Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
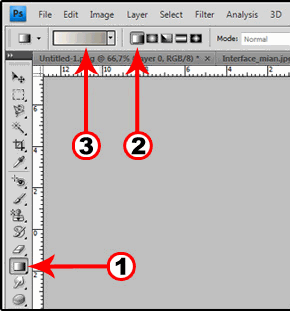
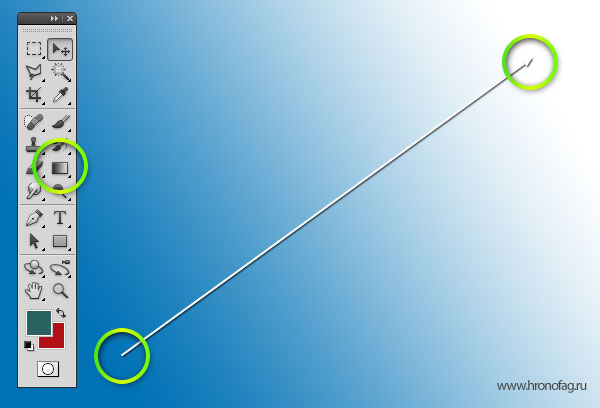
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
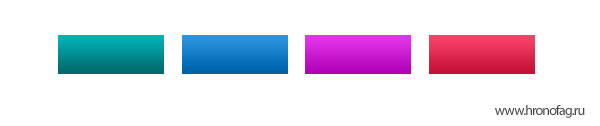
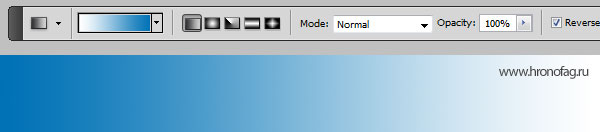
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
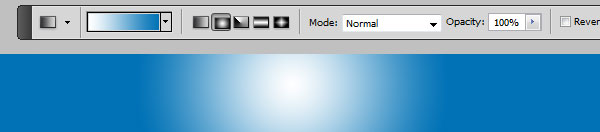
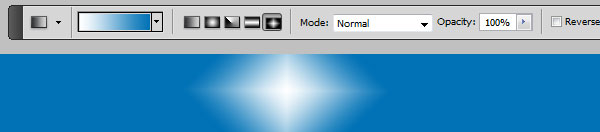
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
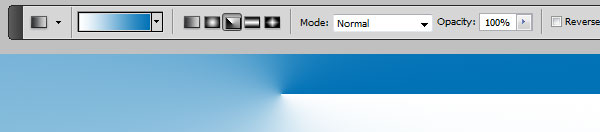
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
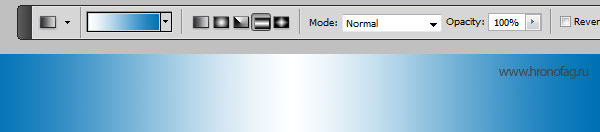
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
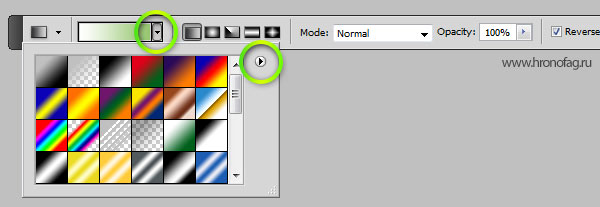
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
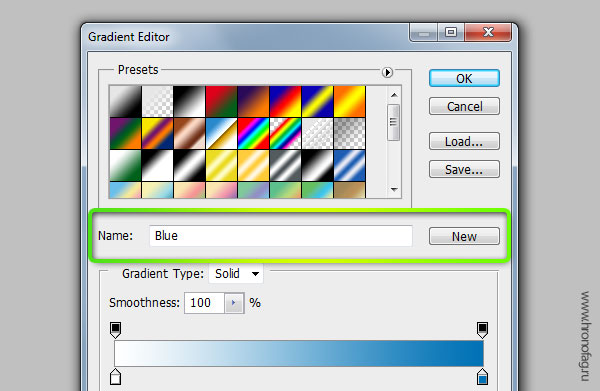
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
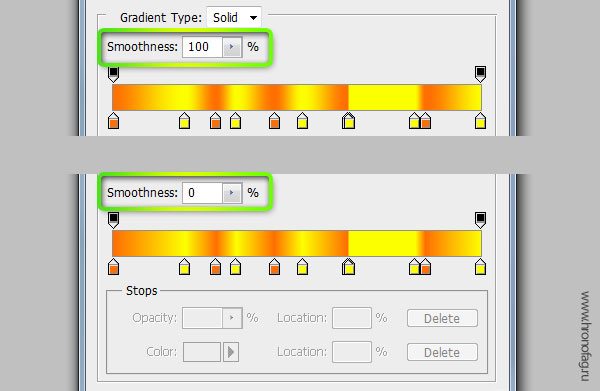
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
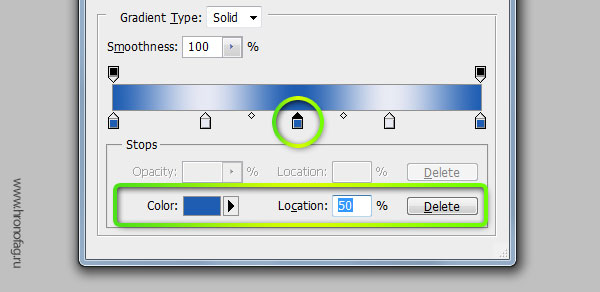
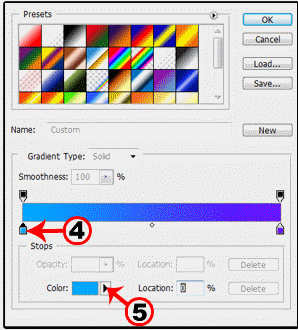
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
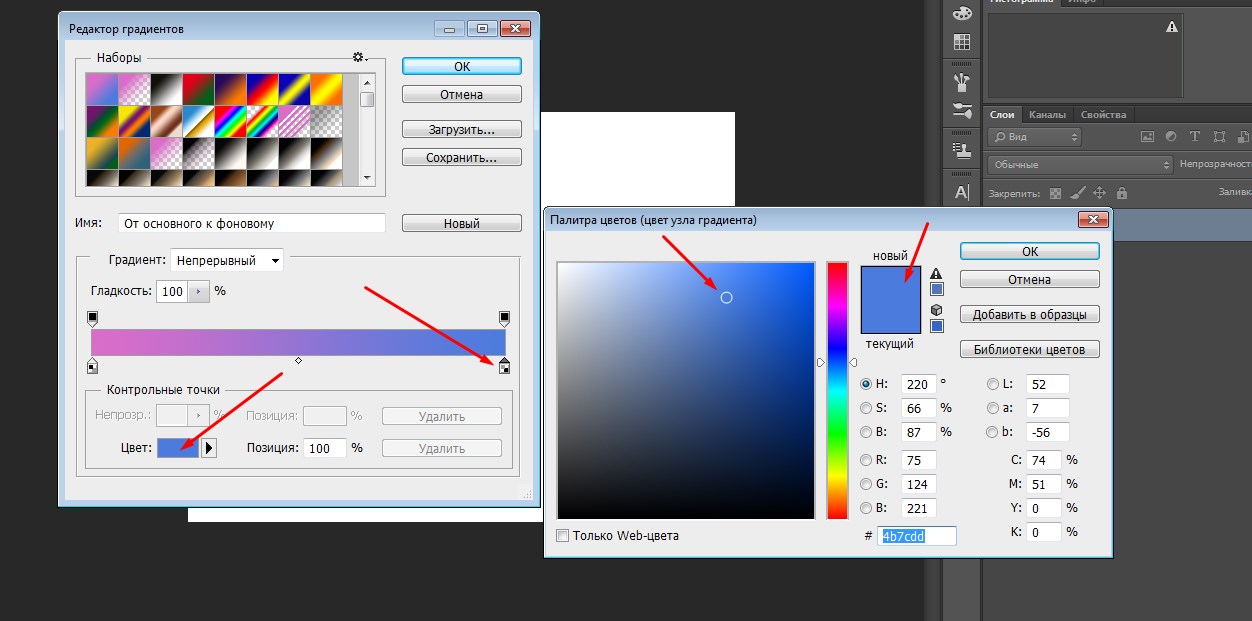
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
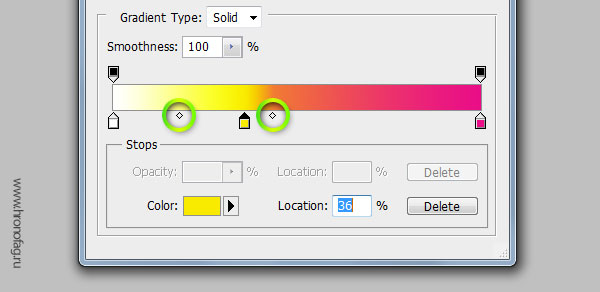
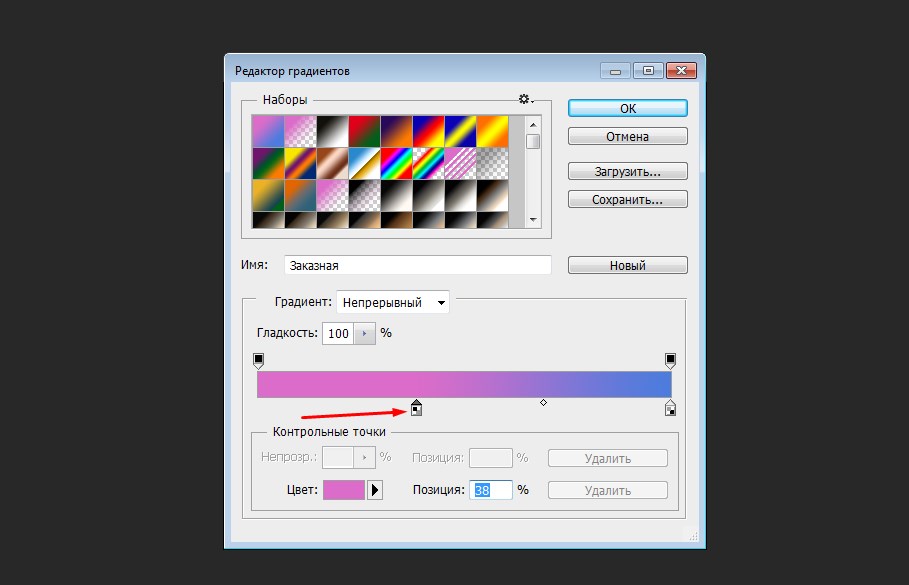
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
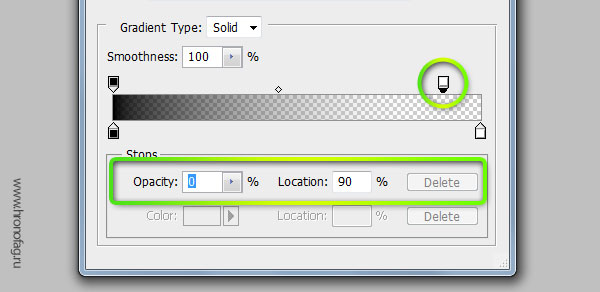
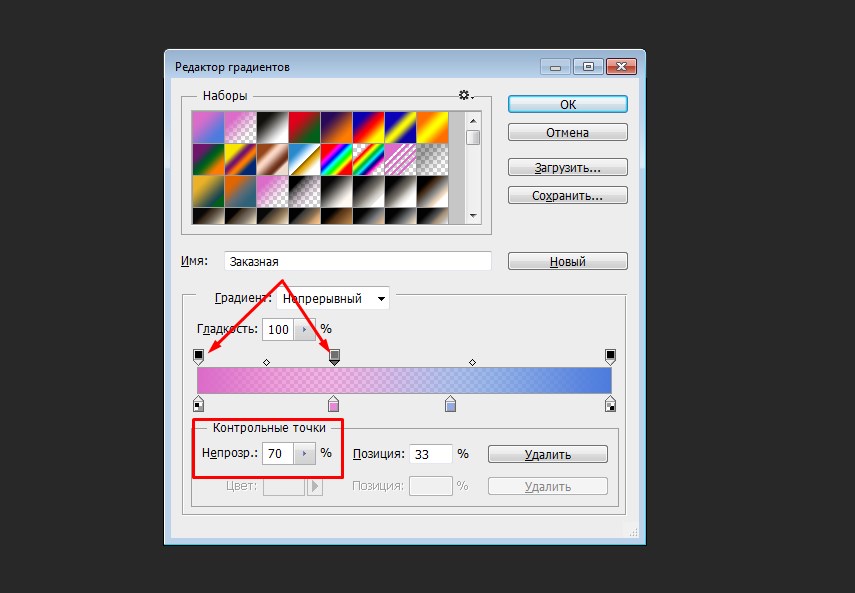
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
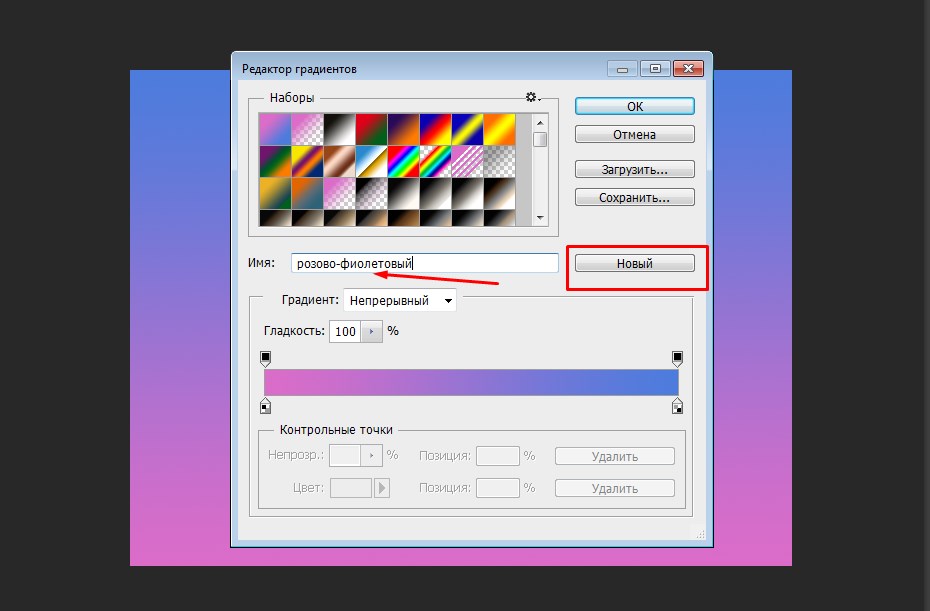
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: ;
Источник;
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool), достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.

