Тип сайта
Источник https://www.youtube.com/watch?v=6GtmK2JWnus
Корветы проекта 20380(20385) типа стерегущий серия российских многоцелевых корветов 2-го ранга с управляемым ракетным вооружением ближней и дальнейморской зоны, разработанная длявмф россии и на экспорт. Вы можете войти на сайт, если вы зарегистрированы на одном из этих сервисов. Знание грузоподъёмного оборудования различных типов, навыки по сборке-разборке, ремонту, регулировке узлов, механизмов. Конструктор договоров онлайн сервис для создания и ведения любого типа документов.
На сайте можно создать и настроить юридические документы посмотреть шаблоны и образцы заполнения получить бесплатную консультацию юриста. В этом пошаговом руководстве создайте настраиваемый столбец сайта (поле), настраиваемый тип контента, использующий столбец сайта, и список, использующий тип контента в sharepoint. В этой статье я хочу простыми словами рассказать о типах веб-сайтов, покажу, какие их особенности и необходимые элементы. Утилита для определения типа блокировок сайтов из единого реестра запрещенной информации на стороне провайдеров российской федерации.
Популярные запросы
- Тип сайта html
- Тип сайта
- Тип сайта это
- Тип сайта рассчитанный на передачу информации для конечного потребителя
- Тип сайта лендинг
- Тип сайта рассчитанный на передачу информации для бизнес-структур
- Тип сайта лендинг что это
- Тип сайта ютуб
- Тип сайта вконтакте
- Тип сайта интернет магазин
- Тип сайта в котором есть корзина с покупками
Содержание
- Типы сайтов
- Выбор сайта по количеству страниц
- Выбор сайта по структуре страниц
- Выбор сайта по технологии продвижения
- Одностраничные сайты. Что такое лендинг?
- В чем сложность запуска лендинга
- Критерии выбора вида сайта
- Срок годности одностраничного сайта
- Самый мощный минус одностраничного сайта
- Почему не выгодно продвигать одностранчиный сайт по SEO?
- Сайты с каталожной структурой
- Витрины товаров
- Каталоги услуг
- Поисковое продвижение сайтов каталогов
- Плюсы и минусы сайтов с каталожной структурой
- Самое лучшее преимущество каталожных сайтов
- Как снизить расходы на продвижение сайта каталога (интернет-магазина)
- Сайты услуг
- Информационные сайты
- Сводная таблица критериев выбора сайта
- Комбинированные сайты
- Порядок и критерий выбора сайта
- Пример: Выбор сайта по ситуации приближенной к реальности
- Как правильно ставить задачи для сайта
- Почему могут возникать сложности при выборе сайта
Любому бизнесу необходимо присутствовать в интернете. Особенно после кризиса многие владельцы бизнесов безудержно решили создавать и совершенствовать свои сайты.
В одной студии настойчиво рекомендуют Landing Page, в другом агентстве убеждают, что корпоративный сайт с индивидуальным дизайном закроет абсолютно все задачи на несколько лет вперед. Студий много, решений много, но думать нужно своей головой.
Не рекомендую поддаваться влиянию чужого мнения и предлагаю разобраться с вопросом какой выбрать сайт для компании.
Типы сайтов
- информационные (направлены на передачу информации)
- коммерческие (направлены на продажу товаров, услуг, бренда)
Информационные сайты:
- Блог статей
- Новостные порталы (Lenta.ru)
- Тематические сайты (wikipedia)
- Форумы
Коммерческие сайты
- Интернет-магазины
- Витрины товаров
- Сайты визитки
- Корпоративные сайты
- Одностраничные сайты
В первую очередь я различаю сайты по количеству страниц.
- одностраничные
- многостраничные
От данного критерия в дальнейшем зависит способ продвижения. Ведь сайт создается в первую очередь для продажи, а не для того чтобы он просто существовал в интернете и тешил нашу душу.
Сайт нужен для того что бы получать трафик и конвертировать его в заказы.
Объем сайта прямо влияет на объем трафика. Так как единица получения трафика в SEO продвижении это страница. Хоатичное создание большого количества страниц никакой пользы не принесет, а наоборот только навредит. Необходимо создавать страницы строго под спрос посетителей. Здесь действует правило чем меньше страниц, тем больше усилий необходимо приложить, что бы получить целевое действие.
Сайты различаются по структуре страниц.
- многоэкранные сайты
- шаблонные сайты
По технологиям продвижения
- Одностраничные сайты
- Сайты услуг
- Каталожные сайты
Одностраничные сайты
- Landing Page
- Промо сайт
Основная цель таких сайтов: побудить посетителя совершить целевое действие из воронки продаж.
Свойства, характерные для одностраничных сайтов
- Быстрый способ получения заказов
- Высокая конверсия
- Сложная разработка
- Маленький срок годности сайта
- Зависимость от рекламного бюджета
Сайты с каталожной структурой
- Интернет-магазины (WB, OZON)
- Витрины товаров (без выбора оплаты/доставки, без ЛК)
- Каталоги услуг (услуги в формате интернет-магазина)
- Доски объявлений (Авито, Юла)
- Маркетплейсы (Яндекс Маркет)
- Агрегаторы (Tiu, Satom)
- Большой объем страниц сайта
- Максимальный срок годности сайта
- Относительно бесплатный трафик
- Высокая стоимость разработки
- Повышенный срок запуска сайта
Сайты услуг
- Корпоративные сайты
- Сайты визитки
- Совместимость с SEO и платными ист.
- Относительно бесплатный трафик
- Конверсия выше чем в ИМ
- Больше времени на SEO продвижение
- Средний срок запуска
Информационные сайты
- Большой объем трафика из поиска
- Большой объем страниц сайта
- Лояльная аудитория
- Затраты на создание контента
- Тяжело монетизировать
Сводная таблица критериев выбора сайта
Возникли сложности с выбором сайта?
Или после просмотра видео точно определились с разработкой интернет-магазина, свяжитесь со мной для запуска SEO интернет-магазина, в котором на этапе проектирования закладывается функционал лидера для самостоятельного роста сайта в поисковой системе Яндекс.
В статье рассказывается:
- Что такое структура сайта
- Типы структуры сайта в виде схем
- Требования к структуре сайта
- Как создать структуру своего сайта
- Примеры создания структуры сайта под SEO-продвижение
- Какие страницы должны фигурировать в структуре сайта
- Полезные советы по разработке структуры сайта
- Как посмотреть и оценить структуру сайта конкурента
- Особенности внешней структуры сайта
- Разработка структуры посадочных страниц
- Рекомендации по созданию структуры веб-сайта для WordPress
- Заключение о правильной структуре сайта
На этапе создания сайта очень важно грамотно разработать его структуру. Ведь даже если вы сумеете получить целевых пользователей из поисковых систем, их ещё нужно будет удержать на своем ресурсе. Для этого необходимо разместить информацию таким образом, чтобы любой посетитель смог быстро её отыскать. Из этой статьи вы узнаете о том, что представляет собой структура сайта и как правильно её создать.
Что такое структура сайта
Структурой интернет-ресурса называют схему расположения его основных элементов (страниц, записей, разделов) относительно друг друга. Она отражает не только строение сайта, но и логическую связку всех его составляющих.
Как правило, такую схему изображают графически (блоки, которые связаны стрелочками).
Не путайте внешнюю структуру проекта и внутреннюю. Внешняя представляет собой графический макет с блоками. А внутренняя состоит из категорий и связей страниц и материалов. В данной статье речь пойдет именно о внутреннем строении интернет-ресурса.
Прежде, чем приступать к разработке схемы, определитесь с типом сайта. Проще всего сделать конструкцию «визитки». Для этого нужно всего лишь создать главную страницу, а затем разместить на ней ссылки на основные разделы ресурса.

Если схема интернет-площадки разработана правильно, то:
-
её представление в поисковых системах улучшается;
-
ожидания читателей подтверждаются;
-
повышается вовлеченность посетителей;
-
пользователь четко понимает, каким образом она устроена и как работает.
Другие преимущества:
-
возможность прогнозирования расходов на интернет-проект;
-
наличие плана по развитию площадки: какие нужны разделы, какой объем контента и пр.
Типы структуры сайта в виде схем
Линейная
Здесь все очень логично устроено – страницы ссылаются друг на друга и одновременно на главную. Этот тип структуры данных сайта отлично подходит для портфолио, презентационных ресурсов и других специфических интернет-площадок, целью которых является последовательное ознакомление пользователей со всем имеющимся контентом.
Внимание читателя здесь переходит от главной страницы к последней, проходя через все остальные. Минус такой схемы в том, что успешному продвижению подлежит лишь главная страница. А значит, привлекать новых посетителей будет затруднительно. Линейная структура больше подходит тем, для кого не принципиально получать трафик из поиска. Пример схемы:
Линейная с ответвлениями
Этот тип похож на предыдущий вариант. Только здесь можно применять одновременно несколько продуктов. Самый распространенный пример такой схемы – онлайн-библиотека одного автора с его произведениями. Читатель здесь, опять же, будет двигаться от главной страницы. Для SEO-продвижения эта структура сайтов интернета не подходит.
Блочная
В данном случае каждая страница ссылается на несколько других, равнозначных между собой. Эту конструкцию можно использовать для какого-то определенного продукта, размещая отдельные записи с описанием его преимущества/свойства или совокупностей характеристик.

Все записи здесь связаны между собой и ссылаются на главную, что позволяет эффективно её продвигать. Однако данный подход крайне специфичен и подходит далеко не для всех интернет-площадок. Пример блочной схемы ресурса:
Древовидная
Универсальная конструкция, которую используют 99 % всех ресурсов. Для каждого направления здесь имеется своя ветка, для каждого товара или услуги – отдельное ответвление.

Другими словами, записи объединяются в привычные всем разделы и подразделы. В данном случае внимание посетителей концентрируется не только на главной, но и на разделах (каждая запись раздела ссылается одновременно на главную и на свой раздел, остается лишь настроить «хлебные крошки»).
Древовидная схема в URL:
-
site.ru/stylya/
-
site.ru/stylya/metall.html
-
site.ru/stylya/derevo.html
-
site.ru/stylya/rotang.html
-
site.ru/stylya/plastic.html
-
site.ru/pyfiki/
-
site.ru/divani/
-
site.ru/divani/kozha.html
-
site.ru/divani/tkani.html
Требования к структуре сайта
Кем формируются требования к содержанию и структуре сайта? Разумеется, поисковыми системами. Ведь вебмастера всегда стараются подстроиться именно под них. Хотя не стоит забывать, что интернет-площадки в первую очередь создаются для пользователей, а не для роботов.
Чтобы проанализировать структуру ресурса, поисковики оценивают его URL. Строго говоря, его конструкция – это и есть схема URL. Но в разговоре проще не использовать аббревиатуру URL.
Давайте посмотрим, какие же требования поисковые системы выдвигают к структуре организации сайта.
«Яндекс»
С подробным описанием всех требований «Яндекса» можно ознакомиться в разделе «поддержка» на сайте поисковика. Здесь же мы перечислим лишь самые важные пункты:
-
Корректность symlink-ов – при переходе по интернет-ресурсу не должны добавляться аналогичные URL (например: example.com/vasya/vasya/vasya/vasya/).
-
Четкая схема ссылок. Каждая запись должна относиться к соответствующему блоку (категории, разделу). На каждую страницу должна ссылаться хотя бы одна другая.
-
Наличие текстовых ссылок на другие записи (разделы). Поисковику так проще анализировать контент.
-
Наличие карты ресурса (xml-карты), которая ускоряет его индексацию.
-
Единственный и уникальный URL-адрес для каждой записи. На разные записи должны вести разные URL, и наоборот – одна запись должна иметь единственный адрес.
-
Ограничение индексирования служебной информации (наличие файла robots.txt).
Как мы видим, «Яндекс» предъявляет немало критериев и требований как к схеме ресурса, так и к нему самом. Но это официальная информация, так что придется подстраиваться.
«Google»
Его рекомендации достаточно просты и понятны. Они умещаются всего в один абзац:
-
Избегать чересчур сложных и длинных url-адресов.
-
Создавать простую структуру официального сайта.
-
Использовать некоторые знаки пунктуации в url (в частности дефис «-«).
-
Создавать понятную логическую схему url-адресов.
-
Использовать не идентификаторы, а слова.
Как создать структуру своего сайта
Предположим, что вы уже решили, какую схему будете использовать на своей интернет-площадке. Следующий шаг – понять, как именно будет выглядеть организация всех записей, разделов, подразделов и др. Здесь следует учитывать вид ресурса и его назначение.
Ниже представлены наиболее распространенные примеры логических структур сайтов. Причем не важно, как будут располагаться блоки на внешней части ресурса – той, которую мы видим на экране (меню, кнопочки и пр.). Главное, чтобы эта схема вам казалась правильной.
Визитка

Классическая структура сайта подобного типа очень проста и состоит всего из 2-х уровней:
1. Главная.
2. Все прочие страницы.
Коммерческий ресурс

