1
Сайт компании. Для чего нужен сайт компании. Как сделать эффективный сайт? Центр Веб-решений
2
Веб-сайт компании это основа интернет-маркетинга. Сейчас сайты – это динамические центры коммуникаций. Сайт – это отражение бизнеса в интернете. Центр Веб-решений
3
Для чего нужен сайт компании? Сайт необходим для повышения лояльности и получения прибыли. Сайт – это мощный канал информации и продвижения товаров с огромным географическим охватом, он может собирать более полную и богатую информацию о рынках, клиентах, перспективах и конкурентах. Центр Веб-решений
4
Формирование ценности Ценность = Выгоды / Издержки = (Функциональные выгоды + Эмоциональные выгоды) / (Денежные издержки + Временные затраты + Энергетические издержки + Материальные расходы). С помощью сайта можно как увеличить выгоды, так и уменьшить издержки. Например: возможность круглосуточного отслеживания положения груза через веб-интерфейс сайта. Ценность перевозки груза как услуги в этой компании возрастает. Товар или предложение будут иметь успех на рынке только тогда, когда они представляют ценность для целевого потребителя и приносят ему удовлетворение. Центр Веб-решений
5
Как сделать эффективный сайт? Необходима заинтересованность топ-менеджмента предприятия Зачем? Необходим перенос бизнес-процессов в он-лайн Центр Веб-решений
6
Основные ошибки и неудовлетворенность сайтом 1. Веб-сайт не ориентирован на целевую аудиторию. Переделываем сайт под целевую аудиторию, занимаемся интернет-маркетингом 2. На веб-сайте не хватает важного содержимого. Проводим беседы с текущими клиентами 3. Веб-сайт привлекает слишком мало потенциальных клиентов, а те, кого он все же привлекает, размещают мало заказов. Работаем над восприятием сайта у клиентов, привлекаем на сайт потенциальных клиентов Центр Веб-решений
7
Основные ошибки и неудовлетворенность сайтом 4. Недостаточная интеграция с общей стратегией и процессами продаж и маркетинга. Описываем бизнес-процессы, на основе этого перерабатываем сайт. 5. Сложно обновлять веб-сайт и поддерживать его актуальность. Отдаём обновление на аутсорс или обучаем сотрудников или меняем систему управления сайтом. 6. Не удается оценить эффективность веб-сайта и рентабельность инвестиций. Ставим SMART-цели перед сайтом, системы анализа посетителей, пользуемся экспертными оценками. Центр Веб-решений
8
Эффективный сайт Под эффективным сайтом будем понимать тот сайт, который выполняет задачи, которые на него возложены. Примеры SMAPT-цели сайта: количество заявок через форму обратной связи к январю 2011 года должно быть не менее 30 в месяц; количество отказов на странице оформления заказа (страница заполнения контактной информации) должно быть уменьшиться до 10% от общего количества переходов к корзину. Центр Веб-решений
9
Факторы эффективности сайта 1. Контекст. Структура и дизайн. 2. Содержание. Текст, рисунки, звук, видеоряд. 3. Общность. Как сайт позволяет общаться пользователям? 4. Кастомизация. Способность сайта адаптироваться к пользователям или позволять пользователям персонализировать сайт. 5. Коммуникация. Способность сайта поддерживать контакты сайт-пользователь, пользователь-сайт или двухстороннюю коммуникацию. 6. Соединение. To, как сайт связывается с другими сайтами. 7. Коммерция. Возможности сайта осуществлять коммерческие сделки. Центр Веб-решений
10
Факторы контекста Легкость пользования : скорость загрузки; понятность главной информационной страницы; легкость перемещения на другие страницы. Внешняя, физическая привлекательность: отсутствие на страницах лишних деталей; неперегруженность содержанием; текст должен удобно читаться (тип и размер шрифтов); грамотное использование цвета и звука. Центр Веб-решений
11
Факторы содержания Насыщенная информация со ссылками в основной части контента на близкие по значению материалы; обновляющиеся новости, интересующие целевых пользователей; обновляющиеся бесплатные предложения; конкурсы и призы; юмор и шутки; игры. Центр Веб-решений
12
Что если вы открыли web-сайт, а туда никто не заходит? Необходимо понимание как ведут себя интернет-серферы должны быть четко обозначенные меню и ссылки; необходимо продумать наиболее вероятный маршрут движения посетителей по сайту и расположить ссылки соответственно; дизайн сайта должен помогать посетителям определить, на какой странице они находятся, что еще можно увидеть на сайте, как дойти до нужной им страницы; необходимо неоднократно тестировать сайт в процессе его создания, чтобы убедиться, что потенциальные посетители не заблудятся и не разочаруются в его удобстве. Центр Веб-решений
13
Спасибо за внимание Вопросы? Парников Роман Евгеньевич Коммерческий директор ЗАО «Центр Веб-решений»
1. Создание сайта для предприятия
Студентка группы 41П
Зеленина Арина
2. Введение
Целью данного проекта является создание и разработка
сайта агентства по аренде квартир.
Задачами данного проекта являются:
• Рассмотреть функциональные возможности языка
гипертекстовой разметки HTML5.
• Получить ТЗ от руководителя предприятия.
• Разработать макет сайта.
• Наполнить сайт информацией.
• Разработать руководство пользователя.
3.
