Вопросы по сайтам разного калибра задают частенько. Каждый такой разговор завершается вопросом «порекомендуй хороших ребят по дизайну и разработке». Пришло время упаковать материал. Думаю, пригодится 👇
C 2011 года профессионально занимаюсь развитием цифровых продуктов и привлечением клиентов из интернета: исследую, создаю дизайн, программирую, продвигаю. Как свои, так и клиентские проекты по РФ и США. По образованию инженер-программист.
Как собрать требования к сайту, чтобы не раздуть бюджет?
Здесь все как в спорте – вам нужна планка и соперники. Сильный сайт – это сплав комплекса работ, здесь и бренд-айдентика, веб-дизайн, дизайн интерфейсов, веб-разработка, и, конечно, performance-стратегия.
Для контроля над бюджетом в этом приличном объеме работ рекомендую следовать трем принципам:
- Турнирная таблица. «Знай своего врага и знай себя.» © Сунь Цзы. Изучите конкурентов и поделитесь историей почему вы, а не они.
- Соперник №1. Подчеркните кого из конкурентов нужно обыграть обязательно и почему.
- Ваш состав. Есть такая практика, как Презентация о компании (маркетинг-кит) — это комплект рекламных промо материалов, которые продают не просто товар или услугу, а историю компании. Распишите все пункты. Что включает презентация о компании (маркетинг-кит, 13 слайдов) →
В этих трех пунктах самое ценное – ваша личная позиция к рынку. Дальше события могут развиваться по следующему сценарию:
- Разработчики помогут реализовать ваш план, как обыграть соперника №1.
- Разработчики подскажут что можно скорректировать в вашей performance- и бренд-стратегии, чтобы получить эффект больший, чем просто обыграть соперника.
- Идеально, если будет сочетание (1) и (2).
Ребята, увлеченные делом, постараются объяснить ценность (Business Value) каждого шага для вашего дела. А ваша задача прислушиваться, изучать предложения по развитию вашего дела с помощью сайта и, конечно, задавать вопросы. Сценарий #3 – самый интересный.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Как выбрать веб-студию под свой проект?
Наберите серию контактов студий и начните знакомство, а пока знакомитесь оглядитесь по трём параметрам:
- Скрытый ориентир: дизайнеры с клевым портфолио не дружат с плохими разработчиками. Изучите портфолио.
- Ищите ребят, с полезной фразой на вывеске (в первом экране сайта). Особенно, если это ваш первый проект.
- Изучите арсенал проектов в портфолио – проекты должны быть разного калибра. Это пункт поможет подобрать гибкую и увлеченную команду.
Обзор веб-студий России: принцип подбора
В подборке ребята, которые делают проекты с огоньком. В их деле заметна внимательность к мелочам и детализация процесса.
Материалы о студиях собраны с официальных сайтов компаний (главная, о компании, услуги), публичных рейтингов (Тэглайн «Рейтинг Рунета», RUWARD), страниц Хабр Карьера и из интервью с основателями компаний.
Рейтинг отсортирован по бюджету и готовности реализовать уникальное, комплексное и технологичное решение.
| № | Название | Вилка цен | Особенности студии | Сайт |
|---|---|---|---|---|
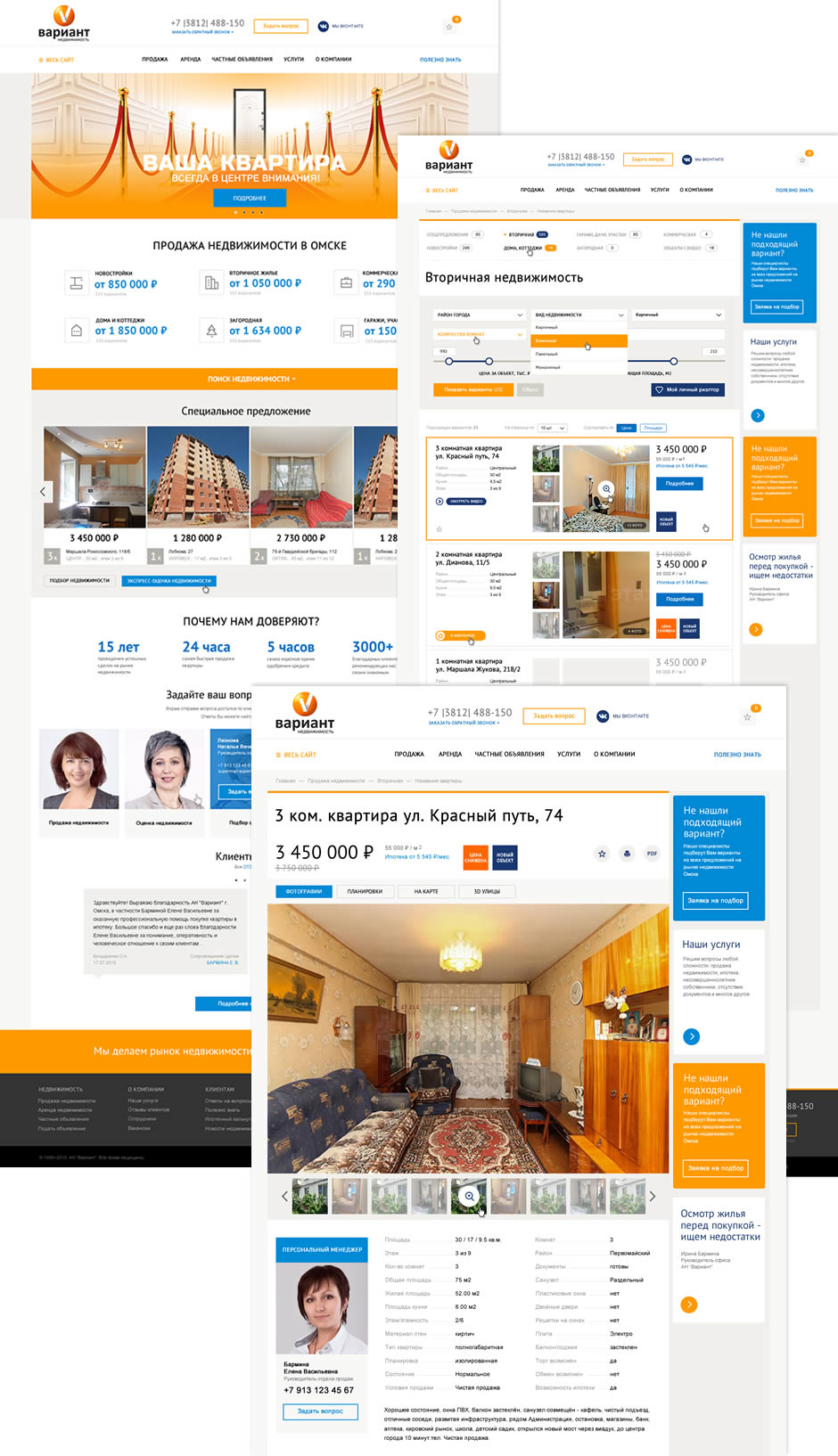
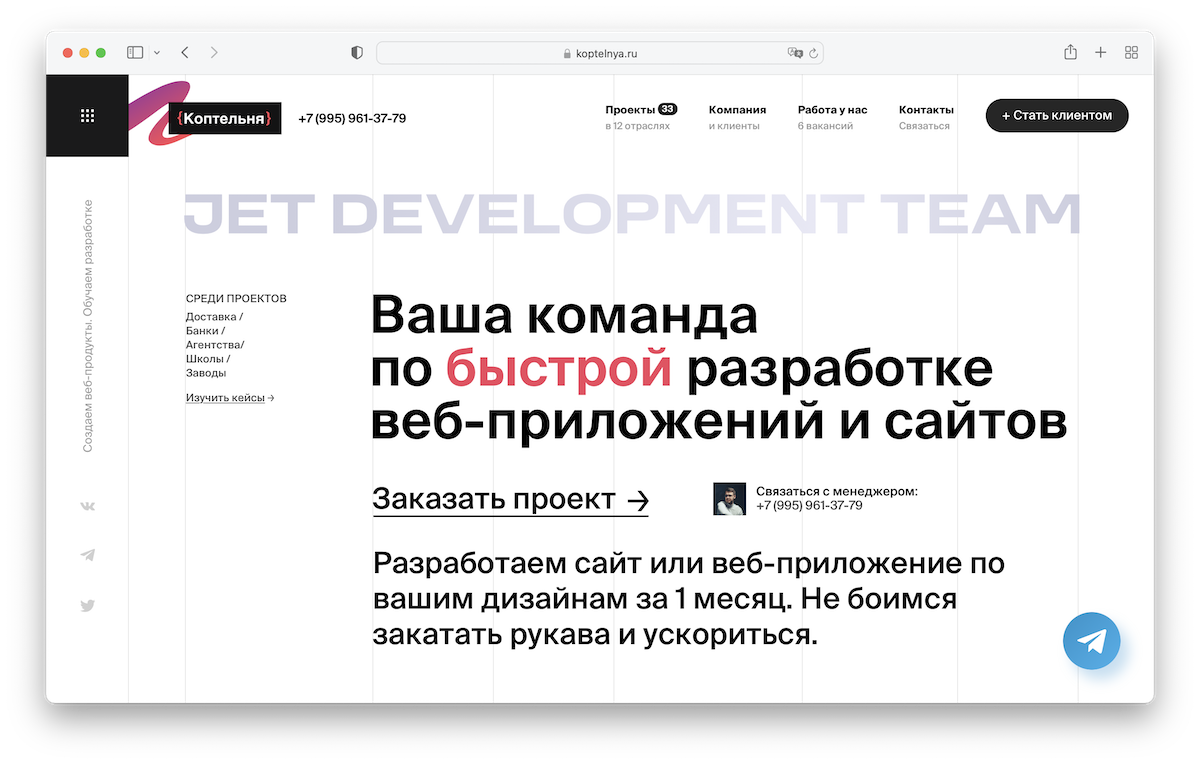
| 1 | Коптельня | Ваша команда по быстрой разработке веб-приложений и сайтов |
150 000 – 1 500 000 ₽ |
— Разрабатывают веб-проекты банкам, заводам, школам, digital-агентствам и IT-компаниям регионального, федерального и международного масштаба
— По готовым дизайнам готовы сделать проект за 1 месяц — Помогают с командой для комплексных проектов, от стратегии разработки до продвижения |
https://koptelnya.ru/ |
| 2 | Мегагрупп | Готовые сайты, которые приносят прибыль | 7 500 – 150 000 ₽ | – лендинги от 7 500
– разработка и продвижение |
https://megagroup.ru/ |
| 3 | ADN | Создаем функциональные сайты и креативные бренды | от 800 000 ₽ | – готовы сделать плавный моушен и стильные иллюстрации | https://adn.agency/ |
| 4 | Сибирикс | Разработка клёвых сайтов, интернет-магазинов highload-класса и web-сервисов по SCRUM | от 2 000 000 ₽ | – команда дизайнеров и разработчиков из Сибири | https://www.sibirix.ru/ |
| 5 | Everest | Разработка интерфейсов для сайтов и мобильных приложений | 2 500 000 + ₽ | – Собственная UX-лаборатория
– Предоставляют сервис одного окна для клиентов |
https://everest.cx |
| 6 | Uplab | Функциональные сайты и сервисы с фокусом на дизайн | 2 700 000 + ₽ | – Развивают сайты ГАЗель, НЛМК, Сверсталь
– Сделают полный комплекс подключ: от дизайна и разработки до продвижения |
https://www.uplab.ru/ |
| 7 | Globus | Продуманный back-end, легкий front-end, умный ML и удобный мобайл | 3 000 000 + ₽ | – Большой опыт создания высоконагруженных проектов
– Обеспечивают технической экспертизой и высокий уровень менеджмента – Среди клиентов: |
https://globus-ltd.ru |
| 8 | Pinkman | №6 дизайн-студия в рейтинге Tagline |
3 000 000 + ₽ | Занимаются разработкой сайта банка ВТБ, а также систем X5 Retail Group и рекламных проектов Danone | https://pinkman.ru/ |
| 9 | Nimax | Экосистема услуг для развития digital-проектов | от 3 000 000 ₽ | Сделают полный комплекс подключ: от стратегии и разработки до продвижения | https://www.nimax.ru |
| 10 | Agima | Создаем веб-сервисы и мобильные приложения для бизнеса на основе данных и здравого смысла | от 10 000 000 ₽ | – №1 в России
– Большие и знакомые компании в портфолио – Благодаря слаженной работе проектного офиса и стремлению создать лучший продукт, многие крупнейшие проекты в стране итеративно разрабатываются в AGIMA долгие годы. |
https://www.agima.ru/ |
| 11 | Aero eCommerce | Ваш бизнес-партнер в сфере электронной коммерции | от 10 000 000 ₽ | – Создали сайт МВидео, Gloria Jeans, Burger King, Лента
– Делают на Bitrix – Специализируются на магазинах |
https://aeroidea.ru |
1. Коптельня — реактивные инженеры, помогут добротно реализовать проект. В штате специалисты по сайтам и приложениям
Сайт: https://koptelnya.ru/

Фишка
Готовы помочь спроектировать и реализовать технологичный сайт или приложение под бюджет и в срок. По дизайну, креативным концепциям, разработке digital-стратегии и продвижению помогают собрать команду экспертов.
О компании
Команда по быстрой разработке сайтов, мобильных и веб-приложений. Среди клиентов: Доставка, Банки, Агентства, IT, Школы, Заводы, Ритейл.