А вот здесь конструкция будет уже сложнее, так как понадобятся дополнительные уровни страниц. Какие именно – зависит от семантического ядра. Далее в статье мы расскажем о том, как правильно сформировать схему коммерческого ресурса.
Основной принцип заключается в том, чтобы на страницах первого уровня размещать информацию о направлении деятельности компании, а второй уровень использовать для описания их видов. Этот вариант отлично подходит для любого продающего сайта без функций онлайн-магазина. Примерная схема:
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Информационный проект, блог
Структура подобных ресурсов отличается от коммерческих только тем, что уровни здесь представляют собой разделы и страницы. Получается, что раздел ссылается на другие страницы, принадлежащие ему (листинг). Зачастую содержание раздела даже не представляет какой бы то ни было информационной пользы.
В продающих ресурсах такого, как правило, нет (попасть на подстраницу можно из меню). В них любая запись содержит важные сведения.
Кроме того, попадая на информационный сайт, пользователь может перейти к нужной ему записи из раздела/подраздела, или даже с главной.
Вы можете определиться с разделами и подразделами на стадии проработки концепции ресурса, когда станете продумывать содержание личного блога и удобную навигацию для посетителей. Или при оценке СЯ, если площадка создается под семантическое ядро для заработка на рекламе. Схема информационного ресурса:

Интернет-магазин
Это совсем другой уровень структуры организации сайта. Для охвата всех возможных запросов, которые ваши потенциальные клиенты могут ввести в поисковой строке, здесь необходимо не только создать систему разделов и подразделов, но и внедрить фильтры.
Очень важно правильно определить то, что станет основным свойством продукта, а что пойдет в фильтры. К примеру, для магазина мягкой мебели будет эффективнее разделить товары на тканевые и кожаные (по материалу), а не на зеленые и желтые (по цвету).
Но если особенность вашей торговой марки – разноцветная мебель, то, конечно, её стоит разделить по цветам, а материал сделать второстепенным признаком и вынести его в фильтр. Фильтры необходимы в том случае, когда один товар имеет одновременно несколько уникальных качеств, интересующих пользователей. К примеру, «цвет + форма» (диван красный квадратный) или «размер + форма + материал» (большая круглая кожаная софа).
Используйте фильтры, если осознаете, что не сможете вручную создать все возможные варианты комбинаций характеристик товаров. Но когда товар имеет всего 1-2 параметра (к примеру, изменяется только размер), необходимость в специальных инструментах навигации отпадает. В зависимости от специфики товара, фильтры могут быть одинаковыми для всех уровней и разделов каталога или создаваться отдельно. Упрощенная структура сайта интернет-магазина:

Примеры создания структуры сайта под SEO-продвижение
Прежде всего проанализируйте интернет-площадки своих конкурентов. Когда вы изучите их конструкцию, то обнаружите, что у большинства она похожа. А так как данные проекты занимают высокие позиции при выдаче информации по запросам в поисковиках, значит, выбранная ими структура действительно является эффективной. Пройдитесь по разделам меню, проверьте карту сайта (если она открыта). И вы увидите всю схему успешного ресурса.
Возможно, некоторые разделы вам будут не нужны, а другие наоборот, смогут заинтересовать клиентов.
Фирма по продаже строительных материалов
Начинайте проработку схемы ресурса с главной страницы. После этого определитесь с категориями и разделами. Особую сложность здесь представляют категории. Ваша задача – сделать так, чтобы они потом не остались пустыми или их содержание не ограничивалось всего несколькими материалами. С другой стороны, категории не должны быть чересчур большими. В противном случае следует добавить ещё один раздел.
Если в ваши планы входит продвижение ресурса при помощи оптимизации в поисковиках, то рекомендуем начать проработку его схемы лишь после всех подготовительных работ (сбор и кластеризация семантического ядра). Когда вы определите наиболее востребованные запросы по своей тематике, то все вопросы относительно категорий разрешатся сами собой. В итоге у вас будет проект, интересный пользователям и готовый к продвижению.
А теперь пришло время перейти от теории к практике. Давайте попробуем разработать структуру сайта, представляющего небольшую коммерческую организацию, реализовывающую стройматериалы. При этом будем учитывать виды услуг и товаров данной компании.
-
Сбор и кластеризация семантического ядра

Эту работу облегчают специальные программы (к примеру, «KeyCollector»). На данном этапе необходимо собрать все ключи и убрать ненужные или не относящиеся к услугам организации (если отсутствует оптовая продажа, то ключ «ведра оптом» не нужен).
Затем ключи следует разнести по группам (кластерам). При этом подумайте логически, куда какой запрос лучше отнести. В итоге вы получите несколько групп запросов, с которыми можно работать дальше.
-
Проработка схемы
Основа любого ресурса – это главная страница. Именно с неё посетители отправляются в разные категории.
Примерный перечень категорий в структуре сайта стройматериалов:
-
о нас;
-
услуги;
-
товарный каталог;
-
доставка и оплата;
-
контакты.
В каталоге и услугах следует создать несколько подкатегорий.
Содержание каталога:
-
декоративная штукатурка;
-
строительные смеси;
-
лакокрасочные материалы;
-
кирпич;
-
пиломатериалы;
-
кровельные материалы.
Подкатегории услуг:
-
вывоз мусора;
-
грузчики.
Категория «Услуги» также может включать в себя перечень, размещенный в одной записи. Насколько это подходит нашему проекту, нужно решать с учетом семантического ядра. Например, если есть запросы «услуги строительной организации», но никто не ищет «грузчики строительная организация», то не обязательно разделять категорию на подкатегории. При наличии востребованных ключей, относящихся к конкретной услуге, целесообразно создавать под них отдельную статью и продвигать её.
-
Визуализация

Ниже мы представим перечень программ, которые помогут выполнить этот пункт. Но набросок можно сделать и на обычном листке бумаги – это лучше, чем ничего.
Примерная схема:
Для проработки структуры сайта необходимо использовать программы для сбора ключевых слов. Ранее мы уже упоминали о «KeyCollector». Этот инструмент считается одним из лучших.
Следующий шаг – прорисовка схемы ресурса. Для этого можно использовать:
-
«Excel» или «Word»
Схемы, которые представлены в данной статье, нарисованы в «Ворде». Конечно, это не самый лёгкий способ, однако для простейших проектов такой программы хватит с лихвой.
-
«Draw.io»
Предоставляет множество возможностей для рисования схем. От вас понадобится лишь активный аккаунт в «Google». Сама программа содержит готовые шаблоны, остается лишь выбрать наиболее подходящий и подогнать его под себя. Готовая схема сохраняется на «Гугл Диске».
-
«Xmind»
Инструмент, позволяющий визуализировать ментальные карты. С его помощью вы без труда набросаете даже сложную схему с указанием всех связей между записями.
Чтобы сделать удобный и готовый к продвижению ресурс, обязательно нужно прорабатывать структуру сайта. Но если вы желаете продвигать его с помощью SEO, то сначала следует проработать семантическое ядро.
Фотограф
Итак, мы составили список ключевых слов:

Давайте подумаем, в какие группы их можно объединить. Используем свою логику и отнесем по группам слова, имеющие одну суть. К примеру, отделим «фотосессию на выписке» от «фотосессии в студии», «бесплатные фотосессии» от «недорогих», «детей» от «беременных» и пр. Получаем следующее:

Следует отметить, что порой еще на этапе кластеризации логика подводит специалистов в области SEO. У них возникают такие мысли, как «тут ведь тоже про окно, ну я и решил, что лишним не будет». И это в тот момент, когда рассматриваются ключи вроде «установить пластиковые окна» и «окна установить». Помните, что ключевую фразу, содержащую конкретный параметр (с рюшами, на свадьбу, пластиковый) обязательно следует отделять от слов без параметров. Потому что уровень ключей, не имеющих конкретных параметров, всегда будет выше.
Таким образом определяем несколько групп:

Семантическое ядро готово, что дальше? Настало время приступить непосредственно к созданию структуры сайта коммерческого типа. При этом давайте учитывать вероятность принадлежности одних групп к другим. Так, «фотосессия с женой» относится к «семейные фотографии».
А значит, эту группу следует подчинить группе «семейный фотограф». На самом деле логика здесь может быть разная и каждый должен делать так, как считает правильным. К примеру, вы решили выделить группу «детский фотограф» в верхний уровень и подчинить ей следующие группы: «садик», «на выписку», «новорожденным» и пр.
Хотя могли бы выделить в верхний уровень страницу «фотограф на торжество», а статью под названием «выписка» уже подчинить ей (так же, как «юбилей», «свадьба» и пр.).
В результате получается примерно такая схема:

Как мы видим, с правой стороны расположен столбец с информационными записями (что и как). Их обычно помещают в верхнем горизонтальном меню, а в других группах уже показывают «товар лицом». Оранжевым цветом выделены записи, не предусмотренные нашим семантическим ядром, но которые могут быть размещены по желанию заказчика. Их обязательно следует учитывать при разработке структуры сайта. В результате мы получили отдельную страницу для каждой группы запросов, готовую для продвижения.
Обратите внимание! При наличии групп запросов одного порядка (праздничная тема – выпускные, выписки, свадьбы) не обязательно придумывать особую схему с подуровнями, можно просто отдать все в подчинение главной странице. А когда есть группы запросов разного плана (с мужем, в лесу, свадьба), постарайтесь упорядочить их таким образом, чтобы это не превратилось в кашу. Выделите группы «когда», «где», «с кем» и в каждую из них добавляйте следующим уровнем статьи с конкретикой (с кем – с подругами, с лошадью, с детьми, с мужем).
Причем не важно, есть ли у вас ключевые слова для группы «с кем». Это в любом случае будет правильная структура сайта.
Какие страницы должны фигурировать в структуре сайта

Не существует какого-либо обязательного перечня нужных страниц. Ресурс может быть и вовсе одностраничником. Но если проект более крупный, то посетители обычно видят набор основных записей и разделов, подходящих большинству проектов. Поисковые роботы тоже обращают внимание на них, а это полезно для продвижения.
Главная Home – отсюда посетитель попадает по ссылкам на интересующую его запись или в раздел ресурса. Чаще всего профессионалы выполняют верстку данной страницы в последнюю очередь, после разработки общей схемы. Это упрощает отображение всех ключевых разделов в удобной форме.
Многие разработчики не используют слово «Главная» в меню и «хлебных крошках», так как это занимает место и портит вид. Вместо этого можно использовать иконку домика или название компании. А порой ссылку «Главная» и вовсе стоит убрать из меню, если логотип проекта ведет в его начало.
Контакты – важный элемент любого проекта. Его наличие и оформление влияет на связь компании с клиентами. При наличии множества каналов для связи следует выбрать лишь 1-2 самых приоритетных и разместить их в шапке. А остальные можно указать в разделе «контакты». Поисковые роботы всегда анализируют его, поэтому рекомендуется размещать там как можно больше информации по коммуникации: социальные сети, менеджеры, физический адрес (вставить карту), городские телефоны, реквизиты компании. Все эти данные зачастую оборачивают микроразметкой schema.org.
При наличии нескольких почтовых ящиков и телефонов необходимо их подписать и обозначить, какой за что отвечает. Если оператор один, то мобильный номер можно также подписать именем. Не забудьте указать время работы по дням недели и время приема звонков (эти сведения можно повторять в шапке).
Ошибки: отсутствие микроразметки, стимулов к связи, неинформативные данные, скудное и непривлекательное оформление.
Доставка. Если ресурс хоть как-то связан с доставкой (не важно, кто её осуществляет), то создайте данную запись и перечислите все возможные варианты. Можете разместить перечень рекомендуемых транспортных компаний с оговоркой о том, что вы сами не занимаетесь доставкой. Таким образом вы упростите жизнь своим клиентам и увеличите шансы на заказ ваших товаров.
Не указывайте «доставку по миру». Лучше подробно опишите места и условия доставки – сроки, время работы, бесплатнаяплатная и пр. Если вы поставляете товар различными способами, то распишите их все. Добавьте визуальное отображение карты офисов и пунктов выдачи. Благодаря этому клиенты быстрее сориентируются и примут решение.
Оплата. Если на вашем проекте действует система оплаты, этот информационный элемент следует добавить в структуру сайта. Опишите возможные способы оплаты, комиссии, условия, скидки.
Вопросы и ответы; ЧаВо; FAQ – раздел, который часто недооценивают. Он позволяет разгрузить работу оператора, нужно лишь разместить ответы на самые распространенные вопросы.
Совет: если раздел «Ответы» не посещают, смените его название на более интересное: «То, о чем нас не спрашивают, а зря» или «Вопросы, которые нам задают чаще всего».
О компании; О нас – большинство ресурсов ошибочно указывают здесь информацию о проекте, личных успехах блогера или достижениях организации. На самом деле этот раздел должен содержать примеры того, что вы можете дать клиенту + гарантии (кейсы, достижения, дипломы и пр.).
Отзывы; Фитбек – обязательный элемент ресурса. Если вы не предоставите своим посетителям возможность оставить предложенияотзывы, то это сделают ресурсы-отзовики. Сделайте функционал отзывов максимально удобным для заполнения. Избавьте посетителя от необходимости проходить обязательную регистрацию или вводить сложную капчу. Стимулируйте написание отзыва эмоциональной и материальной мотивацией.
Важная рекомендация: по возможности размещайте на своей интернет-площадке видео-отзывы.

