Создание web-сайта для строительной фирмы ООО ‘Арт-строй’
Создание web-сайта для строительной фирмы ООО «Арт-строй»
Введение
Глобальная сеть Интернет уже настолько прочно вошла в нашу
жизнь, что публикация информации в WWW стала нормой. Поэтому организация
взаимодействия информационной системы с web-сервером является сейчас
актуальной.
Под информационной системой обычно понимается комплекс
программ ориентированный на сбор, хранение, поиск и обработку текстовой и/или
фактографической информации. Подавляющее большинство информационных систем
работает в режиме диалога с пользователем.
Развитие Интернета расширило возможности работы с удалёнными
подразделениями, общение, помощь и поддержка по различным вопросам через
Интернет и многое другое.
В составе информационных систем можно выделить две относительно
независимые составляющие:
компьютерную инфраструктуру, представляющую собой
совокупность сетевой, телекоммуникационной, программной, информационной и
организационной инфраструктур;
взаимосвязанные функциональные подсистемы, обеспечивающие
решение задач и достижения целей.
Первая составляющая отражает системно-техническую,
структурную сторону любой информационной системы. Требования к компьютерной
инфраструктуре едины и стандартизованы, а методы её построения хорошо известны
и многократно проверены на практике.
Вторая составляющая целиком относится к прикладной области и
в значительной степени зависит от направления работы. Данная составляющая
полностью базируется на компьютерной инфраструктуре и определяет прикладную
функциональность информационной системы.
Благодаря интеграции Интернет-технологий и архитектуры
клиент-сервер, процесс внедрения и сопровождения информационной системы
существенно упрощается при сохранении достаточно высокой эффективности и
простоты совместного использования информации.
Активное развитие Интернета привело к возможности создания
web-сайтов для предоставления различного рода информации и услуг.
Так же использование web-технологий открывает широкие
перспективы для электронной коммерции и обслуживания клиентов через Интернет.
Интернет-коммерция, торговля в Интернете — это коммерческая
деятельность в Интернете, когда процесс покупки/продажи товаров или услуг (весь
цикл коммерческой/финансовой транзакции или ее часть) осуществляется
электронным образом с применением Интернет — технологий.
Целью дипломной работы является создание web-сайта для
строительной фирмы ООО «Арт-строй».
1. Общая часть
.1 Актуальность темы
Разработка сайта и управление им на сегодняшний день для
большинства предприятий становится насущной необходимостью. На сегодня сайт
выступает как средство коммуникации и привлечения целевой аудитории.
Разработка сайта позволяет привлекать целевую аудиторию
определённого продукта или услуги, поскольку полностью отображает тематику и
направление предприятия, что позволяет привлекать, а также взаимодействовать
непосредственно с целевым потребителем. Так же разработка сайта — это способ
расширения границ деятельности предприятия и освоения новой маркетинговой сферы
— сферы Интернета, наиболее уникальной для развития бизнеса. Сайт — это
коммерческий инструмент.
Разработку сайта можно рассматривать как источник получения
прибыли и увеличения дохода. Зачастую сайт исполняет функцию Интернет-магазина
либо же содержит подробные сведения, как приобрести тот или иной продукт
предприятия. Также большое количество бизнес сайтов содержит информацию о самой
продукции, мотивируя покупку, заказ.
Реклама в печатных изданиях не способна в полной мере
осветить деятельность предприятия, информация в рекламных буклетах и брошюрах
быстро теряет актуальность. В этом ключе разработка сайта открывает мир новых
возможностей и способов достижения бизнес целей посредством невероятно
обширного арсенала рекламных средств и стратегий. Разработать сайт означает
показать свою современность и актуальность. Разработать сайт — для предприятия
значит «быть на уровне», быть конкурентоспособным, ведь в любом деле применение
инновационных технологий влияет на образ и оценку предприятия. Именно поэтому,
разработка сайта сегодня является довольно актуальной и востребованной услугой.
.2 Сайты
Понятие web-сайт
Информация, доступная пользователям Internet, располагается
на компьютерах (web-серверах), на которых установлено специальное программное
обеспечение. Значительная часть этой информации организована в виде web-сайтов.
Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт — это информация, представленная в определенном виде,
которая располагается на web-сервере и имеет свое имя (адрес). Для просмотра
web-сайтов на компьютере пользователя используются специальные программы,
которые называются браузерами. В зависимости от того, какое имя (адрес) сайта
мы зададим в строке «Адрес», браузер будет загружать в свое окно
соответствующую информацию.
Web-сайт состоит из связанных между собой web-страниц.
web-страница представляет собой текстовый файл с расширением *.html, который содержит
текстовую информацию и специальные команды — HTML-коды, определяющие в каком
виде эта информация будет отображаться в окне браузера. Вся графическая, аудио-
и видеоинформация непосредственно в web-страницу не входит и представляет собой
отдельные файлы с расширениями *.gif, *.jpg (графика), *.mp3 (звук), *.avi
(видео).
Каждая страница web-сайта также имеет свой Internet адрес,
который состоит из адреса сайта и имени файла, соответствующего данной
странице. Таким образом, web-сайт — это информационный ресурс, состоящий из
связанных между собой гипертекстовых документов (web-страниц), размещенный на
web-сервере и имеющий индивидуальный адрес. Посмотреть web-сайт может любой
человек, имеющий компьютер, подключенный к Internet.
История развития World Wide Web ( WWW)
Первый в мире сайт info.cern.ch появился в 1990 году.Его
создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World
Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и
языке гипертекстовой разметки HTML. Также на сайте были описаны принципы
установки и работы серверов и браузеров. Сайт стал и первым в мире
интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок
на другие сайты.
Все инструменты, необходимые для работы первого сайта,
Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый
гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер
на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для
сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980
году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire,
использующее для хранения данных случайные ассоциации. Затем, работая в
Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам
публиковать гипертекстовые документы, связанные между собой гиперссылками.
Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним
поисковику и документам, а также новостным ресурсам Интернета. В результате, в
мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий
веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё
раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с
помощью технических устройств, а также индексации накопленной человечеством
информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили
технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные
варианты чтения., так и не законченная гипертекстовая система Нельсона, была
предназначена для хранения и поиска текста, в который введены взаимосвязи и
«окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные
человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им
Консорциум Всемирной паутины (World Wide Web Consortium), который занимается
разработкой и внедрением стандартов Интернета.
Виды сайтов
В сети Интернет в настоящее время работает огромное
количество сайтов. Их единой общепринятой классификации не существует, хотя,
разумеется, определённые попытки в этом направлении предпринимались. Но не так
просто свести всё многообразие сайтов всемирной сети к определённым типам и
видам, поскольку признаков, по которым ресурсы отличаются друг от друга, можно
найти великое множество и каждый сайт обладает не одним, а целым набором этих
признаков.
Постараемся обозначить несколько главных признаков, внутри каждого
из которых проведём свою отдельную классификацию.
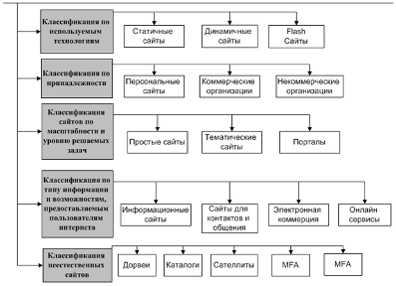
Классификация сайтов по используемым технологиям:
) статичные сайты;
Изначально единственной технологией создания сайтов был язык
разметки html. Содержимое таких страниц всегда постоянно и может изменяться
только при помощи правки кода самой страницы. Это не всегда удобно, к тому же
подобный подход исключает возможность интерактива, генерации страниц «на лету»,
исходя из запросов пользователей, и серьёзно ограничивает функциональные
возможности для веб-мастера.
Однако у данного метода существуют и плюсы. В первую очередь
это простота создания страниц и их нетребовательность к аппаратным ресурсам.
Они не требуют поддержки особых скриптов, установленных на сервере модулей или
языков и могут быть размещены абсолютно на любом хостинге, при этом,
практически не создавая нагрузки на сервер, даже при большом количестве
посетителей и при наличии объёмных страниц.
) динамичные сайты;
Динамичные страницы физически не существуют на сервере, а
формируются, исходя из определённых входных данных. К примеру, по одному и тому
же адресу мы можем наблюдать различную информацию в зависимости от времени
суток, авторизации пользователя или данных принятых из какой-нибудь формы.
Подобный результат достигается при помощи языков веб-программирования, самыми
распространёнными из которых являются PHP, ASP и Perl.
Такие сайты могут предоставлять пользователю интерактивность,
например, осуществлять поиск по сайту, отправлять и сохранять какую-то
информацию, осуществлять общение с другими пользователями и многое другое.
Кроме этого обновление информации на таких сайтах происходит значительно проще
и, как правило, не требует специальных навыков.
Минусом динамичных сайтов может стать их требовательность к
ресурсам, их сложнее создавать, а некомпетентное исполнение может представлять
серьёзную угрозу безопасности сайта.
) флеш-сайты;
Технология Flash позволяет создавать эффектные сайты с
анимацией и звуком. Однако красивый внешний вид является, пожалуй, единственным
плюсом подобных сайтов на данный момент времени. Их изготовление весьма сложно
и трудоёмко, они имеют большой вес и долго загружаются, а некоторые
пользователи и вовсе не могут просмотреть их содержимое из-за отсутствия в
системе необходимых для работы компонентов. Всё это приводит к тому, что пока
flash-сайты большого распространения не получили. Но с развитием интернета, а
также совершенствованием самой технологии flash (к примеру объединение её с
другими веб-технологиями, такими как Ajax) вполне вероятно, что подобные сайты займут
значимое место среди ресурсов интернета.
Классификация сайтов по принадлежности:
) личные (персональные сайты);
Как правило, таким сайтом владеет и осуществляет его
поддержку один человек. Такие сайты сейчас составляют большинство, но лишь
небольшая часть из них выполнена на высоком уровне. В наше время создать свой
сайт в сети может каждый. Для этого даже не обязательно владеть особыми
навыками, можно просто воспользоваться услугами специальных сервисов, которые
позволяют легко и быстро «собрать» сайт при помощи готовых модулей. Однако
подобные шаблонные сайты в большинстве случаев не отличаются оригинальностью,
обладают весьма ограниченным набором возможностей и мало посещаемы.
) сайты коммерческих организаций;
Уже сейчас подавляющее большинство более или менее крупных
компаний обладают собственным сайтом, а то и несколькими. Постоянное увеличение
числа пользователей сети Интернет делает эту среду весьма привлекательной и
удобной для осуществления торговли, рекламы товаров и услуг. Некоторые компании
ограничиваются сайтом-визиткой, где представлена только самая важная информация
в небольшом количестве. Многие фирмы обладают хорошими корпоративными сайтами с
широкими возможностями, где могут быть, в том числе представлены и ассортимент
товаров, возможность отправки заказов, участия в обсуждениях. Кто-то
осуществляет торговлю непосредственно через интернет-магазины и доля данного
рынка непрерывно увеличивается.
) сайты некоммерческих организаций;
Примеров подобных сайтов также великое множество. Это могут быть
сайты государственных структур, спортивных клубов, университетов, политических
движений. Весьма популярны в сети новостные сайты и онлайн-версии печатных СМИ.
Как правило, такие сайты предполагают интерактив, и главными их задачами
являются предоставление актуальной информации пользователю и организация
общения на сайте.
Классификация сайтов по масштабности и уровню решаемых задач:
) простые сайты;
Это сайты с небольшим числом страниц, которые не несут
большой информационной нагрузки и чаще всего предоставляют информацию только об
их владельце, будь то частное лицо или организация. Наиболее типичный
представитель данной категории, весьма популярный у коммерческих организаций
сайт-визитка.
) тематические сайты;
Такие сайты могут быть довольно большими, качественно
выполненными и детально раскрывать некоторую тему. Однако, каждый из таких
сайтов, скорее всего, будет интересен только определённой категории
пользователей, интересующихся тем или иным вопросом. И если, к примеру, сайт о
собаках при надлежащей организации и правильном подходе может быть востребован
достаточно широким кругом пользователей, то посетителей на сайте, скажем, о
пингвинах будет во много раз меньше по объективным причинам.
) многофункциональные сайты (порталы);
Порталы занимают особое место в интернет-среде. Они могут
быть интересны практически любой категории пользователей. Подобные сайты несут
широкий набор функций, располагают обширной и разнообразной информацией. К
примеру, такие крупные ресурсы как «Яndex» или «Mail» или социальные сети
«Одноклассники» и «В контакте» известны каждому пользователю Рунета.
Классификация сайтов по типу информации и возможностям,
предоставляемым пользователям интернета
Подобная классификация при желании может быть наиболее
обширна и выстроить её таким образом, чтобы она наиболее полно отражала всё
многообразие сайтов весьма проблематично. Существует множество каталогов
интернет-ресурсов, которые стараются решить эту задачу каждый по-своему. Тем не
менее, постараемся и здесь выделить некие типы сайтов.
) Сайты, предоставляющие информацию;
В этой группе можно выделить множество подгрупп. Во-первых,
тип информации может быть разным. Помимо текста это может быть графическая,
аудио-, или видеоинформация. По характеру предоставляемого контента можно
выделить информационно-тематические, новостные, развлекательные, различные
энциклопедии, словари, каталоги и так далее. Ну и, конечно, сайты различаются
по тематике, но список тем будет настолько большим, что привести его не
представляется возможным.
) Сайты для онлайн-контактов и общения;
Список типов сайтов в этой группе также весьма велик. Сюда
можно отнести и классические формы организации общения, такие как форумы, чаты,
доски объявлений, так и новые, среди которых наиболее заметное место занимают
социальные сети и блоговые сообщества. Сюда также можно отнести службы
знакомств, сайты, организующие связь между работодателем и потенциальным
работником или заказчика и исполнителя (примером могут служить фри-ланс
ресурсы), браузерные онлайн-игры.
) Сайты электронной коммерции;
Самой многочисленной группой здесь, конечно, будут
интернет-магазины, через которые сейчас продаётся практически всё, что угодно.
Также велик список сайтов, предоставляющих платные услуги. К примеру, сейчас
через интернет можно оплатить мобильную связь, услуги хостинга или получить
консультацию у психолога. В эту группу входят сайты платёжных систем, банков,
обмена валют, сайты, дающие возможность играть на бирже. В особую категорию
здесь можно вынести сайты, построенные на основе т.н. партнёрских программ,
т.е., проще говоря, клоны известных интернет-магазинов, продающие в интернете
те же товары той же торговой структуры, и получающие на этом без особых усилий
какой-то процент с продаж.
) Сайты, предоставляющие онлайн-сервисы;
Тут мы обнаружим также большое разнообразие. Некоторые
сервисы можно отнести и к другим группам, например, сервисы, предоставляющие
хостинг (как хостинг для сайтов, так и хостинг для гостевых, форумов, чатов,
блогов, файлов и т.п.) Весьма распространёнными ещё со времён зарождения
интернета являются сервисы бесплатной электронной почты. Вообще, многие
онлайн-сервисы трудно классифицировать потому, что при всей их огромной
популярности и значимости для интернета, главные сайты, предоставляющие их,
существуют всего в нескольких экземплярах. Например, одними из важнейших
сервисов, необходимость в которых возникла ещё на заре развития интернета,
являются поисковые сервисы. Но при этом достаточно популярных среди них (в
рунете) всего три. Самым первым поисковиком Рунета был Рамблер. Сегодня лучшим
и крупнейшим из поисковых сервисов в Рунете является Яндекс, а в мировом
интернете лидерство держит Гугл (Google). Другие интересные сервисы — это,
например, сервисы, предоставляющие онлайн-перевод веб-страниц (скажем,
translate.ru), сервисы, помогающие вам проверить текст на орфографические
ошибки (например, orfo.ru), сервисы, позволяющие собирать закладки на
интересные вам сайты (такие как memori.ru или Яндекс.Закладки). В последнее
время, особенно в западном интернете появилась тенденция пытаться создавать
онлайн-версии популярных оффлайновых программ, таких, как Word, Excel и т. п.
Насколько успешной будет эта попытка переноса в онлайн работы с приложениями,
покажет время.