В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool), обладающим широкими возможностями в управлении.
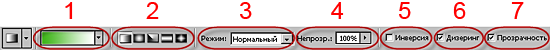
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно Редактора градиентов (Gradient Editor) (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
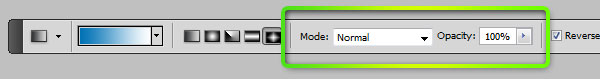
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
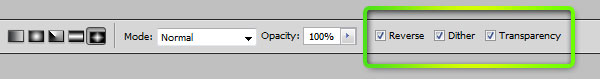
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse).
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither).
7. Поставьте галочку Прозрачность (Transparency), чтобы прозрачные области также можно было залить градиентом.
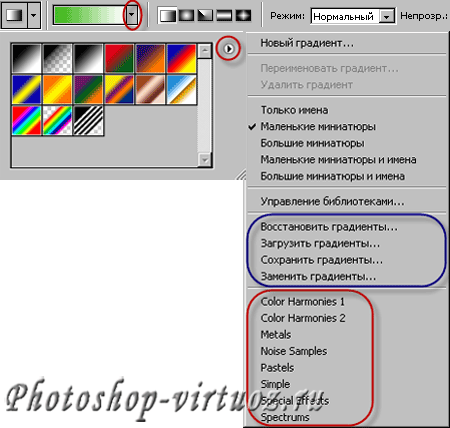
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients). В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла .grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients, то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients).
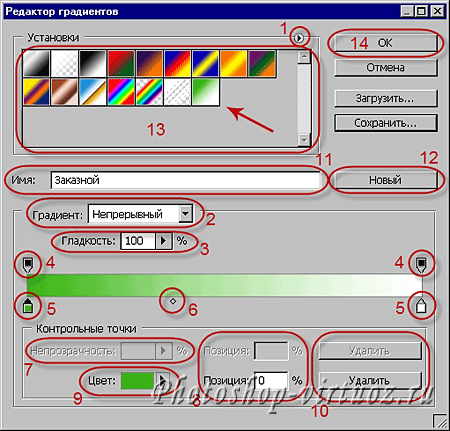
Диалоговое окно «Редактор градиентов».
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor).
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1. Меню инструмента градиент.
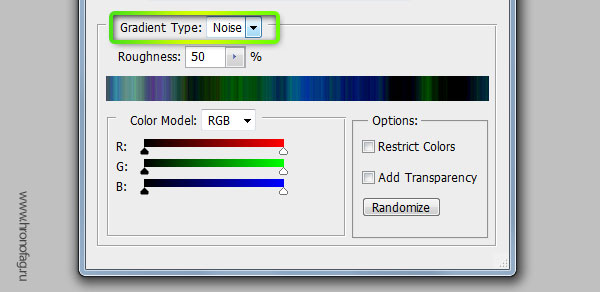
2. Тип градиента: Непрерывный (Solid) или Шумовой (Noise). Эти два типа градиентов имеют разные элементы управления.
3. Гладкость (Smoothness). Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4. Контрольная точка Непрозрачности (Opacity).
5. Контрольная точка Цвета (Color).
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10).
6. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7. Непрозрачность (Opacity). Непрозрачностью управляют контрольные точки над цветовой полосой.
8. Позиция (Location). Определяет положение контрольной точки на цветовой полосе.
9. Цвет (Color). Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10. Удалить (Delete). Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11) введите название созданного градиента. Нажмите кнопку Новый (New) (12). Ваш градиент появится в окошке Наборы (Presets) (13). Нажмите ОК (14).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient). Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Автор: Владимир Нестеров Источник: photoshop-virtuoz.ru
Verovski
Как сделать градиент?

В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
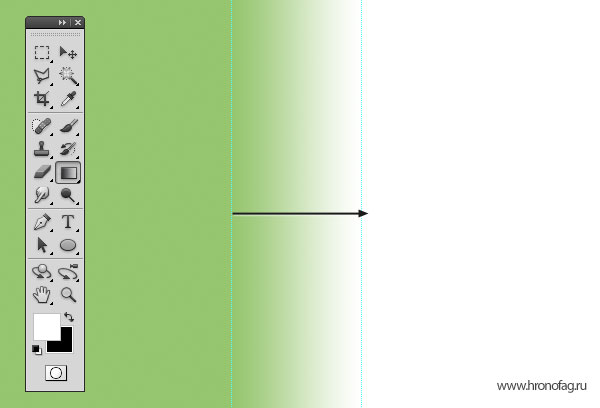
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.





Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
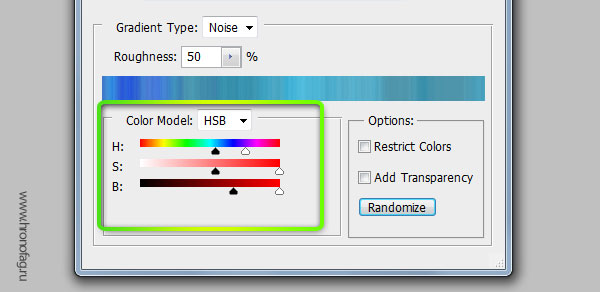
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
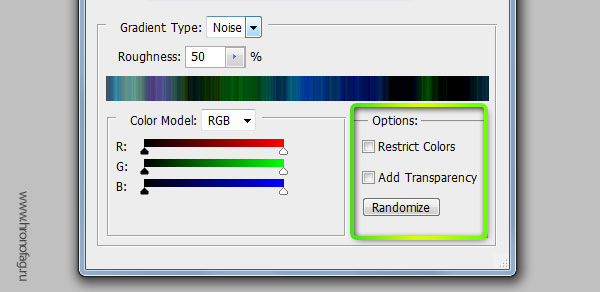
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
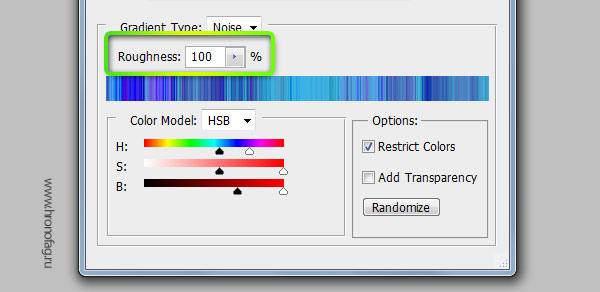
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
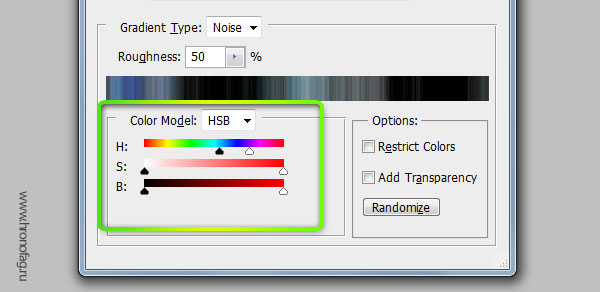
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
В этом уроке Фотошопа мы рассмотрим инструмент градиент от и до.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 10.08.2011
Обновлено: 25.08.2017
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) 
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).

Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
В этом видеоуроке я расскажу, про инструмент градиент в Adobe Photoshop (Adobe Photoshop CC 2017).
В этом уроке мы поговорим о инструменте градиент в фотошоп. Градиент можно использовать как просто фон на фото, так и как украшение для какого-то обьекта.
Для создания ролика использовался Adobe Photoshop версии CC 2017 на ПК с операционной системой Windows 10.
Ссылка на урок про Toolbar: http://bit.ly/2nxrfWo
Приятного просмотра.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit.ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Часто при обработке фотографий требуется создание новых индивидуальных градиентов, поскольку цветовая гамма предустановленных не сочетается с редактируемым изображением. Далее мы рассмотрим, как сделать градиент цвета в Фотошопе самостоятельно.
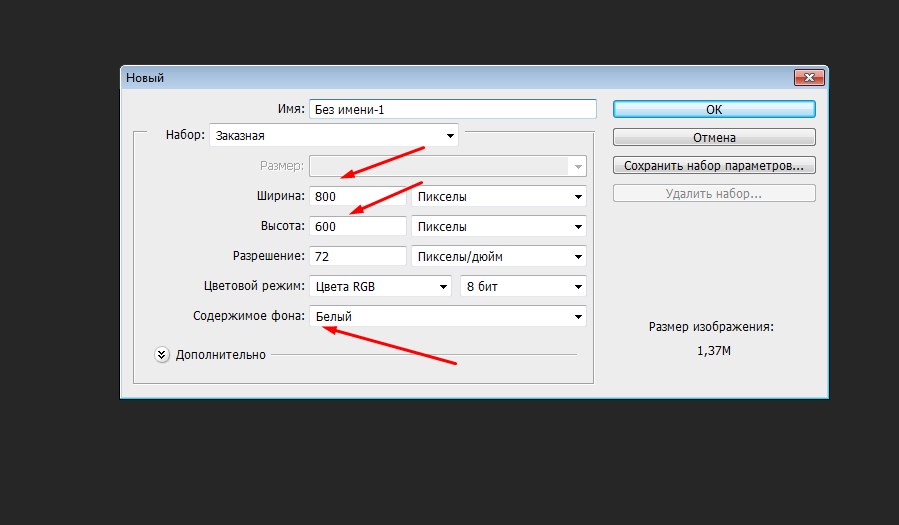
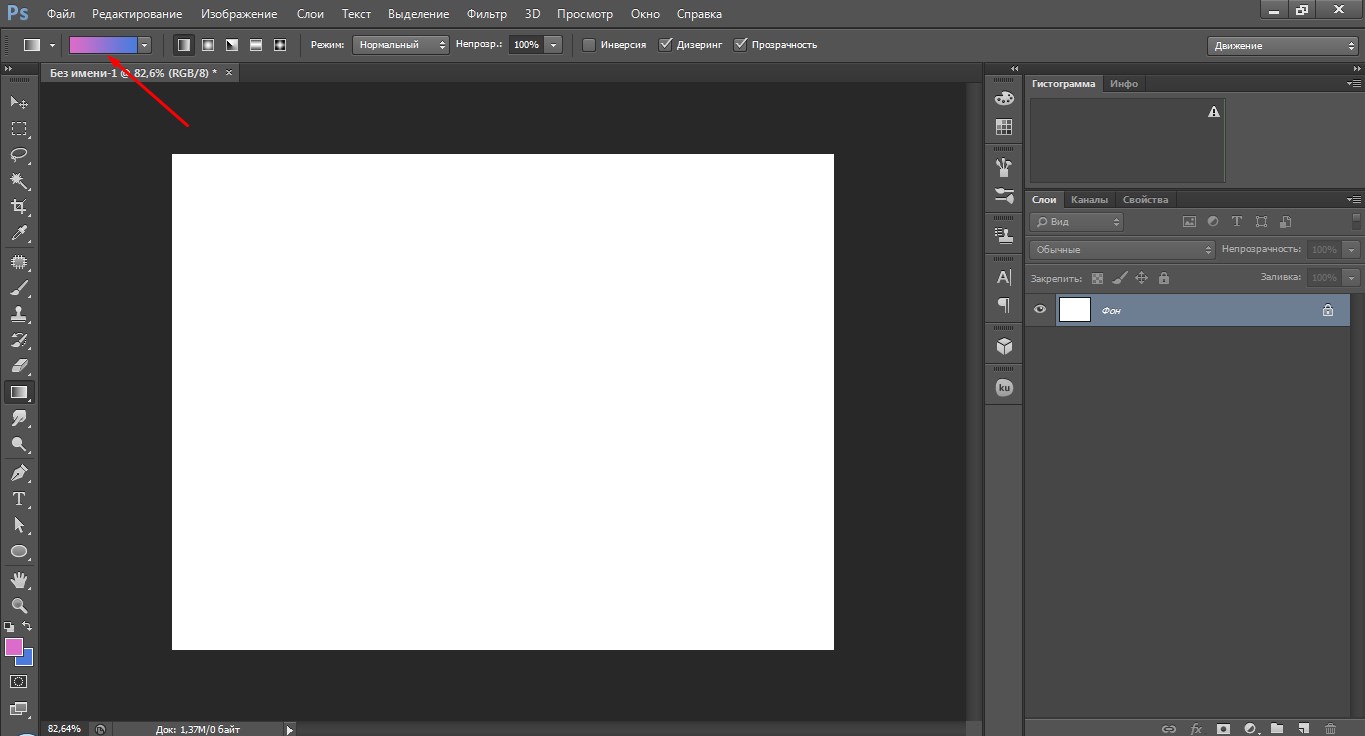
1. Создайте новый документ в программе. Можете использовать сочетание клавиш Ctrl+N. Задайте необходимые параметры, например: «Ширина» – 800, «Высота» – 600, «Содержимое фона» – «Белый».