Ребята разрабатываются сайты, веб- и мобильные приложения по готовым дизайнам. Готовы обеспечить digital-продакшн полного цикла. Возьмется также и за интеграцию digital-решений в комплексные интернет-магазины, сайты, блоги, мобильные и веб-приложения⚡
Готовы сформировать кроссфункциональную команду под комплексные крупные проекты: от идеи и стратегии до разработки и продвижения
По крупным проектам динамически расширяют состав команды: добавляют специалистов по продуктовой аналитике, дизайну, веб- и мобильной разработке, специалистов по digital- и seo-стратегии.
Чем занимается компания, стек технологий
- Разработка корпоративных сайтов с нуля, а также на WordPress/Битрикс/Tilda
- Создание эксклюзивных интернет-магазинов под ключ
- Консалтинг стартапов и быстрый тест гипотез о новых продуктах через лендинги
- Проектирование и дизайн приложений: онлайн-школы, CRM-системы, системы автоматизации и т.д
- Интеграция с CRM, платежными системами, системами доставки, сервисами рассылок, чат-ботами и т.д.
Технологии: Vue.js, NuxtJS, ReactJS, NextJS, GoLang, Node.js, Strapi, WordPress, Shopify, 1С:Битрикс, мобильные технологии
Примеры работ
- https://koptelnya.ru/works/italian-market
- https://koptelnya.ru/works/breezzly
- https://koptelnya.ru/works/kanclerpark
- https://koptelnya.ru/works/h2-u
- https://koptelnya.ru/works/m2-lab
Отзывы о студии Коптельня
- Антон Ломакин, специалист по развитию digital-проектов компании h2u.ru. Выражаем благодарность digital-агентству «Коптельня» за разработку интернет-магазина h2u.ru. Digital-агентство «Коптельня» разработало для нас интернет-магазин с онлайн-оплатой и доставкой по дизайну сторонней компании. «Коптельня» смогла наладить эффективное сотрудничество со вторым подрядчиком и обеспечили быструю реализацию всех задумок. Любые недочеты, выявленные по ходу работ и после запуска магазина устранялись в оперативном режиме. Дальнейшая техническая поддержка интернет-магазина также не вызывает никаких нареканий. «Коптельня» полностью закрывает потребности в развитии магазина уже после его запуска.
- Олег Владиславович Зотин, первый Вице-президент ПАО «Норвик Банк». Выражаем благодарность агентству “Коптельня” за профессиональную работу по созданию интернет-сайтов для нашей компании. Мы рады, что нашли надежного партнера по разработке и поддержке интернет-сайтов нашей компании. Надеемся на дальнейшее и плодотворное сотрудничество.
- Светлана Коновалова, специалист по маркетингу завода “ТЕХНОТЕХ”. Компания «ТЕХНОТЕХ», проанализировав возможности увеличения присутствия в сети Интернет, обратилась за маркетинговыми услугами к агентству «Ёж». В рамках работы по продвижению бренда было сформировано техническое задание на разработку нового сайта с современным функционалом, так как старый сайт сильно устарел и не позволял показывать все ключевые особенности производства нашей продукции. Агентство «Ёж» в партнерстве с digital-агентством «Коптельня» на встрече продемонстрировали свои компетенции и представили объективное экспертное мнение в вопросе разработки и дальнейшего продвижения сайта. Соотношение объема услуг и стоимости работ полностью устроили руководство компании, поэтому после оформления необходимой документации специалисты приступили к работе. Пунктуально придерживаясь графика, на всех этапах работ они держали нас в курсе развития проекта и параллельно помогали правильно построить бизнес-процессы при работе с клиентами онлайн. В итоге для нас был спроектирован и разработан новый сайт, с помощью которого мы начали принимать заявки на изготовление, проектирование и срочное производство печатных плат. Один из главных моментов, который нам помогли реализовать, — сохранение поисковых позиций сайта, которые формировались в течение 15 лет существования старого сайта. Выражаем благодарность digital-агентству «Коптельня» за эффективную и оперативную работу, желаем новых проектов и интересных идей.
2. Мегагрупп | Готовые сайты, которые приносят прибыль
Сайт: https://megagroup.ru/

Фишка:
Готовы за 1 день и минимальный бюджет, запустить ресурс на собственных шаблонах. (если подготовите фото, тексты и цены).
О компании
Мегагрупп.ру разрабатывает сайты для стран СНГ и зарубежья с 1997 года. В команде свыше 500 сотрудников со всего мира.
Ребята ведут постоянную исследовательскую работу в области веб-технологий и Интернет-рекламы. Компания готова взяться за современные веб-сайты и сделать эффективные рекламные кампании.
Своими достижениями ребята считают взятие высоты по 200 000+ веб-сайтов различной сложности.
Клиентом в коробе дают собственный хостинг и cms. Стремятся снизить переплаты за услуги сторонних компаний.
Видео о компании:
Чем занимается компания, стек технологий
- Создание сайтов
- SEO продвижение
- Контекст
- Продажа собственных сервисов
- Поддержка сайтов
- Разработка логотипов
- Интеграция с маркетплейсами
Примеры работ
- https://design.megagroup.ru/design/84197
- https://design.megagroup.ru/design/84005
- https://design.megagroup.ru/design/84618
- https://design.megagroup.ru/design/84238
- https://design.megagroup.ru/design/84644
- https://design.megagroup.ru/design/83699
Отзывы о студии Мегагрупп
- Практикующий психолог, Надежда. Спасибо за качественную, оперативную работу. Работа с моим сайтом из-за моих обстоятельств несколько затягивалась, однако на все мои письма я сразу же получала ответ, работа выполнена качественно.Буду обязательно рекомендовать коллегам. Сайт: http://tor-diya.com.ua/
- Интернет-магазина игрушек , Екатерина
При открытии интернет-магазина мне понадобилась вебстудия , которая занимается разработкой сайтов.Знакомые посоветовали мне megagroup , как компанию, которая не только создает сайт, но и в последующем оказывает полную техническую поддержку, что для меня было очень важно! С первого же обращения я понял, что обратился по адресу! Люди , работающие в megagroup, знают свое дело и готовы всегда прийти на помощь своим клиентам! Несмотря на то, что я не всегда мог выразить четко свои пожелания , меня понимали и результат превосходил все мои ожидания! Благодарю специалистов компании за помощь и терпение! Огромное Вам спасибо! Желаю процветания компании megagroup!!! Сайт: http://prokaznici.ru/
- Компания «RTC» , Дмитрий
Премного благодарен за помощь…! Вы даже не представляете, насколько Вы хороши — в сравнении с другими фирмачками, которые не в состоянии проконсультировать толком , так ещё и всячески съезжают с разговора с клиентом…! Я оценил по достоинству Ваш подход к делу. Я надеюсь на крайне долгое и продуктивное совместное сотрудничество! Выражаю искреннюю благодарность Вашему коллективу!!! Как раз таки Вашу работу я охарактеризую как: качественный и серьезный подход! Сайт: https://r-tc.ru/
Отзывы с официального сайта компании: https://megagroup.ru/reviews
3. ADN | Создаем функциональные сайты и креативные бренды
Сайт: https://adn.agency/

Фишка
Готовы реализовать вашу креативную идею, создать технологичный проект с моушн и иллюстрациями, а затем настроить рекламу.
О компании
Любят делать сайты. Проектируют UI, продумывают визуальный дизайн, делают плавный моушен и стильные иллюстрации, технологичный frontend и надежный backend.
У команды есть большой опыт в создании промосайтов, ecommerce-проектов и сайтов строительного сегмента.
После запуска проекта команда продолжает работу над продуктом: техническая и контент-поддержка, SEO, контекстная реклама.
В портфолио компании накоплено свыше 250 реализованных проектов.
Среди клиентов: Теремок, Ozon.ru, ТехноНиколь, FineDesign, Aviasales, Stendeco, Zoomanity, iVengo Mobile, Московский метрополитен, Discovery Channel, Театр драмы им. Шукшина, Dataface, Новосибирский Квартал, Магис Спорт, FM-Продакшн, Смартия, Kennedy’s Coffee, Автотехснаб, Лимарис, ИСК «Союз», Полярный круг, Металлхозторг и другие.
Чем занимается компания, стек технологий
- Проектирование
- Брендинг
- Дизайн
- Веб-разработка
- Иллюстрации
- Поддержка
Технологии: 1С:Битрикс, Node.js, React.js
Примеры работ
- https://adn.agency/projects/gabestore
- https://adn.agency/projects/psk
- https://adn.agency/projects/schuco
- https://adn.agency/projects/ivengo
4. Сибирикс | Разработка клёвых сайтов, интернет-магазинов highload-класса и web-сервисов по SCRUM
Сайт: https://www.sibirix.ru/

Фишка
Если у вас большой технологичный веб-проект и вы ограничены в бюджете и сроках, то вам сюда. Здесь большой штат разработчиков и SCRUM.
О компании
Большая и веселая команда дизайнеров и технических специалистов в Сибири
Сибирикс — фокусируются на крупных веб-проектах и приложениях, которые можно с гордостью поместить в портфолио.
Регулярно делятся знаниями с клиентами и другими студиями через блог и конференции.
Активно практикуют scrum в работе и всячески его популяризируют.
Видео о компании:
Чем занимается компания, стек технологий
- Разработка highload-проектов
- Интернет-магазины премиум-класса
- Сайты для бизнеса
- Разработка мобильных приложений
- Разработка высоконагруженных стартапов по SCRUM
- Разрабатываем личные кабинеты
- Сервисное обслуживание сайтов
Примеры работ
- https://www.sibirix.ru/portfolio/site/metall-profil/
- https://www.sibirix.ru/portfolio/site/ormatek-portfolio/
- https://www.sibirix.ru/portfolio/site/farbe/
- https://www.sibirix.ru/portfolio/site/glaznaya-klinika-3z/
Отзывы о студии Сибирикс
- Леонид Гроховский Директор по технологии продвижения и автоматизации, optimism.ru
После двух безуспешных попыток найти недорогого и качественного исполнителя стало ясно, почему разработка сайтов стоит так дорого. Мне порекомендовали Sibirix. Прекрасная слаженность команды, оперативность, высочайшее качество исполнения, личное участие Владимира в проектах с лихвой оправдали вложенные средства. - Д.Ю. Поярков Заместитель начальника управления по КСО и бренду, Кровельные материалы «Северсталь». Выражаем благодарность скрам-студии «Сибирикс» (ООО «Сибирикс») за профессиональную работу по созданию интернет-сайта roof.severstal.com. Мы рады, что нашли надёжного партнёра по разработке и поддержке интернет-сайтов нашей компании. надеемся на дальнейшее и плодотворное сотрудничество.
- Кузнецова Людмила Александровна Генеральный директор АО «Сочи-Парк», Парк-отель Богатырь. АО «Сочи-Парк» выражает благодарность ООО «Сибирикс» за высокий уровень профессионализма, гибкий подход к работе и при этом четкую реализацию сайта отеля «Богатырь» от брифа до релиза с сохранением целевых показателей проекта. Команда «Сибирикс» работает оперативно. Решения, предлагаемые по проекту, — конструктивны и креативны. Дизайн-концепция была принята руководящим составом с первого раза единогласно. Отдельная благодарность менеджеру проекта Марине Голобородиной, аккаунт-менеджеру Дмитрию Важенину и генеральному директору Владимиру Завертайлову за понимание и профессионализм.
Отзывы с официального сайта компании: https://www.sibirix.ru/about/feedback/
5. Everest | Разработка интерфейсов для сайтов и мобильных приложений
Сайт: https://everest.cx

Фишка
Если у вас проект b2b/b2c с множеством ролей и сценариев и явно нужен комплекс работ по UX/UI в связке с разработкой, то вам сюда.
О компании
Играют роль внешнего отдела юзабилити более чем для 20 компаний
Каждый день создают сайты и приложения, которые помогают развивать бизнес клиентов. Все проекты строят вокруг человека: его опыта, эмоций и желаний. Интерфейсы создают на основе исследований клиентов, проводят глубинники, изучают предпочтения и привычки.
Средний стаж специалистов в штате – 8 лет. Над каждым проектом работает рабочая группа.
Ребята фанаты своего дела и стараются жать каждый проект на 110%. Для этого внутри компании ввели двойной контроль качества каждого этапа. Все ключевые действия над каждым проектом проходят подробные ревью от самых опытных лиц Студии. И только в случае согласования отправляются на оценку клиенту.
Главный продукт, который создают – это интерфейсы. Считают, что нельзя делать хорошие интерфейсы, будучи абстрагированным от разработки. Поэтому есть полноценный отдел программирования, который решает любые задачи, связанные с кодом.
Чем занимается компания, стек технологий
- Исследования и аналитика
- Проектирование сайтов и тесты на пользователях
- Разработка Customer Journey Map (карта путешествия потребителя)
- Адаптивный дизайн под любые типы устройств
- Надзор за дальнейшей разработкой
- Дизайн-поддержка и развитие проектов после запуска
Технологии: CMS: 1С-Битрикс, CS-Cart, UMI.CMS, NetCat; Фреймворки: Zend Framework, Symfony, jQuery, Node.js, Laravel, Yii
Примеры работ
- https://everest.cx/blog/tosk_sbytovaya_kompaniya/
- https://everest.cx/blog/rosselkhozbank_lizing/
- https://everest.cx/blog/ux_mnogokvartirnogo_doma/
- https://everest.cx/portfolio/ads-market/
- https://everest.cx/portfolio/deft/
- https://everest.cx/portfolio/ingostrah/
- https://everest.cx/portfolio/makfa/
Отзывы о студии Everest
- Александр Васильев, генеральный директор ООО «ЛАНТА»
«Сотрудникам студии не нужно было вживаться в роль пользователей нашего будущего приложения – их сотрудники, каждый у себя дома, уже давно были нашими клиентами. И уж без сомнений – они сделали всё от них зависящее, чтобы в результате получилось приложение мечты, которым теперь они сами же с удовольствием пользуются, как наши абоненты.» Источник → - Алексей Гончаров, заместитель генерального директора по экономике и финансам «РСХБ.Лизинг». Нам нравится полученный результат. Что гораздо важнее, он нравится нашим клиентам и партнерам. Источник →
6. Uplab | Функциональные сайты и сервисы с фокусом на дизайн
Сайт: https://www.uplab.ru/

Фишка
Ребята обещают поднять и выточить на основе аналитики и данных интерактивную систему любого уровня сложности.