Классификация неестественных сайтов:
Изначально все сайты, появляющиеся в интернете, были
предназначены для живых пользователей сети. Однако затем, когда в сети
обострилась конкуренция между сайтами и их владельцы стали бороться за вывод
своего сайта в «топ» на первых местах в выдаче поисковых систем, и
особенно, когда в интернет пришли деньги, появились подобные
«вспомогательные» сайты. Проще говоря, создаются сайты, которые с
точки зрения обычного пользователя не представляют абсолютно никакого интереса,
но своим владельцам они могут приносить значительную пользу. В современной
интернет-среде к людям, занимающимся подобной деятельностью, отношение, мягко
говоря, не слишком хорошее. Да и поисковые системы, как могут, стараются
бороться с подобными явлениями и во многом это у них получается.
Трудно раскрутить один сайт так, чтобы он занимал высокие
позиции по множеству поисковых запросов. Поэтому, когда конкуренция в интернете
обострилась, недобросовестные вебмастера, чтобы привлечь как можно больше
посетителей на свой сайт, стали создавать в большом количестве дополнительные
сайты, оптимизированные под несколько ключевых слов или фраз, чтобы занять по
этим фразам место в топе поисковиков. После того, как пользователь заходил на
сайт-дорвей, то он не только не находил там, что искал, а зачастую сразу же
автоматически перенаправлялся на главный сайт, тот самый, на который владелец
хотел привлечь посетителей. Поисковые системы объявили дорвеи, как средство
обмана посетителей, вне закона и начали с ними беспощадную борьбу, в результате
чего к сегодняшнему моменту пик дорвестроения спал, но они всё ещё иногда
встречаются. Существуют даже специальные программы, которые позволяют
генерировать дорвеи тысячами, заполняя их разнообразным (но оптимизированным
под определённые запросы), контентом.
) Каталоги;
Изначально (когда сайтов в интернете было ещё немного)
каталоги создавались с благой целью — дать ссылки посетителям каталога на
интересные ресурсы, помочь им быстрее найти нужную информацию в интернете,
нужный сайт. Полезные каталоги существуют и сейчас. Однако большая часть
каталогов создаётся и используется совсем для других целей. Вебмастерам
регистрация сайта в каталогах нужна, чтобы получить больше ссылок на свой сайт
и, за счёт этого, приподнять его ближе к топу поисковиков. Владельцы же
каталогов, в который они собирают все подряд сайты, зарабатывают на рекламе,
либо создают много каталогов, а затем регистрируют в них за деньги чужие сайты.
Раньше раскрутка сайта при помощи каталогов давала хороший эффект, но в
последнее время этот эффект стал очень слаб. Определённой реинкарнацией
каталогов стало появление нового типа каталогов — каталогов статей, которые
заполняются уже не просто голыми ссылками, а многочисленными статьями, с
проставленными внутри них ссылками на другие сайты.
) Сателлиты;
Сателлит — английское слово, которое в переводе на русский
означает «спутник». Сателлит — это вспомогательный сайт, который не
является самодостаточным ресурсом, а предназначен для продвижения главного
сайта. Его отличие от дорвея в том, что главной его задачей является не сбор и
перенаправление посетителей, а увеличение веса главного сайта при помощи
проставленных на него ссылок. Сателлиты могут использоваться как для
продвижения собственных сайтов, так и для продвижения чужих сайтов, когда
ссылки с них продаются за деньги (в этом случае их можно отнести к категории
MFS-сайтов).
) MFA-сайты;расшифровывается как «Made For
Adsense», т.е. «Сделанные Для Адсенсе». Adsense — это популярная
система контекстной рекламы Google Adsense. Таким образом, MFA-сайты — это
сайты, сделанные для заработка на контекстной рекламе (в рунете, кроме Adsense,
распространены и другие системы контекстной рекламы — Бегун и Яндекс.Директ).
Конечно, нет ничего плохого, если владелец интересного, оригинального сайта
получает дополнительный доход от этого сайта с помощью контекстной рекламы.
Однако те, кто делает MFA-сайты, не заботятся о создании нормальных сайтов,
содержащих уникальную информацию и действительно нужных пользователям. Часто
содержание таких сайтов представляет собой перемешанный скопированный с других
сайтов текст или даже заимствуется с других сайтов и лент новостей в
автоматическом режиме. В результате интернет заполняется, по сути,
информационным мусором.
) MFS-сайты;расшифровывается как «Made For Sape», а
Sape — это наиболее популярная в Рунете биржа ссылок. То есть MFS-сайт — это
сайт, предназначенный для продажи ссылок. Ссылки эти нужны оптимизаторам — они
помогают вывести их сайты в топы по нужным запросам и оптимизаторы готовы за
это платить. В отличие от MFA-сайтов, для MFS-сайтов не нужно привлекать и
заводить на сайт посетителей, которые кликали бы на контекстную рекламу,
достаточно нарастить сайту показатели ТИЦ (текущий индекс цитирования,
определяемый Яндексом) и PR (Page rank Google), чтобы была возможность
продавать ссылки с него дороже. Число зарегистрированных в Sape сайтов
приближается к полумиллиону, а общее число страниц на них порядка двухсот
миллионов, каждая из которых доступна для покупки рекламной ссылки.
Помимо всех вышеперечисленных категорий существуют сайты,
которые «призваны» причинять вред людям, их посещающим. Это всевозможные
носители вирусов, спама, троянских программ. Чаще всего эти сайты не несут
никакой полезной информации, мы не будем их выносить в отдельную категорию. На
такие сайты лучше не попадать и ничего там не нажимать.
Рисунок 1 — Блок-схема, характеризующая классификацию сайтов
1.3 Технология cоздания web-сайтов
Изготовление сайтов как работающих целостных информационных
ресурсов и систем — составной процесс, вовлекающий труд различных специалистов.
Этот вид деятельности называется веб-разработка. Владельцы будущего сайта
(частные лица или организации) разрабатывают сайты своими силами, либо
обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам
и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью
договоров, технических заданий, специальных систем (различных сайтов,
выступающих посредником между заказчиком и фрилансерами), либо устной
договорённостью.
Заказанная работа может представлять собой как полный
комплекс создания сайта, вплоть до придумывания названия и регистрации домена,
так
и расширение сайта, техническую оптимизацию и редизайн. Всё
больше разработка и сопровождение сайта (портала) становится мощным сегментом
активов предприятий (организаций). Поэтому разработчиков предпочитают штатных
или поручают проект вести одному из директоров аппарата управления
(коммерческий директор, директор департамента по связям или непосредственно,
руководителю проекта с группой штатных специалистов и/или совместителей).
Особую роль выполняют «тестеры» конечного продукта. Это
ответственная роль в продвижении и оценке проекта, так как стадия разработки
для динамического большого проекта никогда не прекращается.
Если вы видите сайт невредимым 2-3 года без изменений, то он
возможно никому не нужен, то ли пользуется спросом на базисную информацию. Но
сопровождение проекта становится не менее ответственным делом.
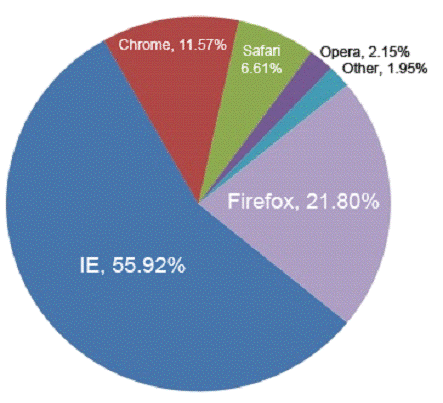
Браузеры
Web-обозрева́тель, бра́узер (от англ. web browser; вариант броузер — устаревшая и менее
предпочтительная форма) — программное обеспечение для просмотра web-сайтов, то
есть для запроса web-страниц (преимущественно из Сети), их обработки, вывода и
перехода от одной страницы к другой. Браузеры постоянно развивались со времени
зарождения Всемирной паутины и с её ростом становились всё более
востребованными программами.
В web-дизайне нет жестких правил. Поскольку главная задача —
сделать содержимое страницы доступным для максимального количества
пользователей, то для продвижения вперед одинаково важны и эксперимент, и
использование новых технологий с учетом существующих реалий.
Ныне браузер — комплексное приложение для обработки и вывода
разных составляющих web-страницы и для предоставления интерфейса между
web-проектом и его посетителем. Практически все популярные браузеры
распространяются бесплатно или «в комплекте» с другими приложениями.
Рисунок 2 — Статистика использования браузеров на 2011 год
2. Специальная часть
.1 Аналитическая часть
Постановка задачи
В дипломной работе поставлена задача: разработать web-сайт
ООО «Арт-строй» для использования в среде Internet. Для этого:
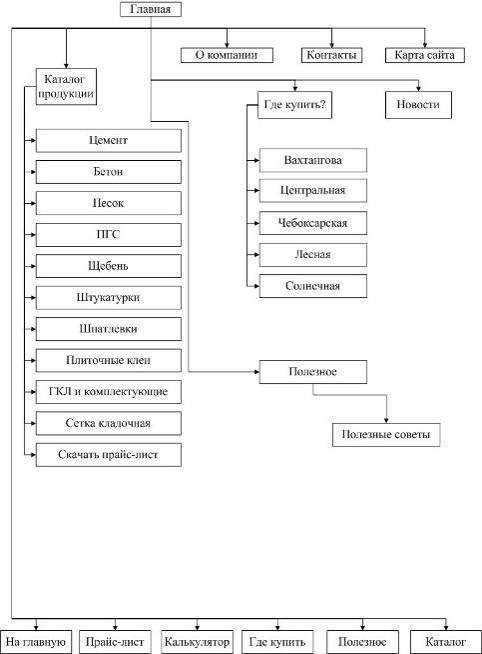
1) разработать структуру сайта, карту сайта;
2) использовать язык разметки гипертекста html;
) использовать для создания web-сайта программы:
Dreamweaver, Adobe Photoshop, Adobe flash professional;
4) web-сайт должен поддерживать графические вставки,
анимацию;
) прикрепить «Яндекс Карты» к адресам магазинов и
торговых точек;
) прикрепить новости «RMNT.RU — Новости строительства»;
) заполнить разделы сайта актуальной информацией.
Разработанный web-сайт должен обладать следующими особенностями:
1) понятной и простой структурой для работы пользователей;
2) содержать актуальную информацию;
) иметь удобный для пользователя интерфейс с рядом
сервисов.
Рисунок 3 — Структура сайта
Выбор инструментов и средств, для создания сайта(Дримви́вер) — WYSIWYG HTML-редактор от компании Adobe.
Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й
версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007),
выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных
настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из
наиболее популярных HTML-редакторов в мире. Недостатком считается добавление
«лишнего» кода.
Мощная профессиональная среда Dreamweaver обладает всеми
необходимыми средствами для генерации страниц HTML любой сложности и масштаба.
Она обеспечивает режим визуального проектирования (WYSIWYG или What You See Is What You Get — «что ты видишь,
то ты и получишь»), отличается очень чистой работой с исходным текстом
веб-документов, обладает встроенными средствами поддержки больших сетевых
проектов. Ни в одном из существующих в наше время редакторов концепция WYSIWYG
не реализована полностью
Программа Dreamweaver подошла к декларируемому идеалу ближе
конкурентов. Прямая работа с кодами не исключена полностью, но сведена к
разумному минимуму. Программа не только обладает мощным арсеналом средств
визуального проектирования, но и способна отображать веб-страницы почти как
специализированные программы просмотра: Microsoft Internet Explorer или Netscape Navigator.
Интерфейс программы по сравнению с предыдущими версиями
претерпел изменения. Новый стиль заметно облегчает работу с программой. Если в
предыдущих версиях программы приходилось постоянно переключаться между окнами,
то теперь можно одновременно работать и с кодом, и с конечным видом сайта, что
существенно облегчает работу
Рабочая область Dreamweaver содержит следующие окна и панели: окно
документа (рисунок 4), позволяющее просматривать и редактировать код документа
(Code), просматривать внешний
вид будущего документа (Design) или одновременно код и внешний вид (Split). Также имеется
возможность просмотра документа в интернет-браузере, проверки ошибок и т.д.;
интернет сервер сайт программа
Рисунок 5 — Окно документа
Стандартное раскрывающееся меню (File, Edit, View,
Insert, Modify, Text, Commands, Site, Window, Help) (рисунок 5);
Рисунок 4 — Стандартное раскрывающееся меню
Панель Properties (Свойства) (рисунок 6), позволяющая менять и
добавлять свойства выделенного фрагмента кода;
Рисунок 6- Панель Properties
Панель Insert (Вставка) (рисунок 7), включающая следующие
вкладки: Common (Основные) — вставка гиперссылок, таблиц, рисунков, комментариев
и т.д., а также Tag Chooser (Выбор тега); Layout (Разметка) —
использование ячеек и таблиц для разметки документа перед добавлением
содержимого; Forms (Формы) — добавление различных видов форм; Text (Текст) — форматирование
текста и Font Tag Editor (Редактор тегов текста); HTML — добавление
горизонтальной линии, элементов таблицы, фреймов, свойств head, скриптов; Application (Приложения) — работа с
информационными структурами; Flash elements (элементы Flash) — добавление Flash-роликов, Favorites (Избранное) —
возможность добавления на отдельную вкладку наиболее часто используемых
объектов.
Рисунок 7 — Панель Insert
Группа панелей: Design (содержит стили CSS), Code (содержит справку по
тегам, объектам и функциям различных технологий), Application (содержит информацию о
базах данных, компонентах и т.д.), Files (Диспетчер файлов) (Рисунок 8).
Рисунок 8 — Группа панелей Design, Code, Application, Files
Photoshop — многофункциональный
графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с
растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт
является лидером рынка в области коммерческих средств редактирования растровых
изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу
называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора
были портированы под SGI IRIX, но официальная поддержка была прекращена,
начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API — Wine 0.9.54 и выше.
Особенности:
Несмотря на то, что изначально программа была разработана как
редактор изображений для полиграфии, в данное время она широко используется и в
веб-дизайне. В более ранней версии была включена специальная программа для этих
целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт
интеграции её функций в сам Photoshop, а также включения в линейку программных
продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения
компании Macromedia.тесно связан с другими программами для обработки
медиафайлов, анимации и другого творчества. Совместно с такими программами, как
Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe
Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для
создания профессиональных DVD, обеспечивает средства нелинейного монтажа и
создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения,
кинематографа и всемирной паутины. Photoshop также прижился в кругах
разработчиков компьютерных игр. Основной формат Photoshop, PSD, может быть
экспортирован и импортирован всеми программными продуктами, перечисленными
выше. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore
DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии
Extended поддерживает также работу с трёхмерными слоями.Из-за высокой
популярности Photoshop поддержка специфического для неё формата PSD была
реализована во многих графических программах, таких как Macromedia Fireworks,
Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro и других.поддерживает
следующие цветовые модели или способы описания цветов изображения (в нотации
самой программы — режим изображения):
— RGB;
LAB;
CMYK;
Grayscale;
Bitmap;
— Duotone;
Indexed;
Поддерживается обработка изображений, как с традиционной
глубиной цвета 8 бит (256 градаций на один канал), так и с повышенной 16 и 32
бит (65’536 и 4’294’967’296 градаций на канал соответственно). Возможно
сохранение в файле дополнительных элементов, как то: направляющих (Guide),
каналов (например, канала прозрачности — Alpha channel), путей обтравки
(Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может
включать цветовые профили (ICC), функции преобразования цвета (transfer
functions), пропорции пиксела (Pixel Aspect Ratio).
.2 Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended
предназначена для более профессионального использования, а именно — при
создании фильмов, видео, мультимедийных проектов, трехмерного графического
дизайна и веб-дизайна, для работы в областях производства, медицины,
архитектуры, при проведении научных исследований.
В программе Adobe Photoshop Extended современных версий (CS4,
CS5) можно открывать и работать с 3D-файлами, создаваемыми такими программами,
как Adobe Acrobat 3D, 3ds Max, Maya и Google Earth. Photoshop поддерживает
следующие форматы файлов 3D: U3D, 3DS, OBJ, KMZ и DAE. Возможно использовать
трехмерные файлы для внедрения в двумерное фото. Доступны некоторые операции
для обработки 3D-модели как работа с каркасами, выбор материалов из текстурных
карт, настройка света. Также можно создавать надписи на 3D-объекте, вращать
модели, изменять их размер и положение в пространстве. Программа включает в
себя также команды по преобразованию плоских фотографий в трехмерные объекты
определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус
и др.
