- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В этом документе описаны различные методы настройки кадрирования, поворота и размера холста для изображения.
Видео | Обрезка и выпрямление фотографий
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, раскрывает секреты мастерства кадрирования и выравнивания изображений в этой программе…
Обрезка изображения с помощью команды «Кадрировать»
-
Используйте
средство выделения для выбора части изображения, которую хотите сохранить. -
В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг»
нежелательные данные изображения удаляются иначе, чем с помощью команды «Кадрировать». Изображение
можно обрезать путем отсечения окружающих прозрачных пикселей или
фоновых пикселей заданного вами цвета.
-
В меню
«Изображение» выберите команду «Тримминг». -
В диалоговом окне «Тримминг» выберите нужную функцию.
- «Прозрачные пиксели» позволяют удалить прозрачность
по краям изображения и оставить наименьшее изображение, содержащее
непрозрачные пиксели.
- «Цвет верхнего левого пикселя» позволяет удалить область, цвет которой
совпадает с цветом верхнего левого пикселя изображения.
- «Цвет нижнего правого пикселя» удаляет область, цвет которой
совпадает с цветом нижнего правого пикселя изображения.
- «Прозрачные пиксели» позволяют удалить прозрачность
-
Выберите области изображения для тримминга: сверху,
снизу, слева или справа.
Кадрирование и выпрямление отсканированных фотографий
Если в сканер поместить несколько фотографий и отсканировать их в один прием, то все эти фотографии будут в одном файле. Команда «Кадрирование и выпрямление фотографий» — это автоматическая функция, которая позволяет разбить файл, содержащий несколько отсканированных изображений, на отдельные файлы.
Рекомендуется, чтобы расстояние между фотографиями в сканере составляло 0,3 см, а фон (обычно платформа сканера) был одноцветным, без выраженного шума. Команду «Кадрировать и выпрямить фотографию» лучше всего применять к изображениям с четкими контурами. Если при обработке файла изображения с помощью команды Кадрировать и выпрямить фотографию» не удается добиться нужного результата, следует использовать инструмент «Рамка».
-
Откройте созданный при сканировании файл с изображениями,
которые нужно разделить. -
Выберите слой, содержащий изображения.
-
(Необязательно.) Создайте область выделения вокруг изображений, которые хотите
обработать. -
Выберите «Файл» > «Автоматизация» > «Кадрировать
и выпрямить фотографию». После обработки сканированных изображений
каждое из них откроется в отдельном окне.Если команда «Кадрировать и выпрямить фотографию»
разделяет одно из изображений неправильно, создайте вокруг этого изображения область выделения,
захватив некоторую часть фона, а затем выберите эту команду, удерживая нажатой клавишу Alt (Windows)
или Option (macOS). Вспомогательная
клавиша указывает, что следует отделить от фона только одно изображение.
Выпрямление изображения
Инструмент «Линейка» поддерживает команду «Выпрямить», которая быстро выравнивает
изображения по линиям горизонта, стенам зданий и другим ключевым
элементам.
-
Выберите инструмент «Линейка»
. (При
необходимости, чтобы отобразить инструмент «Линейка», нажмите и удерживайте инструмент «Пипетка».) -
На изображении перетащите через все изображение ключевой вертикальный или горизонтальный элемент.
-
На панели параметров выберите команду «Выпрямить».
Photoshop выпрямит
изображение и автоматически обрежет его. Чтобы отобразить области изображения, которые
выходят за границы нового документа, выберите «Правка» > «Отменить».Чтобы полностью отключить автоматическое кадрирование, при выборе «Выпрямить» нажмите и удерживайте нажатой клавишу
Alt (в Windows) или Option (в macOS).
Поворот или отражение всего изображения
«Поворот изображения» является необратимым редактированием, изменяющим фактические
данные файла. Если необходимо повернуть изображение для
просмотра без внесения необратимых изменений, используйте инструмент «Поворот».
С помощью команд
«Поворот изображения» можно поворачивать или отражать изображение целиком.