О компании
14 лет в отрасли. Команда дизайнеров и инженеров. Делают дизайн и разработку современных цифровых решений на основе аналитики, метрик и пользовательского опыта.
Создают и улучшают присутствие компаний в сети интернет. Повышают их инвестиционную привлекательность и помогают быть лидерами в своей отрасли.
Среди клиентов: Банк России, dpd, ВТБ, СБЕР, Газпром, X5Group, Северсталь, Ростех.
Чем занимается компания, стек технологий
- Сайты и сервисы
- Дизайн
- Аналитика
- SEO-продвижение
- SERM / ORM
- Поддержка и развитие
- Автоматизация
Технологии: 1С:Битрикс, Tilda
Примеры работ
- https://www.uplab.ru/works/mospolitekh/
- https://www.uplab.ru/works/reef_residence/
- https://www.uplab.ru/works/fesco/
- https://www.uplab.ru/works/kpmg/
- https://www.uplab.ru/works/severstal/
- https://www.uplab.ru/works/enplusgroup/
Отзывы о студии UpLab
- Максим Абрахимов
Старший менеджер по интернет коммуникациям X5 Retail Group
Управление по связям с общественностью X5 Retail Group выражает благодарность команде ООО «Аплэб» за проведение исследования для создания концепции нового медиапортала компании. В процессе взаимодействия специалисты и менеджеры проявили высокую компетентность и полную ответственность за качество работы, выполнили ее с точным соблюдением сроков. Исследование было выполнено с глубоким погружением в задачи нашего бизнеса. Желаем постоянного роста и достижений! - Дмитрий Поярков, Начальник управления по КСО и бренду ПАО «Северсталь». Коллектив компании «Северсталь» выражает благодарность команде разработчиков ООО «Аплэб» за успешную, своевременную реализацию проекта по созданию сайта сообщества клиентов и партнеров «Вместе» vmeste.severstal.com. Большой опыт и профессионализм в разработке сайтов, компетентность, быстрое решение проблем, возникающих в ходе работы, ответственность и доброжелательность сотрудников компании, оперативная техническая поддержка по работе с уже запущенным сайтом сделали сотрудничество с ООО «Аплэб» приятным, плодотворным и эффективным. Желаем успехов в профессиональной деятельности, готовы к дальнейшему сотрудничеству.
- Кирилл Скуратов, Коммерческий директор ОАО Авиакомпании «Уральские авиалинии». Уважаемые коллеги! От имени коллектива отдела проектов и от нас лично выражаем Вам благодарность за профессионализм и успешную реализацию проектов: интернет-магазин и терминалы саморегистрации ОАО Авиакомпании «Уральские авиалинии». Надеемся на дальнейшее плодотворное сотрудничество.
Отзывы с официального сайта компании: https://www.uplab.ru/about/clients/
7. Globus | Продуманный back-end, легкий front-end, умный ML и удобный мобайл
Сайт: https://globus-ltd.ru

Фишка
Разрабатывают digital-экосистемы для корпораций с целью повысить эффективность бизнеса.
О компании
Globus — фокусируются на разработке и интеграции крупных корпоративных систем: высоконагруженный back-end, легкий front-end, продуманный мобайл и умный ML
Готовы разработать сложный с технической точки зрения и удобный для использования программный продукт в сжатые сроки, который решает задачи бизнесаи.
Помогут с постановкой бизнес-задачи, спланировать выполнение проекта и описать регламент, спроектировать интерфейсы и проработать пользовательский опыт, разработать дизайн, сверстать и воплотить функции, протестировать и опубликовать приложение в сторы с последующим продвижением и поддержкой.
Видео о компании:
Чем занимается компания, стек технологий
- Mобильная разработка
- Front End и Back End
- Продуктовый дизайн
- Тестирование продукта
- Сервисная поддержка
- Продуктовая разведка
- Аутсорсинг
Технологии: Полный спектр технологий в Digital.
Примеры работ
- https://globus-ltd.ru/projects/smart-driver/
- https://globus-ltd.ru/projects/yandex/
- https://globus-ltd.ru/projects/chemexsol/
- https://globus-ltd.ru/projects/doctor-smart/
- https://globus-ltd.ru/projects/promsvyazbank/
Отзывы о студии Globus
- Кирилл Егоренков, менеджер проектов, «Сладкая жизнь». Благодарим команду Globus за разработку мобильного приложения Smart Driver. Предложенные технические решения позволили упростить взаимодействие между участниками логистической цепочки, чтобы клиенты компании «Сладкая жизнь» получали товары своевременно и без задержек. Все задачи выполнены на высоком уровне экспертности и оперативности, наше сотрудничество построено на взаимопонимании и ответственном отношении исполнителей. Источник →
- Менеджер аутсорс-проектов компании Яндекс. Глобус — активная молодая компания, которая любит и умеет работать по современным проектным методологиям. Команды быстро адаптируются к изменяющимся условиям и грамотно интерпретируют размытые продуктовые требования. Источник →
- Заказчик Chemexsol. Нефтегазовая отрасль — довольно обширная область, включающая в себя широкий спектр задач, основной из которых является обеспечение непрерывности основного процесса и повышение его эффективности. Важно отметить, что в процессе добычи, подготовки, транспортировки и переработки углеводородного сырья возникает ряд осложнений, часть из которых решается с применением химических реагентов. На текущий момент разработчики химических реагентов сталкиваются с рядом трудностей: отсутствие ресурсов для производства промышленных партий, не оптимальная логистика, невозможность участия в тендерных процедурах. Для решения данных проблем, а также роста участников рынка и, как следствие, снижения стоимости химических реагентов для заказчиков мы решили создать онлайн-площадку Chemexsol. Chemexsol предложит разработчикам инструмент для для реализации производственных и транспортных задач, а также позволит технологическим подразделениям Заказчика, используя инструмент подбора, находить для себя альтернативные продукты, лучшие по цене и эффективности. Важно отметить, что Chemexsol может как сам участвовать в тендерных процедурах заказчика, поставляя продукцию, так и предлагать компаниям участвовать в тендерах, организованных заказчиком. В целом, при создании Chemexsol мы уделяем особое внимание возможности автоматизации выбора и заказа химических реагентов и предоставления заказчику конечной стоимости, снижая риски по доставке и производству продукта. Источник →
8. Pinkman | №6 дизайн-студия в рейтинге Tagline
Сайт: https://pinkman.ru/

Фишка
Ребята готовы помочь реализовать идею нового бренда в digital: от айдентики, до разработки.
О компании
Простые проекты переросли в сложные и получили более 35 (в т. ч. международных) наград. «Семейный» бизнес превратился в процессы, предсказуемость и клиентский сервис. Последнему мы уделяем самое большое значение. Берут на себя обязательства по срокам, «пушим» клиента, настаиваем на постоянной коммуникации и активной работе над проектом. Зная весь рынок, где лучшая его часть — древние и медленные, а другая — молодые и неопытные, мы считаем себя тем самым островком стабильности, где можно сделать проект командой мотивированных и крутых специалистов, качественно и в срок.
Чем занимается компания, стек технологий
- Дизайн продукта
- Дизайн бренда
- Аутстаф дизайнеров
- Корпоративные сайты
- No-code сайты (Конструкторы)
- Индивидуальная разработка
Технологии: 1С:Битрикс, Ruby on Rails, jQuery, Bootstrap, jQuery
Примеры работ
- https://simple.pinkman.ru/
- https://netology.pinkman.ru/
- https://wowilon.pinkman.ru/3/
- http://sova.pinkman.ru/
- https://vtb-career.pinkman.ru/
9. Nimax | Экосистема услуг для развития digital-проектов
Сайт: https://www.nimax.ru

Фишка
Помогут с проработкой стратегии, упаковкой, реализацией и запуском вашей идеи. Готовы качать также лидген и онлайн-продажи.
О компании
Агентство Nimax помогает клиентам создавать и развивать программные продукты, наводит порядок в интернет-маркетинге и коммуникациях компаний. Стремятся создавать продукты, которые приносят пользу обществу и упрощают жизнь.
Большинство клиентов — крупные IT-компании, продукты и стартапы, биотех, финтех и другой бизнес с высокой долей автоматизации и IT-мышлением. Мы работаем с Biocad, YIT, Finam, iPort, K-раута, Conde Nast, банком Санкт-Петербург, Yota, Qiwi, Промсвязьбанком, Aviasales и т.д.
Чем занимается компания, стек технологий
- Стратегия
- Брендинг
- Веб-разработка
- UX/UI-дизайн
- Реклама, SEO
- Контент, SMM
Технологии: 1С:Битрикс, Yii, Laravel, ReactJS
Примеры работ
- https://www.nimax.ru/heime/
- https://www.nimax.ru/gsom/
- https://www.nimax.ru/6seasons_site/
- https://www.nimax.ru/netwell/
- https://www.nimax.ru/gamedev/
- https://www.nimax.ru/copycat/
Отзывы о студии Nimax
- Петербургский Социальный Коммерческий Банк. Проект: pscb.ru. Проект сайта банка ПСКБ был сложным, ставил перед собой много задач и должен был удовлетворить пожелания всех заинтересованных лиц. До этого момента айдентика и концепция не менялись 20 лет, но слаженная команда Nimax сумела сделать невозможное – они переломили стереотипы и выдали то, чего ожидали от нового сайта. В итоге стиль получился строгим, как и полагается для банковской сферы, максимально подошел под целевую аудиторию клиентов и подчеркнул основную идеологию – «ПСКБ — банк, с которым просто». За время реализации проекта многое менялось, пересматривалось и мы всегда находили отклик со стороны исполнителей, за что им отдельное спасибо. Работа с Nimax на этом не заканчивается. В ближайшем будущем ждите новых совместных и не менее интересных проектов.
- Нить Ариадны. Проект: aricamp.ru. Наше сотрудничество с компанией Нимакс оцениваю на «отлично», на протяжении всей работы процессу сопутствовал стопроцентный профессионализм и любовь к нашему проекту — а это всегда очень приятно. Результат, на наш взгляд, на лицо)
- Neva Travel. Проект: nevatravel.ru. Мне комфортно работать с командой Нимакса. Ребята хорошо понимают основные цели проекта, внимательны к деталям и не боятся сложных, нетривиальных задач. Не смотря на большое количество итераций и версий прототипа, мы в конце концов получаем то решение, что способно покрыть наши цели. Благодарю команду за работу и с удовольствием продолжу сотрудничество. Отзывы с сайта cmsmagazine.ru →
10. Agima | Создаем веб-сервисы и мобильные приложения для бизнеса на основе данных и здравого смысла
Сайт: https://www.agima.ru/

Фишка
Готовы помочь в создании нового или серьезной переработке существующего крупного мобильного или веб-продукта.
О компании
Крупнейший интегратор digital‑решений
Клиенты обращаются в Agima за экспертизой и за производственными мощностями. Готовы помочь в создании нового или серьезной переработке существующего крупного мобильного или веб-продукта. В Agima готовы переосмыслить проект, ориентируясь на историю взаимодействия пользователей с ним и на задачах бизнеса. Ребят выбирают, когда нужно запустить объемный проект..
Все необходимые сотрудники для полной реализации проекта работают у нас в штате: аналитики, юзабилити-специалисты, проектировщики, дизайнеры, фронтенд- и бэкенд-разработчики, тестировщики, системные администраторы и даже специалисты по информационной безопасности.
Чем занимается компания, стек технологий
- Проектирование
- UX/UI дизайн
- Мобильная разработка
- Web-разработка
- QA и сервисная поддержка
- Аутстаф разработчиков
Технологии: 1С:Битрикс, Magento, Hybris, Symfony, CodeIgniter, Yii, Zend Framework, Laravel, Django, Microsoft .NET, jQuery, Node.js, Bootstrap, jQuery, Prototype, AngularJS, ReactJS
Примеры работ
- https://www.agima.ru/projects/mycar/
- https://www.agima.ru/projects/kp/
- https://www.agima.ru/projects/emc/
- https://www.agima.ru/projects/eldorado/
- https://www.agima.ru/projects/ingosstrah/
- https://www.agima.ru/projects/magnit/
- https://www.agima.ru/projects/pjaterochka_subarenda/
- https://www.agima.ru/projects/ozerky/
- https://www.agima.ru/projects/rabotaru/
Отзывы о студии Agima
- Егор Сафрыгин, Директор по цифровой трансформации ЕМС. Нам важно было создать сайт, который будет отражать наше позиционирование. Мы хотели простой, но в то же время многофункциональный сайт с интересными и уникальными деталями. Поэтому, интерактивная сфера, которую предложили в AGIMA, полностью совпадает с нашим представлением о заботе пациентов. При этом элементы сферы пронизывают весь сайт и создают единый образ, которого мы так хотели добиться. Источник →
- Анатолий Мохов, Руководитель департамента электронной коммерции Эльдорадо. Мы работаем с AGIMA уже более пяти лет. За это время разработали множество проектов: от горящих по дедлайнам промо-сайтов до сложных интеграционных порталов. Нам важно качество и технологии, которые применяет компания. Мы уверены в команде и экспертизе AGIMA и знаем, что получим проект вовремя. Источник →
- Даниил Проскурин, директор по маркетингу «Ингосстрах». Теперь воспользоваться продуктами и услугами, которые предлагает наша компания, стало еще проще. Лучшим доказательством эффективности проводимых изменений является растущее число пользователей сервиса — их количество превышает 2 млн человек, и скорость работы нового «Личного кабинета» — она увеличилась в 4 раза. Источник →
11. Aero eCommerce | Ваш бизнес-партнер в сфере электронной коммерции
Сайт: https://aeroidea.ru

Фишка
Когда вы чувствуете, что вам пора брать масштабы eCommerce как у Ozon, МВидео, Лента и т.д.
