Все больше пользователей становятся мобильными. Все больше покупок совершается с мобильных устройств. И сегодня уже нельзя представить развивающуюся компанию, которая не адаптирует свои предложения и рекламу под мобильных пользователей. На основе поста в блоге Adjust рассказываем о преимуществах стратегии mobile-first. Но начнем с базы — с определения.
Что такое mobile-first?
Adjust пишет, что этот термин стал популярен после выхода книги «Mobile First» Люка Вроблевского (Luke Wroblewski) в 2009 году. Сегодня Люк занимает должность директора по продуктам в Google.
Термин mobile-first означает формирование бизнеса с учетом приоритета мобильных пользователей. Конкретнее — приоритет мобильных приложений и мобильного веба над десктопом.
Почему компании переходят к mobile-first?
Все просто — число мобильных пользователей растет.
Например, согласно статистике Mediascope в России, за февраль-ноябрь 2020 года мобильные устройства для выхода в Интернет использовали россияне всех возрастов. «Раз в месяц интернетом с мобильных устройств пользовались 86,6 млн человек (70,8% населения). А среднесуточная мобильная аудитория интернета составила 79,8 млн человек (или 65,2% населения)», — пишут Mediascope.
В чем разница между адаптивным дизайном и mobile-first?
Адаптивный дизайн означает, что десктопная версия сайта или лендинга будет подстраиваться под мобильные экраны. Отличие от mobile-first в том, что десктоп при таком подходе все-таки ставится на первое место.
Преимущества стратегии mobile-first
1. Увеличение охвата
Согласно последней статистике Datareportal, в мире насчитывается 5,27 миллиардов мобильных пользователей. Что в процентном соотношении больше половины населения мира — 67,1%. В России, как показывает статистика выше от Mediascope, также большинство пользователей выбирает мобильные устройства. Ориентируясь на мобайл, есть возможность охватить большую аудиторию разных возрастов, открыть новые рынки.
2. Построение прочных отношений с пользователями
Согласно статистике, которой делится Adjust, 51% мобильных пользователей проверяют мобильные приложения от 1 до 10 раз в день, а 25% делают это от 11 до 20 раз в день. Создавая собственное мобильное приложение, компания сможет быть постоянно «на связи» со своими клиентами.
Кроме того, это повод задуматься и о мобильных приложениях как о канале размещения рекламы. Например, мы в BYYD запускаем имиджевые рекламные кампании в мобильных приложениях, которые помогают повысить узнаваемость бренда и продукта среди большой аудитории мобильных пользователей.
3. Новые каналы для получения дохода
Применимо к мобильным приложением, перед бизнесом открываются новые возможности монетизации. Это не только потенциальное увеличение продаж, если речь идет о e-commerce приложении (потому что покупать через приложение удобнее, чем через мобильный сайт). Это еще и пути монетизации посредством рекламы в мобильных приложениях. А также встроенные покупки — подписки, которые актуальны для приложений разных категорий (например, для фитнеса — платный доступ к персональным тренировкам, плану питания и прочее).
4. Получение важных данных о своей аудитории
Через мобильные приложения можно получать подробные и персонализированные данные о поведении пользователей. Аналитика поможет скорректировать стратегию бизнеса и искать новые пути развития.
5. Обеспечение отличного UX
Работа над улучшением пользовательского и клиентского опыта — глобальная задача для бизнеса. Мобильные приложения — удобный формат для взаимодействия с брендом. Но и тут важно продумать качество пользовательского опыта. Работа в этом направлении поможет улучшить репутацию бренда и сформировать лояльную клиентскую аудиторию.
Источник: adjust.com
Мы в BYYD запускаем рекламу в мобильных приложениях, направленную на повышение охвата и узнаваемость бренда. Для этого не нужно создавать собственное мобильное приложение. Вы можете привлечь мобильную аудиторию уже сейчас! Мы предлагаем настройку рекламной кампании, оптимизацию, разработку рекламных креативов и посадочных страниц под РК.
Разбираемся с Mobile First и разными конфигурациями мобильных сайтов.
Один из заметных трендов 2019 года — индексация Mobile First в Google. Акцент на «мобильность» сайтов становится все сильнее, и в наступающем году состояние мобильной версии сайта станет важным фактором для продвижения в Гугле. Мы уже писали о том, какие подводные камни могут встретиться при внутренней перелинковке мобильных версий сайта, а теперь перевели большое руководство о Mobile First в целом.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этом руководстве мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First. Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
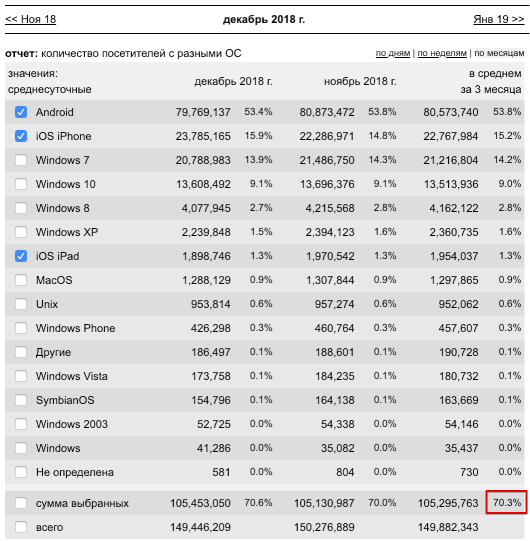
Прим. ред. Реальность давно уже становится «мобильной»: вот открытая статистика Liveinternet — последние три месяца 2018 года число посетителей с мобильных девайсов составляло больше 70% от общего в Рунете.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексация Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексации десктопного контента. Googlebot для десктопов сканировал страницы сайта и передавал URL системе индексирования Caffeine. Страницы анализировались по множеству критериев, начиная от дизайна и контента и заканчивая настройками каноникализации и внешними ссылками.
Теперь Google все активнее использует Googlebot (Smartphone), а система Caffeine ориентируется прежде всего на мобильные версии. Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не десктопного SEO.
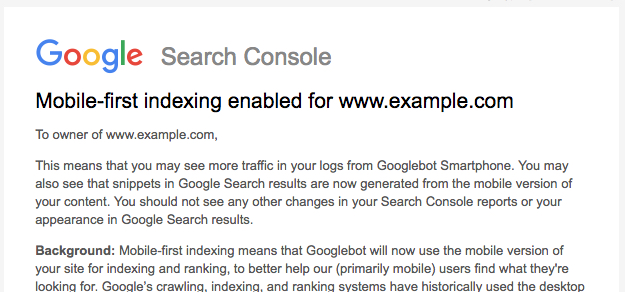
Десктопная индексация все еще имеет некоторый вес, однако в конечном итоге решающим станет мобайл. О переходе на мобильную индексацию Google сообщает администраторам сайта через Search Console:
Введение Mobile First — логичный шаг Google в череде действий по развитию мобайл-френдли интернета и прямой ответ на рост использования мобильных девайсов.