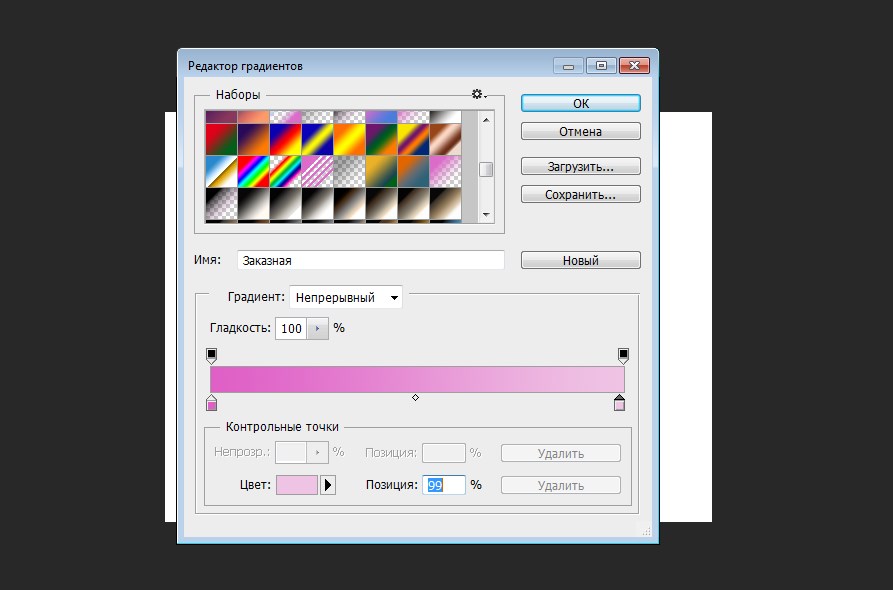
2. Затем вызовите окно редактора градиента. На данном этапе вы можете выбрать любой вариант – мы полностью его трансформируем.
3. Нажмите на правый нижний ползунок цвета и выберите необходимый оттенок из появившейся палитры. То же самое проделайте со вторым ползунком. Они называются контрольными точками. Нижние отвечают за цвет и его позицию. А верхние за уровень непрозрачности.
4. Чтобы сместить цветовую гамму, задействуйте нижние ползунки. Например, мы хотим сделать розовый цвет в градиенте превалирующим. Значит, нам нужно двигать левый нижний ползунок в правую сторону. И наоборот.
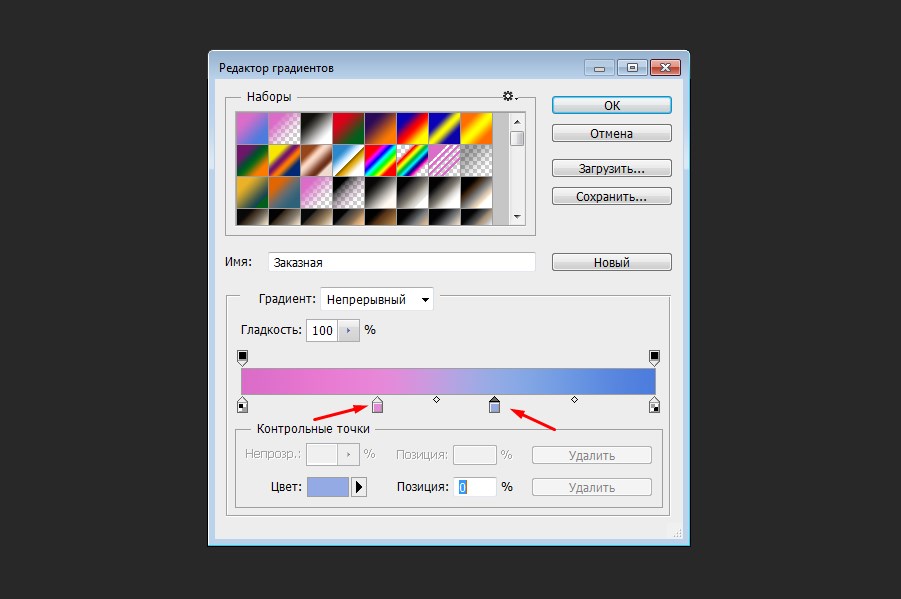
5. Градиент можно сделать многоцветным. Для этого установите новую контрольную точку щелчком по нижнему краю линии. Заполните ее подходящим цветом и отрегулируйте плавность распределения оттенка подвижкой ползунка влево или вправо. Чем больше контрольных точек, тем красочнее будет выглядеть градиент.
6. Теперь давайте определим степень непрозрачности для дополнительных цветов. Это нужно, чтобы один цвет плавно перетекал в другой. Подведите курсор к верхнему ползунку, зажмите «Alt» и потяните ползунок мышкой. Он разделится на два. Установите новую контрольную точку там, где требуется сгладить цвета, и установите уровень прозрачности на 70%. Повторите манипуляции, если у вас более одной дополнительной контрольной точки.
7. Если вы хотите сохранить созданный пресет, чтобы пользоваться им в дальнейшем, то задайте ему имя в соответствующей строке и нажмите на кнопку «Новый». Градиент будет добавлен в набор.
Зная, как настроить градиент в Фотошопе, вы сможете использовать уникальные цветовые сочетания в своих авторских работах. Пробуйте разные варианты для получения неповторимого результата.
Как сделать градиент фона в Фотошопе
Градиентный фон выглядит очень красиво. Такие подложки часто используют в типографиях для оформления визиток, упаковок, этикеток, рекламных буклетов. Не менее презентабельно смотрится градуированный фон, применяемый в фотокомпозициях.
1. После того как вы создали новый документ, активируйте инструмент «Градиент».
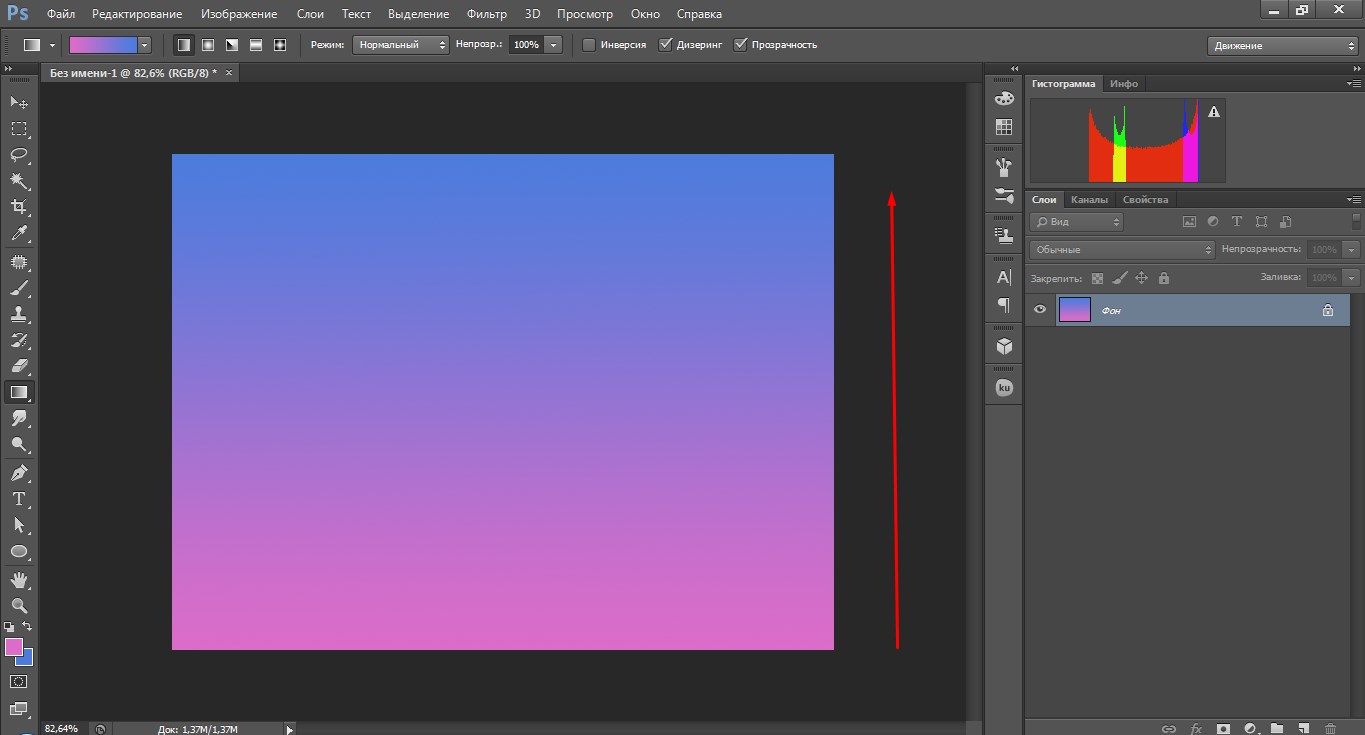
2. Проведите по фону линию в произвольном направлении.После того как вы создали новый документ, активируйте инструмент «Градиент».
Вот, собственно, и все.
Готовый фон можно сохранить, чтобы использовать его при составлении коллажей, плакатов, для создания презентаций и различных фотоманипуляций.
Заливка градиентом в Фотошопе
А теперь давайте посмотрим, как наложить градиент на фото в Фотошопе.
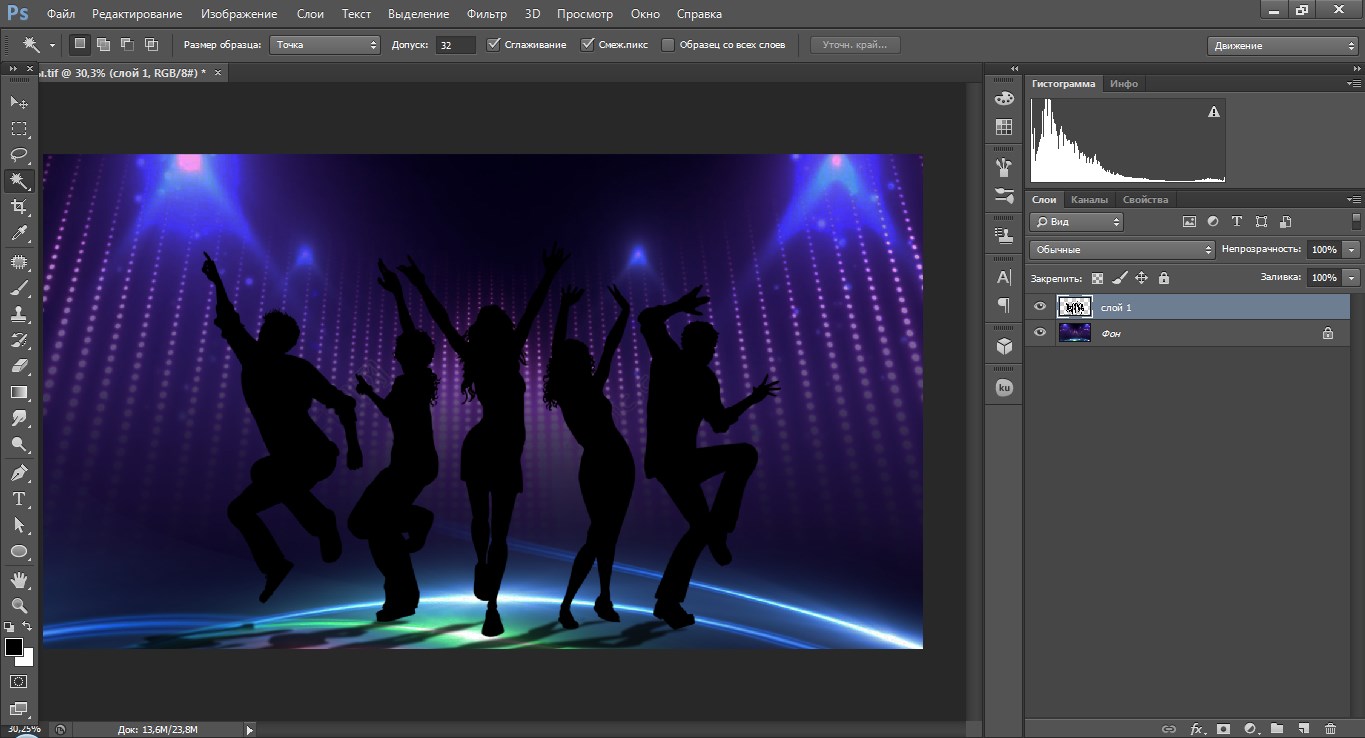
1. Откройте в программе картинку, к которой нужно применить эффект цветового перехода.