Для имитации движения в Photoshop можно создавать кадры
мультипликации, используя слои изображения. Можно создавать видеоизображения,
основанные на одной из многих заданных пиксельных пропорций. После
редактирования можно сохранить свою работу в виде файла GIF-анимации или PSD,
который впоследствии можно проиграть во многих видеопрограммах, таких как Adobe
Premiere Pro или Adobe After Effects. Доступно открытие или импортирование
видеофайлов и последовательности изображений для редактирования и
ретуширования, создание видеоряда мультипликации и экспорт работ в файл формата
QuickTime, GIF-анимацию или последовательность изображений. Видеокадры можно
отдельно редактировать, трансформировать, клонировать, применять к ним маски,
фильтры, разные способы наложения пикселов, на них можно рисовать, используя
различные инструменты.
Начиная с версии CS в Photoshop, доступна работа со
скриптами.
Photoshop поддерживает файлы DICOM (Digital Imaging and Communications in Medicine) — цифровые изображения
и коммуникации в медицине. Для открытого в Photoshop DICOM-файла, можно
использовать любой инструмент Photoshop для коррекции и ретуширования
изображений.
И наконец, с помощью программы Photoshop Extended можно
рассматривать MATLAB-изображения, обрабатывать их в программе Photoshop,
комбинировать команды MATLAB с технологиями обработки изображений Photoshop.
Как только устанавливается соединение с программой Photoshop из программы
MATLAB и осуществляется ввод команд в командную строку MATLAB, эти управляющие
воздействия незамедлительно выполняются в Photoshop. Файлы, подготовленные в
программе MATLAB, имеют расширение m, fig, rpt, mat, mdl. Коммуникация между
Photoshop и MATLAB использует интерфейс Photoshop JavaScript и библиотечный
интерфейс MATLAB.
Новинки:
1. упрощенное управление интерфейсом с помощью
интерактивных рабочих сред;
2. автоматически сохраняйте рабочие среды для выполнения
определенных задач, которые отражаюттребуемый рабочий процесс, и с легкостью
переключайтесь между ними;
. технология интеллектуального выделения;
. быстро и точно извлекайте объекты из фона для
создания реалистичных композиций;
. заливка и восстановление с учетом содержимого;
. легко удаляйте элементы изображения и заменяйте их
заливкой, которая сливается с окружающим содержимым;
. HDR Pro;
. применяйте более мощные функции сопоставления тонов,
создавая изображения расширенногодинамического диапазона, от реалистичных до
сюрреалистичных. Применить вид HDR к стандартнымизображениям можно с помощью
тонирования HD;.
. экстраординарные эффекты рисовании;.
. используйте в работе реалистичные эффекты рисования,
смешение цветов на холсте и симуляцию щетины, чтобы получить изображения, по
выразительности соперничающие с традиционной живописью;
. марионеточная деформация;
. радикально преобразуйте определенные области
изображения, оставляя другие элементы на месте;
. автоматическая коррекция дисторсии;
. быстро исправляйте искажение с помощью установленных
профилей популярных объективов, или собственные профили для других моделей.;
. экструзия с помощью 3D-чеканки;
16. преобразуйте двухмерный текст и объекты в трехмерные
объекты, а затем примените к их поверхности экструзию и раздувание;
17. улучшенные рабочие процессы, материалы и
производительность в 3D;
18. быстро оптимизируйте производительность с помощью
специализированных установок для 3D-режима. Используйте усовершенствованную
трассировку луча Adobe для ускорения предварительного просмотра и рендеринга.
Применяйте материалы в интерактивном режиме с помощью инструментов загрузки и
выбора материала;
. ускорение процесса рассмотрения;
. интернет-служба CS Review позволяет совместно
работать над одним проектом и оперативно получать комментарии от клиентов, что
ускоряет процесс проверки и доработки. Управление интегрированным
мультимедийным содержимым;
. Adobe Bridge CS5
. предлагает новые возможности нанесения водных
знаков, создания веб-галерей и пакетнойобработки. Теперь доступ к активам
возможен напрямую в Photoshop с помощью панели Mini Bridge;
. новейшая технология обработки формата RAW;
. удаление шума на изображениях с высоким ISO больше
не сопряжено с потерей цвета или деталей. Можно добавлять такие эффекты, как
зернистость фотопленки и виньетирование после кадрирования. Увеличение четкости
влечет минимум артефактов;
. множество исправлений для увеличения
производительности, подсказанные пользователями;
. создание слоев путем перетаскивания файлов в ОС
Windows или ОС Mac OS;
. выпрямление изображений с помощью инструмента ≪Линейка≫;
. сохранение деталей с помощью инструмента ≪Резкость≫;
. применение градиентного фильтра нейтральной
плотности;
. инверсия направления источника клонов;
31. заказные настройки по умолчанию для стилей слоев;
32. вставка в том же относительном положении, в выделенные
области или вне их;
33. сохранение настроек печати изображений;
. новые функции, возможные за счет ускорения
графического процессора;
. увеличенная мощность аппаратного обеспечения
пригодится при просмотре кистей, работе с цветовым эталоном инструмента ≪Пипетка≫ или сеткой ≪Правило третей≫ инструмента ≪Рамка≫;
. более высокая производительность с поддержкой
64-разрядных платформ;
. выполняйте повседневные задачи обработки изображений
по меньшей мере на 10% быстрее на 64-разрядных версиях Mac OS и Windows.
Adobe Flash (ранее Macromedia Flash) — мультимедийная
платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.
Широко используется для создания рекламных баннеров, анимации, игр, а также
воспроизведения на веб-страницах видео- и аудиозаписей.
Платформа включает в себя ряд средств разработки, прежде
всего Adobe Flash Professional и Adobe Flash Builder (ранее Adobe Flex Builder); а также программу для
воспроизведения flash-контента — Adobe Flash Player, хотя flash-контент умеют
воспроизводить и многие плееры сторонних производителей. Например, SWF-файлы
можно просматривать с помощью свободных плееров Gnash или swfdec, а FLV-файлы
воспроизводятся через мультимедийные проигрыватели Quicktime, Windows Media
Player и различные проигрыватели в UNIX-подобных системах при наличии
соответствующих плагинов.Flash позволяет работать с векторной, растровой и
ограниченно с трёхмерной графикой, а также поддерживает двунаправленную
потоковую трансляцию аудио и видео. Для КПК и других мобильных устройств
выпущена специальная «облегчённая» версия платформы Flash Lite, чья
функциональность ограничена в расчёте на возможности мобильных устройств и их
операционных систем.
Стандартным расширением для скомпилированных flash-файлов
(анимации, игр и интерактивных приложений) является .SWF (Shockwave Flash или
Small Web Format). Видеоролики в формате Flash представляют собой файлы с расширением
FLV (при этом Flash в данном случае используется только как контейнер для
видеозаписи). Расширение FLA соответствует формату рабочих файлов в среде
разработки.
Устройство:Player представляет собой виртуальную машину, на
которой выполняется загруженный из Интернета код flash-программы.
В основе анимации во Flash лежит векторный морфинг, то есть
плавное «перетекание» одного ключевого кадра в другой. Это позволяет делать
сложные мультипликационные сцены, задавая лишь несколько ключевых кадров. Производительность
Flash Player при воспроизведении анимации в несколько раз превышает
производительность виртуальной машины Javascript в браузерах, поддерживающих
предварительный стандарт HTML5 , хотя во много раз уступает приложениям,
работающим вообще без использования виртуальных машин. Flash использует язык
программирования ActionScript, основанный на ECMAScript.
мая 2008 г. компания Adobe объявила о начале проекта Open
Screen Project. Цель проекта — создание общего программного интерфейса для
персонального компьютера, мобильных устройств и бытовой электроники, что
означает одинаковое функционирование одного приложения под всеми перечисленными
видами устройств.
В рамках проекта:
1. снимаются ограничения на использование спецификаций SWF
и FLV/F4V;
2. публикуются API для портирования Adobe Flash Player
на различные устройства;
. публикуются протоколы Adobe Flash® Cast™ и AMF для
сервисов данных;
. упраздняются платные лицензии для Adobe Flash Player
и Adobe AIR на устройствах. Ближайший их релиз будет бесплатным;
5. в поддержку проекта и распространение платформы Flash на
мобильных устройствах на данный момент выступило 58 компаний, среди которых
AMD, ARM, Google, HTC, Intel, Motorola, Nokia, NVIDIA, QNX, Sony Ericsson и
др.;
Flash Player портирован на мобильную платформу Android,
выпущены мобильные устройства с аппаратным ускорением flash-приложений (включая
AIR-приложения).
Некоторые производители ПО для мобильных устройств пытаются
заменить или ограничить распространение Flash на свои новые мобильные платформы:
1. Apple на HTML5 для iPhone и iPad;
2. Microsoft на Silverlight для Windows Phone
7;
3. Oracle на JavaFX.
Недостатки:
Основной недостаток flash-приложений — чрезмерная нагрузка на
центральный процессор, связанная с неэффективностью виртуальной машины Flash
Player. Хотя следует отметить, что в некоторых случаях имеет место и
недостаточная оптимизация flash-приложений их разработчиками, использование так
называемых «генераторов» flash-приложений.
Второй важный недостаток flash-приложений заключается в недостаточном
контроле ошибок, что приводит к частым отказам как самих приложений, так, в
некоторых случаях, и всего браузера. Возможность flash-приложений нарушать
работу всего браузера неоднократно вызывала критику со стороны разработчиков
браузеров.
Ещё один недостаток, характерный для всех виртуальных машин,
заключается в том, что не всегда есть возможность запустить flash-приложение,
либо это связано с некоторыми трудностями. Например, некоторые пользователи или
администраторы отключают в настройках браузеров flash-контент, что связано с
экономией системных ресурсов, избавлением от надоевшей рекламы и информационной
безопасностью (например, была обнаружена угроза перехвата flash-приложением
содержимого буфера обмена). Этот недостаток делает технологию Flash менее
универсальной и ограничивает её применение в веб-приложениях критической
важности.
Четвёртый важный недостаток заключается в том, что
использование Flash для размещения текстовой информации затрудняет её
индексирование поисковыми системами. И хотя в принципе определённая система
индексирования текста внутри swf-файлов была создана и внедрена Google и Yahoo
ещё в 2008 году, но доля сайтов, целиком созданных на Flash, остаётся небольшой
Приложения Flash также не могут использовать правую кнопку
мыши, зарезервированную разработчиками браузеров для настроек самого Flash.
Как редактор, Adobe Flash CS5 не может конвертировать
созданные в нём векторные изображения в форматы другого типа: .ai или .cdr, что
было бы крайне полезным.
Разработка программного продукта
Дизайн данного web-сайта разработан в графическом редакторе
«Adobe Photoshop». Каждое изображение части дизайна нарезано и сохранено
формате *.png — специальном формате изображений для web-страниц, при котором
сохраняется качество и уменьшается их размер.
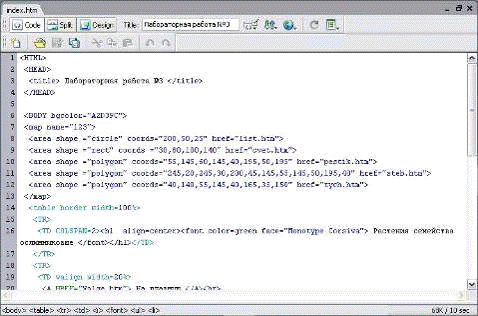
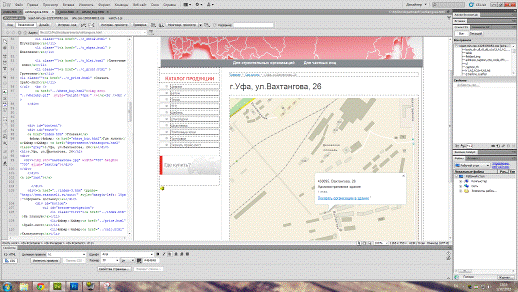
Рисунок 9 — Фрагмент кода главной страницы web-сайта
По коду видно, что страница (шаблон) разрабатывался табличным
способом, фиксированной ширины и автоматической длинный контента. Отображение
сайта в широкоформатных экранах не ухудшает его внешний вид.
Как видно из рисунка, в основе странички лежит таблица. Все
элементы странички составляют некую мозаику, которая впоследствии предстаёт на
экране пользователя как единое целое.
Любая информация (текстовая или графическая) заносится
непосредственно в ячейки таблицы. Таким образом, достигается
структурированность странички, позволяющая наиболее удобно редактировать любой
её элемент. Так же для удобства правки и логического отделения одного сегмента
от другого каждому из них присвоено имя.
Написание кода главной страницы, как и остального
программного и интерфейсного содержания web-сайта велось в html — редакторе Adobe Dreamweaver версии CS5.5
Рисунок 10 — Окно html — редактора Adobe Dreamweaver версии CS5.5
Меню web-сайта предполагает легкое и свободное перемещения по
разделам и явное их описание.
На данный момент было использовано два вида меню:
горизонтальное (основное);
вертикальное (дополнительное).
В горизонтальное меню входят основные ссылки web-проекта,
такие как «О компании», «Контакты» и другие. Меню дополнено обработчиком
события на основе языка CSS. Дополнительно в меню присутствует реализация
скрипта на JavaScript.
В вертикальное меню вошли дополнительные, но так же
необходимые ссылки для web-сайта.
Рисунок 11 — Вертикальное (дополнительное) меню web-проекта
Код формы вывода и обновления новостей с сайта rmnt.ru:
<div>Новости’ title=’Новости’
/></a></div>
<!— start feedwind code —>
<script type=»text/javascript»>
<!—_url=»#»513561.files/image015.gif»>
Рисунок 12 — Главное окно программы Adobe flash professional
Создание и обработка изображений для web-сайта фирмы ООО
«Арт-строй», с помощью PhotoShop CS5.
Рисунок 13 — Создание логотипа фирмы
.1 Описание программного продукта
Программный продукт «Web-сайт фирмы ООО
«Арт-строй»» предназначен для рекламы услуг и товаров, предоставляемых фирмой,
через глобальную сеть интернет. Сайт разработан по технологиям HTML, JavaScript, XML и CSS.
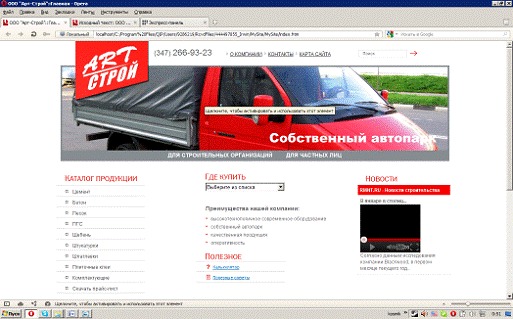
Главная страница является основополагающей для всех
остальных. На ней расположены необходимые ссылки и информация, позволяющая
выбрать необходимое действие.
Рисунок 14 — Главная страница web-сайта
Раздел «Каталог продукции»
Рисунок 15 — Фрагмент страницы каталог продукции
Страница представляет собой список, с указанием цен и марок
продукции, а также краткое описание продукта.
Раздел web-сайта «Где купить?»
Рисунок 16 — Фрагмент страницы web-сайта «Где купить?»
Страница представляет собой список адресов и карту, на
которой отмечен более подходящий адрес. С помощью этой функции покупателю
наглядно осуществляется показ местности, где расположен магазин.
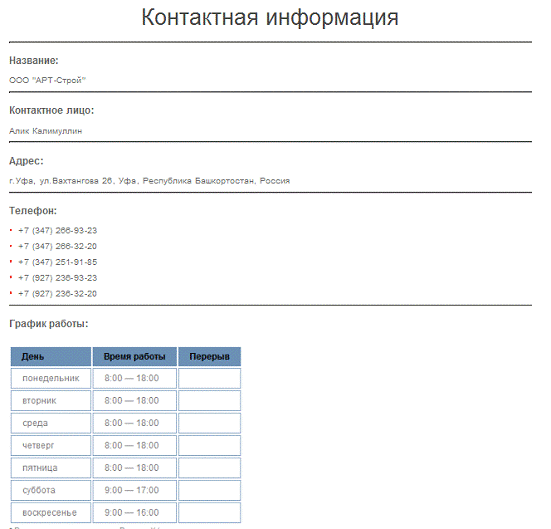
3.2 Контактная информация
Рисунок 17 — Фрагмент страницы web-сайта контактная
информация
В этом разделе представлена вся необходимая для покупателя
информация:
) контактное лицо;
) адреса;
) телефоны;
) график работы магазинов.
Правила техники безопасности и гигиены при работе на ПК
Требования по электрической безопасности.
