Мы уже говорили о том, как как создать группу ВКонтакте, теперь нужно грамотно её оформить. Первое впечатление дважды произвести нельзя, а именно за него отвечает дизайн сообщества.
В этой статье мы расскажем, как оформить шапку группу, добавить основную информацию, настроить меню и другие разделы, которые повысят эффективность страницы. А вы пока подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Реклама: 2VtzquY3wEz
Читайте также: Как раскрутить группу ВКонтакте с нуля
Как красиво и правильно оформить группу ВКонтакте
Размеры основных элементов для оформления
Платформа ВКонтакте для бизнеса развивается и постоянно выпускает дополнения для групп. Если раньше на создание группы уходили считанные минуты — придумал название, вбил описание, поставил ссылку на сайт и загрузил пару картинок, то сейчас всё гораздо сложнее. Нужно очень тщательно проработать дизайн всего сообщества в целом, чтобы оно выполняло свою главную цель. В частности для бизнеса это продажи, для тематических пабликов — интерес рекламодателей.
Далее мы перечисляем рекомендации по размерам и формат, основных элементов, которые могут использоваться при оформлении сообщества в ВК:
- название сообщества — любой текст на любым языке, не длиннее 48 символов, можно использовать эмодзи;
- описание группы — не более 4000 символов (при ранжировании группы в поисковых системах учитывается, как description);
- аватар — минимальный размер 200х200 пикселей, максимальный не более 7000 пикселей по каждой из сторон. Можно использовать изображения JPG, GIF или PNG;
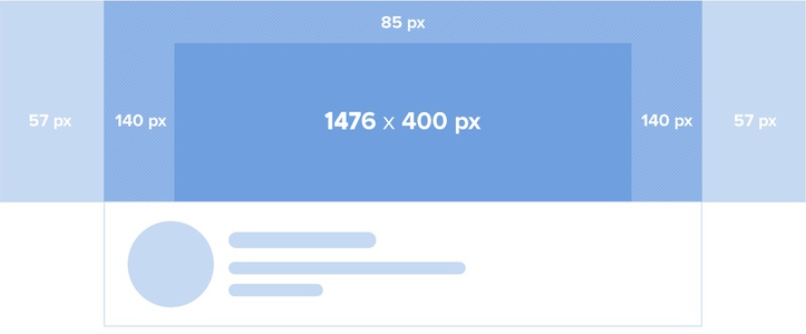
- обложка — минимальные размер 200 пикселей по высоте и 795 по ширирне. Рекоменрекомендуемый размер изображений 400×1590 пикселей. Форматы — JPG, GIF или PNG;
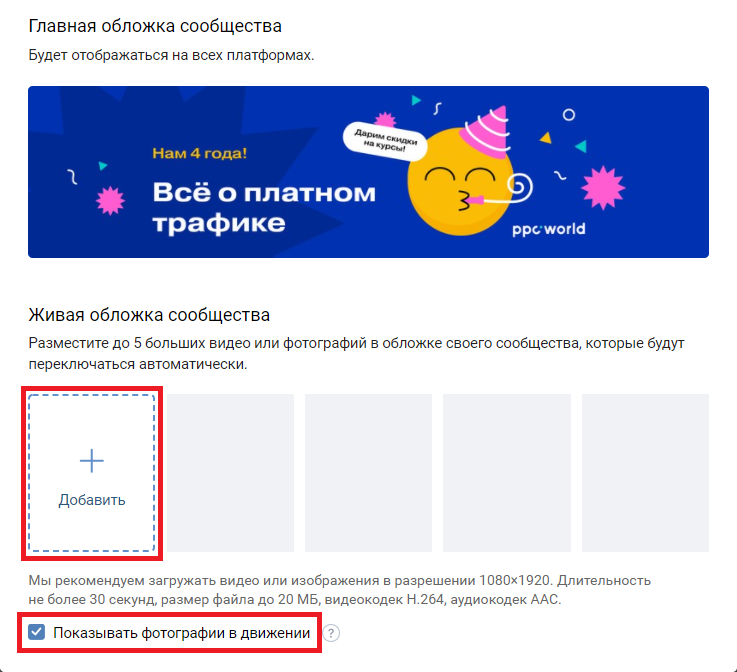
- живая обложка сообщества (для мобильных) — видео или картинки с разрешением 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ.
- меню группы;
- кнопка действия;
- контактная информация;
- закреплённое сообщение — любой пост с видео, фото, опросом, гиф и прочее;
- прочие разделы и элементы по желанию;
- приложения и виджеты.
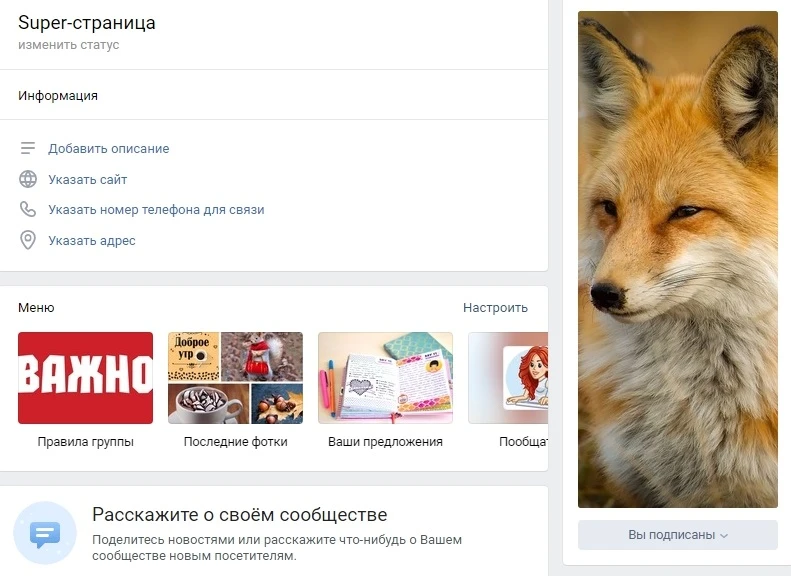
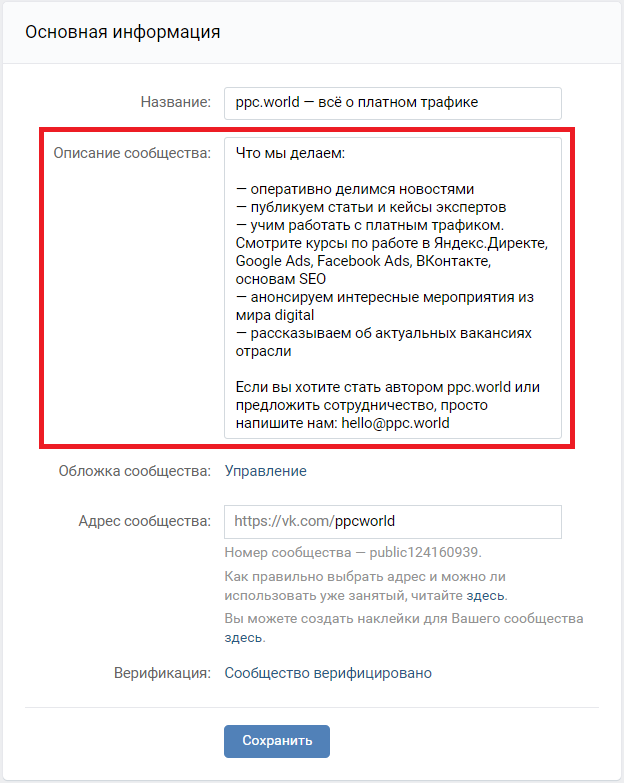
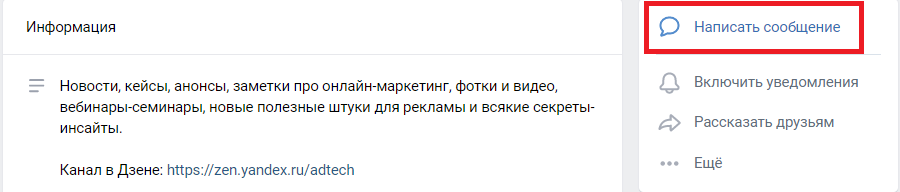
Описание сообщества
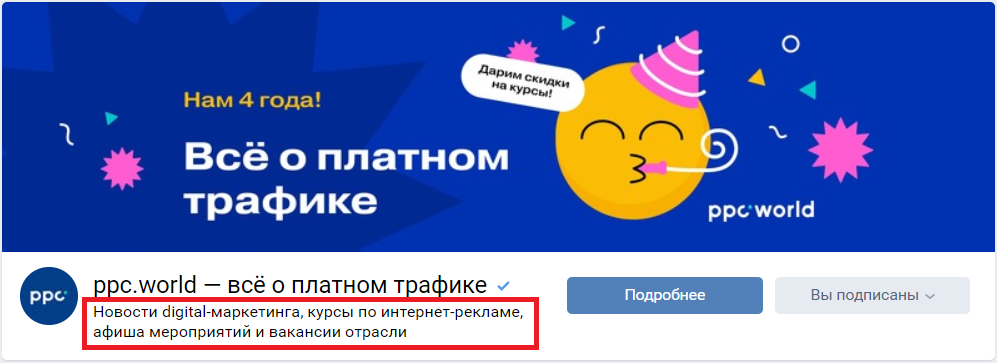
Описание — это текст, который видят пользователи сразу при посещении группы. Его цель заинтересовать. Необходимо грамотно и интересно описать, что собой представляет группа. В оформлении текста, нужно особое внимание уделить фактам о группе, чем она полезна для человека. В качестве усиления эффекта, лучше разделить информацию с помощью эмодзи.
Также, в описании можно указать ссылки на свои сайты, социальные сети или другие группы ВКонтакте.
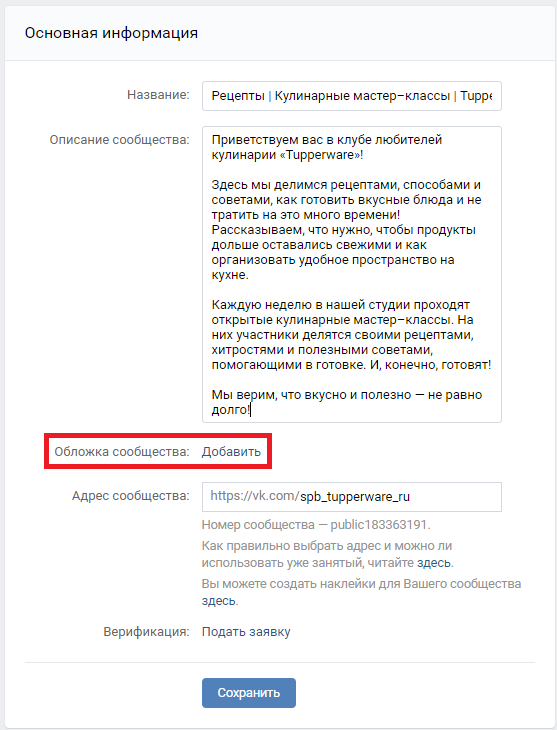
Как добавить или изменить описание
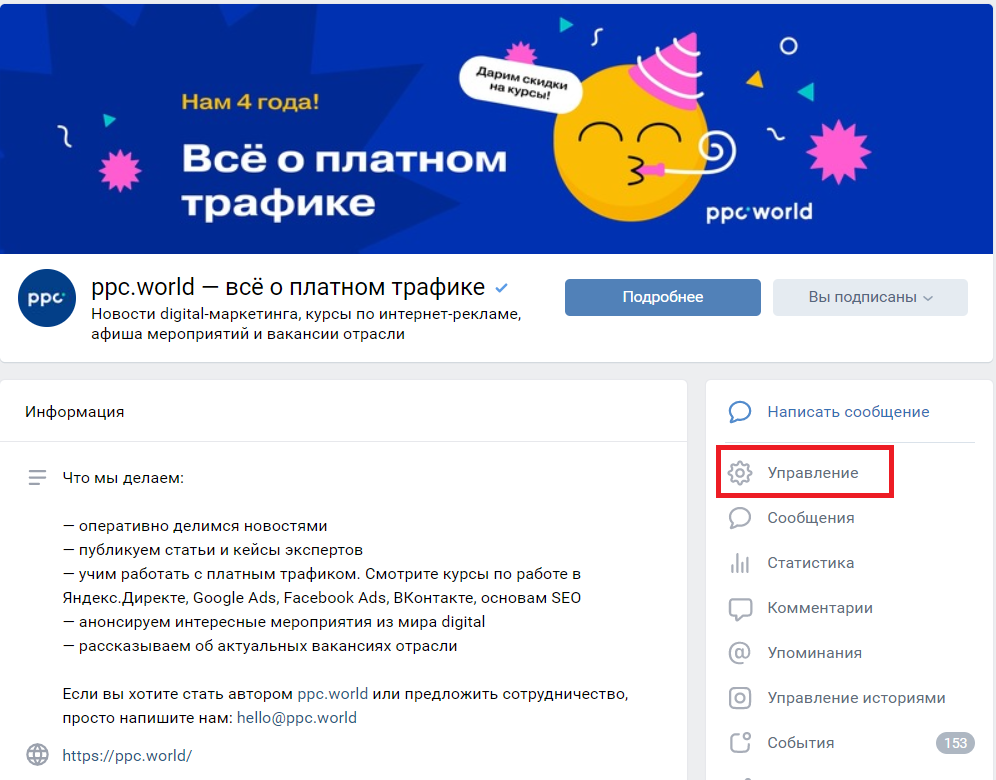
В боковом меню группы заходим в раздел «Управление».