Эти команды нельзя применять к отдельным слоям, фрагментам слоев,
контурам или границам выделенных областей. Повернуть выделенную область или
слой можно с помощью команд «Преобразовать» или «Свободное трансформирование».
A. Отразить холст по горизонтали B. Исходное изображение C. Холст по вертикали D. Повернуть на 90° против часовой стрелки E. 180° F. Поворот на 90° по часовой
-
В меню
«Изображение» выберите пункт «Поворот изображения», а затем в подменю выберите одну из следующих
команд.
180°
Поворот изображения на 180°.
90° по часовой
Поворот изображения на 90° по часовой стрелке.
90° против часовой
Поворот изображения на 90° против часовой стрелки.
Произвольно
Поворот изображения на указанный вами угол. При выборе
этой функции необходимо ввести угол от –359,99 до 359,99 градусов в
текстовом поле. (Photoshop позволяет задать поворот
по часовой или против часовой стрелки.) После этого нажмите кнопку OK.
Отразить холст по горизонтали или по вертикали
Отражает изображение относительно соответствующей оси.
Изменение размера холста
Размер
холста — это вся редактируемая область изображения. Команда «Размер холста»
позволяет увеличивать или уменьшать размер холста изображения. Увеличение размера холста
добавляет пространство вокруг существующего изображения. При уменьшении
размера холста изображение обрезается. При увеличении
размера холста изображения с прозрачным фоном добавленная
область холста будет прозрачной. Если у изображения нет прозрачного фона,
то цвет добавляемого холста может определяться различными
способами.
-
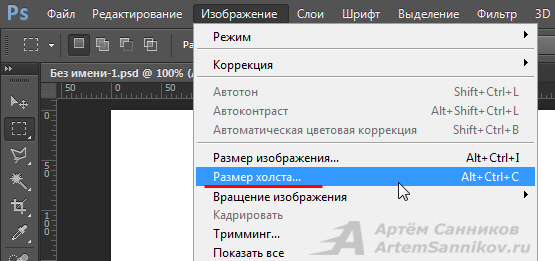
В меню «Изображение» выберите команду «Размер холста».
-
Выполните одно из следующих действий.
- Введите размеры холста в
полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты
выберите нужные единицы измерения.
- Выберите «Относительно» и введите величину, которую следует
добавить к текущему размеру холста или вычесть из него. Введите положительное
число, чтобы увеличить, и отрицательное, чтобы уменьшить размер холста
на заданную величину.
- Введите размеры холста в
-
Чтобы получить
привязку, щелкните квадрат, показывающий нужное расположение существующего
изображения на новом холсте. -
Выберите нужный вариант в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста
текущим основным цветом.
- «Фон» — заливка нового холста текущим
цветом фона.
- «Белый», «Черный» или «Серый» — заливка нового холста
соответствующим цветом.
- «Другие» — выбор цвета для нового холста из цветовой
палитры.
Вы также можете открыть палитру цветов, щелкнув белый квадрат справа
от меню «Цвет расширения холста».Меню «Цвет расширения холста» недоступно, если у изображения
нет фонового слоя. - «Основной цвет» — заливка нового холста
-
Первоначальный холст и добавление холста с основным цветом
в правой части изображения.
Создание рамки путем увеличения размера холста
Рамку для фотографии можно создать, увеличив размер холста и залив его каким-либо цветом.
Кроме того, создать стилизованную рамку для фотографии можно с помощью одной из предварительно записанных операций. Лучше всего работать с копией фотографии.
-
Откройте
панель «Операции». Выберите «Окно» > «Операции». -
В меню панели «Операции» выберите пункт «Рамки».
-
Выберите из списка одну из операций для создания рамок.
-
Нажмите кнопку «Выполнить выделение».
При выполнении операции вокруг фотографии создается рамка.
Чтобы изменить размер холста в графическом редакторе Adobe Photoshop, необходимо нажать на кнопку — Изображение, из раскрывшегося списка выбрать пункт — Размер холста.