Персональный компьютер — электроприбор. От прочих
электроприборов он отличается тем, что для него предусмотрена возможность
длительной эксплуатации без отключения от электрической сети. Кроме обычного
режима работы компьютер может находиться в режиме работы с пониженным
электропотреблением или в дежурном режиме ожидания запроса. В связи с
возможностью продолжительной работы компьютера без отключения от электросети
следует уделить особое внимание качеству организации электропитания.
Недопустимо использование некачественных и изношенных
компонентов в системе электроснабжения, а также их суррогатных заменителей:
розеток, удлинителей, переходников, тройников. Недопустимо самостоятельно
модифицировать розетки для подключения вилок, соответствующих иным стандартам.
Электрические контакты розеток не должны испытывать механических нагрузок,
связанных с подключением массивных компонентов (адаптеров, тройников и т. п.).
Все питающие кабели и провода должны располагаться с задней
стороны компьютера и периферийных устройств. Их размещение в рабочей зоне
пользователя недопустимо.
Запрещается производить какие-либо операции, связанные с
подключением, отключением или перемещением компонентов компьютерной системы без
предварительного отключения питания.
Компьютер не следует устанавливать вблизи
электронагревательных приборов и систем отопления.
Недопустимо размещать на системном блоке, мониторе и
периферийных устройствах посторонние предметы: книги, листы бумаги, салфетки,
чехлы для защиты от пыли. Это приводит к постоянному или временному перекрытию
вентиляционных отверстий.
Запрещается внедрять посторонние предметы в эксплуатационные
или вентиляционные отверстия компонентов компьютерной системы.
Особенности электропитания монитора. Монитор имеет элементы,
способные сохранять высокое напряжение в течение длительного времени после
отключения от сети. Вскрытие монитора пользователем недопустимо ни при каких
условиях. Это не только опасно для жизни, но и технически бесполезно, так как
внутри монитора нет никаких органов, регулировкой или настройкой которых
пользователь мог бы улучшить его работу. Вскрытие и обслуживание мониторов
может производиться только в специальных мастерских.
Особенности электропитания системного блока.
Все компоненты системного блока получают электроэнергию от
блока питания. Блок питания ПК — это автономный узел, находящийся в верхней
части системного блока. Правила техники безопасности не запрещают вскрывать
системный блок, например при установке дополнительных внутренних устройств или
их модернизации, но это не относится к блоку питания. Блок питания компьютера —
источник повышенной пожаро-опасности, поэтому вскрытию и ремонту он подлежит
только в специализированных мастерских.
Блок питания имеет встроенный вентилятор и вентиляционные
отверстия. В связи с этим в нем неминуемо накапливается пыль, которая может
вызвать короткое замыкание. Рекомендуется периодически (один — два раза в год)
с помощью пылесоса удалять пыль из блока питания через вентиляционные отверстия
без вскрытия системного блока. Особенно важно производить эту операцию перед
каждой транспортировкой или наклоном системного блока.
Система гигиенических требований.
Длительная работа с компьютером может приводить к
расстройствам состояния здоровья. Кратковременная работа с компьютером,
установленным с грубыми нарушениям гигиенических норм и правил, приводит к
повышенному утомлению. Вредное воздействие компьютерной системы на организм
человека является комплексным. Параметры монитора оказывают влияние на органы
зрения. Оборудование рабочего места влияет на органы опорно-двигательной
системы. Характер расположения оборудования в компьютерном классе и режим его использования
влияет как на общее психофизиологическое состояние организма, так и им органы
зрения.
Требования к рабочему месту.
В требования к рабочему месту входят требования к рабочему
столу, посадочному месту (стулу, креслу), Подставкам для рук и ног. Несмотря на
кажущуюся простоту, обеспечить правильное размещение элементов компьютерной
системы и правильную посадку пользователя чрезвычайно трудно. Полное решение
проблемы требует дополнительных затрат, сопоставимых по величине со стоимостью
отдельных узлов компьютерной системы, поэтому и биту и на производстве этими
требованиями часто пренебрегают..
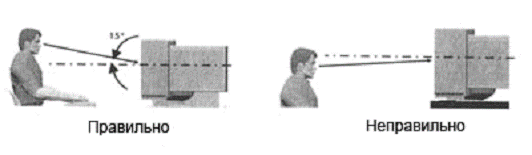
1. Монитор должен быть установлен прямо перед пользователем
и не требовать поворота головы или корпуса тела.
Рисунок 18- Требования к рабочему месту
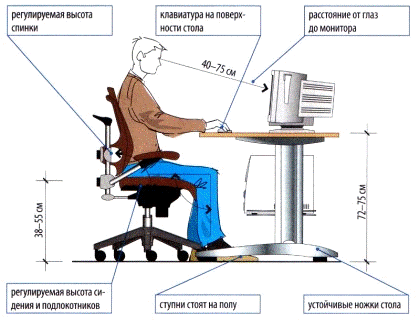
2. Рабочий стол и посадочное место должны иметь такую
высоту, чтобы уровень глаз пользователя находился чуть выше центра монитора. На
экран монитора следует смотреть сверху вниз, а не наоборот. Даже
кратковременная работа с монитором, установленным слишком высоко, приводит к
утомлению шейных отделов позвоночника
3. Если при правильной установке монитора относительно
уровня глаз выясняется, что ноги пользователя не могут свободно покоиться на
полу, следует установить подставку для ног, желательно наклонную. Если ноги не
имеют надежной опоры, это непременно ведет к нарушению осанки и утомлению
позвоночника. Удобно, когда компьютерная мебель (стол и рабочее кресло) имеют
средства для регулировки по высоте. В этом случае проще добиться оптимального
положения.
4. Клавиатура должна быть расположена на такой высоте,
чтобы пальцы рук располагались на ней свободно, без напряжения, а угол между
плечом и предплечьем составлял 100° — 110°.
. При использовании обычных школьно-письменных столов
добиться одновременно правильного » положения и монитора, и клавиатуры
практически невозможно.
. Для работы рекомендуется использовать специальные
компьютерные столы, имеющие выдвижные полочки для клавиатуры. Если такой
полочки нет и клавиатура располагается на том же столе, что и монитор,
использование подставки для ног становится практически неизбежным, особенно
когда с компьютером работают дети.
Рисунок 20 — Требования к рабочему месту
7. При длительной работе с клавиатурой возможно утомление
сухожилий кистевого сустава. Известно тяжелое профессиональное заболевание —
кистевой туннельный синдром, связанное с неправильным положением рук на
клавиатуре. Во избежание чрезмерных нагрузок на кисть желательно предоставить
рабочее кресло с подлокотниками, уровень высоты которых, замеренный от пола,
совпадает с уровнем высоты расположения клавиатуры.
8. При работе с мышью рука не должна находиться на
весу. Локоть руки или хотя бы запястье должны иметь твердую опору. Если
предусмотреть необходимое расположение рабочего стола и кресла затруднительно,
рекомендуется применить коврик для мыши, имеющий специальный опорный валик.
Нередки случаи, когда в поисках опоры для руки (обычно правой) располагают
монитор сбоку от пользователя (соответственно, слева), чтобы он работал
вполоборота, опирая локоть или запястье правой руки о стол. Этот прием
недопустим. Монитор должен обязательно находиться прямо перед пользователем.
Заключение
Результатом дипломной работы является создание WEB-сайта для
компании ООО «Арт-строй», занимающейся продажей стройматериалов. Разработанный
WEB-сайт позволяет автоматизировать процессы доступа к информационным ресурсам
компании через Интернет.
Для публикации информационных материалов и создания структуры
сайта использован язык разметки гипертекстовых страниц HTML — как самый
распространенный в среде Интернет.
Разработанный проект удовлетворяет всем требованиям,
поставленным на этапе постановки задачи, а именно:
) была разработана структура и карта сайта;
2) для создания web-сайта был использован
язык разметки гипертекста html;
) для создания web-сайта были использованы
следующие программы: Dreamweaver, Adobe Photoshop, Adobe flash professional;
) сайт поддерживает анимацию и графические вставки;
) были прикреплены «Яндекс-карты»
) прикреплены новости «CEMENT.RU — Новости строительства»
) разделы сайта заполнены актуальной информацией.
Список литературы
1 #»513561.files/image024.gif»>
ПриложениеБ(обязательное)
Приложение В
(обязательное)
Автор:
Кожуренко, Вячеслав Алексеевич
Коллективный автор:
Институт педагогики, психологии и социологии
Кафедра современных образовательных технологий
Научный руководитель:
Манушкина, Маргарита Михайловна
Библиографическое описание:
Кожуренко, Вячеслав Алексеевич. Разработка веб-сайта для строительной компании [Электронный ресурс] : выпускная квалификационная работа бакалавра : 09.03.03 / В. А. Кожуренко. — Красноярск : СФУ, 2017.
Специальность выпускной работы:
09.03.03 Прикладная информатика
Образовательная программа выпускной работы:
09.03.03.19 Прикладная информатика в социальных коммуникациях
Учёная степень или квалификация, на которую выполнена работа:
Бакалавр
Аннотация:
Выпускная квалификационная работа по теме «Разработка веб-сайта для строительной компании» содержит 51 страницу текстового документа, 10 использованных источников и 18 изображений.
Цель бакалаврской работы – разработка веб-сайта для строительной компании.
Для достижения поставленной цели был рассмотрен теоретический материал по созданию веб-приложений. В результате теоретического обзора была отобрана информация, которая необходима для общего представления о разработке веб-ресурса. Так же в теоретической части работы рассматриваются актуальность разработки сайта организации, описаны требования к контенту и описаны функции сайта в организации.
Для разработки информационного сетевого ресурса была использована современная платформа для создания сайтов Wix. Так же было изучено техническое задание к сайту. В готовом виде сайт представляет собой 5 веб-страниц: главная страница, продукция, отзывы, контакты и раздел с информацией о компании.
Целью дипломной работы является создание web-сайта для строительной фирмы ООО «Арт-строй».Создание и обработка изображений для web-сайта фирмы ООО «Арт-строй», с помощью PhotoShop CS5.Изначально единственной технологией создания сайтов был язык разметки html.Рисунок 13 — Создание логотипа фирмы.Быстро и точно извлекайте объекты из фона для создания реалистичных композиций.Для создания web-сайта был использован язык разметки гипертекста html.На сегодня сайт выступает как средство коммуникации и привлечения целевой аудитории.Сайт — это коммерческий инструмент.Разработку сайта можно рассматривать как источник получения прибыли и увеличения дохода.Разработать сайт означает показать свою современность и актуальность.
Скачать Создание web-сайта для строительной фирмы ООО «Арт-строй»
Скачать документ
(Если ссылка на скачивание файла не доступна — дайте нам знать об этом в комментариях либо через форму обратной связи)
< Программирование, компьютеры и кибернетика
Поиск на сайте math-solution.ru рефератов, курсовых, дипломных и контрольных работ, презентаций и т.д.
дипломная работа на тему:
Создание сайта строительной организации ООО «СтройМонтажПроект»
Принципы работы строительной организации ООО «СтройМонтажПроект», обоснование потребности в сайте. Классификация web-страниц. Языки разметки гипертекстовых документов. Выбор программного средства для разработки. Поэтапное проектирование сайта фирмы.
Категория: Программирование, компьютеры и кибернетика
Предмет: Программирование
Вид: дипломная работа
< Программирование, компьютеры и кибернетика
- 1
- 2
- 3
- . . .
- последняя »


Функция «чтения» служит для ознакомления с работой. Разметка, таблицы и картинки документа могут отображаться неверно или не в полном объёме!
Создание web-сайта для строительной фирмы ООО «Арт-строй»Введение
Глобальная сеть Интернет уже настолько прочно вошла в нашу жизнь, что публикация информации в WWW стала нормой. Поэтому организация взаимодействия информационной системы с web-сервером является сейчас актуальной.
Под информационной системой обычно понимается комплекс программ ориентированный на сбор, хранение, поиск и обработку текстовой и/или фактографической информации. Подавляющее большинство информационных систем работает в режиме диалога с пользователем.
Развитие Интернета расширило возможности работы с удалёнными подразделениями, общение, помощь и поддержка по различным вопросам через Интернет и многое другое.
В составе информационных систем можно выделить две относительно независимые составляющие:
компьютерную инфраструктуру, представляющую собой совокупность сетевой, телекоммуникационной, программной, информационной и организационной инфраструктур;
взаимосвязанные функциональные подсистемы, обеспечивающие решение задач и достижения целей.
Первая составляющая отражает системно-техническую, структурную сторону любой информационной системы. Требования к компьютерной инфраструктуре едины и стандартизованы, а методы её построения хорошо известны и многократно проверены на практике.
Вторая составляющая целиком относится к прикладной области и в значительной степени зависит от направления работы. Данная составляющая полностью базируется на компьютерной инфраструктуре и определяет прикладную функциональность информационной системы.
Благодаря интеграции Интернет-технологий и архитектуры клиент-сервер, процесс внедрения и сопровождения информационной системы существенно упрощается при сохранении достаточно высокой эффективности и простоты совместного использования информации.
Активное развитие Интернета привело к возможности создания web-сайтов для предоставления различного рода информации и услуг.
Так же использование web-технологий открывает широкие перспективы для электронной коммерции и обслуживания клиентов через Интернет.
Интернет-коммерция, торговля в Интернете — это коммерческая деятельность в Интернете, когда процесс покупки/продажи товаров или услуг (весь цикл коммерческой/финансовой транзакции или ее часть) осуществляется электронным образом с применением Интернет — технологий.
Целью дипломной работы является создание web-сайта для строительной фирмы ООО «Арт-строй». 1. Общая часть .1 Актуальность темы Разработка сайта и управление им на сегодняшний день для большинства предприятий становится насущной необходимостью. На сегодня сайт выступает как средство коммуникации и привлечения целевой аудитории.
Разработка сайта позволяет привлекать целевую аудиторию определённого продукта или услуги, поскольку полностью отображает тематику и направление предприятия, что позволяет привлекать, а также взаимодействовать непосредственно с целевым потребителем. Так же разработка сайта — это способ расширения границ деятельности предприятия и освоения новой маркетинговой сферы — сферы Интернета, наиболее уникальной для развития бизнеса. Сайт — это коммерческий инструмент.
Разработку сайта можно рассматривать как источник получения прибыли и
- 1
- 2
- 3
- . . .
- последняя »
Интересная статья: Быстрое написание курсовой работы
КР-02069154-135-13-11
ФЕДЕРАЛЬНОЕ
АГЕНСТВО ПО ОБРАЗОВАНИЮ
Государственное
Образовательное Учреждение
Высшего
Профессионального Образования
РЯЗАНСКИЙ
ГОСУДАРСТВЕННЫЙ РАДИОТЕХНИЧЕСКИЙ
УНИВЕРСИТЕТ
Кафедра
Автоматизированных Систем Управления
УТВЕРЖДЁН
КР-02069154-135-13-11
Разработка
WEB-сайта строительной компании.
Пояснительная
записка
Листов
32
2011
Аннотация
В
данном программном документе излагается
постановка задачи, описывается предметная
область, а так же предоставляются XHTML-
файлы, css-файлы
с комментариями и скриншоты для более
наглядной и ясной информации, связанной
с разработкой Web-сайта.
Содержание
Введение……………………………………………………………………………………………………………………………………………………….3
1.1.
Описание предметной
области……………………………………………………………………………………..5
1.2.
Постановка
задачи…………………………………………………………………………………………………………………8
2.
Разработка
Web-сайта…………………………………………………………………………………………………………………..9
2.1.
Пошаговый разбор,
комментарии………………………………………………………………………………9
3.
Работа над
web-дизайном…………………………………………………………………………………………………………21
3.1.
О графических программах и компьютерной
графике………………………………21
3.2.
Разработка дизайн-макета для web-страниц
курсовой работы…………….28
Источники,
использованные при разработке
web-сайта………………………………………….31
Заключение……………………………………………………………………………………………………………………………………………….32
Приложение
1………………………………………………………………………………………………………………………………………….33
Приложение
2………………………………………………………………………………………………………………………………………….70
Введение
Всемирная
паутина стала одним из наиболее
значительных достижений XX
века. В наше время стремительных перемен
такой возраст можно считать существенным,
в то же время технологии работы в
Интернете развиваются до сих пор. Для
чего нам нужен Интернет? Интернет – это
огромная площадка для творчества и
работы. Не удивительно, что у каждой
уважающей себя фирмы уже есть свой сайт,
который служит рекламой, а как следствие
– продвижение бизнеса, а те, кто еще не
имеют, уже задумываются об этом. Ведь
сейчас стало возможным, не выходя из
дома, получить массу информации за
считанные секунды на экране монитора.