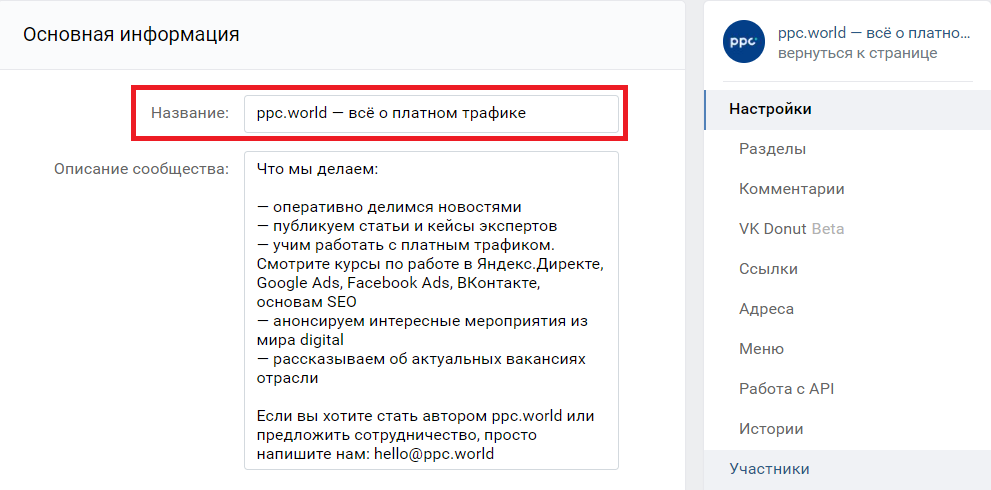
Заполняем раздел «Описание сообщества». Если позже нужно будет отредактировать описание, следуем этому же алгоритму.
Аватар
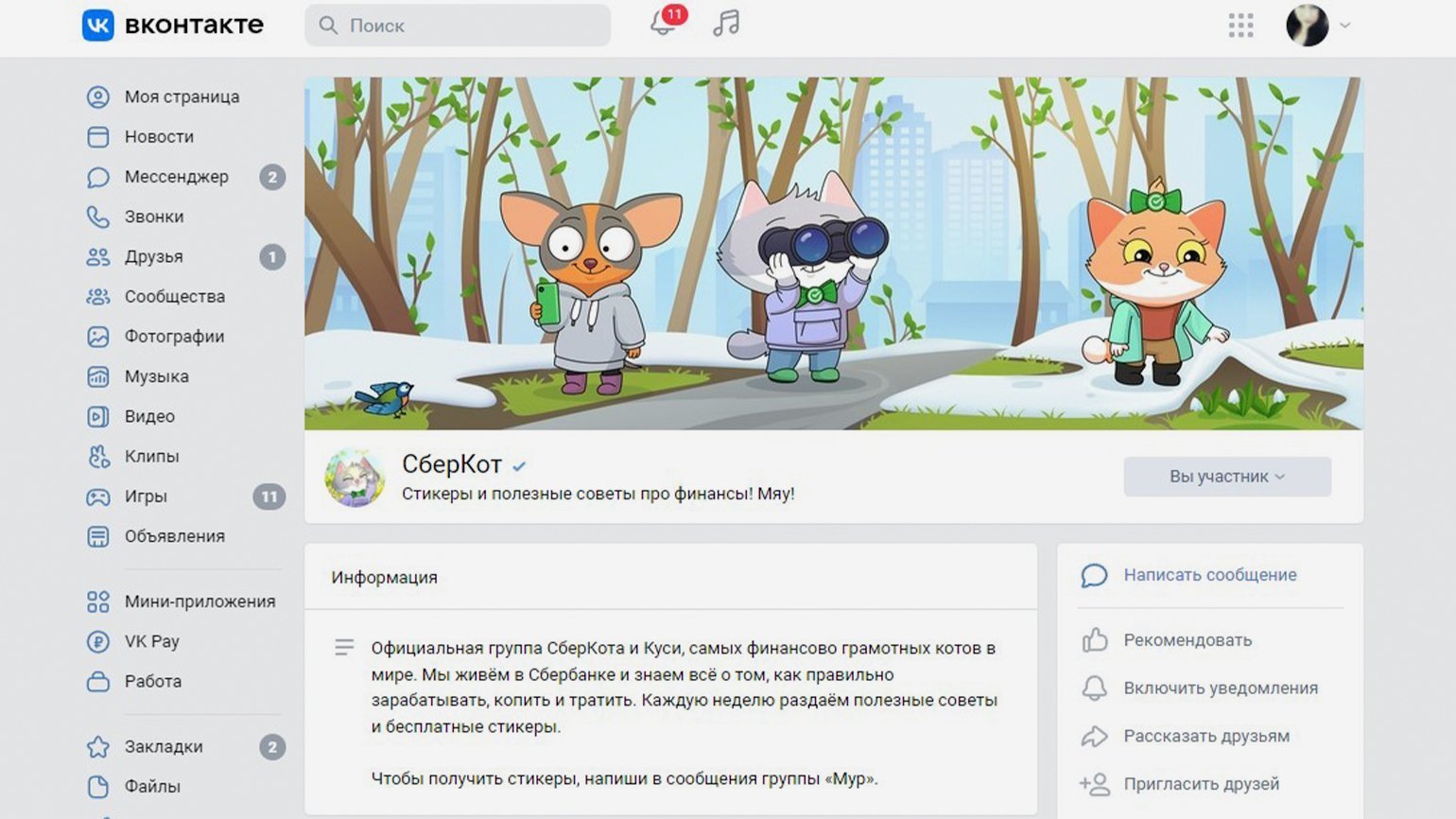
Аватар — картинка, фото группы. Это первое, что бросается в глаза. Аву видят люди слева сверху от поста в ленте и при посещении страницы сообщества. Аватар лучше сделать таким образом, чтобы даже в уменьшенном виде он был различим и узнаваем. Например, как полковник Сандерс.
Сейчас есть множество онлайн-сервисов и приложений, которые могут создать вам красивую аватарку для группы.
- АваМастер — загружаем фото (или логотип компании), выбираем из представленных вариантов.
- Vk Profi — позволяет создавать все основные графические элементы для дизайна сообществ и публичных страниц.
Как установить или изменить аватар
Что поставить или заменить фото группы, нужно зайти на страницу сообщества, навести на текущий аватар и в появившемся меню выбрать «Обновить фотографию».
Откроется окно, в котором нужно кликнуть «Выбрать файл» и загрузить нужное изображение с компьютера.
Обложка для группы ВКонтакте
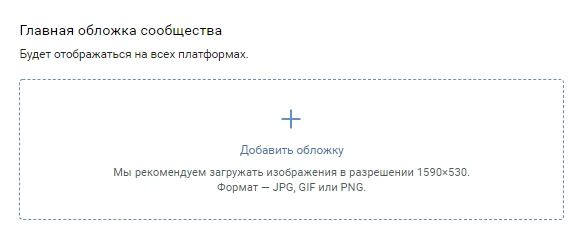
Главная обложка сообщества
Обложка сравнительно молодой элемент в оформлении сообществ. Она позволяет заменить обычные аватары, дает возможность пофантазировать с оформлением. Группа становится ярче и привлекательнее.
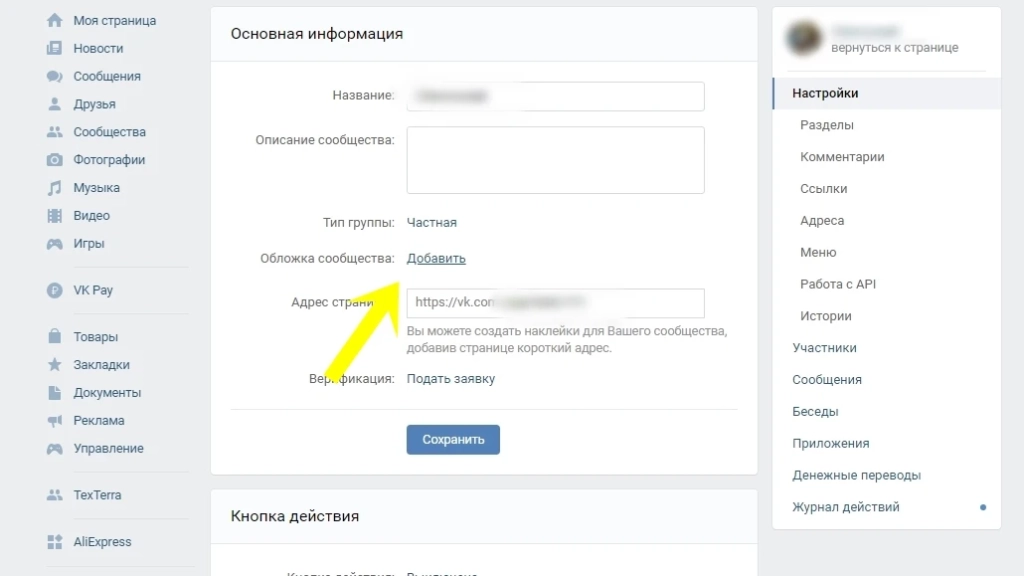
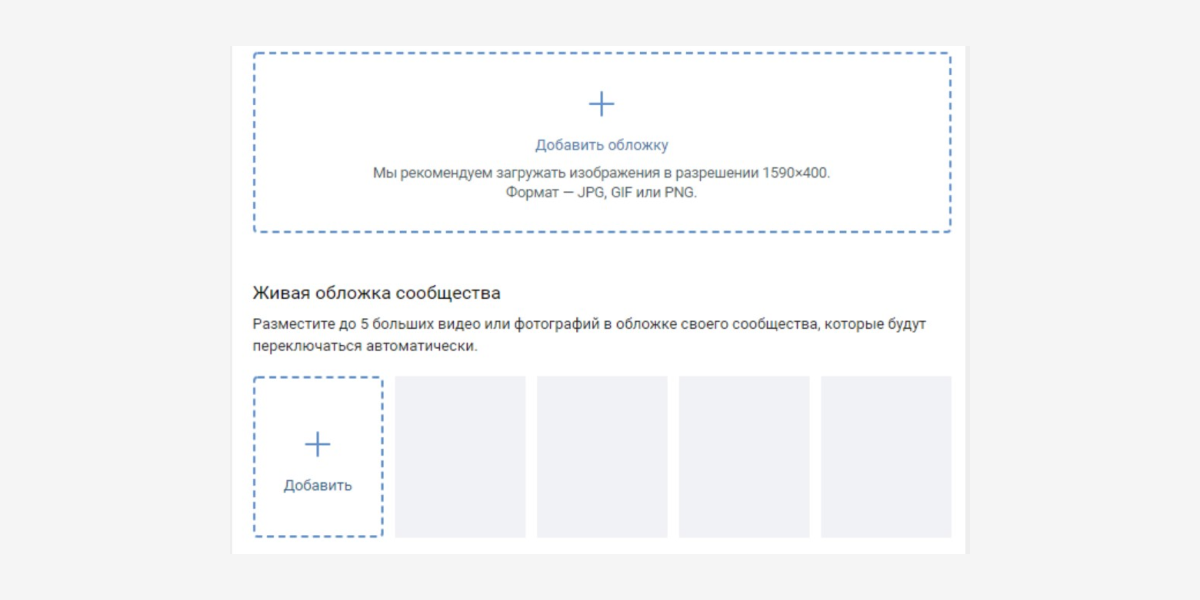
Чтобы поставить обложку, зайдите в управление сообщества и нажмите «Добавить» напротив соответствующего пункта и загрузите картинку.
Выглядеть это может, например, так:
Старайтесь самую важны информацию располагать по центру, чтобы при просмотре группы с разных устройств, информация на обложке не обрезалась. Также, можете добавить дополнительные текстовые подсказки: «Вступайте в группу» или «Заходите на сайт».
Подробнее по теме: Как создать красивую обложку для группы в ВК
Живая обложка сообщества
Также, можно сделать обложку, которая будет видна только для посетителей группы с мобильных устройств и пользователей мобильного приложения. Называется такая обложка «Живая обложка сообщества» или динамическая.
Чтобы сделать живую обложку, нужно в том же разделе, где мы настраивали обычную обложку, пролистать чуть ниже и добавить вертикальные изображения или видео.
Такая обложка позволит эффективнее работать с аудиторией, которая предпочитает смотреть соцсети со смартфонов.