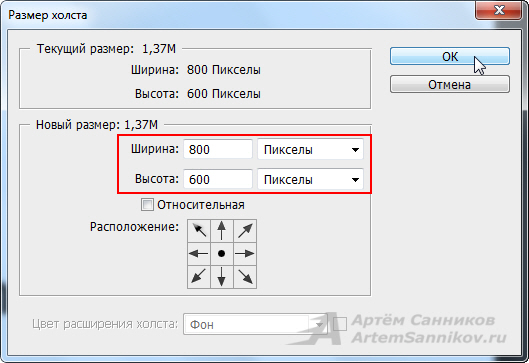
Далее появится окно, в котором нужно будет задать новый размер для вашего холста.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: Adobe Photoshop, Графический редактор.
При работе над изображениями в программе «Photoshop» нередко приходится изменять масштаб картинки. Сделать это совсем просто, к тому же существует несколько способов, из которых каждый может выбрать наиболее подходящий для себя.
Способ № 1
Шаг 1 из 4
На панели инструментов выбираем инструмент «Масштаб».
Шаг 2 из 4
На верхней панели отображается режим «Увеличить / Уменьшить».
Шаг 3 из 4
Нажимаем левой кнопкой мыши на изображение, чтобы его увеличить.
Если необходимо уменьшить изображение, переходим в режим «Уменьшить» и нажимаем левой кнопкой мыши на изображение и отдаляем его.
Шаг 4 из 4
Если зажать на клавиатуре клавишу Alt, режим «Увеличить» переключится на «Уменьшить», и, соответственно, если был включен режим уменьшения, он переключится на увеличение.
Зажав на клавиатуре клавишу Alt и нажав левой кнопкой мыши, изображение будет увеличиваться / уменьшаться в соответствии с выбранным режимом.
Способ № 2
Шаг 1 из 1
Переходим на вкладку «Просмотр» и выбираем один из представленных вариантов:
- Увеличить
- Уменьшить
- Показать во весь экран
- 100 %
- 200 %
- Размер при печати
Способ № 3
Шаг 1 из 1
Для увеличения или уменьшения масштаба можно использовать горячие клавиши:
- «Ctrl и +» – для увеличения изображения,
- «Ctrl и –» – для уменьшения изображения.
Способ № 4
Шаг 1 из 3
Переходим на вкладку «Окно», выбираем инструмент «Навигатор».
Шаг 2 из 3
В окне навигатора передвигаем ползунок по шкале, что позволяет уменьшать или увеличивать картинку.
Также изменить масштаб изображения можно нажав на маркеры, которые находятся по краям шкалы.
Шаг 3 из 3
На панели навигатора можно задать масштаб изображения в процентах. Вводим нужный масштаб и нажимаем на клавиатуре клавишу Enter.
Способ № 5
Шаг 1 из 1
В левом углу рабочей области можно изменить масштаб изображения, введя процентное значение и нажав на клавиатуре клавишу Enter.
Способ № 6
Шаг 1 из 2
Зажимаем на клавиатуре клавишу Alt и крутим колесо мыши, чтобы увеличить или уменьшить изображение.
Шаг 2 из 2
Стоит отменить, что увеличиваться будет только та область изображения, на которую в данный момент наведен курсор.
На чтение 10 мин Просмотров 1.3к. Опубликовано 06.04.2021
Содержание
- Изменение размеров холста.
- Поворот холста.
- Что такое холст в фотошопе
- Изменение размеров холста
- Увеличение холста
- Уменьшение холста
- Диалоговое окно Размер холста
- Что такое абсолютные размеры?
- Что такое относительные размеры?
- Расположение
- Цвет расширения холста
Уменьшение размера холста:
Увеличение размера холста:
Покажем, как изменить размер холста (без изменения масштаба самого изображения) в программе Photoshop. Размер поля увеличивают, если надо добавить поля изображению или наложить на другой, более крупный рисунок. Уменьшают поле (холст) для того, чтобы выделить какой-либо фрагмент, обрезав края. Аналогичную операцию можно выполнить с помощью инструмента Crop .
