|
|||
| Taugor
09.10.19 — 11:31 |
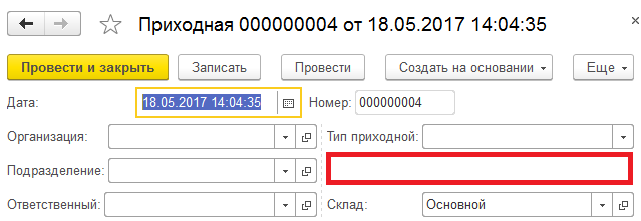
Всем примет! Поле ввода на УФ отдходит от заголовка на значительное расстояние: https://ibb.co/6YvKt0W |
||
| dezss
1 — 09.10.19 — 11:33 |
Никак. Это же управляемые формы. |
||
| vicof
2 — 09.10.19 — 11:35 |
А в вышестоящих группах есть длинные заголовки, да? |
||
| pechkin
3 — 09.10.19 — 11:35 |
а полностью форму покажи? |
||
| Taugor
4 — 09.10.19 — 11:38 |
(2) есть один заголовок. кстати эти поля как раз уезжают на это расстояние. |
||
| Taugor
5 — 09.10.19 — 11:39 |
Получается вариантов, кроме как менять этот длинный заголовок нет? |
||
| Kigo_Kigo
6 — 09.10.19 — 11:41 |
(5) Справа еще текстовое поле без текста прилепи, но так себе костыль |
||
| pechkin
7 — 09.10.19 — 11:42 |
добавь эти 2 поля в объединенную группу |
||
| DrWatson
8 — 09.10.19 — 11:45 |
Скинь эту форму в обработке. Интересно как это тык умудрился сделать. |
||
| pechkin
9 — 09.10.19 — 11:46 |
(7) вернее у группы поставить Сквозное выравнивание «не использовать» |
||
|
pechkin 10 — 09.10.19 — 11:48 |
https://i.imgur.com/WY27kOl.png |
Независимо от того, куда вы едете — это в гору и против ветра!
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
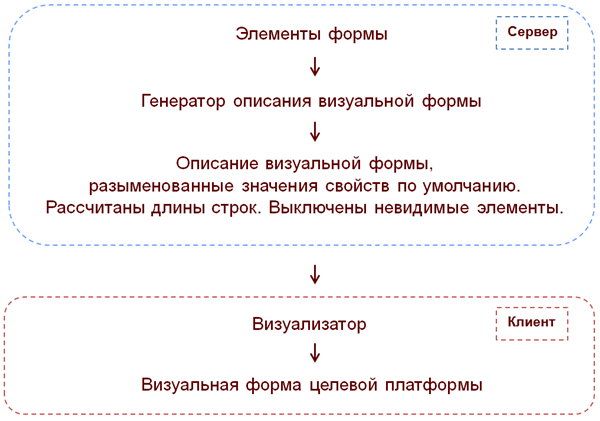
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
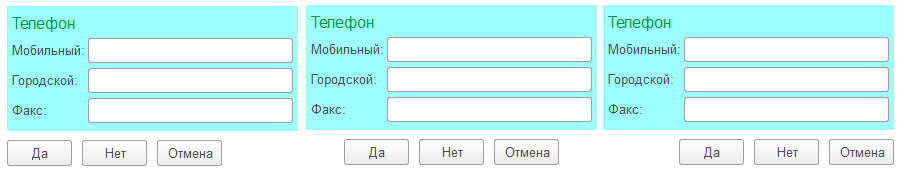
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
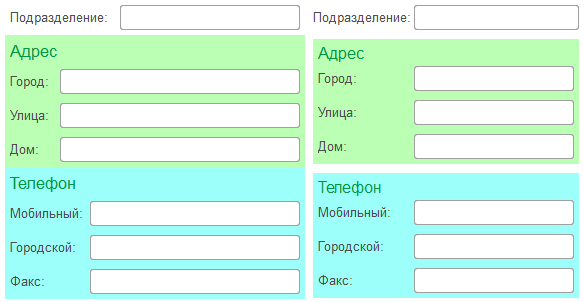
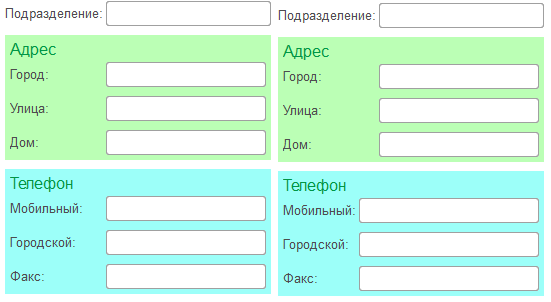
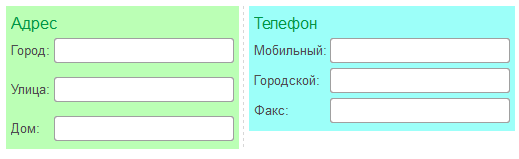
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
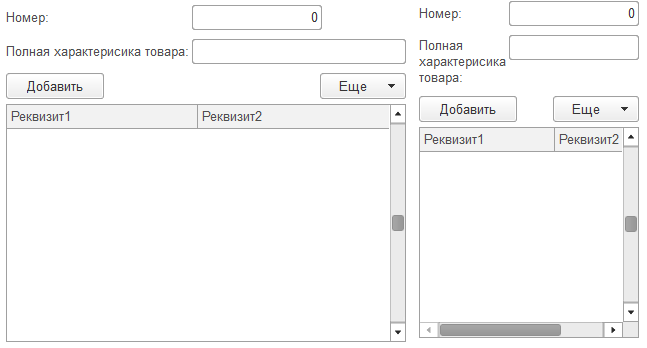
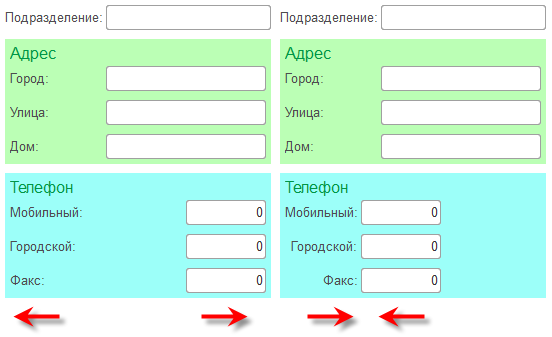
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