Сегодня
умение создавать качественные сайты
становится все более актуальным. Интернет
все прочнее вплетается в нашу жизнь, и
все больше возможностей для заработка
появляется у тех, кто владеет собственными
сайтами.
Главное
предназначение сайта — это предоставление
информации. И, не смотря на то, что в мире
существует масса других способов
передачи информации, огромное количество
людей сегодня выбирает именно этот как
наиболее эффективный и быстрый.
В
курсовой работе рассмотрена тема
создания web-сайта
строительной компании. Разработка
сайта на данную тему даст возможность
предоставить пользователю источник
информации о работе строительной
компаний, где зачастую встречаются их
проекты, материалы, предлагаются
дизайн-проекты квартир, дачных домов,
многоэтажных домов и др.; подробно
рассматриваются услуги строительной
компании, присутствует информация о
работающих на неё специалистах.
Изготовление
сайтов как работающих целостных
информационных ресурсов и систем —
составной процесс, вовлекающий труд
различных специалистов. Этот вид
деятельности называется веб-разработка.
Владельцы будущего сайта разрабатывают
сайты своими силами, либо обращаются к
специализированным разработчикам
(фрилансерам, студиям, бюро, конторам
и т. п.). Таким образом, создание
web-сайта
— процесс трудоёмкий, требующий знания
языков разметки документов (в данном
случае XHTML,
CSS),
а так же умения работать с дополнительными
программами, например, графическими
для разработки современного дизайна
web-страниц
(такими как adobe
photoshop,
gimp).
-
Анализ задачи
-
Описание предметной области
Не
у всякого предприятия, компании,
корпорации (и т.д.) есть собственный
сайт. Но каждое из них стремится таковой
создать или заказать, так как наличие
сайта у того или иного предприятия –
большой плюс. Далее рассмотрены несколько
пунктов, которые раскрывают возможности
и пользу web-сайтов.
-
Web-сайт
позволяет привлечь больше новых
клиентов.
С
каждым днем интернетом начинают
пользоваться все больше людей. Поэтому
веб-сайт, размещенный в поисковых
системах и каталогах, является отличным
рекламным инструментом. Реклама в
интернете гораздо дешевле, однако ее
эффективность ничуть не меньше. На сайте
есть возможность разместить сколько
угодно информации, компания не ограничена
местом или временем рекламного объявления.
Чем больше информации размещено на
сайте (презентации, отзывы других
клиентов, технические характеристики,
информация о конкурентных преимуществах
компании и т.п.), тем больше вероятность
того, что посетитель выберет именно эту
компанию. Сайт позволяет организовать
электронные партнерские программы,
позволяющие владельцам сайтов продвигать
конкретную компанию за небольшой процент
от прибыли. Это позволяет компании
увеличить поток клиентов, не вкладывая
денег в рекламную кампанию. На web-сайте
возможно проведение крупномасштабных
рекламных акций и он-лайн розыгрышей
призов или скидок, что привлекает новых
клиентов. Это гораздо эффективнее и
дешевле, чем проведение реальных акций.
-
Web-сайт
повышает эффективность работы с
клиентами.
Web-сайт
позволяет быстро предоставить всю
необходимую для работы с клиентом
информацию. Ему нет необходимости
приезжать или звонить в офис. Web-сайт
может выполнять часть функций офиса,
например: oрганизация
он-лайн общения с клиентом (чата) позволит
одному оператору отвечать на вопросы
нескольких посетителей или клиентов
одновременно, оперативно решая их
проблемы. Нет необходимости в оплате
дополнительных телефонных линий и
работы операторов. Размещение анкет на
сайте позволяет оперативно получать и
анализировать информацию от клиентов,
существенно сократив время обслуживания.
Особенно эффективны такие функции для
компаний, занимающихся технической
поддержкой сложных решений. Функции
e-mail рассылки позволят мгновенно и без
лишних затрат оповестить клиентов о
важных событиях. Он-лайн голосования
дадют ценнейшую маркетинговую информацию
и позволят улучшить сервис. Cпециальные
решения позволят разработать он-лайн
консультантов, которые будут искать
ответы на вопросы клиентов, подбирать
для них наилучшие решения, рассчитывать
цену, сделать заказ и даже отслеживать
ход его выполнения в он-лайн режиме. Все
это позволяет сократить издержки,
сократить затраты времени, улучшить
сервис и эффективность бизнеса.
-
Повысить
эффективность бизнес-процессов.
Разрабатываются
специальные решения не только для поиска
и работы с клиентами, но и для оптимизации
работы сотрудников, а также для оперативной
работы с компаниями партнерами,
поставщиками и т.д. Каждая компания
имеет свои уникальные бизнес-процессы
со своими уникальными проблемами. Не
существует единых решений, которые
решили бы проблемы любой компании. В
ходе работы анализируются бизнес-процессы
компании, находятся проблемы и узкие
места, которые можно эффективно и просто
решить с применением web-сайта
или мобильных технологий. Опыт
профессионалов в области системной
интеграции позволяет улучшить
бизнес-процессы, даже там, где, казалось
бы, уже ничего улучшить невозможно. На
данный момент стараются эффективно
применять небольшие web-ориентированные
решения, зачастую уже разработанные
заранее, которые являются дешёвыми и
простыми в эксплуатации и внедрении, и
при этом отлично справляются со своими
задачами.
Очень
часто во Всемирной паутине встречается
множество сайтов строительных компаний
различных специализаций и направленностей.
Какую
информацию содержат web-сайты
строительных компаний?
Большинство
web-сайтов
строительных компаний предоставляют
о себе и профессионалах, работающих на
неё, полную и насыщенную информацию.
Ведётся активная реклама их возможностей
и специализации. Клиент узнаёт о том,
как действует компания, какие работы
готова на себя. Так же на web-сайте
строительной компании всегда подробно
описываются услуги, включающие в себя
отделочные работы; ремонт помещений,
квартир; строительные работы (малые и
капитальные), дизайн-интерьер коттеджей
и квартир, малоэтажное строительство,
дачи и т.д.
Некоторые
компании занимаются продажей строительных
материалов, каталоги с которыми размещают
на страницах своего web-сайта.
На
сайте любой строительной компании можно
найти информацию о проектах и уже готовых
объектах. Их масштабы, состояние и цену
клиент так же имеет возможность узнать.
Партнёры,
контакты, вакансии, галереи —
все эти пункты входят в стандартное
меню web-сайта
строительной компании. И отсутствие
некоторых из них может навести сомнения
на клиента. Именно поэтому очень важно
хорошо оформить web-сайт
и предоставить всю необходимую информацию,
что подтверждает мнение
интернет-пользователей:
«Если
Вы все-таки набрались смелости начать
ремонт и выбрать строительную компанию,
определимся с тем, как именно осуществить
такой непростой выбор.
Обратите
внимание на сайт компании. Сайт должен
выглядеть солидно и иметь коммерческое
имя, а не располагаться на бесплатном
хостинге. На сайте обязательно должны
быть указаны основные услуги, оказываемые
компанией, телефон и адрес офиса. Если
нет адреса офиса и указан только телефон,
то, скорее всего, Вас хотят обмануть.»
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Содержание:
Введение
Целью любой компании, занимающейся продажей товаров или предоставлением услуг, является максимальное расширение и углубление связей между продавцами и покупателями товаров и услуг, обеспечение этих связей в самые минимально-короткие сроки. Компания, таким образом, обеспечивает экономические взаимосвязи между заинтересованными сторонами рыночных отношений.
Задачи компании состоят в том, чтобы достичь наивысшего успеха в сфере предложения товаров и услуг, обеспечить выгодные условия для клиентов, искать новые возможности распространения и расширение круга деятельности.
Реклама и продажа товаров и предоставление услуг посредством сети интернет всегда направлена на потребителей и имеет целью оповестить их различными способами о новых товарах или услугах и их свойствах. В рекламу и продвижение товаров и услуг вкладываются большие материальные средства, интеллектуальный потенциал, привлекаются новые технологии, в том числе, современные информационные технологии.
Объектом исследования выбрана организация (будем далее говорить компания), занимающаяся продажей товаров строительного характера, предоставлением услуг в сфере строительства — «ООО «ГАРАНТ-СТРОЙ».
Целью данной работы является предложение путей повышения эффективности деятельности компании, конкурентоспособности и обеспечения устойчивого положения на рынке услуг за счет новых информационных технологий и сети интернет.
На основании проведенного анализа конкретной компании разработан типовой сайт компании, сделаны выводы и разработано универсальное программное обеспечение и типовая база данных, которые могут быть применимы, настраиваемы для любой конкретной компании, корпорации и пр. На этом основании в работе речь идет о виртуальных компаниях. В работе рассмотрены вопросы создания и развития программного обеспечения информационных систем (ИС) в таких компаниях (компаниях – виртуальные корпорации), базирующихся на современных программных платформах, современных концепциях в области систем управления базами данных (СУБД), современных концепциях прикладного программирования, интернет технологий. Именно использование совокупности этих технологий дает основание относить компанию к классу виртуальных компаний, когда доступ к сайту компании, базе данных и программным компонентам имеет не только персонал компании, но все заинтересованные участники рынка, каждый к своей, определенной информации.
Информационные системы являются одной из составляющих, которая обеспечивает оперативное сохранение и управление информацией, оперативный поиск информации, накопление с целью получения статистики и проведения аналитических исследований. В зависимости от производственной среды функционирования, информационные системы могут сильно различаться по своей архитектуре и функциям, использовать то или иное базовое программное обеспечение.
В качестве одной из возможных концепций создания информационных систем виртуальных компаний рассматривается клиент-серверная архитектура, а в качестве фундаментальной платформы для программной реализации такой архитектуры предлагается платформа семейства Unix-Linux и пр. из этого ряда. По сути, речь идет о веб-ориентированной ИС с разделенным доступом к базе данных и функциям системы для различных групп пользователей – внешних пользователей и персонала компании.
На основе анализа существующей учетно-отчетной документации разработана структура базы данных и создана база данных, с использованием современной системы управления базами данных (СУБД MySQL). Были разработаны и созданы базовые компоненты программного обеспечения, реализующего среду управления базой данных и являющихся универсальной, гибкой основой для генерации актуальных поисковых запросов к базе данных и, в дальнейшем, для генерации стандартных печатных форм отчетов.
Представлен интуитивно понятный веб-интерфейс для удаленной работы с базой данных и программными компонентами, демонстрирующий, каким образом участники виртуальной компании получают удаленный доступ к базам данных компании.
Задачи, решаемые в рамках настоящего проекта:
- анализ деятельности компании по продаже товаров, предоставлению услуг в сфере строительства;
- разработка ядра базы данных (БД) компании, обобщение и унификация БД для виртуальной компании;
- разработка программных средств, обеспечивающих быстрый доступ и управления актуальными данными всех заинтересованных лиц, участников рынка;
- программное обеспечение должно быть универсальным, независимо от структуры данных, размеров компании и обеспечивать динамическое развитие базы данных и информационно-поисковых компонент;
- оценка экономической эффективности от внедрения Базы данных, программного обеспечения и информационно-поисковых компонент корпорации;
- удаленный дружественный интерфейс должен обеспечить сокращение времени на предварительные переговоры за счет предоставление полного объема информации на этапе «предварительного заказа».
Использование системы позволяет:
- разработать новые технологические схемы взаимодействия заказчиков (клиентов) компании и персонала компании;
- получать оперативную информацию различного вида по поисковым запросам;
- накапливать, классифицировать информацию о клиентах;
- принимать оперативные решения;
- совершенствовать существующую отчетно-учетную документацию;
- сократить и унифицировать документооборот;
- уменьшить вероятность ошибок и потери документов;
- унифицировать процедуру принятия решений по планированию предоставления услуг компании.
1. Цели и концепция Web-ресурса
1.1. Миссия компании
ООО «Гарант-Строй» создано в 2007 г. и на сегодняшний день является крупным игроком в своем отраслевом секторе. На данный момент организация имеет штат сотрудников из 22 человек. Сфера деятельности компании:
- Продажа товаров строительного характера;
- Строительные и ремонтные работы;
- Геодезические работы, выполняемые на строительных площадках;
- Подготовительные работы;
- Земляные работы;
- Устройство скважин;
- Свайные работы. Закрепление грунтов;
- Устройство бетонных и железобетонных монолитных конструкций;
- Монтаж сборных бетонных и железобетонных конструкций;
- Работы по устройству каменных конструкций;
- Монтаж металлических конструкций;
- Монтаж деревянных конструкций;
- Защита строительных конструкций, трубопроводов и оборудования;
- Устройство кровель;
- Фасадные работы;
- Устройство внутренних инженерных систем и оборудования зданий;
- Устройство наружных сетей водопровода;
- Устройство наружных сетей канализации;
- Устройство наружных сетей теплоснабжения;
- Устройство наружных сетей газоснабжения;
- Устройство объектов нефтяной и газовой промышленности;
- Монтажные ипусконаладочные работы;
- Устройство автомобильных дорог и аэродромов;
- Устройство мостов, эстакад, путепроводов;
- Промышленные печи и дымовые трубы.
ООО “Гарант-Строй” планирует существенно расширить клиентскую базу за счет предоставления услуг и товаров через интернет-представительство при внедрении поддержки электронных платежных систем.
Рассматриваемая организация не является крупной, хотя ее организационная структура включает в себя ряд подразделений, также включающих в себя отделы. Соответственно, за каждым отделом в подразделениях закреплены определенные задачи. Разработка системы в данном случае рассматривается на примере отделов, которые напрямую влияют на эффективность работы всей системы.
Иерархия включает в себя три уровня – руководитель ООО “Гарант-Строй”, начальники и заместители начальников отделов, и специалисты отделов. Количество отделов, может различаться, структура показана обобщенно, чтобы схема не была визуально перегружена. Количество подчиненных может быть различно, но каждому подчиненному соответствует один руководитель. Отдельно стоит выделить инспектора отдела кадров, инспектора-юриста и специалиста программного обеспечения. Они не принадлежат ни какому отделу и подчиняются непосредственно руководителю ООО “Гарант-Строй”.
Структура организации представлена на рисунке 1.1.
Генеральный директор
Технический
директор
Бухгалтерия
Начальник
отдела продаж
Технический отдел
Отдел продаж
(менеджеры)
Рабочие, выполняющие монтажные, пуско-наладочные и др.
Отдел кадров
Инспектор отдела кадров
Юридический отдел
Инспектор — юрист
Рисунок 1.1. Структурная схема управления предприятием
В организационной структуре предприятия выделяются следующие основные подразделения: административный отдел, технический отдел, отдел продаж, бухгалтерия.
Генеральный директор:
- при отсутствии доверенности действует от имени фирмы, в том числе представляет его круг интересов и совершает сделки;
- заключает и разрывает действие договоров (в том числе трудовых), контракты, соглашения;
- устанавливает договорные цены на услуги и ставки на услуги в рамках существующей ценовой и тарифной политики компании;
- принимает решения о предъявлении от имени компании претензий (рекламаций) и исков к юридическим и физическим лицам;
- издаёт распоряжения и приказы, являющиеся обязательными для выполнения сотрудниками всех без исключения структурных подразделений компании;
- издаёт распоряжения о принятии сотрудников на работу, об их увольнении или переводе на другую должность, применяет систему мер поощрения и взысканий.
- обеспечивает правильное ведение бухгалтерского учёта, статистической и иной отчётности;
- формирует производственную программу Общества, разрабатывает производственный и финансовый планы и бюджет Общества и представляет их на рассмотрение и утверждение общему собранию участников;
- разрабатывает маркетинговую политику Общества в рамках основных направлений, утверждённых общим собранием участников.
- ведет переговоры с клиентами и поставщиками;
- выполняет анализ финансового состояния предприятия.
Менеджер по продажам:
- организация и ведение договоров на предоставление услуг;
- поиск потенциальных клиентов;
- работа с впервые обратившимися клиентами, с последующей передачей клиента ведущему менеджеру по продажам в зависимости от территориальной принадлежности клиента;
- ведет коммерческие переговоры с клиентами в интересах фирмы;
- выясняет потребности клиентов в услугах, предоставляемых фирмой, и согласует состав заказа с клиентом.