Объектом исследования является организация,
занимающаяся арендой и наймом квартир с
помощью риелтора.
Предметом является сайт этой организации,
который следует разработать.
Сайт
должен
удовлетворять
некоторым
особенностям:
• Помощь компании в установлении новых
связей на рынке;
• Распространение
информации
о
данном
агентстве в интернете;
• Осуществление услуг удаленно;
• Увеличение количества клиентов;
• Осуществление
информационной
поддержки
клиентов;
• Круглосуточное предоставление услуг клиентам;
• Реализация обратной связи с клиентами, т.е.
возможность проводить различные исследования,
статистики, опросы.
4. Аппаратное и программное обеспечение предприятия
В главном офисе предприятия установлены компьютеры на базе
процессора IntelPentiumDualCPUE2200 2.20GHz. Оперативная
память – 4 Гбайт, объем жесткого диска-160 Гбайт. Все компьютеры
главного офиса ООО «КУГА» объединены в беспроводную локальную
сеть.
Коммутатор Hewlett Packard — HP 1910-24G-PoE.
Основные программные продукты применяемые в ООО «КУГА» :
операционная система Windows7 компании Microsoft, пакет
офисных программ MS Office 2016. Для получения справочноправовой информации используется программа — Консультант-Плюс.
Для ведения бухгалтерской документации и расчета заработной платы программа фирмы «1C» — информационная система «1С:
Предприятие» версии 8.3. WinRAR – это 32-разрядная версия
архиватора RAR для Windows мощного средства создания и управления
архивами.
5. Организация защиты информации на предприятии
В организации кроме файлового и почтового серверов существует
еще и сервер, на котором установлен Kaspersky Security
Center, позволяющий централизованно управлять рабочими
станциями, на которых установлен Kaspersky Endpoint
Security, используя Агент администрирования Касперского.
Для защиты информации предпринято использование антивирусного
программного обеспечения Kaspersky Endpoint Security,
содержащее в себе такие функции, как:
• Средства системного администрирования
• Мониторинг уязвимостей и установка исправлений
• Многоуровневая защита, в том числе шифрование
• Инструменты контроля рабочих мест
• Контроль и защита мобильных устройств
• Централизованное управление системой защиты
Также у каждого начальника отдела установлен пароль на ПК.
6. Проектирование модели информационной системы
Для более выполнения данной цели была выполнена следующая
задача — макет сайта. Макет используется для того, чтобы
визуализировать наглядно, как будет выглядеть будущий сайт
после верстки и наполнения.
Макет представляется в виде упорядоченного набора текста,
графических изображений, объектов, которые будут отображены в
браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно
к сайту представляет из себя сочетание технических и визуальных
параметров будущего сайта. Это проработка расположения и
размера элементов сайта с точки зрения удобства поиска и
использования информации на сайте.
Основой для разработки дизайн-макета сайта являются
предоставленные заказчиком материалы: логотип, слоган,
фирменные (или предпочтительные) цвета, графические
элементы, фотографии и другие элементы дизайна, а также
заполненная клиентом анкета.
Макет выполнялся в графическом редакторе Adobe Photoshop.
7. Проектирование пользовательского интерфейса для приложения
Сайт создается с помощью языка гипертекстовой разметки HTML и каскадных таблиц стилей –
CSS.При проектировании пользовательского интерфейса приложения и для облегчения
взаимодействия пользователя с приложением использовались каскадные таблицы стилей.
Разберем на примере кнопки Заказа звонка. При создании кнопки использовалась картинка с
иконкой трубки, для того, чтобы пользователь понял, что данная кнопка используется не для
регистрации, вызова онлайн – консультанта, а именно для заказа звонка от агентства. Далее
Кнопка сделана интерактивной и пульсирующей, чтобы привлекать внимание, но цветовая гамма
подобрана в стиле самого сайта.
Кнопка находится внизу страницы, и по мере того, как пользователь спускается вниз, кнопка
спускается вместе с ним, чтобы не потеряться из виду. При наведении кнопка становится темнее и
выделяется из общего фона.
Для создания кнопки использовались свойства стилей,такие как:
background-color:#000926; (цвет фона),
border: 2px solid #000926; обводка толщиной в 2 пикселя цвета аналогичного самой кнопке,
position:absolute;(позиция относительно сайта, для того, чтобы кнопка была зафиксирована и
опускалась вместе с пользователем),
width:100px;height:100px; ( ширина и высота кнопки),
background-image:url(mini.png); (добавление картинки),
background-position: center center; (позиция картинки относительно кнопки) и т.д.
8. Интерактивная кнопка
9. Макет в photoshop
10. Сайт
11.
12. О КОМПАНИИ
13. КОНТАКТЫ
14. ЗАКЛЮЧЕНИЕ
Создание сайтов очень актуально в наше время, а также
помогает при коммуникации и нахождении новых клиентов.
Во время прохождения практики были закреплены полученные
во время учебы теоретические навыки практическими. Цель
была достигнута, а именно закрепление теоретических
знаний, полученных путем разработки дизайн-макета Webсайта предприятия, а также самого сайта, представляющего
собой реализацию работы организации ООО «КУГА».