Откроем графический файл (изображение):
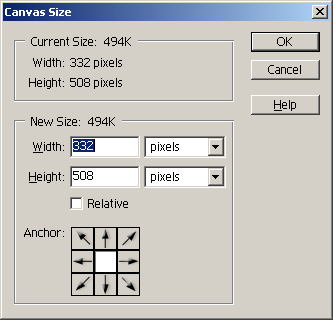
Теперь изменим размер холста (редактируемого поля). Для этого выберем в основном меню Image (изображение) -> Canvas Size (размер холста):
Появилось диалоговое окно Canvas Size (размер холста):
В верхней части окна в разделе Current Size мы видим значения Width (ширины) и Height (высоты) холста исходного изображения.
В разделе New Size Введем новые значения в поля Width (ширина) и Height (высота).
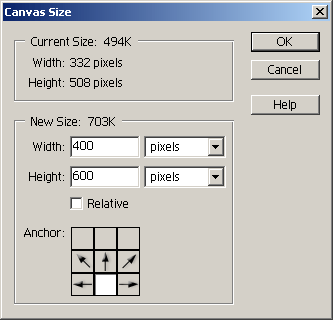
При этом рабочее пространство будет либо уменьшено, либо расширено. Увеличим значения Width (ширины) и Height (высоты) :
При этом необходимо выбрать единицы измерения:
- pixels (пиксели);
- inches (дюймы);
- cm (сантиметры);
- mm (миллиметры);
- points (пункты) – ? цицеро (1/72 дюйма);
- picas (цицеро) – 1/6 дюйма;
- columns (колонки).
Выберем pixels (пиксели). Если отметить поле Relative , то введенные значения будут относительным приращением к уже существующим размерам. Причем, можно ввести и отрицательные значения — тогда размер холста будет уменьшен.
Область Anchor (расположение) определяет размещение изображения на новом холсте. Расширим весь холст равномерно в высоту и ширину. Для этого выберем средний квадрат.
Например, чтобы увеличить нижнюю часть холста, нужно выбрать верхний средний квадрат.
Направление стрелочек показывает, увеличивается холст или уменьшается. Так при уменьшении холста стрелочки меняют свое направление на противоположное.
Все параметры заданы. Щелкаем OK или нажимаем клавишу Enter >:
В результате мы получили исходное изображение на холсте, увеличенного размера:
Изменение размеров холста.
Photoshop даёт возможность изменять размеры холста, не затрагивая размера исходного изображения. К картинке с указанной Вами стороны добавляется кусок холста фонового цвета. Если Вам все ещё непонятно, рассмотрим пример. Откройте документ с утёнком. Выберите в меню Image (Изображение) команду Canvas Size (Размер холста). Она открывает следующее диалоговое окно.
В области Current Size (Текущий размер) диалогового окна находится информация о текущем размере изображения в пикселах и занимаемой им памяти. В области New Size (Новый размер) задается новый размер изображения. Разрешение изображения при этом остается прежним. Сразу после открытия диалогового окна в полях W />Anchor (Якорь) задает расположение исходного изображения на увеличившемся в размерах холсте. Он состоит из девяти кнопок. Представьте себе, что переключатель представляет собой уже увеличенный холст. Тогда нажатая кнопка показывает положение изображения на этом холсте. Если нажата центральная кнопка, то изображение окажется в центре, окруженное полями со всех четырех сторон. Если же нажата, например, левая верхняя кнопка, то изображение окажется в левом верхнем углу, а поля добавятся только справа и снизу. Флажок Relative (Относительно) позволяет вводить в поля W />Relative (Относительно) поля W />Height имеют изначально нулевые значения.
Если ввести в поля W /> Если снова вернуться к сравнению переключателя с холстом, то на этот раз его следует ассоциировать с исходным размером. Положение нажатой кнопки переключателя соответствует сохраняющейся части изображения. Та его часть, что соответствует ненажатым кнопкам, будет обрезана. Например, при нажатой центральной кнопке изображение будет обрезано со всех четырех сторон. Если нажата левая верхняя кнопка, будут обрезаны правая и нижняя стороны изображения. Введите новые размеры холста меньше исходных.