Бухгалтерия проводит работу:
- по составлению и утверждению рабочего плана счетов бухгалтерского учета;
- по составлению и утверждению форм (видов) первичных учетных документов, которые используются для проведения хозяйственных операций, форм бухгалтерской отчетности, которые соответствуют требованиями законодательных актов РФ;
- по организации регламента проведения инвентаризации имущества предприятия;
- по организации системы контроля проверки правильности проведения хозяйственных операций.
Технический директор:
- руководство техническими службами;
- координация подразделений по организации проведения обслуживания подразделений компании для обеспечения бесперебойной работы аппаратного и программного обеспечения;
- обеспечивает систематическое повышение эффективности производительности труда;
- обеспечивает производство конкурентоспособными услугами.
Отдел продаж: организует продажу услуг. Осуществляет участие отдела в подготовке и проведении маркетинговых исследований по изучению спроса на предлагаемые услуги. Проводит подготовку и подписание договоров на проведение различных услуг, согласование условий их проведения. Проводит работу по составлению планов компании и их согласование с планами заказчиков, для обеспечения качества в соответствии с заключенными договорами и заказами. Обеспечивает контроль выполнения подразделениями компании заказов, договорных обязательств.
Рассматривает, совместно с другими отделами, поступающие на предприятие претензии заказчиков и подготавливает ответы на иски, а также претензии заказчикам в случае нарушения ими условий договоров (соглашений, контрактов). Обеспечивает учет исполнения договоров и заказов, своевременную отгрузку остатков нереализованной продукции, а также оформление торговой документации, составление установленной отчетности по сбыту, о выполнении плана реализации.
Наиболее важными с точки зрения управления и обмена информацией в рассматриваемой компании являются три отдела: отдел снабжения, отдел продаж и бухгалтерия.
Понятно, что четкий своевременный обмен информацией между отделами и учет результатов ее анализа может позволить компании добиваться более высоких показателей эффективности своей деятельности. Поэтому при поиске путей повышения эффективности компании необходимо рассмотреть вопрос о том, как в настоящее время происходит накопление и обмен информацией между структурами компании, какие аппаратные, технические и программные средства для этого используются.
1.2. Обоснование необходимости создания Web-ресурса
Рассмотрим иерархию основных бизнес-направлений и бизнес процессов компании «Гарант-Строй». Здесь проведена предварительная классификация бизнес-направлений компании и введена определенная терминология, которая используется в настоящем проекте.
А. Бизнес–направления в работе компании «Гарант-Строй».
- Организация мероприятий выставок, презентаций и пр.
- Организация рекламных компаний товаров и услуг.
- Предоставление услуг по прокату инструментов, монтажу оборудования, услуги стажировок.
Би
Бизнес — направления
2.Рекламные компании
3.Услуги по прокату, монтажу и пр.
1.Организация мероприятий, выставок пр.
3.1 Услуги по доставке
1.1 Организация презентаций, выставок и пр.
3.2 Услуги по обслуживанию
1.2 Организация обучения, сертификация пр.
1.3 Продажи товаров, строительство.
Рисунок 1.2. Бизнес-направления в работе компании «Гарант-Строй»
В. Основные бизнес-процессы компании «Гарант-Строй».
1. Основные и вспомогательные (обеспечивающие) бизнес-процессы
1.1. Закупка товаров для проведения для реализации бизнес-направлений, организации мероприятий, предоставлению услуг.
1.1.1. Заключение договоров с поставщиками
1.1.2. Оформление документов и отгрузка товаров
1.2. Складирование и хранение товаров
1.2.1. Организация хранения товаров
1.2.2. Организация складов и контроль состояния складов
1.3. Распределение товаров между подразделениями для обеспечения бизнес-направлений (по традиции будем называть — сбыт товаров внутри подразделений)
1.3.1. Определение цен по прокату товаров и предоставлению услуг
1.3.2. Заключение договоров на предоставление услуг по прокату товаров, поставку товаров
1.3.3. Мониторинг исполнения договоров
1.3.4. Мониторинг качества и состояния товаров, изделий, конструкций
1.3.5. Распределение товаров, доставка товаров
1.3.6. Предоставление информации товарам для учета
1.4. Обслуживание (по договору на обслуживание)
1.4.1. Организация обслуживания
1.4.2. Обмен некачественного товара
1.4.3. Оформление документов по обмену и возврату
1.4.4. Предоставление информации по обслуживанию для учета
1.5. Реклама компании
1.5.1. Планирование и организация рекламных мероприятий
1.5.2. Контроль за рекламной кампанией
1.5.3. Организация рекламной кампании
Кроме вышеперечисленного, для компании «Гарант-Строй» характерны бизнес-процессы управления, которые включают управление финансами, бухгалтерский учет, маркетинг, бизнес-планирование, подбор и управление персоналом.
Бизнес – процессы компании «Гарант-Строй»
Бизнес-процессы управления компании
Основные и обеспечивающие бизнес-процессы компании
Бизнес — планирование
Финансы
Обслуживание
Закупка товаров
Управление персоналом
Бухгалтерский учет
Возврат и замена товаров
Склад и хранение товаров
Маркетинг
Рекламные компании
Строительствомонтаж
Рисунок 1.3. Бизнес-процессы компании «Гарант-Строй»
1.3. Описание свойств Web-ресурса, требуемых для решения выбранной задачи
Веб-ориентированная информационная система, реализуется в виде клиент-серверного приложения, в котором клиентом выступает браузер, а сервером – веб-сервер.
Такая организация дает следующие преимущества: Веб-браузер встроен в большинство операционных систем, таким образом, функции по разработке, установке, обновлении и поддержке клиентской части не лежат на разработчике информационной системы. Логика работы информационной системы сосредоточена на сервере. Так же, клиенты не зависят от конкретной операционной системы пользователя, и информационная система, таким образом, являются межплатформенной. При этом функции системы реализуются один раз, вместо того, чтобы разрабатывать различные версии для Microsoft Windows, Mac OS X, GNU/Linux и других операционных систем.
По причине этой универсальности и относительной простоты разработки веб-приложения стали широко популярными в конце 1990-х — начале 2000-х годов.
Ограничения функциональности интерфейса, предоставляемого Веб-браузером, могут быть преодолены, за счет использования Adobe Flash или Java-апплетов. Такое приложение принято называть rich internet application.
Для создания веб-приложений на стороне сервера используются разнообразные технологии и языки программирования:
- PHP
- ASP, ASP.NET
- Perl
- Python
- Ruby.
1.4. Характеристика целевой аудитории
Целевая аудитория сайта – это преимущественно люди среднего и высокого достатка, как физические, так и юридические лица.
Возрастной диапазон колеблется от 20 до 65 лет, от студентов до пенсионеров, как мужчины, так и женщины. Географическое положение клиентов – Москва (65%), другие города – 35%.
2. Параметры и внешний вид Web-ресурса
2.1. Обоснование выбора имени и названия Web-ресурса
Веб-ресурс желательно назвать также, как предприятие – garantstroy. Домен будем выбирать в зоне ru.
Проверка показала, что домен свободен.
2.2. Обоснование лингвистического обеспечения Web-ресурса
Информация на сайте будет только на русском языке, так как услуги предназначены исключительно для городов России.
2.3. Обоснование выбора графического режима Web-ресурса
С популяризацией крупноформатных мониторов, многие веб-дизайнеры подняли планку «минимального разрешения экрана» с 1024х768 точек на 1280х1024 точек. Посмотрим статистику.
Рисунок 2.1. Статистика использования расширений
По статистике самое распространенное расширение – 1280×1024.
2.4. Обоснование принятых решений по цветовой схеме Web-ресурса
Цветовая схема была выбрана желтая/синяя.
2.5. Обоснование принятых решений по размеру и виду шрифта
Для сайта был выбран шрифт 12, так как меньший шрифт будет трудно читаться, а больший может выглядеть не очень хорошо.
Хороший вариант использования шрифта – Verdana. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.
2.6. Обоснование принятых решений по формированию фирменного стиля
Стиль электронного ресурса полностью соответствует фирменному стилю компании. Редизайн не проводился.
3. Обоснование выбора инструментария для создания Web-ресурса
3.1. Обоснование технологии получения и размещения информационного наполнения Web-ресурса
Источники информации на сайте – приказы, инструкции руководства компании, законодательные акты в сфере услуг.
Информация о компании не обновляется. Обновляется только информация о товарах. Цены обновляются в зависимости от курса доллара. Вакансии добавляются по мере их появления.
Информационные блоки для трансляции не покупаются.
3.2. Обоснование выбранных технологий для обеспечения совместимости Web-ресурса с различными браузерами
Рассмотрим версии браузеров, на которых Web-ресурс должен корректно отображаться и функционировать. Ниже приведена статистика наиболее используемых браузеров.
Рисунок 3.1. Статистика используемых браузеров
Наиболее используемые браузеры – Opera, Chrome, Firefox. Именно на эти браузеры будет ориентирован веб-ресурс.
3.3. Обоснование выбора программного обеспечения для создания Web-ресурса
3.3.1. Обоснование выбора программных продуктов для создания графики
Одним из наиболее распространенных типов программ для работ с графикой являются графические редакторы. Графический редактор – компьютерная программа позволяющая ее пользователю создавать и редактировать изображения на экране компьютера и сохранять их во многих популярных форматах, например JPEG, PNG, GIF, TIFF. Некоторые графические редакторы специализируются на редактировании фотореалистических изображений, в то время как другие более «заточены» на создание и редактирование рисунков.
Adobe Photoshop – графический редактор, разработанный и распространяемый фирмой Adobe Systems. Этот продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп).
Программное обеспечение Adobe Photoshop меняет стандарты обработки цифровых изображений, предлагая мощные инструменты для работы с фотографиями и обеспечивая передовые возможности комплексного выбора изображений, реалистического рисования и интеллектуального ретуширования. Фотошоп применяют для создания фотореалистических изображений, работы с цветными сканированными изображениями, ретуширования, цветокоррекции, коллажирования, трансформации графики, цветоделения и т.д.
Adobe Illustrator – мощный профессиональный графический пакет для быстрого создания и редактирования векторной графики. Adobe Illustrator является незаменимым инструментом для творческих работников, web-дизайнеров, видеомонтажеров и других специалистов по компьютерной графике, которым приходится воплощать свои идеи в виде печатной продукции или публиковать изображения на web-страницах.
Возможности программы Adobe Illustrator: трехмерные спецэффекты; искажение и деформация изображения; спецэффекты в режиме реального времени; эффект прозрачности; эффект Scribble (векторные обьекты будут выглядеть как наброски, нарисованные от руки); инструменты рисования, соответствующие отраслевым стандартам; стили символов и параграфов; пользовательский интерфейс в стандартном стиле Adobe; средства создания файлов Adobe PDF; интеграция с другими приложениями; повышенная производительность; расширенные возможности печати; улучшенные средства работы с текстом; поддержка слоев Adobe PDF; тесная интеграция с продуктами Microsoft Office; создание собственных шаблонов.
Photo! Editor – бесплатный редактор графических файлов. Инструменты в Photo! Editor могут работать как в автоматическом режиме, так и ручном.
Photo! Editor позволяет сменить формат фотографии — поддерживаются такие распространенные форматы, как.jpeg,. Bmp,. Png,. Gif и.tiff.
Некоторые возможности Photo! Editor: удаление эффекта красных глаз (автоматически и в ручном режиме); цветокоррекция для настройки цветового баланса, контраста, яркости и насыщенности; удаление световых и цветовых шумов на фотографии, сделанной при плохом освещении; новейшая технология настройки резкости изображения (даже для очень расплывчатой фотографий); набор инструментов деформации изображения для создания карикатур; полный набор инструментов для ретуширования портретных изображений; баланс освещения — для создания художественных световых эффектов и 3D рельефа; инструмент для выравнивания изображения; пакетная обработка изображений
PhotoFiltre — мощный графический редактор, который поможет пользователю легко и быстро создавать графические композиции.
Одной из уникальных возможностей программы PhotoFiltre является работа с выделенными фрагментами изображений. Есть возможность применять к выделенным фрагментам собственные эффекты и сохранять их в отдельные файлы.
Некоторые возможности PhotoFiltre: расширение программы плагинами (более 30); более 100 различных фильтров; модуль автоматизации для применения базовых функций (конвертация, изменение размеров, рисование рамок) к группам изображений; создание иконок из GIF-изображений; расширенные текстовые эффекты (вращение, тени , выпуклость); различные типы контуров и текстур; наложение и комбинация изображений.
Для создания графики был выбран Photoshop, так как она наиболее функциональная и распространенная.
3.3.2. Обоснование выбора программных продуктов для создания анимации
Рассмотрим программные продукты для создания анимации.
Программа Easy GIF Animator предназначена для создания анимированных изображений формата GIF, дополняя их при этом разного рода спецэффектами.
Easy GIF Animator имеет много настроек, при помощи которых можно изменять практически все характеристики GIF-файла. В том числе цветовую гамму ролика и его продолжительность. Кроме того, программа позволяет добавлять тексты непосредственно на изображение, осуществлять предварительный просмотр проекта в браузере и преобразовывать GIF-анимацию в AVI-файлы. Также можно добавлять в создаваемую анимацию звуковое сопровождение и сохранять результат в формате SWF
Adobe Flash CS5 Professional – это одна из самых мощных и популярных программ, которая предназначена для профессиональной разработки интерактивных флэш-роликов или интерактивного содержимого веб-страничек, а также для создания видео-флешроликов.
Приложение Adobe Flash CS5 Professional имеет в своем арсенале широкие функциональные возможности, позволяющие легко и просто создавать интерактивные проекты под разные платформы, в результате чего у вас не будет проблем с демонстрацией своих творений перед любой публикой.
Anime Studio — программа для создания двумерной анимации. Anime Studio включает в себя набор мощных инструментов по созданию векторной графики, работе с растровыми изображениями. Имеется встроенный мастер создания персонажей, есть обучающий режим, поддерживается трассировка растровых картинок. Программа позволяет импортировать в проект звуковые файлы или записать собственные, синхронизировав речь персонажа с воспроизводимым звуком. Библиотека программы включает в себя множество готовых сцен, персонажей, аудио- и видеоклипов, кистей для рисования и т.д. Использование встроенной системы «костей» позволяет с лёгкостью анимировать движения частей тела персонажа. Есть возможность публикации проекта на YouTube и Facebook. Созданные мультяшки можно экспортировать в форматы MOV, AVI и SWF.
Active GIF Creator — это программа для создания анимированных изображений в графическом формате GIF.
С помощью программы Active GIF Creator вы сможете создавать превосходные анимации для веб-страничек. Кроме того, используя картинки или графику, созданную в любой программе редактирования изображений, например, такой как Windows Paint, Adobe Photoshop и дюжине других подобных программ можно легко и быстро создавать даже фильмы.
Active GIF Creator является очень полезной утилитой для создания анимированных изображений в формате GIF.
На сайте будет использована анимация на главной странице – машина на карте будет двигаться. Для этого была выбрана программа Adobe Flash CS5 Professional, так как автор работы не владеет другими программами.
3.3.3. Обоснование выбора СУБД
СУБД MySQL – это система управления реляционными базами данных, которая, в том числе, работает в связке бесплатных мощных продуктов, таких как Unix, Linux …, Apache, PHP, что обеспечивает мощные инструменты поддержки и быструю разработку веб-приложений.
MySQL является многопользовательским, «много потоковым» сервером и использует стандартный, принятый программистском мире структурированный язык запросов SQL (Structured Query Language)[4,9].
Для разработки веб-приложений используется также широко принятый во всем мире язык высокого уровня PHP. Язык PHP работает на стороне сервера и обеспечивает создание динамических веб-приложений, в том числе и взаимодействие с базой данных MySQL, посредством множества функций и классов. Программы написанные, в частности, на PHP называются сценариями.
Кратко можно описать типовую упрощенную схему взаимодействия этих продуктов следующей схемой.
1. [ Браузер] 🡪 [ Веб-сервер] 🡪 [PHP ] 🡪 [ Сервер MySQL]
2. [ Браузер] 🡨 [ Веб-сервер] 🡨 [PHP ] 🡨 [ Сервер MySQL]
- Браузер клиента отправляет HTTP запрос на загрузку веб-страниц веб-серверу. Веб-сервер принимает запрос, получает файл и передает его PHP, который сканирует и выполняет код PHP, встроенный или динамически загружаемый в веб-страницу. Если в PHP коде присутствуют функции обращения к базе данных, то выполняются соответствующие операции по открытию соединения с сервером MySQL. Сервер MySQL принимает запрос, обрабатывает его.