Подробнее: Как сделать живую обложку в группе в ВК
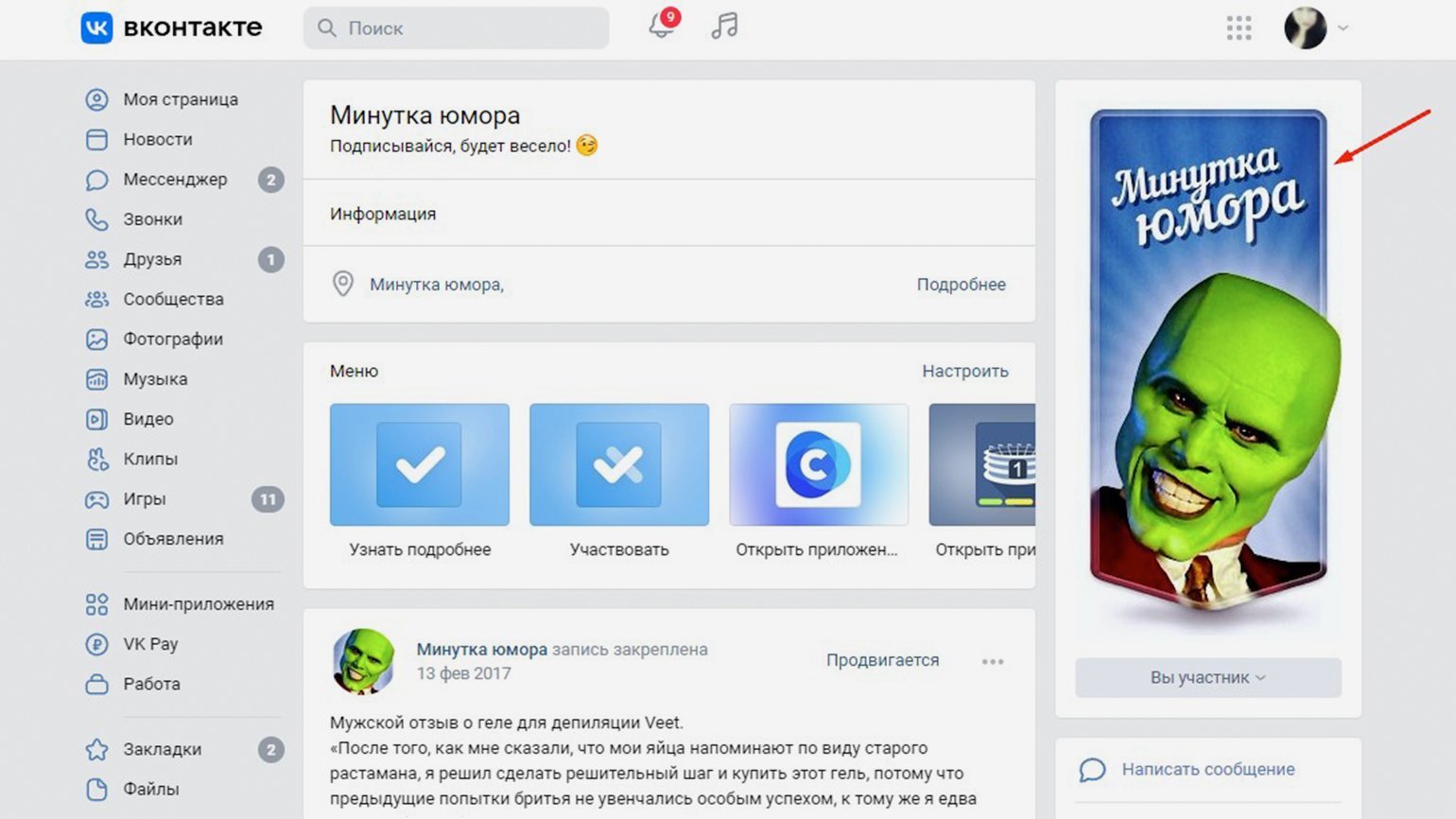
Закреплённый пост
После появления редактора статей в ВК, отпала необходимость мучиться с разметкой вики страниц — сделайте крутой материал и закрепите его в самом верху страницы.
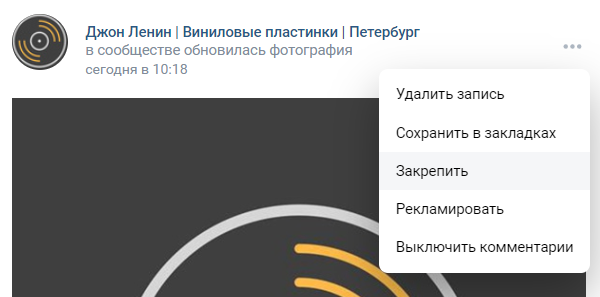
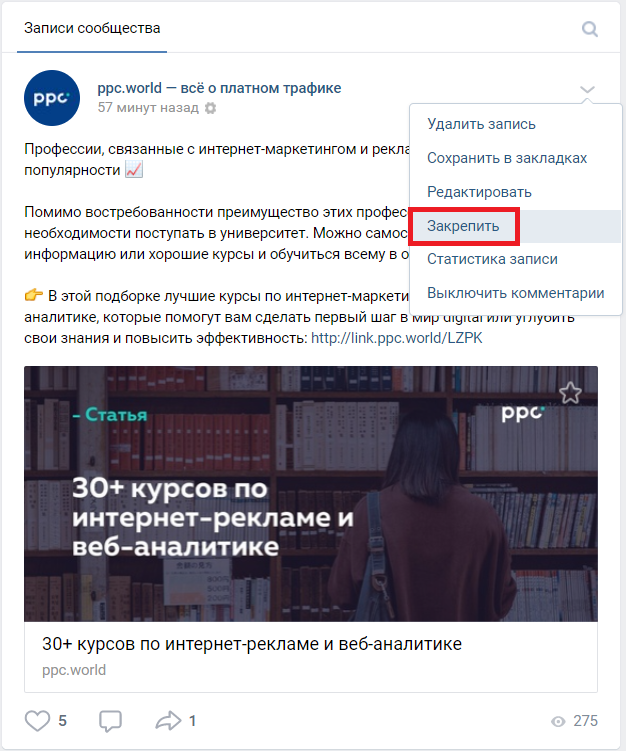
Чтобы закрепить нужный материал, нажмите на три круглешочка в правом верхнем углу плашки с постом и выберите «Закрепить».
Меню группы
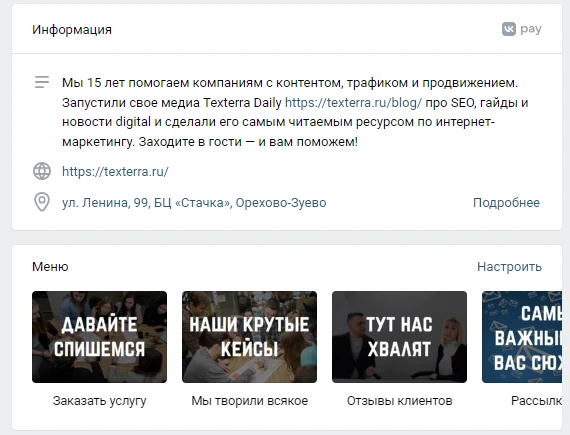
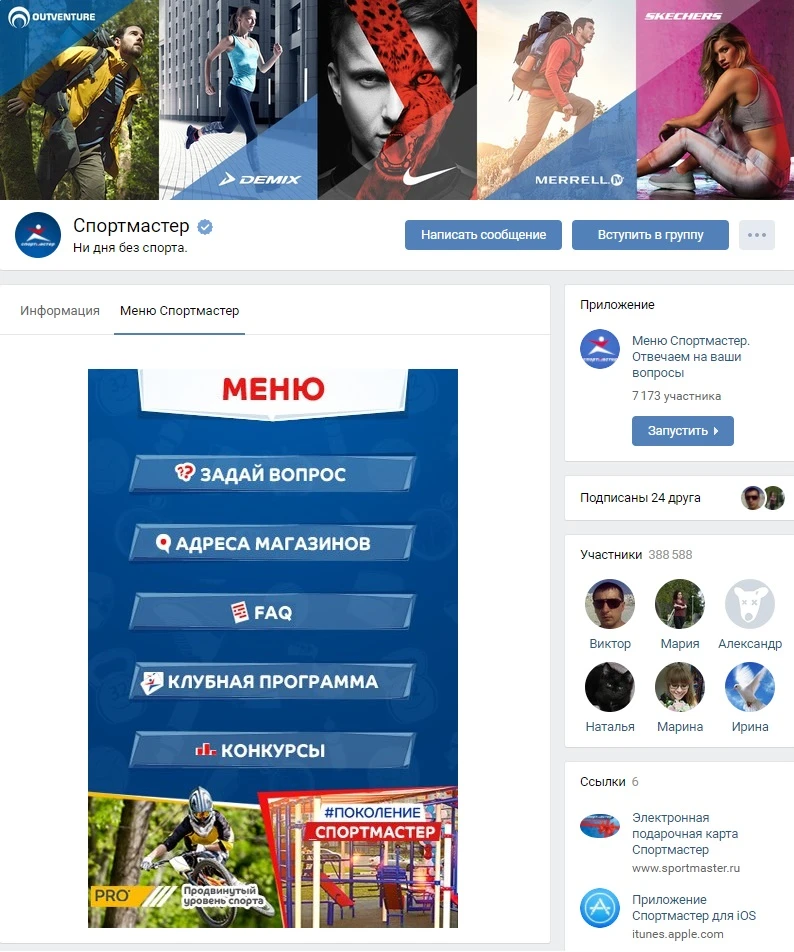
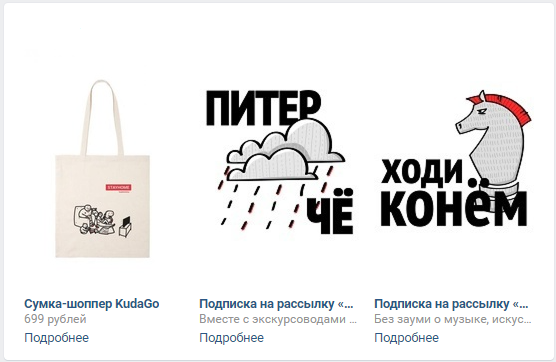
В меню группы можно поставить ссылки на приложения, которые привязаны к группе, а также на любые другие страницы в пределах соцсети. На сторонние сайты и соцсети ссылки размещать запрещено. Если у вас тематическое сообщество, то в меню можете сделать кнопки подписки на рассылку, тест, чат сообщества или конкурс. Посмотрите, как оформлено меню у журнала Сноб.
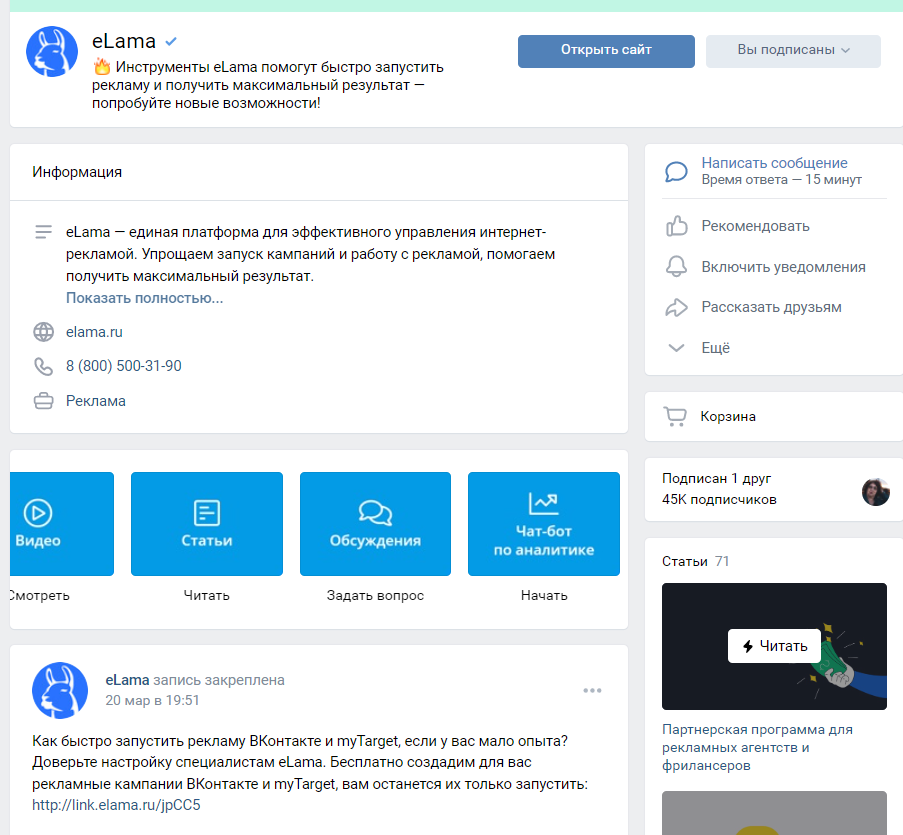
В случае с коммерческой группой, в оформлении меню лучше использовать ссылки на разделы, которые могут быть полезны потенциальным клиентам. Сообщество «Вконтакте для бизнеса» предлагает из меню стразу же перейти на страницы для бизнеса или запустить рекламу.