Даже при использовании сторонних сервисов для сбора отзывов стоит создать страницу «Отзывы и предложения», чтобы занять поисковой ключ: «Ваш ресурс, компания + отзывы». А после этого уже можете перенаправлять клиентов на конкретный сервис.
Ошибки: мало отзывов/только анонимные, отсутствует мотивация посетителя, публикация оценок самих себя (особенно с одного и того же ip).
Для партнёров, Оптовикам – предназначена для формирования дополнительных взаимодействий с партнерами. Обязательно отделите в структуре сайта бизнес-контакты от контактов с основными клиентами и предложите оптовикам выгодные условия сотрудничества, которые могут их заинтересовать.
Блог; Новости; События; Статьи — отличный источник привлечения клиентов из поиска. Добиться успеха вам поможет оригинальный, интересный и полезный контент. Если материал публикуется достаточно редко, то раздел новостей лучше скрыть совсем.
Ошибки: некачественный контент, редкие публикации (менее 1-го раза в месяц), размещение ненужных данных.
Услуги. Очень редко в структуре сайтов коммерческого типа имеются отдельные страницы под дополнительные услуги. А зря. Ведь таким образом они лишаются притока клиентов, интересующихся этими услугами из поисковика. И далеко не каждый пользователь сможет увидеть написанное мелким шрифтом предложение.
Поэтому отделяйте каждую услугу, максимально описывая её плюсы, и показывая наглядные примеры работ на видео или фото.
Страница ошибки 404 – несуществующая страница, на которую могут попасть посетители. Её отсутствие или неправильное использование приводит к тому, что пользователи уходят с ресурса.
Оформляется в стиле основного дизайна, с размещением краткого уведомления о том, почему человек сюда попал и что ему делать дальше.
С учетом вида интернет-проекта можете показать пользователю похожие услугитовары, которые он предполагал увидеть, предложить ему воспользоваться поиском или перейти на основные разделы. Подойдите к делу с юмором, чтобы устранить стресс, вызванный отсутствием ожидаемой информации.
Ошибки:
-
Отсутствуют данные, которые могут помочь посетителю.
-
Дизайн сильно отличается от общего оформления проекта.
-
Страница 404 отсутствует.
Полезные советы по разработке структуры сайта
Правила индексирования для поисковой системы:
-
Заметность и доступность страниц типа «Услуги», «Прайс». Размещайте их в 1 клике от главной, желательно в верхней ее части.
-
Глубина уровня вложенности в структуре сайта – не более 3. Поисковик не всегда индексирует страницы, которые вложены слишком глубоко.
-
Грамотность внутренней перелинковки – подталкивает поисковую систему к индексации нужных записей и улучшает поведенческие факторы.
-
Правильность пути к наиболее глубокой странице (например: Главная → Страница 2 уровня → Страница 3 уровня).
-
Аккуратное использование слеша в конце адреса. URL типа site.ru/bla-bla/ показывает поисковой системе, что индексацию нужно делать глубже. Однако лояльность поисковика снижается, если отсутствуют внутренние ссылки.
-
Наличие карты проекта или дополнительных ссылок со страниц более высокого уровня, если используется 4-й уровень вложенности и выше.
-
Поисковая система может проигнорировать индексацию раздела с дополнительными записями под названием «Статьи». Поэтому проявляйте фантазию и структурируйте информацию.
-
Короткие и понятные для человека URL-адреса. Пример неправильного адреса: site.ru/ds6datgasgz76sd/f787gsdgwa7df/78SG8778/43SFf345/vfSDFfv/4dsgfA54. Определяя ЧПУ, используйте транслитерацию.
-
Закрытость служебных страниц от поисковой системы.
-
Возможность вернуться на главную с любой страницы.
-
Наличие XML-карты, помогающей включить все страницы в индекс.
-
Использование навигационной строки («хлебные крошки»), указывающей посетителю раздел, в котором он находится и позволяющий вернуться на любой из предыдущих уровней.
От того, насколько грамотную структуру сайта вы разработаете, зависит лояльность пользователей. Даже самый интересный и полезный контент нужно уметь правильно представить.
Как посмотреть и оценить структуру сайта конкурента

Не секрет, что владельцы интернет-проектов анализируют конкурентов для продвижения собственных сайтов. Тогда почему бы не оценить одновременно и схему других подобных ресурсов? Если вы поймете, каким образом соперник сумел достичь успеха, то сможете не только использовать его находки, но и избежать его ошибок.
Структуру стороннего ресурса можно проверить вручную.
Прежде всего, откройте проект конкурента и оцените его визуально. Посмотрите, какие записи и разделы там присутствуют. Обратите внимание на URL-адреса страниц, чтобы понять, имеют ли визуальные элементы какую-либо иерархию. Например, наличие у страницы «Двери» в меню подстраницы «Установка дверей» вовсе не означает, что вторая страница подчиняется первой.
Скачайте полезный документ по теме:
Деловая переписка: Чек-лист для составления идеального письма
Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса.
В данном случае следует посмотреть на адрес страницы «Установка дверей». Если заметите в нем папку «Двери» (site.ru/dveri/ustanovka-dverei), то подчинение действительно есть. А URL типа site.ru/ ustanovka-dverei показывает, что рассматриваемая страница существует сама по себе. И это неправильно.
Помимо самостоятельного изучения структуры сайта можно пользоваться специальными программами и сервисами. Только делайте это осторожно, ведь не все из них работают корректно.
Особенности внешней структуры сайта
Все, о чем мы говорили выше, относится к внутренней структуре сайта. Она содержит правила и порядок формирования URL-адреса.
Чем тщательнее вы продумаете конструкцию своего ресурса, тем меньше будет вероятность столкнуться с необходимостью его переделывать. А значит, вы сэкономите не только время, но и силы. К тому же, не все могут самостоятельно внести нужные изменения. Некоторым придется прибегнуть к услугам специалистов, которые стоят довольно дорого.
А теперь пришло время поговорить о внешней структуре сайта.
К ней относится красочность дизайна, удобство посетителей ресурса, юзабилити и пр. Здесь есть одно правило, которое необходимо соблюдать. Дело в том, что стандартное расположение блоков на веб-страницах стало привычным для всех пользователей. Это выглядит примерно таким образом:
Базовое размещение визуальных элементов:
-
Верхняя часть (хедер, шапка, голова) – блок, содержащий логотип, горизонтальное меню и другие дополнительные элементы (большое изображение, цветовая палитра, реклама, баннеры).
-
Сайдбар (один или два) – боковое меню, предназначенное для передачи дополнительной информации, направления пользователя вглубь ресурса, привлечения клиентов интересными видео и запоминающимися слоганами. Проще говоря, основная цель – задержать посетителя на проекте как можно дольше. Иногда сайдбар и вовсе отсутствует.
-
Центральный блок – сервис или контент, ради которого человек посетил ваш ресурс. Эта часть интересует его в первую очередь. Поэтому контент должен быть заметным в первом экране (максимум во втором) и удобочитаемым. Не заставляйте своих посетителей прокручивать страницу в попытке найти то, что им нужно прямо сейчас. Современные пользователи очень нетерпеливы и быстро переходят с одной площадки на другую.
-
Футер (подвал) – блок, предназначенный для размещения контактов (наименование организации, адрес, номер телефона). Иногда содержит навигационное меню и другие полезные ссылки.
Около 99% всех существующих в интернете проектов выглядят примерно таким образом. Поэтому прежде, чем существенно менять размещение этих блоков, подумайте трижды. Если, например, контент будет в подвале, а главное меню – в нижней части сайдбара, то вы вряд ли добьетесь успеха. Посетители просто не смогут найти навигацию и нужную им информацию в такой структуре сайта.
Разработка структуры посадочных страниц
Другой актуальный вопрос — как представить информацию на посадочных страницах?
Как правило, структуру страницы формируют так, чтобы:
-
все зоны вхождения ключевых слов использовались максимально. Это позволяет получить дополнительные вхождения без спама;
-
она была удобной для пользователей;
-
возникало желание совершить целевое действие (оставить комментарий, положить товар в корзину, заказать услугу и пр.);
-
она отвечала ожиданиям посетителей.
Давайте рассмотрим внешнюю структуру сайтов различного типа.
-
Представление информации для посадочной страницы сайта услуг
-
Представление информации для онлайн-магазина
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.). Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
Рекомендации по созданию структуры веб-сайта для WordPress
При создании сайта в «WordPress» его конструкция задается изначально. Несколько полезных советов на данную тему:
-
Привязывайте одну статью только к одной рубрике
WP позволяет делать привязку записи сразу к нескольким рубрикам. При этом одна из них считается «основной», а все другие – «дополнительными». Но подобный подход негативно влияет на структуру интернет-проекта.
Лучше всё же делать так, чтобы одна статья относилась лишь к одной рубрике. Это будет более выгодно с точки зрения поисковой оптимизации. Помните про этот момент, если вы находитесь на этапе продумывания структуры сайта.
-
Рубрики в URL-адресах
К сожалению, многие разработчики упускают этот момент. И это несмотря на то, что он отлично увеличивает видимость материалов в поисковиках. Не повторяйте таких ошибок и добавляйте рубрики, чтобы все ссылки ресурса имели следующий вид: site.ru/rubrika/statja. Это делается в административной панели («Настройки» – «Постоянные ссылки»).
-
Закрывайте метки (/tag/) от индексации
В противном случае они негативно повлияют на структуру ресурса и создадут лишние дубли. Закройте их с помощью файла robots.txt, тогда поисковики правильно проиндексируют ваш интернет-проект.
Заключение о правильной структуре сайта

Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения. Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели.
В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.

Облако тегов
Понравилась статья? Поделитесь:
Из этого материала вы узнаете:
- Понятие структуры сайта
- Преимущества четкой структуры сайта
- Внешняя структура сайта
- Внутренняя структура сайта
- Требования к структуре сайта от основных поисковых систем
- Правила индексирования
- 7 шагов по созданию структуры сайта с учетом SEO
- 7 популярных сервисов для составления структуры сайта
- 7 распространенных ошибок при разработке структуры сайта
Абсолютное большинство посетителей тех или иных веб-страниц совершенно не задумывается над тем, что такое структура сайта и зачем она нужна. Людям это просто ни к чему. Чего не скажешь о владельце ресурса. Если сайт имеет неудобную для посетителей структуру, пользователей в конечном итоге может просто не оказаться.
И наоборот, сделав все по уму, легко добиться прекрасных результатов: улучшить поисковую видимость сайта, обеспечить ему эффективное индексирование, увеличить число постоянных посетителей и длительность их пребывания на площадке. Как видим, плюсов много. А это значит, что к созданию структуры сайта нужно отнестись очень серьезно.
Понятие структуры сайта
Структура веб-сайта представляет собой иерархию его страниц и их взаимосвязь. Продуманная каталогизация ресурса обеспечит быструю работу поисковых роботов по нахождению нужного контента и легкость навигации между разделами для посетителей
В целом это похоже на схему продвижения по зданию. Например, чтобы пройти из одной комнаты (А) в другую (В), нужно подняться по лестнице этажом выше, сделать 5 шагов, затем свернуть налево. Или сделать по-другому: войти в лифт и нажать на кнопку 3-го этажа, спуститься уровнем ниже, повернуть два раза вправо и через 10 шагов войти в помещение В. Для выхода на улицу достаточно воспользоваться стеклянным лифтом, попасть в который можно с общего балкона любого этажа.
Структура интернет-сайта – своеобразный план онлайн-площадки, который группирует весь его контент по блокам и страницам для комфортного просмотра информации. Чтобы связать разрозненные компоненты в смысловой раздел, нужно включить логику, усвоить правила создания ресурсов и применить рабочие инструменты, способные решить эту задачу.
Преимущества четкой структуры сайта
Поисковые системы пристально следят за тем, как структурируется тот или иной ресурс, создавая вариант шаблона. Поэтому без соблюдения требований типового образца довольно сложно выйти в первую десятку поисковой выдачи. Но рано или поздно шаблоны поиска меняются, они не формируются навечно.
О том, как адаптировать веб-сайт к условиям поисковых роботов, расскажем ниже. Но в целом это можно прочитать на сайтах поисковиков. Их перечень опубликован в справочниках вебмастера.
Преимущества четкой структуры сайта
Какие плюсы даст вам четкая структура сайта в 2021 году:
- поднимет web-ресурс в выдаче поиска;
- улучшит индексацию;
- уменьшит риски пропуска страниц в процессе индексации;
- задержит посетителей на площадке;
- повысит юзабилити и конверсию лидов;
- добавит сайту постоянных посетителей;
- активизирует ЦА;
- улучшит имидж собственника интернет-площадки;
- укрепит лояльность потребителей.
В последнем случае понятная и четкая структура сайта будет удобна посетителям, к чему стремится каждый уважающий себя онлайн-ресурс. Люди не могут долго серфить по страницам в поисках того, что их интересует. Бессмысленная трата времени на бессистемность информации выводят из себя. И многие потенциальные клиенты покидают непродуманные сайты.
С точки зрения вебмастера, понятная логическая схема интернет-площадки упростит ее настройку и обслуживание в дальнейшем. Такие сайты легче и быстрее контролировать, проще анализировать их данные, не допуская появления дублирующих и пустых страниц.
Подборка материалов для интенсивного скачка в продажах и повышения чека на маркетинг
прямо
сейчас!
Сейчас большинство компаний не понимает куда вкладываться, чтобы не прогореть.
Если сократить маркетинг, в бизнесе не будет выручки и он начнет тлеть. Часто клиенты это
понимают, не
решаются
действовать.
Мы подготовили конкретные инструкции для маркетологов и руководителей агентств, внедрив которые,
вы грамотно
аргументируете свою ценность здесь и сейчас, сделаете антикризисное предложение, повысите
продажи и чек.
«Скрипт продающих диагностик : как купить 120 миллионов за 1»
Практическая
инструкция с платной программы
10 источников клиентов для 16 источников клиентов на маркетинг и
консалтинг,
принёсших 10+ миллионов рублей только за последние 3 месяца
25 веских причин, чтобы клиент заплатил на этой неделе. Выжимка из
мозгоштурма
моих учеников
Что делать, если клиенты сливаются с зумов
Внешняя структура сайта
Система построения интернет-ресурса бывает внутренней и внешней. Последняя – это макет страницы, где каждый элемент показан в виде блока. Внутренняя структура отражает категории (разделы) интернет-площадки, их связь с отдельными страницами. Здесь часто допускаются ошибки, так как она сложнее в построении, чем предыдущая.
Мы можем очень долго рассуждать, какой должна быть внешняя структура сайта (схема страницы). Это юзабилити, удобство навигации, яркий дизайн и прочие моменты. Но есть главное правило, которое не стоит нарушать. Мы привыкаем к типовому размещению блоков на большинстве ресурсов, и это представляется примерно так.
-
Верхняя часть сайта (хедер, шапка, голова – это аналогичные названия), блок с логотипом, общее горизонтальное меню и дополнительные элементы по теме интернет-площадки (цветовая гамма, баннеры, реклама, большое фото или картинка).
-
Сайдбар (боковая панель) может быть справа, слева или с двух сторон. Изредка встречаются ресурсы без sidebar-меню. Эти блоки предназначены для дополнительной информации, которая покажет посетителю, куда двигаться дальше, и привлечет внимание рекламными призывами и видео. Их назначение – удержать клиента максимально долго на ресурсе.
-
Самый основной – центральный блок – содержит данные, ради которых человек пришел на ваш проект. Прежде всего его интересует эта информация. Она должна легко восприниматься и быть заметной на первом (в крайнем случае – втором) экране. Не заставляйте пользователя листать страницу, чтобы найти необходимое. Современный человек не будет ждать и быстро перейдет на сайты конкурентов.
-
Подвал сайта (футер) в основном используют для публикации контактов (название фирмы, адрес, телефоны). Еще туда можно добавить навигационное меню и несколько полезных ссылок.
Аналогичная организация структуры сайта встречается практически везде. Поэтому не стоит уходить от этого шаблона. Иначе посетитель будет тратить больше времени на поиск нужной информации. При этом поисковые системы идентифицируют ваш сервис как дискомфортный для ЦА, что принесет ему убытки. Так, главное меню внизу сайдбара и публикация контента в футере с высокой долей вероятности обрекут ресурс на неудачу. Люди не найдут здесь область навигации и информацию.
Внутренняя структура сайта
Схема организации контента веб-площадки может быть линейной, древовидной, блочной и линейной с разветвлениями. Рассмотрим их подробнее.
- Линейная
Цель структуры – поочередно показать клиентам каждую страницу сайта. Обычно применяется в портфолио и сервисах-презентаций. Все страницы сайта исходят из главной и размещаются в виде цепочки со связанными звеньями. Для продвижения продукта эта схема не подходит, поскольку рекламируется только главная страничка интернет-площадки.
читайте также читайте также