- Сервер MySQL отправляет результаты PHP, который завершает выполнение сценария, формируя HTML код страницы. После этого результаты передаются в HTML формате Веб-серверу. Сервер пересылает HTML файл браузеру, которые отображает страницу на экране.
В нашем проекте используются модифицированный под приложение класс PHP для работы с MySQL[4,13].
3.3.4. Обоснование выбора программных продуктов для создания программного кода
В качестве одной из возможных концепций создания информационных систем рассматривается Клиент-серверная архитектура, а в качестве фундаментальной платформы для программной реализации такой архитектуры предлагается платформа семейства Unix-Linux и пр. из этого ряда.
Программное обеспечение, реализующее управление базой данных и поисковые функции разработано как веб-приложение (будем называть, просто «приложение»). По определению, веб-приложение – это «Клиент-серверное приложение, в котором Клиентом выступает браузер, а сервером —веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети [2,4].
Одним из преимуществ такого подхода является тот факт, что Клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными сервисами.»
Клиентская часть программного обеспечения реализует пользовательский интерфейс, формирует запросы к серверу и обрабатывает ответы от него. Серверная часть получает запрос от Клиента, выполняет обработку, формирует веб-страницу и отправляет её Клиенту по сети.
Для реализации Клиент-серверной архитектуры выбрано трио базового программного обеспечения, базирующегося на Linux платформе — удаленный сервер со стандартным программным обеспечением Аpache, PHP, MySQL и широко распространенный пакет интерактивного удаленного управления базой данных phpMyAdmin. Эти программные средства являются той средой, на основе которой функционируют большинство веб-сайтов и веб-приложений. На текущий год на этой бесплатной платформе функционирует около 70% веб-сайтов.
Еще одним важным преимуществом является открытый код большинства программных продуктов, базирующихся на этой платформе. Что и использовалось в настоящем приложении.
Большинство веб-приложений базируется на веб-серверах общего пользования, так называемых разделяемых хостах (shared hostings), когда на одном или нескольких физических серверах располагается множество веб-сайтов, веб приложений.
Доступ к таким виртуальным хостам, находящимся в пользовании отдельных приложений осуществляется, как правило, посредством FTP— доступа. Для этого созданы специальные Клиентские программы типа GuteFTP 8 Professional и множество других. С помощью FTP- Клиентов можно легко администрировать веб-приложения на сервере.
СУБД MySQL – это система управления реляционными базами данных, которая, в том числе, работает в связке бесплатных мощных продуктов, таких как Unix, Linux …, Apache, PHP, что обеспечивает мощные инструменты поддержки и быструю разработку веб-приложений.
MySQL является многопользовательским, «много потоковым» сервером и использует стандартный, принятый программистском мире структурированный язык запросов SQL (Structured Query Language)[4,9].
Для разработки веб-приложений используется также широко принятый во всем мире язык высокого уровня PHP. Язык PHP работает на стороне сервера и обеспечивает создание динамических веб-приложений, в том числе и взаимодействие с базой данных MySQL, посредством множества функций и классов. Программы написанные, в частности, на PHP называются сценариями.
В настоящем проекте использовались следующие языки и технологии для реализации веб-приложения: HTML, CSS, PHP, SQL, СУБД MySQL.
Основным является язык PHP. На нем написано 90% кода настоящего приложения.
HTML (от английского Hyper Text Markup Language – язык разметки гипертекста). Это базовый язык в области средств создания веб страниц. Язык HTML предназначен для формирования и оформления веб-страниц, которые интерпретируется с помощью специальных Клиентских программ – браузеров ( Internet Explorer , Mozilla Farefox, и др.).
CSS ( Каскадные таблицы стилей или Cascading Style Sheets) — набор параметров форматирования, который применяется к элементам веб-страницы для управления их видом.
PHP. Это скриптовый язык программирования, созданный для генерации HTML-страниц на Веб-сервере и работы с базами данных. На данный момент он поддерживается 60% — ми поставщиков хостинга, входит в «стандартный» набор для создания сайтов (LAMP – Linux, Apache, MySQL, PHP), работает на стороне сервера.
SQL (Structured Query Language). Создан для работы с реляционными базами данных. Он позволяет пользователям взаимодействовать с базами данных (просматривать, искать, добавлять, управлять данными). MySQL – многопользовательский, многопоточный сервер базы данных SQL. Имеет хорошую скорость и гибкость, если использовать его для хранения изображений и файлов. MySQL соответствует спецификации ANSI 92 SQL[14,15,16].
3.4. Обоснование выбора способа размещения Web-ресурса в Интернет
Рассмотрим способы размещения сайта в сети Интернет.
Способ первый – размещение своего сайта на сервере местного интернет-провайдера.
Как уже отмечалось, такой способ является наиболее предпочтительным. Его преимущества:
- Мы получаем зарегистрированное лично на нас доменное имя второго уровня. Мы можем переносить свой сайт к другим провайдерам, в том числе не местным, а пользователи будут, как и раньше попадать на наш веб-сайт, набирая в строке браузера доменное имя нашего сайта.
- Мы можем лично поговорить с людьми, занимающимися обслуживанием сервера, на котором размещен наш сайт, и на месте обсудить с ними имеющиеся проблемы.
- Не тратится время на переписку по e-mail.
К недостаткам можно отнести:
- Необходимы денежные вложения для размещения и поддержки сайта и доменного имени. Цены на такие услуги могут значительно колебаться в зависимости от региона или жадности местного интернет-провайдера.
- Мы сможем пользоваться только теми услугами, которые нам может предоставить местный провайдер. Не все предоставляют FTP доступ и не все имеют поддержку PHP.
- Мы сможем пользоваться только тем оборудованием, которое нам может предоставить местный провайдер. Скоростные характеристики сервера и внешнего канала связи могут отличаться в десятки раз.
- При ограниченном количестве местных интернет-провайдеров бывает невозможно перейти к другому, если предыдущий нас не устраивает.
- Мы тратим свое время на посещение офиса провайдера, заключения договоров и ожидания прохождения оплаты.
Способ второй – размещение сайта на иногороднем или на зарубежном платном сервере.
Достоинства заключаются в большом количестве компаний, предоставляющих платный хостинг, а следовательно:
- Можно выбрать ту фирму, которая бы полностью удовлетворяла наши запросы – перечень услуг, предоставляемые возможности и сервисы, скоростные характеристики оборудования, цены на предоставляемые услуги.
- Если мы не довольны чем-либо, можно с легкостью покинуть одну фирму и перейти на другую.
- Мы не тратим времени на поездки (если это актуально). Общение происходит либо по e-mail, либо по телефону.
Недостатки:
- Мы сможем оценить качество предоставляемых услуг только после их оплаты и начав работать с этим провайдером.
- Как и в предыдущем случае необходимы денежные вложения для размещения и поддержки сайта и доменного имени.
- Чтобы не попасть впросак следует некоторое время понаблюдать за сайтом, его скоростью и стабильностью работы. Почитать (если есть) отзывы об этом провайдере на форумах.
- Общаться с фирмой придется только по межгороду, icq или e-mail, а иногда только по e-mail и в этом случае можно потерять довольно много времени на ожидание ответа.
- Очень сложно или совсем невозможно приехать лично и на месте обговорить некоторые вопросы.
- Можно оказаться просто обманутым и просто потерять свои деньги..
Способ третий – размещение сайта у себя на компьютере.
Как уже отмечалось, такая возможность имеет больше теоретическое значение, чем практическую реализацию.
Способ четвертый – размещение сайта на бесплатном хосте.
Если мы хотим самостоятельно разместить уже имеющийся у нас сайт, данный способ обладает следующими достоинствами:
- Абсолютно никаких денежных затрат.
- Очень быстрые сроки получения места для размещения сайта. Примерное время с начала регистрации (заполнения регистрационной формы) до момента начала закачки наших файлов на хост — 1-2 часа!
- В 90% случаев нет необходимости вести переписку с хост-провайдером для регистрации. Регистрация сайтов производится в автоматическом режиме.
- Более широкий выбор доменных имен.
Недостатки:
- Мы получаем доменное имя третьего уровня (типа http://vashsayt.domen.ru), которое невозможно будет сохранить при переходе на другой хост.
- Не все провайдеры, предоставляющие бесплатный хостинг, имеют поддержку PHP, хотя в последнее время можно найти компании, которые на бесплатном хостинге включают поддержку языка PHP.
- Практически на всех бесплатных хостах имеются ограничения на получение контента с других сайтов и отсутствие поддержки баз данных MySQL.
Для нас наиболее подходит первый способ размещения. Второй исключаем, так как высок риск, что не подойдет. Третий способ не подходит начинающим веб-мастерам. Четвертый способ имеет такой большой недостаток, как домен третьего уровня, это нам тоже не подходит.
4. Структура и содержание сайта
4.1.Разделы сайта и система навигации
Работа администратора начинается с главной страницы, на которой отображаются в «усеченном виде» все таблицы базы данных. Перейдя по ссылкам на требуемую таблицу, можно осуществлять все доступные операции с данными этой таблицы.
Для добавления данных в таблицы разработана унифицированная форма, которая базируется на универсальном PHP коде, но заполнятся именами полей, соответствующим видам таблиц. Для того, чтобы добавить данные в нужную таблицу, необходимо по ссылке на главной странице с перечнем всех таблиц выйти на эту таблицу, например «Подразделения», в нижней части которой находится ссылка «Добавить подразделение».
Появиться форма для заполнения данных вида (рисунок 4.1):
Рисунок 4.1. Форма для добавления данных подразделений в таблицы
Ниже приводится часть этой таблицы с полями меню управлении.
Введите Id код для удаления, поиска или обновления.
Начало формы
Введите Id код 


Конец формы
Поля расположены в последовательности – удалить, найти, обновить. Для совершения этих действий необходимо ввести Id код соответствующей строки (сотрудника в нашем примере). Если вводится Id и нажимается кнопка «Обновить», то появляется форма для обновления со всеми данными подразделения (рисунок 4.2) .
После добавления данных и нажатия кнопки «обновить», данные будут занесены в таблицу, появиться список всех сотрудников с сопутствующими полями меню. Здесь можно проконтролировать правильность введенных данных.
Таким же образом происходит удаление записи о подразделении, если это необходимо. Аналогичные операции доступны для всех таблиц базы данных, независимо от содержания таблиц.
Рисунок 4.2. Форма для обновления данных таблицы «Подразделения»
4.3. Эскиз сайта
На рисунке 4.3 представлена схема взаимодействия пользователя с системными элементами Интернет магазина. Приведены возможные ответы программы на действия пользователя
Системная часть
Редактирование корзины
Формирование заказа
Отображение позиций добеленных в корзину
Добавление товара в корзину
Интерфейсно системная часть
Выбор пункта меню
Полноценное отображение товара с погрузкой фото, статей и др. элементов
Отображения списка товаров директории
Выбор товара
Выполнение когда шифрования
Подключение к базе данных
Системная настройка интерфейсов
Формирование элементов меню
Загрузка шаблонов отображения
Формирование элементов меню
Загрузка шаблонов отображения
Загрузка web страницы
Создание шифрованного канала связи с системой оплаты
Оплата заказа
Установка контроля исполнения
Интерфейсно системная часть
Уведомление об оплате
Контроль сумм
Рисунок 4.3. Блок схема реализации выполнения пунктов меню
5. Разработка рекламной кампании по продвижению Web-ресурса в Интернет
5.1. Формирование массива ключевых слов для поиска Web-ресурса в поисковых системах
Перечень ключевых слов, которые необходимо указать при создании Web-ресурса: строительные товары, стройматериалы, все для строительства, строительство домов, строительство коттеджей, ремонт.
5.2. Описание структуры медиа-плана
Для продвижения интернет-представительства будет использована контекстная реклама в Яндекс.Директ.
Рисунок 5.1. Создание объявления в Яндекс.Директ
Также будет проводиться поисковая оптимизация, работа с социальными сетями ВКонтакте, Твиттер, Facebook.
Заключение
На основании проведенного анализа конкретной компании, занимающейся разработкой и продажей строительных материалов, предоставлением услуг в сфере ремонта и строительства – ООО «Гарант-Строй», сделаны выводы, разработан прототип веб-сайта, разработано универсальное программное обеспечение и типовая база данных, которые могут быть применимы, настраиваемы для любой конкретной компании такого типа. Разработан прототип интернет компании, представленный в виде веб-приложения с рядом функций, которые, по сути, объединяют в себе функциональность ИС и АРМы – сотрудников компании.
Предложена новая концепция виртуальной компании, основанная на применении современных информационных технологий, в частности на возможностях Сети Интернет. Эта концепция подразумевает расширение сферы деятельности компании до уровня виртуальной компании путем вовлечения в нее всех заинтересованных субъектов виртуальной компании– настоящих и потенциальных клиентов, производителей и потребителей товаров и услуг, специалистов в области информационных технологий.
В работе рассмотрены вопросы создания и развития программного обеспечения информационных систем (ИС) в таких компаниях, базирующихся на современных программных платформах, современных концепциях в области систем управления базами данных (СУБД), современных концепциях прикладного программирования, интернет технологий. Именно использование совокупности этих технологий дает основание относить компанию к классу виртуальных компаний, виртуальных корпораций, когда доступ к базе данных и программным компонентам имеют не только персонал компании, но все заинтересованные участники рынка, каждый к своей, определенной информации.
Разработанные программные компоненты представленного веб-приложения являются одной из составляющих, которая обеспечивает оперативное сохранение и управление информацией, оперативный поиск информации, накопление с целью получения статистики и проведения аналитических исследований.
Разработанное веб-приложение базируется на клиент-серверной архитектуре, а в качестве фундаментальной платформы для программной реализации такой архитектуры предлагается платформа семейства Unix-Linux и пр. из этого ряда.
На основе анализа существующей учетно-отчетной документации разработана структура базы данных и создана база данных, с использованием современной системы управления базами данных (СУБД MySQL). Были разработаны и созданы базовые компоненты программного обеспечения, реализующего среду управления базой данных и являющихся универсальной, гибкой основой для генерации актуальных поисковых запросов к базе данных и, в дальнейшем, для генерации стандартных печатных форм отчетов.
Представлен интуитивно понятный веб-интерфейс для удаленной работы с базой данных и программными компонентами, демонстрирующий, каким образом участники виртуальной компании получают удаленный распределенный доступ к базам данных компании и к функциональным компонентам веб-приложения. Для работы с системой необходим только браузер любого типа.
Программное обеспечение создано на основе современных концепций программирования, что обеспечивает его гибкость, легкую настройку на изменение или дополнения структуры базы данных. Такое программное обеспечение позволит наращивать и изменять базу данных, развивать информационную систему компании наименьшими затратами и временем на адаптацию.
Использование системы обеспечивает принципиально новые возможности во взаимодействии участников рынка посредством сети интернет, клиент-серверной архитектуры и удаленного распределенного доступа к информации. Заказчику нет необходимости личного контакта с представителями компании. Со всеми материалами компании он может познакомиться онлайн, просмотреть прайс-лист, выбрать необходимые опции заказа, а дальнейшем даже оплатить через сеть интернет через один из возможных платежных шлюзов (за рубежом это к примеру, PayPal, в пространстве СНГ – это может быть ВебMoney и пр.).
Список литературы
- Алексунин В.А., Родигина В.В. Электронная коммерция и маркетинг в Интернет.- Учебное пособие. — М.: «Дашков и К0», 2005.
- Быков В.А. Электронный бизнес и безопасность /.-М.:Радио и связь,2000.-200 с.:ил.
- Завалеев В. Курс ЦИТ «Internet-технологии в проектах с пластиковыми карточками», Центр Информационных Технологий ,2007.
- Информатика: Учебник для вузов (Гриф МО РФ) / Острейковский В.А., М: Высшая школа, 2010.- 511 с.
- Информатика: Учебник для вузов / Козырев А.А.- СПб: издательство Михайлова В.А., 2010.- 511 с.
- Кавторева Я. Интернет магазин. Организация, налогообложение, учет. – Фактор, 2009 – 119 с.
- Киселев Ю.Н. Электронная коммерция: практическое руководство.- СПб: ООО «ДиаСофтЮП», 2010.
- Маршавин Р.А., Ляпунов С.И. Глобальный бизнес и информационные технологии, Учебное пособие. М.:2009 г.
- Орлов Л. Как создать электронный магазин в Интернет, 2_е изд., М.: Бук.пресс, 2009. — 384 с.
- Эффективная работа с СУБД А. Рубен, А. Горев, С. Макшарипов СПб.: Питер, 2009. – 822 с.