Чтобы настроить меню группы, зайдите в раздел управления, далее «Настройки — Меню» и добавьте необходимые ссылки.
Чтобы создать красивые иконки для меню, используйте бесплатный сервис VKmenu или SMMBullet.
Установка и настройка виджета приветствия
Персональное приветствие. Далее разберём, как настроить приветствие, каждому посетителю группу по имени. Для этого нам потребуется приложение SpykatWidgets. Перейдя на страницу виджета, нажимаем «Подключить сообщество».
Далее выбираем сообщество к которому хотим подключить виджет.
Теперь нам нужно настроить показ приветственного сообщения, для этого возвращается в свою группу и в правой колонке нажимаем на иконку только что установленного виджета.
Откроется окна, где кликаем создать виджет и переходим к выборам варианта приветствия. На данный момент есть 3 доступных вариации:
- текстовый;
- персональный — с аватаркой;
- и на обложке сообщества.
Рекомендуем остановиться на 2-м варианте, так как первый менее заметен, а последний также может остаться незамеченным, потому что выглядит, просто, как часть рисунка.
В завершении останется только заполнить название виджета, текст на кнопке и прочее, а также сохранить и включить созданный виджет. Если одного виджета вам мало, то смотрите нашу подборку из 10 самых полезных и интересных виджетов для группы в ВК.
Секреты оформления продающих сообществ в ВК
В качестве бонуса, делимся секретами оформления группы ВК и своим опытом, которые позволят сделать оформление на продвинутом уровне. Например, можно настроить красивый блок из различных приложений, которые повысят вовлечённость.
Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы редактировать настройки.
Здесь на выбор можно добавить приложение, которое станет дополнением к функциональности группы. Например, как в нашей группе, есть кнопочка «Поддержать сообщество», нажав которую можно пожертвовать на благо сообщества любую сумму от 100 рублей. Так же это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и прочее.
Другие полезные виджеты и приложения:
- анкеты;
- тесты;
- запись на услуги;
- чат;
- рассылки сообщений;
- магазин товаров;
- и так далее.
Ссылки сообщества. Ссылки располагаются в правом столбце относительно стены сообщества. Здесь можно поставить ссылки на разделы сайта или на определённые услуги, указав цену и призыв к действию.
Кнопка действия. В настройках группы настройте кнопку действия, это поможет мотивировать пользователей к нужному действию. С помощью этой кнопки можно направлять посетителей на сайт, в приложение и на быстрый звонок на телефон или через ВК. Настроить можно в первом окне, после перехода в управление сообществом.
Дополнительные элементы оформления, которые можно использовать:
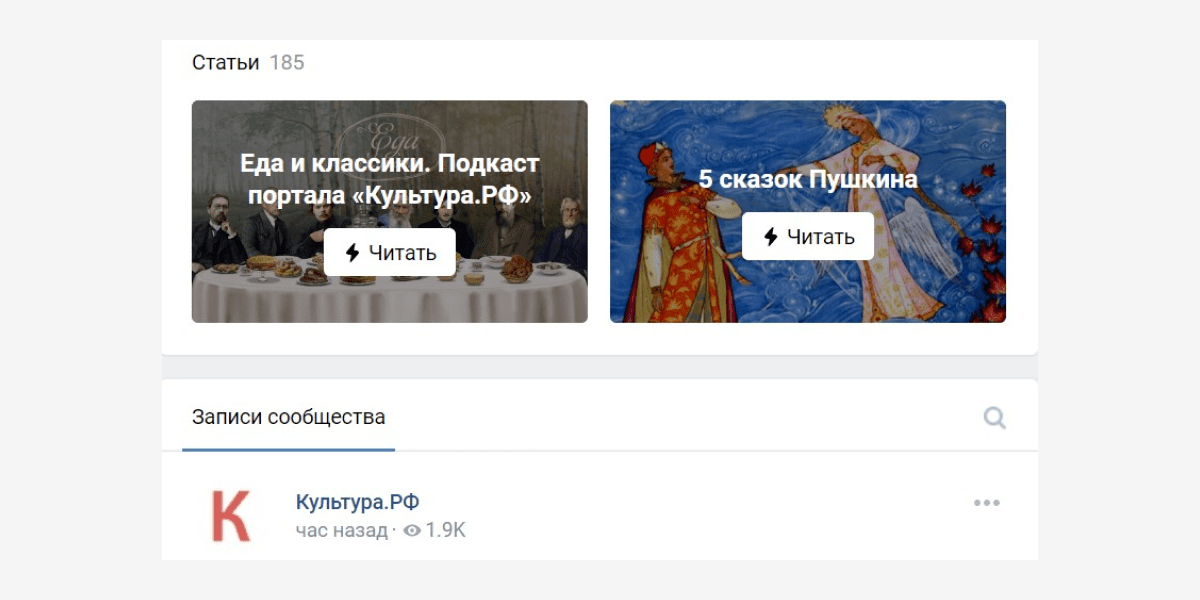
- Раздел статьи — блок, в котором показываются ваши последние статьи;
- Адрес и время работы — обязательно для коммерческих сообществ;
- QR-коды сообществ — можно использовать оффлайн;
- Подкасты, обсуждения, фотоальбомы, видео, мероприятия.
Заключение
Если хотите успешно продвигать группу в ВК, то обязательно уделите время её правильному и красивому оформлению. Чем основательнее вы подойдёте к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсию в подписку, а в дальнейшем и в покупку.
Если у вас остались вопросы — задавайте их в комментариях ниже, а также не забудьте подписаться на нашу группу ВКонтакте.
21.03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
Так позаботьтесь же о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Актуальные размеры изображений «ВКонтакте»
Размер аватара ВК
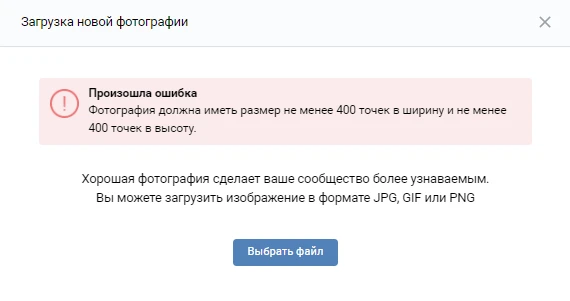
Минимальный размер аватара – 400 на 400 пикселей. Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
Размер обложки для полной версии сайта — 1590 на 530 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее центральная часть. Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
Прикрепленные изображения
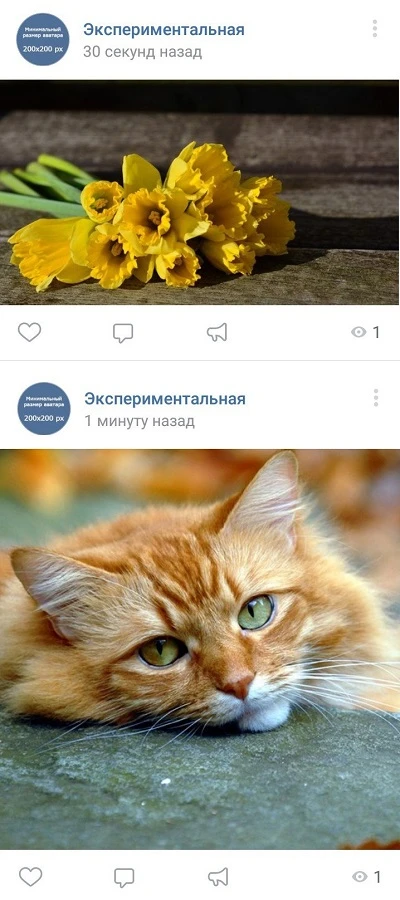
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 
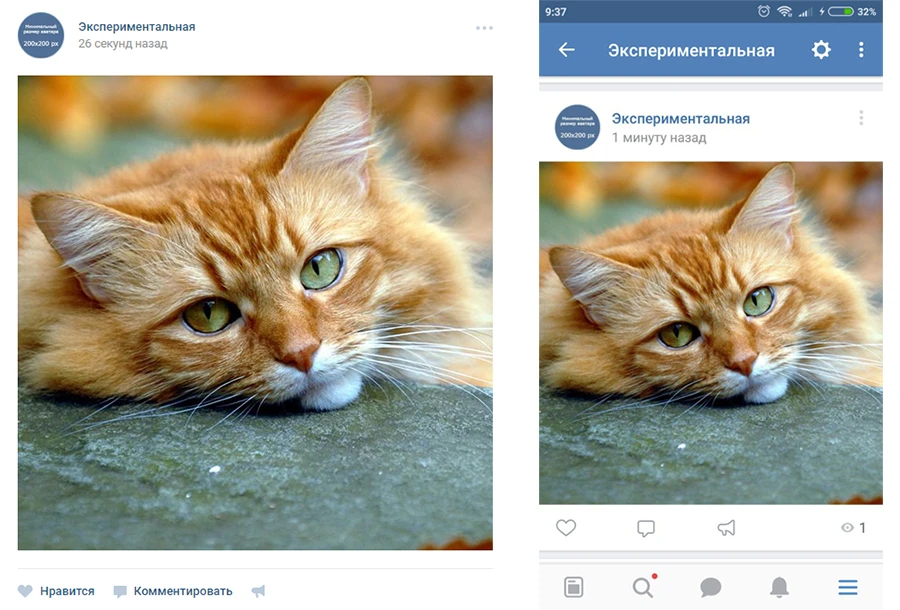
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
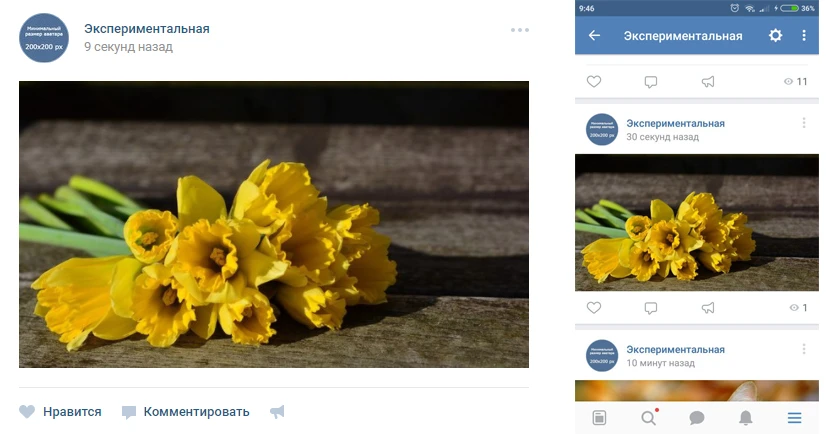
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
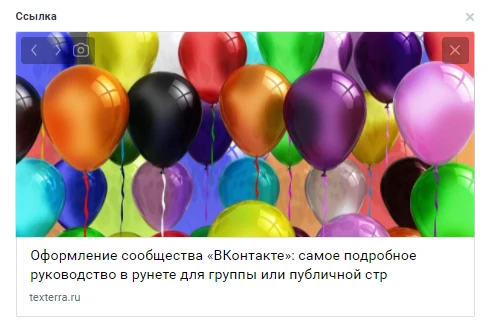
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
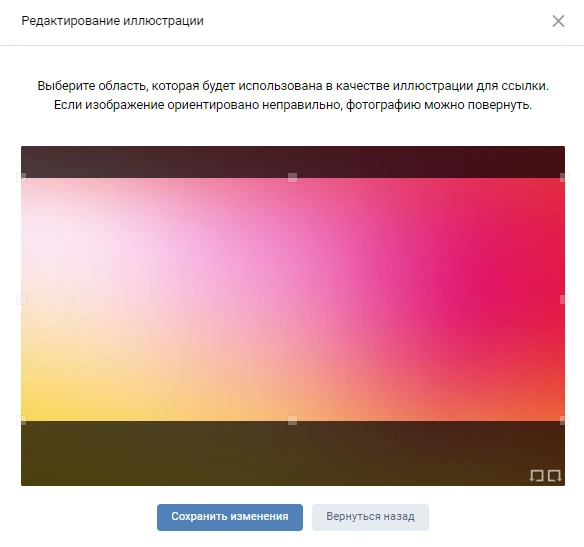
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:
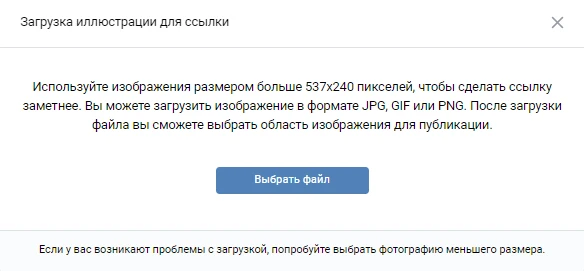
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей:
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Оптимальные размеры для историй — 1080 х 1920 пикселей (минимальные — 720 х 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер картинки для видео
1280 на 720 пикселей:
А еще держите полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Посмотрели? 
