- Главная
- Directory
- Properties
- Visible – видимость компонента
Описание
Свойство Visible определяет видимость компонента во время выполнения. Если Visible = true, то компонент становится видимым; если Visible = false, то компонент становится невидимым, исчезает для пользователя. Если устанавливается в false свойство Visible компонента-контейнера, то становятся невидимыми и все расположенные на нем дочерние компоненты, независимо от значения их свойств Visible. Если свойство Visible ранее невидимого компонента-контейнера устанавливается в true, то становятся видимыми и все его дочерние компоненты, у которых Visible = true.
Свойство Visible позволяет проектировать на одном и том же месте формы несколько панелей, соответствующих различным режимам работы приложения, и в нужные моменты делать одну из них видимой, а остальные невидимыми.
Свойство Visible может также активно использоваться для разделов меню. Очевидно, что обычно не все разделы меню имеют смысл при любых режимах работы приложения. Ненужные разделы можно делать недоступными задавая значения false их свойствам Enabled. В этом случае они будут видны серыми и недоступными, но размер меню не изменится. А если их делать невидимыми, то они видны не будут, оставшиеся разделы меню сомкнутся и все будет выглядеть более компактно.
Прямое задание значений true и false свойству Visible можно заменить вызовами методов Show и Hide. Первый из них делает компонент видимым и устанавливает Visible в true. А второй делает компонент невидимым и устанавливает Visible в false.
Классы
TControl
Определение
property bool Visible
Пример
Пусть в приложении в одном и том же месте формы друг на друге расположены две панели: Panel1 и на ней Panel2, содержащие какие-то управляющие компоненты для разных режимов работы. Panel2 расположена на Panel1, которая является, таким образом, ее родителем. В обработчик события формы OnCreate можно вставить Операторы:
Panel2->Visible = false;
Panel1->Visible = true;
Panel2->Parent = Form1;
Panel2->BoundsRect = Panel1->BoundsRect;Табаков Юрий
Программист
Автор и редактор проекта CuBook.PRO. Главная задача, которую я ставлю перед собой – донести до начинающих программистов удобочитаемый материал. Буду рад выслушать замечания и предложения. Не забываем ставить оценки и делать репосты =)
Урок 6. Базовые классы элементов управления
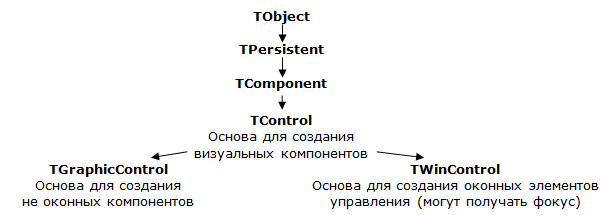
Напомним, иерархия базовых классов имеет следующий вид:
Рисунок 1
Визуальные и невизуальные компоненты
Класс TComponent обеспечивает взаимодействие компонентов между собой и с визуальным построителем, но не предоставляет каких-либо возможностей для взаимодействия компонентов с пользователем и визуального отображения компонентов на экране. Таким образом, TComponent предназначен не для прямого использования в программе, а исключительно для целей построения других компонентов на его основе с помощью стандартных механизмов наследования классов.
| Компоненты: | ||
|
Невизуальные компоненты |
Визуальные компоненты, называемые также элементами управления, имеющие визуальное представление и возможность взаимодействия с пользователем |
Диалоговые компоненты, которые не имеют визуального представления, но могут его приобретать для временного взаимодействия с пользователем |
Невизуальные компоненты
Невизуальные компоненты наследуются напрямую от класса TComponent и поддерживают все его возможности взаимодействия со средой разработки, например, сохранение свойств и связей с событиями в файлы формы и их восстановление при последующем открытии проекта.
Невизуальные компоненты не имеют представления на экране во время выполнения программы, в процессе разработки отображаются на формах в виде иконок, сопоставленных им в Палитре компонентов, и предназначены для добавления в программу поддержки некоторой технологии. В качестве примера можно привести наборы компонентов для работы с базами данных с использованием механизмов доступа BDE или ADO, или набор компонентов, обеспечивающих взаимодействие программных продуктов через сети.
Базовый класс визуальных компонентов — TControl
Группа визуальных компонентов (элементов управления) строится на основе класса TControl, описывающим свойства, методы и события, присущие всем элементам управления, такие как:
- расположение на экране;
- правила выравнивания относительно других элементов управления;
- курсор мыши, отображаемый при наведении мыши на элемент управления;
- шрифт, используемый для вывода надписей на компоненте;
- цвет фона;
- подсказка, выводимая операционной системой при попадании элемента управления в фокус.