читайте также читайте также
- Линейная с разветвлениями
Примером может стать ресурс-портфолио какой-нибудь фотомодели, которая представляет разные стили. За счет ветвей легко продемонстрировать одновременно несколько товаров. На каждом ответвлении можно смотреть отдельную презентацию продукта. Эта структура сайта предполагает главную страницу и ряд последующих, смежных. Она опять же неудобна для раскрутки.
- Блочная
Состоит из нескольких равноценных страниц, куда приводят линки с остальных. Такая схема хороша для представления товара, где на страничках будут описания отдельно взятых свойств продукта. Перелинковка свяжет их между собой и будет направлять людей на главную. Это позволит проще продвигать ваш сайт. Но все же блочная система очень специфична, а значит, подойдет не каждой интернет-площадке.
- Древовидная
Самая универсальная структура информации на сайте. Здесь каждый продукт располагается в отдельной ветке, которая имеет вид раздела (подраздела). Людям привычнее использовать такой формат подачи данных. В удобных древовидных схемах содержание контента распределяется между разделами и главной страницей, поскольку все они линкуются друг с другом. Это самый оптимальный вариант раскрутки бренда с возможностью рекламы нескольких разделов сразу. За счет большой ветвистости такой порядок размещения воспринимается логичнее и проще.
Древовидная структура сайта
Несложные линейные структуры и простые блоки рассчитаны на лаконичные проекты в виде блогов, презентаций и одностраничников-визиток. Древовидный сайт сложнее и содержит больше двух вложений. Такие схемы применяют в разработке форумов, порталов или корпоративных сайтов, в онлайн-торговле и т. п. Довольно популярное ветвистое устройство позволит создавать четкий иерархический порядок на ресурсе. Это приветствуют и посетители, и системы поиска.
Требования к структуре сайта от основных поисковых систем
Бесспорно, все онлайн-площадки настраивают под работу поисковиков. В противном случае никто их не найдет. А значит, приступая к верстке, необходимо знать, что требуют «Яндекс» и «Гугл».
Каждая система поиска оценивает структурирование ресурса на свой лад. И их подходы очень отличаются от юзерских, поскольку строятся на разных принципах. Поисковик анализирует URL-структуру сайтов и проверяет их на соответствие своим критериям.
ТОП-5 ПОПУЛЯРНЫХ СТАТЕЙ
- Что такое айдентика и как ее разработать для компании
- Лид-магнит: правила создания и использования
- Виды маркетинга: классические и инновационные классификации
- Целевая аудитория: от определения до персонального предложения
- Вилка цен: учимся использовать мощный инструмент в продажах
-
Советы Yandex
В саппорте «Яндекса» можно увидеть полный список требований, предъявляемых к порядку построения ресурсов. Зайдите на страницу техподдержки и ознакомьтесь с данной информацией. Вот краткий смысл таких рекомендаций:
- Строгая ссылочная структура сайта. Все документы и страницы должны входить в соответствующие разделы (подразделы). На каждой страничке нужно разместить гиперссылку как минимум на один другой источник той же площадки.
- Наличие XML-карты для быстрого анализа онлайн-ресурса.
- Ограниченная индексация служебных данных посредством файла robots.txt.
- Уникальный URL для каждой веб-страницы. Все интернет-страницы должны иметь унифицированный указатель (адрес), индивидуальный для каждой из них.
- Текстовые ссылки на разделы упрощают «Яндексу» проверку информации.
- Корректность симлинков (symlink). При переходах пользователя на сайте URL страниц суммироваться не должны. Пример такой ошибки в «Яндексе» – example.com/name/name/name/name/.
Как видим, требования системы непросты. В основном затронута и структура страницы сайта, и веб-площадка в целиком. И тем не менее, критерии придется соблюдать, поскольку Yandex – крупнейшая система поиска с многомиллионной целевой аудиторией.
-
Советы Google
В сравнении с предыдущим этот поисковик довольно лаконичен. Вот его краткий список требований к верстке:
- несложная структура;
- разборчивый URL-адрес;
- понятные слова (не идентификаторы);
- знаки пунктуации (особенно дефис) в обозначении URL;
- простые краткие унифицированные указатели ресурса.
Правила индексирования
Поговорим о том, как происходит индексация в системах поиска. Поисковик работает по следующим принципам:
- Вложенность страниц относительно главной не более трех уровней. Слишком глубокие вложения система не проиндексирует.
- Корректный путь к наиболее глубокой странице – «Главная → страница II уровня → страница III уровня».
- Для вложений от IV уровня и глубже, если нужна настолько сложная структура сайта, создавайте карту своего ресурса либо направляющие ссылки со страничек предыдущих уровней.
- Понятные для пользователя URL-адреса. Пример ошибки – site1.ru/ds6789876sd/f7879y87df/787878778/4345645/vfdfv/4t55. Определяя ЧПУ, воспользуйтесь транслитерацией.
Как зарабатывать в 2-3 разабольше на маркетинге, сократив при этом количество клиентов?
9 из 10 маркетологов уверены — чтобы зарабатывать в 2 раза больше достаточно
иметь в 2 раза больше клиентов.
Но в 99% случаев это решение приводит
к выгоранию, обрастанию низкочековыми проектами и стагнации в доходе.
В этой ситуации есть единственно верное решение — повышать стоимость своих услуг
за счет внедрения тарифной сетки, на которую вам понадобится буквально 2-3 дня.
Для этого: распишите 3 предложения для клиента с разным составом (нижний, средний
и верхний тариф).
Эффективность этого инструмента проверена на практике: тарифы принесли моим ученикам
более 64 000000 рублей
за 1,5 года пандемии. А лично я вырос в чеке с 1 500 рублей до
950000 рублей
за маркетинговые услуги.
Преимущества от внедрения тарифной сетки:
Специально для вас мы с командой приготовили
бесплатный
конструктор тарифов, а также видео-инструкцию к нему!
Конструктор тарифной сетки
легко собираешь тарифы под себя*
Видео-инструкция к конструктору
разберешься, как работает конструктор*
- Возврат на главную нужно предусмотреть на всех страницах.
- Используйте навигационную цепочку (дублирующее меню) для указания раздела, в котором оказался посетитель, чтобы он мог вернуться на один из верхних уровней.
- Наличие XML-карты для поисковых роботов поможет включить в индекс все веб-страницы.
- Ограничивайте доступ поисковиков к служебной информации.
- Не нужно применять название «Статьи» к разделу с информационным контентом, используя это слово в качестве ключевого запроса. Поисковик обычно игнорирует такую индексацию. Подойдите к делу творчески. Не сваливайте всю информацию только туда. Структура веб-сайта должна быть многогранной.
- Осторожно применяйте знак косой черты в конце URL. Потому что для адресов типа site.ru/chto-to-tam/ поисковики проводят глубокую индексацию. И при отсутствии внутренних ссылок лояльность робота к такой страничке сокращается.
- Разделы «Услуги» и «Каталог» должны быть расположены не дальше одного клика от «Главной» и желательно вверху. Чтобы посетитель сразу видел, куда ему направиться на сайте.
Обязательно перелинкуйте все страницы! Это улучшает характеристики ПФ (поведенческие факторы), а также стимулирует поисковик проиндексировать необходимые страницы.
7 шагов по созданию структуры сайта с учетом SEO
-
Проанализируйте схему ресурса ваших конкурентов.
Устройство интернет-площадки довольно важно для ее раскрутки в поисковиках. Как формируется рациональная структура для лучшей СЕО-оптимизации? Мы представляем быстрый и результативный метод, который подойдет для небольших, простых проектов. Он максимально сократит вложения в разработку вашего ресурса.
Итак, как изучить и оценить строение сайта конкурентов?
Вначале напишите список фирм, лидирующих в нише, для дальнейшего анализа. С этой целью отыщите их по ключевым запросам в «Яндекс Каталоге», Liveinternet и др.
Проанализируйте схему ресурса ваших конкурентов
Используя сервисы Semrush и Serpstat, с помощью ключевого запроса найдите главных конкурентов по контекстной рекламе. А после экспортируйте карты их ресурсов. Пример того, как нужно действовать в системе Serpstat: введите «ключевик», установите нужный регион, нажмите кнопку поиска и перейдите в подраздел «Анализ ключевых фраз». Дальше выберите «SEO-анализ» → «Подбор фраз». Экспортируйте полученные результаты.
Вставьте эти данные в Excel-таблицу (или приложение Google Sheets) в виде столбца и исключите дубли. Для каждого интересующего вас конкурента создайте отдельную вкладку. Туда должна быть соответственно загружена структура сайта с html-карты либо вручную из главного меню.
Проанализируйте устройство интернет-ресурсов конкурирующих фирм, взяв за основу самую широкую из них. Дополните ее элементами, отмеченными на других площадках. В результате у вас будет очень содержательная схема, которая облегчит всю дальнейшую работу.
-
Составьте семантическое ядро.
Это не так просто и потребует определенных навыков сбора семантики. Зато точный анализ потребительских запросов позволит вам узнать, что для них актуально и, наоборот, не пользуется спросом. Так у вас получится весьма удобная для посетителей структура, которая даст мощный толчок SEO-раскрутке сайта.
Чтобы сформировать схему ресурса по семантике, необходимо выбрать список ключевых запросов. Для этого используйте «Яндекс.Wordstat» или сервис Google AdWords.
Рассмотрим для примера действия в Wordstat (они аналогичны процедуре в AdWords «Гугла»). Перед этим лучше установить на ваш ПК плагин Yandex Wordstat Helper (расширение для сбора семантики), рассчитанный на браузеры Google Chrome и Mozilla Firefox. Итак, что нужно сделать:
- вбить ключевой запрос в окошко поиска;
- выбрать нужные ключи из выданного списка и внести их в Wordstat Helper;
- скопировать и сохранить полученные результаты выборки.
Теперь у вас имеется структура сайта и семантическое ядро, которое нужно кластеризировать, то есть разбить на группы ключевых запросов (кластеры), объединенных по конкретным темам спроса покупателей.
Для упрощения задачи и исключения ошибок можно использовать автокластеризацию в сервисах Megaindex («Меганидекс») и Coolakov.ru. Полученные кластеры ключевиков позволят вам составить семантическую схему сайта.
-
Сделайте иерархию и структурирование по категориям.
Основываясь на имеющихся данных, оптимизируйте порядок размещения информации. Визуально выделите важные разделы, затем создайте подразделы и отдельные страницы. Выберите нужные вам типы веб-страниц (продающие, информационные, технические, др.), распределите их по категориям с учетом специфики ресурса и особенностей ниши рынка.
Независимо от разветвленности структуры организуйте моментальный переход на каждую страницу. При этом вложенность последних (на их расположение в иерархии указывает число наклонных черт в URL-адресе) не важней, чем глубина просмотра (среднее количество просмотренных страниц). Максимальный УВ (уровень вложения) должен быть у узкоцелевых страничек с глубиной не более трех, то есть открываемых в 3 клика.
Как строится структура сайта (пример удачного проекта), создаваемого с нуля:
- Выберите страницы, релевантные для вашей сферы рынка.
- Для визуализации контента воспользуйтесь ПО XMind и сервисом Mindmup. Это поможет сделать иерархию страниц путем распределения их по категориям (подкатегориям) и соответствующую перелинковку.
- Не зацикливайтесь на частотности запросов при разноске их по (под)категориям и фильтрам, так как не каждый ВЧ-ключ будет являться топовым в определенной ситуации.
- Выделите страницы со служебной информацией и определитесь, как работать с ними. Допустим, ограничить индексацию поисковых результатов по ресурсу, используя метатеги noindex и nofollow, или пагинацию страниц (здесь подойдут noindex, follow). А вот официальные сведения (контакты, договоры и др.) нужно открыть для поисковиков.
- Если структура официального сайта содержит фильтры, организуйте их корректную работу без наложения функций друг на друга. Для сортировки следует блокировать возможность индексации в системах поиска.
- Обеспечьте масштабирование ресурса с возможностью создания новых (под)категорий без преобразования всей схемы интернет-площадки.
Перед тем как запускать свой новый сайт, неплохо протестировать его структуру с помощью инструментов визуализации. Они укажут, на какие URL-адреса приводят ссылки с главной, покажут качество перелинковки веб-страниц.
-
Организуйте связь страниц между собой.
Удобство перемещения посетителей по сайту – не только важная часть его структуры, но и показатель качества навигации. Нужно линковать страницы так, чтобы каждая из них имела ссылку на другую. Релевантная комбинация линков облегчит поисковикам сканирование и индексацию ресурса.
Краеугольный контент (сornerstone content) – это ключевые с точки зрения раскрутки страницы интернет-площадки. Перелинкуйте их согласно ценности размещенной там информации. Распределите важные страницы с учетом вашей выгоды, пользы для посетителей и возможности для получения органического трафика.
Удостоверьтесь, что на сайте нет страниц-сирот, оставшихся без приводящих туда ссылок. Для этого перед распределением на категории необходимо выписать все вкладки для проверки, о чем упоминалось выше.
Во внутренней перелинковке участвуют контекстные и навигационные ссылки. Первые вставляют прямо в текст, вторые – в элементы навигации. Углубляться в тему здесь не будем, так как это предмет отдельной статьи.
-
Сделайте систему навигации комфортной.
Еще раз повторим: чем проще посетителям искать на вашей интернет-площадке информацию, переходя между страницами, тем лучше организация структуры сайта и его ранжирование в системах поиска. Есть обязательные элементы навигации, полезные для продвижения web-сайтов.
Меню. Показывает важные страницы, необходимые всем пользователям ресурса, и открывается нажатием на кнопку категории или при наведении курсора на надписи. Его расположение может быть горизонтальным (в верхней части сайта) и вертикальным (сбоку слева).
Проекты с многоуровневой схемой иногда, помимо главного, имеют еще одно меню – второстепенное. Также обдумайте мобильный вариант: как будет выглядеть структура сайта на экране телефона. Придумайте броский значок меню и удобно открываемые категории.
Комфортная система навигации
«Хлебные крошки» (breadcrumbs). Такая навигационная цепочка поможет посетителю понять, как можно возвратиться с какой-нибудь страницы в предыдущее меню. Обычно «хлебные крошки» отражают путь, пройденный юзером с главной сайта до страницы пребывания.
Хедер (header) или шапка сайта – сквозной блок вверху страницы с изображением логотипа, меню, переключателя языков (регионов), контактов фирмы, окошка поиска или корзины для покупок. Обычно там показаны все основные категории ресурса для упрощения навигации посетителей. Подумайте, что вы хотите видеть в шапке? С учетом ниши рынка она должна включать полезные разделы, такие как «Тарифы» (для сервисов услуг) или «Доставка» (для онлайн-торговли).
Фильтрация категорий и сортировка товаров. Для интернет-магазина придется сделать специальные фильтры, чтобы клиент мог быстро отыскать нужную вещь. Они должны затрагивать все важные характеристики продукции и быть компактными, чтобы не мешать движению по сайту. Рассмотрите разные виды сортировки, полезные для посетителей.
Блочная перелинковка. Для стандартных блоков с рекомендациями примените схему линкования «Кольцо». Например, «Похожие товары», «С этим товаром покупали», «Вы смотрели» — для подкатегорий и страниц с продукцией в ИМ. В блогах это выглядит как «Читайте также» и т. д.
-
Сформируйте карту сайта.
Помня о комфорте посетителей, не забывайте об удобстве навигации для поисковых роботов. Для этого используется карта веб-ресурса, позволяющая «Яндексу» и «Гуглу» легко проиндексировать ваш сайт. Правила создания и отправки XML-файлов Sitemap есть в справочнике каждого поисковика. Данный файл включает перечень всех URL-адресов и иерархию страниц. Карта ресурса повышает эффективность индексации в системах поиска. Создать XML-карту можно с помощью программы SE Ranking → «Анализ сайта».
Для большего удобства посетителей, помимо sitemap.xml, где описана структура сайта для поисковиков, неплохо сделать карту sitemap.html– статический каталог основных его разделов. Она имеет вид кликабельного перечня страниц согласно иерархии проекта.
-
Протестируйте онлайн-площадку.
Механизм работы поисковых роботов учитывает интересы пользователей, выбирая наиболее полезный и уместный контент, удобную структуру, понятный веб-интерфейс и быстроту загрузки. То есть главным признаком продуманной структуры будет уровень комфортности использования ресурса.
Прежде чем у вас появятся реальные клиенты, протестируйте свой сайт на людях (его устройство, навигацию). Изучите его с точки зрения юзера при помощи коллег, спросите мнение своих знакомых. Проверьте, насколько схема сайта и его контент удовлетворяют потребительский интент, удобно ли клиентам переходить со страницы на страницу и выполнять нужные действия.
читайте также читайте также