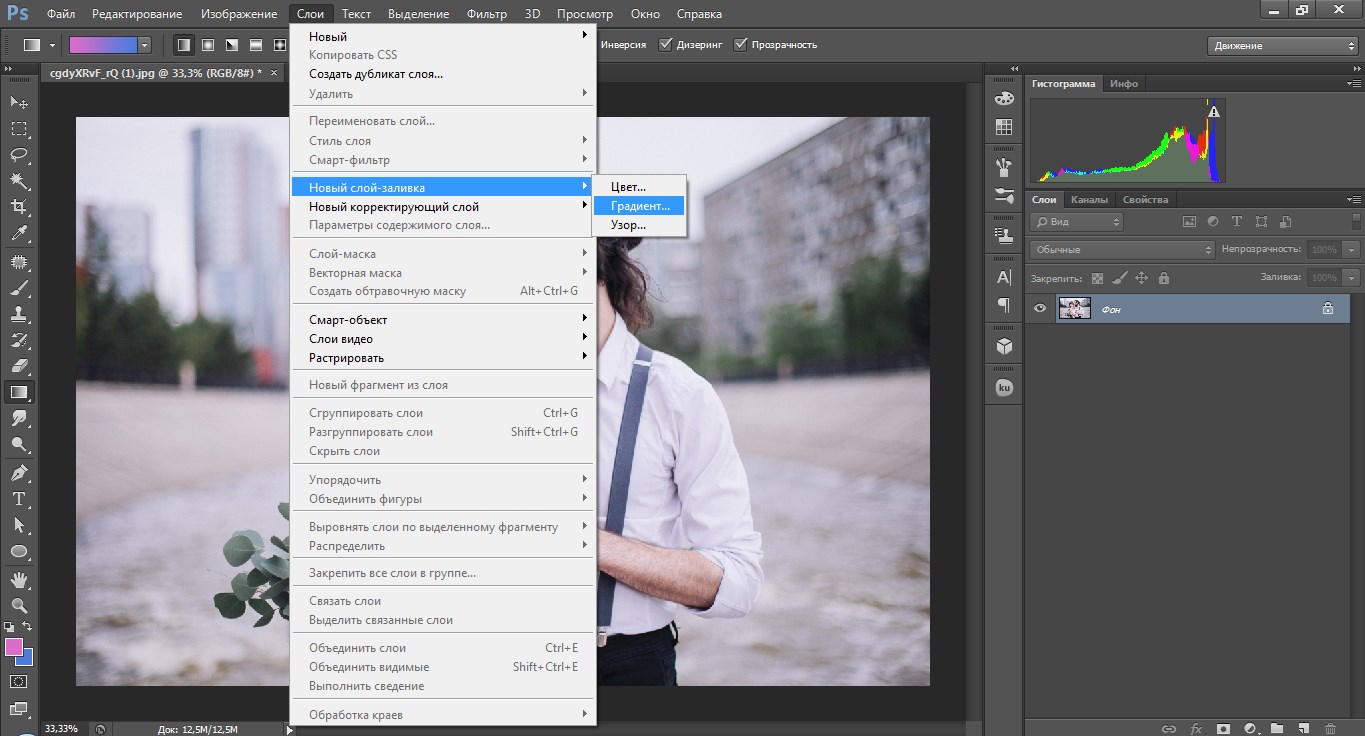
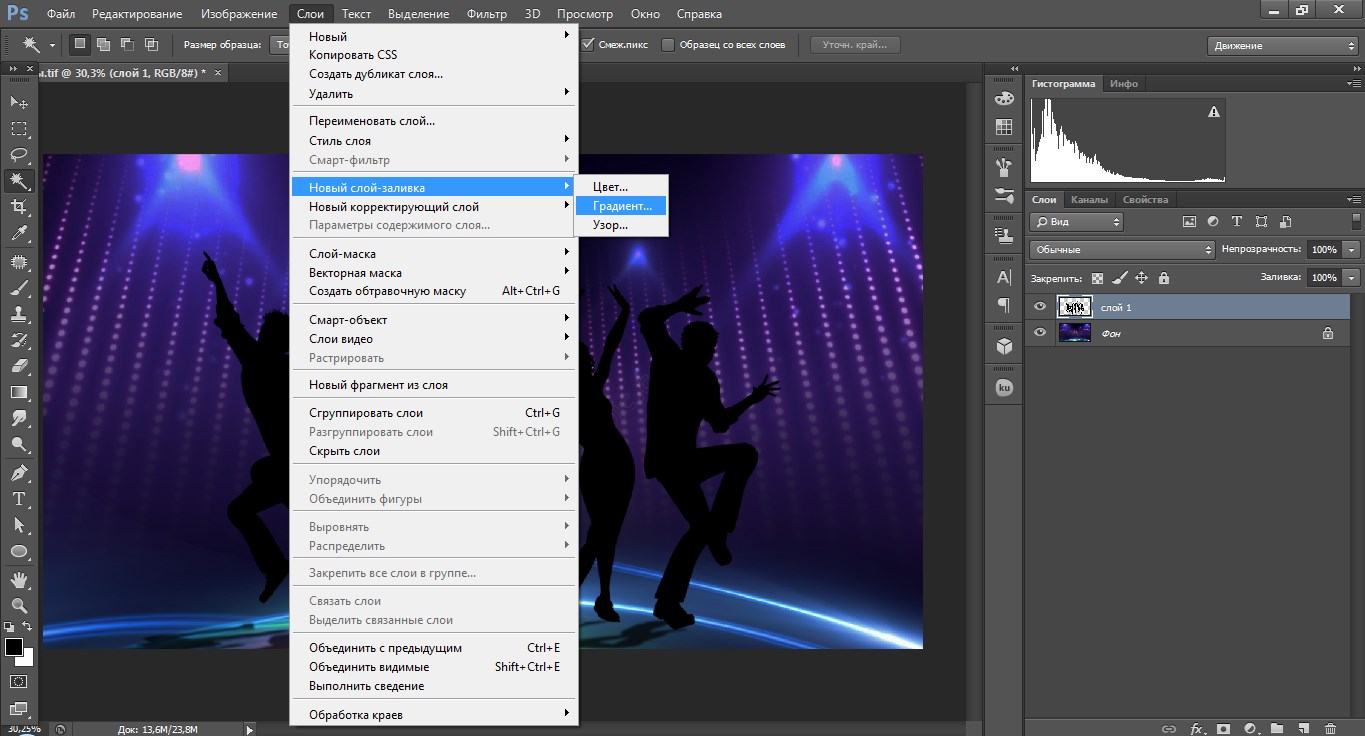
2. Пройдите по пути «Слой» – «Новый слой-заливка» – «Градиент».
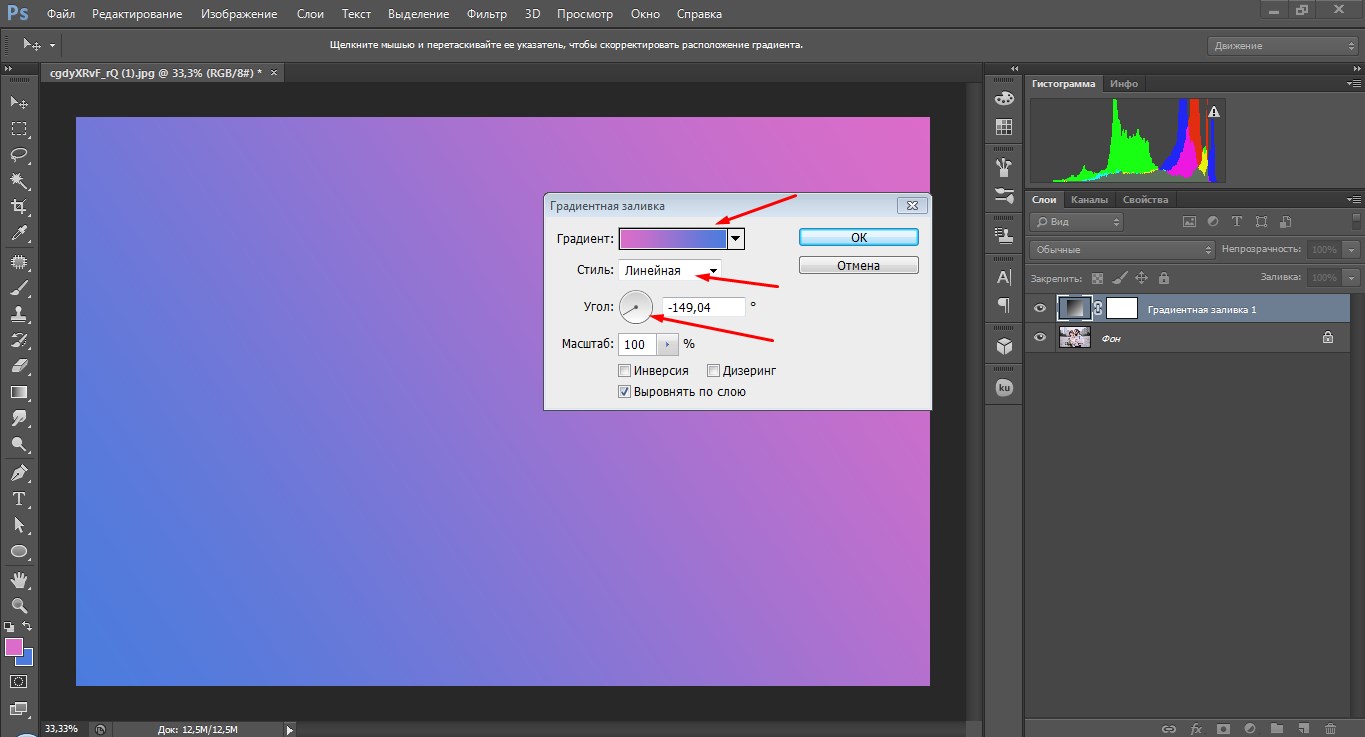
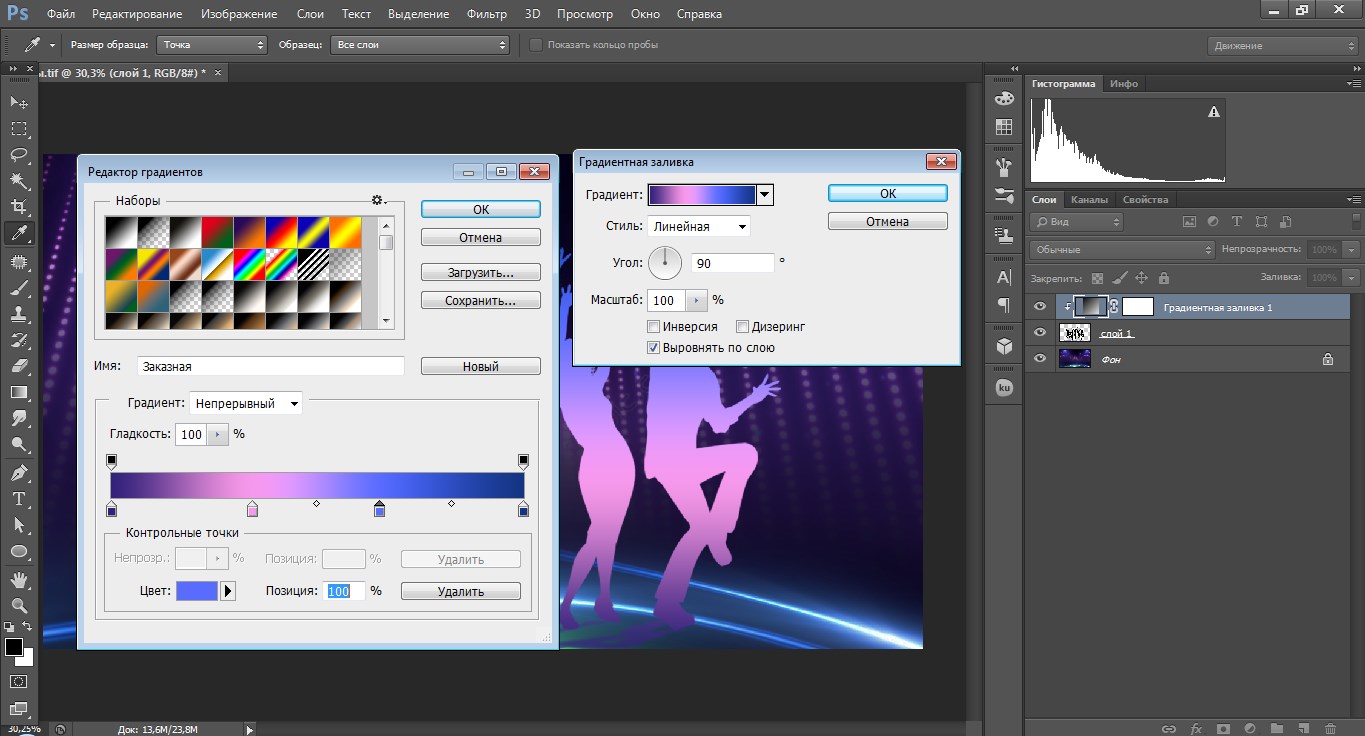
3. В выпадающем списке выберите вариант нужного пресета или создайте собственный уникальный градиент. Укажите стиль и угол направления заливки. Остальные параметры можно оставить по умолчанию.
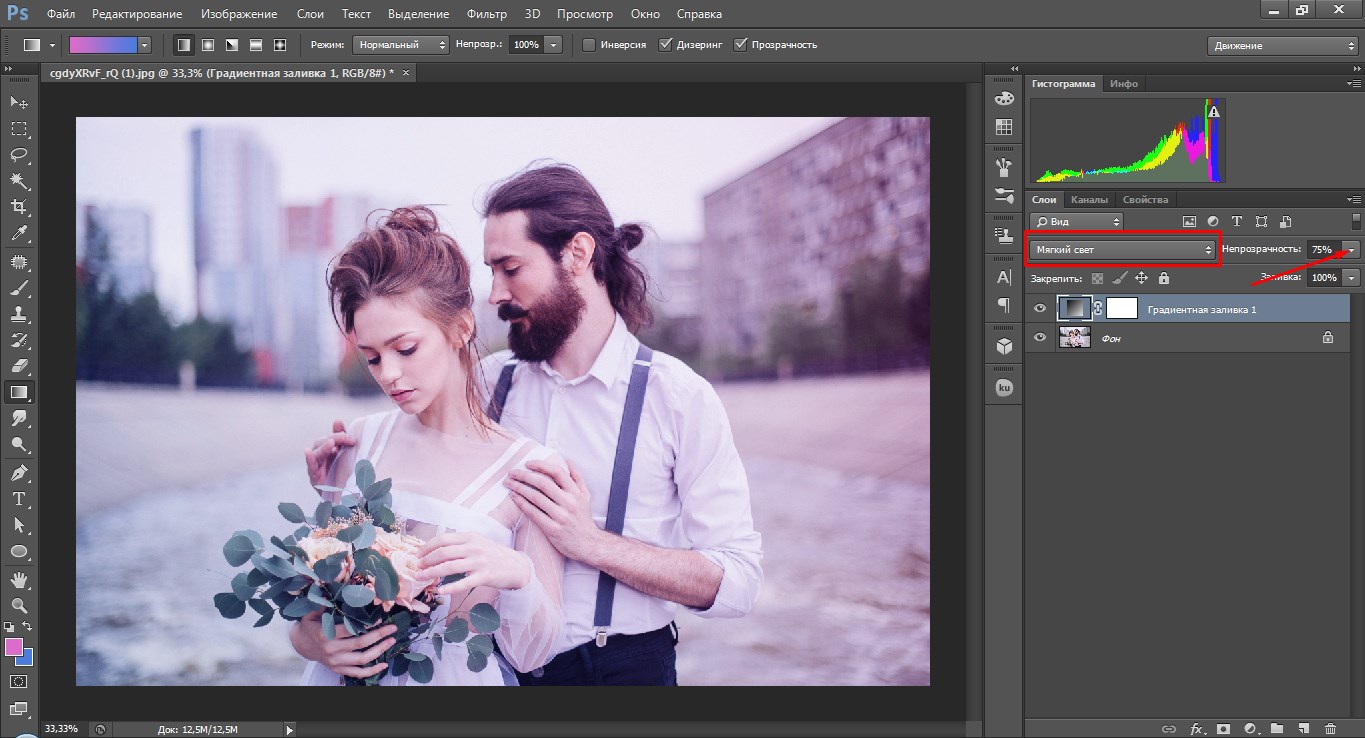
4. Поменяйте для слоя с градиентом режим наложения на «Мягкий свет» и понизьте уровень прозрачности.