УФ: Размещение элементов на форме 3 в 1С. Элементы в колонках (Горизонтальная и вертикальные группы)
-
1С Hard Skills
-
5.10.2019
Эту и другие технические статьи написали наши программисты 1С и получили за них премии. Если вы тоже работаете с 1С и любите делиться опытом, приходите разработчиком в Neti
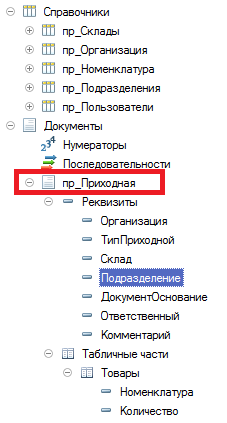
Продолжаем рассматривать варианты размещения элементов на форме на примере вывода реквизитов документа на форму документа, состав документа представлен на рис. 1:
Рис. 1. Реквизиты документа
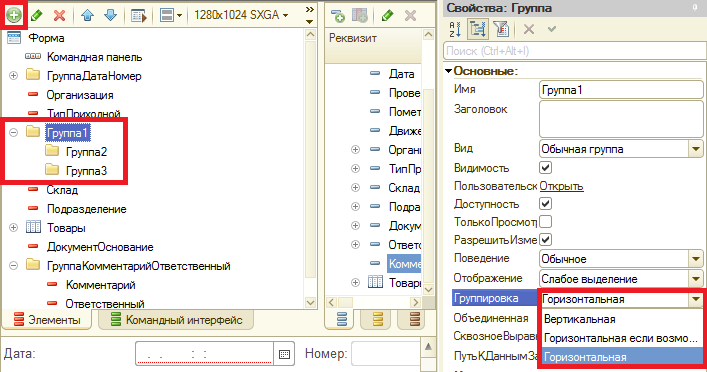
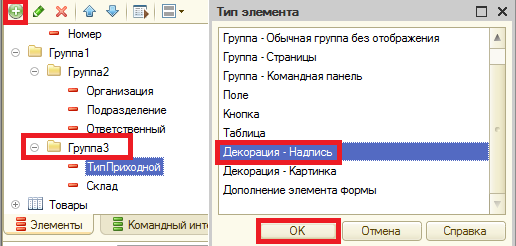
Разместим поля Организация, Подразделение, ТипПриходной, Склад в две колонки по два элемента. Для этого добавляем три группы (Группа – Обычная группа), одну горизонтальную и две вертикальные. У групп снимаем галочку у свойства ОтображатьЗаголовок, чтобы не выводилась пустая строка над элементами, или строка с заголовком, если он задан. Две вертикальные группы (Группа2 и Группа3) размещаем в горизонтальной (Группа1) (рис. 2):
Рис. 2. Добавление групп
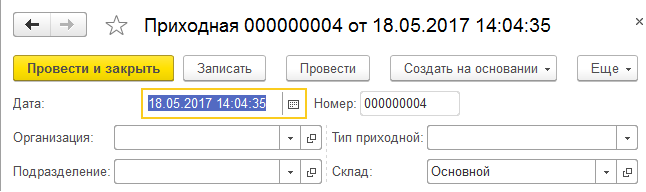
Далее перетаскиваем мышкой элементы в группы, Организация, Подразделение в Группа2, а ТипПриходной, Склад в Группа3. Получаем такую форму (рис.3):
Рис. 3. Форма с элементами в колонках
В случае, когда в колонках оказывается разное количество элементов, для их выравнивания можно добавить на форму элемент Декорация, разместить его между полями ТипПриходной и Склад, указать у свойства РастягиватьПоВертикали значение Да (рис. 4):
Рис. 4. Добавление Декорации для выравнивания
Тогда получим форму (рис. 5):
Рис. 5. Добавленная декорация на форме в пользовательском режим
Эту статью хорошо дополняют
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
1 |
|