В 2016 году Google объявил приход «Мобайлгеддона» (Mobilegeddon). Этот довольно слабый апдейт со странным названием можно считать предшественником индексации Mobile First. Тогда Google анонсировал изменение алгоритма, при котором предпочтение отдавалось мобайл-френдли сайтам. В реальности мало что изменилось, по крайней мере, не сразу. Реальные изменения стали заметны лишь спустя несколько месяцев. А сейчас этот процесс завершается — переходом к Mobile First.
Итак, как должны измениться SEO-процессы, когда индексация Mobile First развернулась в полную силу? Вот несколько рекомендаций для начала.
Пять типов конфигурации мобильных сайтов — по убыванию «пригодности» к Mobile First
1. Адаптивные сайты
Адаптивные сайты используют один и тот же HTML-код независимо от устройства. Макет и контент масштабируются, чтобы адаптироваться под размер экрана.
Такая конфигурация рекомендована Google, поэтому она должна быть в приоритете при выборе типа мобильного дизайна.
Поскольку вы используете один и тот же HTML-код, контент не будет дублироваться. Кроме того, это облегчает администрирование контента и сайта в целом, так как не придется иметь дело с каноникализацией. По сути, мобильная версия вашего сайта ничем не будет отличаться от десктопной.
2. Динамический показ
При динамическом показе сайт использует разные HTML и СSS в зависимости от устройства, с которого вы заходите. Как и для адаптивных сайтов, URL не меняется, однако мобильный контент «спрятан», когда пользователи и юзер-агенты заходят на сайт с десктопа, и наоборот.
Чтобы указать Google, какой юзер-агент он должен применить (для десктопа или для смартфонов), следует использовать HTTP-заголовок Vary.
Несмотря на то, что под одним URL будет находиться один и тот же контент, с марта 2018 года Google отдает все больше предпочтения той его части, которая используется для мобильной конфигурации. Больше информации о сайтах с динамическом показом можно найти в гайде Гугла, а вот рекомендации по настройкам для Mobile First.
3. Разные URL
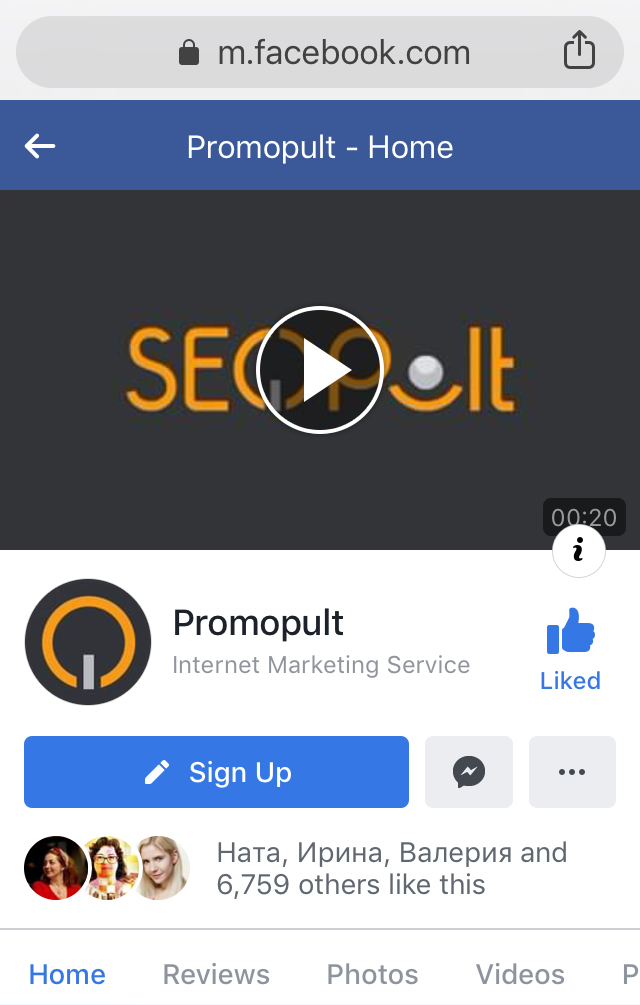
В этом случае для отображения сайта на мобильных устройствах используется другой URL, обычно с поддоменом «m.».
Использование разных URL (как и динамический показ) становится все более устаревшим методом, поскольку он значительно усложняет администрирование сайта. Возможно, вам придется работать и с такой конфигурацией — это может быть обусловлено особенностями ресурса.
Например, Facebook до сих пор адаптируется под мобильные девайсы именно так. Можно предположить, что переход к другой, более современной конфигурации связан с солидными затратами, поэтому отставание компенсируется за счет большого набора специализированных мобильных приложений.
В будущем Google будет анализировать в первую очередь мобильные URL. В любом случае интересно, как эта конфигурация будет работать в мире SEO, ориентированного на мобильные девайсы, особенно учитывая быстрые перемены, связанные с каноникализацией и PageRank.
4. Канонические AMP-страницы
Канонические AMP-страницы (Accelerated Mobile Pages) — инициатива, запущенная Google в феврале 2016 года.
AMP помогают улучшить мобильную экосистему как для владельцев сайтов, так и для пользователей за счет заметно возросшей скорости загрузки страниц. С помощью библиотек и фреймворков AMP вебмастера получают быстрое оптимизированное решение для отображения контента на мобильных девайсах.
Этой возможностью сразу воспользовались новостные агентства и другие СМИ, постепенно AMP появляются и в е-коммерсе.
Настройка передачи контента через AMP аналогична использованию разных URL. Как правило, мобильная версия доступна по URL в подкаталоге /amp/. Соответственно, рекомендации по настройке те же, что и для мобильных сайтов под другим URL.
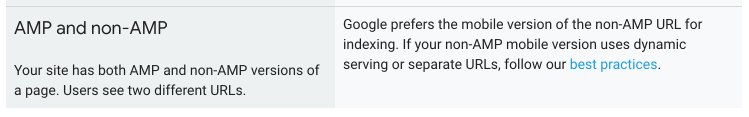
Если вы используете AMP HTML в качестве мобильной конфигурации сайта, Google выберет эту версию при индексации Mobile First. Однако если вы сочетаете AMP и не-AMP, Google предпочтет мобильную версию не-АМР.
Здесь могут возникнуть те же проблемы, что и с разными URL. Как Mobile First влияет на сайты с AMP, особенно в тех случаях, когда доступна не-AMP альтернатива? В любом случае, ключевая задача AMP — отображение на мобильных устройствах облегченной версии контента, при этом часть внутренних ссылок и других элементов оптимизации могут пропасть.