- Щелкните на кнопке ОК (Да).
- Photoshop выдаст предупреждение о том, что введенные размеры холста меньше, чем исходные, и часть изображения будет утрачена. Подтвердите свою решимость щелчком на кнопке ОК (Да). Изображение будет обрезано.
Такой способ обрезки изображений часто применяется, если задан результирующий размер изображения. Тогда вам достаточно ввести его в диалоговое окно Canvas Size (Размер холста). Теперь увеличим размер холста. После увеличения размера холста вокруг изображения появится пустое поле. Оно будет иметь тот цвет, который вы установили текущим фоновым.
- Установите текущим фоновым цветом черный. Быстрее всего это можно сделать, нажав клавишу D (установка основного и фонового цветов по умолчанию), а затем Х (поменять местами основной и фоновый цвета).
- Откройте диалоговое окно Canvas Size (Размер холста) одноименной командой Canvas Size из меню Image (Изображение).
- В поля Width (Ширина) и Height (Высота) введите размеры по 700 пикселов.
- В переключателе Anchor (Якорь) щелкните на средней кнопке.
- Щелкните на кнопке ОК (Да). Вокруг изображения появится черная рамка шириной 100 пикселов.
Изменение размеров холста не влияет на качество изображения. Оно либо обрезается, либо дополняется пикселями, не имеющими к нему отношения. Увеличение холста можно иллюстрировать следующими примерами:
Поворот холста.

Повернуть холст можно с помощью команд меню Rotate Canvas (Повернуть холст), вложенного в меню Image (Изображение). Обратите внимание на пояснения к командам меню на рисунке. Например, команда Arbitrary позволяет повернуть холст на произвольный угол, который вы введете в поле Angle (Угол) открывшегося окна.
Команда Flip Canvas Horizontal (отразить по горизонтали) меняет «правое» и «левое», то есть отражает изображение относительно вертикальной оси.
Команда Flip Canvas Vertical (отразить по вертикали) меняет «верх» и «низ», то есть отражает изображение относительно горизонтальной оси.
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Холст — это пространство, исключительно в котором могут отображаться пиксели изображения.
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например , я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Для изменения размера холста необходимо выполнить следующие действия:
- Шаг 1. Выбрать в редакторе Adobe Photoshop команду меню Image — Canvas Size.
- Шаг 2. В группе New Size выбрать единицы измерения и ввести новые значения ширины и высоты холста.
- Шаг 3. Указать положение изображения на холсте с измененными размерами, щелкнув левой кнопкой мыши на одном из восьми квадратиков в поле Anchor.
Чтобы обрезать верхний левый угол изображения, создайте холст меньшего размера и щелкните на нижнем правом квадратике.
Если при увеличении размеров холста изображение необходимо поместить в его левый верхний угол, то щелкнуть надо на левом верхнем квадратике, если при увеличении размеров холста изображение необходимо расположить посередине в нижней его части, то щелкнуть надо на нижнем среднем квадратике. - Шаг 4. При увеличении размеров холста вокруг изображения будет добавлено
свободное пространство, состоящее из прозрачных пикселей (если нет фонового слоя) или же окрашенное
в цвет фона (если есть фоновый слой). В Adobe Photoshop CS можно непосредственно в диалоговом окне
Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color. - Шаг 5. Нажать кнопку ОК.


Установив флажок Relative можно изменить высоту и/или ширину холста на определенное количество
единиц (пикселей, см, мм). Например, если в оба поля ввести значение 10 пикселей, то высота и
ширина изображения увеличатся на 10, а если вести значение -10, то уменьшатся на 10 пикселей.
На панели «Инструменты» щелкните значок, чтобы выбрать инструмент «Монтажная область».
- Нарисуйте артборд на холсте.
- При необходимости измените размер монтажной области. На панели параметров инструмента выберите предустановленный размер во всплывающем меню «Размер». Кроме того, вы можете оставить монтажную область нестандартного размера.
12.08.2020
Как настроить рабочее пространство в Photoshop?