А что делать, если вы хотите выделить конкретный объект, а не залить все фото в целом?
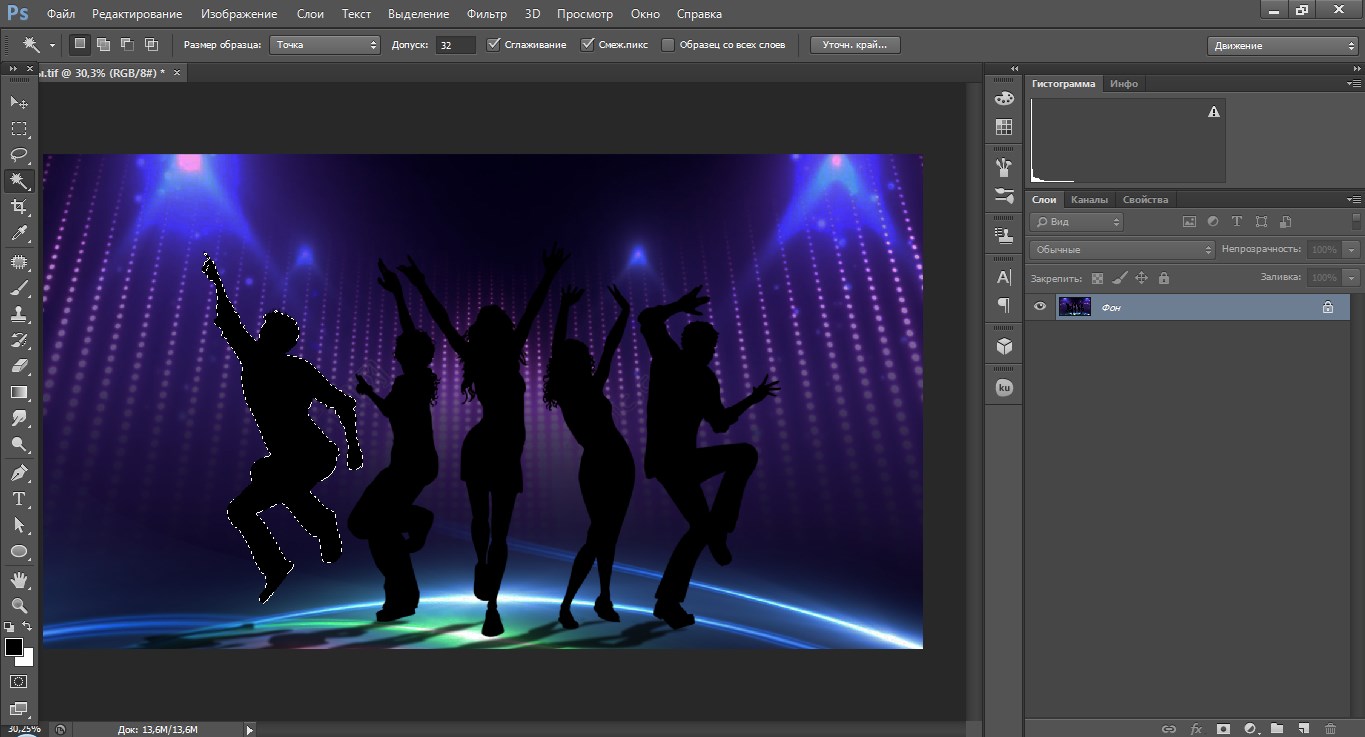
1. Выделите предмет или человека любым удобным вам способом. В последних версиях Photoshop алгоритмы выделения были усовершенствованы, так что экстракция объектов осуществляется быстро и точно. Если вы не являетесь обладателем актуальной версии программы, то скачайте Фотошоп 2022 с торрента бесплатно.
2. При активном выделении выполните команду Ctrl+J. Таким образом, объект будет перенесен на новый слой.
3. Выберите последовательно «Слой» – «Новый слой-заливка» – «Градиент».
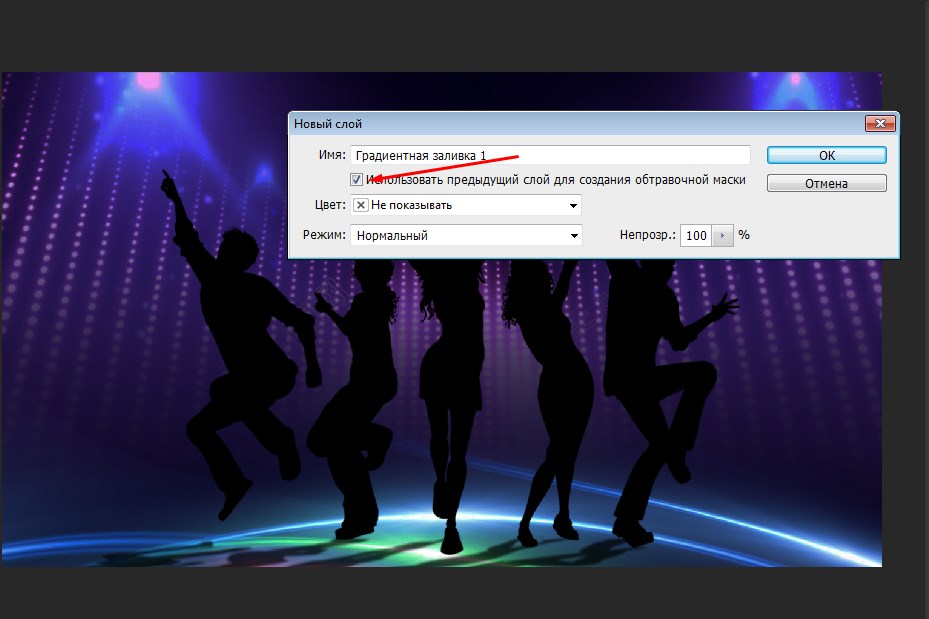
4. Отметьте галкой пункт «Использовать предыдущий слой для создания обтравочной маски». Нажмите «Ок».
5. В выпадающем списке щелкните по нужному варианту пресета или создайте собственный градиент. Выберите стиль и угол направления заливки. Другие параметры оставляем по умолчанию.
Результат:
Такой способ может пригодиться при подготовке флаеров.
Не только фото, но и текст можно залить красивым градиентом. Вот как это сделать:
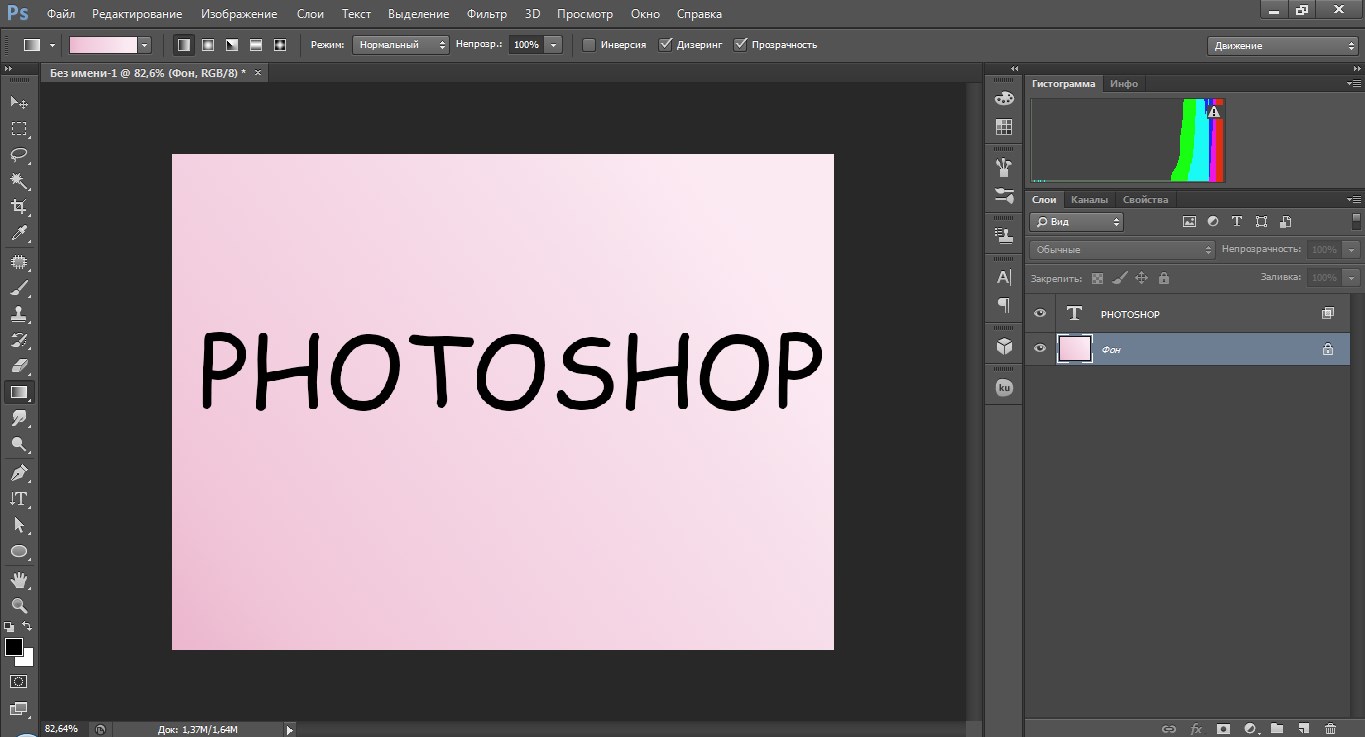
1. Напишите на изображении или пустом фоновом слое текст, используя соответствующий инструмент в программе. Предварительно подберите подходящий шрифт.
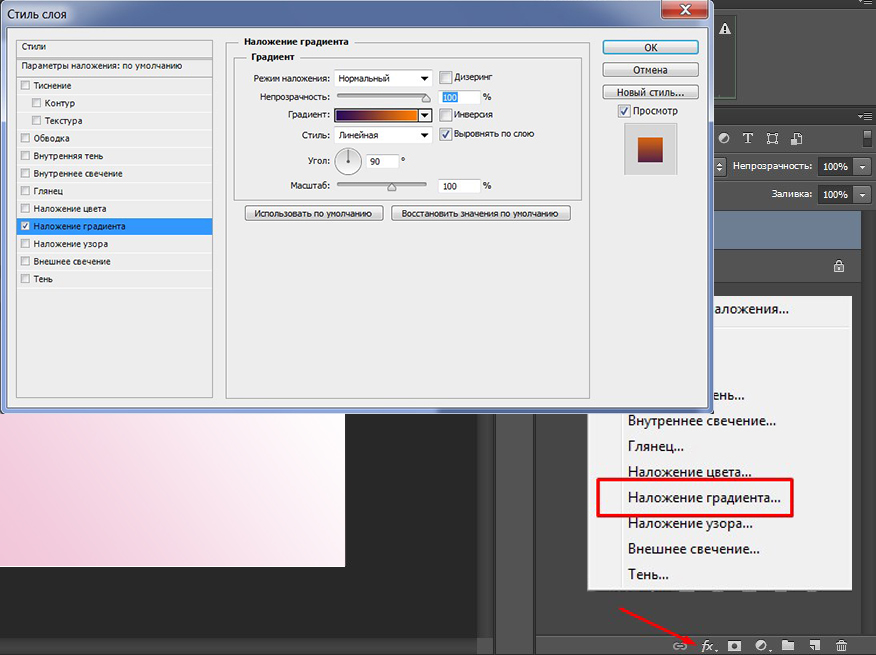
2. Затем активируйте функцию, ответственную за стили слоя. Она находится справа снизу на панели слоев и представляет собой сочетание букв: «fx». Нажмите на нее ЛКМ и выберите пункт «Наложение градиента…».