О компании
Специализируются на создании, поддержке и развитии технологичных e-commerce проектов. Выводим крупнейшие ритейл-бренды в онлайн.
Крупнейший в России портфель масштабных интернет-магазинов и технологичных e-commerce проектов: Мвидео, Медиамаркт, Техносила, Метро C&C, Ингосстрах, Мегафон и многие другие.
Стремятся формировать долгосрочные взаимовыгодные отношения.
Чем занимается компания, стек технологий
- Бизнес-консалтинг
- Исследования и аналитика
- Веб-разработка
- Внедрение CRM
- Мобильная разработка
- Интеграция внешних сервисов
- SEO-продвижение
- Создание контента
- Арбитраж трафика
- Email-маркетинг
- Контекстная и таргетированная реклама
- Разработка стратегии продвижения
- Поддержка инфраструктуры
Технологии: React, 1С-Битрикс, Elastic search
Примеры работ
- https://aeroidea.ru/projects/mvideo/
- https://vc.ru/design/239371-novyy-sayt-burger-king-kak-chast-globalnogo-kulturnogo-koda-v-elektronnoy-kommercii
- https://aeroidea.ru/projects/utkonos/
- https://aeroidea.ru/projects/stockmann/
- https://aeroidea.ru/projects/ingos/
- https://aeroidea.ru/projects/kari/
Вывод и рекомендации
Рекомендации по подбору студии собрал на основе опыта работы по собственным проектам для международных и федеральных компаний. Все студии зарекомендовали себя в веб-разработке и дизайне под границы проекта. В портфолио каждой 20+ проектов для спектра отраслей: на Россию, Европу, Азию и США. Если все еще думаете с кем начать, то рекомендую связаться с командой Коптельни, детализировать ТЗ и двигаться в реализацию. Ссылочку на рейтинг сохраните, пригодится.
Если планируете выходить на зарубежные рынки, то лучше начать с анализа ниши и конкурентов. Так в ТЗ на разработку сайта уже будет правильная структура проекта, список необходимых страниц и их содержание. Собрал российские агентсва продвигающие сайты под США и Европу. Ссылочки на рейтинги сохраните, пригодится.
В каждой области есть свои специфические термины, которые не понятны новичкам. Становится не ясно, каким словом назвать ту или иную деятельность, явление или специалиста, или что имел в виду человек, который произнёс тот или иной термин. В этой статье поможем разобраться в названиях специалистов, задействованных в разработке интернет-проектов, и узнаем, как называется человек, который создаёт сайты.
Оглавление
- 1 Как называется человек, создающий сайты
- 2 Вебмастер, который создаёт сайт
- 3 SEO-оптимизатор, который продвигает сайт в поиске
- 4 Копирайтер, который отвечает за контент
- 5 SMM-специалист, который отвечает за развитие сайта в социальных сетях
- 6 Маркетолог, который отвечает за продажи
- 7 Кто делает сайт
Как называется человек, создающий сайты
Делать сайт можно как в одиночку, так и в команде. Сколько людей бы ни было в проекте, у всех у них есть свои функции, которые они выполняют. Если в команде несколько человек, то функции распределяются между ними. Если один — то один человек выполняет все необходимые функции. Несмотря на кажущуюся сложность, один человек может делать сайт с такой же эффективностью, как и большая команда. И даже не один сайт, а несколько. Поэтому количество людей здесь не имеет значения.
Для создания сайта нужны люди, которые будут выполнять такие функции:
- Вебмастер — это человек, который создаёт сайт. Он занимается технической составляющей проекта.
- SEO-оптимизатор — это человек, который продвигает сайт в поиске. Он принимает меры, которые помогают развиться сайту в поисковой выдаче.
- Копирайтер — человек, который отвечает за создание контента.
- SMM-специалист — человек, который занимается продвижением сайта в социальных сетях, он развивает профили и сообщества, а также общается там с аудиторией.
- Маркетолог — это человек, который отвечает за продажу продукта на сайте. Маркетологи есть только в коммерческих проектах, которые что-то продают. На информационных проектах их обычно нет.
Рассмотрим каждого из этих специалистов подробнее.
Вебмастер, который создаёт сайт
Человек, который создаёт сайты, называется вебмастер. Его функции — это техническая составляющая проекта. Он непосредственно делает сайт, а потом сопровождает его, дорабатывает, ремонтирует. Функции вебмастера следующие:
- Он делает сайт, начиная с регистрации доменного имени, заканчивая готовностью к наполнению его контентом.
- Вебмастер контролирует и обеспечивает бесперебойную работу сайта.
- В случае обнаружения технических проблем на сайте, которые препятствуют его нормальной работе или продвижению, вебмастер их исправляет.
- Если сайт необходимо доработать, то вебмастер наделяет его нужными функциями.
Чтобы справляться со своими задачами , вебмастер должен уметь следующее:
- Если надо что-то реализовать на сайте или починить, и если вебмастер не знает, как это сделать, то он идёт искать ответ в поисковики. Поэтому умение правильно «погуглить» нужно такому специалисту. Со временем формируется опыт и в будущем вебмастер уже сам знает, как решить поставленную задачу.
- Вебмастер должен уметь реализовывать на сайте функции, тестировать их работу.
- На некоторых проектах от вебмастера требуются знания программирования. Но в большинстве случаев это не нужно, так как сейчас используются CMS, которые позволяют делать сайты, не написав ни одной строчки кода.
- Нужно понимать интерфейсы веб-приложений, в которых придётся работать. Например, панель управления хостингом, CMS, все кнопки и разделы, что в них есть — это интерфейсы. Это позволит быстрее решать поставленные задачи и проблемы.
SEO-оптимизатор, который продвигает сайт в поиске
SEO-оптимизатор отвечает за то, чтобы сайт хорошо продвигался в поиске, чтобы из поисковика на него приходил трафик. Он оптимизирует проект таким образом, чтобы происходило продвижение в поисковике. Термин SEO так и расшифровывается search engine optimization, то есть поисковая оптимизация. Функции SEO-оптимизатора следующие:
- Анализировать сайт и выявлять его слабые для SEO места.
- Оптимизировать сайт для лучшего продвижения в поиске — улучшать скорость, рендеринг, отображение на устройствах, обеспечить наличие мета-тегов и других технических составляющих, которые важны для SEO. Обычно SEO-оптимизатор выявляет необходимость решения таких задач и ставит их перед вебмастером.
- Анализировать конкурентов, определять, их слабые и сильные места.
- Обеспечивает наполнение сайта SEO-контентом, рост ссылочной массы и социальные сигналы. Обычно SEO-оптимизатор ставит эти задачи перед копирайтером и SMM-специалистом.
Для того чтобы выполнять свои функции, SEO-оптимизатор должен в первую очередь понимать алгоритмы работы поисковиков, а также обладать навыком аналитики и разработки стратегии и тактики. То есть, он должен уметь получать данные из нужных источников, и использовать их для того, чтобы разрабатывать следующий шаг, менять курс развития. Таким образом, SEO специалист — это стратег, который разрабатывает тактические шаги для достижения лучшего результата — хорошей посещаемости из поиска.
Копирайтер, который отвечает за контент
Копирайтер создаёт и публикует на сайте контент. Это не только статьи, но и изображения. Задача копирайтера — это создавать такой контент, который будет нужен пользователям сайта, который решает их задачи в целях всего проекта. Если проект нацелен на то, чтобы получить больше трафика, то контент должен привлекать больше людей. Если проект нацелен на продажу продукта, то контент должен продавать. Обычно SEO-оптимизатор ставит перед копирайтером задачу создать контент под ту или иную ключевую фразу, либо маркетолог — для продажи того или иного продукта.
Копирайтер должен обладать такими навыками:
- Копирайтер должен быть специалистом в своей области, чтобы понимать то, о чём пишет, чтобы давать информацию экспертного уровня.
- Он должен быть творческой личностью, потому что делать контент — это творчество.
- Должен на высшем уровне владеть языком, на котором пишет.
SMM-специалист, который отвечает за развитие сайта в социальных сетях
SMM — это social media marketing, маркетинг в социальных сетях (СМИ). Человек, который занимается этим на проекте, обеспечивает трафик на сайт из социальных сетей, а также наличие социальных сигналов. Социальные сигналы — это упоминание сайта в виде ссылки или бренда в соцсетях. Социальные сигналы имеют значение для SEO. Если речь о коммерческом проекте, то SMM-специалист будет тесно связан с маркетологом.
SMM-специалист делает следующее:
- Создаёт, настраивает и развивает профили и сообщества в социальных сетях.
- Обеспечивает наполнение профилей и сообществ контентом. Он может создавать контент сам, либо ставить такую задачу перед копирайтером.
- Обеспечивает реакцию аудитории на контент в соцсетях — лайки, репосты, комментарии. Даёт ответную реакцию — отвечает на комментарии, личные сообщения.
- Обеспечивает переход аудитории из соцсетей на сайт.
Чтобы решать поставленные задачи, SMM специалист должен обладать следующими навыками:
- Понимать аудиторию, уметь общаться с ней, потому что развитие в соцсетях — это в первую очередь близкое общение с людьми. Это позволит знать, какой контент и когда нужен, что ответить на то или иное сообщение или комментарий.
- Понимание интерфейсов соцсетей, их настроек, то есть техническая составляющая сервисов.
Маркетолог, который отвечает за продажи
Маркетолог отвечает за то, чтобы доход от сайта был выше, чем расход. Он нужен только в тех проектах, где осуществляют продажи продукта. Если сайт зарабатывает, например, размещением рекламы на нём, то маркетолог не нужен. Тогда развитие происходит только за счёт SEO и SMM. Если на сайте что-то продаётся, то маркетолог нужен, он выполняет следующие функции:
- Управляет появлением контента, необходимого для продаж — продающих статей, лендингов. Для этого маркетолог ставит задачи перед вебмастером или копирайтером.
- Обеспечивает трафик целевой аудитории на продающие страницы за счёт рекламы.
- Обеспечивает работу с горячими клиентами, «допродаёт» продукт после привлечения аудитории.
Для того чтобы решать поставленные задачи, маркетолог должен иметь аналитический склад ума, понимать бизнес-модели, уметь работать с данными, разрабатывать долгосрочную стратегию и тактику на ближайшие шаги. Также понадобится понимание интерфейсов, с которыми придётся работать — сервисов контекстной и таргетинговой рекламы и других.
Кто делает сайт
Итак, мы рассмотрели основных специалистов, которые делают сайт. Это главные направления, но в каждом из них могут быть дополнения. Например, копирайтер может быть не один, а команда во главе с редактором. Маркетолог может работать с отделом продаж, которые будут обзванивать клиентов. Вебмастер может сотрудничать с программистами или дизайнерами.
Обязательно ли собирать команду этих людей, чтобы создать и развить свой проект? Конечно же, нет. Каждую из этих задач может выполнить один человек и создать при этом полноценный сайт, который приносит прибыль, способную обеспечить его одного. Смысл создавать команду есть только тогда, когда речь идёт о коммерческом проекте со своим продуктом, который можно продавать. То есть тогда, когда доходность сайта позволяет поделить прибыль между всеми участниками команды.
Записывайтесь на наш бесплатный тренинг по созданию сайта, чтобы освоить навыки этих профессий и сделать свой первый проект в интернете.
Чтобы сделать хороший сайт не всегда достаточно одного «человека-оркестра», вот такие специалисты делают сайт в веб-студии.
В этой статье мы хотели бы подробно поговорить обо всех специалистах, которые принимают активное и непосредственное участие в создании и продвижении Вашего web-сайта в Интернете. Мы расскажем Вам о том, кто и какие задачи выполняет, кто и за что отвечает. Приятного чтения!
Менеджер по продажам
С него начинается создание сайта, несмотря на то, что он не принимает в нем непосредственного участия. Менеджер по продажам предлагает Вам варианты подходящих услуг. Общается с Вами (как с будущим заказчиком) по телефону, электронной почте, при личной встрече. Обсуждает с Вами все детали возможного сотрудничества. Рассказывает об интересных акциях и ценовой политике. Менеджер по продажам привозит Вам на подпись договор об оказании услуг. Именно с ним решаются все финансовые и юридические вопросы, связанные с созданием Вашего сайта.
Менеджер проекта
После подписания договора и оплаты услуг к работе подключается менеджер проекта, который организует совместный труд всех остальных IT-специалистов. Он согласовывает промежуточные и конечные этапы создания и продвижения сайта. Все общение по поводу Вашего web-сайта ведется непосредственно с ним. При необходимости он переключает Вас на других специалистов, если требуются более детальные ответы по той или иной теме. Менеджер запрашивает необходимую для создания сайта информацию, планирует структуру страниц и определяет, каким будет проект в конечном итоге.
Веб-дизайнер
Он занимается графическим и художественным оформлением Вашего сайта. Всё, что касается приятного внешнего вида web-проекта — располагается в области компетенции данного специалиста. Он создаёт красивые интерфейсы, кнопки, меню и прочее. Веб-дизайнер занимается прорисовкой макетов дизайна. От него зависит первое впечатление, которое у Вас сложится о сайте.
