Все больше пользователей становятся мобильными. Все больше покупок совершается с мобильных устройств. И сегодня уже нельзя представить развивающуюся компанию, которая не адаптирует свои предложения и рекламу под мобильных пользователей. На основе поста в блоге Adjust рассказываем о преимуществах стратегии mobile-first. Но начнем с базы — с определения.
Что такое mobile-first?
Adjust пишет, что этот термин стал популярен после выхода книги «Mobile First» Люка Вроблевского (Luke Wroblewski) в 2009 году. Сегодня Люк занимает должность директора по продуктам в Google.
Термин mobile-first означает формирование бизнеса с учетом приоритета мобильных пользователей. Конкретнее — приоритет мобильных приложений и мобильного веба над десктопом.
Почему компании переходят к mobile-first?
Все просто — число мобильных пользователей растет.
Например, согласно статистике Mediascope в России, за февраль-ноябрь 2020 года мобильные устройства для выхода в Интернет использовали россияне всех возрастов. «Раз в месяц интернетом с мобильных устройств пользовались 86,6 млн человек (70,8% населения). А среднесуточная мобильная аудитория интернета составила 79,8 млн человек (или 65,2% населения)», — пишут Mediascope.
В чем разница между адаптивным дизайном и mobile-first?
Адаптивный дизайн означает, что десктопная версия сайта или лендинга будет подстраиваться под мобильные экраны. Отличие от mobile-first в том, что десктоп при таком подходе все-таки ставится на первое место.
Преимущества стратегии mobile-first
1. Увеличение охвата
Согласно последней статистике Datareportal, в мире насчитывается 5,27 миллиардов мобильных пользователей. Что в процентном соотношении больше половины населения мира — 67,1%. В России, как показывает статистика выше от Mediascope, также большинство пользователей выбирает мобильные устройства. Ориентируясь на мобайл, есть возможность охватить большую аудиторию разных возрастов, открыть новые рынки.
2. Построение прочных отношений с пользователями
Согласно статистике, которой делится Adjust, 51% мобильных пользователей проверяют мобильные приложения от 1 до 10 раз в день, а 25% делают это от 11 до 20 раз в день. Создавая собственное мобильное приложение, компания сможет быть постоянно «на связи» со своими клиентами.
Кроме того, это повод задуматься и о мобильных приложениях как о канале размещения рекламы. Например, мы в BYYD запускаем имиджевые рекламные кампании в мобильных приложениях, которые помогают повысить узнаваемость бренда и продукта среди большой аудитории мобильных пользователей.
3. Новые каналы для получения дохода
Применимо к мобильным приложением, перед бизнесом открываются новые возможности монетизации. Это не только потенциальное увеличение продаж, если речь идет о e-commerce приложении (потому что покупать через приложение удобнее, чем через мобильный сайт). Это еще и пути монетизации посредством рекламы в мобильных приложениях. А также встроенные покупки — подписки, которые актуальны для приложений разных категорий (например, для фитнеса — платный доступ к персональным тренировкам, плану питания и прочее).
4. Получение важных данных о своей аудитории
Через мобильные приложения можно получать подробные и персонализированные данные о поведении пользователей. Аналитика поможет скорректировать стратегию бизнеса и искать новые пути развития.
5. Обеспечение отличного UX
Работа над улучшением пользовательского и клиентского опыта — глобальная задача для бизнеса. Мобильные приложения — удобный формат для взаимодействия с брендом. Но и тут важно продумать качество пользовательского опыта. Работа в этом направлении поможет улучшить репутацию бренда и сформировать лояльную клиентскую аудиторию.
Источник: adjust.com
Мы в BYYD запускаем рекламу в мобильных приложениях, направленную на повышение охвата и узнаваемость бренда. Для этого не нужно создавать собственное мобильное приложение. Вы можете привлечь мобильную аудиторию уже сейчас! Мы предлагаем настройку рекламной кампании, оптимизацию, разработку рекламных креативов и посадочных страниц под РК.
Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету. Изначально мобильный интернет был дорогим, неудобным в использовании и крайне ограниченным в возможностях. Сегодня более 50% всего интернет-трафика относится к сеансам со смартфонов. Кроме того, с помощью мобильных устройств совершается все больше покупок – по прогнозам, к концу 2021 года доля мобильной коммерции составит около 73% от всех розничных продаж в e-commerce.
Такие тенденции требуют все больше внимания уделять мобильной версии сайта – она должна производить максимально положительное впечатление на пользователя. Оптимизация сайта для различных типов устройств уже давно стала одним из обязательных пунктов в техническом задании на разработку. А сегодня все чаще можно услышать о подходе Mobile First. В этой статье мы расскажем, чем он отличается от привычного процесса создания сайтов, а также об основных принципах, преимуществах и подводных камнях метода.
Что такое Mobile First?
Стратегия Mobile First, как следует из названия, предполагает проектирование интерфейса сайта, в первую очередь ориентированного на мобильные устройства. Философия подхода заключается в том, что сначала создается прототип дизайна для самого маленького экрана, а затем разработчики переходят к дисплеям бо́льших размеров. В этом состоит главное отличие от классического подхода Desktop First, который используют веб-специалисты уже много лет.
Традиционно процесс создания сайтов начинается с разработки макета для компьютеров и ноутбуков, т. к. они имеют высокую производительность, а на большом экране можно разместить много контента. Далее уже готовая версия адаптируется под другие устройства с учетом их возможностей. Зачем же понадобилось придумывать концепцию, в которой все идет в обратном порядке?
Дело в том, что не все визуальные и функциональные элементы десктопных сайтов удается перенести в мобильную версию, при этом сохранив такую же простоту взаимодействия. Довольно часто оптимизация сайта для смартфонов сопровождается различными проблемами: долгой загрузкой страниц, сложной навигацией, неудобными кнопками CTA и т. д. Что уж говорить про UI, над которым так старался дизайнер! Для небольшого экрана смартфона приходится убирать значительную часть красивых, но не функциональных элементов.
При сравнении подходов “сначала десктоп” и “сначала мобильные” часто упоминается две методологии, которые помогают лучше понять их основную логику:
Изящная деградация – изначально интерфейс продумывается со всеми сложностями, наиболее полным набором функций и различных эффектов. Затем часть элементов отсекается для устройств с более слабыми характеристиками. Именно так работают адаптивные сайты, разработанные по принципу Desktop First.
Прогрессивное развитие – означает разработку продукта, рассчитанного, в первую очередь, на устройства с большим количеством ограничений. Такая версия обладает самым необходимым набором функций и может постепенно обрастать новыми опциями в зависимости от технических возможностей других устройств. Таким образом, создав базовый макет для мобильного телефона, мы получаем сайт, который будет гарантированно работать на планшетах, ноутбуках и ПК.
В чем разница между адаптивным, отзывчивым дизайном и Mobile First?
Каждый из этих подходов может обеспечить владельцам мобильных устройств комфортную работу с вашим сайтом. Чтобы не запутаться в терминах, давайте рассмотрим подробнее основные отличия.
Адаптивный веб-дизайн (Adaptive Web Design, AWD)
При проектировании сайта в адаптивном дизайне разрабатывается несколько статичных макетов для разных типов устройств. Шаблоны содержат структуру размещения элементов в зависимости от ширины дисплея. Обычно макеты создают для нескольких стандартных величин ширины, например: 320 px, 480 px, 768 px, 960 px, 1200 px, 1600px. Скрипты определяют размеры экрана пользователя и загружают соответствующий шаблон на основе этих контрольных точек.
В адаптивных макетах учитываются особенности различных устройств. Например, для десктопных экранов – только горизонтальная ориентация и большая область просмотра, а для планшетов и смартфонов – сенсорное управление и возможность поворота девайса для просмотра.
Отзывчивый дизайн (Responsive Web Design, RWD)
В этом случае создается один гибкий макет, который позволяет странице подстраиваться под абсолютно любую ширину экрана. Автоматическое изменение размеров контента работает на всех устройствах за счёт подвижной сетки, гибких изображений и медиазапросов.
Responsive Design хорош тем, что не нужно разрабатывать несколько версий сайта. В то же время необходимо тщательно проверять, правильно ли отображаются все элементы на экранах различных размеров.
Mobile First Design
При таком подходе вначале разрабатывается и загружается версия для мобильных устройств с небольшим экраном. Затем она масштабируется и, в зависимости от платформы или браузера, разработчики могут добавить дополнительные опции или другие стили. Таким образом, с какого бы устройства человек не просматривал сайт – он всегда получит корректно отображаемую версию.
Плюсы и минусы Mobile First
Утверждать, что веб-дизайн по принципу “сначала мобильные” подойдет для всех, однозначно нельзя. Эта концепция имеет свои сильные и слабые стороны, поэтому каждая компания должна взвесить все “за” и “против” перед принятием решения о ее использовании.
Преимущества
Удобство для пользователя
Никаких мелких шрифтов, обрезанных картинок и неуместного масштабирования страниц. При разработке UX сайта, ориентированного на мобильные устройства, приоритет отдается удобству действий на небольшом экране. Путь пользователя продумывается с учетом всех ограничений, которые могут возникнуть в мобильной версии сайта.