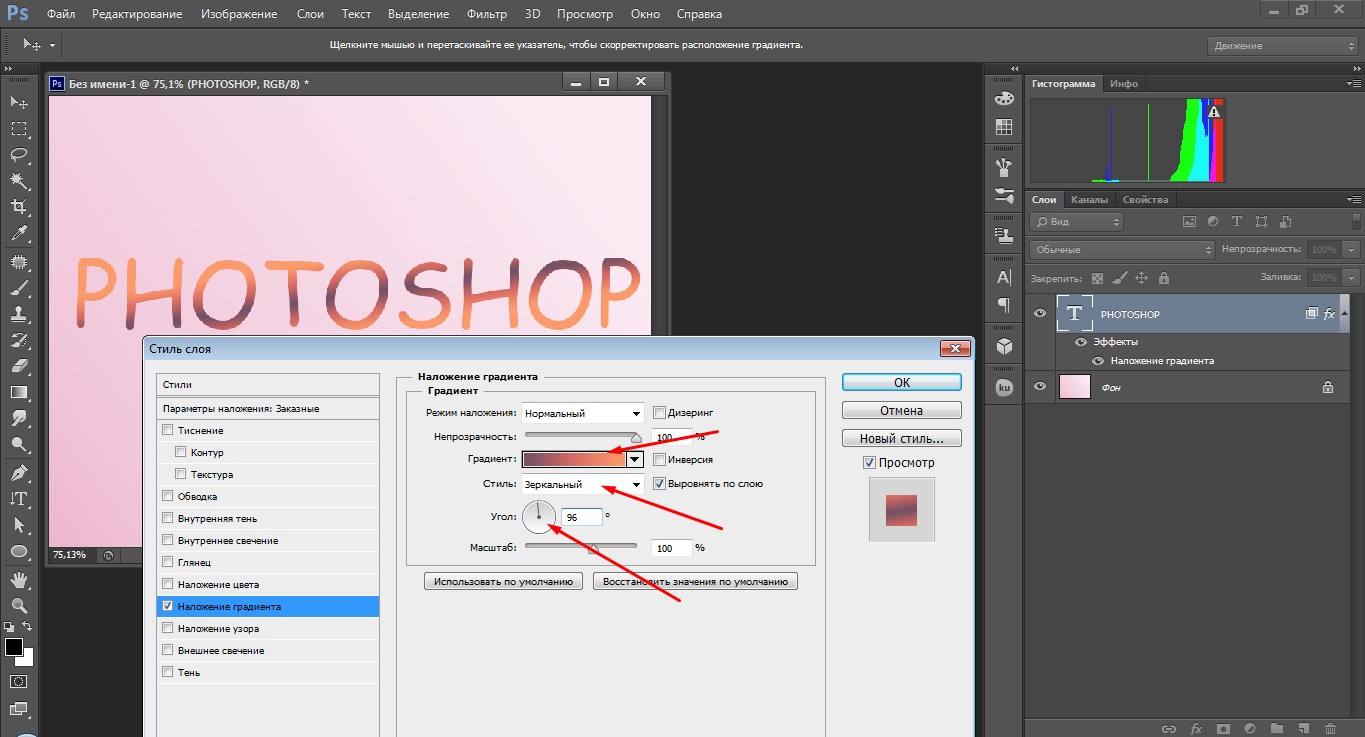
3. В появившемся окне кликните по градиенту, подберите необходимое сочетание оттенков (лучше выбирать близкородственный или контрастные цвета) и настройте другие параметры отображения.
4. Нажмите «Ок» и оцените результат.
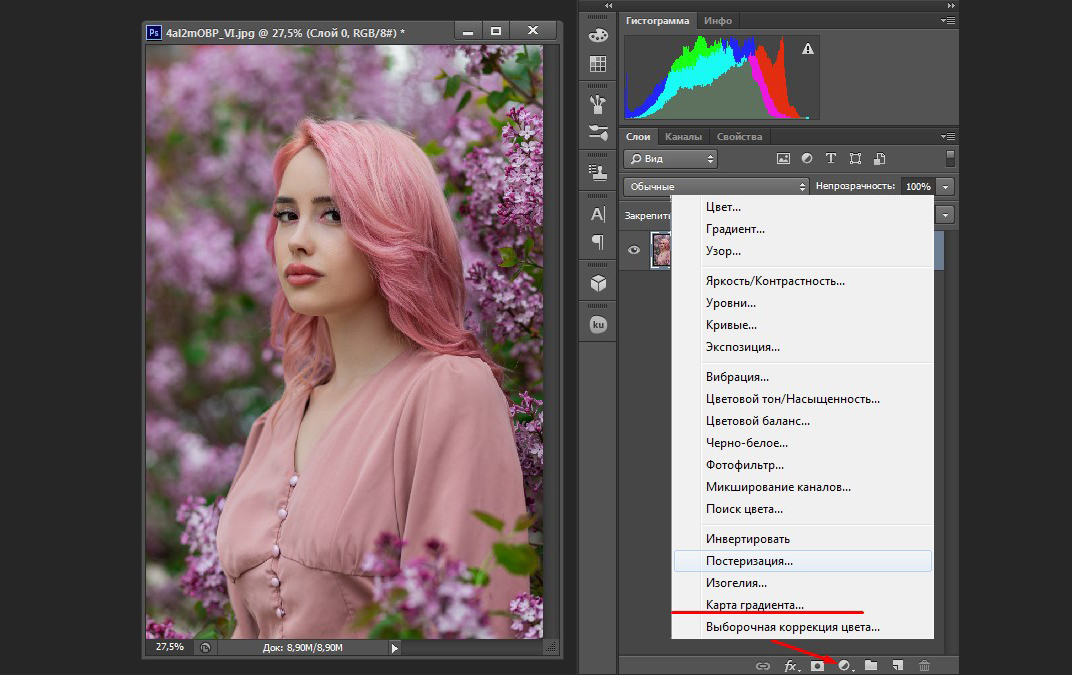
Читайте дальше и вы узнаете, как сделать градиент в фотошопе на картинке при помощи инструмента «Карта градиента». При использовании этого способа цвета не накладываются поверх исходного изображения, а как бы подмешиваются в светлые и темные участки на фото. Советуем использовать «Карту градиента» всегда с очень маленьким процентом непрозрачности.
1. В нижней правой области экрана, на панели слоев, найдите иконку с изображением круга, разделенного на две части темным и светлым цветом. Активируйте ее, после чего появится окно свойств.
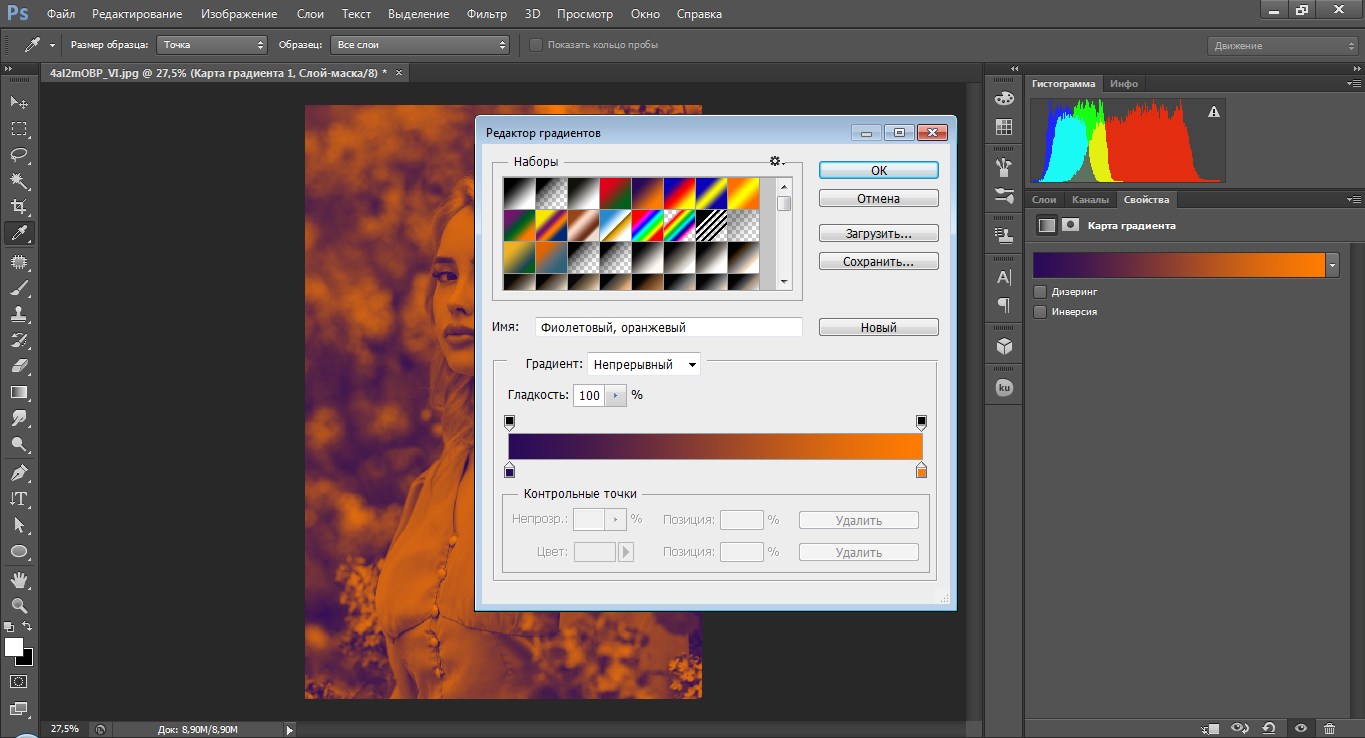
2. Нажмите на градиент, чтобы осуществить выбор пресета. Подтвердите свой выбор, нажав на «Ок».
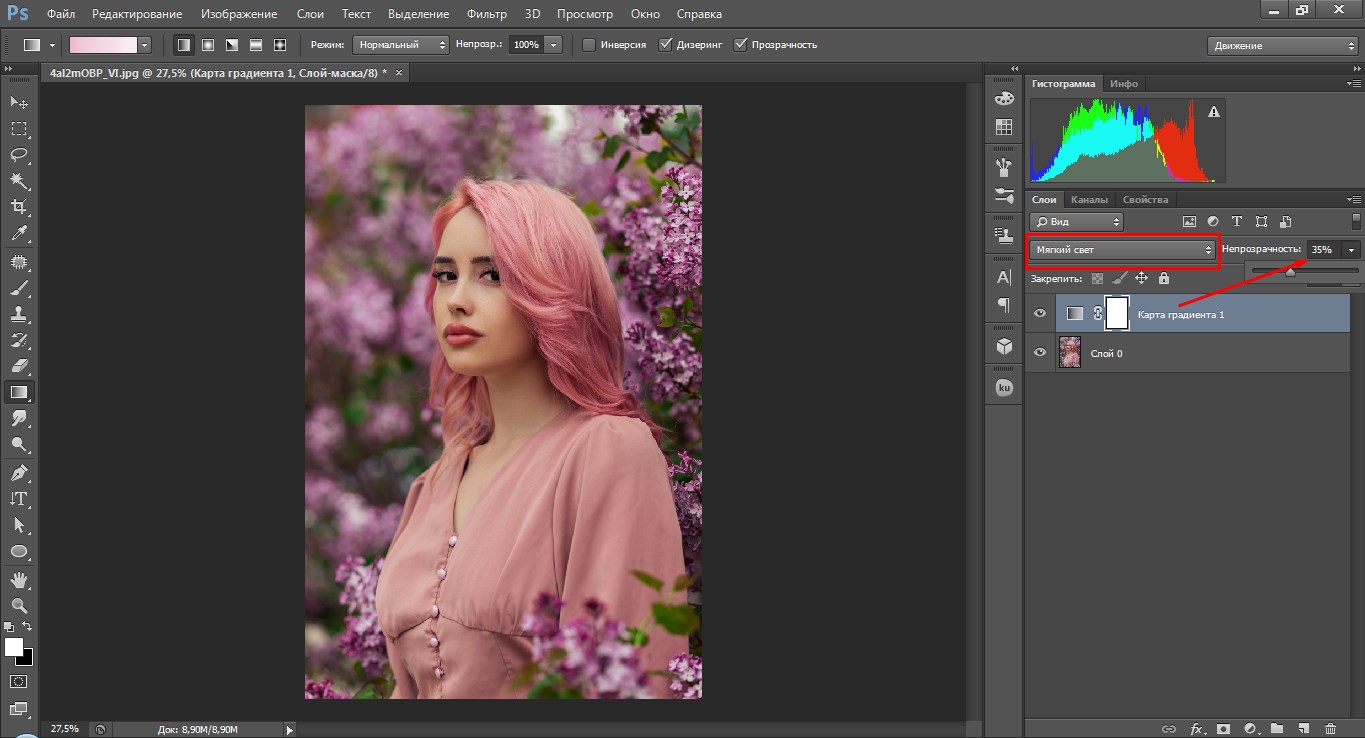
3. Теперь установите режим смешивания «Мягкий свет» и подберите процент прозрачности. Для нашего примера подойдет 35%. Этот параметр подберется индивидуально.
Зная, как наложить градиент в Фотошопе, вы приобретаете контроль над мощным средством художественной выразительности, который поможет творчески проявить себя.
Градиент на фото в программе ФотоМАСТЕР
Отличный способ добавить красивый эффект перехода на фото, не используя сложный софт, – обратить внимание на софт более простой. Например, ФотоМАСТЕР. Его можно считать альтернативой Photoshop, нацеленной на новичков и тех людей, которым не хочется осваивать продукт от Adobe. Работать в ФотоМАСТЕРе гораздо проще, в чем вы сейчас убедитесь сами.