Сохранить пользовательское рабочее пространство
- С рабочим пространством в конфигурации, которую вы хотите сохранить, выберите «Окно» > «Рабочее пространство» > «Новое рабочее пространство».
- Введите имя рабочей области.
- В разделе «Захват» выберите один или несколько вариантов: Сочетания клавиш. Сохраняет текущий набор сочетаний клавиш (только для Photoshop). Меню или настройка меню.
19.10.2020
Как уменьшить размер холста в Photoshop?
Вот гораздо более простой способ решить проблему содержимого, не помещающегося на холсте: используйте команду «Показать все». Он находится в меню «Изображение» с той же группой команд, что и «Размер холста». Просто выберите его, и холст увеличится в соответствии с типом (и любым другим содержимым, выходящим за пределы холста).
Сколько ГБ у Photoshop CC?
Размер установщика приложений Creative Cloud и Creative Suite 6
| Имя приложения | Операционная система | Размер установщика |
|---|---|---|
| Photoshop CS6 | Бит Windows 32 | 1.13 GB |
| Photoshop | Бит Windows 32 | 1.26 GB |
| Mac OS | 880.69 MB | |
| Фотошоп CC (2014) | Бит Windows 32 | 676.74 MB |
Что такое CTRL A в Photoshop?
Удобные сочетания клавиш Photoshop
Ctrl + A (Выбрать все) — создает выделение вокруг всего холста. Ctrl + T (Свободное преобразование) — вызывает инструмент свободного преобразования для изменения размера, поворота и наклона изображения с помощью перетаскиваемого контура. Ctrl + E (Объединить слои) — объединяет выбранный слой со слоем непосредственно под ним.
Как настроить рабочее пространство?
Создайте и настройте рабочее пространство
- Выберите вкладку «Управление» панель «Адаптация» «Пользовательский интерфейс». …
- На вкладке «Адаптация» панели «Адаптации в» щелкните правой кнопкой мыши узел «Рабочие области» и выберите «Новая рабочая область». …
- Щелкните правой кнопкой мыши Рабочая область1. …
- На панели «Содержимое рабочей области» нажмите «Настроить рабочую область».
30.03.2020
Что такое 6 рабочих пространств Photoshop?
Adobe по умолчанию создала для вас 6 готовых рабочих мест, предназначенных для разных творческих профессионалов:
- Основы.
- 3D.
- Графика и сеть.
- Движение.
- Картина.
- Фотография.
Что такое сочетание клавиш, чтобы максимизировать холст в Photoshop?
⌘/Ctrl + alt/option+ C отображает размер вашего холста, так что вы можете добавить больше на свой холст (или убрать часть), не создавая новый документ и не перемещая все.
Как изменить размер выделения на холсте?
В фотошопе вы можете нажать cmd+щелчок по миниатюре слоя, чтобы выбрать весь объект в слое, затем нажать C, чтобы переключиться на инструмент обрезки, и он автоматически подгонит область обрезки к выделению, поэтому вы получите минимальный размер холста, который подходит объект.
Как изменить размер изображения?
Как изменить размер изображения на ПК с Windows
- Откройте изображение, щелкнув его правой кнопкой мыши и выбрав «Открыть с помощью» или щелкнув «Файл», а затем «Открыть» в верхнем меню Paint.
- На вкладке «Главная» в разделе «Изображение» нажмите «Изменить размер».
- Отрегулируйте размер изображения в процентах или в пикселях по своему усмотрению. …
- Нажмите на кнопку OK.
2.09.2020
Каков размер Photoshop CC 2019?
Creative Cloud 2019 — Ссылки для скачивания Adobe CC 2019 — ВСЕ языки
| Adobe CC 2019 Прямые загрузки | Windows | MacOS |
|---|---|---|
| Размер | Размер | |
| Photoshop CC 2019 (64-разрядная версия) | 1.7 GB | 1.6 GB |
| Лайтрум CC 2019 | 909 MB | 885 MB |
| Lightroom Classic CC 2019 | 1.3 GB | 1.3 GB |
Каков размер Adobe Photoshop CC 2020?