Постоянное повышение конверсии и удержание клиентов – забота каждой компании. Положительный опыт взаимодействия с продуктом на всех устройствах способствует достижению этих целей наравне с высоким уровнем сервиса и качества услуг, а также грамотной коммуникационной стратегией. По статистике, если веб-сайт не оптимизирован для мобильного телефона, 50% пользователей будут меньше его посещать, даже если им нравится продукт или контент.
Быстрая загрузка страниц
Одна-две секунды – столько времени большинство людей готово ожидать так называемую «первую отрисовку контента» (First contentful paint, FCP). Даже если пользователя заинтересовало описание страницы в поисковой выдаче, есть риск, что он покинет сайт, который долго загружается.
Согласно нашему исследованию, если загрузка длится более 3 секунд, вероятность отказа повышается на 32%, а при ожидании более 5 секунд – на 90%, –
Дэниел Ан, глобальный менеджер по продуктам Google
Страницы, сразу оптимизированные под мобильные устройства, загружаются быстрее, чем адаптивные. Легкость сайта, спроектированного по принципу Mobile First, обеспечивают:
-
размещение только самого важного контента;
-
использование изображений без потери качества, но меньшего размера;
-
отсутствие громоздкого кода, который получается за счет изменения размеров элементов сайта при помощи CSS и множества медиазапросов;
-
исключение возможных “костылей”, которые могут применять программисты для адаптации.
Для большинства стран 5G является пока только темой для горячих споров и шуток в интернете. Даже сегодня на карте мира остается много мест, где иногда трудно поймать 4G или хотя бы 3G. Представьте, насколько можно увеличить охват аудитории, обеспечив быструю загрузку сайта даже при низкой скорости подключения.
Приоритет в ранжировании поисковыми системами
Google задал вектор проектирования веб-сайтов в сторону mobile-friendly еще в 2010 году. Тогда компания объявила, что будет подходить к своим продуктам с позиции «мобильные устройства прежде всего». А через шесть лет был запущен алгоритм Mobile First Index, который анализирует сайты на предмет удобства использования на мобильных устройствах. Ожидается, что вскоре этот поисковый принцип будет применен при ранжировании страниц всех сайтов.
Означает ли это, что только сайты, разработанные по принципу Mobile First, могут претендовать на топовые позиции в выдаче? Сам Google не настаивает на обязательном применении этого подхода. Правильно реализованный адаптивный или отзывчивый дизайн также удовлетворит индексирование с приоритетом мобильного контента. Однако “правильно” здесь – ключевое слово. Это значит, что необходимо проводить диагностику адаптивной версии сайта на соответствие алгоритму Mobile First Index. Для этого существует несколько способов. Одни из самых быстрых – сервисы от Google Mobile-Friendly Test и Search Console. Например, главную страницу нашего блога Mobile-Friendly Test определил как “оптимизированную для мобильных устройств”.
Cайты, созданные по принципу Mobile First, в подобных проверках не нуждаются и по умолчанию получают некий приоритет. А поскольку такие ресурсы отличаются высокой скоростью загрузки страниц, это добавляет им очков в seo-продвижении.
В то же время некоторые компании сегодня все меньше полагаются на выдачу в поисковых системах. Для продвижения они дополнительно используют инструменты контекстной рекламы, реферальных программ, ремаркетинга и т. д. Не исключено, что для них такие привилегии не станут важным аргументом при выборе концепции разработки сайта.
Недостатки
Длительность и стоимость разработки
Одна из основных причин, по которой подход пока не приобрел масштабную популярность – внушительный объем работ. Дизайнерам и разработчикам приходится готовить не одну версию макета каждой уникальной страницы, а несколько: для мобильных, планшетных и настольных устройств с различными параметрами экрана. При этом нужно помнить про старенькие девайсы с небольшим разрешением и нестандартными характеристиками. А при выходе новых моделей с ранее не используемой диагональю придется готовить еще один вариант макета.
В итоге проект по созданию сайта становится более дорогостоящим и длительным в реализации в сравнении с привычным методом Desktop First. Однако если не рассматривать затраты и прибыль в краткосрочной перспективе, через время можно ощутить реальную выгоду от такого вложения. Есть ли смысл делать сайт быстро и недорого, если пользователи потеряются на его страницах в море второстепенных элементов или будут раздражаться от неудобного интерфейса и медленной загрузки на мобильном? Очевидно, что нет.
Устранение проблемы на этапе верстки сайта стоит в 10 раз дороже, чем ее исправление при создании прототипа, и в 100 раз больше, если пытаться найти решение, когда продукт уже готов.
Ограниченность визуального оформления
Минимализм – в тренде. Надолго ли? Чтобы соответствовать всем принципам Mobile First, зачастую приходится отказываться от креативных анимаций, красивых, но тяжеловесных видео и прочих вау-эффектов. Если на мобильном простой интерфейс сайта позволяет пользователю сосредоточиться на целевом действии, то на десктопе такая версия может показаться несколько скромненькой и скучной.
Понять, стоит ли гнаться за креативами, поможет анализ конкурентов и изучение вашей целевой аудитории. К примеру, сайт Instagram остался на уровне Mobile Only – его десктопная версия практически такая же, как и для мобильных телефонов. Устраивает ли это пользователей? Судя по популярности сервиса, вполне. Instagram старается не отставать от других популярных социальных сетей и добавляет новые функции, но в плане дизайна на десктопе остается неизменным уже много лет.
Особенности проектирования сайтов под мобильные устройства
Акцент на содержании
Небольшие размеры экранов смартфонов диктуют свои условия: если вы хотите добиться от пользователя целевого действия, прежде всего нужно показать элементы, которые приведут его к конверсии. Определить, что должно отображаться на странице сайта в первую очередь, помогает изучение user flow. Для разных типов бизнеса можно выявить некие стандарты поведения пользователей: зачем они приходят на сайт? что ищут? что упростит их поиск? какое действие они выполнят после того, как найдут необходимое?
Например, в действиях клиентов интернет-магазинов существуют следующие закономерности:
- они хотят найти товар;
- фильтры помогут им быстрее выбрать необходимое;
- им нужно обеспечить легкий способ возврата к корзине.
Мобильная версия сайта Puma обладает как раз таким классическим набором основных элементов, которые соответствуют ожиданиям пользователя:
- вверху экрана расположена панель с кнопками поиска, корзины и главного меню;
- карточки товара размещаются в двух колонках, что дает возможность сразу просматривать больше ассортимента;
- есть инструменты фильтрации и сортировки товаров для упрощенного поиска;
- в самом низу страницы представлены популярные категории и товарные рекомендации, которые также содействуют выбору.
Персонализированные товарные рекомендации
делают процесс покупки на сайте индивидуальным: клиент видит то, что соответствует его интересам, и что потенциально готов купить. В результате существенно повышаются показатели конверсии. Это подтверждает наш кейс магазина электронной техники.
Хочу персональные рекомендации для своих клиентов
Когда определите необходимый минимум элементов, которые помогут клиенту совершить целевое действие, переходите к добавлению дополнительного контента. Для магазина это может быть информация о доставке, отзывы, контакты и т. д. Puma так ненавязчиво интегрировала в область просмотра баннеры о действующих акциях, что они не прерывают сеанс взаимодействия, а лишь уведомляют пользователя, как сделать покупки более выгодными.
Интерфейс новостных, развлекательных и обучающих ресурсов должен включать свои обязательные триггеры. Например, для блога такими элементами могут быть кнопки регистрации, подписки, оценки статьи, форма отправки комментариев, рекомендованные по теме материалы… Удачный пример такой реализации – сайт AdMe.ru. В верхней части страницы здесь расположена строка с иконками меню, авторизации и подписки (которая исчезает при скролле), а ниже – кнопки основных действий со статьей: оценка, комментарий, сохранение в избранное, шэринг. Кроме того, под каждой фотографией и в конце статьи есть кнопки соцсетей, которые позволяют моментально поделиться контентом. Ну и напоследок – в конце страницы посетителям предлагают к прочтению другие увлекательные материалы, которые наверняка задержат их на сайте.
Last post
Визуальная иерархия контента
Улучшить взаимодействие пользователя с сайтом можно в том случае, если вы будете знать не только что показывать, но и как показывать. Визуальная иерархия контента предполагает выделение его наиболее важных составляющих и расположение их в особых зонах внимания пользователей смартфонов. При этом дизайнеры могут воспользоваться психологическими приемами, чтобы сфокусировать внимание посетителя сайта на нужных элементах.
На практике в большинстве случаев это выглядит следующим образом:
- наиболее важный контент располагается в центральной части экрана;
- элементы второстепенной значимости могут размещаться и над, и под основным содержанием;
- наименее приоритетный, но все же необходимый, контент находится в самой верхней части страницы.
Такое расположение элементов можно было заметить на примерах сайтов Puma и Adme в предыдущем пункте.
Существуют и более детальные схемы эргономики мобильных устройств, основанные на “правиле большого пальца”. Этот подход строится на исследованиях о том, как пользователи держат смартфон в руке и каким способом управляют ими. Оказалось, что 75% людей касаются дисплея только одним большим пальцем. Так исследователи сегментировали зоны экрана мобильных телефонов по простоте взаимодействия с ним пальцами. Изначально в статье 2016 года была предложена следующая карта удобства управления:
Сегодня, когда диагональ большинства смартфонов увеличилась, модернизированная схема доступности экрана выглядит так:
Такие изменения уже нашли свое отражение в тенденциях веб-дизайна. Наглядный пример рассмотрим в следующем пункте.