5. Полная версия (только для ПК)
Это сайты, которые предназначены для просмотра только на десктопе и не имеют мобильной версии.
По сути, применение индексации Mobile First к сайтам без мобильной версии можно считать не совсем корректным, потому что их конфигурация изначально не предполагает отображение на смартфонах. Дальнейшее использование такого формата, несомненно, будет иметь неприятные последствия и ухудшит видимость сайта в органической выдаче (если это уже не случилось). То, что вы не предоставляете пользователям возможности удобно пользоваться вашим сайтом с мобильных устройств, прямо противоречит общим рекомендациям для вебмастеров, не только для индексации Mobile First.
Google по-прежнему принимает такую конфигурацию для индексации Mobile First, но это явно не лучший вариант. Если к 2018 году ваш сайт все еще не мобайл-френдли, вам следует всерьез задуматься о запуске нового сайта, отвечающего требованиям под мобайл.
В следующей части руководства: как изучить ваш сайт глазами Гуглобота для мобильных (с десктопа).
Все больше пользователей становятся мобильными. Все больше покупок совершается с мобильных устройств. И сегодня уже нельзя представить развивающуюся компанию, которая не адаптирует свои предложения и рекламу под мобильных пользователей. На основе поста в блоге Adjust рассказываем о преимуществах стратегии mobile-first. Но начнем с базы — с определения.
Что такое mobile-first?
Adjust пишет, что этот термин стал популярен после выхода книги «Mobile First» Люка Вроблевского (Luke Wroblewski) в 2009 году. Сегодня Люк занимает должность директора по продуктам в Google.
Термин mobile-first означает формирование бизнеса с учетом приоритета мобильных пользователей. Конкретнее — приоритет мобильных приложений и мобильного веба над десктопом.
Почему компании переходят к mobile-first?
Все просто — число мобильных пользователей растет.
Например, согласно статистике Mediascope в России, за февраль-ноябрь 2020 года мобильные устройства для выхода в Интернет использовали россияне всех возрастов. «Раз в месяц интернетом с мобильных устройств пользовались 86,6 млн человек (70,8% населения). А среднесуточная мобильная аудитория интернета составила 79,8 млн человек (или 65,2% населения)», — пишут Mediascope.
Источник: Mediascope
В чем разница между адаптивным дизайном и mobile-first?
Адаптивный дизайн означает, что десктопная версия сайта или лендинга будет подстраиваться под мобильные экраны. Отличие от mobile-first в том, что десктоп при таком подходе все-таки ставится на первое место.
Преимущества стратегии mobile-first
1. Увеличение охвата
Согласно последней статистике Datareportal, в мире насчитывается 5,27 миллиардов мобильных пользователей. Что в процентном соотношении больше половины населения мира — 67,1%. В России, как показывает статистика выше от Mediascope, также большинство пользователей выбирает мобильные устройства. Ориентируясь на мобайл, есть возможность охватить большую аудиторию разных возрастов, открыть новые рынки.
Источник: Datareportal
2. Построение прочных отношений с пользователями
Согласно статистике, которой делится Adjust, 51% мобильных пользователей проверяют мобильные приложения от 1 до 10 раз в день, а 25% делают это от 11 до 20 раз в день. Создавая собственное мобильное приложение, компания сможет быть постоянно «на связи» со своими клиентами.
Кроме того, это повод задуматься и о мобильных приложениях как о канале размещения рекламы. Например, мы в BYYD запускаем имиджевые рекламные кампании в мобильных приложениях, которые помогают повысить узнаваемость бренда и продукта среди большой аудитории мобильных пользователей.
3. Новые каналы для получения дохода
Применимо к мобильным приложением, перед бизнесом открываются новые возможности монетизации. Это не только потенциальное увеличение продаж, если речь идет о e-commerce приложении (потому что покупать через приложение удобнее, чем через мобильный сайт). Это еще и пути монетизации посредством рекламы в мобильных приложениях. А также встроенные покупки — подписки, которые актуальны для приложений разных категорий (например, для фитнеса — платный доступ к персональным тренировкам, плану питания и прочее).
4. Получение важных данных о своей аудитории
Через мобильные приложения можно получать подробные и персонализированные данные о поведении пользователей. Аналитика поможет скорректировать стратегию бизнеса и искать новые пути развития.
5. Обеспечение отличного UX
Работа над улучшением пользовательского и клиентского опыта — глобальная задача для бизнеса. Мобильные приложения — удобный формат для взаимодействия с брендом. Но и тут важно продумать качество пользовательского опыта. Работа в этом направлении поможет улучшить репутацию бренда и сформировать лояльную клиентскую аудиторию.
Источник: adjust.com
Мы в BYYD запускаем рекламу в мобильных приложениях, направленную на повышение охвата и узнаваемость бренда. Для этого не нужно создавать собственное мобильное приложение. Вы можете привлечь мобильную аудиторию уже сейчас! Мы предлагаем настройку рекламной кампании, оптимизацию, разработку рекламных креативов и посадочных страниц под РК.
Присоединиться к платформе BYYD
Посмотреть кейсы рекламных кампаний, реализованные командой BYYD
Один из заметных трендов 2019 года — индексация Mobile First в Google. Акцент на «мобильность» сайтов становится все сильнее, и в наступающем году состояние мобильной версии сайта станет важным фактором для продвижения в Гугле. Мы уже писали о том, какие подводные камни могут встретиться при внутренней перелинковке мобильных версий сайта, а теперь перевели большое руководство о Mobile First в целом.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этом руководстве мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First. Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
Прим. ред. Реальность давно уже становится «мобильной»: вот открытая статистика Liveinternet — последние три месяца 2018 года число посетителей с мобильных девайсов составляло больше 70% от общего в Рунете.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексация Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексации десктопного контента. Googlebot для десктопов сканировал страницы сайта и передавал URL системе индексирования Caffeine. Страницы анализировались по множеству критериев, начиная от дизайна и контента и заканчивая настройками каноникализации и внешними ссылками.
Но введение Mobile First все изменило.
Теперь Google все активнее использует Googlebot (Smartphone), а система Caffeine ориентируется прежде всего на мобильные версии. Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не десктопного SEO.
Десктопная индексация все еще имеет некоторый вес, однако в конечном итоге решающим станет мобайл. О переходе на мобильную индексацию Google сообщает администраторам сайта через Search Console:
Введение Mobile First — логичный шаг Google в череде действий по развитию мобайл-френдли интернета и прямой ответ на рост использования мобильных девайсов.