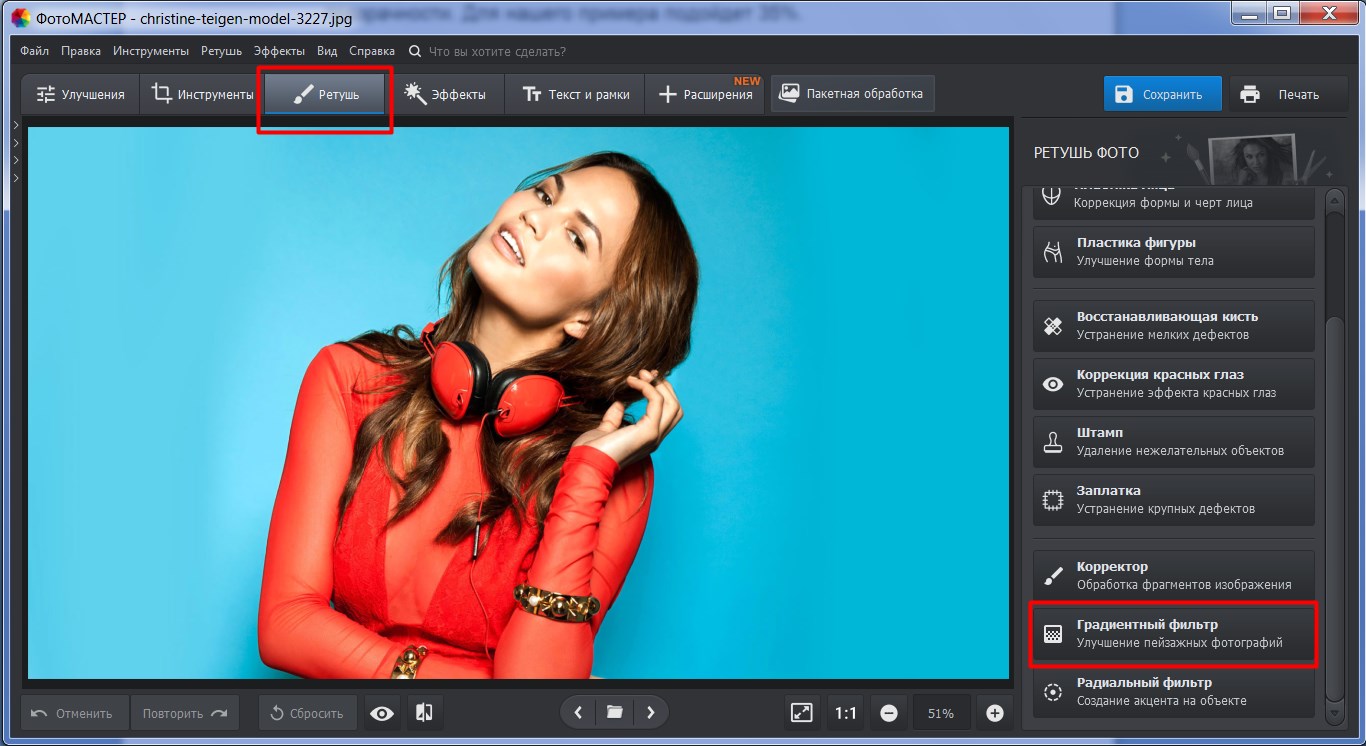
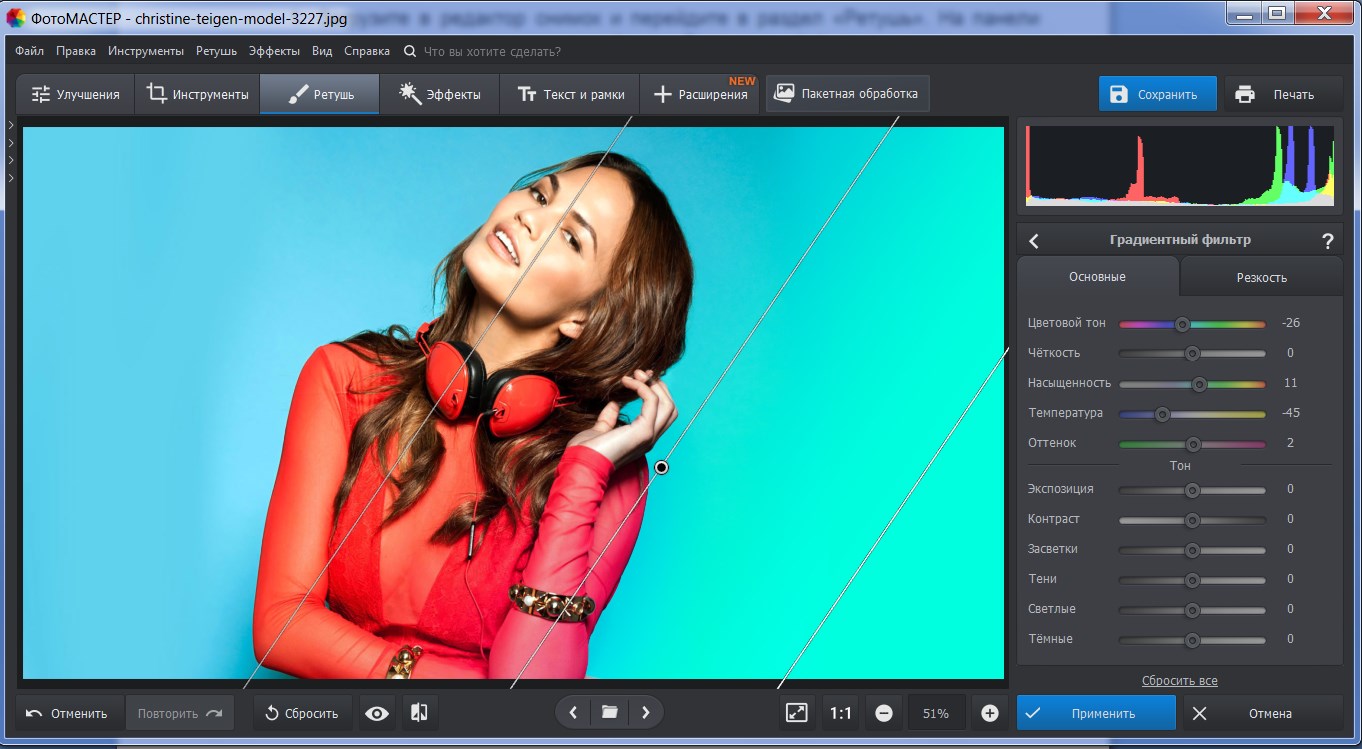
1. Загрузите в редактор отобранный снимок и перейдите в раздел «Ретушь». На панели инструментов, сдвинув ползунок до самого низа, выберите «Градиентный фильтр».
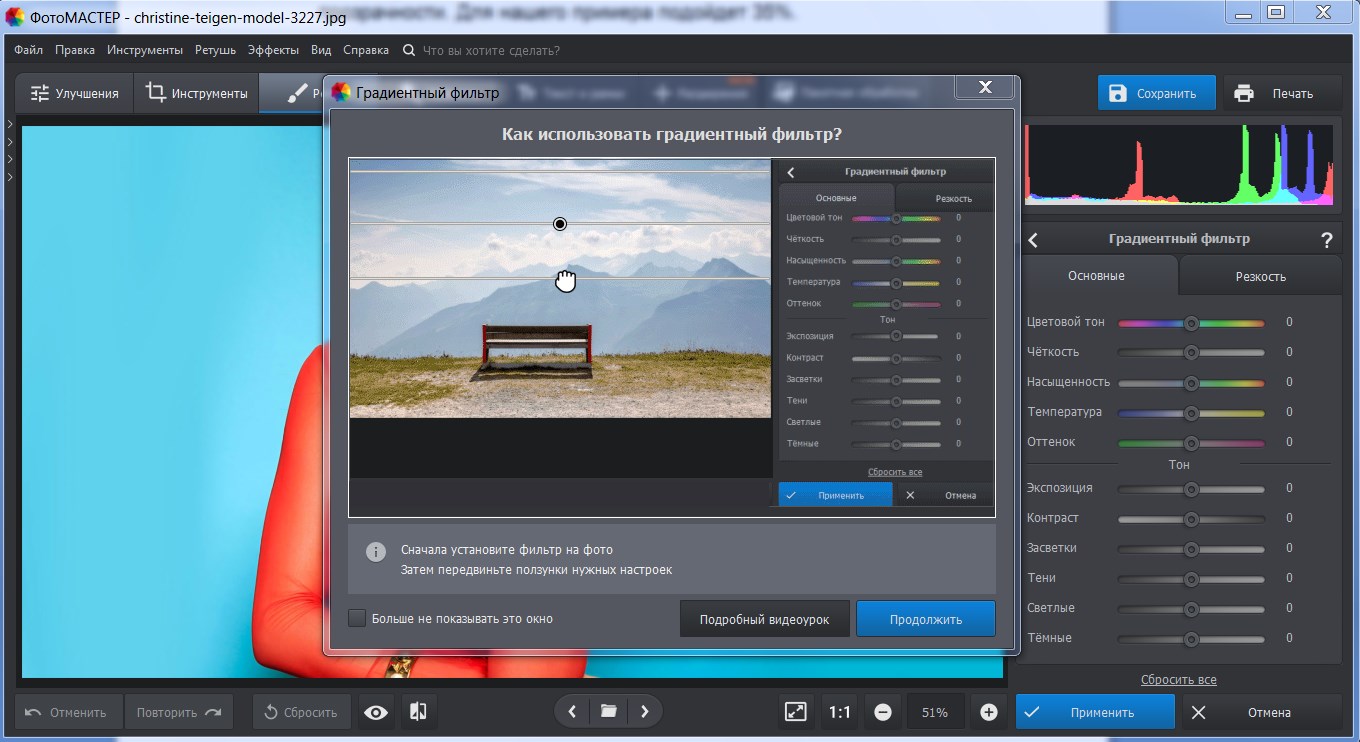
2. После его активации запустится короткий ролик о том, как использовать этот инструмент. Посмотрите видео, чтобы лучше понять принцип работы, или пропустите его.
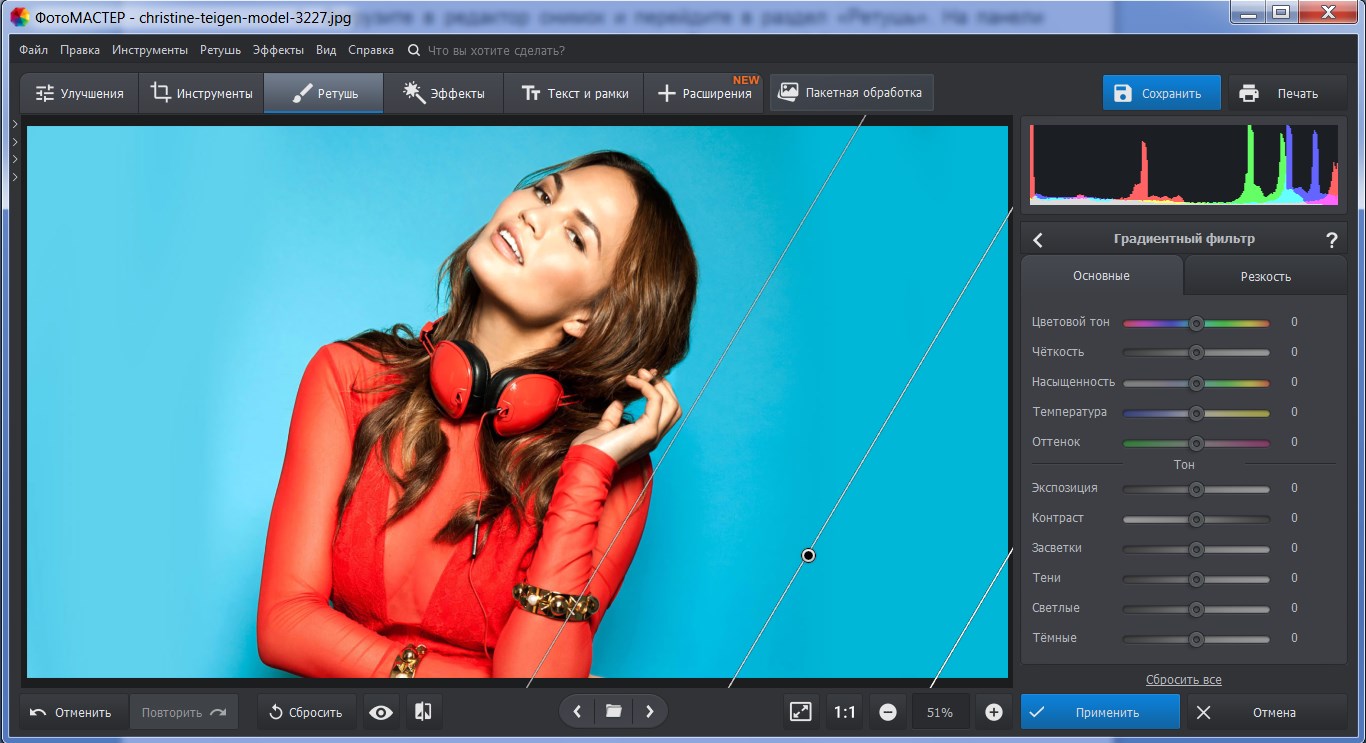
3. Выберите область на фото, к которой хотите применить градуировку, и протяните зажатой кнопкой мышки по экрану в нужном направлении.
4. Перейдите к меню с настройками, при помощи которых настройте фильтр: выберите оттенок, температуру, насыщенность, а при необходимости измените экспозицию выделенной области.