читайте также читайте также
читайте также читайте также
+.webp)
читайте также читайте также
читайте также читайте также

читайте также читайте также
7 популярных сервисов для составления структуры сайта
-
X-Mind — универсальная бесплатная программа, где можно сделать интеллект-карты, схемы онлайн-площадок, диаграммы.
-
Draw.io — простой бесплатный сервис для владельцев почты Google с большим функционалом. Тут можно загрузить свой результат на «Гугл Диск», локальный диск ПК или в другие сервисы.
-
Microsoft Visio — удобный инструмент с гибкими настройками и онлайн-интерфейсом. Здесь создают любые виды структур сайта независимо от сложности.
-
Octopus.do — отличный инструмент планирования веб-площадок и приложений с простым, понятным интерфейсом. Он постоянно обновляется и улучшает свой функционал. Имеется возможность построения блочных структур. Клиентам предлагается бесплатный план создания одного проекта.
-
GlooMaps — это бесплатная программа с минималистическим дизайном. Имеет все необходимые функции и ряд возможностей для экспортирования готового проекта. Есть выбор способа отображения sitemap с учетом схемы и масштаба сайта. Для сложных структур с глубокой вложенностью БД можно использовать сворачивание/разворачивание целой группы страниц.
-
Flowmapp — зрительно приятный сервис с практичным комплексом возможностей, который позволяет качественно делать презентации сайтмапов. В свободном доступе один проект с большим набором функций.
-
Draftium — простой в использовании популярный сервис для создания Hi-Fi и Lo-Fi прототипов одно- и многостраничных веб-ресурсов, который на платформе Product Hunt получил звание «Продукт года». Здесь вы не просто создадите схему сайта, а сделаете основной макет расположения его элементов и важных функций. В итоге за 15-40 минут у вас получится иллюстративный прототип онлайн-площадки. Бесплатно можно создавать до трех макетов веб-ресурса с широким выбором шаблонов (до 50 шт.).
читайте также читайте также