Бесплатный аудит соцсетей
Розыгрыш 3 мест до 24.08. Остальным участникам розыгрыша – скидка 50 %
Подробнее

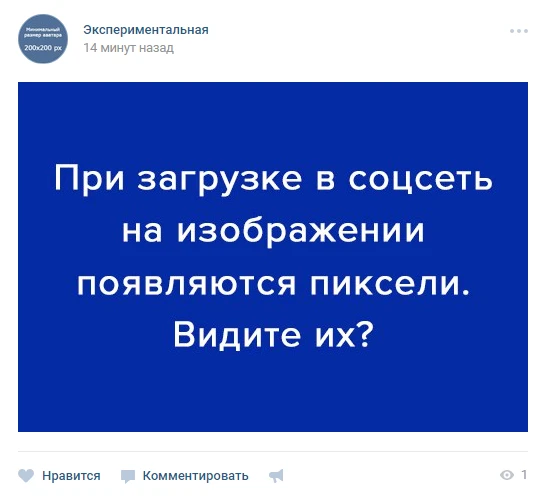
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
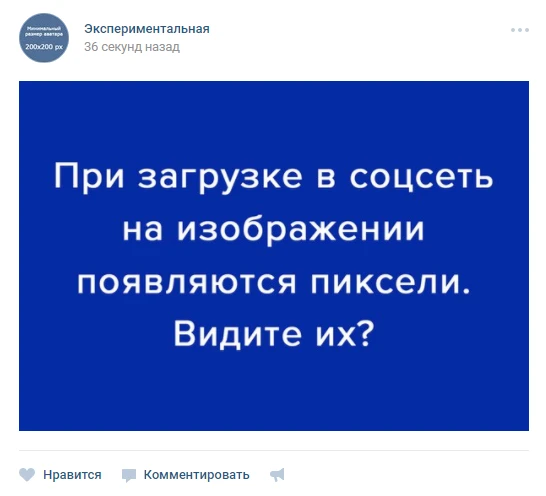
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
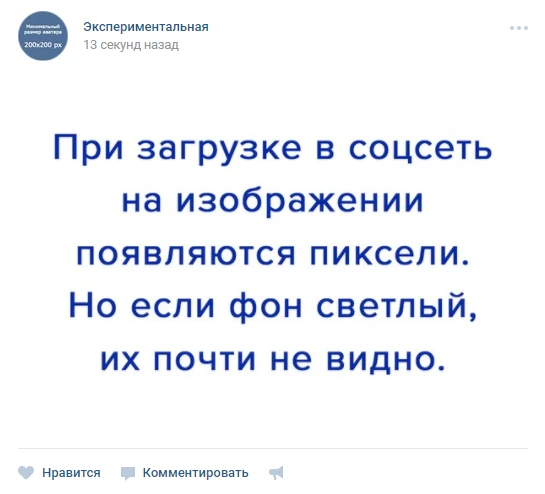
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
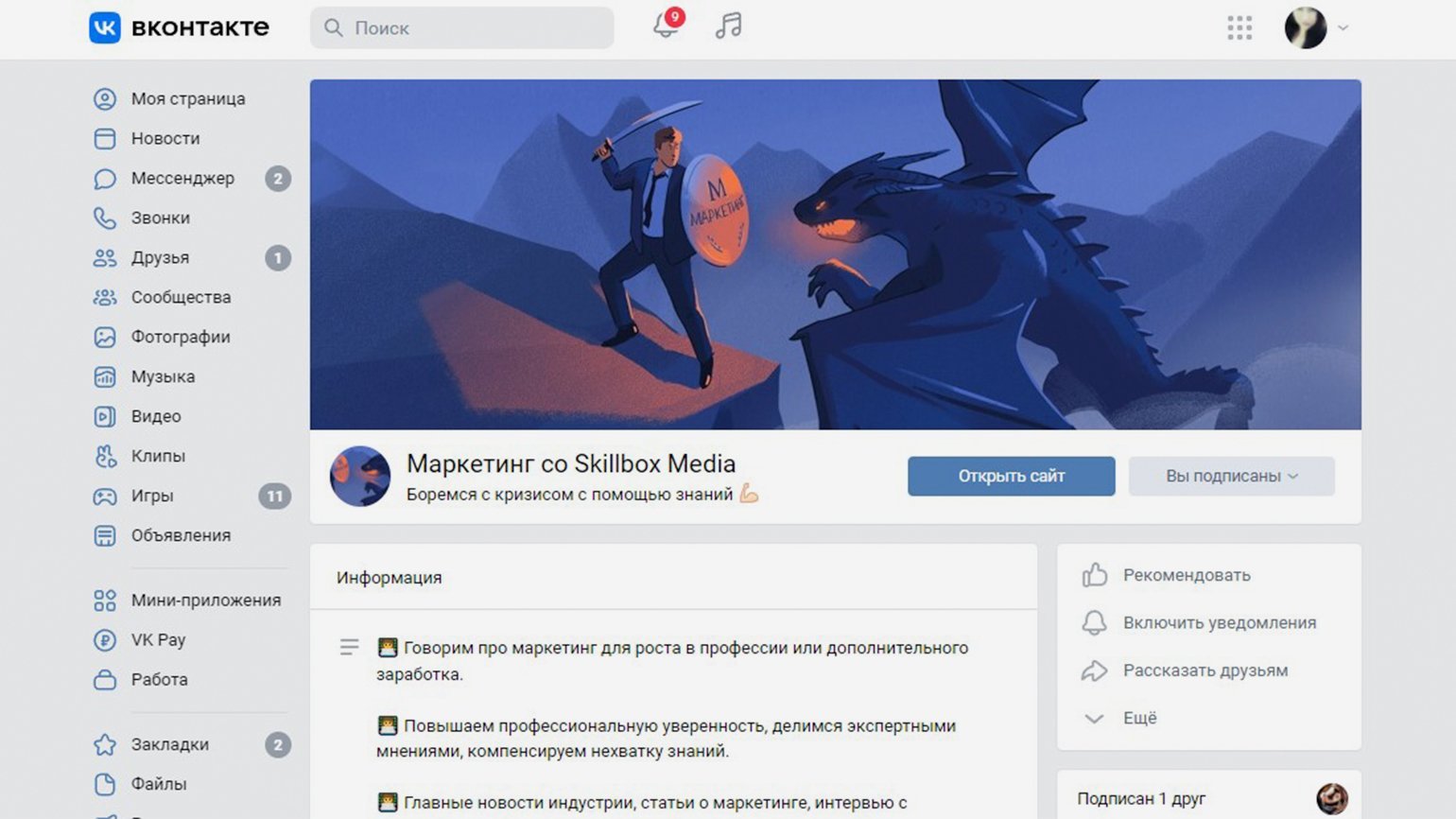
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
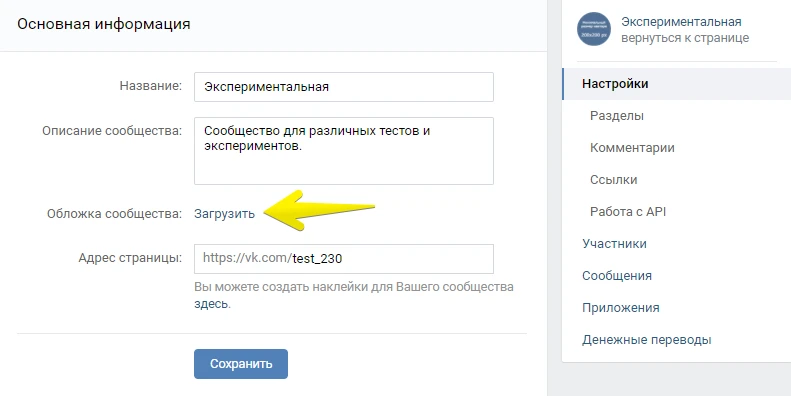
На страницы групп можно загружать большие и красивые обложки (1590 на 530 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашем кейсе «Как с помощью динамической обложки повысить активность в сообществе «ВК».
На обложке в сообществе «СтопХам» отображается последнее видео с YouTube-канала:
На обложке в сообществе «Команда Поддержки» отображается количество ответов техподдержки:
На обложке в сообществе «Церебро Таргет» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели:
Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества «PlayStation Россия»:
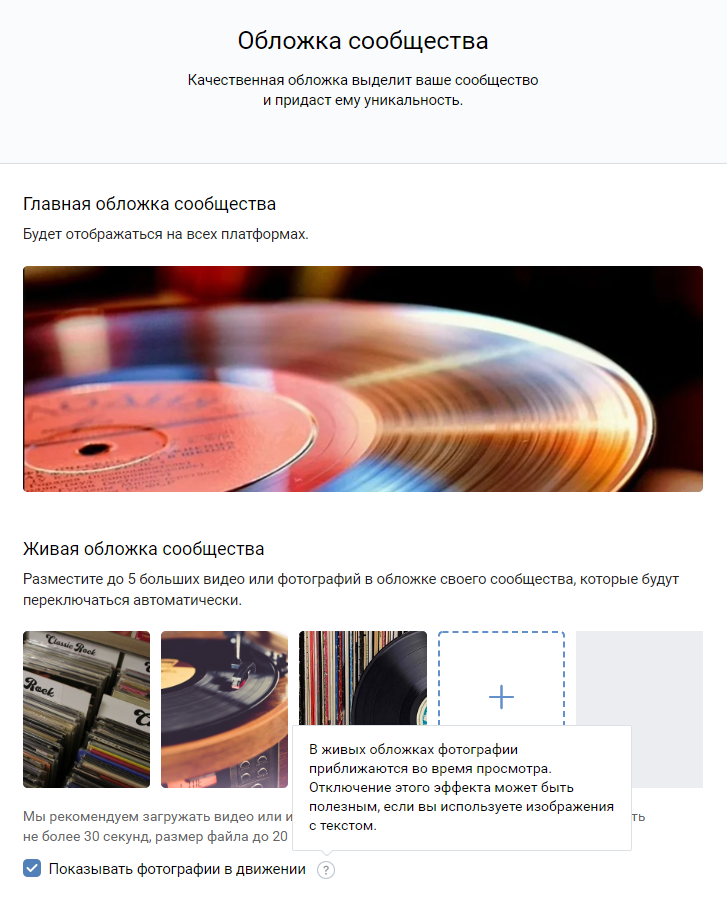
Как добавить? Зайдите через браузер сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
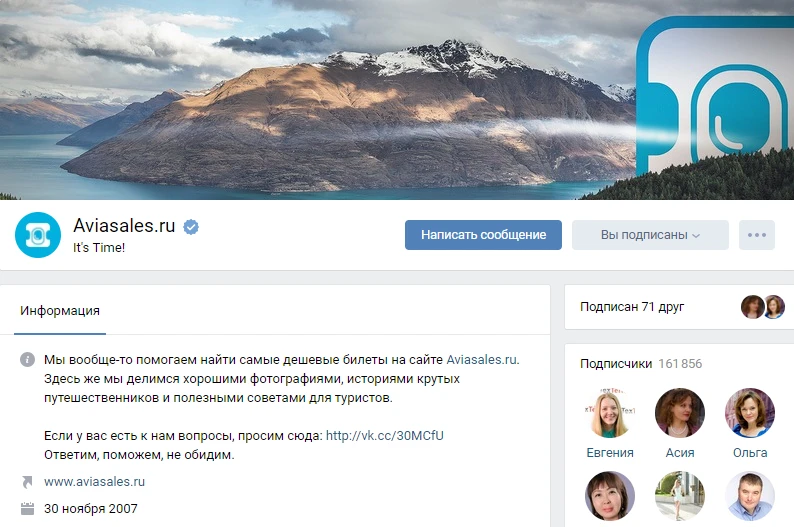
Обложка + описание сообщества + ссылка на сайт
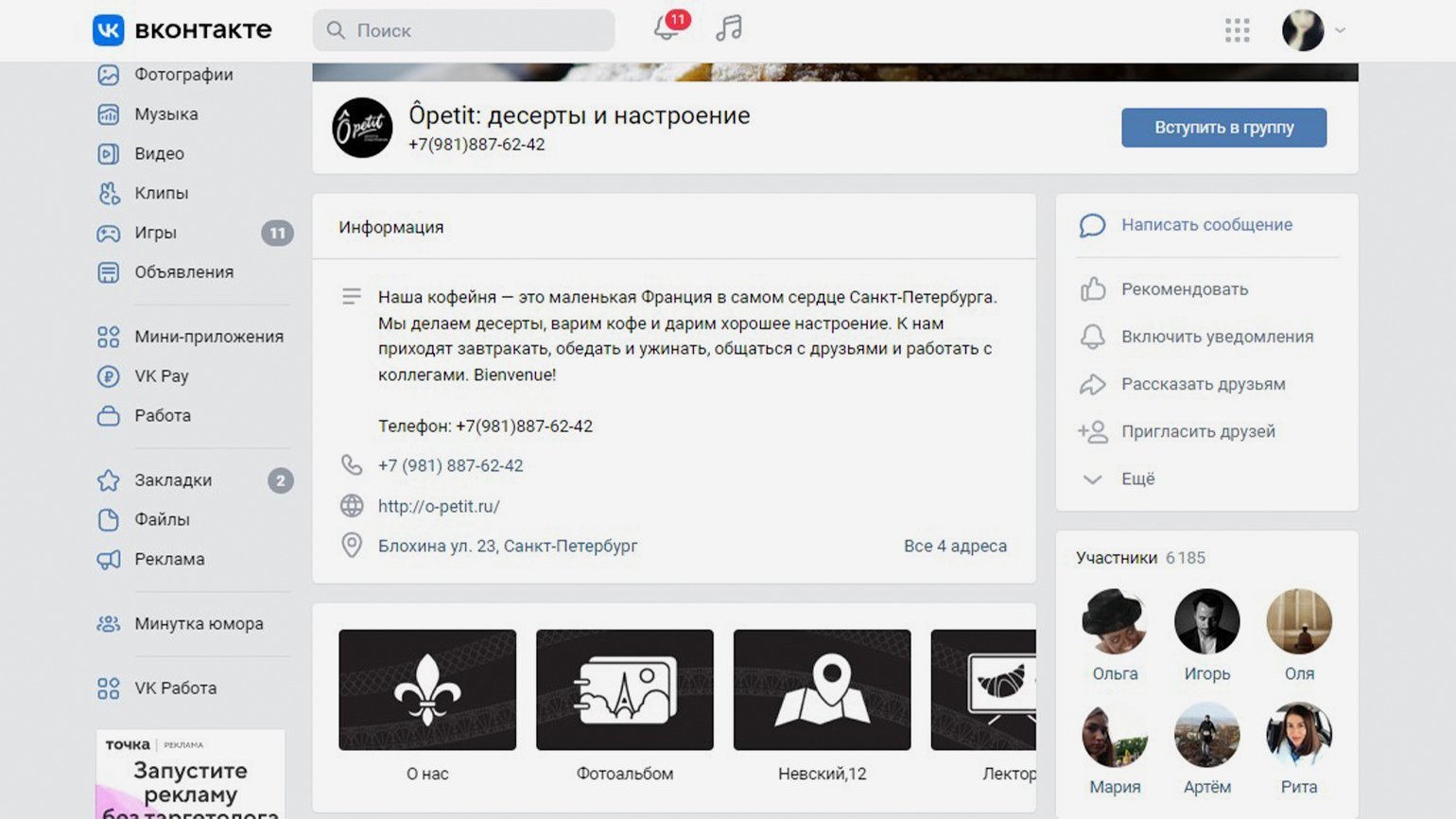
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
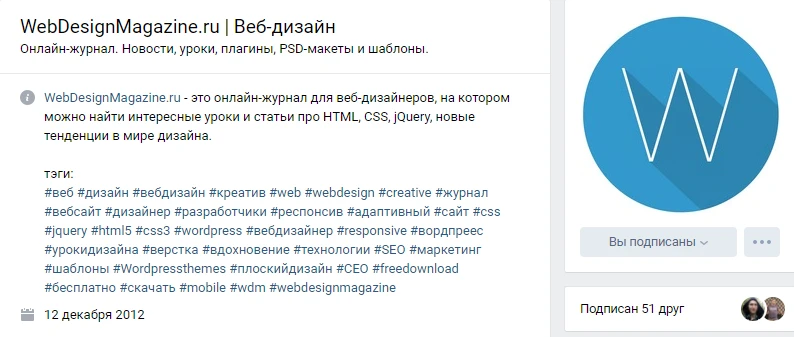
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
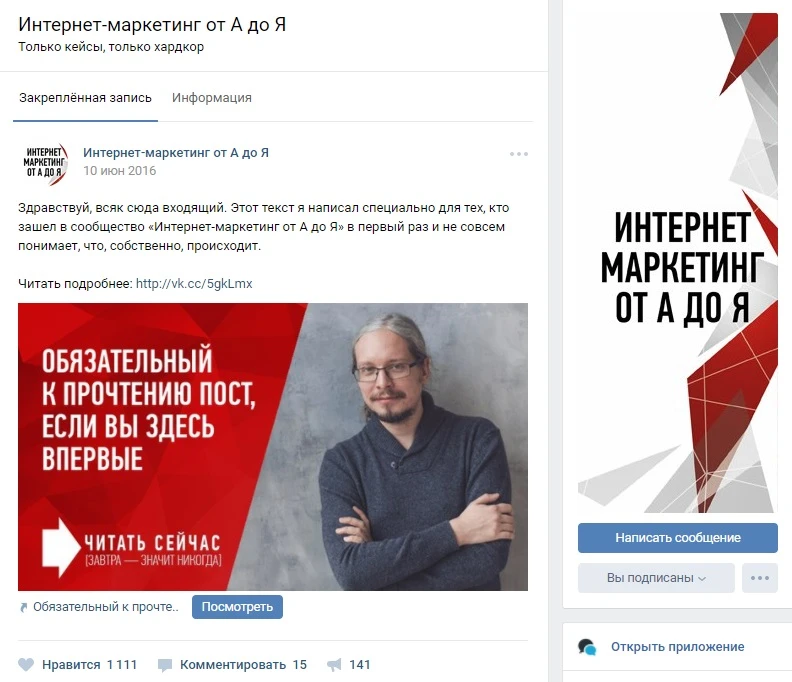
Закрепленный пост, рассказывающий, о чем страница
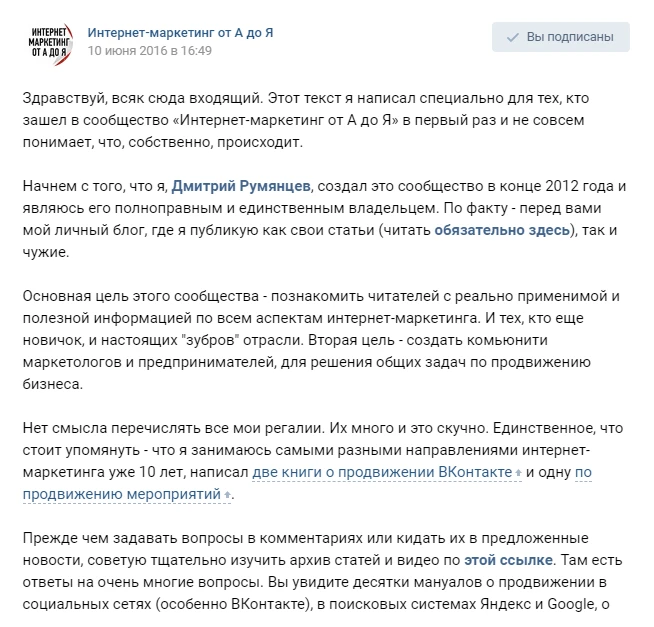
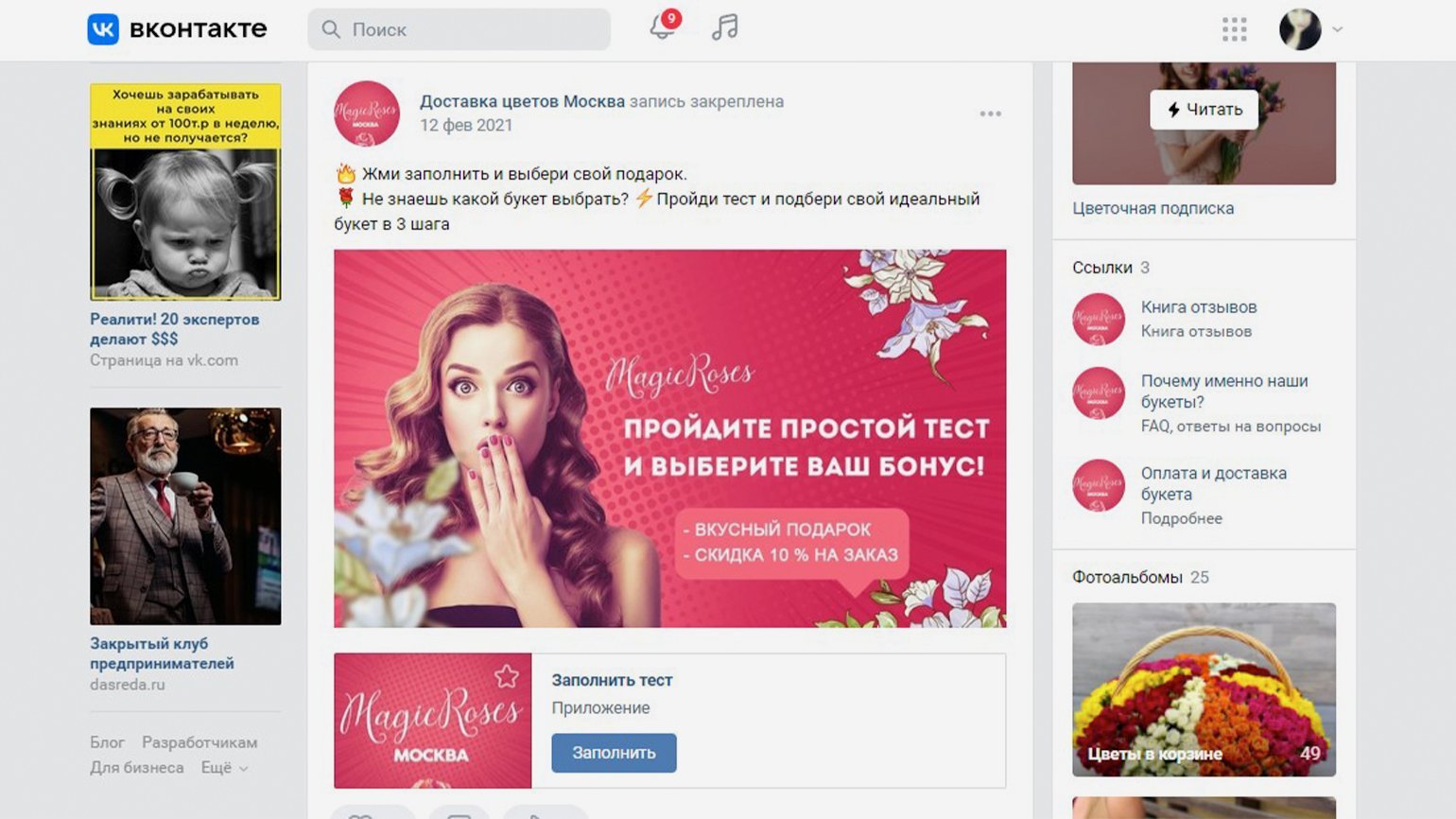
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-страницами, а потом «ВКонтакте» выкатил отдельный инструмент. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
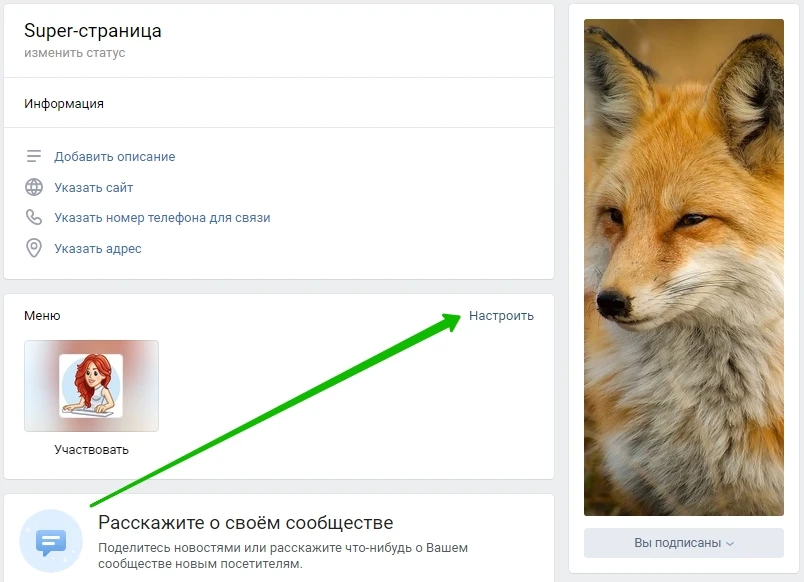
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
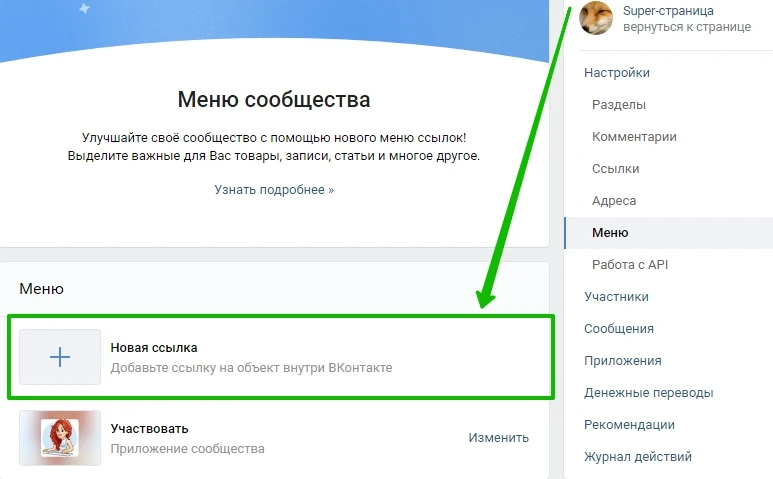
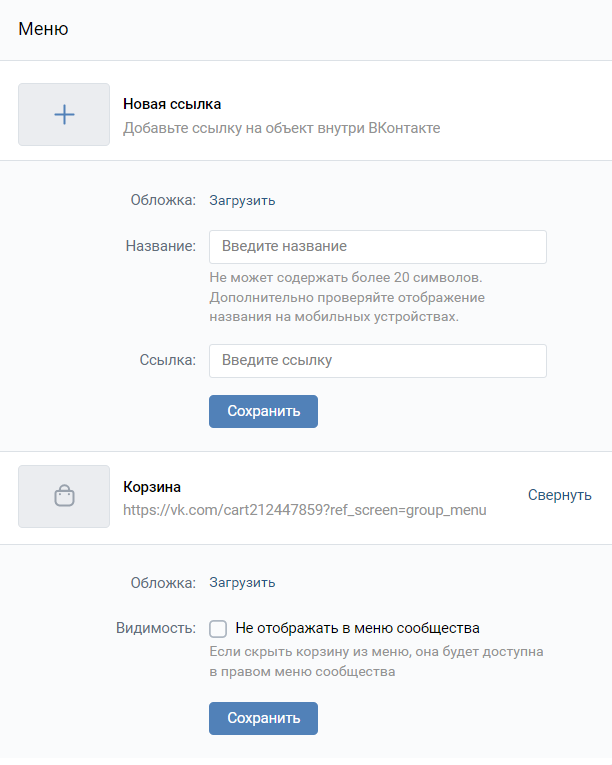
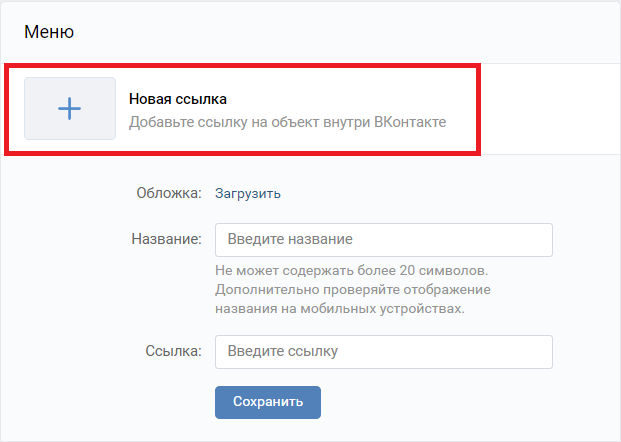
Чтобы добавить пункт меню, нажмите «Новая ссылка».