Взаимное выравнивание заголовков и элементов на форме12.05.2017, 15:37. Показов 11680. Ответов 9
Здравствуйте, все! Помогите, пожалуйста, разобраться. Миниатюры
0 |
|
841 / 604 / 211 Регистрация: 24.07.2013 Сообщений: 2,101 |
|
|
12.05.2017, 15:54 |
2 |
|
PaskalisT, Может используются разные версии платформы?
0 |
|
Модератор 3708 / 2905 / 572 Регистрация: 10.03.2011 Сообщений: 11,442 Записей в блоге: 1 |
|
|
12.05.2017, 15:54 |
3 |
|
PaskalisT, не сложно догадаться что это свойства формы… у меня 8.3.10
1 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 16:03 [ТС] |
4 |
|
не сложно догадаться что это свойства формы… Спасибо, но я так уже делал, всё равно не так((( Миниатюры
0 |
|
Модератор 3708 / 2905 / 572 Регистрация: 10.03.2011 Сообщений: 11,442 Записей в блоге: 1 |
|
|
12.05.2017, 17:03 |
5 |
|
PaskalisT, так поставь отличное от НЕТ
0 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 17:06 [ТС] |
6 |
|
так поставь отличное от НЕТ Если выбрать ДА или АВТО, тогда ситуация как в шапке данной темы…
0 |
|
1808 / 1228 / 442 Регистрация: 16.01.2015 Сообщений: 5,395 |
|
|
12.05.2017, 21:18 |
7 |
|
PaskalisT, Поиграйте с галкой Авто Максимальная ширина
1 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 21:36 [ТС] |
8 |
|
Поиграйте с галкой Авто Максимальная ширина Тоже пытался)) меняется лишь ширина поля ввода, а расстояние между заголовком и этим полем неизменно…
0 |
|
1808 / 1228 / 442 Регистрация: 16.01.2015 Сообщений: 5,395 |
|
|
12.05.2017, 23:44 |
9 |
|
PaskalisT, Просто не понял вопроса. Тогда ВыравниваниеЭлементовИЗаголовков значение Элементы вправо, заголовки влево
0 |
|
Модератор 3708 / 2905 / 572 Регистрация: 10.03.2011 Сообщений: 11,442 Записей в блоге: 1 |
|
|
13.05.2017, 02:21 |
10 |
|
PaskalisT, версия платформы какая?