Простота навигации
Хорошая навигация по мобильной версии сайта – штука требовательная. Она должна и обеспечивать идеальное путешествие пользователя по ресурсу, и в то же время помещаться в компактные элементы интерфейса, чтобы не отвлекать от основного контента.
Многие пользователи уже привыкли к стандартному оформлению большинства сайтов и интуитивно ищут в верхней строке кнопку с тремя параллельными горизонтальными линиями. При нажатии на иконку раскрывается список доступных разделов сайта. Классическое меню-гамбургер, как правило, легкодоступно, хорошо заметно и занимает мало места на экране. Однако некоторые UX-дизайнеры придерживаются мнения, что пользователи обычно редко взаимодействуют с тем, чего не видят. Исследования показали: при скрытой навигации сложность поиска контента увеличивается на 21% по сравнению с состоянием видимой навигации.
Альтернативой гамбургерного меню часто становятся панели вкладок (как правило, они постоянно отображаются на странице) и панели навигации (обычно исчезают при скролле). Минусом этих вариантов может быть сложность отображения всех опций, если их много. Поэтому зачастую дизайнеры выносят в авангард панелей самые необходимые для пользователя элементы, а остальные скрывают в других видах меню.
Что касается расположения панелей навигации, то сегодня все чаще можно встретить меню с основными пунктами внизу страницы. Такой подход становится популярней по двум причинам:
- пользователи интуитивно чаще взаимодействуют с кнопками в нижней части экрана (вот он, упомянутый выше “дизайн, управляемый большим пальцем”);
- подобное размещение напоминает интерфейс большинства приложений, поэтому пользователь легко ориентируется на сайте.
Отдать предпочтение какому-либо шаблону мобильной навигации можно хорошо изучив свою аудиторию и проведя серию тестов. Вполне вероятно, что наилучшим вариантом станет комбинация нескольких видов меню. Пример грамотно реализованной навигации можно найти на Airbnb. Компания прекрасно понимает, что основная цель большинства посетителей сайта – найти жилье. Поэтому для пользователей предусмотрена и строка поиска, и разделение вариантов по категориям (вид отдыха, популярные места, особенности жилья), и панель с основными действиями – поиск, добавление в понравившееся, авторизация.
User-friendly-интерфейс
Забота об удобстве пользователя во время серфинга по сайту – еще один обязательный атрибут концепции Mobile First. Обеспечив хорошо проработанный UX, вы можете рассчитывать на повторные посещения клиента в будущем. В статье мы уже привели немало статистических данных, и вот еще один немаловажный факт: 48% респондентов считают простоту использования мобильного сайта его самым важным качеством.
При проектировании интерфейса, ориентированного на мобильные, необходимо учитывать не только ограниченное пространство дисплея, но и другие особенности использования смартфона, например, управление через touch-скрин. Далее приведем основные принципы, обеспечивающие успешный опыт взаимодействия с мобильной версией сайта.
Адаптация контента к ширине области просмотра
На десктопе есть широкое горизонтальное поле для визуализации контента: можно использовать несколько столбцов, оформлять эффектные витрины и раскладки. На мобильных устройствах, где экран существенно уже, основное действие при просмотре страниц – прокрутка вверх-вниз. Оптимальный вариант для отображения контента – 1-2 колонки, а если необходимо расположить элементы горизонтально – обеспечьте их просмотр простым свайпом одним пальцем.
Правильная типографика
Чтобы пользователь не напрягал зрение при просмотре страницы, текст должен быть достаточно крупным и в то же время не занимать пол-экрана. Для мобильных версий сайтов рекомендуется применять шрифт не менее 12 px, а основным выбрать 14-16 px. Кроме того, использование более 3 шрифтов на странице способно замедлять ее загрузку, а это уже противоречит основам Mobile-First.
Ориентация на сенсорное управление
При использовании настольного ПК или ноутбука у юзера есть мышь с точным указателем, а у пользователей смартфонов – только их пальцы (за редким исключением применения стилуса). Это означает, что необходимо исключить возможность нажатия неправильной ссылки или кнопки. Для этого придерживайтесь следующих рекомендаций: минимальный размер кликабельных элементов – 26 px, оптимальный – 40-44 px, а отступы вокруг них – не менее 10 px.
Исключение невоспроизводимого контента
При классической адаптации сайта часто приходится отказываться от некоторых функций и визуальных решений десктопной версии. Например, ранее, в эпоху flash-плеера, пользователи многих девайсов видели вместо эффектной анимации сообщение об ошибке при просмотре мобильного сайта. Сегодня юзеры смартфонов не могут оценить популярный эффект ролловера на своих устройствах. С подходом Mobile-First вам не придется с грустью “резать” столь впечатляющую версию десктопного сайта – все возможности современных мобильных телефонов будут учтены изначально на этапе проектирования.
Оптимизация виджетов
Функциональные блоки, призванные увеличивать конверсию, могут, наоборот, оттолкнуть человека от дальнейшей работы с ресурсом, если будут работать неправильно. Наверняка каждый сталкивался с различными запросами, формами, поп-апами, которые трудно заполнить или закрыть. Часто такие элементы выходят за пределы области просмотра или просто перекрывают весь экран. Отказываться от них в мобильной версии сайта совсем не обязательно, главное – обеспечить их корректную работу, уместное появление или гармоничное расположение на странице.
Удачный пример – виджет для мгновенной связи с поддержкой на сайте Comfy. При оформлении заказа он появляется только, когда пользователь долго задерживается на каком-либо шаге. Предполагается, что у клиента могли возникнуть какие-то трудности, и компания тут же предлагает оперативно их решить. При этом виджет компактно располагается на странице, а на его элементы легко нажимать.
Минимум действий пользователя
То, что в интерфейсе сайта, ориентированного на мобильные, не должно быть лишних отвлекающих элементов, уже было сказано выше. Но у пользователей десктопа под рукой множество помощников, которые дополнительно упрощают взаимодействие с ресурсом: контекстные меню, горячие клавиши, простое перетаскивание файлов для загрузки, различные плагины для браузера…
Смартфоны имеют несколько урезанные возможности по сравнению с настольными устройствами, но в тоже время обладают своими уникальными функциями, способными улучшить UX. При разработке сайта в концепции Mobile-First могут быть предусмотрены следующие опции, призванные сделать легким путь к конверсии:
- Быстрая связь через звонок. Контактные данные компании на мобильной версии сайта обладают неким преимуществом. Здесь можно не только в один клик перейти в нужный мессенджер, на почту или соцсеть для связи с представителем, но и позвонить.
- Автозаполнение полей. Обычно пользователю смартфона приходится вводить для регистрации и покупки стандартный набор сведений: имя, номер телефона, емейл, адрес, платежные данные. Функция автоматического ввода сохраненной информации позволит избежать клиенту повторяющихся действий.
- Верификация по биометрическим данным. Несмотря на споры насчет безопасности этой функции, распознавание по лицу или отпечатку пальцев остается популярным способом упрощения многих операций в смартфоне.
- Использование фотокамеры. Можно не заставлять пользователя долго листать свою галерею для загрузки нужного изображения, а предоставить возможность одним нажатием сделать мгновенное фото.
Найти дополнительные идеи, как сделать взаимодействие с сайтом наиболее легким и приятным для его посетителей, можно с помощью разных веб-ресурсов. Это могут быть не только сайты конкурентов, но и любые другие площадки. Гуляя по сторонним ресурсам, поставьте себя на место пользователя: выделите удобные фишки и недостатки, а затем перенесите лучшие практики на свой сайт.
Как настроить отображение писем на мобильных устройствах в eSputnik
Для верстки email пока не разработан подход Mobile First. Но сервис eSputnik заботится о том, чтобы письма от имени вашего бренда имели и хороший визуал, и в тоже время были легкими для взаимодействия как с мобильного, так и с десктопа.
Создать эффектную рассылку
Чтобы настроить корректное отображение письма на мобильном, в редакторе доступны три варианта решения.
Важно
Выбранные настройки будут срабатывать в мобильной версии емейла во всех почтовых клиентах, которые поддерживают медиазапросы.
Меню “Адаптивность” во вкладке “Оформление”
Отвечает за общие настройки стиля всего письма на смартфоне. Здесь можно установить следующие параметры:
- размер текста для разных составляющих письма (хедер, футер, инфообласть и т.д.);
- размер и выравнивание шрифта для заголовков уровней H1-H3;
- величину текста в кнопках и их растягивание по ширине;
- отступы вокруг письма.
Меню “Структуры” и “Блоки” во вкладке “Контент”
Позволяет задавать гибкие настройки отображения для отдельных элементов письма. Набор опций зависит от типа модуля и контента в блоке. Для всех полос, структур и контейнеров доступна функция скрытия на различных устройствах – как на мобильном, так и на десктопе. Особенно актуальным это становится в случаях, когда нужно убрать лишние элементы, чтобы не перегружать пользователя смартфона ненужным контентом. Кроме того, иногда приходится готовить различные варианты блоков для разных устройств. Это помогает совместить понравившийся дизайн и корректное отображение элементов. Скрываемые модули помечены в редакторе специальными значками.