Общие свойства визуальных компонентов
Местоположение и размер визуального компонента
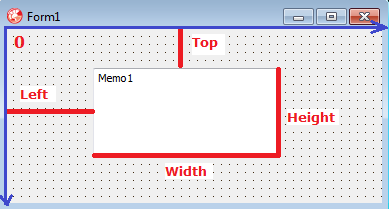
Для определения местоположения и размеров визуального компонента используются следующие свойства:
Рисунок 2
Значения свойств задаются в пикселах.
Система координат рабочей области: начало отсчета находится в левом верхнем углу. Оси направлены вправо и вниз. Под рабочей областью понимается та часть площади владельца (формы, панели), которая предназначена для размещения дочерних элементов. Эти свойства можно использовать как на этапе разработки, так и во время выполнения.
Выравнивание элемента управления
Для выравнивания компонента в рабочей области его владельца (обычно это форма) применяется свойство Align.
Может принимать следующие значения: alNone, alTop, alBottom, alLeft, alRight, alClient.
При значении alNone выравнивание отсутствует. При следующих четырех значениях выравнивание осуществляется по соответствующей стороне. Значение alclient приводит к тому, что элемент управления изменяет свои размеры до размеров рабочей области владельца.
Свойство Anchors («Якорь») обеспечивает фиксацию элемента управления по сторонам владельца. Сложное свойство, которое содержит следующие подсвойства
akTop – фиксация по верху,
akLeft – фиксация по левой стороне,
akRight – фиксация по правому краю,
akBottom – фиксация по нижнему краю.
Комбинируя якоря для сторон, можно добиться различных вариантов поведения компонента при изменении размеров владельца.
Если по вертикали или горизонтали якорь не установлен вообще, то при изменении размеров владельца компонент остается на том же месте с учетом изменившегося размера.
Если по вертикали или горизонтали установлены оба якоря, то при изменении размеров владельца размер элемента управления изменяется таким образом, чтобы расстояния до сторон владельца остались неизменными.
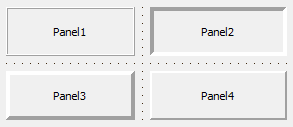
Задание 1. Установить на форму две панели (на странице Standart) panel1 и panel2 и осуществить выравнивание первой панели по верху форму, а второй панели на всё оставшееся место формы. Использовать свойство Align.
Задание 2: Посмотреть как работает якорь.
Ход решения:
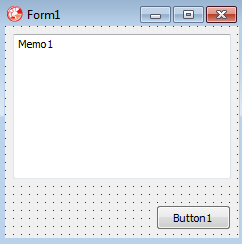
Задайте размеры формы 250х250. Установите компоненты Memo и кнопку (см.рис.3).
Рисунок 3
Установите для кнопки якорь по правой и нижней стороне. Для этого в подсвойствах свойства Anchors установите следующие значения:
akTop – false, akLeft – false, akRight – true, akBottom – true.
Запустите программу и увеличьте размеры формы. Как поведет себя кнопка? А Memo?
Теперь для Memo настройте якорь по всем четырем сторонам. Все подсвойства свойства Anchors установите в True.
Запустите приложение и снова увеличьте размер формы. Как ведет себя Memo?
Свойство AutoSize обеспечивает изменение размеров компонента в соответствии с размерами его содержимого (текста, изображения, списка, иерархического дерева и т. д.).
Внешний вид элемента управления
Для определения цвета компонента используется свойство Color.
При нахождении указателя мыши над компонентом его изображение может изменяться в соответствии со значением свойства Cursor.
Для текста компонента шрифт обычно задается свойством Font.
Сам текст задается свойством Text.
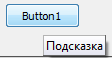
Свойство Hint содержит текст ярлыка — однострочной подсказки, которая появляется в маленькой рамке при остановке мыши на элементе управления.
Если свойство ShowHint=true, то подсказка показывается.
Если свойство ShowHint=False, то подсказка не отображается.
Рисунок 4. У кнопки Hint=’Подсказка’, ShowHint=True;
Задание 3: Установить на форму кнопку и сделать для нее всплывающую подсказку «Нажми меня».
Видимость компонента.
Элемент управления можно сделать видимым или невидимым. Для этого применяется свойство Visible.