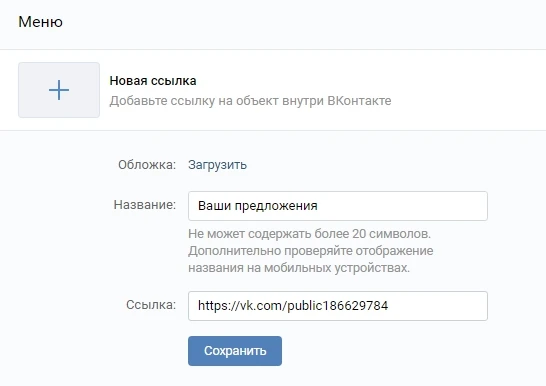
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
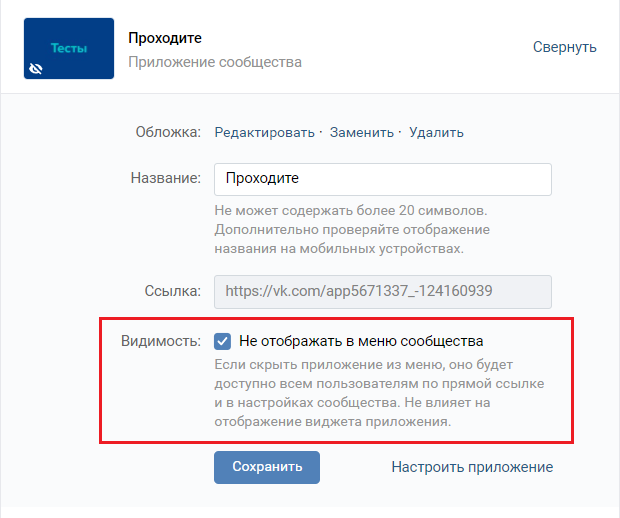
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
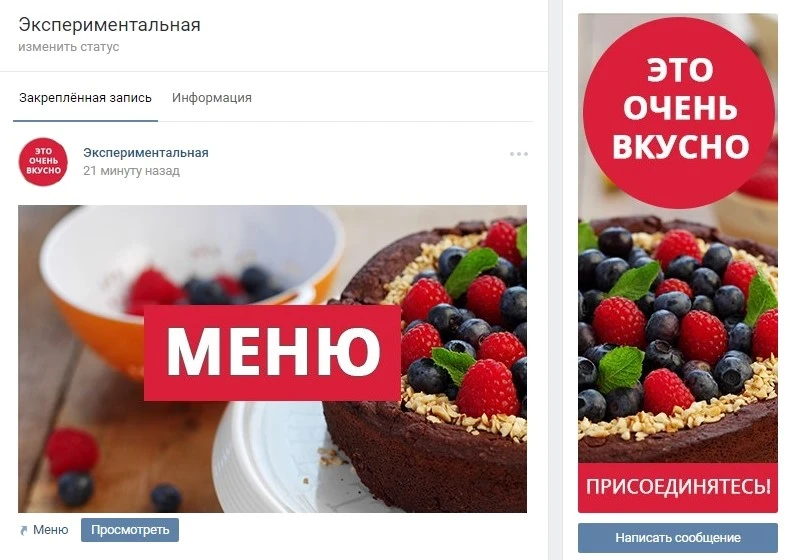
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность 

Что такое таргетинг «ВКонтакте» и как его настроить: руководство для новичков
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
Внимание: это работает, если пользователь у себя в настройках не запретил автоматически проигрывать видео.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.

Как сократить ссылку: обзор 11 сервисов
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
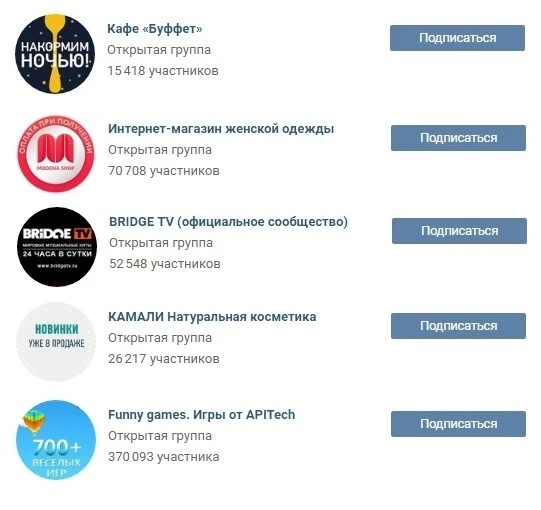
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
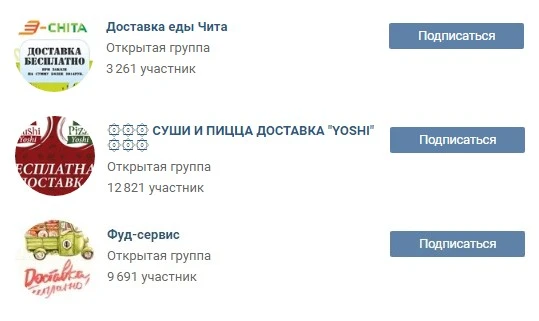
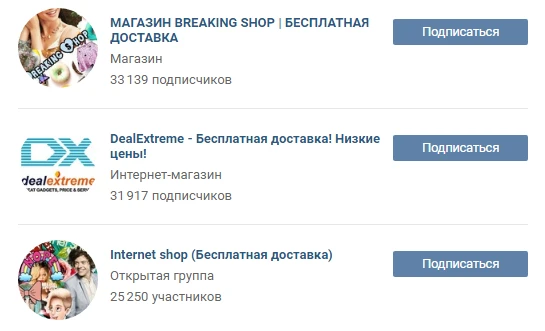
Бесплатная доставка
Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Ну а дальше сами 
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле. Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Если у вас нет Photoshop, а коммерческий аккаунт Figma заблокирован (что сейчас актуально для многих), воспользуйтесь аналогом. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
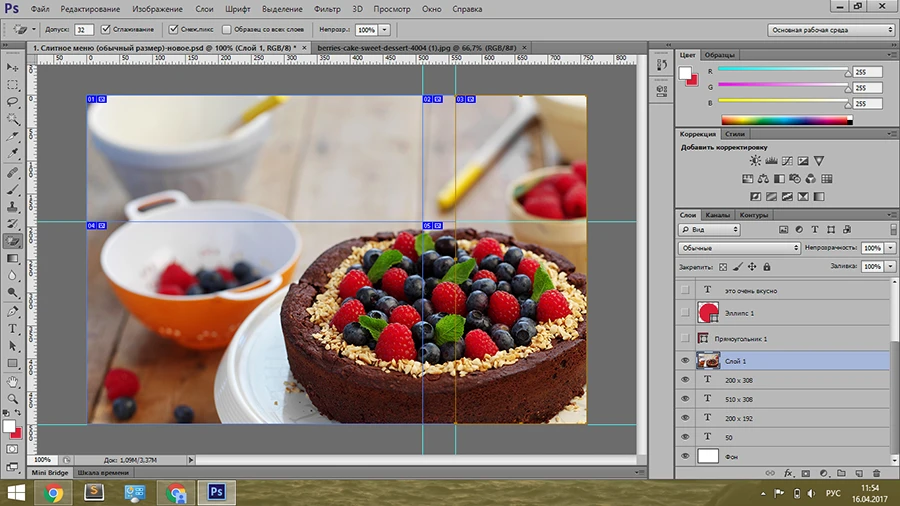
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