Структуры имеют следующие вариации настроек показа на телефонах:
- инверсия контейнеров на мобильном – служит для изменения расположения блоков в обратном порядке по сравнению с десктопной версией;
- адаптивная структура – означает перестраивание блоков в контейнере один под другим на мобильном. Пригодится, когда приходится идти против общих настроек письма и устанавливать эту опцию для конкретной структуры;
- отступ между контейнерами – используется для визуального расстояния между контейнерами.
В контейнерах с текстом, кнопкой и изображениями вы можете устанавливать выравнивание на мобильном, отличающееся от десктопного варианта. Для картинок также доступна опция включения адаптивности, которая подстраивает ее под ширину экрана устройства.
Во всех структурах и контейнерах с любым типом контента можно задавать отступы для мобильной версии.
Детальное описание опций адаптивности мы приводим в отдельной инструкции.
Редактор кода
Подходит для опытных специалистов, знакомых с HTML. Если встроенных в редактор писем функций вам недостаточно, воспользуйтесь собственными медиазапросами для создания адаптивного макета. Для этого нажмите на панели инструментов на иконку “Редактор кода” и перейдите во вкладку CSS. Отрывок кода, отвечающий за адаптивность, начинается с @media only screen and (max-width: 600px) {. Пропишите здесь необходимые стили оформления, чтобы настроить внешний вид или скрытие элементов для мобильной версии письма.
Предварительно проверить отображение письма на разных устройствах можно с помощью функции “Просмотр сообщения” в строке инструментов. В окне предпросмотра вы увидите версию для настольных и мобильных девайсов.
Примечание
Данная функция не может учесть ширину экрана всех устройств. Если превью мобильной версии вас не устраивает, попробуйте провести дополнительное тестирование. Проверять отправленное письмо на десятках реальных устройств при этом необязательно. Воспользуйтесь специальными сервисами для тестирования верстки email, чтобы убедиться в корректности результата.
Зачем уделять столько внимания адаптации для мобильных устройств?
Многие владельцы бизнеса уже приспособились к новым реалиям, которые принесла пандемия COVID-19. Локдауны, изменение потребностей и привычного поведения покупателей привели к тому, что значительная часть ритейлеров перевела свои услуги в онлайн. Тем не менее, не все из них беспокоятся о разработке мобильной версии сайта, полагая, что альтернативных вариантов достаточно. В тоже время аргументы таких компаний могут оказаться заблуждением.
- “У нас хорошая десктопная версия, и это главное. Людям все равно удобнее просматривать наш сайт на большом экране”.
Несмотря на то, что многие имеют компьютер или ноутбук и дома, и на рабочем месте, значительная часть запросов все же поступает с мобильного телефона. На работе многие люди не станут искать товары для личных нужд на глазах у коллег и начальства, а дома устройство могут занять другие члены семьи.
Смартфон – это персональный помощник, который всегда находится под рукой. Мобильный интернет позволяет легко найти нужную информацию или совершить покупку в сочетании с другими занятиями – во время поездки в транспорте, просмотра фильма, приема пищи, ожидания своей очереди в любом учреждении и т. д.
- “Наше мобильное приложение очень удобно, хранит важные для пользователя данные и избавляет его от лишних действий на сайте”.
В идеальном мире, наверно, у всех были бы современные смартфоны с безлимитным объемом памяти, а спрос на услуги был бы постоянным. Но в реальной жизни существуют люди, которые пользуются старенькими телефонами, и их операционная система или объем оставшейся памяти не позволяют загружать новые версии приложений.
Кроме этого, даже если клиент является постоянным, достаточно часто у него нет острой необходимости устанавливать приложение компании. Например, человеку нравится некий магазин одежды, и он периодически делает в нем покупки. В то же время у него десяток других любимых магазинов, где он также покупает вещи. При необходимости он заходит на сайт каждого из них и просматривает ассортимент товаров, но не устанавливает множество приложений на смартфон.
- “Соцсети – эффективный источник продаж для нас. Мы обходимся без веб-сайта, так как это дорого, и нас устраивают нынешние показатели прибыли”.
В данном случае разработка сайта – это работа на перспективу. На окупаемость вложений уйдет некоторое время, однако в каждом бизнесе необходимо предусматривать возможности роста и быть готовым сначала приложить некоторые усилия (и финансы).
Хотя популярность соцсетей растет с каждым днем, в то же время существуют их убежденные противники, не имеющие аккаунта ни в одной из них. Кроме того, социальные площадки ограничивают вас в возможностях отображения товаров, отзывов, рекомендаций и т. д. Не стоит также забывать, что по-прежнему есть категория людей, которые не любят излишнее общение и предпочли бы самостоятельно оформить покупку без обращения в директ.
Как видим, не учитывать процент аудитории, которая может просматривать сайт со смартфона, может означать большие потери прибыли. Не упускайте возможности увеличить показатели конверсии и лояльности клиентов – тщательно проработайте мобильную версию сайта. А остановиться на классическом варианте “от десктопа к смартфону” или выбрать Mobile First – каждая компания решает для себя сама в зависимости от своих целей и возможностей.
А как вы считаете: “сперва мобильный” – это недолговечный тренд или большая перспектива на будущее, к которой стоит присмотреться уже сейчас? Вытеснят ли мобильные телефоны десктоп в ближайшее время? Ждем вашего мнения в комментариях!
На начало 2023 года 5,44 миллиарда людей пользуются мобильными телефонами — это 68% от общей численности населения мира (данные отчета Global Digital 2023). Эти цифры говорят о том, что любому бизнесу просто необходимо присутствовать в мобильном устройстве пользователей. Как это сделать? Есть три решения: выпустить мобильную версию сайта, сделать адаптивный сайт или создать мобильное приложение. Чем они различаются и что лучше выбрать — разберем в этой статье.
Мобильный сайт
Мобильный сайт — отдельная версия сайта, которая отображается только на мобильных устройствах. Имя мобильного сайта выглядит таким образом: m.site.ru
Фактически создается два сайта — один для десктопов, другой — для мобильных.
Когда пользователь переходит по адресу сайта, серверная часть сама распознает, на каком устройстве отображается сайт, и, соответственно, отображает ту или иную версию сайта.
Пример мобильной версии сайта m.pm.ru
Обычно у мобильного сайта более простой дизайн и меньше контента, чем на полной версии сайта либо он немного отличается.
Из минусов — чтобы привлечь пользователей, владельцу сайта нужно продвигать оба сайта и настраивать их оптимизацию. То есть тратить больше времени и ресурсов.
Адаптивная верстка сайта
Адаптивный сайт — это сайт, который подстраивается под размер экрана любого устройства — компьютер, планшет, смартфон. Расположение элементов на странице зависит от размера используемого дисплея. Преимущество его в том, что существует только одна версия сайта.
Администратор или владелец сайта выполняет все настройки в одном месте, независимо от целевого устройства. Короче говоря, адаптивный дизайн гарантирует, что ваш сайт будет корректно отображаться на любом устройстве.
Пример адаптивного сайта магазина pogodavdome73.ru
Из минусов — страницы адаптивного сайта могут грузиться дольше, чем в приложении и в мобильной версии сайта. Также через адаптив получится не дать пользователю специальные функции, которые упрощают покупку.
Мобильное приложение
Мобильное приложение — это программа, которую пользователь устанавливает на свой мобильный телефон или планшет через официальный магазин приложений — App Store, Google Play и RuStore.
Обычно приложение работает быстрее, чем мобильная версия сайта (приложение работает в естественном коде ОС). Дизайн приложения соответствует интерфейсу операционной системы.
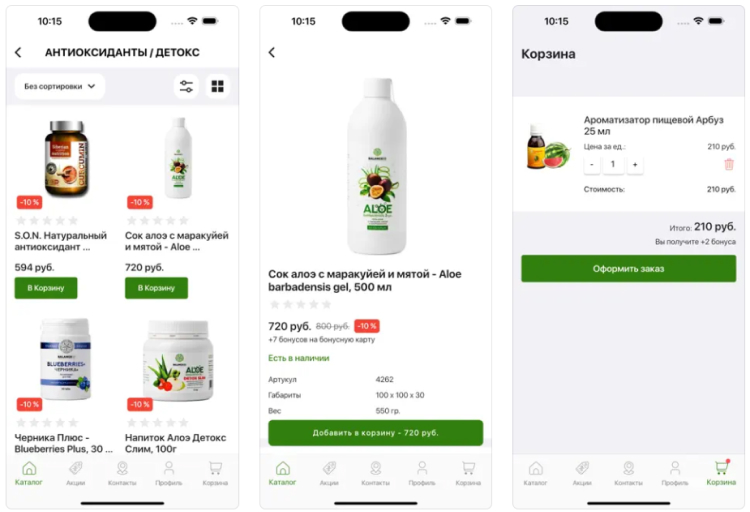
Мобильное приложение магазина Кетоша.рф
Мобильное приложение для интернет-магазина предоставляет больше возможностей для взаимодействия с пользователем, чем мобильный сайт или адаптивная верстка. Вот почему:
-
Приложение сокращает путь клиента к покупке. В приложении легко найти свои прошлые заказы. Также если клиент указал свои данные один раз, ему не нужно вводить их повторно.