читайте также читайте также
7 распространенных ошибок при разработке структуры сайта
-
Отсутствует микроразметка дублирующего меню(breadcrumbs). Цепочка навигации («хлебные крошки») показывает соотношение текущей страницы с общей схемой сайта, чтобы проще было ориентироваться на площадке. С точки зрения SEO, это очень ценный навигационный элемент, который помогает поисковым роботам и посетителям.
-
Чересчур глубокое вложение страниц. Чтобы попасть на ту или иную страницу, юзер должен совершать максимум три клика. Это в идеале. Распределение на более детальные подкатегории перегружает навигационное меню. Правильно настроив фильтры, вы исключите хаос из нагромождения более узких категорий.
-
Неинформативность данных. Не забывайте: людям нужно понимать, что скрыто за названием раздела, а не ошибаться в ожиданиях. Аналогично и для URL — он должен быть ЧПУ (человеку понятный урл).
-
Не просматривается структура сайта. Ключевые категории проекта нужно отражать в меню шапки веб-сайта на главной странице.
-
Неполноценная классификация. Без детализации фильтров и подкатегорий клиенту сложно отыскать необходимую информацию.
-
Страницы-дубли. Одинаковый или повторяемый на разных URL контент ухудшает поисковое ранжирование ресурса.
-
Мусорные страницы, возникающие в результате технических проблем с кодом или CMS. В результате появляются динамические URL-адреса, которые дублируют страницы и выдают код ошибки 200.
Подытожим вышесказанное. Грамотное, четкое устройство интернет-проекта – залог дальнейшего успеха в бизнесе. Структура сайта и семантическое ядро – это основа при создании ресурса. Поэтому ошибки данного этапа со временем становятся серьезными проблемами. На четко структурированной веб-площадке легко найти нужный контент, плюс индексация поисковыми системами проходит очень быстро. По мнению веб-разработчиков, реструктуризация неудачных сайтов хотя и отнимает много времени, но все же ощутимо ускоряет продвижение проекта.
Автор: Владимир Сургай
Сайт — это «лицо» компании в интернете. Для бизнеса он может стать дополнительным инструментом решения определённых задач.
заказать проект
Услугу по разработке дизайна сайта сегодня оказывает любая веб-студия. Нужно лишь определиться, какой именно сайт вам нужен. Чем чётче поставлена задача, тем разработчик легче и точнее сможет создать именно то, что вам требуется.
Существуют разные типы веб-сайтов, каждый из которых нужен в разных ситуациях:
— Корпоративный сайт, сайт-визитка / каталог, промо-сайт
— Интернет-магазин (eCommerce)
— Информационный, образовательный / новостной портал
— Лендинг
— Блог и др.
Мы остановились на нескольких типах, которые пользуются наибольшим спросом: корпоративные сайты или сайты компании, лендинг, сайт-каталог, порталы и сервисы. В этой статье подробно расскажем о каждом из них.
Корпоративный сайт
Корпоративный сайт презентует и продвигает бренд организации и её продукты, формирует имидж и работает на репутацию, помогает привлечь инвесторов, клиентов, партнёров и потенциальных сотрудников.
Его назначение — дать посетителю исчерпывающую информацию о компании, её продукции и/или услугах, актуальных новостях и дать ответы на большую часть вопросов. Поэтому такой сайт рассчитан на несколько целевых аудиторий сразу и содержит много страниц и разделов, включая историю и планы, документацию, контактную информацию компании.
У корпоративного сайта есть несколько существенных преимуществ:
— Имеет расширенный функционал и позволяет решать сразу несколько задач.
— Положительно влияет на имидж компании, помогает произвести хорошее впечатление, рассказать о своём бизнесе и выделиться среди конкурентов за счёт оригинального дизайна и грамотно расставленных акцентов в плане информации о компании (кейсы, отзывы и т.п.).
— Помогает оптимизировать рабочий процесс внутри организации и упростить взаимодействие и/или документооборот структурных единиц компаний с несколькими филиалами.
— Позволяет регулярно информировать клиентов, сотрудников и партнёров о новинках или изменениях, получать обратную связь в виде отзывов о компании и продукте.
Как мы создаём корпоративные сайты
Чтобы проработать адекватную структуру будущего веб-сайта и качественный UX/UI дизайн мы:
— Тщательно изучаем продукт, целевую аудиторию, конкурентов, анализируем тренды рынка и метрики.
— На основе анализа строим гипотезы касаемо расположения тех или иных элементов и блоков на страницах.
— Проверяем гипотезы с помощью тестов на фокус-группе.
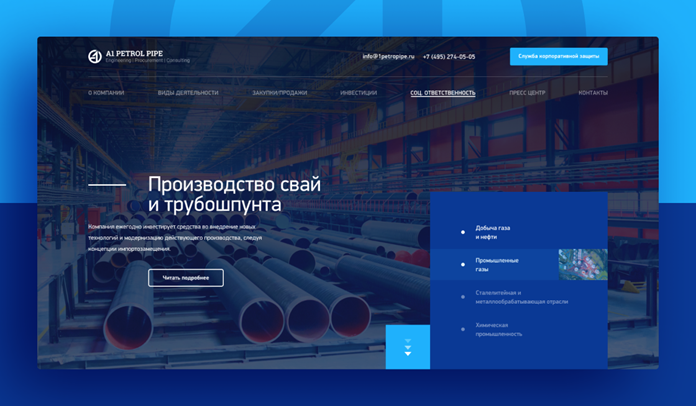
Пример корпоративного сайта для строительной компании Брусника
Лендинг
Лендинг — сайт-одностраничник или посадочная страница. Создаётся с определённой целью под конкретную аудиторию.
Его назначение — реклама и продажа продукта, сбор контактов для базы потенциальных покупателей, проверка и анализ спроса.
Лендинг привлекает внимание посетителя, рассказывает о том, как продукт закроет его «боли», пошагово демонстрирует выгоды и преимущества продукта, отрабатывает возражения в каждом блоке, побуждает совершить целевое действие:
— Приобрести товар / заказать услугу.
— Зарегистрироваться.
— Оформить подписку.
— Оставить заявку.
Преимущества посадочных страниц — гибкость в плане создания и внесения изменений, простота разработки и более высокая конверсия (больше посетителей совершает целевое действие).
Как мы создаём лендинги
Лендинги чаще всего используют для стартапов, либо когда компания запускает новый продукт/услугу. Для разработки таких лендингов мы берём за основу идею клиента и создаём полноценный MVP-продукт. MVP-продукт (Minimal Viable Product) — это минимально жизнеспособный продукт или тестовая версия сайта/продукта. Основная задача MVP — проверить работоспособность гипотезы.
Если необходимо создать сайт за более короткий срок, то можем сделать это на основе Tilda с использованием редактора Zero Block, чтобы реализовать уникальный и релевантный бизнесу дизайн.
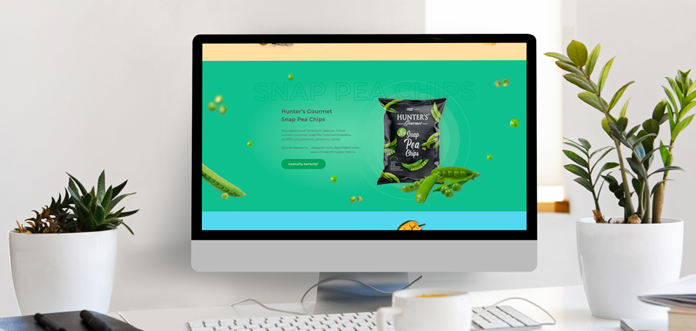
Пример лендинга, презентующего прибор нового поколения ТБК-100
Сайт-каталог
Каталог или «витрина» — многостраничный сайт, который содержит полный ассортимент продукции компании и его подробное описание.
Он знакомит пользователя с товаром или услугой и убеждает совершить целевое действие. Однако товар из каталога нельзя положить в корзину, как в интернет-магазине. Для заказа придётся обращаться к менеджерам компании.
Иногда сайт-каталог похож на корпоративный сайт или интернет-магазин, потому что может содержать контактные данные и информацию о деятельности, истории появления и развития компании. Но основной акцент всё равно будет на презентации продукции — карточки товаров с подробным описанием, характеристиками и качественными фотографиями.
У такого типа следующие преимущества:
— Быстрая скорость создания и возможность преобразования в интернет-магазин для онлайн-торговли.
— Возможность быстро при необходимости отредактировать сам ассортимент продукции и/или информацию о нём.
— Хорошая окупаемость, за счёт продвижения и увеличения интереса потенциальных покупателей.
Как мы создаём сайты-каталоги
Мы создаём сайты-каталоги как товаров, так и услуг. Чтобы пользовательский интерфейс такого сайта работал безупречно, учитываем и тщательно прорабатываем следующие детали:
— Фильтрация по заданным параметрам.
— Сравнение товаров или услуг.
— Раздел «Избранное».
— Карусель сопутствующих товаров.
— Оформление карточек товаров.
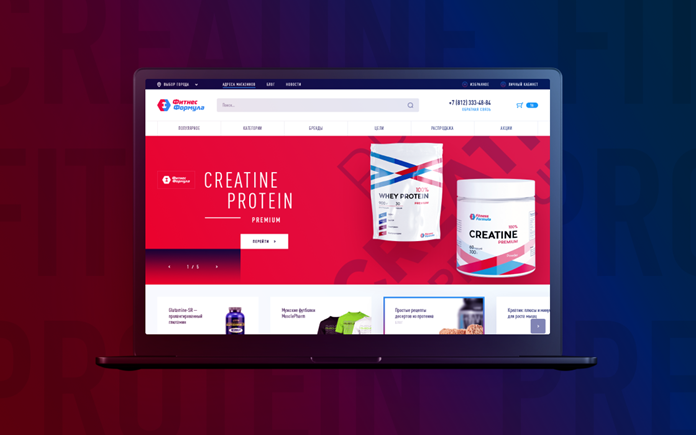
Пример сайта-каталога рыбных деликатесов премиум-сегмента SLB
Порталы или сервисы
Портал организации — это многофункциональный интернет-ресурс с большим объёмом данных, который выдерживает более существенные нагрузки. Обычно это авторский блог, поисковые или почтовые сервисы, портал организации для продажи товаров/услуг, новостной или информационный портал.
Его назначение — дать всю необходимую информацию посетителям и, при необходимости, с помощью ссылок, направить на другую площадку, чтобы они нашли ответы на свои вопросы.
Новостной и/или информационный портал может стать дополнительным способом повлиять на мнение или увеличить численность/лояльность вашей целевой аудитории.
Преимущества такого типа сайтов:
— Более высокая вовлечённость пользователей за счёт привлекательного интерактивного дизайна.
— Удобство, т.к. вся необходимая информация и сервисы собраны в одном месте и есть понятная навигация.
— Широкий спектр услуг и возможностей благодаря поисковой системе, которая направляет посетителя на другой веб-ресурс с нужной ему информацией.
Как мы создаём порталы и сервисы
Мы работаем с большими объёмами информации и структурируем её. Помимо обычного, вы можете заказать сайт-портал с функцией личного кабинета. Например, для РЖД мы создали образовательный портал с двумя разными кабинетами сразу: учащегося и приемной комиссии.
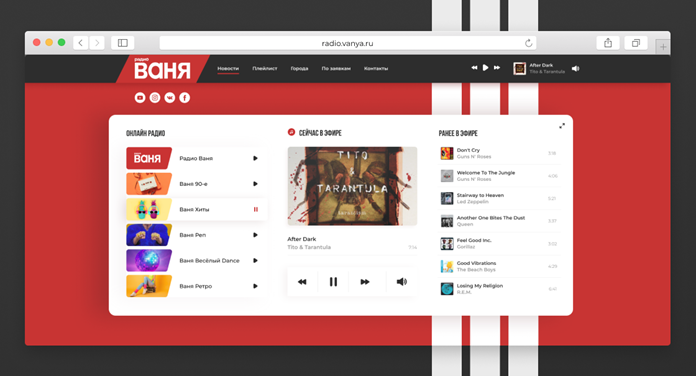
Пример информационного интернет-портала Берлогос
Почему за веб-сайтом стоит обратиться в Cult
Потому что насмотренность, маркетинговые знания в разных сферах бизнеса и многосторонний опыт в веб-разработке, стратегии, дизайне и брендинге позволяют нам создавать сайты под разные задачи.
В зависимости от ваших целей, мы разработаем для вас веб-сайт отдельно или в комплексе с бренд-платформой и системой стиля.
Автор статьи: Мария Алтапова