Уже в мае 2015 года Google зафиксировал большее количество поисковых запросов с мобильных девайсов, чем с десктопов, а в ноябре 2016 — общее преобладание мобильного браузинга.
В 2016 году Google объявил приход «Мобайлгеддона» (Mobilegeddon). Этот довольно слабый апдейт со странным названием можно считать предшественником индексации Mobile First. Тогда Google анонсировал изменение алгоритма, при котором предпочтение отдавалось мобайл-френдли сайтам. В реальности мало что изменилось, по крайней мере, не сразу. Реальные изменения стали заметны лишь спустя несколько месяцев. А сейчас этот процесс завершается — переходом к Mobile First.
Итак, как должны измениться SEO-процессы, когда индексация Mobile First развернулась в полную силу? Вот несколько рекомендаций для начала.
Пять типов конфигурации мобильных сайтов — по убыванию «пригодности» к Mobile First
После введения Mobile First Google выпустил руководство для веб-мастеров по улучшению мобильной индексации. Советую всем SEO-специалистам и интернет-маркетологам тщательно изучить этот гайд, прежде чем двигаться дальше.
1. Адаптивные сайты
Адаптивные сайты используют один и тот же HTML-код независимо от устройства. Макет и контент масштабируются, чтобы адаптироваться под размер экрана.
Такая конфигурация рекомендована Google, поэтому она должна быть в приоритете при выборе типа мобильного дизайна.
Поскольку вы используете один и тот же HTML-код, контент не будет дублироваться. Кроме того, это облегчает администрирование контента и сайта в целом, так как не придется иметь дело с каноникализацией. По сути, мобильная версия вашего сайта ничем не будет отличаться от десктопной.
2. Динамический показ
При динамическом показе сайт использует разные HTML и СSS в зависимости от устройства, с которого вы заходите. Как и для адаптивных сайтов, URL не меняется, однако мобильный контент «спрятан», когда пользователи и юзер-агенты заходят на сайт с десктопа, и наоборот.
Чтобы указать Google, какой юзер-агент он должен применить (для десктопа или для смартфонов), следует использовать HTTP-заголовок Vary.
Несмотря на то, что под одним URL будет находиться один и тот же контент, с марта 2018 года Google отдает все больше предпочтения той его части, которая используется для мобильной конфигурации. Больше информации о сайтах с динамическом показом можно найти в гайде Гугла, а вот рекомендации по настройкам для Mobile First.
3. Разные URL
В этом случае для отображения сайта на мобильных устройствах используется другой URL, обычно с поддоменом «m.».
Использование разных URL (как и динамический показ) становится все более устаревшим методом, поскольку он значительно усложняет администрирование сайта. Возможно, вам придется работать и с такой конфигурацией — это может быть обусловлено особенностями ресурса.
Например, Facebook до сих пор адаптируется под мобильные девайсы именно так. Можно предположить, что переход к другой, более современной конфигурации связан с солидными затратами, поэтому отставание компенсируется за счет большого набора специализированных мобильных приложений.
В будущем Google будет анализировать в первую очередь мобильные URL. В любом случае интересно, как эта конфигурация будет работать в мире SEO, ориентированного на мобильные девайсы, особенно учитывая быстрые перемены, связанные с каноникализацией и PageRank.
4. Канонические AMP-страницы
Канонические AMP-страницы (Accelerated Mobile Pages) — инициатива, запущенная Google в феврале 2016 года.
AMP помогают улучшить мобильную экосистему как для владельцев сайтов, так и для пользователей за счет заметно возросшей скорости загрузки страниц. С помощью библиотек и фреймворков AMP вебмастера получают быстрое оптимизированное решение для отображения контента на мобильных девайсах.
Этой возможностью сразу воспользовались новостные агентства и другие СМИ, постепенно AMP появляются и в е-коммерсе.
Google отмечает важность скорости загрузки страниц среди потребительских трендов 2019 года.
Настройка передачи контента через AMP аналогична использованию разных URL. Как правило, мобильная версия доступна по URL в подкаталоге /amp/. Соответственно, рекомендации по настройке те же, что и для мобильных сайтов под другим URL.
Если вы используете AMP HTML в качестве мобильной конфигурации сайта, Google выберет эту версию при индексации Mobile First. Однако если вы сочетаете AMP и не-AMP, Google предпочтет мобильную версию не-АМР.
Здесь могут возникнуть те же проблемы, что и с разными URL. Как Mobile First влияет на сайты с AMP, особенно в тех случаях, когда доступна не-AMP альтернатива? В любом случае, ключевая задача AMP — отображение на мобильных устройствах облегченной версии контента, при этом часть внутренних ссылок и других элементов оптимизации могут пропасть.
5. Полная версия (только для ПК)
Это сайты, которые предназначены для просмотра только на десктопе и не имеют мобильной версии.
По сути, применение индексации Mobile First к сайтам без мобильной версии можно считать не совсем корректным, потому что их конфигурация изначально не предполагает отображение на смартфонах. Дальнейшее использование такого формата, несомненно, будет иметь неприятные последствия и ухудшит видимость сайта в органической выдаче (если это уже не случилось). То, что вы не предоставляете пользователям возможности удобно пользоваться вашим сайтом с мобильных устройств, прямо противоречит общим рекомендациям для вебмастеров, не только для индексации Mobile First.
Google по-прежнему принимает такую конфигурацию для индексации Mobile First, но это явно не лучший вариант. Если к 2018 году ваш сайт все еще не мобайл-френдли, вам следует всерьез задуматься о запуске нового сайта, отвечающего требованиям под мобайл.
Если вы не уверены, является ли ваш сайт мобайл-френдли, рекомендуем использовать инструмент проверки оптимизации для мобильных от Google. Для более глубокого аудита адаптированности под мобильные подойдет расширение для Chrome Lighthouse.
В следующей части руководства: как изучить ваш сайт глазами Гуглобота для мобильных (с десктопа).
Что такое mobile first
Это когда сначала всё делают для смартфона, а потом для всего остального.
Это когда сначала всё делают для смартфона, а потом для всего остального.
Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильных или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона. Поэтому появилось направление в дизайне и разработке — mobile first. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что предлагают сразу установить нужное приложение.