-
Приложение экономит время клиента. Пользователи тратят меньше усилий на поиск, используя фильтры по нужным товарам.
-
Мобильное приложение позволяет отправлять push-уведомления, чтобы возвращать пользователей в магазин. Уведомления могут быть напоминаниями о товарах в корзине, акциях и скидках, новых поступлениях и т.д.
-
Мобильное приложение позволяет развивать персонализацию. Например, пользователям можно отправлять персональные рекомендации и предложения на основе их товаров, которыми они интересовались или заказывали ранее.
-
В приложении проще удерживать покупателей. Для этого можно использовать, например, бонусные программы лояльности. Или давать промокоды на скидку, которые действуют только для заказов в приложении магазина.
-
Мобильное приложение работает быстрее, чем мобильный сайт или адаптивная верстка, поскольку не требует загрузки страницы. В приложении данные сохраняются локально на устройстве. Это ускоряет процесс просмотра товаров, оформления заказов и обработки платежей.
А еще наличие удобного мобильного приложения формирует имидж серьезной компании в глазах клиентов.
Из минусов — разработка мобильного приложения обычно стоит дороже, чем создание адаптивной/мобильной версии сайта. Но есть и выгодный вариант, как разработать приложение для магазина, не нанимая программистов — можно заказать мобильное приложение у AdvsntShop. Стоимость запуска: всего от 7 490 ₽/мес., в зависимости от выбранного вами периода.
Так что выбрать: приложение, мобильную версия сайта или адаптивный дизайн?
На этот вопрос нет универсального ответа. Лучший вариант для вашего бизнеса зависит от ваших целей, бюджета и потребностей вашей целевой аудитории. Вот несколько моментов, которые следует учесть:
— Если вы хотите предоставить основную информацию о своем бизнесе, например, адрес и номер телефона, достаточно будет мобильного сайта.
— Если вы хотите обеспечить единообразный пользовательский опыт на разных устройствах, можно выбрать адаптивный сайт.
— Если вы хотите увеличить количество повторных покупок и наработать базу лояльных клиентов, то лучше всего использовать мобильное приложение.
Читайте также: 6 способов увеличить количество скачиваний мобильного приложения
Но самом деле одно другому не мешает — многие интернет-магазины используют и адаптивную/мобильную версию сайта и мобильное приложение. Например, мобильный сайт может работать для потенциальных клиентов, которые еще не знают о магазине. Пользователи находят сайт в поиске, а на главной странице ему предлагается скачать приложение.
Переход с мобильного сайта в приложение
Отсюда часть трафика перейдет и установит приложение. Чтобы дополнительно мотивировать пользователей, можно предложить скидку на первый заказ в приложении. Так, получается, что мобильный сайт продвигает приложение магазина.
Итоги
Мобильные приложения для шопинга — не просто модный тренд, а новая привычка покупателей, позволяющая делать покупки в любом месте и даже экономить деньги.
Люди ценят удобство и не готовы отказываться от того, что облегчает их жизнь, поэтому количество приложений для покупок будет только расти. Сейчас почти все крупные интернет-магазины уже имеют свои мобильные приложения, через которые можно купить практически любой товар, от книг до бытовой техники.
Если вы задумались о разработке собственного мобильного приложения для интернет-магазина — создайте его на AdvantShop. Мы подключим все необходимое, соберем приложение, опубликуем в App Store, Google Play и RuStore. По итогу вы получите полноценное, нативное мобильное приложение, которое позволит вам быть ближе к клиентам, увеличивать частоту покупок и повышать средний чек.
Оставьте заявку, чтобы обсудить ваш проект со специалистом.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
Связаться
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
- Мега-гид по трендам мобильного маркетинга в 2016 году
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
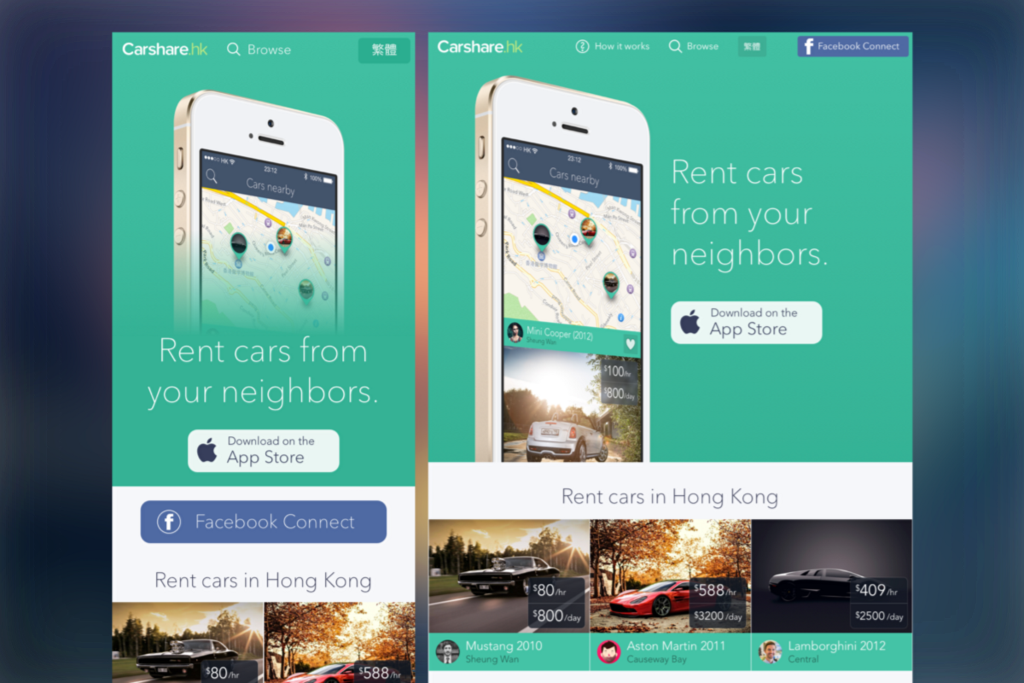
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
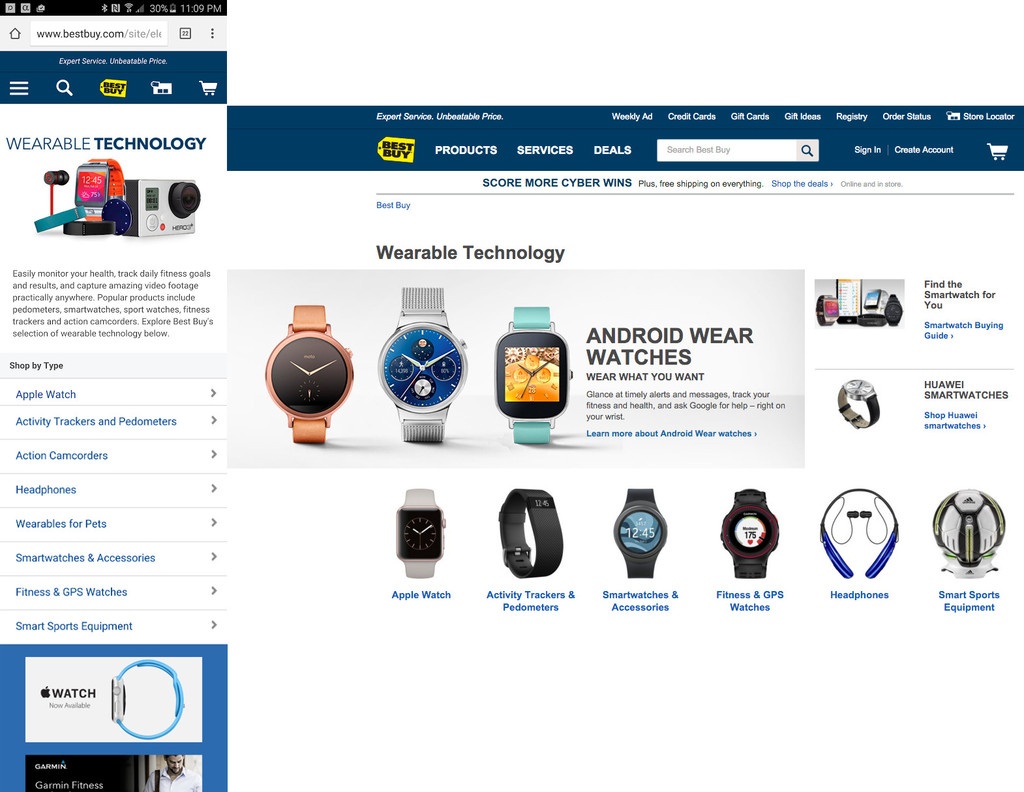
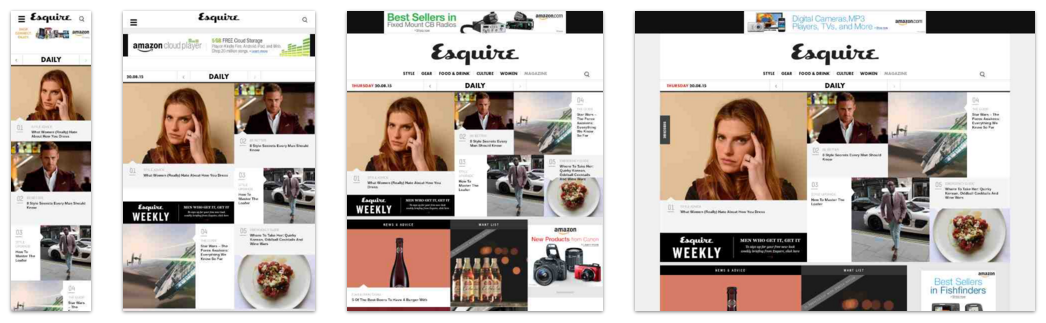
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
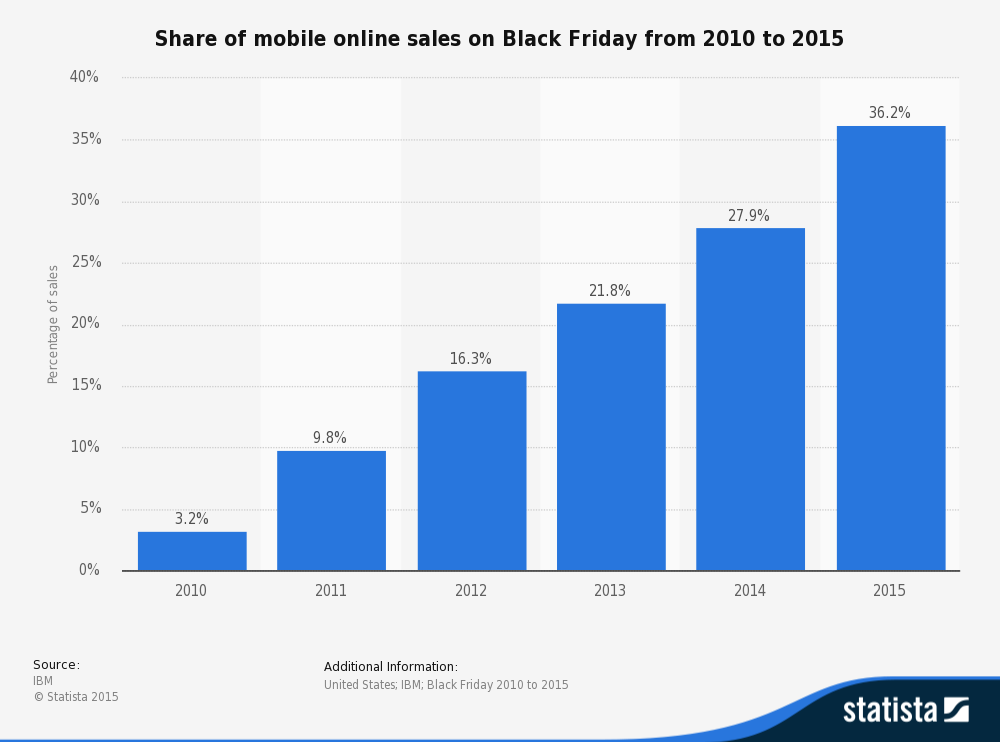
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
- Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов?
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016
Для чего необходима мобильная версия сайта? Ответ на этот вопрос быстро найдет молодая плеяда бизнесменов, хотя с ними могут поспорить и те, кто не понимает, зачем тратить на это деньги.
Согласно последним данным, число пользователей, выходящих в интернет с помощью мобильных устройств, выросло за последние несколько лет на 90 %. Только представьте себе – из 80 миллионов пользователей интернета 50 миллионов ежедневно читают новости, заказывают услуги, приобретают товары, заполняют анкеты через мобильные устройства.
Стоит ли говорить о том, что создание и разработка мобильной версии сайта является сегодня важнейшим элементом грамотной и успешной стратегии интернет-маркетинга.
Все сайты изначально создавались с ориентацией на разрешение мониторов компьютеров и ноутбуков, а потому столь традиционная верстка совсем не подходит современным мобильным устройствам. Графика и дизайн не соответствуют, текст мелкий и не читабельный, навигация неудобная, размеры подогнаны под компьютерный монитор, скрипты flash и java не работают. Подавляющее число пользователей такие сайты быстро раздражают и они покидают страницу, не совершив никакого целевого действия.
Еще одной, не менее важной причиной разработки мобильной версии сайта является наличие мобильного поиска, ведь если сайта для смартфонов и планшетов нет, то и в поиск он не попадет.