Верстальщик
Данный специалист занимается HTML-версткой страниц сайта. HTML — это язык гипертекстовой разметки, который используется при создании сайта. Верстальщик воплощает концепцию веб-дизайнера на языке HTML-кода. Реализовывает на практике адаптивную верстку, благодаря которой все элементы и блоки сайта качественно отображаются на экранах различных устройств — компьютерах, смартфонах, планшетах.
Веб-программист
Этот специалист занимается проектированием Вашего будущего сайта, программирует интерактивные блоки и тестирует их работоспособность, заботится о том, чтобы сайт быстро загружался в браузере. Он создает блоки обратной связи, контактные формы и т.д. После всех выполненных действий проверяет грамотную работу всего функционала сайта. Веб-программист настраивает маршруты файлов robots.txt и htaccess.
Контент-менеджер
Занимается наполнением Вашего сайта актуальной информацией (текстовой и графической). В задачи контент-менеджера входит размещение текстов и фотографий от заказчика, написание и редактирование новых текстов (если готовые тексты не были предоставлены), поиск качественных фотографий для размещения в статьях или других блоках сайта.
Специалист по контекстной рекламе
Он занимается ведением рекламных кампаний в сервисах Яндекс.Директ и Google Adwords. Данный специалист подбирает эффективные ключевые слова для рекламной кампании Вашего сайта, рассчитывает рекламный бюджет, составляет привлекательные рекламные объявления, занимается настройкой таргетинга и ретаргетинга, анализирует эффективность созданных объявлений. Благодаря специалисту по контекстной рекламе на Ваш сайт попадают целевые посетители сразу же после запуска рекламной кампании.
SEO-специалист
В его задачи входит продвижение Вашего интернет-сайта в поисковых системах Яндекс и Google. Он подбирает ключевые слова, по которым будет осуществляться SEO-продвижение. Распределяет ключевые запросы по страницам сайта. Уменьшает вес изображений, оптимизирует страницы и тексты под ключевые фразы, чтобы в перспективе Ваш сайт мог попасть на первую страницу выдачи в поисковых системах по определенным запросам пользователей. SEO-специалист осуществляет внутреннюю перелинковку на сайте, увеличивая количество внутренних ссылок. Занимается наращиванием внешней ссылочной массы для повышения репутации Вашего веб-ресурса в глазах Яндекса и Google.
Как Вы теперь понимаете, работа над созданием сайта предполагает участие множества специалистов, выполняющих самые разные задачи. Разработка сайта — это кропотливый, творческий и ответственный процесс.
digital агентство — ADVIANA
Разрабатываем качественные, адаптивные сайты и оказываем полный комплекс услуг по продвижению бизнеса в Интернете. Экспертно. Выгодно. Результативно.
Получить консультацию по реализации Вашего проекта можно написав на почту [email protected] или оставив заявку на нашем сайте http://adviana.ru
Создание сайта независимо от его целей и направленности — процесс длительный и трудоемкий, состоящий из нескольких этапов, соблюдение которых позволяет организовать вполне реальный функционирующий ресурс. Для того чтобы такой проект был успешным и приносил своему владельцу прибыль, необходимо изначально определить все ответы на следующие вопросы:
- какие задачи призван решать сайт;
- на каких посетителей он рассчитан;
- какую информацию следует донести до потребителей;
- особенности функциональности сайта, из которых автоматически вытекают тонкости работы;
- специалисты, которые будут разрабатывать ресурс и поддерживать его дальнейшее функционирование, обновлять информацию и расширять его при необходимости.
Весь процесс разработки веб-сайта укладывается в единый алгоритм:
- Проводится маркетинговое планирование.
- Распределяется структура будущего ресурса, который делится по разделам с определением навигации.
- Разрабатывается дизайн на основании созданного и утвержденного ранее макета.
- Выбирается управление контентом.
- Устанавливаются программные модули, обеспечивающие функциональность ресурса.
- Выполняется наполнение текстовым и графическим контентом.
- Проводится тестирование на соответствие техническому заданию, после чего готовый проект выводится в интернет.
Маркетинговое планирование
На данном этапе выявляются основные моменты для создаваемого ресурса, его главные задачи и цели. От этого во многом зависит, каким в итоге будет сайт.
Техническое планирование
Еще один этап, который имеет немаловажное значение, но зачастую теряется среди остальных совершенно напрасно. Он подразумевает навигационные настройки и программные функции, от чего в итоге зависит удобство использования сайта.
Дизайн
Данный этап считается одним из самых сложных и ответственных. Связано это в том числе с тем, что большинство оценивает оформление отдельно от ресурса. На этой стадии важно понять, что основная задача — это не поразить всех красивой картинкой, дизайн должен «говорить» о том, что именно предлагает та компания, которая представлена на сайте, имеют значение и соответствие корпоративному стилю, и отличия от конкурентов. Дизайн — это тот элемент, который не должен выступать в качестве помехи для эффективного продвижения сайта.
Вёрстка
По сути, это перевод дизайна, созданного ранее, в HTML-код. Только в случае грамотного подхода к данному этапу, веб-ресурс будет по-настоящему одинаково эффективно работать во всех браузерах и разрешениях. В противном случае часть клиентов очень быстро уйдёт со страниц ресурса из-за неудобства его использования.
Система управления
Еще одна серьезная задача, которую предстоит решать специалистам. Важным подобрать программный движок таким образом, чтобы с его помощью в дальнейшем можно было при необходимости обновлять информацию без каких-либо трудностей. Опять же, следует помнить о том, что время от времени структура сайта тоже меняется, разделы перемещаются либо вовсе дополнятся новыми – это и есть полноценное развитие и позаботиться о том, чтобы в будущем все проходило без проблем, стоит на этой стадии.
Наполнение сайта
Если при создании ресурса используется CMS, то процесс существенно упрощается. Естественно, на него уходит определенное количество времени. Главное, на что стоит обратить внимание, это подготовленность текстов, о них лучше позаботиться заранее.
Тестирование сайта
На самом деле тестирование проводится на каждой стадии реализации проекта, однако в этом случае речь идёт об окончательном проверке. Качественно выполненными должны быть самые важные моменты, следует проверить, во всех ли браузерах функционирует сайт, использованы ли на его страницах необходимые материалы, все ли программные компоненты работают корректно. После завершения тестирования можно размещать статьи. Но и на этом работа не заканчивается, собираясь сделать свой ресурс своеобразным инструментом маркетинга, следует изначально подготовиться к необходимости регулярно обновлять материалы, продвигать сайт, проводить опросы посетителей и, в зависимости от результатов, добавлять необходимый функционал.
Кто отвечает за разработку сайта
Готовый проект оправдает все ожидания руководителя компании только в том случае, если изначально грамотно распределить зоны ответственности. Помимо владельца или директора, которые должны принимать в процессе создания сайта непосредственное участие, как представители, способные продемонстрировать собственное стратегическое видение компании, к разработке привлекаются и другие специалисты.
Как называется человек, создающий сайты
Профессия эта именуются «вебмастер», хотя важно понимать, что это больше собирательный образ, и на деле в создании интернет-ресурса принимает участие далеко и один специалист, а целая команда — только в этом случае можно достичь должной эффективности.
Кто такой вебмастер и как он работает
Отличие вебмастера от программиста заключается в том, что первый специализируется на ведении сайта, создает новые страницы, наполняет их контентом и размещает коды для воплощения задумки, основанной на техническом задании, в жизнь. На его же плечи ложится раскрутка ресурсов с использованием СЕО или приобретенной рекламы. В свою очередь, программист берётся за разработку движка сайта, организуя полноценный онлайн-кабинет, в котором вебмастер сможет создать необходимые страницы либо уже в готовой форме программирует необходимые сложные функции в том случае, когда сайт создавался специально для выполнения каких-либо расчётов, операций и коммуникаций.
Вебмастер не создаёт сайт самостоятельно, в процессе этом участвует гораздо больше людей. Однако уменьшать его роль точно нельзя, так как в обязанности его входит планирование и постановка задач, а также контроль результатов работы остальных сотрудников. По сути, вебмастер ставит определенные цели, а остальные делают всё, чтобы выполнить их в соответствие с ТЗ.
Достаточно рассмотреть подобное сотрудничество на примере крупного проекта. Как правило, для создания и разработки небольшого сайта большой команды наемных сотрудников не используют. В качестве основных фигурантов, участвующих в создании веб-ресурсов выступают:
- Программист, несущий ответственность за техническую составляющую сайта, а также его беспрерывную и корректную работу.
- Верстальщик и дизайнер — обычно это человек, специализирующийся одновременно в двух профессиях. Главная его цель — создать сайт, который будет достойно выглядеть внешне, с кнопками и модулями, расположенными на своих местах.
- SEO-специалист – сотрудник, ответственный за продвижение ресурса в поисковых системах.
- Копирайтер — своеобразный партнёр SEO-специалиста, который в соответствии с техническим заданием подготавливает текстовый контент для размещения на страницах ресурса.
- Аналитик и тестер — как правильно их обязанности берёт на себя вебмастер, которые проводит подробный анализ рынка и подготавливает по итогам предложение для передачи задач всем сотрудников. Он же тестирует ресурс на предмет работоспособности и выявляет недочеты при их наличии.
Почему вебмастер не берётся за создание сайтов единолично
Если речь идет о по-настоящему крупном проекте, то самостоятельно воплотить в жизнь все перечисленные выше функции не представляется возможным. Гораздо более распространёнными считаются случаи такого производства веб-ресурса, в котором принимают участие вебмастер и копирайтер. На деле же мероприятие это оборачивается внушительными масштабами.
Редко какой сайт создается, не преследуя цели извлечения денежной выгоды. Актуально это утверждение в том числе для информационных порталов и развлекательных форумах. Так, например, если ресурс посвящен продаже услуг, то его продвижение, оказавшись успешным, приведёт немало клиентов. Для сайта рекламного типа используются соответствующие блоки, нажатие на которые приносит вебмастеру деньги. Именно поэтому многие в последнее время всё чаще изучают направление сайтостроения более глубоко. Данная отрасль богата на различные профессии и, если выучиться и закрепиться в этой нише, то можно наладить постоянный приток работы, в том числе делегируя задачи подчинённым исполнителям. В этом направлении существует немало возможностей реализовать собственный потенциал, отдельные профессии, нацеленные именно на создания веб-сайтов, остаются наиболее востребованными в них можно заявить о себе, как о настоящем специалисте.
Основные этапы и исполнители в создании сайтов
Сложность проектов может быть различной, а потому и бюджет подразумевает использование совместных усилий разных специалистов. Если речь идет о самых простейших сайтах, то разрабатываются они, как правило, на подготовленных заранее CMS-системах, в соответствии с разработанными ранее шаблонами. Клиент в итоге получает недорогое решение, а начинающий разработчик пополняет своё портфолио.
С увеличением сложности конкретного проекта у заказчика возникает желание получить сайт с уникальным дизайном, качественная работа такого специалиста всегда оплачивается очень хорошо. На каждый процесс в рамках подобного комплекса направляются усилия нескольких специалистов одновременно.
Интернет-маркетологи
Если владелец будущего веб-ресурса пожелает начать продавать свой товар или услугу с его помощью практически сразу после создания, то без интернет-маркетолога ему не обойтись. Именно этот специалист берется за изучение сильных и слабых сторон конкурирующих организаций, что позволяет разработать уникальное торговое предложение одновременно с созданием стратегии по удовлетворению запросов потенциальных клиентов. Для того чтобы бизнес был успешным, необходимо наладить качественные продажи в Сети. Современным пользователям гораздо проще кликнуть на ссылку и приобрести что-либо у конкурента, если это удобно, а потому задача маркетолога — задержать пользователя на страницах сайта и превратить его в заинтересованного покупателя.
Дизайнеры
Специалисты данного направления отрисовывают каждую значимую страницу ресурсов. Они же отвечают за полноценную графику, взаимодействие пользователя с элементами и занимаются сборкой макетов, шрифтов и иконок. Очень часто дизайнеры создают и инфографику – изображения, благодаря которым можно коротко и точно донести до пользователя нужную информацию.
SEO-оптимизаторы
Для того чтобы привлечь клиентов к товарам и услугам, предлагающимся на сайте, последнему нужно оказаться в ТОПе поисковых систем. Ответственными за это назначаются СЕО-специалисты, на плечи которых возлагаются многочисленные процессы, благодаря которым можно убедить поисковых роботов в том, что новый веб-ресурс полезнее, чем те, что уже были проиндексированы ранее. Для того чтобы проект получился по-настоящему качественным, его необходимо изначально создавать, учитывая все требования и рекомендации SEO-оптимизаторов. Это получится гораздо экономичнее, чем оплачивать в дальнейшем многочисленные мелкие доработки.
Разработчики
Данный процесс подразумевает создание визуальной и серверной части. Успеть везде и всегда стремятся только новички, которые желают решить обе задачи одновременно. Практика программистов с опытом показывает, что лучше набираться знаний и опыта в чём-то одном.
Копирайтеры
Тексты, фотографии, изображения и инфографика — всё это именуется контентом, без которого сайт функционировать не может. Созданием статей занимаются копирайтеры, в идеале плоды их трудов должны привлекать внимание и вызывать желание приобрести товар или услугу при первом прочтении. Тексты, размещаемые на сайтах, должны быть уникальными, существует даже целый перечень требований, которым они обычно соответствуют.
Тестировщики
Такая профессия считается одной из самых важных, когда речь идет о разработке сайтов. Создать продукт, не имеющий ошибок, почти невозможно, так как даже профессиональный программист не способен сразу отследить существующие неполадки и проверить пользовательские пути. На помощь им приходят тестировщики, которые выполняют функцию своеобразных контролёров. Подготовленный по всем параметрам продукт они прогоняют по проверочным кейсам. Естественно, на 100% от ошибок это не избавит, однако их станет гораздо меньше. Только после этого сайт можно открывать для потенциального потребителя.