Презентация на тему «Создание сайта»
-
Скачать презентацию (1.6 Мб)
-
10 загрузок -
3.0 оценка
Ваша оценка презентации
Оцените презентацию по шкале от 1 до 5 баллов
- 1
- 2
- 3
- 4
- 5
Комментарии
Добавить свой комментарий
Аннотация к презентации
Посмотреть и скачать презентацию по теме «Создание сайта» по информатике, включающую в себя 17 слайдов. Скачать файл презентации 1.6 Мб. Средняя оценка: 3.0 балла из 5. Для студентов. Большой выбор учебных powerpoint презентаций по информатике
-
Формат
pptx (powerpoint)
-
Количество слайдов
17
-
Слова
-
Конспект
Отсутствует
Содержание
-
Слайд 1
Внутренний проект: создание сайта
1с- обучение
-
Слайд 2
1 этап: «Сравнение сайтов»
Мой сайт по формату является «сайтом-визиткой.» Что же это такое?
Сайт-визи́тка (англ. promosite) — небольшой сайт, как правило, состоящий из одной (или нескольких) веб-страницы, и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прайс-листы, контактные данные. -
Слайд 3
Итак,для начала я решила найти странички, которые по своей сути являются сайтами-визитками.
-
Слайд 4
Мною были отобраны такие сайты как:
Кафедра в МФТИ — 1С-МФТИ (http://1c-mipt.ru/department/departments.php)
Базовая кафедра «1С — Факультет бизнес-информатики (http://bi.hse.ru/1c/)
Учебный центр №1 — 1С (http://1c.ru/rus/partners/training/uc1/default.jsp)
Учебный Центр «Специалист» при МГТУ им. Н.Э.Баумана (http://www.specialist.ru/center)
Ikea (http://www.ikea.com/kw/en/) -
Слайд 5
Отличное сочетание информативности и простоты подачи информации
-
Слайд 6
Сайт ВШЭ мне не нравится, т.к. неинформативен
-
Слайд 7
Очень полезен, но перегружен информацией
-
Слайд 8
Неплохой, грамотный и понятный сайт
-
Слайд 9
Простой и понятный.
-
Слайд 10
Итог:
В результате сравнения сайтов мне особо понравился сайт МФТИ . Основная аудитория моего сайта- студенты, а значит сайт должен привлекать внимание, но не быть перегруженным лишней информацией.
МФТИ-прекрасный дизайн
IKKEA- интересный дизайн,баннер -
Слайд 11
2 этап: «на чем писать?»
Итак, я уже поняла, какой примерно сайт я буду делать, однако возникает вопрос, на чем писать? Т.к. сайт будет развиваться в будущем, значит он-динамический. Отсюда следует, что писать его нужно обязательно на движке. Мой выбор пал на «Joomla!» т.к. на мой взгляд его функционал позволяет сделать простой в управлении и интересный в дизайне сайт.
-
Слайд 12
3 этап: «дизайн сайта»
Учитывая интересы заказчика и саму направленность сайта я решила совместить брендбук сайта нашего вуза (т.к. обучение 1C проходит на базе МАМИ) и цветовые решения сайта «1С»
-
Слайд 13
4 этап: «Создание макета будущего сайта»
Прежде чем я смогу начать разработку сайта я должна представить, как он будет выглядеть. Конечно, в процессе работы могут возникнуть какие- нибудь изменения, но основная концепция скорее всего останется неизменной.
-
Слайд 14
-
Слайд 15
5 этап: «начало разработки»
После того, как я определилась с дизайном, направленностью и другими немаловажными мелочами, я могу наконец-то приступить к разработке сайта. На данный момент сайт находится на следущей степени развития, я настраиваю цвета, постепенно наполняю материалом. (см след.слайд)
-
Слайд 16
-
Слайд 17
Мне кажется, что разработка сайта это очень сложная,но интересная и увлекательная работа.
Спасибо за внимание!
Посмотреть все слайды
Сообщить об ошибке
Похожие презентации












Спасибо, что оценили презентацию.
Мы будем благодарны если вы поможете сделать сайт лучше и оставите отзыв или предложение по улучшению.
Добавить отзыв о сайте
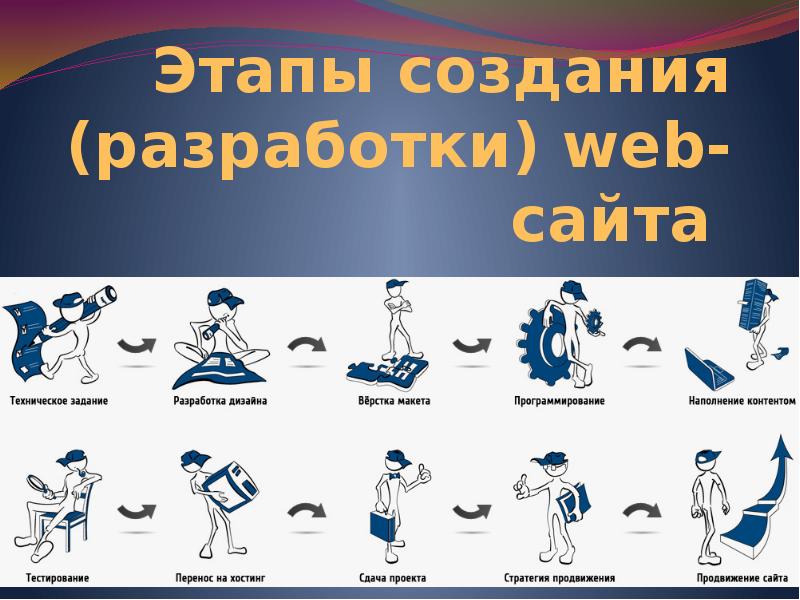
Этапы создания (разработки) web-сайта
1 этап — определение целей создания сайта
2 этап — проведение исследований по теме
- анализ темы, изучение сайтов потенциальных конкурентов
3 этап — определение типа сайта, разработка ТЗ и структуры
ТЗ, как минимум, должно включать следующие пункты:
- Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
- Функционал сайта (поиск, каталог, лента новостей и т.д.)