Visible=True – компонент виден,
Visible=false – компонент не виден.
Доступность элемента управления
Определяется свойством Enabled.
Если Enabled=True, то компонент доступен (полностью работоспособен).
Если Enabled=False, то компонент не доступен (неактивен и отображается серым цветом).
Задание 4. Установите на форму три кнопки, и сделать так, чтобы при запуске была одна кнопка видима и доступна, вторая невидима, а третья видима, но не доступна для пользователя.
Свойство визуальной принадлежности
Одно из самых важных свойств элементов управления — это свойство визуальной принадлежности Parent, описанное в классе TControl, и определяющее внутри какого компонента визуально располагается данный элемент управления. Данное свойство имеет тип TWinControl, так как любой элемент управления может располагаться только в Windows-окне.
Класс TWinControl
Класс TWinControl обеспечивает создание оконных элементов управления.
Главное отличие оконного элемента управления от любых других — наличие дескриптора окна hwnd. Дескриптор окна — это специальный идентификатор, который операционная система присваивает всем объектам, которые должны обладать свойствами окна.
Оконный элемент управления умеет:
- получать и передавать фокус управления во время выполнения приложения;
- воспринимать управляющие воздействия от мыши и клавиатуры;
- размещать на себе другие элементы управления.
Оконными элементами управления являются не только формы, но и практически все стандартные элементы управления Windows.
Фокус
Для передачи фокуса между элементами управления на одной форме часто используется клавиша <Таb>. Порядок перемещения фокуса между элементами определяется свойством TabOrder. В первую очередь фокус передается компоненту с минимальным значением свойства. Далее — по возрастанию значения. При переносе компонента на форму это значение задается автоматически в соответствии с числом компонентов на форме.
Если свойство TabStop=False, то компонент не будет откликаться на клавишу <Таb>.
Для передачи фокуса прямо элементу управления применяется метод SetFocus.
Чтобы узнать, имеет ли элемент управления фокус, в настоящее время используется метод Focused.
Внешний вид
Все оконные элементы имеют рамку по контуру (впрочем, она может быть не видна). Ее параметры задаются группой свойств:
- BevelEdges — задает, какие стороны входят в рамку;
- Bevellnner, BevelOuter — задают внешний вид рамки;
- BevelKind — определяет стиль рамки;
- BevelWidth — задает размер рамки.
Внешний вид оконного элемента определяется свойством Ctl3D.
Если Ctrl3D=True, то элемент управления имеет трехмерный вид.
Если Ctrl3D=False, то элемент выглядит плоским.
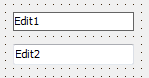
Рисунок 5. у Edit1 свойство Ctrl3D=False, у Edit2 свойство Ctrl3D=True
Задание 5: создайте форму, показанную на рисунке, комбинируя свойства BevelEdges, Bevellnner, BevelOuter, BevelKind, BevelWidth.

Оконный элемент может содержать другие компоненты. Для управления ими применяется индексированный список указателей, представляющих свойство Controls.
Общее число дочерних элементов управления содержится в свойстве ControlCount.
Класс TGraphicControl
Класс TGraphicControl используется для создания неоконных (не получающих фокус) элементов управления.
Так как непосредственным предком класса является класс TControl, то потомки TGraphicControl умеют реагировать на управляющие воздействия мышью.
Наглядный пример элемента управления, которому не нужно получать фокус, — это компонент TLabel, предназначенный для отображения текста, или компонент Timage, предназначенный для визуализации изображений.
Для визуализации элементов управления на основе этого класса используется канва, инкапсулированная в классе TCanvas.
Составитель: Салий Н.А.