Получается, что для создания одного сайта требуется внушительный список людей. Если какой-то отдел продаж работает максимально качественно и заказы поступают регулярно, то содержать полноценный штат специалистов, работающих в данном направлении, получается довольно сложно и затратно. В этих случаях руководители компании или ответственные ее представители отправляются в Сеть с целью поиска компетентных специалистов.
Какую роль играет наличие сайта в любом бизнесе
Разработка сайтов в индивидуальном порядке с точки зрения целей его создания — это всегда новый и очень ответственный этап продвижение товара или услуги. По сути, можно смело рассуждать о создании дополнительного офиса или представительства компании в Сети. Данная задача решается силами стратегического маркетинга аналогично созданию фирменного стиля организации. Каких-либо новых направлений маркетолог не придумывает, он не принимает участие в разработке продуктов, его цель — реализовать тактические действия по долгосрочной маркетинговой стратегии и указанием высших руководителей. Создание сайта всегда рождает закономерные вопросы, которые способен решить только владелец организации, именно с его помощью формируются визуальный образ и имидж конкретного предприятия, которые в дальнейшем ассоциируются с брендом. Опять же, следует понимать, что разработка сайта является задачей стратегической, перед ним ставятся свои глобальные цели:
- привлечение потенциальных клиентов;
- выход на новые рынки;
- автоматизация определенных функций предприятия;
- возможность предоставить покупателям товара или услуги новый сервис.
В качестве идеального решения по распределению ролей в работе над интернет-проектом можно представить следующий алгоритм действий:
- Маркетолог подготавливает всю необходимую информацию непосредственно перед разработкой проекта сайта. Целевой аудитории демонстрируются основные особенности продукта и его отличия от аналогичного конкурирующего. Подготавливается описание продукта, независимо от того, идет ли речь о товарах или услугах. В качестве примера можно подобрать успешные сайты по конкретной тематике и предложить их на рассмотрение руководителю.
- Поиск подходящих веб-студий и портфолио исполнителей, которые смогли бы воплотить в жизнь задуманный проект. В выборе руководитель должен принимать непосредственное участие. Ни в коем случае нельзя перекладывать эту ответственность на кого-то ещё. На это потребуется определенное количество времени, с представителями каждой компании желательно встретиться лично для того, чтобы оценить разработчика со всех точек зрения. В качестве главного критерия выступает далеко не стоимость услуг.
- Согласование технического задания проекта. В идеале следует разрабатывать его совместными усилиями маркетолога и проект-менеджера студии, согласовывая у непосредственного руководителя. В рамках данного документа обсуждаются необходимые тонкости, отражается тактическое и стратегическое видение будущего сайта. На данном этапе ответственность за будущее проекта и его судьбу берут на себя обе стороны, только в этом случае можно рассчитывать на появление успешного детища.
- Создание внешнего облика сайта — ещё одно ответственное мероприятие. Дизайн должен быть индивидуальным, важно, чтобы на промежуточных этапах руководитель компании мог видеть, что именно получается у специалистов. В противном случае будет очень обидно услышать спустя месяц кропотливой работой, что изначально планировалось увидеть что-то другое. Если руководитель не желает тратить на это своего времени, то он, по сути, снимает с себя ответственность в данном вопросе. Его ведение следует передать маркетологу и возложить на него всю ответственность по разработке дизайна будущего сайта, однако такое решение не будет стопроцентно верным.
- Программирование и наполнение сайта необходимыми материалами — за это несёт ответственность непосредственно разработчик, координируя свои действия с маркетологом, так как все нюансы, по сути, уже утверждены в рамках создания технического задания.
Сколько времени займет разработка сайта и во сколько обойдётся данный процесс
Следует понимать, что за один день или неделю такой сложной структурный элемент, как сайт, создать невозможно. По сути, это конкретная задумка, созданная под определенного заказчика с учетом его пожеланий и требований. Для его планирования и реализации нужно немало времени. Обещание создания сайта в сжатые сроки должно насторожить, так как, вероятно, дизайн его будет шаблонным, а кодирование — далеким от профессионального. В итоге оптимизацией и поисковым продвижением подобных ресурсов заниматься сложнее.
Стоимость работ тоже умеет значение. Если ресурс создаётся в профильной организации, то над его созданием, как уже рассказано выше, работает целая команда специалистов, на каждого из которых возлагается отдельный этап разработки, опять же, затрачиваются определенные ресурсы, а потому и средств на создание грамотно выстроенного профессионального сайта, способного приносить неплохой доход, придётся потратить немало. Результатом станет идеально выполненный продукт с индивидуальным дизайном, совершенными программными разработками, который сможет существовать в Сети практически самостоятельно, принося неплохую прибыль — в этом случае он окупит себя довольно быстро.
Сайты делают:
- web-дизайнер
- html-верстальщик
- php-программист (backend-разработчик)
Это основные профессии, которые работают над большинством сайтов.
Чем серьезней и круче сайт, тем больше и пул профессий. Так, дополнительно может привлекаться frontend-разработчик, он же может заменить верстальщика. Еще, перед разработкой дизайна над будущим сайтом может работать UI/UX-дизайнер. Но всё это касается крупных и сложных проектов.
Также, есть профессии, напрямую не связанные с разработкой сайтов, а находящиеся в смежной сфере. Например, SEO-специалист, интернет-маркетолог, копирайтер и другие. В интернете можно увидеть, что их тоже относят к созданию сайтов. Я считаю, что это неправильно, так как непосредственно в создании сайтов они не участвуют.
Ниже я подробно опишу те 3 основные профессии, которые перечислил выше. Сколько они зарабатывают. Сколько времени нужно, чтобы обучиться. Какие есть дальнейшие перспективы.
Профессия — дизайнер сайтов
Если пропустить этап проработки концепции будущего сайта, то разработка обычно начинается с дизайна. Дизайн сайта — это макет, который отображает весь внешний вид будущего сайта, всех его страниц. Дизайн разрабатывается в таких редакторах, как Photoshop, Figma, Sketch и других.
Для освоения профессии web-дизайнера лучше начать с Photoshop или Figma. По фотошопу есть огромное множество бесплатных уроков на YouTube, да и вообще в интернете. Он много лет был самым-самым популярным среди дизайнеров. И до сих пор сохраняет свою популярность.
Фигма в последние годы очень быстро набирает обороты. Это удобный и простой редактор. Но по фотошопу все-таки гораздо больше обучающего материала. Если Вы хотите бесплатно войти в профессию, и ничего не платить за обучение, Photoshop — убедительный вариант.
Часто говорят «рисовать дизайн сайта». Новичка это может запутать. Сразу скажу, что рисовать кисточкой или карандашом не придется, по крайней мере, для большинства сайтов. Часто весь дизайн сайта состоит из прямоугольников, кругов, текста и подобранных в интернете картинок и иконок.
Это пожалуй самая простая в освоении профессия в создании сайтов. Благодаря бесплатным видеоурокам на ютубе можно быстро изучить основы и не только, за считанные дни сделать небольшое собственное портфолио из нескольких работ и брать заказы на фрилансе.
Освоить профессию легко, но работать уже не так просто. А именно взаимодействовать с заказчиком. Очень часто встречаются заказчики, которые не до конца знают, что сами хотят, как должен выглядеть их будущий сайт. В голове они представляют себе одно, а когда видят результат работы дизайнера, то это им уже не нравится. Заказчик начинает просить поменять цвета с одного на другой и обратно, поменять иконки, сделать какие-то элементы меньше, а потом снова крупнее и т.д и т.д. И работа, которая планировалась на 2 дня, затягивается на 1,5 недели.
Хороший дизайнер должен хорошо разбираться в юзабилити сайта (удобстве сайта для пользователя). Он должен уметь грамотно, уверенно и четко объяснить заказчику зачем и почему конкретный элемент сайта именно такого размера, такого цвета и находится именно в этой части сайта.
Многие дизайнеры облегчают себе работу, просто взяв за основу другой сайт или шаблон, и создают дизайн по образцу.
Результат работы дизайнера — это несколько файлов изображений будущего сайта. Их он и показывает заказчику. Если говорить на примере интернет-магазина, то обычно это дизайны таких страниц: главная, категория товаров, карточка товара, корзина, оформление заказа, информационные страницы (доставка, оплата, гарантии).
Если Вы терпеливый и креативный человек, то профессия web-дизайнера Вам подходит. Со временем можно сильно развиться в этой сфере и, либо хорошо зарабатывать в качестве фрилансера, либо устроиться на работу в престижную веб-студию. При правильном подходе и постоянном развитии этого можно добиться за 1,5 года. При этом, эти полтора года Вы тоже будете зарабатывать, а не просто учиться.
Начните с бесплатных видео-уроков на ютубе, с основ веб-дизайна. Практикуйтесь в фотошопе. Затем выберите какой-нибудь сайт и попробуйте сделать в Photoshop подобный.
Вот подходящие ютуб-каналы:
- Школа веб-дизайна
- WebSkillers
- Design_TV
Средний заработок веб-дизайнера 40 000 рублей. У топовых дизайнеров зарплата может достигать 140 000 р.
Если Вы хотите зарабатывать самостоятельно и решили стать самозанятым, то обязательно читайте мою статью «Инструкция для самозанятых — всё в одной статье».
Профессия — верстальщик сайтов
В обязанности верстальщика сайтов входит HTML-верстка. Не совсем понятно?
Дизайн — это картинки будущего сайта. Их можно открыть в браузере, но всё-равно это только картинки, ничего нажать будет нельзя. А после верстки сайт уже можно будет открыть в браузере и что-то потрогать (мышкой). Например, нажимать кнопки, вводить текст в поисковой строке. Внешне, уже будет очень похоже на готовый сайт.
Чтобы лучше и сразу понять, что такое HTML-верстка сайта создайте на рабочем столе текстовый документ, переименуйте его расширение с .txt на .html. Откройте текстовый документ в блокноте или другом редакторе и вставьте следующее:
<!document html>
<html>
Hello!
</html>
Сохраните. Теперь откройте документ в браузере. Вы увидите просто надпись «Hello!». Именно так делается HTML-верстка сайта. В редакторе у Вас код, а браузер обрабатывает этот код. Собственно, главная задача браузера — обрабатывать HTML-код.
После HTML-верстки дизайн, созданный в Photoshop, можно будет открывать в интернет-браузере. Версткой можно сделать различную анимацию при наведении на ссылки, увеличивать изображения по клику на них или по наведению курсора, делать выпадающие окна и многое другое.
Верстальщик делает не готовый сайт, а как бы шаблоны будущих страниц сайта. Например, у интернет-магазина есть страницы товаров, а товаров может быть несколько тысяч. Но все страницы товаров обычно похожи тем, где расположено изображение товара, где указана цена, где находится кнопка «купить». Верстальщик верстает только одну такую страницу. А затем программист внедряет в готовую верстку программный код, после чего обычные менеджеры уже смогут наполнять магазин товарами. И все изображения, цены, тексты на сайте встанут на нужное место.
Лучше узнать о верстке можно здесь «Что такое верстка сайта — просто и понятно».
Чтобы стать верстальщиком нужно знать 3 технологии:
- HTML
- CSS
- JavaScript, jQuery
Иногда работодатели в требованиях указывают еще знания некоторых CMS (движков для сайтов).
Средний заработок верстальщика 50 000 рублей.
При правильном подходе HTML-верстка изучается достаточно легко и интересно. А следующий уровень, связанный с версткой — frontend-developer, где зарплата в среднем 80 000-140 000 рублей.
Верстка сайта — помимо конкретной профессии, это еще и некий промежуточный уровень знаний, основы которых должен знать и веб-дизайнер, и программист, и даже SEO-специалист.
Стать топовым верстальщиком можно за несколько месяцев. Здесь огромная мотивация в том, что Вы не остановитесь на этой профессии, а станете развиваться либо во frontend, либо в backend (PHP-программирование). Вообще, изучать web-разработку нужно именно с основ верстки. Так Вы поймете, что из себя представляет любой сайт, что такое сайтостроение, и эти знания Вам очень сильно помогут даже в освоении профессии веб-дизайнера.
Изучить HTML-верстку можно здесь — «Курс HTML за 5 дней».
Профессия — веб-программист (backend-developer)
Это самая сложная в изучении профессия из перечисленных 3-х. Для освоения нужно будет обучиться PHP, MySQL, уверенным знаниям верстки и JavaScript.
Помимо этого нужно будет изучить одну или несколько CMS, либо фреймворки, такие как Yii2. Здесь только на обучение у Вас уйдет несколько месяцев. Но получится зарабатывать и в период обучения, так как на фрилансе много задач по написанию скриптов (кусков кода), а не только по созданию целых сайтов.
Средняя зарплата PHP-программиста — 50 000-90 000 рублей.
Полезные ресурсы:
- ссылка
- хороший учебник для начинающих
- а это очень крутой учебник (начинающим тоже подойдет)
Задавайте все вопросы в комментариях.
Здравствуйте! В статье поговорим о разработчиках (верстальщиках) сайтов. Разберемся, чем они занимаются, что входит в их обязанности, востребованы ли специалисты, куда можно трудоустроиться и какие перспективы у профессии.
Если объяснять простыми словами, то разработчик сайтов – это IT-специалист, который занимается созданием, обновлением и техподдержкой сайтов и интернет-магазинов. Он делает все необходимые действия для запуска и корректной работы сайта.
Его основные обязанности:
- Верстка веб-страниц.
- Написание кода для интерфейса (frontend).
- Программирование внутренних процессов, архитектуры, логики (backend).
- Создание и подключение базы данных.
- Оптимизация сайта под разные устройства (ПК, планшеты, смартфоны и пр.).
- Тестирование, поиск и устранение ошибок, проверка на уязвимость, защита от утечки информации и вирусов.