Системные требования для Adobe Photoshop CC 2020 21.0. 2 Скачать бесплатно. Память (ОЗУ): требуется 4 ГБ ОЗУ. Место на жестком диске: для полной установки требуется 3 ГБ свободного места.
Могу ли я запустить Photoshop на 2 ГБ ОЗУ?
Photoshop может использовать до 2 ГБ оперативной памяти при работе в 32-разрядной системе. Однако, если у вас установлено 2 ГБ оперативной памяти, вы не захотите, чтобы Photoshop использовал ее всю. В противном случае у вас не останется оперативной памяти для системы, и она будет использовать виртуальную память на диске, что намного медленнее.
Как изменить размер холста в фотошопе
Автор: Евгения Тучкевич. Дата публикации: 20 сентября 2013. Категория: Уроки фотошопа коллажи.
Как изменить
размер холста в фотошопе
В этом уроке по работе с фотошопом будет показано, как увеличить размер холста в фотошопе для создания рекламного материала с использованием фотографии. Кроме того, Вы увидите интересный приём заполнения области расширенной части холста фотографии, уже существующим на изображении градиентом.
Урок сделан в версии фотошопа CS3, но может быть легко выполнен и других версиях фотошопа.
Урок сделан по мотивам книги «Adobe Photoshop CS6. Мастер-класс Евгении Тучкевич».
Подобные публикации:
- Как восстановить часть фото в фотошопе
- Как разместить рекламу на тумбе в фотошопе
Откроем исходное изображение.
Наша задача расширить поле слева от фотографии. Переходим в «Изображение — Размер холста«.
Снимите галочку «Относительно» и в поля «Высота» и «Ширина» автоматически подставятся размеры открытой в фотошопе фотографии, в моём случае — это 300 пикселей по ширине и 500 пикселей по высоте. Если у Вас стоят единицы измерения не пиксели, то щёлкните по чёрной стрелочке (выделена зелёным цветом) и в раскрывшемся списке выберите пиксели.
Так как мы расширяем холст только по ширине, то в поле «Ширина» вводим, к примеру, 600 пикселей — в 2 раза больше, чем была ширина исходной фотографии. Поле «Высота» оставляем без изменений. И самое главное, чтобы расширение холста произошло вправо, щёлкаем один раз левой клавишей мыши по среднему квадратику в крайнем правом столбце. Схема стрелок в поле «Расположение» изменилась. Теперь она показывает, что расширение холста будет происходить влево и вверх. Но, так как мы увеличили значение только ширины, а высоту оставили без изменений, то соответственно, изменение размеров холста будет происходить только влево. Внизу Вы можете установить цвет расширения холста. У меня стоит «Фон«. Так как цвет фона у меня установлен белый, то и расширенный холст будет белого цвета. Но цвет, в нашем случае, не имеет никакого значения, так как мы будем заливать его градиентом, который уже имеется на исходной фотографии. Нажимаем «Да«.
Получаем фото с расширенным полем слева от фотографии.
Теперь нам надо залить градиентом уже имеющимся на изображении белую часть фотографии так, чтобы создавалось впечатление, что градиент применялся сразу к расширенной фотографии. Выбираем инструмент «Область (вертикальная строка)» и щёлкаем один раз левой клавишей мыши в любом месте левее фигуры девушки.
Вызываем «Свободное трансформирование» (Ctrl+T), щёлкаем на среднем маркере и перетягиваем его влево до конца белого холста. Применяем трансформирование — Enter и снимаем выделение — Ctrl+D.
Получаем вот такую симпатичную девушку на фоне, залитом градиентом.
Нанесём текст в соответствии с рекламой, которую Вы создаёте. Выбираем инструмент «Горизонтальный текст» (Т), подбираем его параметры и наносим надпись.
Получаем вот такую красивую рекламную фотографию.
Мы с Вами научились изменять размер холста в фотошопе и создавать красивое рекламное изображение.
Скачать исходную фотографию (64 Кб) можно здесь
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!