0 |
| Saagiv |
|
||
|---|---|---|---|
|
|
Как реализовать выравнивание как на картинке ?https://cloud.mail.ru/public/3fPQ/TzLkgQCD5 |
| Yandex |
|
||
|---|---|---|---|
|
|
| АВП |
|
||
|---|---|---|---|
|
|
Первые три поля — ширина 0, авто максимальная ширина, нижние два поля — создать группу (обычная группа), расположение в группе горизонтальное, в группе разместить эти два поля |
| Saagiv |
|
||
|---|---|---|---|
|
|
Собственно так и сделалhttps://cloud.mail.ru/public/F6fx/4Lz8pD78w если надпись «Вид упаковки» из-за своей длины ровняется как надо, то «Единица» уезжает влево.Растягивать по ширине — не вариант форма ломается очень сильно — группа уезжает вправо.Как поравнять ??? |
| АВП |
|
||
|---|---|---|---|
|
|
Вы что-то делаете не так. Не должно уплывать поле Единицы. Попробуйте сделать как на картинке https://d.radikal.ru/d13/1802/9e/4e38e23e2c85.jpg |
| АВП |
|
||
|---|---|---|---|
|
|
ссылка на ту же картинку |
| Saagiv |
|
||
|---|---|---|---|
|
|
https://cloud.mail.ru/public/CDqn/U61pJUr2vСобственно в лоб пробывал решить используя декорацию, но образуется зазор.Плюс, если изменить программно ширину полей наименование и вид упаковки, уменьшив или увеличив заголовок, то форма разъезжается изза декорации с фиксированно заданной шириной. https://cloud.mail.ru/public/F6fx/4Lz8pD78w Вот что получилось в итоге, но платформа сдвигет влево группу весов, плюс опять таки изменение ширины наимнования поля вид упаковки корежит форму.Как поравнять ???? А то заманался уже |
| АВП |
|
||
|---|---|---|---|
|
|
Еще раз. Вы делаете не так как я показал на картинке. Общие правила. Группы выравниваются с группами, элементы с элементами. Если хотите всё выравнять, всё должно быть в одной группе, иначе зазоры неизбежны (они обязательны для разделения групп или элементов. Создали Группу1 в нее элементы Владелец, Наименование, Единицы (в вашем варианте Единицы в отдельной группе и естественно, выравнивание этого элемента идет по группе в которой он и находится). Внутри группы1 создаете группу2 (выравнивание группы2 идет по правилам группы1 т.к. она в нее входит). В группу2 включаете только декорацию и поля ВесНетто, ВесБрутто. Никаких зазоров не будет между декорацией и остальными элементами. Ниже элемент ВидУпаковки — он входит в группу1. Дальше делайте по аналогии и все элементы встанут как надо. Посмотрите еще раз мой скрин в верхней части, там где Форма и ее элементы |
| АВП |
|
||
|---|---|---|---|
|
|
Чтобы было понятней. По вашему скрину. Группа1 состав: поля Владелец, Наименование, Единицы, Группа2, элемент ВидУпаковки, Группа3, поля СостоитИз, ВКоличестве расположение в группе — Вертикальное Группа2 состав: декорация и поля ВесНетто, ВесБрутто — Горизонтальное Группа3 состав: декорация и поля Длина, Ширина, Высота — Горизонтальное |
| АВП |
|
||
|---|---|---|---|
|
|
Все поля настройки по умолчанию (то что ставит программа при создании), за исключением заголовков (там где их надо поставить сверху) и декораций, т.к. служат именно для выравнивания — убрать авто ширину и отрегулировать на нужную ширину для выравнивания |
| Saagiv |
|
||
|---|---|---|---|
|
|
Попробую завтра, поздно у меня уже. Отпишусь.Спасибо. |
| Saagiv |
|
||
|---|---|---|---|
|
|
Спасибо. Все получилось. |
| Подсказка: Для быстрого перемещения к последнему ответу или к вопросу используйте или . |