Мобильная версия удобна для пользователя, поскольку является сильно упрощенной, предоставляет более конкретную информацию и позволяет совершать покупки и оставлять заказы с минимальным количеством усилий.
Мобильная версия позволяет вносить существенные изменения, поскольку является отдельным вариантом сайта, не требующим изменений в сайте основной.
Мобильная версия предоставляет возможность перейти на полную версию сайта в случае каких-либо отклонений в работе, быстро загружает страницы, поскольку необходимые здесь инструменты имеют малый вес, а также соответствует требованиям Google к удобству просмотра на любых мобильных устройствах.
Компания «Акива» предлагает вам разработку мобильной версии сайтов с массой преимуществ. Это действительно эффективное решение, позволяющее в несколько раз увеличивать целевой трафик (а значит, и количество клиентов) из поисковой выдачи на мобильных устройствах.
Вы можете быть уверены в качественном отображении вашего сайта на всех мобильных устройствах, а также удовлетворении поисковых систем, которые уделяют на сегодняшний день этому фактору особое внимание.
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Учитывая распространенность мобильных устройств и их засилие во всех сферах нашей жизни, наличие мобильной версии сайта – это обязательное условие для развития бизнеса в сети.
В 2016 году количество мобильных пользователей впервые превысило количество пользователей ПК. С тех пор разрыв между этими двумя группами только увеличивается: сторонников просмотра мобильного контента становится все больше.
Персональный сайт – это отправная точка для взаимодействия с клиентом, и мобильная версия сайта делает вас на шаг ближе к целевой аудитории, а это значит, что вы повышаете шанс конверсии (продаж).
При разработке полноразмерного сайта вы должны помнить о том, чтобы предусмотреть и мобильную версию. Если у вас уже есть сайт, то вы можете адаптировать его под мобильные устройства.
Мы подготовили для вас простую пошаговую инструкцию по созданию мобильного сайта.
1. Выберите способ мобильной адаптации сайта
Есть несколько способов создать мобильный сайт. Выбор оптимального способа зависит от различных факторов, таких как тип сайта, возраст и характеристики аудитории, ваши пожелания по дизайну, умения и требования.
Самые распространенные способы:
- Адаптивный дизайн (adaptive) или отзывчивый/респонсивный) (responsive) дизайн
Оба понятия схожи и по этой причине создают путаницу в головах пользователей.
Сайт с респонсивным дизайном реагирует на изменение ширины экрана, адаптируя размещение элементов под текущее пространство. Например, на мобильных устройствах сайт анализирует свободное пространство и отображает элементы наилучшим и наиболее удобным образом.
В отличие от респонсивного дизайна, у адаптивного есть несколько фиксированных размеров макета (например, для настольного ПК, планшета и мобильного телефона). Для всех планшетов будет одна версия макета, без учета размера конкретной марки планшета. Аналогично с ПК и мобильными телефонами.
Обе версии дизайна имеют нечто общее: у вас один сайт (под одним адресом), который по-разному отображается на различных устройствах. По мере увеличения/уменьшения окна браузера контент подстраивается и занимает наиболее удачное расположение.
- Отдельная мобильная версия сайта
Здесь у вас две отдельные версии сайта, которые могут функционировать под разными доменами/поддоменами.
Примеры: vk.com и m.vk.com; getresponse.com и m.getresponse.com.
- Мобильное приложение
Казалось бы, этот вариант должен быть на первом месте по популярности среди пользователей, но это не так. По статистике половина пользователей не желает загружать дополнительные приложения для просмотра одного сайта. Добавьте сюда затраты на разработку приложения и техобслуживание, и станет ясно, что овчинка не стоит выделки. Отдельное приложение окупится только у крупных маркетплейсов и серьезных брендов с многомиллионными оборотами.
Преимущества и недостатки различных способов мобильной оптимизации
Примечание: мобильное приложение мы не будем включать в это сравнение из-за его низкой популярности и рентабельности.
| Плюсы | Минусы | |
| Мобильная версия | – Быстрая загрузка и удобство пользования;
– Возможность внести изменения, поскольку мобильная версия и основной сайт являются по сути отдельными веб-ресурсами |
– Разные домены или URL-адреса, что может повлиять на ранжирование ресурсов (дублирование контента негативно влияет на процесс продвижения сайта);
– Технически сложнее вести два отдельных сайта, чем один; – Если в мобильной версии меньше контента, чем в десктопной, это может негативно отразиться на позиции в органической выдаче; – В мобильном сайте, в отличие от полноразмерного, могут отсутствовать некоторые элементы |
| Адаптивный / респонсивный дизайн | – Обе версии сайта под одним адресом, что облегчает его SEO-оптимизацию и продвижение;
– Нет необходимости создавать отдельный сайт с нуля |
– Сложнее оптимизировать некоторые элементы сайта, например, картинки, которые должны быстро грузиться как на ПК, так и на мобильных устройствах;
– Обе версии сайта содержат идентичный контент, что может не совпадать с целями мобильных пользователей и пользователей настольных ПК |
2. Выберите конструктор сайтов или CMS-систему
Конструкторы сайтов
Конструкторы сайтов берут на себя всю сложную работу по продумыванию веб-дизайна и позволяют вам создать полностью настраиваемый сайт с множеством функций всего за несколько минут. Вы можете выбрать тему оформления или шаблон, который наполните нужными функциями, просто перетащив их на рабочее поле в редакторе.