3.2. Элемент управления Button (кнопка)
|
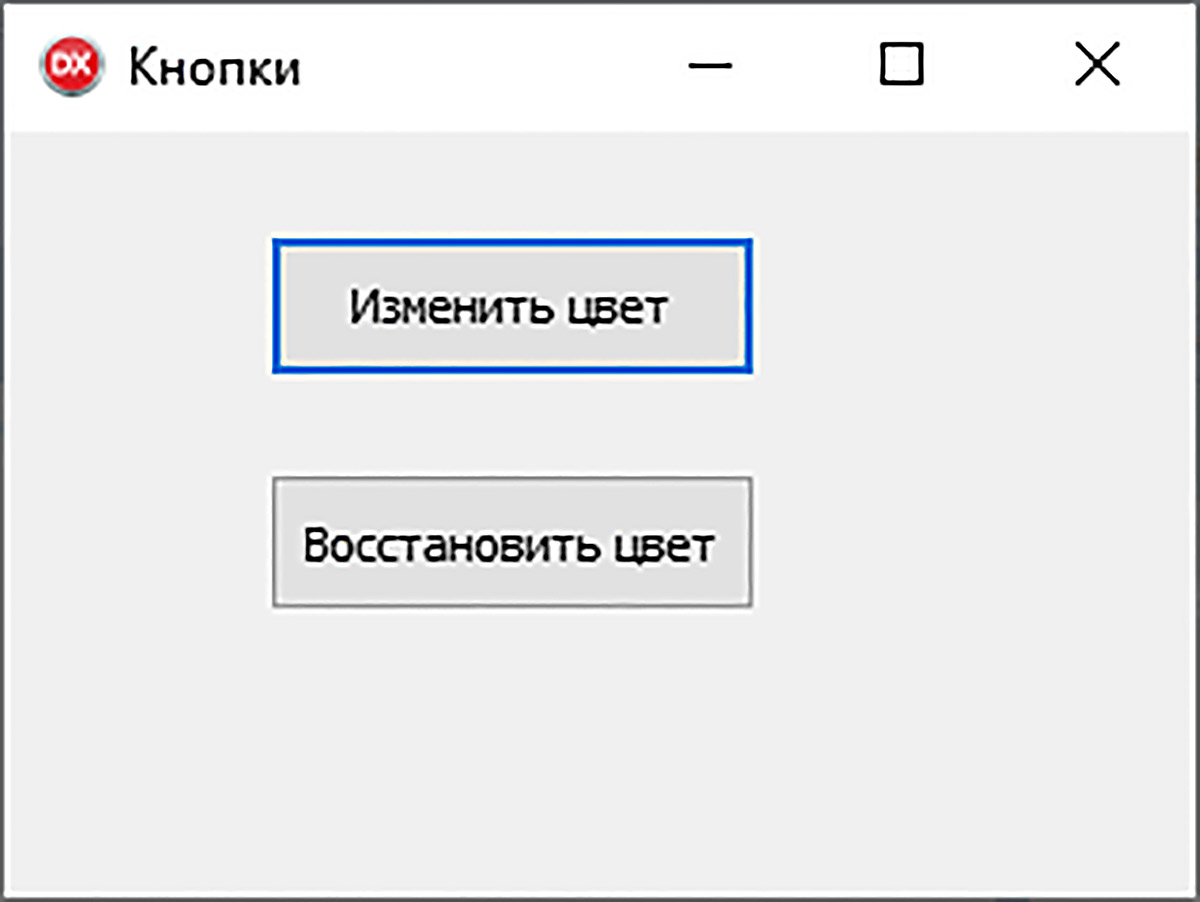
Компонент Button (кнопка) относится к элементам управления. На панели компонентов Standard кнопка изображена в виде Некоторые свойства компонента Button перечислены в таблице (пример 3.5). Как видно из таблицы, многие свойства кнопки совпадают по именам и назначениям со свойствами формы, поэтому в дальнейшем для компонентов будут указываться только те свойства, которые отличны от уже описанных для других компонентов. Основным событием компонента Button является OnClick. Для создания обработчика события OnClick для кнопки можно поступить так же, как и при создании аналогичного обработчика для формы: выбрать событие на вкладке Events и выполнить двойной щелчок в поле напротив события OnClick. Можно просто выполнить двойной щелчок по кнопке. (Для формы основным событием является событие OnCreate, поэтому при двойном щелчке по форме создается обработчик события OnCreate) Пример 3.6. Создать проект, разместив на форме две кнопки. При нажатии на одну из них цвет формы должен измениться на синий, а при нажатии на вторую — должен восстановиться исходный цвет. Этапы выполнения задания
|
Пример 3.4. Компонент Button на форме: Пример 3.5. Свойства компонента Button.
Пример 3.6. Внешний вид формы в режиме конструктора дизайна: Внешний вид формы при выполнении: Кроме кнопок Button в Delphi применяются кнопки Кнопки BitBtn — кнопки с изображением. Свойство Kind данного объекта позволяет выбрать кнопку с одним из стандартных изображений. Кнопки SpeedBtn (кнопки с фиксацией и графикой) применяются тогда, когда требуется фиксация нажатого состояния. Свойство Glyph позволяет вставить изображение из файла на кнопках BitBtn и SpeedBtn. |