- Стиль дизайна (строгий, веселый, мрачный и т.д.)
- Структура сайта (какие страницы должны быть на сайте)
- Структура страниц (какие блоки должны быть на страницах и в каком виде)
4 этап — разработка макета дизайна сайта
Этот этап делится на несколько подэтапов:
- Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов с текстовыми пояснениями.
- Разработка предварительного макета дизайна главной страницы.
- Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
- Разработка внутренних страниц по аналогичному алгоритму.
Каждый шаг разработки макета дизайна
должен выполняться в соответствии с ТЗ и целями сайта.
5 этап — HTML-CSS вёрстка
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
- Кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
- Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
- Быстрота обработки кода браузером
- Валидность — соответствие стандартам
- Семантическая корректность — логичное и правильное использование элементов HTML
6 этап — программирование и установка на CMS
7 этап — заполнение сайта контентом (информацией)
- На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам.
8 этап — тестирование сайта и исправление ошибок
- Тестирование сайта может проводить как разработчик, так и заказчик.
- Наилучший вариант — это совместное тестирование.
9 этап — публикация сайта в интернете
- На этом этапе сайт размещается на выбранном доменном имени, регистрируется в крупных поисковиках и каталогах.
10 этап — продвижение сайта и реклама в интернете
- Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Слайд 1
Создание Web-сайта Выполнила:ученица10 класса Пушкарёва Марина
Слайд 2
2 способа: Ручной С использованием конструктора В чем причина возникновения интереса к интернет-ресурсам ?
Слайд 3
Существуют порталы, которые предоставляют возможность использования их ресурсов для помещения страниц пользователей. Они могут работать в режиме конструктора, также принимать готовые разработки для автоматического отображения их на своем портале.
Слайд 4
По уровню персонификации сайты классифицируются:
Слайд 5
Этапы создания сайта: Анализ и проектирование сайта Информационное наполнение сайта Креатив , или визуальная составляющая сайта Написание кода Тестирование Публикация Раскрутка Поддержка
Слайд 6
Этапы создания сайта: Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории. Информационное наполнение сайта ( контент ). Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена.
Слайд 7
Этапы создания сайта: Креатив . Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано.Разработка всегда осуществляется на бумажном носителе, чтобы определить лучший вариант расположения типовых элементов. Т.к. страницы оформляются в едином стиле, то создается шаблон. Написание кода . Создание Web -страниц, программирование, написание функциональной части.
Слайд 8
Этапы создания сайта: Тестирование. Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: 1) альфа-версия – ошибки проверяют сами разработчики; 2) бета-версия – проверяют другие люди. Публикация . Сайт размещается в Интернете. Можно воспользоваться бесплатным хостингом www.narod.ru , www.boom.ru , либо разместить сайт у провайдера.
Слайд 9
Этапы создания сайта: Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и.т.д. Поддержка . Постоянное обновление сайта. (не реже 1 раза в 2 недели).
Слайд 10
Элемент ( element ) — конструкция языка HTML .Это контейнер, содержащий данные и позволяющий отформатировать их определённым образом. Любая Web -страница представляет собой набор элементов. Одна из основных идей гипертекста — возможность вложения элементов. Тег ( tag ) – начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web — страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой.
Слайд 11
Атрибут ( attribute ) – параметр или свойство элемента. Это переменная, которая имеет стандартное имя и которой может присваиваться определённый набор значений: стандартных или произвольных. Предполагается, что символьные значения атрибутов заключаются в кавычки, но некоторые броузеры позволяют не использовать кавычки. Это объясняется тем, что тип атрибута всегда известен заранее. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами. Гиперссылка – фрагмент текста , который является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому.
Слайд 12
Фрейм ( frame ) –этот термин имеет два значения. Первое- область документа со своими полосами прокрутки. Второе — одиночное изображение в сложном (анимационном) графическом файле (по аналогии с кадром кинофильма). Примечание — вместо термина «фрейм» в специальной литературе и локализованных программных продуктах иногда можно встретить термин «кадр» или «рамка». HTML – файл или HTML – страница – документ, созданный в виде гипертекста на основе языка HTML . Такие файлы имеют расширения htm или html . В гипертекстовых редакторах и броузерах эти файлы имеют общее название «документ».
Слайд 13
Апплет ( applet )- программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web — страницы. Скрипт или сценарий ( skript ) – программа, включенная в состав Web — страницы для расширения её возможностей. Броузер Internet Explorer в определённых ситуациях выводит сообщение: «Разрешить выполнение сценариев на странице?». В этом случае имеются в виду скрипты . Расширение ( extension ) – элемент, не входящий в спецификацию языка, но использующийся, обеспечивая возможность создания нового интересного эффекта форматирования.