Если у вас еще нет своего сайта, есть смысл выбрать сервис по созданию сайтов, который предусматривает адаптивный дизайн или имеет отдельный редактор мобильной версии. Как правило, в большинстве таких сервисов опция адаптивного дизайна включена по умолчанию, поэтому вам не нужно беспокоиться, как готовый сайт будет выглядеть на мобильных устройствах.
Сравнение возможностей адаптивного дизайна в различных конструкторах
Tilda – все создаваемые сайты адаптивны по умолчанию. Дополнительные возможности: Настройка диапазона видимости, Настройка отступов для мобильных, Собственная адаптивная версия в Zero Block, Отключение адаптивной версии.
GetResponse – все создаваемые сайты адаптивны по умолчанию. Дополнительные возможности: функция Скрывать на мобильном (вы скрываете элементы, которые не хотите включать в мобильную версию), Масштабировать на весь экран мобильных (отображает изображение или видео на всю ширину экранов мобильных устройств), Оптимизация мобильной версии (вы определяете размер шрифта и отступы для мобильной версии сайта).
Wix – в стандартном редакторе есть два варианта разметки: десктопная и мобильная версия. В 2020 году Wix представил новое решение – Editor X. Отличительная особенность этого редактора – возможность создавать респонсивный дизайн.
Weblium – мобильная версия (адаптивный дизайн) предусмотрена в редакторе по умолчанию. Дополнительные возможности: настройка позиционирования сайта на разных устройствах. Позволяет избежать таких ошибок, как текст, наехавший на картинку, или кривой фон.
uCoz – заявлено наличие адаптивной верстки шаблонов и мобильный вид сайта. Можно редактировать код и подстраивать возможности сайта под себя, в том числе отключение адаптивности шаблона.
О том, какой конструктор сайтов выбрать и возможно ли создать сайт бесплатно, читайте здесь.
CMS-системы
CMS-система – это отличная альтернатива конструктору сайтов. Сервисы вроде WordPress предполагают, что пользователь достаточно хорошо разбирается в технологиях, а взамен они предоставляют больше опций, чем конструкторы сайтов. CMS-сервисы предусматривают адаптивный дизайн сайта, а не отдельную мобильную версию.
Если вы выберете CMS-сервис, то вам остается лишь найти и скачать тему, адаптированную под мобильные устройства (бесплатно или за дополнительную плату), и создать сайт. Большинство таких тем идут в комплекте с техподдержкой и постоянно обновляются, поэтому вам не стоит беспокоиться о том, как поддерживать правильное функционирование сайта.
3. Подумайте над дизайном мобильного сайта
После того как вы определились с платформой для построения сайта, самое время заняться дизайном.
Независимо от того, какого типа сайт вы планируете (блог, портфолио, корпоративный сайт или интернет-магазин), все они строятся по одним и тем же правилам дизайна сайтов.
Мобильная версия сайта имеет свои нюансы, которые следует учесть заранее:
- У мобильных пользователей, как правило, ограниченная пропускная способность интернета
Мобильные пользователи пользуются мобильным интернетом с ограниченной пропускной способностью. По этой причине мобильный сайт должен быть легким и не содержать контент, который съест ценные байты трафика.
Также мобильный сайт должен быстро загружаться. Не секрет, что в современном мире из-за обилия информации у человека развился дефицит концентрации внимания, поэтому если сайт грузится более 2 секунд, никто не будет ждать дольше – вы просто потеряете клиента.
- Мобильные пользователи хотят получить релевантную информацию немедленно
Часто мобильные пользователи посещают сайт, чтобы срочно узнать информацию о месте, которое они собираются посетить, например, время работы или контактный телефон. Если они не получают информацию за несколько секунд, то клиенты уходят к конкурентам.
Позаботьтесь о том, чтобы в мобильной версии сайта были быстрые ссылки на контактные данные и другую полезную информацию.
- Мобильные устройства не такие мощные, как настольные ПК
Настольные ПК имеют встроенные графические карты и профессоры, способные справиться с серьезными нагрузками. И хотя мобильные устройства с каждым годом все более совершенны, все же они не могут конкурировать с ПК.
При создании мобильного сайта дважды подумайте, прежде чем добавлять ресурсозатратный контент, будь то видеоролик в HD-качестве или сложная анимация. А флеш-анимация и вовсе не воспроизводится на мобильных устройствах.
4. Продумайте структуру контента
При создании мобильного сайта важно убедиться, что пользователи имеют доступ ко всем функциям полноразмерного сайта и не ощущают дискомфорта при просмотре сайта на небольшом экране.
Есть несколько аспектов, которые следует учесть при добавлении контента.
А. Приоритет – мобильному дизайну (Mobile First)
Это относительно новый тренд в сфере дизайна. Согласно нему вы должны начать разработку сайта c мобильной версии, а уже потом проработать десктопную. Контент, который вы создаете для мобильной версии, без проблем можно загрузить и в полноформатную версию сайта.
Этот способ подходит для адаптивных сайтов, обе версии которых (мобильная и декстопная) содержат идентичный контент.
Подход Mobile First делает акцент на информативности сайта и удобстве пользования. В случае с интернет-магазином главная цель пользователя – выбрать и купить товар максимально быстро и удобно. Он не будет любоваться красивыми изображениями или восхищаться изящным шрифтом.
В. Приоритет – десктопному дизайну (Mobile Second)
Если у вас уже есть десктопный сайт, то адаптация под мобильные устройства будет немного сложнее, чем в первом варианте.
Выясните, какие элементы десктопного сайта следует перенести в мобильную версию.
Используя данные о пользователях, собранные с помощью аналитики, определите:
- какой контент самый важный для ваших пользователей;
- какие части сайта / элементы часто игнорируются ими;
- какие части сайта / элементы и в каком последовательности они обычно просматривают.
Ответив на эти вопросы, вы поймете, что добавлять на мобильный сайт.
С. Навигация
Экраны мобильных телефонов небольшие, а это влечет необходимость минимизировать варианты навигации. Рекомендуем добавить значок лупы или меню (три горизонтальные полоски). После этого протестируйте отображение сайта на популярных устройствах, используемых 90% мобильных пользователей.
D. Удобство пользования
Взаимодействие с экраном мобильного устройства осуществляется путем сенсорного ввода. У него есть недостатки:
- невозможность навести курсор на элемент
- невозможность нажать на элемент правой кнопкой мыши
- необходимость использовать характерные жесты рукой
Размер пальца больше, чем курсор мышки, поэтому точность попадания по ссылкам низкая. По этой причине вы должны оставить вокруг ссылки свободное пространство, чтобы пользователь не нажал ненароком не туда.
Приводим еще несколько рекомендаций, которые сделают взаимодействие с вашим сайтом приятнее:
- После клика на кнопку она должна изменить цвет или дизайн, чтобы пользователь понимал, что ссылка нажата.
- Заголовки в выпадающем меню должны быть написаны крупным шрифтом, чтобы пользователь их видел на экране мобильного устройства.
- Страница должна иметь вертикальную ориентацию, а информация должна быть в форме одной колонки, которую можно прокручивать.
- Если у вас интернет-магазин и большая галерея товаров, следует предусмотреть возможность увеличения изображения одним жестом (например, разведением пальцев).
- Самая важная информация и ссылки должны находиться в верхней части страницы до прокрутки.
- Откажитесь от сложных форм регистрации с большим количеством полей. Сводите к минимуму ввод информации на небольшом экране.
- Уберите сложную анимацию, фоновые видео, которые усложняют восприятие сайта и замедляют загрузку контента.
- Если информации много, добавляйте всплывающие подсказки, которые будут направлять пользователей к нужным разделам.
Отдельный мобильный сайт или адаптивный дизайн – что выбрать?
Мы считаем, что адаптивный дизайн лучше, и на то есть несколько причин:
- В случае адаптивного дизайна вам не нужно создавать еще один сайт с нуля. Это экономия времени, денег и усилий.
- Продвижение и оптимизация сайта с адаптивным дизайном намного эффективнее, чем десктопного и мобильного сайтов, поскольку в случае мобильной версии контент дублируется, а это негативно влияет на ранжирование сайтов.
- В отличие от мобильной версии, сайт с адаптивным дизайном содержит такой же контент, что и полноразмерный.
А вы знали, что в конструкторе сайтов GetResponse по умолчанию работает опция адаптивного дизайна? Помимо того, что каждый создаваемый сайт будет одинаково хорошо смотреться на любых устройствах и без вашего участия, вы можете внести дополнительные изменения в структуру макета, чтобы сделать будущий сайт еще более привлекательным для мобильных пользователей.