- Поддержание ресурса в рабочем состоянии.
Функционал конкретного специалиста зависит от того, с какой частью сайта он работает – с клиентской, серверной или со всем проектом в целом.
Перечислим, что должен знать и уметь специалист, который занимается разработкой сайтов:
- Язык программирования, например, Javascript, Python, PHP – зависит от решаемой задачи.
- Умение писать свой чистый лаконичный код и понимать чужой.
- Систему управления версиями Git и сервис GitHub для командной работы.
- Английский язык на уровне чтения технической документации.
- Основы программирования – алгоритмы, переменные, числа, строки, логика, массивы, циклы и пр.
Это базовые знания, которые должны быть у любого программиста. Конкретные требования зависят от направления разработки. Расскажем подробнее о том, какие бывают разработчики сайтов.
Frontend
Фронтенд-разработчик – это программист, который занимается внешней, видимой для пользователей, частью сайта. Он создает интерфейс, навигацию, меню, интерактивные веб-страницы, динамические слайды, кнопки, формы и прочее визуальное оформление.
Что должен уметь frontend-разработчик:
- Верстать шаблоны с помощью HTML и CSS, размещать на странице текст и изображения.
- Писать код на языке программирования Javascript, знать базовый и расширенный синтаксис, ООП в JS, асинхронность и пр.
- Применять принципы кроссбраузерной и адаптивной верстки, чтобы сайт корректно открывался на разных устройствах и браузерах.
- Пользоваться библиотекой React и одним из фреймворков, например, Angular, Node.js, jQuery.
- Работать с Web API и протоколами HTTP/HTTPS.
- Знать основы юзабилити, чтобы делать удобный и функциональный интерфейс.
На нашем сайте собраны лучшие онлайн-курсы по frontend-разработке. Вы можете выбрать подходящий для себя вариант, сравнив цены, сроки и условия разных программ, а также почитав отзывы выпускников.
Backend
Бэкенд-разработчик – это специалист, который программирует серверную часть, настраивает внутренние процессы, взаимодействие сайта с серверами. Например, при разработке интернет-магазина он отвечает за то, чтобы на запрос пользователя появлялась информация, товары добавлялись в корзину, а страница оплаты была связана с платежным шлюзом.
Что должен уметь backend-разработчик:
- Писать код на одном из языков программирования. Наиболее востребованными считаются Python, Java и PHP.
- Пользоваться популярными библиотеками и фреймворками под выбранный язык, например, Django, Spring или Laravel.
- Понимать принципы работы серверов.
- Знать архитектурные стили API, REST, SOAP.
- Работать с базами данных SQL.
- Тестировать проект на всех этапах разработки и писать юнит-тесты.
- Проверять сайт на уязвимость, знать правила сетевой безопасности.
А также опытный бэкенд-программист умеет работать в разных операционных системах (Windows, Linux) и знает основы frontend-разработки.
Fullstack
Фулстек-разработчик – это универсальный программист, который работает в обоих направлениях и может выполнять весь цикл работ: создать интерфейс и написать код для серверной части сайта.
Такой специалист на базовом уровне владеет HTML, CSS, Javascript, одним из серверных языков, умеет работать с базами данных и SQL, знает, как пользоваться GitHub, тестировать проекты и защищать сайт от внешних угроз. Он самостоятелен на всех этапах разработки: от работы с дизайн-макетами до программирования и настройки серверов.
Подборка курсов
Онлайн-курсы по Web-разработке и созданию сайтов в 2023 году
Посмотреть подборку
Разработка сайтов – это перспективное направление, поскольку ни один бизнес не может работать без собственной интернет-площадки, особенно в современных условиях, когда все больше отраслей переходит в онлайн. Разработчики не только создают лендинги, корпоративные сайты, интернет-магазины, но и поддерживают их в рабочем состоянии, обновляют, совершенствуют. Поэтому спрос на таких специалистов остается стабильно высоким.
Чтобы выяснить, насколько востребованы верстальщики и разработчики сайтов, мы изучили информацию на HeadHunter. На текущий момент опубликовано почти 3300 актуальных вакансий, в том числе из них более 350 – без требований к опыту и порядка 1000 с возможностью работать удаленно из любого города в удобном графике. То есть даже новички в разработке не испытывают трудностей с поиском работы.
Разработчики умеют создавать разные форматы интернет-площадок:
- Посадочные страницы (landing page).
- Сайты-визитки.
- Информационные сайты (блоги).
- Интернет-магазины, каталоги, маркетплейсы.
- Корпоративные сайты и пр.
Перечислим отрасли, в которых чаще всего работают разработчики сайтов:
- IT-сфера и компании, которые занимаются созданием разных цифровых продуктов (сайтов, приложений, ПО).
- Финансовый сектор, банки, платежные системы.
- Услуги для бизнеса.
- Ритейл, интернет-магазины.
- Онлайн-образование.
- Промышленные предприятия.
- СМИ, интернет-реклама.
- Государственные учреждения.
Например, на сайте HeadHunter мы нашли вакансии от таких крупных работодателей, как ВТБ, Уралсиб, Сбер, Мое дело, Контур, DNS, Fix Price, Mail Group, Яндекс и др.
Расскажем о самых распространенных вариантах в карьере разработчика:
- Развиваться в профессии, изучать верстку и программирование сайтов углубленно, чтобы повышать свой уровень с junior до middle, а затем до senior. За 5-6 лет практики можно добиться должности ведущего специалиста, fullstack-программиста, технического руководителя или тимлида.
- Открыть собственный бизнес, например, IT-студию или digital-агентство.
- Уехать за границу и найти работу в международной компании.
Заказчики часто не понимают разницу между студиями и агентствами, поэтому мы рассмотрим их ключевые отличия:
- Студия ориентирована на выполнение краткосрочных проектов без дальнейшего сопровождения. Например, на разработку сайта или дизайн-макета. Агентство в основном выполняет стратегические проекты.
- Студия не работает по схеме аутсорсинга.
- В студии есть свой собственный штат, а агентство может привлекать дополнительных специалистов на фрилансе.
Студия может оказывать следующие услуги:
- Разработка сайтов и мобильных приложений.
- Графический дизайн.
- Создание проектов с дополненной и виртуальной реальностью.
- UI / UX дизайн.
- Back End / Front End разработка.
- Контекстная, таргетированная реклама.
- Брендинг.
- SEO – оптимизация.
Обычно студия оказывает несколько взаимосвязанных услуг, например веб-дизайн, веб-разработка и SEO. Специалисты студий обладают высокой узкопрофильной квалификацией. Услугами студий лучше воспользоваться при необходимости создания локальных проектов.
В нашем списке представлены лучшие веб-студии и креативные студии.
ТОП-30 агентств (компаний, студий) по разработке сайтов
| № п/п | Наименование | Обороты, млн. руб. | Среди клиентов | Год создания |
| 1 | DEFA | 112,7 | Нефтис, Интурист | 2000 |
| 2 | DOT Digital Agency | 110 | ГазпромМедиа, Аскона, SONY | 1997 |
| 3 | PROSCOM | 68,5 | Mars, IBS, iBinom | 2001 |
| 4 | Extyl-PRO | 42,9 | Эр телеком, Ральф Рингер | 2003 |
| 5 | BETA | 32,2 | Шереметьево, Цветной, СИБУР | 2012 |
| 6 | Синий муравей | 28,3 | ФСК «Лидер», концерн «РУСИЧ», ЛСР | 2010 |
| 7 | Улей | 27,3 | СПбГПУ, Piterra, Доктор Слон | 2006 |
| 8 | Cetera Labs | 27,1 | Vremex, Тихий Дон, Термы мира | 2002 |
| 9 | Hawking Brothers | 23,2 | Bike Center, POSITRON | 2014 |
| 10 | FREE Creative | 23,1 | Coral Black, Tyler, Nike | 2013 |
| 11 | Garin Studio | 20,8 | Audi, ВТБ, Фармстандарт | 2016 |
| 12 | SEO Intellect | 20 | Ашан, ГАЛС-Девелопмент, Karcher | 2010 |
| 13 | Red Collar | 19,9 | Inforza, Scania, Ростелеком | 2011 |
| 14 | Собака Павлова | 19,3 | Faberlic, Yota, Яндекс | 2012 |
| 15 | Webest | 18,7 | ЦЕЛДИ, АСМ СНМ, Вита Эко | 2014 |
| 16 | Alto Vision | 14,5 | Иннополис, КидСпейс, Appnow | 2011 |
| 17 | IronWaterStudio | 11,7 | «Оптима», «Слетать.ру», Хеликс | 2007 |
| 18 | No Logo Studio | 11,1 | РОСНАНО, Московская Фондовая Биржа, ОПИН | 2007 |
| 19 | MWI | 10,5 | 500 Люкс, Eclipse, АО Медицина | 2010 |
| 20 | ДругМедиа | 8,8 | Inglot, ФК “Рубин”, Мэрия Казани | 2012 |
| 21 | KIAN | 6,4 | Санта Бремор, Техносила | 2002 |
| 22 | SEOXL | 6,3 | Vaillant, Отличник, Технопласт | 2011 |
| 23 | Intensity Lab | 6,2 | НоваДент, Gepach International | 2009 |
| 24 | Wow | 5,8 | S7, Победа, Chery | 2004 |
| 25 | GreenMars | 3,9 | LG, Mazda | 2017 |
| 26 | Красная рамка | 3,5 | Пицца-РИО, ТУСУР, Сибирская аграрная группа | 2013 |
| 27 | Альтера | 2,3 | СМ-Клиника, ipGifts, Parure | 2004 |
| 28 | Motionpix | 1,6 | ЛСР, Сбербанк, ИППТ | 2014 |
| 29 | Socialair | 1,2 | Невская косметика, Вертекс, Улыбка радуги | 2012 |
| 30 | True.code | 1,1 | Сбербанк, Роснефть, Easy School | 2013 |
Подробнее ознакомиться с работой конкретной студии можно в нашем каталоге.
Как выбрать лучшую студию и не потратить деньги впустую?
Выбор целесообразно основывать на следующих параметрах:
- В соответствии с бизнес-задачами необходимо выбрать студию, специализирующуюся на конкретных услугах. Если вам нужен качественный сайт, то следует выбрать веб-студию. В этом случае можно рассчитывать на оптимальное сочетание сроков разработки, цены и качества. Ряд студий также может предложить услуги SEO.
- Изучить портфолио – примеры проектов, сопоставить с тем, что вы хотели бы увидеть для своих задач.
- Посмотреть уровень удовлетворенности клиентов по отзывам.
- Учесть, что небольшие региональные студии могут выполнить проект быстрее и дешевле с хорошим качеством.
- Опыт работы.
По нескольким подобранным студиям сравниваются цены и условия договора для окончательного выбора.
Какой должен быть договор на услуги разработки сайтов
Договор призван снизить риски заказчика и исполнителя при создании ресурса. Поскольку договор на разработку сайта является юридически значимым документом, то к нему выдвигаются определенные требования, которые можно почитать в Гражданском кодексе.
Чтобы заказать разработку сайта используется три вида договоров.
1. Договор авторского заказа. Предметом договора является уникальный сайт, который делается именно исполнителем, выбранным заказчиком. Автор сохраняет авторские права на сайт, а заказчику передаются исключительные права на сайт или право пользования. Сроки являются неотъемлемой частью авторского договора, но закон лоялен к их нарушению со стороны автора.
2. Договор возмездного оказания услуг. Предметом этого договора является услуга – совершение определенных действий или осуществление определенной деятельности, а не результат – разработка сайта под ключ. Студия сама оказывает услуги и может привлекать кого-то со стороны только если это прямо прописано в договоре. Оплата происходит по акту оказания услуг. В законе нет прямого упоминания сроков оказания услуг. Поэтому на практике из-за них возникают споры.
3. Договор подряда. Предметом договора является результат – разработанный сайт под ключ. Без указания сроков выполнения, договор не действителен. О перечне работ, требованиях к сайту и сроках разработки, договариваются в техническом задании (ТЗ). После приемки работ по акту, заказчику переходят права на сайт. Студия может привлекать субподрядчика и несет за него ответственность. По договору подряда исполнитель отвечает за недостатки в течение гарантийного срока.
Когда компания обращается в агентство для разработки сайта, цена, структура и внешний вид будущего ресурса еще не определены. Есть два подхода:
1. Заключение предварительного соглашения, в рамках которого составляется смета и техническое задание. Затем подписывается основной договор.
2. Подписание “рамочного договора” с последующим согласованием всех важных условий в приложениях к договору.
Основные блоки, содержащиеся в договоре о разработке сайта
1. Предмет договора – обычно включает в себя перечень работ по разработке сайта, которые должно выполнить агентство: разработка и верстка дизайн-макета, настройка программного обеспечения, написание программного кода и т.д. Описание требований к будущему сайту (функциональности, структуре, количеству страниц, внешнему виду и т.д.) лучше делать максимально точными, без общих фраз.
В самом договоре можно написать основные параметры нового сайта и раскрыть все детали в ТЗ. Если техническое задание оформить как приложение к договору, то оно будет иметь юридическую силу.
В соглашении о предмете договора также оговаривается факт передачи сайта. Например, отправка заказчику исходного кода.
2. Права и обязанности сторон – стандартный пункт большинства договоров. Помимо зон ответственности, туда желательно добавить порядок устранения недостатков, оговорить внесения правок и количество изменений, которое Агентство разработчик сделает без дополнительной оплаты. Тут же прописываются условия конфиденциальности (пароли, права доступа, коммерческая тайна).
Важно указать, как согласовывается выполнение отдельных этапов работ. Поэтапная приемка поможет обеспечить выбор дизайна и других параметров сайта, а не получить готового “кота в мешке”.