Слайд 14
CGI ( Common Gateway Interface ) – общее название для программ, которые, работая на сервере, позволяют расширить возможности Web — страниц. Например, без таких программ невозможно создание интерактивных страниц. Программный код или код – аналог понятия «текст программы». Код HTML — гипертекстовой документ в своём первоначальном виде, когда видны все элементы и атрибуты. World Wide Web , WWW или Web – Всемирная паутина, распределённая система доступа к гипертекстовым документам, существующая в Интернете, HTML является основным языком для создания документов в WWW . Изучая его, мы изучаем часть этой системы, хотя область применения языка намного шире.
Слайд 15
Web – страница – документ (файл),подготовленный в формате гипертекста и размещённый в World Wide Web . Сайт ( site ) – набор Web –страниц, принадлежащих одному владельцу. Броузер ( browser ) – программа для просмотра Web – страниц. Пользовательский агент ( user agent ) – броузер или другая программа, работающая на компьютере – клиенте. Загрузка ( downloading ) – копирование файлов с сервера на компьютер – клиент.
Примеры презентаций компании
|
У команды LESL.RU можно заказать презентацию для компании прямо сейчас. Оптимальное время разработки 5 рабочих дней. При оперативном утверждении на каждом этапе работы можно сократить срок до 1 дня! В результате Заказчик получает уникальную презентацию под ключ в формате pdf + исходник PowerPoint (ppx) или Photoshop (psd), где сможет в дальнейшем самостоятельно вносить правки при необходимости, поддерживая презентацию актуальной. |
|
|||||||
Вот некоторые примеры презентаций для строительной, транспортной, страховой, управляющей, логистической, юридической, торговой и другой компании, в том числе для арендодателя.
Примеры презентаций кафе и ресторана для арендодателя
Error
Презентация кафе, ресторана или другого заведения общественного питания обязательна на этапе поиска помещения. Для заключения договора аренды здания или его части арендодателю необходимо понимать, что именно будет представлять собой то или иное кафе/ресторан. Так, в презентации рассказывается о концепции, меню, среднем чеке и технических характеристиках — таким образом, чтобы арендодатель и арендатор нашли друг друга.
Примеры презентаций строительной компании
Error
Презентация строительной компании — верный помощник для участия в тендерах, на встречах с потенциальными заказчиками. С помощью презентации можно стильно и наглядно рассказать о строительной компании, её истории и опыте работ так, чтобы заполучить новые и крупные проекты. Такую презентацию можно отправлять почтой или использовать при встрече в виде буклета.
Примеры презентаций транспортной или логистической компаний
Error
Презентация для транспортной или логистической компании чаще всего необходима для отправки почтой. Например, для рассылки потенциальным клиентам или для ответа уже заинтересовавшимся компаниям. В ней можно не только познакомить с оказываемыми услугами, но и преимуществами сотрудничества. Такая презентация поможет завоевать доверие потенциальных партнеров, выделиться среди конкурентов.
Примеры презентаций магазинов для арендодателей
Error
Презентация магазина необходима его владельцу для того, чтобы найти желаемое помещение для открытия торговой точки. В такой презентации рассказывается о компании, бренде, миссии и задачах, направлении и концепции, товарах и потребителях. Чем понятнее и привлекательнее она будет, тем больше будет вероятность заключения желаемого договора аренды. Такой формат подачи информации позволяет не только рассказать о своих планах, но и наглядно показать фирменный стиль. В случае магазина одежды такой красочный формат является самым эффективным инструментом для переговоров с арендодателем.
Примеры презентаций ДЛЯ КЛИНИК
Error
Презентация медицинского учреждения или клиники позволяет её владельцам рассказать о компании, её истории и услугах своим посетителям. Такая презентация должна вызывать доверие и располагать к себе. Также презентация станет незаменимым помощником на выставке или медицинской конференции. Если добавить презентации анимации, она станет еще более наглядной и запоминающейся.
Примеры презентаций других компаний
Error
Презентация пользуется спросом среди множества компаний различных направлений, потому что уже доказала свою эффективность. Широкое применение, универсальность и доступность к показу потенциальным заказчикам или партнёрам — всё это делает презентацию незаменимым помощником в ведении онлайн бизнеса.
 |
В качестве портфолио по разработке презентаций используются только принтскрины страниц в невысоком качестве и формате jpeg, чтобы максимально сохранить права обладателя. Если Вы закажите презентацию у нас, мы будем заботиться о ней также бережно. Если Вы не нашли в примерах работ презентации по направлению, схожему с направлением Вашей деятельности, не расстраивайтесь! Наша команда внимательно изучит Вашу тематику, проанализирует ваших конкурентов и потенциальных заказчиков, точно сформирует задачу презентации и выявит лучшие её решения! Кроме этого, портфолио расширяется ежедневно и вполне может быть, что пример работы Вашей тематики будет опубликован уже завтра! Более того, не исключено, что ранее мы и вовсе могли заниматься разработкой сайта, схожего с Вашим направлением, и уже имеем необходимый опыт! |
|
Почему выбирают нас
01Вы можете себе это позволитьМы команда и наша цель – быть полезными людям. Мы знаем цены и ценность. Предлагаем решение Ваших задач на самых выгодных условиях |
02Можем сдать «еще вчера»Беремся за задачу только на условиях быстрого выполнения. Никаких «хвостов» и задержек в сдаче проектов. Возможно срочное выполнение день в день |
03И то, и этоПосле разработки презентации Вы сможете заказать у нас также создание сайта или логотипа компании, оформление социальных групп или разработку листовок |
04Нет сломанным телефонамКаждый заказчик работает со своим проект-менеджером или дизайнером напрямую, чтобы достичь лучшего взаимопонимания. Мы всегда на связи на почте, по телефону или в мессенджерах |
|||
Дизайнеры команды LESL.RU уже зарекомендовали себя как надежные партнёры в создании презентаций. Об этом говорит множество отзывов и благодарственных писем.