- Алексеев А. Будущее электронной коммерции //Инфобизнес,2009. № 48
- Ашманов И. С. Национальные особенности поисковых систем // Журнал «Компьютер в школе», № 01, 2009 год // Издательство «Открытые системы»
- Ездаков А. Российские электронные витрины // Сети. 2008. № 9
- Малевский П., Чернышев А., Дубина А. Системы электронной коммерции для операторов связи // ПаРаДис. 2009. № 1
- Создание и поддержка Интернет-магазина на базе WWWB Сервера Журнал «Главбух», 2009. №4
- Ивашов А. Электронные магазины: от сельпо до супермаркета — http:// archives. maillist.ru/ 72200/ 181108. html
- Малышева Н. Виртуальные покупки Электронная версия еженедельника «Аргументы и факты» — http://www.aif.ru
- Методика создания Интернет-магазина — http://www.delna.ru/ page/ shop. html
- Сайт Fodex — Этапы разработки Интернет-магазина — http://www.fodex.ru
Приложение
DB_Data.php – параметры для соединения с базой данных
<?php
#############################################################################
define(«DB_HOST», «localhost» ); // адрес сервера баз данных #
define(«DB_USER», «zao175» ); // имя пользователя #
define(«DB_PWD», «zao175» ); // пароль к бд #
define(«DB_NAME», «control_clients_BUILD»); // имя базы данных #
define(«DB_MODE», 2); // 0 — в ручную откр/закр, #
#############################################################################
?>
control_clients_BUILD.sql – SQL-код генерации базы данных control_clients_build.
— phpMyAdmin SQL Dump
— version 3.5.2.2
— http://www.phpmyadmin.net
—
— Host: localhost
— Generation Time: Mar 19, 2013 at 10:37 AM
— Server version: 5.1.63-0ubuntu0.10.04.1
— PHP Version: 5.3.2-1ubuntu4.18
SET SQL_MODE=»NO_AUTO_VALUE_ON_ZERO»;
SET time_zone = «+00:00»;
CREATE TABLE IF NOT EXISTS `Clients` (
`Id_Client` char(10) NOT NULL,
`Client_Nm` char(60) NOT NULL,
`Client_Adr` char(60) NOT NULL,
`Client_Con` char(80) DEFAULT NULL,
`Client_Ph` char(14) DEFAULT NULL,
`Client_Em` char(40) DEFAULT NULL,
`Client_Com` char(80) DEFAULT NULL,
PRIMARY KEY (`Id_Client`)
CREATE TABLE IF NOT EXISTS `Departments` (
`Id_Dep` char(10) NOT NULL,
`Dep_Nm` char(60) NOT NULL,
`Dep_Loc` char(60) DEFAULT NULL,
`Dep_Ph` char(14) DEFAULT NULL,
`Dep_Chief` char(60) DEFAULT NULL,
`Dep_Com` char(80) NOT NULL,
PRIMARY KEY (`Id_Dep`)
CREATE TABLE IF NOT EXISTS `Orders` (
`Id_Ord` char(10) NOT NULL,
`Id_Client` char(10) NOT NULL,
`Ord_Date` date NOT NULL,
`Id_Serv` char(10) NOT NULL,
`Ord_Qu` int(10) NOT NULL,
`Ord_Pr` int(10) NOT NULL,
`Id_Dep` char(10) DEFAULT NULL,
`Ord_Com` char(80) DEFAULT NULL,
PRIMARY KEY (`Id_Ord`)
CREATE TABLE IF NOT EXISTS `Payments` (
`Id_Pay` char(10) NOT NULL,
`Pay_Date` date NOT NULL,
`Id_Client` char(10) NOT NULL,
`Id_Ord` char(10) NOT NULL,
`Pay_Amt` int(10) NOT NULL,
PRIMARY KEY (`Id_Pay`)
CREATE TABLE IF NOT EXISTS `Services` (
`Id_Serv` char(10) NOT NULL,
`Serv_Nm` char(60) NOT NULL,
`Serv_Detail` char(80) NOT NULL,
`Serv_1` char(4) DEFAULT NULL,
`Serv_Cost` int(8) DEFAULT NULL,
`Serv_Com` char(80) DEFAULT NULL,
PRIMARY KEY (`Id_Serv`)
CREATE TABLE IF NOT EXISTS `Staff` (
`Id_Staff` char(10) NOT NULL,
`Staff_Full` char(80) NOT NULL,
`Staff_Date` date NOT NULL,
`Staff_INN` char(10) NOT NULL,
`Staff_Adr` char(60) NOT NULL,
`Staff_Ph` char(14) NOT NULL,
`Staff_Em` char(40) NOT NULL,
`Staff_Com` char(80) NOT NULL,
`Id_Dep` char(10) NOT NULL,
PRIMARY KEY (`Id_Staff`)
DB_Class.php — класс для работы с базой данных
<?php
class MySQL_DB
{
private $dbObj = null;
private $result = null;
/* Для конструктора — адрес, имя пользователя, пароль, имя базы данных, порт,
/*а также кодировку для соединения.
/* По умолчанию используется utf8 */
public function __construct($host, $user, $password, $base, $port = null, $charset = ‘utf8’)
{
$this->dbObj = new mysqli($host, $user, $password, $base, $port);
$this->dbObj->set_charset($charset);
}
/*основная и единственная функция, которая выполняет запрос и возвращает результат его работы*/
public function query($query)
{
if(!$this->dbObj)
return false;
/*очищаем предыдущий результат*/
if(is_object($this->result))
$this->result->free();
/*выполняем запрос*/
$this->result = $this->dbObj->query($query);
/*если есть ошибки — выводим их*/
if($this->dbObj->errno)
#!!!# die(«mysqli error #».$this->dbObj->errno.»: «.$this->dbObj->error);
return $this->dbObj->error;
/*если в результате выполнения запроса (например SELECT…) получены данные — возвращаем их.
/* данные всегда возвращаются в массиве, даже если запрос возвращает одну запись.*/
if(is_object($this->result))
{
while($row = $this->result->fetch_assoc())
$data[] = $row;
return $data;
}
/*если результат отрицательный — возвращаем false */
else if($this->result == FALSE)
return false;
/*если запрос (например UPDATE или INSERT) затронул какие-либо строки — возвращаем их количество*/
else return $this->dbObj->affected_rows;
}
}
include ‘DB_data.php’;
$dbObj = new MySQL_DB(DB_HOST, DB_USER, DB_PWD, DB_NAME);
include ‘DB_Coding.php’;
?>
Any_Table_HTML_New.php – класс представления таблиц базы данных
<?php
class Any_Table
{
var $table_array = array();
var $headers = array();
var $domns;
function Any_Table ($headers)
{
$this->headers = $headers;
$this->domns = count($headers);
}
function AddRow ($row)
{
If ( count ($row) != $this->domns)
return false;
array_push( $this -> table_array, $row);
return true;
}
function SetArr($Arr)
{
$this -> table_array = $Arr;
return true;
}
function AddRowAssArr ($row_ass)
{
$row=array();
foreach ($this -> headers as $header)
{ if (!isset($row_ass[$header]))
$row_ass[$header]=»;
$row[ ]=$row_ass[$header];
}
array_push( $this -> table_array, $row);
return true;
}
function PrintArr ()
{
print «<pre>»;
foreach ($this -> headers as $header)
print ‘ ‘.»<strong>$header</strong>».’ ‘;
print «n»;
foreach ($this -> table_array as $string)
{
foreach ($string as $elemnt)
print ‘ ‘.»$elemnt».’ ‘;
print «n»;
}
}
}
class HTML_Table extends Any_Table
{
var $bgcolor;
var $bgcolor_h = «#FFCCCC»;
var $bgcolor_c = «#FFFFFF»;
var $cellpadding = «1»;
function HTML_Table($headers, $bg=’#ffffff’ )
{
Any_Table::Any_Table($headers);
$this->bgcolor=$bg;
}
function SetCellPadding ($padding)
{
$this -> cellpadding = $padding;
}
function PrintArr()
{
print «<table bgcolor=»#999999″ cellspacing=»1″ cellpadding=»$this->cellpadding» border=0>»;
print «<tr>»;
foreach ($this -> headers as $header)
print «<td align=»center» bgcolor=»$this->bgcolor_h»>$header</td>»;
print «</tr>»;
foreach ($this -> table_array as $row=>$cells)
{
print «<tr>»;
foreach ($cells as $elemnt)
print «<td align=’center’ bgcolor=»$this->bgcolor_c» >$elemnt</td>»;
print «</tr>»;
}
print ‘</table>’;
}
function OutForm($handler)
{
$width_h = array(170, 360);
print «<form name=’uniform’ action='».$handler.».php’ method=post>»;
print «<table bgcolor=»#999999″ cellspacing=»1″ cellpadding=»$this->cellpadding» border=0>»;
print «<tr>»;
$i=0;
foreach ($this -> headers as $header){
print «<td width='».$width_h[$i].»‘ align=»left» bgcolor=»$this->bgcolor_h»> $header</td>»;
$i++;
}
print «</tr>»;
$i=0;
foreach ($this -> table_array as $row=>$cells)
{
print «<tr>»;
foreach ($cells as $elemnt)
{
print «<td width='».$width_h[$i].»‘ align=’left’ bgcolor=»$this->bgcolor_c» >$elemnt</td>»;
if ($i==0) $i++; else $i—;
}
print «</tr>»;
}
print ‘</table>’;
print ‘</form>’;
}
}
?>
All_Tables.php – формирует веб-представление всех таблиц базы данных.
<?php
####################################################################################
# Модуль выводит на экран содержимое базы данных ‘conrol_clients_build’ по-таблично. #
# Полностью все данные не выводятся на экран, а только первые строки, чтобы показать #
# возможные действия с таблицами базы данных. #
####################################################################################
#
require_once ‘FormTypes.php’;
$Arr_acc = array();
$Row = array();
$dbtable = $FormTypes;
//$head_color = ‘silver’;
# Класс для построения таблиц по заголовкам и содержанию таблиц
require_once ‘Any_Table_HTML_New.php’;
# Класс для работы с базой данных MySQL, описание в теле модуля
require_once ‘DB_Class.php’;
# Объект класса работы с базой данных создается внутри модуля DB_Class.php
# $dbObj = new MySQL_DB(DB_HOST, DB_USER, DB_PWD, DB_NAME);
###
# Так мы делаем софт более независимым от конкретных таблиц БД
#
# Заголовки всех таблиц веб проекта, которые появляются на экране
require_once ‘Table_Headers.php’;
#
# Заголовки всех таблиц БД проекта, на английском
require_once ‘Table_Headers_DB.php’;
#
require_once ‘Header.php’; // заголовок для страниц проекта
require_once ‘FormMsgs.php’; // все сообщения программ проекта
#
#
$f=0; // номер элемента $FormType
foreach ($dbtable as $value) {
#
$headers = $Table_Headers [$FormTypes[$f]];// наименования столбцов таблицe
$headers_db = $Table_Headers_DB[$FormTypes[$f]];// наименования доменов в таблице
# // БД и <input name’s в формах
###
# Создаем объекты класса для вывода таблиц, вызываем конструктор
# $handler = $FormType.’_Handler’; // обработчик настоящей формы
$Table_view = new HTML_Table($headers , $heard_color);
#
#запрос на выдачу всей таблицы
$QueryResult = $dbObj->query(«SELECT * FROM $dbtable[$f] LIMIT 0,2»);
# возвращает массив ассоциативных массивов (см. класс DB_Class.php)
# по сути двумерный массив, поэтому используем конструкцию foreach
# это можно увидеть убрав знак # перед print см. ниже. Таким образом
# формируются массивы для вывода на экран для каждой таблицы
#
if ($QueryResult==false)
{
$msg = ‘Нет записей в базе данных!’;
}
else
{
$NA = count($QueryResult);
//print ‘$NA=’.$NA;
//print ‘<pre>’; print_r($QueryResult); print ‘</pre>’;
}
foreach ($QueryResult as $row => $Arr_acc)
{
$i=0;
foreach ($headers_db as $element)
{
$Row = array_merge($Row, array($headers[$i] => $Arr_acc[$headers_db[$i]]) );
$i++;
}
$Table_view -> AddRowAssArr($Row);
}
print «<p></p><font color= «blue» ><strong>$All_Tables_Names[$f]</strong></font>»
.»$Comment_to_Table_up[$f]»;
$Table_view -> PrintArr();
print «<a href=»Tables_Handler.php?FormType=$FormTypes[$f]»>
Все данные Таблицы »$All_Tables_Names[$f]»</a>»
.'<p></p>’;
//print «<a href=»$FormType[$f]_Handler.php?FormType=$FormType[$f]»>
// Все данные Таблицы »$All_Tables_Names[$f]»</a>»
#
$f++; // новое значение $FormType, новая таблица
}
#
include ‘Footer.php’; // стандартная нижняя строка каждой страницы
#
?>
FormTypes.php – файл содержащий наименования всех таблиц базы данных
<?php
############################################################
# Наименования таблиц базы данных в алфавитном порядке #
############################################################
$FormTypes = array(‘Clients’,
‘Departments’,
‘Groups’,
‘Orders’,
‘Payments’,
‘Services’,
‘Staff’
);
?>
Table_Headers_DB.php – файл, содержащий все наименования полей базы данных
<?php
#
# Заголовки таблицы ‘Clients'(Клиенты) базы данных ‘conrol_clients_build’.
#
$Clients_headers_DB = array (
«Id_Client» , «Client_Nm», «Client_Adr»,
«Client_Con», «Client_Ph», «Client_Em» ,
«Client_Com»
);
#
# Заголовки таблицы ‘Departments'(Подразделения) базы данных ‘conrol_clients_build’.
#
$Departments_headers_DB = array (
«Id_Dep» , «Dep_Nm», «Dep_Loc», «Dep_Ph»,
«Dep_Chief» , «Dep_Com»
);
#
# Заголовки таблицы ‘Orders’ (Заказы)базы данных ‘conrol_clients_build’.
#
$Orders_headers_DB = array (
‘Id_Ord’ , ‘Id_Client’, ‘Ord_Date’ , ‘Id_Serv’,
‘Ord_Qu’ , ‘Ord_Pr’ , ‘Id_Dep’ , ‘Ord_Com’
);
#
# Заголовки таблицы ‘Payments’ базы данных ‘conrol_clients_build’.
#
$Payments_headers_DB = array (
‘Id_Pay’ , ‘Pay_Date’ , ‘Id_Client’, ‘Id_Ord’,
‘Pay_Amt’
);
#
# Заголовки таблицы ‘Services’ базы данных ‘conrol_clients_build’.
#
$Services_headers_DB = array (
‘Id_Serv’ ,’Serv_Nm’ ,’Serv_Detail’,’Serv_1′,
‘Serv_Cost’ ,’Serv_Com’
);
#
# Заголовки таблицы ‘Staff’ базы данных ‘conrol_clients_build’.
#
$Staff_headers_DB = array (
‘Id_Staff’ ,’Staff_Full’ ,’Staff_Date’,’Staff_INN’ ,
‘Staff_Adr’ ,’Staff_Ph’ ,’Staff_Em’ ,’Staff_Com’,
‘Id_Dep’
);
#
$Table_Headers_DB = array (
‘Clients’ => $Clients_headers_DB , ‘Departments’ => $Departments_headers_DB,
‘Orders’ => $Orders_headers_DB , ‘Payments’ => $Payments_headers_DB,
‘Services’ => $Services_headers_DB, ‘Staff’ => $Staff_headers_DB
);
# This is my advanced idea for the next version:
# Should be loop for the $Table_Headers_DB like this
# $Table_Headers_DB ($FormTypes[$i], headers_DB[$i])
# and headers_DB[$i] — two dim array
?>
- виды и формы контрактов в проекте
- Внеоборотные активы предприятия (Сущность внеоборотных активов и их роль в деятельности организации)
- Процессы принятия решений в организации (Сущность и основные аспекты принятия управленческих решений)
- Управление миграционными процессами
- Сетевые операционные системы (История)
- Культура гостиничного обслуживания
- Стратегии кадровой безопасности (Теоретические основы разработки кадровой стратегии организации)
- Сущность нормирования труда на примере магазина «Пятерочка».
- Применение проектных технологий в качестве инструмента развития бизнеса (Критерии и методы применения проектных технологий в качестве инструмента развития бизнеса)
- Проектные структуры управления
- Анализ и оценка средств реализации структурных методов анализа
- Применение процессного подхода для оптимизации бизнес-процессов