3. Стоимость разработки и порядок оплаты обязательно должны быть указаны в договоре. Иногда может предусматриваться поэтапная оплата или перечисление аванса. Если речь идет о разработке сложного сайта под ключ, то имеет смысл запросить у подрядчика смету и включить ее в приложения договора.
Цена на разработку сайта – существенное условие договора, без нее он может быть признан недействительным.
4. Сроки разработки сайта тоже обязательно должны быть прописаны в договоре. Это может быть график работ в приложении, дата запуска нового сайта или диапазон времени, которое отводится на каждый этап. Важно описать, как будут считаться сроки, если произойдет задержка. Когда клиент долго согласовывает материалы, команда Агентства может переключиться на другой проект и вернуться к работе дней через десять.
5. Права на интеллектуальную собственность – сайт и его составляющие в идеале переходят к клиенту. Студии обычно помещают на сайты контент, свободный от чужих авторских прав.
Желательно заранее оговорить, выносится ли логотип разработчика на страницы сайта. Может ли компания разработчик использовать сайт в портфолио или афишировать выполнение работы.
6. Способ коммуникации (почта, мессенджер, соцсети, телефон, видеоконференции) желательно указать в договоре. Это позволит исключить риск, что студия отправит материалы на почту, которой клиент не пользуется и будет ждать согласования, а клиент – терять время.
7. Форс-мажор, штрафные санкции, расторжение договора, порядок разрешения споров – это типичные пункты договора. Если чего-то нет, интересы сторон договора защищает Гражданский кодекс. Иногда в перечисленных пунктах могут быть невыгодные условия и “текст мелким шрифтом”. Поэтому читать стоит внимательно.
8. Гарантийные обязательства студии должны давать исчерпывающую информацию о том:
– Как долго агентство разработчик отвечает за работоспособность сайта?
– Какие недостатки устраняются бесплатно?
– Что может сделать клиент, чтобы лишиться гарантии?
9. В договоре указывается, как происходит его подписание (на бумаге, по почте, в цифровом виде). Стоит убедиться в том, считается ли договор подписанным в том формате, который используют заказчик и агентство.
В Интернете много типовых форм договоров на разработку сайта, но не все из них составляли юристы. Студии обычно предоставляют типовые договора, которые выгодны им, а корпоративные юрисконсульты, зачастую, не знакомы со спецификой разработки сайта и не могут учесть нюансы. Поэтому важно изначально выбирать проверенную студию и погрузиться в тему разработки сайтов перед заключением договора.
Порядок разработки сайта
Поскольку разработка сайта – сложный процесс и в нем участвуют специалисты разных профессий, принято разбивать порядок создания сайта на несколько этапов. Это позволяет клиенту контролировать разработку сайта под ключ и оплачивать только те работы, которые его полностью устраивают. Кроме того, бывают ситуации, когда техническое задание делает одна студия, дизайн – другое бюро, а технические вопросы доверяют третьей команде. Тем не менее последовательность работы над сайтом примерно одинакова.
В литературе можно встретить разбивку на 10 – 20 этапов разработки сайтов, выделим и сгруппируем наиболее важные из них.
Основные этапы разработки сайта
1. Подготовительный этап.
2. Создание информационной структуры сайта, согласованной с существующим поисковым спросом и этап составления SEO-требований.
3. Макетирование и дизайн.
4. Адаптивная верстка и программная реализация.
5. Наполнение контентом.
6. Тестирование и запуск.
Подготовительный этап начинается с поиска, выбора агентства и заключения договора. В него также входит проведение исследований и подготовка на их основе технического задания.
По предварительному этапу можно судить о комфортности сотрудничества с разработчиком.
Много споров возникает о том, какие работы подготовительного этапа должна оплачиваться, а какие проводиться бесплатно. Возможно, стоит заплатить за составление технического задания, чтобы студия показала “все, на что она способна” до того, как заказать разработку сайта.
Клиент рискует небольшой суммой и страхуется от работ, которые ему не подходят, а также получает документ с описанием нового сайта. Если позже не удастся договориться со студией об условиях договора, техническое задание может выполнить другие агентства разработки сайтов.
Вначале студия знакомится с потребностями клиента:
– узнает для чего нужен сайт,
– каким видит его заказчик,
– кто будут его пользователи.
Специалист агентства может:
– расспросить клиента в беседе или провести “мини/ макси интервью”,
– познакомиться с материалами заказчика,
– попросить заполнить бриф на создание сайта.
Желательно, чтобы на предварительном этапе был произведен анализ ниши, целевой аудитории и конкурентов, а также проработаны основы для семантического ядра сайта.
Обычно эти темы выносятся за рамки разработки сайта и считаются отдельными работами, с отдельным бюджетом. Тем не менее на начальном этапе разработки сайта рекомендуется проводить хотя бы минимальный анализ.
После сбора и анализа информации, студия уточняет оставшиеся вопросы, обсуждает с клиентом возможные варианты сайта, предлагает идеи.
По результатам обсуждения составляется коммерческое предложение и подписывается договор.
Итогом подготовительного этапа является согласованное техническое задание и смета на выполнение этапов/этапа разработки сайта.
Разработка информационной структуры сайта, согласованной с существующим поисковым спросом и составление SEO-требований делается на основании ТЗ и анализа поисковых запросов. Пропуск SEO-этапа почти незаметен в момент запуска сайта, но весьма болезнен при его продвижении.
Сначала создается прототип сайта – визуальная схема, дающая представление о том, каким будет сайт. Проектируется его структура – логика расположения элементов сайта на страницах и взаимосвязь отдельных страниц.
Проработка прототипа делается, чтобы создать наиболее удобный, интуитивно-понятный интерфейс сайта. Юзабилити – залог успеха проекта. Поэтому клиенту лучше принимать активное участие в создании прототипа и согласовывать конечный вариант.
На основании прототипа и гайдлайна (руководства по применению фирменного стиля заказчика) дизайнеры делают макетирование – разрабатывают образцы страниц: главную, блог, каталоги, контакты, товары и прочее. Клиент может видеть визуальный образ сайта и вносить в него изменения, оценивать качество оформления отдельных элементов.
Хорошим тоном можно считать отрисовку студией и утверждение заказчиком всех макетов страниц. Обычно дизайнеры делают несколько вариантов макетов одной страницы, чтобы было из чего выбрать. Количество вариантов и бесплатных правок указывается в ТЗ или договоре.
После согласования макетов страниц десктопной версии сайта, приходит очередь разработки страниц для смартфонов и планшетов. Поскольку мобильный трафик растет, современный сайт не может обойтись без адаптации под все виды устройств.
Адаптивная верстка и программная реализация – технические этапы разработки сайтов.
На этапе верстки прототип с макетами страниц “оцифровывается”. Он переводится в html – язык понятный для “технической части Интернета”. Верстка делается, чтобы обеспечить адаптивность каждой страницы сайта для работы на всех устройствах, невзирая на формат экрана и веб-браузер.
Исходный код проверяется на ошибки и интегрируется в систему управления контентом сайта (CMS).
После создания “цифрового тела сайта” из html-кода, в него “вдыхают жизнь” программисты. Желательно, чтобы этапом программирования сайта занимались специалисты, которых привлекали на этапе составления технического задания. Тогда выше вероятность реализации именно того функционала, о котором мечтал заказчик.
Программисты разрабатывают функциональные элементы сайта: формы обратной связи заполняются, товары добавляются в корзину, калькуляторы считают, кнопки нажимаются и т.д.
Отдельно проводится интеграция сторонних программных продуктов для расширения возможностей сайта.
Наполнение сайта контентом осуществляется, когда завершена разработка цифровой “оболочки” ресурса. Формы обретает содержание и смысл своего существования. Если контента относительно немного, то размещение делается вручную. Для больших объемов, например загрузки каталога из сотен товаров, процесс импорта на сайт автоматизируется.
Разработка контента – текстов, изображений, инфографики, таблиц делается с учетом технических требований сайта. Для успешного SEO-продвижения, контент должен быть уникальным, интересным и качественным, т.к. поисковые системы помимо релевантности контента запросам, учитывают поведенческие факторы пользователей.
Клиент может сам предоставить контент для сайта или заказать его выполнение у студии за отдельную плату, а также привлечь для разработки контента отдельных исполнителей.
Тестирование и запуск завершают процесс веб-разработки сайта. Готовый сайт запускают на локальном сервере и проверяют на наличие ошибок, скорость загрузки страниц, корректность отображения контента, наличие битых ссылок, надежность работы функционала, удобство навигации по сайту и т.д.
Хотя в агентстве разработчика над поиском ошибок, скорее всего, работает тестировщик с набором профессиональных инструментов, клиенту также будет полезно принять участие в тестировании сайта. На этом этапе еще не поздно внести изменения. Как правило, студии лояльно относятся к просьбам клиента “поднять кнопку повыше” или “убрать реквизиты с главной в раздел контактов”.
Тщательно проверенный на работоспособность сайт, переносится на хостинг. Там его снова тестируют, оптимизируют, настраивают технические параметры и SEO, подключают метрики и сервисы поисковых систем.
Когда все пусконаладочные работы завершены, заказчику передаются права на управление сайтом, коды доступа и техническая документация. Если нужно, студия обучает сотрудников клиента работать в административной панели сайта.
Как грамотно контролировать работу подрядчика
Если клиент следит за этапами работ и погружен в тему, то даже не обладая специальными знаниями, он сможет проконтролировать работу подрядчика.
На начальном этапе хорошим признаком являются:
– желание выслушать и понять точку зрения потенциального заказчика,
– большое количество вопросов,
– идеи и предложения подрядчика,
– качественный бриф для заполнения,
– адекватный рассказ о том, как студия разрабатывает сайты.
Желательно показать разработчикам примеры сайтов конкурентов из числа тех, которые высоко ценят поисковики и выводят в ТОПе списка выдачи. Тогда разговор будет более предметным.
Техническое задание снимает многие вопросы. Если клиент принимает активное участие в его разработке, то к моменту выполнения работ у него складывается представление о том, каким должен быть результат. Поэтому имеет смысл разобраться в ТЗ досконально. Поскольку заказчик не является профессиональным сайтостроителем, вполне естественно, что он может не понимать каких-то аспектов документа и затребовать разъяснений.
На этапе прототипирования нужно проверить структуру сайта. Все ли разделы попали в прототип? Правильна ли логика их расположения и “вложенности”? Так ли они должны быть связаны между собой?
Если структура не вызывает вопросов, переходят к просмотру каждой страницы сайта. Сначала утверждают главную, т.к. многие ее элементы наследуются другими страницами сайта. При проверке контролируют:
– все ли нужные блоки попали на страницу,
– удобство расположения блоков на странице,
– где появятся всплывающие окна и как они будут выглядеть.
На этапе создания макетов страниц имеет смысл показать дизайнеру образцы того, что нравится. Иногда компании просят сделать несколько вариантов дизайн-концепта, чтобы выбрать наиболее привлекательный. Это ведет к удорожанию, но обходится дешевле, чем переделка сайта.
После утверждения концепта, имеет смысл проследить, чтобы дизайнер разработал все страницы сайта для десктопа, смартфона и планшета. Специалисты рекомендует отрисовать также и всплывающие окна в едином стиле.
На этапе верстки проверяется как выглядят страницы сайта в основных браузерах и на разных типах устройств. Ссылки должны открываться, элементы – не наезжать друг на друга, окна – разворачиваться, кнопки – кликаться.
Производится поштучная сверка сверстанных страниц с дизайнерскими макетами.
Все найденные ошибки (если удастся их обнаружить) специалисты советуют внести в один список с указанием операционной системы и браузера, где они “всплыли” и отправить разработчику.
Важно отправлять исправления в едином файле одного письма.
Этап программирования при разработке сайта принимается путем тестирования, начиная с главной страницы. Принцип тот же – щелкают по всему, что щелкается. Проверяется корректность заполнения форм и реакция формы на ошибки ввода.
Контролируется правильность фильтрации товаров. Тестируется на разных устройствах возможность добавить в корзину и перейти к оплате товара. Пересчитываются вручную расчеты калькулятора.
Ошибки на этапе программирования могут сказаться на доходах бизнеса. Поэтому проверять правильность автоматизированных расчетов нужно наиболее внимательно.
Кроме того, при приеме этапа программирования, проверяется работа системы администрирования сайта – как добавляются товары, размещаются публикации, отображаются картинки и другие элементы.
Если обнаруживаются ошибки, то делается скриншот и копируется ссылка на ошибку. Все ошибки собираются и разом отправляются в агентство по разработке сайтов для исправления.
Таким образом, контроль подрядчика при создании сайта – это “держать руку на пульсе” и тестировать все разработанное на каждом этапе, проверяя, чтобы оно соответствовало ожиданиям и техническому заданию.
Тогда усилия заказчика и студии, не пропадут даром. Сайт будет создан, проверен, запущен, протестирован, оплачен.
… и вот тогда все только начинается.
1. В течение гарантийного срока студия исправляет ошибки, если они появятся.
2. Хорошо сделанный сайт, может работать годами и приводить клиентов. Тем не менее даже хорошему сайту нужна хотя бы минимальная техническая поддержка уже потому, что разработчики операционных и поисковых систем “выкатывают” обновления.
3. Без мероприятий по продвижению сайта, клиенты могут не узнать о его существовании.
4. Работающий сайт дает много данных для анализа, возможно заказчик захочет оптимизировать или расширить функционал ресурса.
5. Несмотря на разовый характер услуг агентства по разработке сайта, партнер может оставаться с заказчиком долгие годы.
Если клиенту удалось найти удачного исполнителя, то имеет смысл развивать сотрудничество и дорожить им, т.к. в условиях бурного роста digital квалифицированные разработчики “разлетаются, как горячие пирожки во время голода”.