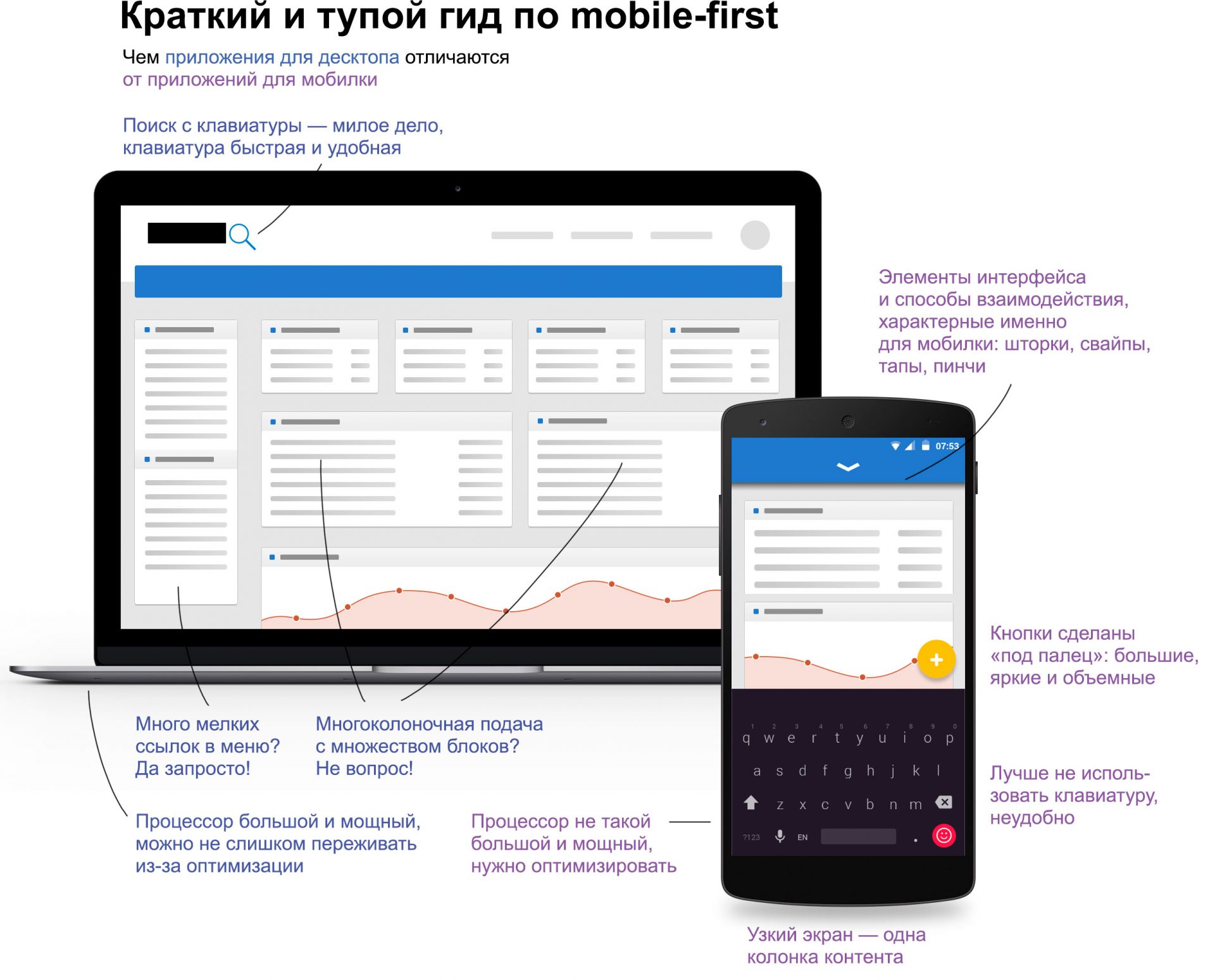
В чём нюансы проектирования под мобилку
О, их масса
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера. А мобильное должно полагаться на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то можно использовать mobile first.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильного страницы загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.
Минусы возникают оттого, что вам приходится делать не один, а два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- такие продукты разрабатываются дольше, если поддерживать все смартфоны и делать версию для компьютера;
- разработка и дизайн стоят дороже;
- приходится поддерживать дизайн для старых устройств с маленьким экраном или нестандартными характеристиками.
Иллюстрации и редактура
Максим Ильяхов
Иллюстратор
Даня Берковский
Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Начать карьеру в ИТ

Mobile First, или «мобильные устройства прежде всего» – концепция, которая сегодня лежит в основе большинства сайтов. Но если смотреть шире, то развитие смартфонов изменило не только область разработки, но и то, как бренды взаимодействуют с клиентами, и то, как мы потребляем различные товары и услуги. Об этом и поговорим в сегодняшней статье.
Почему мобильные устройства получили приоритет
Дизайн и интерфейс сайтов
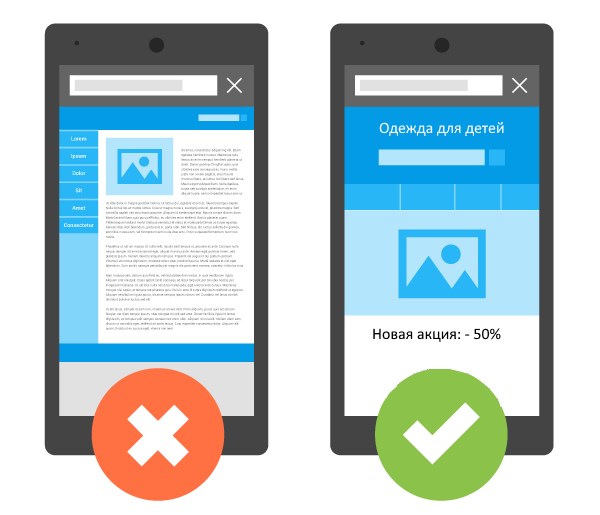
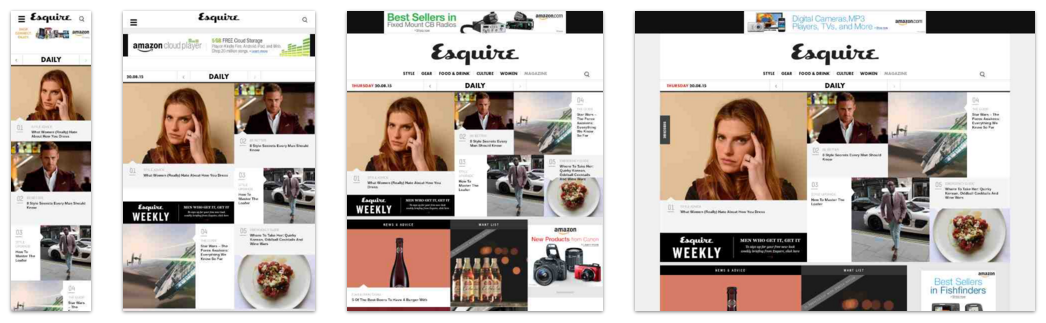
Страница на смартфоне может выглядеть по-разному:
Согласно принципу Mobile First, при создании дизайна и интерфейса сайта разработчики отталкиваются от особенностей экранов мобильных устройств. Соответственно, в первую очередь разрабатывается версия сайта для смартфонов, а затем происходит масштабирование дизайн-макета в бОльшую сторону (для планшетов и десктопов).