Огромный опыт работы позволяет разрабатывать презентации всех возможных тематик и различных стилистических решений. Мы знаем, какая именно презентация нужна вашей компании, и знаем, как реализовать всё задуманное в жизнь. Мы искренне заинтересованы в Вашем успехе! Успешность Вашей компании — наша гордость!
Презентации на заказ, которые делаете Вы – это просто настоящее искусство. Все данные не только изложены в доступной форме, но и еще очень интересно оформлены. Работа была сделана не только качественно и действительно оригинально, красочно и необычно, но и в срок. Работу можно оценить на большую 5 с плюсом. Огромное Вам спасибо.
Арзуманян А.А, директор ООО «Кристалл»
Скорость работы, понимание поставленных задач, полученный результат, — всем очень довольны.
Олег, директор ресторана Европейской кухни
Выражаю благодарность за Ваши услуги по созданию презентации для строительной компании. Отдельно отмечу
1) оперативность выполнения
2) приемлемые цены
3) достойное качество презентации
Евгений Коль, строительная компания «СК Билдинг»
Работу выполнили быстро, качественно, недорого, полностью доволен, буду обращаться и советовать знакомым!
Сергей, директор сети пекарен и кондитерских в Москве
Огромное спасибо за выполненную работу, вы смогли удовлетворить потребности даже самого придирчивого заказчика. Спасибо за терпение и за красоту и современный стиль оформления презентации. Готовим следующее задание для работы.
Таисия, директор ЭП «Флорэко»
Обратился в веб студию Lesl и остался очень доволен! За разумные деньги — отличный результат.
Константин, ООО «Вэнтакси»
Спасибо за отличную презентацию! Вы учли все наши пожелания, терпеливо вносили наши многочисленные редактировки. Нас полностью устроила стоимость и качество Вашей работы. Ещё раз спасибо! При последующей разработке презентаций обязательно обратимся к Вам!
Полина Ш., Paints of design
Заказывали в данной организации изготовление презентации для компании занимающейся обеспечением пожарной безопасности. Выполнили работу даже лучше чем ожидал, всем доволен, рекомендую!
Евгений К., «МосПожОхрана»
Презентацию заказала в пятницу поздно вечером и в понедельник она была уже готова!! просто супер! и оперативно и качественно. Все пожелания и технические моменты учли. Думаю будем обращаться ещё
Мы были весьма придирчивыми клиентами, но все наши пожелания были учтены! Отличная работа, спасибо!
Ирина Наумова, «Мовчан Консалтантс»
Заказывали презентацию промышленного журнала. Отработали очень профессионально, в очень сжатые сроки. Большое спасибо!
Обязательно буду обращаться в эту компанию. Рекомендую.
Наталья Шипилова, «Умное Производство»
Работа выполнена качественно. Сотрудница компании Елена проявила себя как профессионал своего дела. Большое спасибо
Татьяна, ООО «СК Комплекс»
Работы очень понравились! Выполнены на твердую пятерку! Молодцы!
Нам очень быстро понадобилась современная и стильная презентация. Хочу отметить подчеркнуто профессиональный подход к работе, четкое соблюдение сроков, следование ТЗ и, отдельным пунктом, прекрасную работу дизайнера. Правки вносятся оперативно. Планируем и дальше пользоваться их услугами. Спасибо ВАМ!!!
Никитина Евгения, группа компаний «Здоровье нации»
Заказывали lesl.ru создание презентации для интегрирования на платформу он-лайн обучения. Мы проводили тендер и выбрали эту компанию из-за невысокой стоимости. Однако результат превзошел все наши ожидания. Великолепный дизайн, учтены все наши пожелания. Сделали недорого, качественно и быстро!
Наталья, бренд-менеджер 8in1, FURminator
Спасибо большое!!
Сделали презентацию за несколько дней! Когда очень надо было, ребята оперативно помогли. Советую! Мне делала девушка Елена! Очень понравилась eё работа
Людвиг, директора компании Vata
Заказывал презентацию кофейни, все сделано быстро и качественно, рекомендую)
Дмитрий, руководитель сети кофеен Coffee Style
Большое Спасибо Елене за прекрасно выполненную работу! Заказали электронную визитку, остались очень довольны. Советуем всем, кому нужны эти услуги — обращаться!!!
Леонид, директор ООО «Огнезащита-МСК»
Благодарю команду LESL.RU, а именно Елену! У нас была не простая задача, в кратчайщие сроки подготовить презентацию для арендодателя.