Зачем компании сайт: задачи и виды сайтов для бизнеса
Андрей Батурин,
12 марта, 2019
Андрей Батурин
Понятно, что любому интернет-бизнесу нужен сайт или хотя бы страница в соцсетях. Но в случае офлайн-компаний часть владельцев считают, что интернет им не нужен — клиентов нет в сети, продажи и так хорошо идут, нет времени на поддержку сайта и т.п. В этой статье докажем полезность сайта для бизнеса, а в конце расскажем, кому сайт действительно не поможет.
Задачи, которые сайт решает для бизнеса
Сначала важно понять, что сайт — это не волшебная палочка, которая решит все ваши проблемы, сразу принесет тысячи новых клиентов и автоматически расправится с конкурентами. Он решает ограниченное количество задач бизнеса и может стать дополнительным или основным источником привлечения клиентов. А может и не стать. Это зависит от многих факторов: начиная с цен на ваши товары и услуги и заканчивая качеством самого сайта.
Мы же рассмотрим “идеальную” ситуацию, в которой продукт конкурентоспособен, а сайт сделан профессионалами и отвечает современным требования веб-разработки. В этом случае он поможет решить следующие задачи.
Привлечение клиентов
Сайт помогает компаниям находить новых клиентов в интернете. Во-первых, он собирает трафик пользовательских запросов с названием вашей фирмы. Если кто-то где-то слышал про вашу компанию и захочет узнать о ней подробнее, скорее всего, он попытается найти вас в Яндексе или Гугле. Если у вас будет сайт, человек сразу попадет на него, прочитает информацию о вас и, возможно, решит с вами сотрудничать. А если на этапе поиска он не обнаружит о вас никакой информации в сети, вероятен сценарий, при котором он уйдет к конкурентам, у которых сайт есть.
Во-вторых, имея сайт, вы сможете продвигать его в интернете. Об онлайн-маркетинге мы поговорим ниже, но здесь важно понять, что наличие сайта открывает большие возможности продвижения в сети: SEO, контекстная реклама, закупка ссылок и т.д. Все это приносит новых клиентов, а вместе с ними — прибыль.
Маркетинг
Сайт позволяет бизнесу пользоваться десятками инструментов интернет-маркетинга: начиная с таргетированной рекламы и заканчивая email-рассылками. В интернете удобнее, проще и эффективнее проводить маркетинговые мероприятия: промоакции, скидки, рекламные кампании и т.п. Анализировать результаты тоже проще: следить за статистикой посещения, количеством заказов, онлайн-покупок и прочих показателей удобнее в интернете.
Разберем на конкретном примере пользу сайта для маркетинга. Люди в 21-м веке ленивые — чтобы узнать что-то, они не спрашивают знакомых и соседей, не открывают справочники и не звонят в городскую службу справок. Они ищут это в интернете.
Сломался у человека телевизор, нужно его починить, а далеко ехать не хочется — телевизор большой, да и времени нет. Заходит человек в интернет, открывает 2GIS, Яндекс карты, Google maps, а то и просто главную страницу поисковика и ищет: “ремонт телевизоров в центральном районе”. Открывает сайт ближайшего сервиса, смотрит цены — дороговато, но что поделать. И несет свой телевизор. Однако в соседнем доме есть еще один сервис с меньшими ценами и более профессиональным мастером, но без сайта. Человек о нем не узнает и пойдет в тот сервис, о котором смог узнать в интернете.
Схема работает не только с сервисами по ремонту техники, она применима к любому малому бизнесу: от парикмахерских до магазинов строительных материалов.
Также сайт позволяет компаниям проводить маркетинговые исследования: опросы, анкеты, голосования, чтобы лучше узнать свою аудиторию, ее потребности и ожидания.
Работа с аудиторией
Успешный бизнес в 21-м веке поддерживает контакт со своей аудиторией, разговаривает на ее языке и выстраивает доверительные, дружеские отношения. Компания должна слышать своих клиентов и понимать их, и сайт — чуть ли не единственный инструмент, позволяющий это.
На сайте можно создать форум для общения. Хоть сейчас и 2019 год, когда большая часть общения в интернете проходит в соцсетях, форумы продолжают жить. Еще один способ общения с клиентами — функция комментирования, например, в карточках товаров.
Разнообразить коммуникацию с клиентами помогут дополнительные элементы — виджеты. Например, виджет онлайн-чата, через который можно в режиме реального времени ответить на вопросы посетителя, взять его контактные данные и даже оформить заказ.
Информирование
Появился новый товар, запустили праздничную акцию, расширили сферу работы, начали принимать платежи банковской картой, изменили прайс? Обязательно надо рассказать об этом клиентам, и сайт здесь окажется незаменим. Обзванивать каждого покупателя или партнера — долго и ресурсозатратно. Поэтому лучше выложить эту информацию в интернете, где они сами смогут ее увидеть.
Экономия
Сайт стоит рассматривать не как еще одну строку расходов, а как возможность для бизнеса эти расходы в будущем уменьшить. Сэкономить можно на персонале и помещениях.
Зачем тратиться на зарплаты менеджерам по продажам, которые закрывают стандартные сделки, если можно автоматизировать этот процесс, сократив штат? Оставьте 2-3 менеджеров для обработки сложных, проблемных и индивидуальных заказов, а с текучкой пусть справляется сайт.
Также сайт позволит компании сэкономить на аренде помещений: магазинов розничной торговли и офисов для встречи с клиентами. Продавать товары и рассказывать всю информацию о товаре можно в интернете.
Создание имиджа
Сайт — это лицо бизнеса в интернете. Он транслирует настроение, миссию и основные принципы компании. Раньше для создания имиджа и продвижения бренда использовали СМИ: телевидение, газеты и радио. Сейчас это давно отошло на второй план, и об образе компании в первую очередь говорит ее позиционирование в сети.
С помощью сайта бизнес сможет показать экспертность и профессионализм своих работников, качество продукции, сделать акцент на своих преимуществах, грамотно отработать негатив.
Сервис
Сайт позволяет бизнесу выйти на высокий уровень сервиса. Например, в хорошем интернет-магазине покупатель может посмотреть подробную характеристику товара, скачать к нему инструкцию, выбрать нужный цвет и размер, способ оплаты и доставки, получить персональные рекомендации. Ему не надо ждать, пока откроется розничный магазин, пока продавец закончит пить чай и обслужит его — первоклассный сервис доступен в любое время.
Виды сайтов для бизнеса
В зависимости от размера компании и ее специфики, выбирают разные виды сайтов. Стоимость их разработки зависит от двух факторов. Первый — глубина проработки. Иными словами, сколько страниц с уникальным дизайном нужно спроектировать. Вторая — вид сайта, который определяет его функционал. Здесь единой официальной категоризации нет, но за годы существования нашей студии мы составили собственный список видов сайтов на основе нашего опыта.
Лендинг
Лендинг — это одностраничный сайт, который выполняет одну функцию. Например, собрать контакты новых клиентов, продать определенный товар, провести скидочную акцию, презентовать новую услугу. Лендинги используют как крупные компании, так и малый бизнес. Последний нередко использует лендинг в качестве сайта-визитки, если у компании небольшой ассортимент, о котором можно рассказать на одной странице.
Лендинг позволяет компании убедить пользователя совершить нужное действие: купить товар, оставить свои данные, зарегистрироваться и т.п.
Плюсы:
- Недорого. Разработать лендинг — еще дешевле, чем сайт-визитку.
- Высокая конверсия. Лендинг — это инструмент продаж, и каждый его элемент служит одной цели — убедить посетителя совершить целевое действие.
Минусы:
- Ограниченные возможности. На лендинге не получится продавать много товаров, разместить подробную информацию, добавить сложные элементы интерфейса.
Мультилендинг
Мультилендинг — это более продвинутый вариант обычного лендинга, который отличается большей гибкостью под запросы пользователей. Так, в зависимости от того, по какому запросу человек попал на на мультилендинг, на нем отображается разный контент или даже разный дизайн блоков.
Это удобно, когда вы хотите привлекать аудиторию по узким запросам и под каждый запрос показывать максимально релевантный контент. Если вы продаете смартфоны, мультилендинг позволит вам отображать разный контент пользователям, которые приходят по разным запросам: «смартфоны Apple», «смартфоны Samsung», «смартфоны Huawei» и т.д.
Плюсы:
- релевантный контент для каждого пользователя;
- гибкость — можно самостоятельно создавать сколько угодно страниц-лендингов в рамках одного сайта.
Минусы:
- разработка мультилендинга стоит дороже, чем создание обычного лендинга.
Пример
Мы делали такой сайт для компании-производителя экополов. Покупатели этой продукции ищут полы для разных целей: в гараж, на кухню, в ванну и т.д. Чтобы всем им показывать максимально релевантный контент, мы сделали на сайте возможность самостоятельно собирать нужное количество страниц из готовых блоков, как в конструкторе, и наполнять их текстом и картинками.
Кейс: Ecopol
Сайт-визитка
Этот вид подойдет для малого бизнеса, для индивидуальных предпринимателей, небольших фирм, оказывающих услуги. Это небольшой сайт с несколькими разделами и парой десятков страниц, который помогает посетителям ознакомиться с компанией, ее товарами и услугами.
Что обычно отражено на сайте-визитке:
- информация о бизнесе: чем занимается, когда основана;
- прайс-лист, цена за услуги — обычно в виде таблицы или простого текста;
- фото/видео: фотогалерея продукции, фотографии офиса и т.п.
- контакты: адрес, телефон, график работы, электронная почта, форма обратной связи.
Посетитель должен понять, чем компания занимается, в каком ценовом сегменте работает, где находится, и как с ней связаться.
Плюсы:
- Недорогой. Из-за небольшого размера и простой структуры его недорого разрабатывать и содержать.
- Требует мало времени. Информация обычно статична и редко обновляется. Он как бы законсервирован — как рекламная вывеска, только в интернете.
Минусы:
- Не получится разместить много информации.
- Сложно сделать сайт “продающим” — функционал не предполагает онлайн-покупки и оформления заказов, сбора данных, автоматизации процесса.
- Простой дизайн, которым никого не удивишь.
Пример
Здесь можно привести в пример сайт, который мы сделали для международной консалтинговой компании Globas.
Кейс: GLOBAS Group
Сайт-портфолио
Это разновидность сайта-визитки, но с упором на примеры работ компании или конкретного эксперта. Главная задача такого сайта — представить эти работы в максимально выгодном свете.
Поэтому основной упор при разработке такого сайта делается на иллюстрации и визуальный ряд.
Пример
Такой сайт мы разработали для частного мастера по элитному ремонту квартир, домов и офисов.
Кейс: BUSHMANOV.PRO
Промо-сайт
Этот тип сайтов создают с единственной целью — презентовать потребителю товар или услугу и вызвать интерес. Иногда его разрабатывают еще до выпуска продукта, чтобы «подогреть» аудиторию и проанализировать спрос. Обычно промо-сайт служит дополнением к корпоративному сайту или интернет-магазину.
Плюсы:
- создается быстро, стоит относительно дешево;
- позволяет оперативно привлечь внимание к конкретному продукту;
- является хорошим инструментов для анализа предпочтений аудитории.
Минусы:
- у него всего одна функция, и после ее завершения сайт теряет свою актуальность.
Пример
Такой сайт мы разработали для компании Rocket Foods, которая поставляет на российский рынок зарубежный снеки.
Смотреть сайт
Имиджевый сайт
Этот тип сайта может иметь разные форматы: или одностраничный лендинг, или многостраничный корпоративный сайт. Главная его особенность заключается в первостепенной цели сайта — создать привлекательный имидж компании.
Для этого обычно детально прорабатывают дизайн, чтобы он выглядел, почти как произведение искусства. И уделяют большое внимание контенту: обычно его немного, но он сделан максимально качественно, чтобы внушить доверие.
Пример
Здесь можно привести сайт, который мы сделали для мебельной компании MassivBurg.
Кейс: MassivBurg
Сайт-представительство
От обычного сайта интернет-представительство отличается более подробным описанием деятельности компании. Данная информация может иметь различный уровень проработки: текст, инфографика, видео, интерактивные элементы. На таком сайте больше страниц, чем на сайте-визитке.
Здесь есть все, что клиенту важно знать о компании: ее история, преимущества, особенности, ассортимент товаров/услуг, контакты и другие элементы, которые зависят от сферы деятельности бизнеса.
Плюсы:
- выглядит надежно и солидно — при хорошем дизайне положительно сказывается на имидже;
- сайт-представительство пользуется большим доверием клиентов, в отличие, например, от лендинга.
Минусы:
- недостатков у этого вида практически нет, за исключением длительности и стоимости разработки, которые могут быть высокими, если для всех страниц разрабатывать уникальный, а не типовый дизайн.
Пример
Наглядным примером может служить сайт «Радио ВАНЯ», который мы сделали для федеральной сети радиостанций.
Кейс: Радио ВАНЯ
Корпоративный сайт
Этот вид можно назвать более продвинутой версией сайта-представительства. Обычно корпоративный сайт заказывают акционерные общества, крупные холдинги, производства. Его отличие в том, что на нем обычно содержится большой объем информации, определенной законодательством или нормами отрасли: документация, нормативно-правовые акты, сертификаты, свидетельства и т.д.
Из-за этого на корпоративном сайте могут быть десятки и сотни страниц, много разделов и разветвленная структура: раздел для инвесторов со всеми нужными документами, раздел для проверяющих органов, раздел для акционеров, раздел для клиентов, раздел для контрагентов и т.д.
Плюсы:
- можно разместить неограниченный объем информации о компании;
- солидный вид, который внушает доверие партнерам и клиентам.
Минусы:
- те же, что и в сайте-представительстве — если нужно отдельно прорабатывать каждую страницу, это займет немало времени и будет стоит недешево.
Пример
Для инжиниринговой компании «А1 Петрол Пайп» мы сделали сайт, который является образцовым примером корпоративного сайта.
Кейс: А1 Петрол Пайп
Блог
Блог — не самый очевидный тип сайтов для бизнеса. Принято считать, что блог — это более личная история, однако такой формат может быть полезен и для бизнеса. Он больше подходит для сферы услуг и решает следующие задачи:
- Доказывает вашу экспертность. Пишите в блоге полезные статьи для своих клиентов, завоевывайте их уважение и признательность, становитесь авторитетом в своей области, и тогда читатели при выборе профессионала наверняка обратятся к вам.
- Приносит трафик. Если вы пишите интересные и полезные статьи, да еще и seo-оптимизированные, пользователи будут попадать в ваш блог из поисковых сетей. Этим вы увеличите охват аудитории.
- Повышает лояльность. Будьте полезны своим читателям, делитесь реальными советами, и они отблагодарят вас: будут пользоваться вашими услугами и советовать друзьям.
Кстати, крупный бизнес тоже использует блоги, а у некоторых компаний они разрастаются до полноценных СМИ. Например, Т—Ж (онлайн-журнал банка Тинькофф) или Skyeng Magazine (журнал школы английского языка Skyeng).
Плюсы:
- Создает привлекательный имидж компании.
- Позволяет привлекать лидеров мнений и их аудиторию.
- Поможет создать спрос на новые продукты, рассказать о них аудитории.
Минусы:
- Требует много времени. Чтобы написать экспертную статью, которую захотят читать, нужно постараться.
Пример
Для примера здесь подойдет сайт, который мы разработали для информационного проекта по иммиграции «Миградус».
Интернет-магазин
Это уже намного более полезный инструмент для бизнеса, занимающегося торговлей. Даже крупнейшие розничные сети, например, М-Видео, Связной, Эльдорадо и пр., активно развивают свои интернет-магазины и стимулируют аудиторию покупать именно там: дают дополнительные скидки и бонусы за заказ и оплату в интернете.
Интернет-магазины — это не просто представительство компании в интернете, это одновременно база данных товаров и удобная площадка для продаж. Поэтому при его разработке важно соблюсти понятную и логичную структуру.
Плюсы:
- Выход на всероссийский рынок. Интернет-магазин позволяет бизнесу работать с покупателями из разных городов — стоит только найти для партнерства надежную службу доставки.
- Экономия на аренде офисов и магазинов розничной торговли.
- Работает круглосуточно и приносит прибыль без участия сотрудников.
- Большие возможности для экспериментов с ценами.
Минусы:
- Дорого. Разработка интернет-магазина обойдется на порядок дороже, чем обычного сайта.
- Недостаток можно найти и со стороны покупателя: невозможно “потрогать” товар перед покупкой, сложно возвращать, особенно, если заказываешь из других городов.
Пример
Наш дизайнер разрабатывал дизайн-концепцию для сети магазинов спортивного питания.
Кейс: “Фитнес Формула”
Веб-сервис