В отличие от традиционного подхода, когда дизайн мобильной версии сайта формируется по остаточному принципу, Mobile First-подход изначально решает все проблемы, связанные с отображением страниц на мобильных устройствах.
Google провозгласил философию Mobile First еще в далеком 2010 году – на Всемирном мобильном конгрессе. Эрик Шмидт, тогдашний гендиректор корпорации, предсказал, что продажи смартфонов превысят продажи ПК. Шмидт заявил, что мир должен готовиться к новому тренду – «мобильные устройства прежде всего».
Спустя десять лет концепция не только не потеряла актуальности, но и стала приоритетом в веб-разработке. Главная цель Mobile First – улучшение пользовательского опыта для владельцев мобильных устройств.
Удобный и отзывчивый мобильный интерфейс улучшает поведенческие факторы аудитории, позволяет получить больший процент конверсий.
SEO-оптимизация и факторы ранжирования поисковых систем также напрямую связаны с удобством сайта для мобильных устройств. Мобильный трафик сегодня важен для всех ресурсов. Именно поэтому изначальный приоритет мобильных устройств при разработке UI/UX интерфейсов сегодня получает все более широкое распространение.
Немного статистики по использованию мобильных
- В 2021 году во всем мире будет около 7 млрд мобильных пользователей.
- За 2020 год пользователи смартфонов скачали около 130 млрд мобильных приложений.
- К 2022 году прогнозируемые потребительские расходы в сторах мобильных приложений во всем мире вырастут на 92 % – до 157 млрд долларов.
- Мобильный пользователь проверяет свой смартфон в среднем 63 раза в день.
- 87 % пользователей проверяют телефон как минимум за час до сна, а 69 % из этих пользователей проверяют свои телефоны в течение 5 минут перед сном.
Мобильные процессоры: техническая сторона
Сейчас все ждут Intel Core 11-го поколения. А меж тем такие инновационные разработки появляются в том числе благодаря гонке вооружений, затеянной производителями смартфонов.
Мобильные процессоры невероятно производительны для своего небольшого размера. Они выделяют совсем небольшое количество тепла, эффективно рассеивают его, а производительность из-за небольших физических размеров практически не страдает. Такие гиганты отрасли, как Intel и nVidia, теперь сосредоточили свое внимание на мобильных процессорах в частности и на рынках смартфонов – в общем.
В начале 2021 года обычным делом в смартфонах стали 8-ядерные процессоры – ими уже никого не удивишь. Производительность мобильных процессоров позволяет просматривать любой «тяжелый» контент со смартфонов и запускать множество приложений. В этом плане смартфоны уже составляют достойную конкуренцию десктопам.
Как Mobile First повлиял на интернет-маркетинг
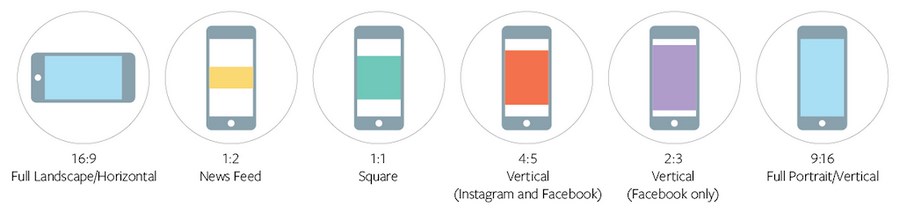
Вертикальная видеореклама
Вертикальное видео появилось благодаря формату сторис в соцсетях. Сегодня его возможности используют крупные компании.
Одной из первых ласточек вертикальной видеорекламы стал ролик Superpower от Adidas, снятый в 2016 году:
За год до этого корпорация Panasonic сняла полноценный мини-фильм в вертикальном формате (в разрешении 4k):
Наконец, в 2020 году вышел ролик Apple, снятый в традициях классического голливудского кино. Для создания фильма купертиновцы заручились поддержкой известного режиссера Дэмьена Шазелла. Ролик практически мгновенно завирусился и стал единственным образцом «дорогой» кинематографической картинки в вертикальном формате:
Эти примеры демонстрируют: корпорации поняли важность и потенциал Mobile First. Да, Apple, Adidas и Panasonic – это лидеры своей отрасли, у которых есть бюджеты на создание отдельных вертикальных видео. Но возможно, вскоре к созданию таких рекламных роликов придут и компании чуть меньшего масштаба.
Альтернативой отдельным вертикальным роликам может стать реклама в сторис. Ее делать проще, дешевле, и бренды уже активно ее используют.
Сторис для бизнеса
Феномен сторис можно смело вписывать в учебники маркетинга – в кратчайшие сроки этот формат стал одним из главных мировых трендов. Первоначально истории появились в Snapchat, затем разработчики Instagram адаптировали эту идею для своей социальной сети. После Instagram формат исчезающего контента внедрили Facebook, YouTube, Pinterest, а в России – «ВКонтакте».
Согласно отчету Conviva Instagram Stories, общий охват сторис растет уже третий год подряд. Так что можно говорить о колоссальном коммерческом потенциале этого формата для рекламы и продвижения. Вот еще несколько любопытных тезисов из официальной статистики Instagram:
- 500 миллионов человек используют Instagram Stories каждый день;
- 58 % людей говорят, что они стали больше интересоваться брендом или продуктом, увидев их в историях;
- 50% людей посетили сайт компании, чтобы совершить покупку, увидев товар или услугу в историях.
Сторис предлагает дополнительные инструменты и форматы для продвижения:
- стикеры;
- маски;
- Boomerang.
Преимущества сторис в аккаунте бренда
Достоинств у сторис-формата очень много. В случае с аккаунтами брендов можно выделить четыре главных преимущества:
- бесплатный органический охват;
- больше просмотров;
- можно комбинировать разные виды контента (фото, видео, текст);
- возможность добавлять ссылку на сайт прямо в историю.
В 2021 бренды публикуют больше сторис, чем когда-либо. У большинства брендов увеличивается количество откликов заинтересованной целевой аудитории.
Преимущества рекламы в сторис
- высокая вовлеченность (пользователи досматривают сторис почти в 70 % случаев, по данным Buffer);
- креатив выводится на весь экран – восприятие объявления значительно улучшается;
- упрощается подготовка рекламы: не нужна специальная аппаратура, фото и видео не должны быть «идеальными».
Основные сложности, когда мы говорим о сторис для бизнеса, связаны в первую очередь с подачей контента. Но постепенно и эта проблема становится все менее актуальной.