Подробные инструкции со скриншотами вы найдете здесь и здесь.
Сайт, не оптимизированный под мобильные устройства – как проверить?
Есть множество сервисов, где вы можете проверить, адаптирован ли ваш сайт для мобильных устройств. Среди них Google Mobile Friendly, Responsinator, Adaptivator и пр.
Давайте возьмем любой десктопный сайт без адаптивного дизайна и на его примере посмотрим, насколько сложно им пользоваться на маленьком экране.
Сложно найти сайт, который не подходит для малого экрана, но нам это удалось 🙂
www.minsk.gov.by
Какие ошибки допустили создатели этого сайта?
- Контент шире экрана – для прочтения предложения необходимо двигать ползунок
- Не задана область просмотра для мобильных устройств
- Ссылки находятся слишком близко к тексту – есть большая вероятность промахнуться
- Слишком маленький шрифт
- Картинки не адаптируются под ширину экрана и “съедают” всю полезную площадь
Пользоваться таким сайтом неудобно. Сомневаемся, что у него есть мобильные пользователи.
Как сделать мобильную версию сайта – заключение
Мы не без основания считаем, что адаптивная / респонсивная версия сайта имеет больше преимуществ, чем мобильный сайт.
Основные моменты были перечислены в сравнительной таблице выше. Со своей стороны добавим еще несколько аргументов:
- Сейчас на рынке все чаще появляются мобильные устройства с большим экраном, поэтому у пользователей больше возможностей при работе с сайтом.
- Клиенты ожидают, что на мобильных устройствах можно делать все то, что можно делать на ПК.
- Основные игроки технологического рынка (например, Google), отдают приоритет стратегии Mobile First с 2019 года, а это значит, что сайтам, созданным без использования Mobile First приемов, будет намного сложнее отвоевывать трафик и внимание пользователей в ближайшем будущем. Нет смысла создавать отдельный мобильный сайт, его задачи отлично перенимают специальные мобильные приложения.
Надеемся, что эта статья поможет вам правильно оценить достоинства и недостатки обоих вариантов и сделать правильный выбор, который положительно отразится на уровне вовлеченности, притоке клиентов и объеме продаж.
В 2017 году по данным исследования Mediascope каждый второй россиянин пользуется мобильным устройством для выхода в интернет. Каждый седьмой использует для интернета только смартфон.
На маленьком экране мобильного или планшета веб-страница выглядят иначе, чем на компьютере. Для удобства пользователей разработчики предусматривают версию сайта для мобильных устройств, или Mobile-friendly.
Сайт для мобильных устройств подразумевает особую верстку, которую комфортно просматривать на небольших экранах смартфонов и планшетов. В ряде случаев функции такого сайта урезаны по сравнению с версией для компьютера. Остается только необходимое для посетителя.
Узнайте, учитывает ли ваш сайт потребности мобильных пользователей с помощью теста Google.
Адаптация к мобильным — стандарт качества веб-ресурсов. И бизнес либо принимает стандарт, либо упускает клиентов. Убедитесь в полезности мобильной версии для бизнеса. Зайдите в отчет Google Analytics или Яндекс.Метрики и посмотрите, сколько посетителей заходит с мобильных устройств. Если цифра 20% и больше — стоит позаботиться об этих пользователях.
Сайт для мобильных стимулирует покупку
Представьте, что путь вашего потенциального клиента — это путь мячика на поле для гольфа. Необходимо провести этот шарик по полю самым быстрым путем и забить в лунку. Лунка — это достижение посетителем цели. Для достижения цели нужно, чтобы пользователь нашел сайт в поиске, перешел на сайт, нашел нужную информацию и совершил покупку.
Разработка, поддержание и продвижение сайта требует затрат времени и денег. При грамотном подходе сайт, дружественный к мобильным устройствам, принесет дополнительную прибыль. Разберемся по пунктам, на каких этапах взаимодействия клиента с сайтом есть ресурс для повышения прибыли.
Больше клиентов из поисковиков
Поисковая выдача сайта — это правильная позиция гольфиста на старте, от нее зависит точность удара.
Яндекс и Гугл отдают предпочтение в мобильной выдаче сайтам с версией, адаптированной к смартфонам. В поисковике на мобильном пользователь сначала увидит сайты, адаптированные к их устройствам. Об этом можно прочитать в блогах Яндекса и Google.
Cайт для мобильных показывается выше в выдаче на мобильных, по сравнению с конкурентами, у которых сайт не адаптирован. Чем выше сайт в поисковой строке, тем больше людей перейдут на него. Результат — больше поток клиентов на ваш сайт.
Посетитель задерживается на сайте
Удар в гольфе нужно рассчитывать так, чтобы мяч не попал на препятствия. Мобильная версия сайта и есть такой удар. Сайт с мобильной версией учитывает особенности восприятия информации на небольшом экране, помогает посетителю пройти «узкие места» и принять решение о покупке.
У адаптированных сайтов меньше процент отказов, то есть меньше доля посетителей, которые ушли с веб-ресурса, не просмотрев ни одной страницы. Проверить процент отказа для пользователей мобильных устройств можно в Google Analytics в отчете «Аудитория» или Яндекс.Метрике в отчете «Технологии».
Мобильные пользователи нетерпеливы. У них нет времени разбираться с навигацией, читать мелкий шрифт. Корректное отображение всех элементов сайтов удержит посетителя. Он не закроет страницу сразу после перехода, просмотрит больше информации, вернется на ваш сайт повторно.
Посетители сайта становятся покупателями
Дополнительный трафик, меньше потери при открытии сайта, правильное расположение целевых кнопок приводит к тому, что пользователь находит то, что искал. По исследованию Google, конверсия сайтов, адаптированных к мобильным устройствам, в среднем выше на 15%, чем сайтов без мобильной версии.
Пользователи хотят быстро найти информацию, сделать заказ, легко прочитать описание товара или услуги. Сделайте опыт использования сайта для ваших клиентов интуитивным. Чем проще пользователю понять, какую кнопку нажать для покупки, тем с большей вероятностью он совершит эту покупку.
Как лучше адаптировать ваш сайт для мобильных устройств
Какие бывают сайты для мобильных устройств
Адаптация сайта к мобильным устройствам возможна одним из трех способов:
- Мобильная версия — это самостоятельная версия сайта для смартфонов и планшетов. Располагается на отдельном поддомене. Контент и функции частично или полностью дублируют с основной версии. При данной реализации у вас получатся 2 сайта. Каждый из них поддерживаем, наполняем контентом и продвигаем отдельно.
- Адаптивный сайт — это сайт, верстка которого автоматически меняется в зависимости от ширины экрана пользователя. Адаптивная верстка решает проблему отображения сайта на мобильном, но не учитывает особенности поведения мобильных пользователей. Если выбираете эту технологию, тщательно продумайте сценарий поведения посетителей и дизайн. Иначе вы потратите деньги на разработку впустую.
- Динамическая верстка — это прогрессивная версия адаптивного сайта, которая автоматически меняет верстку в зависимости от типа устройства пользователя. Очень похоже на адаптивный сайт. Отличие в том, что тип устройства определяется не на стороне пользователя, а на сервере сайта. Для этого на сервер передаются данные о пользователе и его устройстве. Из-за этого может снижаться скорость загрузки такого сайта. Нагрузка на сервера повышается, требуются дополнительные ресурсы, которые влекут за собой дополнительные траты. Как следствие — стоимость поддержания такого сайта повышается в разы.
Какой способ адаптации сайта выбрать
Каждый способ имеет свои достоинства и недостатки.С точки зрения пользователей не важно, как реализована подстройка к экранам мобильных устройств. Гораздо важнее интуитивность дизайна и удобство использования. С помощью схемы вы можете предварительно определить подходящий для вашего бизнеса способ сделать сайт мобильным.
Если у вас уже есть сайт, он не адаптирован под мобайл. Сайт устраивает вас по конверсии, и вы не планируете его переделывать.
В этом случае оперативнее и дешевле сделать отдельную мобильную версию. Такое решение удобно для одностраничных лендингов, корпоративных сайтов, сайтов-визиток.
У вас нет сайта, либо вы полностью переделываете существующий. Тогда опираемся на потребности аудитории.
Если клиенты, просматривающие сайт с разных устройств ведут себя одинаково и для них важно сохранение функций и полной информации сайта на любом носителе, выбирайте адаптивную версию. Такое решение подходит для каталогов, интернет-магазинов, сервисов доставки еды.
Если потребности мобильной и десктопной аудитории различаются, причем посетителям важна легкость загрузки и сведение функций до минимума, то сделайте отдельную более легкую мобильную версию с возможностью переключиться на полную версию для десктопа. Такое решение выбирают информационные и новостные ресурсы, автомобильные сайты, операторы связи.
Динамическая версия сайта на данный момент является наиболее трудоемкой и затратной. Выбирать ее стоит, только если вы Тинькофф Банк. В остальных случаях по затратам и выгодам выигрывают предыдущие два варианта.
Какой бы вариант вы не выбрали, помните, в создании мобильного сайта главное — пользовательский опыт. Если сайт построен с учетом потребностей пользователей, то можно считать его «Мобайл-френдли» и рассчитывать на больший поток клиентов.

.png)




.png)



.png)