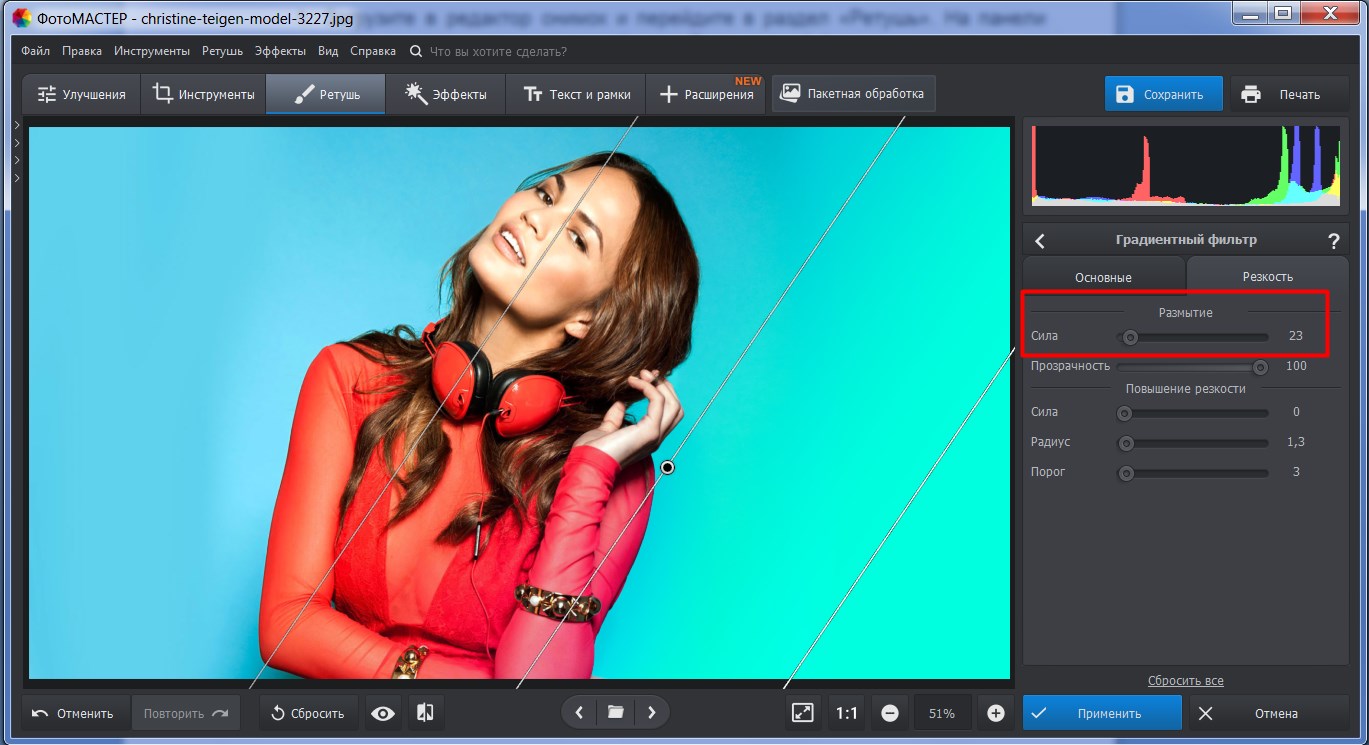
5. Переключившись в соседнюю вкладку «Резкость», можно сделать выделенный участок немного размытым. Для этого необходимо потянуть ползунок на шкале «Сила» в правую сторону.
6. Для сохранения изменений нажмите кнопку «Применить».
Если хотите узнать о других похожих редакторах, читайте статью о бесплатных аналогах Фотошопа.
Заключение
Из статьи вы узнали, как делать градиент в Фотошопе и более простой графической программе. Половина успеха при создании цветового перехода – это правильное гармоничное сочетание оттенков. Для их выбора вы можете опираться на цветовой круг Иттена или брать образцы цвета с редактируемого снимка. Если вам сложно освоить функционал Photoshop, попробуйте воспользоваться инструментами ФотоМАСТЕРа. В нем вы сможете не только с легкостью создавать градиенты, но и выполнять множество других манипуляций над фото.
Чтобы повернуть аннотатор градиента для линейного градиента, удерживайте конечную точку аннотатора градиента. Когда вы увидите символ круглой стрелки, перетащите аннотатор и поверните его в любом направлении.
Как изменить направление градиента?
Если вы возьмете Gradient Tool (G), то сможете управлять градиентом непосредственно на объекте с помощью Gradient Annotator. Вы можете перемещать его, изменять угол и перемещать точки цвета. С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод щелчка и перетаскивания.
Как сделать вертикальный градиент в фотошопе?
На панели инструментов выберите инструмент «Градиент». ПРИМЕЧАНИЕ. Если инструмент «Градиент» не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка». Панель инструментов «Параметры инструмента градиент» появляется в верхней части экрана. На панели инструментов «Параметры инструмента «Градиент» в раскрывающемся списке «Параметры градиента» выберите параметр градиентной заливки.
Как изменить градиент угла в Indesign?
Выберите «Линейный» или «Радиальный» в меню «Тип» и отрегулируйте положение цвета и средней точки, как описано в разделе «Создание образца градиента». Чтобы настроить угол градиента, введите значение угла.
Настройка градиента с помощью инструментов «Градиент»
Инструмент «Градиентное растушевывание» позволяет смягчить градиент в направлении перетаскивания. На панели «Образцы» или панели инструментов выберите поле «Заливка» или поле «Обводка» в зависимости от того, где был применен исходный градиент.
Инструмент «Градиент» создает плавное смешение нескольких цветов. Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную. Примечание. Инструмент «Градиент» нельзя использовать с растровыми изображениями или изображениями с индексированными цветами. Чтобы заполнить часть изображения, выберите нужную область.
В чем разница между градиентом и смесью?
Градиентная сетка может передавать цвета в любом направлении, в любой форме, и ею можно управлять с точностью до узловых точек и сегментов пути. Градиентная сетка против смешивания объектов: смешивание объектов в Illustrator включает в себя выбор двух или более объектов и создание промежуточных объектов, которые трансформируются друг в друга.
Дважды щелкните миниатюру слоя заливки. Основные параметры диалогового окна «Градиентная заливка». Щелкните стрелку, чтобы открыть список градиентов. Щелкните образец, чтобы открыть редактор градиентов.
Инструмент градиента имеет пять режимов работы: линейный, радиальный, угловой, отраженный и ромбовидный. На рисунке 3 ниже вы можете увидеть примеры того, как каждый из этих режимов повлияет на то, как градиент будет заполнять изображение.
Как вы делаете градиенты?
Чтобы вычислить градиент прямой линии, мы выбираем две точки на самой линии. Разница в высоте (координаты y) ÷ Разница в ширине (координаты x). Если ответ положительный, линия идет в гору. Если ответ отрицательный, значит линия идет под гору.
Как переместить центр радиального градиента в Photoshop?
Вот что вы делаете: в диалоговом окне «Эффекты слоя» наведите указатель мыши на объект с градиентом. Обратите внимание, что ваш курсор теперь имеет маленькие стрелки вверх-вниз-вправо-влево. Нажать и перетащить. Да, это так просто.
Какие элементы собирает InDesign при упаковке файла?
При упаковке файла создается папка, содержащая документ InDesign (или документы в файле книги), все необходимые шрифты, связанную графику, текстовые файлы и настроенный отчет.
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Научитесь создавать градиенты различных видов в Photoshop
Использование градиентов является одним из основных рабочих процессов, составляющих основы цифровой обработки изображений. Градиент предоставляет информацию об изменении интенсивности цвета на изображении в заданном направлении.
Применение градиентной заливки
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
-
Чтобы
выполнить заливку части изображения, выберите требуемую область. В противном случае
градиентная заливка применяется ко всему активному слою. -
Выберите инструмент «Градиент»
. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
-
На панели параметров в поле с образцом градиента выберите
заливку:-
Нажмите на треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
-
Щелкните мышью внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
-
-
Выберите значение параметра,
определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и
конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
-
На панели выбора параметров выполните следующие действия.
- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
-
Поместите курсор в то место изображения, где необходимо установить
начальную точку градиента, и перетащите курсор, чтобы определить конечную
точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу
«Shift» во время перетаскивания курсора.
Интерактивные градиенты
Бета-функция, доступная в приложении Photoshop (бета-версия)
Попробуйте функции бета-версии Photoshop уже сегодня!
Бета-версии функций теперь доступны для разработки, тестирования и обратной связи в приложении Photoshop (бета-версия) для настольного ПК.
Чтобы установить Photoshop (бета-версия), перейдите на вкладку «Бета-версии приложений» в своем приложении Creative Cloud для настольных ПК и нажмите «Установить» рядом с надписью Photoshop (бета-версия).
За дополнительной поддержкой обращайтесь в сообщество, посвященное обсуждению бета-версий Adobe Photoshop.
С помощью интерактивных градиентов можно создавать контрольные точки цвета и редактировать градиенты прямо на холсте. Кроме того, с помощью этой функции можно управлять цветом, плотностью, непрозрачностью и режимом наложения градиента, видеть среднюю точку и размах на холсте, добавлять несколько контрольных точек цвета и изменять цвет контрольных точек цвета для редактирования градиента.
Инструмент «Градиент» определяет, какой режим («Градиент» или «Классический градиент») подходит в зависимости от слоя, выбранного в файле. При использовании инструмента «Градиент» в режиме «Градиент» он включает интерактивные градиенты.
При выделении пиксельного слоя можно выбрать способ работы: обратимый (режим «Градиент») или необратимый (режим «Классический градиент»). При работе со слоем градиентной заливки этот инструмент переключается в правильный режим в зависимости от выделенного слоя, градиентной заливки или маски.
Чтобы воспользоваться новой функцией «Интерактивные градиенты», выполните следующие действия.
-
Выделите нужную область для применения градиентной заливки, а затем выберите инструмент «Градиент» на панели инструментов.
-
На панели «Параметры» выберите режим «Градиент» из раскрывающегося меню для получения доступа к новой функции «Интерактивные градиенты».
Чтобы использовать старую версию инструмента «Градиент», выберите режим «Классический градиент» из того же раскрывающегося меню.
-
Используйте виджет градиента, чтобы настроить градиент и увидеть его воздействие в режиме реального времени. Добавляйте контрольные точки цвета и непрозрачности и перемещайте их, чтобы настроить цвет, плотность, непрозрачность и режим наложения градиентов.
Контрольная точка цвета добавляется простым касанием в любом месте контура. Добавленный цвет будет активным цветом для свойств заливки.
Выбор градиента на панели «Градиенты»
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
Чтобы добавить градиенты по умолчанию в список наборов «Градиенты», выберите «Добавить градиенты по умолчанию» в меню панели «Градиенты».
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение
градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и
нажмите кнопку ОК. - Если панель настроена на отображение градиентов в виде списка или
только текста, дважды щелкните градиент, непосредственно введите новое имя и
нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Обзор диалогового окна «Редактор градиентов»
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент,
модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные
цвета, создавая наложение, в котором применяется больше двух цветов.
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
-
Нажмите кнопку
«Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в
меню селектора «Градиенты» на панели параметров. -
Выберите местоположение для библиотеки градиентов, введите имя
файла и нажмите кнопку «Сохранить».Библиотеку можно сохранить в любом месте. Но если файл
библиотеки будет помещен в папку Presets/Gradients папки наборов,
используемой по умолчанию, то имя библиотеки появится в нижней части
меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните
одно из следующих действий в диалоговом окне «Редактор градиентов».
-
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему
списку. Выберите файл библиотеки и нажмите кнопку «Загрузить». -
Выберите пункт «Заменить градиенты» в меню панели, чтобы
заменить текущий список другой библиотекой. Выберите необходимый
файл библиотеки и нажмите кнопку «Загрузить». -
Выберите файл библиотеки в нижней части
меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить»,
чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Создание гладкого градиента
-
Выберите
инструмент «Градиент».
-
Щелкните внутри образца градиента на панели параметров, чтобы
отобразить диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
-
Чтобы определить начальный цвет градиента, щелкните
левую контрольную точку цветапод панелью
выбора градиента. Цвет треугольника над контрольной точкой становится черным, указывая,
что происходит редактирование начального цвета. -
Чтобы выбрать цвет, выполните одно из следующих действий.
-
Дважды щелкните контрольную точку цвета или щелкните
образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и
нажмите кнопку ОК. -
Выберите параметр во всплывающем меню «Цвет» в разделе
«Контрольные точки» диалогового окна. -
Переместите курсор на панель выбора градиента (курсор
превращается в пипетку) и щелкните, чтобы произвести выборку цвета,
или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
-
-
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета
под панелью выбора градиента. После этого выберите цвет. -
Чтобы откорректировать местоположение начальной или конечной
точки, выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку цвета влево
или вправо в нужное местоположение. -
Щелкните соответствующую контрольную точку цвета и задайте
значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении
0% точка помещается в крайний левый конец панели выбора градиента,
а при значении 100% — в крайний правый конец.
-
-
Чтобы откорректировать местоположение средней точки (в которой градиент
отображает равную смесь начального и конечного цветов), перетащите
ромбпод
панелью выбора градиента влево или вправо или щелкните ромб и
задайте значение для параметра «Позиция». -
Чтобы добавить промежуточные цвета к градиенту, щелкните под
панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и
откорректируйте местоположение и среднюю точку как для промежуточной точки,
так и для начальной или конечной точки. -
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»
или перетаскивайте контрольную точку вниз, пока она не исчезнет. -
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии.При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой. -
В случае необходимости установите значения прозрачности для градиента.
-
Введите имя для нового градиента.
-
Чтобы
сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения
создания градиента.Новые подготовленные градиенты сохраняются в
файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования
заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение
новых подготовленных градиентов, сохраните их в библиотеке.
Укажите прозрачность градиента
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
-
Чтобы
откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над
панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая,
что происходит редактирование прозрачности начального цвета. -
В разделе «Контрольные точки» диалогового окна задайте значение
в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность». -
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку
прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе
«Контрольные точки». -
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности,
выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку непрозрачности
влево или вправо. -
Выберите соответствующую контрольную точку непрозрачности и
задайте значение для параметра «Позиция».
-
-
Чтобы откорректировать местоположение непрозрачности в средней точке (точке
на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из
следующих действий.-
Перетащите ромб над панелью выбора градиента
влево или вправо. -
Выберите ромб и задайте значение для параметра «Позиция».
-
-
Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
-
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над
панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать
и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и
за пределы панели выбора градиента. -
Для создания предварительно заданного градиента введите имя в
текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным
значением прозрачности.
Создание градиента шума
Градиент шума представляет собой градиент, который содержит случайно распределенные
цвета, относящиеся к указанному диапазону цветов.
A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
-
Выберите инструмент «Градиент»
.
-
Щелкните внутри образца градиента на панели параметров, чтобы отобразить
диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите «Шум» в раскрывающемся меню «Тип градиента» и
задайте следующие параметры.
Плавность
Управляет плавностью перехода между
полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки
для каждого компонента, чтобы определить диапазон допустимых значений. Например,
если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые
цветовые тона, высокую насыщенность и среднюю яркость.
Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает
произвольный градиент в соответствии с заданными выше настройками. Нажимайте на
кнопку, пока не получите нужную настройку. -
Для создания градиента с указанными
параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Инструкции по использованию наборов градиентов
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)