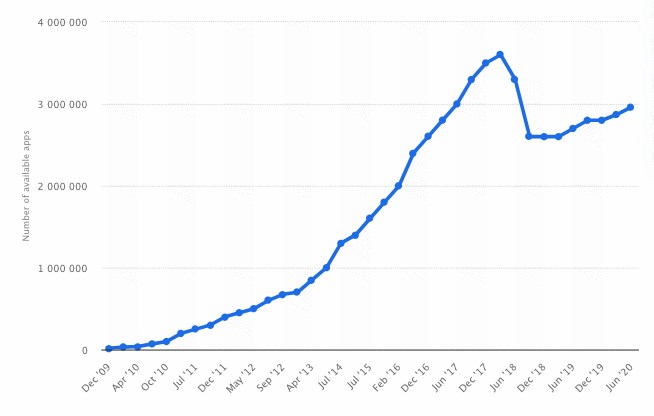
Бум мобильных приложений
В один момент, когда смартфоны заполнили собой весь мир, неожиданно оказалось, что пользователям нужны мобильные приложения.
Спрос на приложения для мобильных устройств, конечно, неоднороден, но сам потенциал этой ниши просто огромен. Востребованы не только развлекательные, массовые приложения, но и сугубо нишевые.
Чтобы сделать успешное приложение в 2021 году, нужно очень постараться. Сам бизнес должен выходить из зоны комфорта: использовать новые тактики, инструменты, каналы, чтобы охватить и привлечь свою ЦА, оправдать ожидания пользователей мобильных приложений. Сделать это совсем не просто.
Как изменится рынок мобильных приложений в ближайшем будущем?
Мои наблюдения после анализа ряда зарубежных СМИ:
- Использование больших данных (Big Data) при проектировании мобильных приложений заметно возрастет.
- Увеличится количество приложений, которые используют модель платной подписки.
- Машинное обучение ускорит разработку мобильных приложений. Возможно, появятся новые уникальные платформы, которые сами пишут и обрабатывают код.
- Доля мобильной коммерции станет еще более внушительной.
- Непредсказуемые тренды в магазинах приложений. Потребуется тщательная оптимизация по ключевым фразам для мобильной аудитории.
- Развитие рынка Интернета вещей даст скачок развитию приложений с соответствующим функционалом.
Достигнуть успеха на рынке мобильных приложений в 2021 станет сложно – даже бизнесу с именем и солидным бэкграундом. Составление тщательного и продуманного плана продвижения – вот секрет успеха. Всегда нужно иметь в виду, что именно маркетинговая составляющая мобильного приложения требует постоянного «обслуживания» со стороны компании.
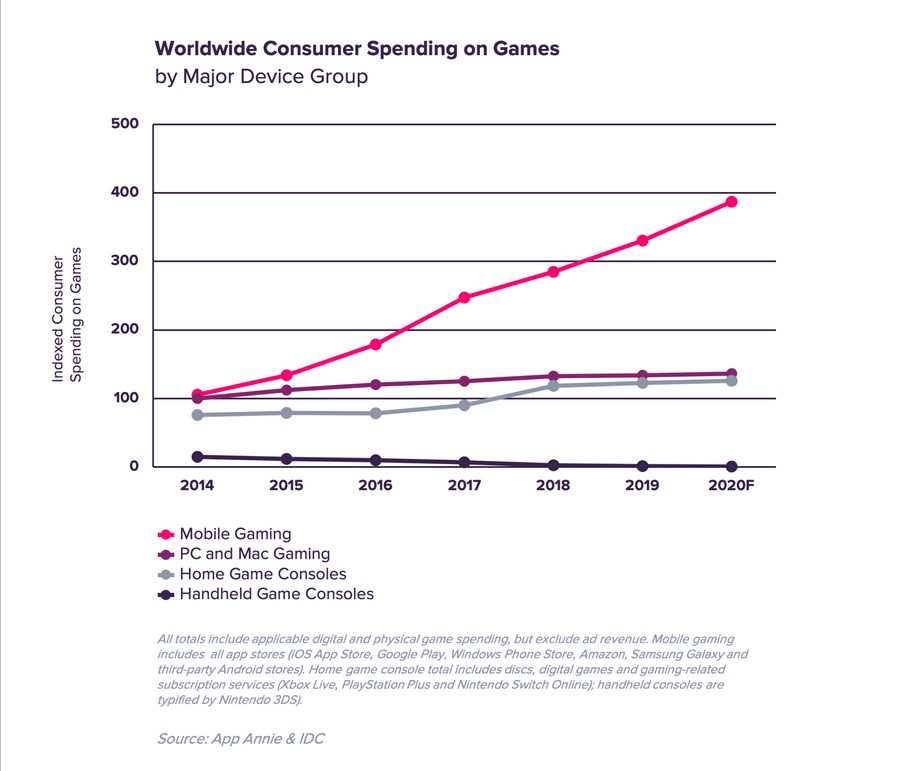
Мобильные игры – отдельная тема. В этом материале я не буду много говорить об игровых приложениях. Скажу лишь, что в 2020 году потребительские расходы на мобильные игры превысили 100 млрд долларов. Мы все чаще обращаемся к мобильным устройствам как к основному источнику развлечений. Именно поэтому аудитория мобильных игр продолжает расти в геометрической прогрессии каждый год.
Как еще Mobile First влияет на нашу жизнь
Уже сегодня смартфон лежит в основе:
- концепции Интернета вещей;
- всех носимых устройств;
- онлайн-покупок;
- сервисов доставки;
- такси;
- всех видов платежей.
В ближайшие годы использование мобильных продолжит расти. Особенно сильно это проявится в отраслях безопасности, телекоммуникациях, сетевых технологиях. Не будут отставать и производители «железа».
Уже сегодня взаимодействие с контентом не рассматривается без учета смартфонов. Если ваш бизнес до сих пор не позаботился о мобильной аудитории, то для роста компании это стоит исправить в кратчайшие сроки.