Александр Амельченко, руководитель магазинов «Мистер Рюкзак»
Очень качественная презентация день в день! Специалист знает свое дело на отлично
Михаил Большоков, руководитель строительной компании «Эскадо»
Всё сделали качественно и в срок. Все наши комментарии были учтены и по пустякам нас не тревожили.
Дмитрий Рисин, «Стандарт Спорт»
Очень благодарен Елене за оперативную и качественную работу! Заказывал презентацию для арендодателя и в итоге получил, то что хотел! Всем советую обращаться именно к Елене, она Вас точно не разочарует.
Елена, огромное спасибо за презентацию нашей компании! Очень довольны качеством работы! Весь рабочий процесс проходил быстро, без заминок. Мы постоянно что-то добавляли, а она очень оперативно вносила корректировки и при этом давала советы как сделать лучше. Короче остались очень довольны результатом!
Елена, профессионал своего дела! Справиться с нашими запросами и постоянными поправками было под силу только Елене! Презентация превзошла все наши ожидания! За адекватный ценник, что важно, была выполнена работа в кратчайшие сроки!
Андрей Белозёров, кофейня «BREW coffee»
Работаю с Еленой достаточно давно и продуктивно! Особенно хотелось бы отметить креативный подход к решению любых задач. Также на протяжении всего времени сотрудничества все задания были готовы в установленный в срок.
В общем очень рад нашему сотрудничеству, желаю больших успехов и адекватных клиентов в её нелёгком деле!
Виктор, директор KUPIBAS GROUP
КАК ЗАКАЗАТЬ ПРЕЗЕНТАЦИЮ КОМПАНИИ
Этапы сотрудничества с командой LESL.RU
|
➀ Связь с командой Чтобы заказать презентацию компании, свяжитесь с нами удобным для Вас способом: по телефону, почте или через сайт |
➁ Составление ТЗ После заполнения брифа и описания пожеланий составляется ТЗ, оценивается объем работ, согласуется срок и стоимость работ |
|
|
➂ Предоплата заказа Все услуги выполняются по 30-50% предоплате стоимости заказа. Возможно разбиение на 3 платежа |
➃ Разработка презентации Презентация согласуется на каждом этапе создания: написание текста, выбор титульного листа, утверждение внутренних слайдов |
|
|
➄ Внесение правок Благодаря поэтапному согласованию вероятность правок в конце минимальна. Доработка проходит в течение 1-2 дней |
➅ Оплата готовой презентации После полного утверждения заказчик оплачивает вторую половину стоимости и получает презентацию в формате pdf/pptx |
|
|
15 вопросов, 4 минуты на заполнение |
Меня зовут Елена, в команде LESL.RU я ведущий проект-менеджер.
Если у Вас остались вопросы, можете задать мне их прямо сейчас!
Слайды и текст этой презентации
Слайд 1
Описание слайда:
Технология создания
WEB-сайтов
Слайд 2
Описание слайда:
Цель: Создать Web-сайт
Задачи идеологические:
Определить, зачем нам нужно «окно» в мир?
Какая информация для «внешнего» мира будет представлена?
Какая информация от «внешних» пользователей-читателей нужна нам?
Какие выразительные средства будут использованы для привлечения внимания?
Каков уровень безопасности мы желаем обеспечить себе и нашим партнерам?
Какие средства разработки будут использованы?
На каком Web-сервере будет размещен наш сайт?
Слайд 3
Описание слайда:
Цель: Создать Web-сайт
Задачи технические:
Изучить язык создания сайта (HTML и его дальнейшее развитие).
Познакомиться со средствами автоматизации разработки сайта.
Изучить работу одного (нескольких) Web-сервера.
Изучить СУБД и методы взаимодействия сайта с БД.
Изучить средства анимации.
Слайд 4
Описание слайда:
Так как же?..
Понятие и типы web-сайтов;
Этапы создания сайта;
Средства создания сайтов;
Принципы построения HTML документа.
Слайд 5
Описание слайда:
Основные понятия
World Wide Web — это часть Internet, представляющая собой гигантский набор документов, хранящихся на компьютерах по всему миру.
Web-страница — это отдельный документ Web, который способен содержать информацию различного вида — текст, рисунки, фотографии, фрагменты аудио- и видеозаписей.
Web-страницы хранятся на компьютерах, которые носят название Web-серверов.
HTTP — Hyper Text Transfer Protocol — протокол передачи гипертекста, используется для передачи гипертестовых документов между серевером и клиентом в среде WWW.
URL (Uniform Resource Locator) – уникальный адрес Web-страниц. URL состоит из наименования используемого протокола, названия сервера и обозначения пути доступа к странице. Например: http://www.masu.ru/books/photo.html
Слайд 6
Описание слайда:
Основные понятия (продолжение)
Web-браузер – программа поиска и просмотра информации в Web
Гиперссылки – подсвечиваемые фрагменты текста или графические изображения, расположенные на Web-страницах, позволяющие быстро переходить к другим страницам Web
HTML – язык разметки гипертекста (Hypertext Markup Language)
Слайд 7
Описание слайда:
Классификация сайтов
С точки зрения причастности сайтов к процессу зарабатывания денег: коммерческие и некоммерческие сайты.
2. По степени долговечности: сайты длительного и кратковременного пользования.