Этот тип сайтов рассчитан не только на клиентов (а иногда на них и вовсе не рассчитан), но и на сотрудников компании. Он отличается сложным функционалом и помогает автоматизировать внутренние процессы. Например, создать для персонала удобную онлайн-среду, где они могут обрабатывать заказы, искать нужную для работы информацию, узнавать данные о продукции и т.д.
Плюсы:
- автоматизация процессов позволяет перераспределить человеческие ресурсы на другую деятельность;
- в одном месте собрана вся информация, необходимая сотрудникам;
- данные удобно структурированы: легко найти то, что нужно, нет нужды больше пользоваться многочисленными сторонними сервисами и программами.
Минусы:
- разработка веб-сервиса занимает немало времени;
- нет готовых решений, в каждом случае предстоит продумывать логику портала с нуля, ориентируясь на запросы компании.
Пример
Тут стоит упомянуть веб-сервис, который мы разработали для сети из 37 ресторанов Carl’s Jr.
Кейс: Carl’s Jr
Агрегатор
Агрегатор — это разновидность веб-сервиса, которая преимущественно направлена на внешних клиентов компании. Главная функция агрегатора — собирать, анализировать, упорядочивать и показывать в удобном виде данные из других сайтов, баз данных и сервисов.
Пример
В пример можно привести агрегатор, который мы сделали для петербургского агентства недвижимости “МЁД”. Здесь реализован каталог недвижимости, который включает 30 000 квартир из 70 жилых комплексов.
Кейс: МЁД
Какому бизнесу сайт не нужен
И все же, не всем компаниям есть смысл тратиться на создание сайта. Для кого он не нужен и кто может обойтись просто группой в соцсетях?
1. Ваш товар или услугу не ищут в интернете. Есть несколько направлений бизнеса, в которых интернет все еще не играет особой роли. Самый говорящий пример — продукты питания. Никто не ищет продуктовые магазины в интернете, никто не покупает продукты массового потребления в сети. Поэтому владельцам такого бизнеса можно не заморачиваться созданием сайта.
2. Вы не готовы тратить время и деньги на сайт. Как мы сказали в начале статьи, сайт — это не волшебная палочка, которая сама решит проблемы компании. Сайтом нужно заниматься: наполнять его контентом, следить за статистикой, продвигать, оптимизировать. Если этого не делать, на нем не будет посетителей, следовательно, пользы от него — ноль.
— Выбирать тип сайта для бизнеса следует, исходя из его будущих задач. Сайт при ответственном подходе к его разработке и продвижению может значительно повысить прибыль компании, создать привлекательный образ и наладить коммуникацию с клиентами. Однако сайт обеспечивает только половину успеха в сети — также важен конкурентоспособный продукт и профессиональные сотрудники.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
разработка сайтов
сайты
Понравилось
на эту тему
Рассказываю о самых распространенных типах сайтов. Как они работают, что собой представляют и как на них можно заработать.
Техническое деление сайтов на типы
Начнем с деления ресурсов по их технической составляющей. То есть по тому, какие инструменты используются для их создания. От этого часто зависит, насколько функциональным может быть ресурс, насколько быстрым и красивым.
Тут можно пойти двумя путями:
-
Либо воспользоваться готовыми инструментами (конструкторами сайтов, например) и просто накидать туда своего контента, чтобы по-быстрому своять ресурс и начать на нем зарабатывать.
-
Либо создать сайт, используя более сложные компоненты. Можно начать с нуля, с голого HTML, и прописать все скрипты руками, чтобы получить уникальное решение с минимальным количеством чужого кода.
Стандартные многостраничные сайты
Это ресурсы, которые создаются на базе базового набора технологий: HTML, CSS и JavaScript. В первый прописывается структура ресурса, во второй – визуальное исполнение элементов, в третий – логика (то есть то, как сайт будет себя вести при выполнении тех или иных действий со стороны пользователя).
Сейчас этот вариант постепенно становится все менее популярным. Приходится тратить немало времени, чтобы собрать разные файлы во что-то удобоваримое и заставить это работать. Многие разработчики предпочитают готовые решения, так ведь быстрее и дешевле.
Зато такой подход к разработке положительно сказывается на качестве кода, производительности и удобстве поддержки готового ресурса.
Сайты на базе CMS
CMS – это Content Management System, то есть платформа для управления данными. Если вы знакомы с сайтами на базе WordPress, то примерно понимаете, о чем идет речь. Это сайты, которые устанавливаются и настраиваются поверх другого программного продукта, отвечающего за бэкенд-составляющую и основные функции ресурса.
К примеру, полноценный онлайн-магазин на базе WordPress можно «поднять», не написав и строчки кода. Нужно просто скачать соответствующие плагины, созданные другими программистами, собрать все нужные страницы и в два клика заставить их работать.
Легко такое сделать, но качество сайта, скорее всего, оставит желать лучшего.
SPA-сайты
SPA расшифровывается как Single-Page-Application. Это практически полноценное приложение, работающее исключительно на базе JavaScript-кода без использования классической HTML-структуры. Его прелесть заключается в отсутствии перезагрузок страницы при переходе от одного элемента к другому.
Такие страницы требуют совершенно иного подхода к разработке. От разработчиков нужно умение создавать полноценные интерактивные страницы, не используя классическую HTML-структуру, а задействуя только используемый язык программирования, в частности JavaScript.
Такие сайты ощущаются как приложение, очень быстрыми (как в измерении реальной скорости загрузки, так и по ощущениям) и более интерактивными (без перезагрузки сайта проще реализовывать интересные решения как в плане визуального оформления страницы, так и в плане функциональности).
Веб-приложения на базе фреймворков
С точки зрения пользовательского опыта, такой сайт похож на SPA, но он отличается тем, что написан с использованием какого-либо фреймворка. То есть дополнительной надстройки над выбранным языком программирования.
К примеру, в веб-разработке популярны такие фреймворки, как Angular, Vue.js и React. Многие известные сайты и приложения в духе Gmail и Facebook созданы при помощи Angular и React.
Создание подобных сайтов требует от разработчика дополнительных навыков, включающих в себя знание специфичного для фреймворка синтаксиса, умение использовать дополнительные инструменты вроде сборщика файлов (Webpack, Gulp) и специальные плагины (styled-components).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Деление сайтов по типу контента
Технический аспект отходит на второй план, когда заходит речь о наполнении сайта. Все же для пользователя не так критично, какой фреймворк вы используете и собираете ли файлы через Webpack. Для посетителя в приоритете содержимое ресурса. Это то, ради чего он и заходит на конкретную страницу.
Поэтому далее мы рассмотрим самые популярные категории сайтов и кратко ознакомимся с их основными свойствами.
Также попытаемся понять, какой тип сайта нужен конкретно вам и можно ли на выбранном варианте заработать денег.
Блог
Довольно распространенный тип сайтов, часто используется как дополнение к другим ресурсам или продуктам. Блог – это персональная площадка со статьями. Блог не определяют в категорию СМИ, хотя здесь могут публиковать новости или мнение о них (что происходит гораздо чаще). В личных блогах пишут обо всем: о работе, гаджетах, науке, жизни. В общем, обо всем, в чем автор блога разбирается (хотя и это необязательное условие).
Нередко блоги превращаются в дополнение к какому-то бизнесу. Например, мастер по тату может регулярно писать в блог о новых работах, хвастаться приобретенным оборудованием или рассказывать о тех мерах безопасности, которым он строго следует, набивая каждый рисунок. Это может благоприятно сказаться на лояльности аудитории.
Кто-то использует SEO-практики, чтобы повысить популярность блога на свою тему и публикует в статьях рекламу, чтобы заработать. А кто-то просит добровольные пожертвования, если имеет достаточно наглости или невероятный писательский талант, конечно.
eCommerce
eCommerce – это интернет-магазин. С помощью него можно продавать товары и услуги онлайн. Такие сайты часто похожи на реальный магазин. Тут есть огромные баннеры с рекламой и описанием действующих акций, чуть ниже витрина с наиболее популярными продуктами или «горящими» ценами, да и без надоедливых консультантов не обходится. На их месте не менее надоедливые чат-боты.
Подобные сайты окупают сами себя за счет продажи товаров, поэтому с монетизацией ничего придумывать не приходится.
Стоит отметить, что разработка такого ресурса требует много усилий, умения работать с базами данных и сложными системами управления данными в духе Bitrix или WordPress с WooCommerce.
Новостное издание
Еще один популярный тип сайтов, с которым легко можно столкнуться в сети. Все СМИ, рассказывающие об актуальных событиях в той или иной сфере, – новостные издания. Их отличает от блогов именно постоянное поддержание актуальности контента. СМИ могут выбирать тематику (хотя обычно охватывают большой набор тем), но «обязуются» рассказывать все самое свежее в выбранной области.
Но к СМИ, в отличие от большинства других типов сайтов, применяются более строгие правила. За ними часто более тщательно следят государственные органы, чтобы в сеть вдруг не проскользнула «нежеланная» новость.
Зарабатывают такие сайты, как правило, на рекламе. Но есть крупные издания с профессиональным стилем и эксклюзивными заметками, которые требуют оформлять подписку, чтобы получить доступ к своему контенту.
Социальные сети
В эту категорию попадает все великое множество сервисов для общения в сети, что мы регулярно используем: Facebook, Instagram, Twitter, VK, Pinterest, OK.ru, TikTok, даже YouTube и какой-нибудь забытый Swarm.
Сюда же часто относят и онлайн-мессенджеры. Они все чаще обрастают теми же функциями, которыми славятся социальные сети. Это и новостные ленты, и «паблики», объединяющие пользователей по интересам и т.п.
Углубляться в тему соцсетей не буду. Все и так знают, как они работают и чем примечательны. Берут на себя задачу различных сайтов и пытаются занять местечко покрупнее в жизни каждого пользователя.
Зарабатывают, в основном, на продаже пользовательских данных рекламодателям. Оттого и бесплатны.
Форумы
Форумы были важной платформой для общения в сети лет 20 назад. Сейчас они не так популярны, но совсем из обихода не вышли. Есть целые категории граждан, которые все еще общаются на форумах и доверяют только им. К тому же сами форумы заметно «выросли» как в плане оформления, так и в плане возможностей.
Во-первых, узкоспециализированные тематики типа выбора блесны, настройки Linux-дистрибутива с оболочкой awesomewm или подбора калибра струн для восьмиструнного Ibanez все еще чаще обсуждают на форумах. Темп общения на таких площадках позволяет поразглагольствовать и донести больше информации.
Во-вторых, многие профессионалы предпочитают обитать на форумах. Поэтому программисты чаще находят ответы на площадках в духе Stack Overflow, а не в социальных сетях или блогах.
Монетизация может происходить как через рекламу, так и через добровольные пожертвования. Реже подобные ресурсы просят платить деньги за членство. Это уж совсем закрытые сообщества.
Сайт-визитка (лендинг)
Такой сайт обычно мало чем отличается от условного PDF-документа. На нем практически 0 интерактива. Вся суть такого сайта заключается в быстром донесении до потенциального покупателя уникального торгового предложения и попытке сподвигнуть его к покупке.
Подобный тип сайтов используется практически любым бизнесом. Это может быть салон красоты, рассказывающий об уникальных мастерах и средствах по уходу, используемых при работе с клиентами. Или же мастерская по ремонту компьютеров, пытающаяся убедить потенциального клиента в качестве оказываемых услуг.
Сами по себе такие сайты монетизации не требуют. Они приносят деньги, приводя в бизнес новых клиентов. Ну и затраты (как финансовые, так и временные) на разработку подобного сайта минимальны.
Портфолио
Сейчас сайты-портфолио используются реже, так как с их задачами неплохо справляется Instagram, Behance, SoundCloud и GitHub. Но многие все еще используют классический вариант для создания резюме, например.
По названию понятно, что сайт-портфолио нужен для размещения портфолио. Туда публикуются лучшие работы (ну или все сразу), чтобы потенциальный заказчик мог ознакомиться с ними и принять решение, стоит ли нанимать конкретного специалиста.
Представленные работы могут быть разными: рисунки, примеры кода или созданных приложений, аудиозаписи вокала или музыкальные композиции, дизайнерские работы, примеры мастеровых мангалов. Да что угодно, что приносит вам деньги. Потому что сам сайт окупаться не будет.
Базы знаний
Это большие ресурсы наподобие Википедии. Они даже называются схожим образом, имея в названии постфикс ‘Wiki’ (реже Fandom). От Википедии чаще всего отличаются узкой направленностью.
К примеру, WikiHow четко концентрируется на инструкциях, а условный Potter Wiki – на вселенной Гарри Поттера. Википедия тоже охватывает эти темы, но не погружается в них достаточно глубоко.
При этом сохраняется как стилистика подачи информации, так и структура самого сайта. Они все похожи на Википедию и исповедуют те же принципы оформления данных, изредка дополняя их новыми категориями сведений, специфичными для тематики.
Большая часть подобных проектов живет за счет пожертвований со стороны читателей.
Интерактивные веб-порталы
Это довольно широкое понятие, и привести конкретные примеры таких ресурсов сложно. Их слишком много. Потому что интерактивным сайтом можно считать даже онлайн-календарь. Вы в нем регистрируетесь, храните данные, используете их, синхронизируете с другими устройствами и т.п.
Разработчик за использование подобного продукта может взимать разовую плату или требовать подписаться и платить ежемесячно.
В эту же категорию можно отнести интерактивные обучающие платформы, например HTML Academy. Это одна из популярных школ по обучению программированию, позволяющая изучать азы веб-разработки с помощью заранее заготовленных тренажеров. Тоже оплачивается с помощью подписки.
Spotify тоже можно отнести к этому типу сайтов. И тут тоже подписка (либо бесплатное использование со множеством ограничений и неудобств).
И таких продуктов много. Они несут в себе какую-либо значимую функциональность на уровне полноценного приложения и почти всегда распространяются за деньги.
«Черные» схемы SEO-продвижения
Отнесем эти типы сайтов в отдельную категорию, потому что они тоже существуют и даже приносят деньги, но вот создавать такие сайты и использовать для заработка точно не стоит. Скорее всего, напоритесь либо на гнев поисковой системы, либо (что еще хуже) на гнев государственных регуляторов.
Никто не любит сайты, используемые для нечестного продвижения, и прочий мусор, засоряющий сеть и не приносящий реальной пользы. Не считая повышения прибыли владельца такого сайта.
Дорвеи
Doorway переводится как «дверной проем». Это сайт, используемый для мгновенной переадресации пользователи с одной страницы на другую. Часто дорвей выглядит как бесполезная страница с изобилием SEO-текста, способного помочь ресурсу быстро выползти в топ-3 и оттуда генерировать трафик на основной сайт, для продвижения которого и создавался дорвей.
Основная проблема таких сайтов – ненависть Google. Поисковые роботы регулярно сканируют сеть, проверяют ее на наличие подобных сайтов-заглушек и незамедлительно их блокируют. Поэтому никому не рекомендуется пытаться генерировать дорвейный трафик и тратить силы на создание соответствующих страниц.
Дорвей денег не приносит. Деньги приносит сайт, на который ссылается дорвей.
Сайты с эротическим контентом
Еще одна категория ресурсов, используемых для продвижения в поисковиках и заработка денег. Несмотря на всеобщую борьбу с порнографией, ее все еще очень много в интернете. Но ее не любят поисковики и правительства многих стран.
У нас, к примеру, можно нарваться на уголовную статью за распространение соответствующего контента, поэтому и с созданием сайтов с эротическим контентом все неоднозначно.
Но многие вебмастера только и живут тем, что создают сайты для взрослых и зарабатывают на этом большие деньги. Несмотря на нелюбовь со стороны правительства и поисковых ботов.
Такие сайты приносят деньги за счет рекламы. А самые крупные разрешают доступ по подписке с ежемесячной оплатой.
Вместо заключения
На этом все. Основные типы сайтов я перечислил. Да, наверняка можно углубиться в эту тему и выбрать еще с десяток категорий, но они будут включать в себя одну или несколько уже описанных выше фракций.
Главное – не тип и категория, а реализация. Отсюда и прибыль. Так что генерируйте интересные идеи и делайте качественные проекты, а не перебирайте форматы.