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
- Мега-гид по трендам мобильного маркетинга в 2016 году
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
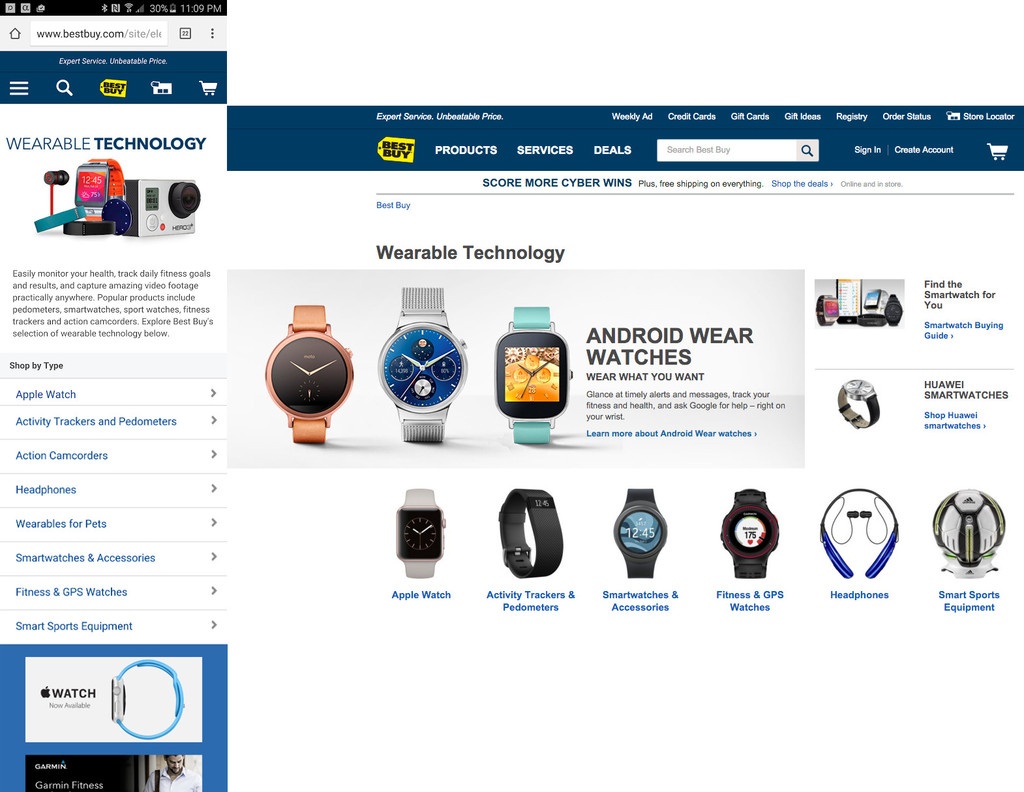
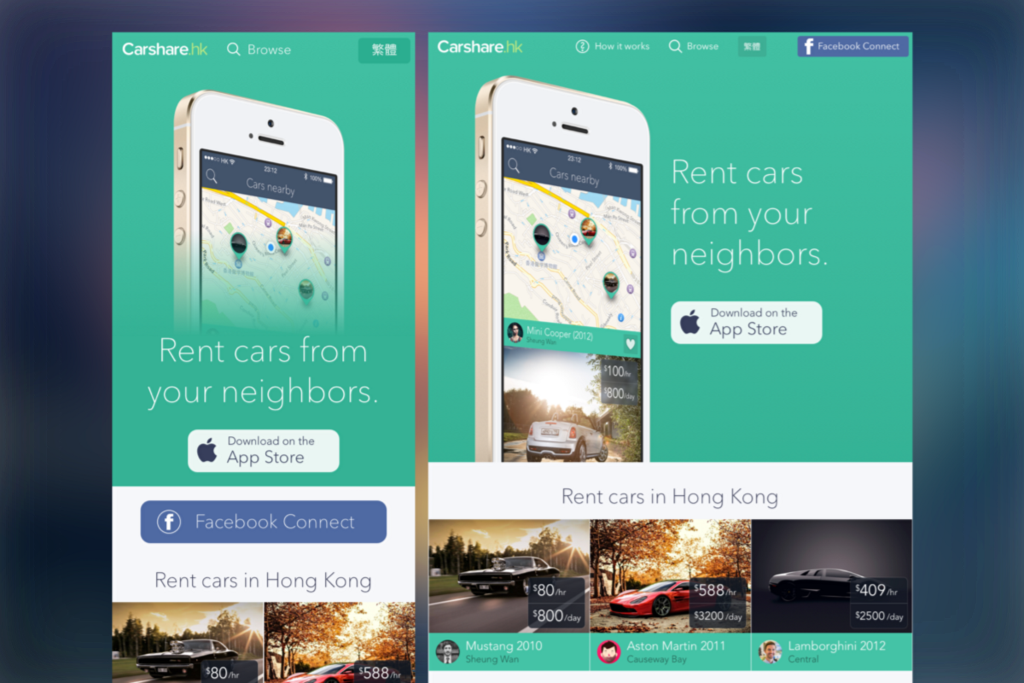
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
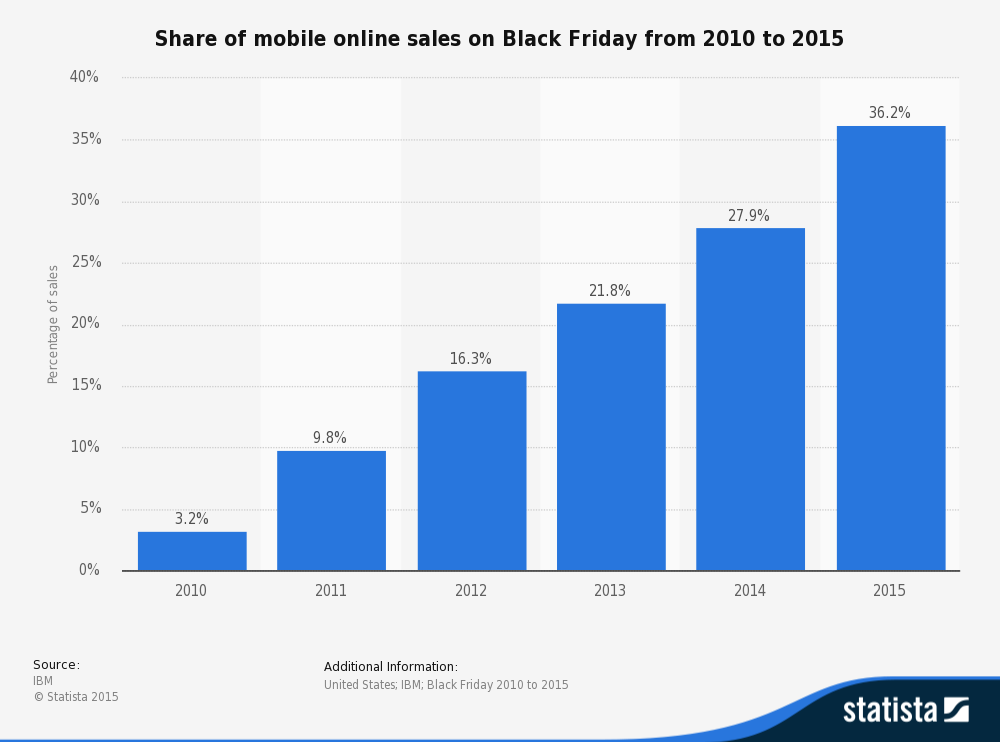
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
- Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов?
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016