Слайд 8
Описание слайда:
Коммерческие сайты
Визитка
Cайт, содержащий основную и неизменяемую информацию о компании.
Каталог (сайт-витрина)
Сайт, преимущественную часть контента (информационного наполнения), которого составляет информация о магазинах, товарах и/или услугах и ценах, предложения от многих агентств, компаний или частных лиц. Однако, торговля через Интернет не осуществляется. Целью таких сайтов является привлечение клиентов в офис (магазин) компании.
Электронный магазин
Cайт, предназначенный для продажи товаров через сеть Интернет и автоматизации сопутствующих бизнес-процессов. Содержит каталог продукции с ценами и систему заказов, интегрированную в автоматизированную систему предприятия
Слайд 9
Описание слайда:
Промо сайт
Промо сайт
Интернет-решение для популяризации и позиционирования группы продуктов компании, нуждающихся в отдельном промоутировании (рекламе). Также промо-сайт может быть посвящен отдельной акции компании.
Информационный сайт
Cайт, который содержит исчерпывающую информацию по некоторой предметной области. Сайты этого типа как правило содержат множество статей различных авторов, а также такие сервисы, как проведения опросов, голосования, рассылки и т.п.
Корпоративное представительство
Cайт, предназначенный для продажи товаров через сеть Интернет и автоматизации сопутствующих бизнес-процессов. Содержит каталог продукции с ценами и систему заказов, интегрированную в автоматизированную систему предприятия
Слайд 10
Описание слайда:
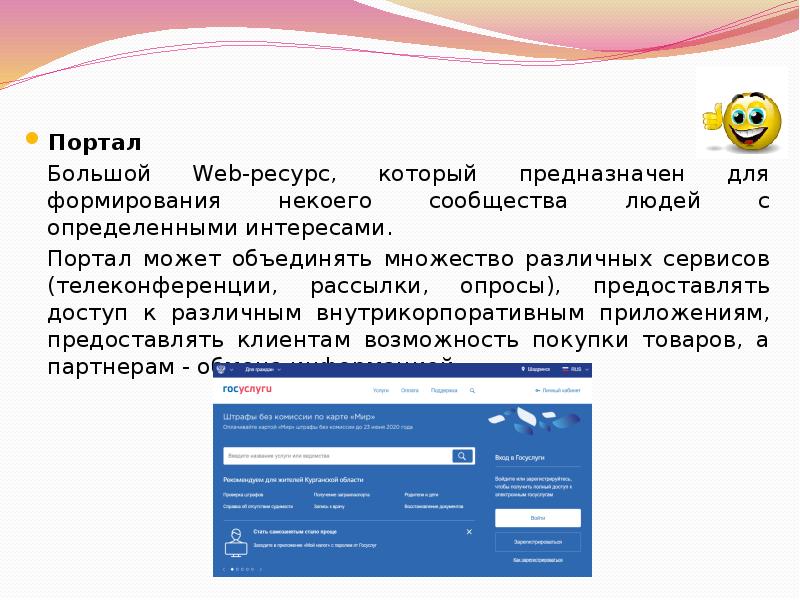
Портал
Портал
Большой Web-ресурс, который предназначен для формирования некоего сообщества людей с определенными интересами.
Портал может объединять множество различных сервисов (телеконференции, рассылки, опросы), предоставлять доступ к различным внутрикорпоративным приложениям, предоставлять клиентам возможность покупки товаров, а партнерам — обмена информацией.
Слайд 11
Описание слайда:
Этапы создания (разработки) web-сайта
Слайд 12
Описание слайда:
1 этап — определение целей создания сайта
Слайд 13
Описание слайда:
2 этап — проведение исследований по теме
анализ темы, изучение сайтов потенциальных конкурентов
Слайд 14
Описание слайда:
3 этап — определение типа сайта, разработка ТЗ и структуры
ТЗ, как минимум, должно включать следующие пункты:
Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
Функционал сайта (поиск, каталог, лента новостей и т.д.)
Стиль дизайна (строгий, веселый, мрачный и т.д.)
Структура сайта (какие страницы должны быть на сайте)
Структура страниц (какие блоки должны быть на страницах и в каком виде)
Слайд 15
Описание слайда:
4 этап — разработка макета дизайна сайта
Этот этап делится на несколько подэтапов:
Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов с текстовыми пояснениями.
Разработка предварительного макета дизайна главной страницы.
Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
Разработка внутренних страниц по аналогичному алгоритму.
Слайд 16
Описание слайда:
5 этап — HTML-CSS вёрстка
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
Кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
Быстрота обработки кода браузером
Валидность — соответствие стандартам
Семантическая корректность — логичное и правильное использование элементов HTML
Слайд 17
Описание слайда:
6 этап — программирование и установка на CMS
Слайд 18
Описание слайда:
7 этап — заполнение сайта контентом (информацией)
На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам.
Слайд 19
Описание слайда:
8 этап — тестирование сайта и исправление ошибок
Тестирование сайта может проводить как разработчик, так и заказчик.
Наилучший вариант — это совместное тестирование.
Слайд 20
Описание слайда:
9 этап — публикация сайта в интернете
На этом этапе сайт размещается на выбранном доменном имени, регистрируется в крупных поисковиках и каталогах.
Слайд 21
Описание слайда:
10 этап — продвижение сайта и реклама в интернете
Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Слайд 22