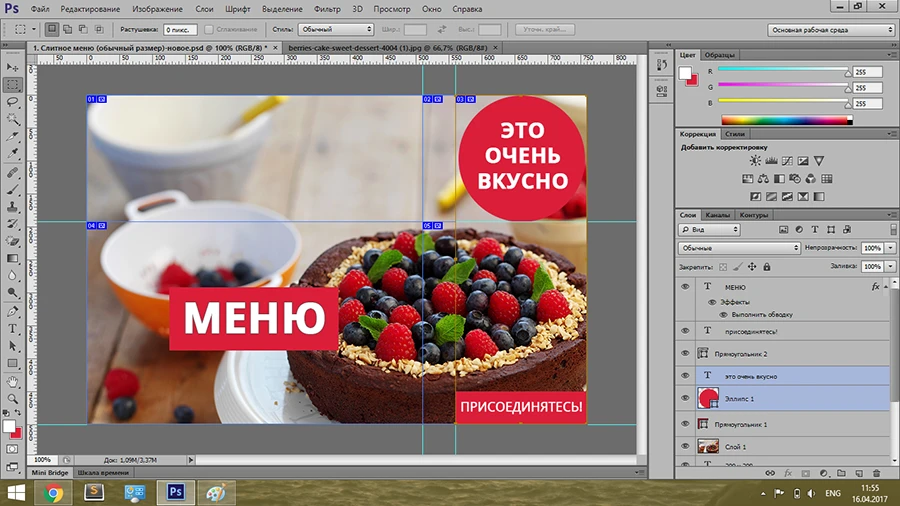
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
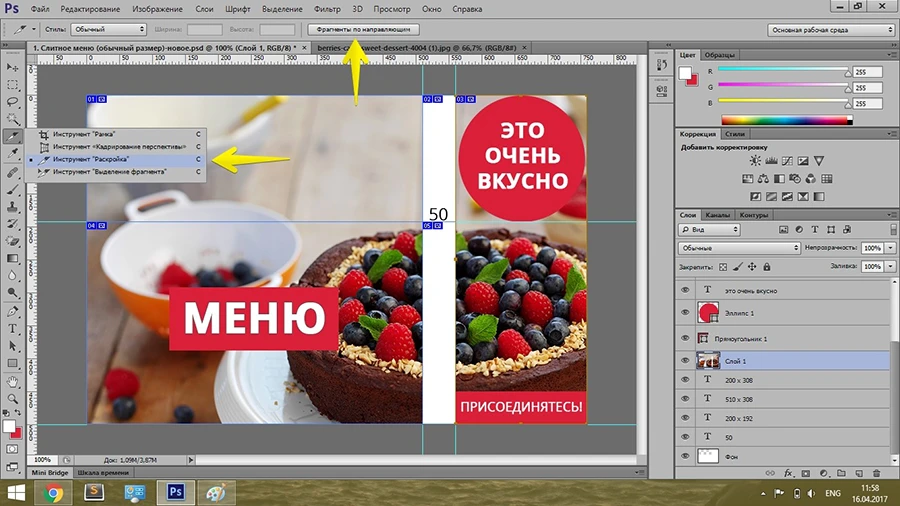
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
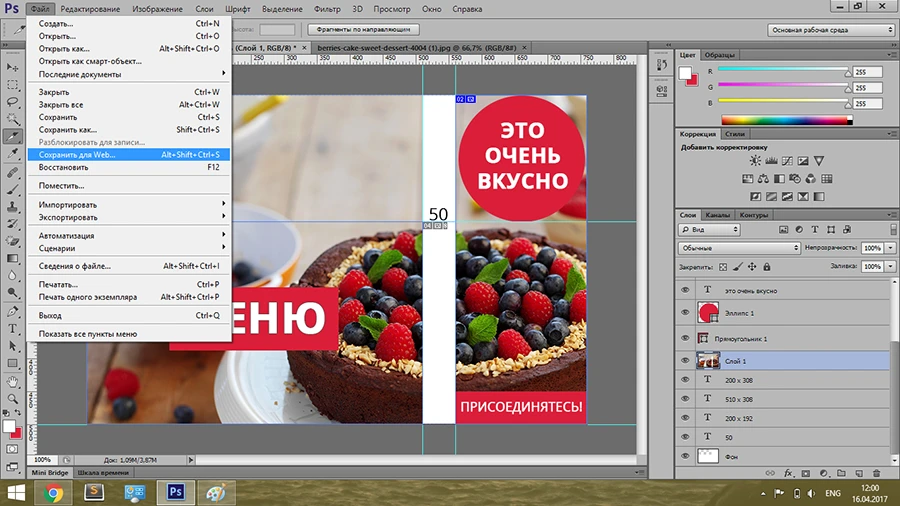
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
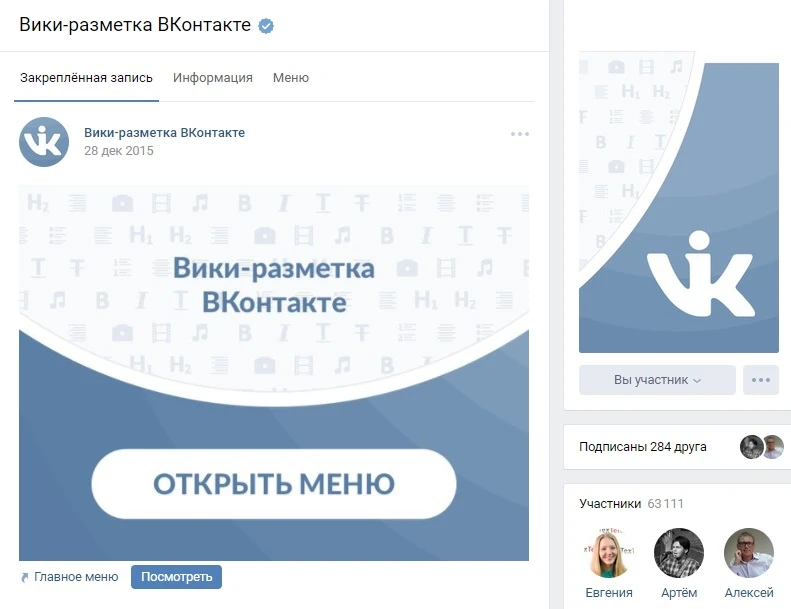
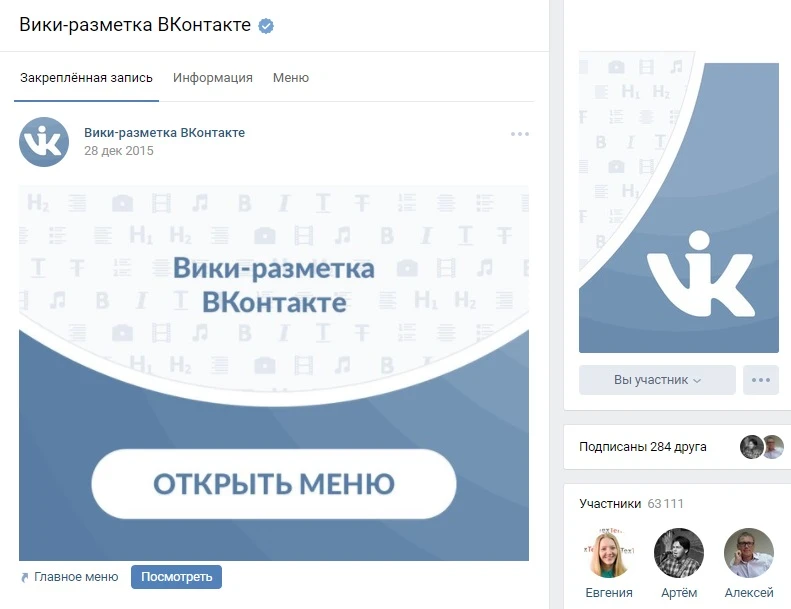
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:


Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов. Подробнее мы писали об этом в статье «Привлечение лидов из «ВКонтакте»: обзор конструкторов лид-виджетов».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
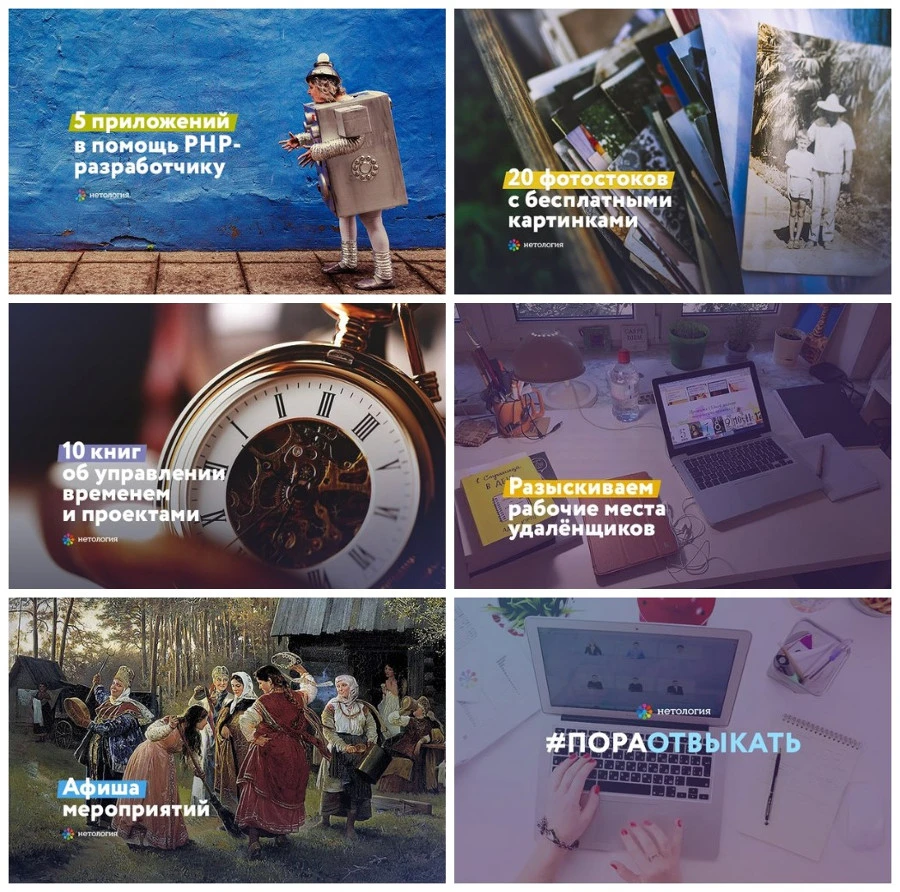
Стиль оформления страницы интернет-университета «Нетология»
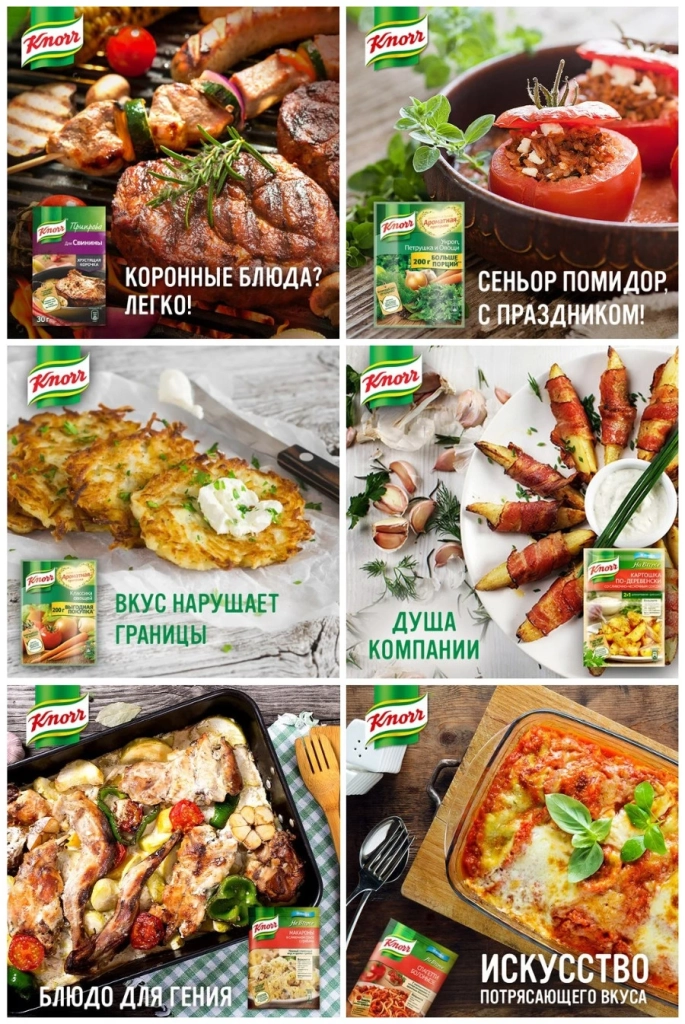
Стиль оформления страницы бренда «Knorr»
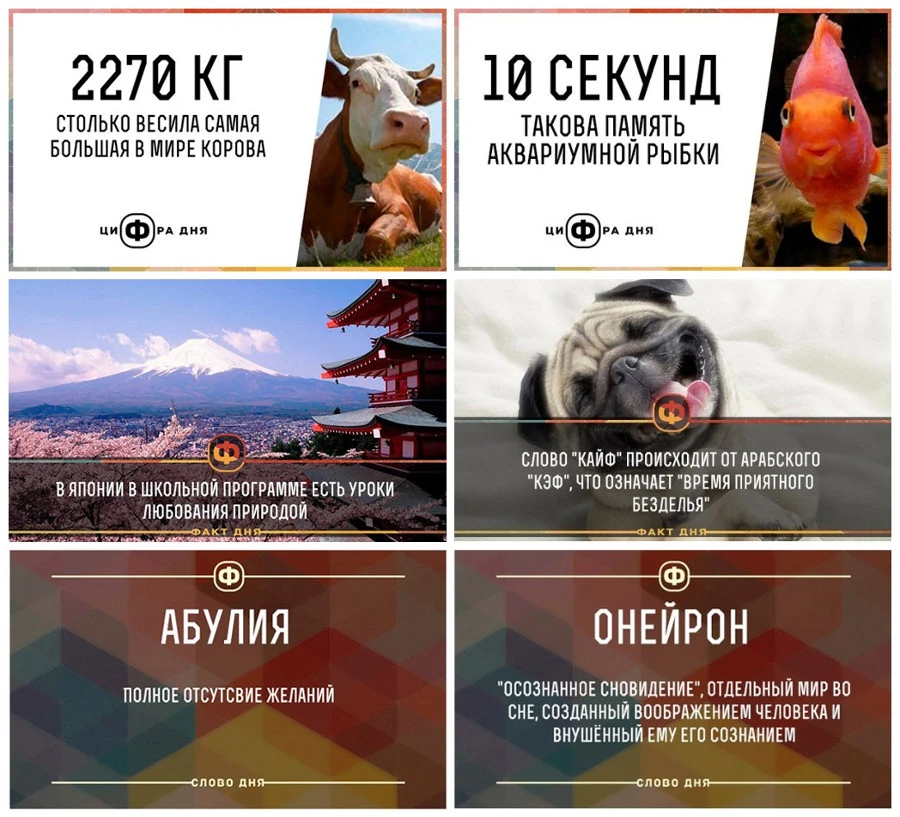
Стиль оформления страницы «Факт дня»
Стиль оформления страницы «Интернет-маркетинг от А до Я»
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Прием №2. Создать область контрастного цвета и сделать на ней надпись
Прием №3. Выделить каждую строчку текста цветом
Прием №4. Разделить картинку на две части
Прием №5. Сделать изображение мутным
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.

Приложения для обработки фото онлайн: список лучших
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей.
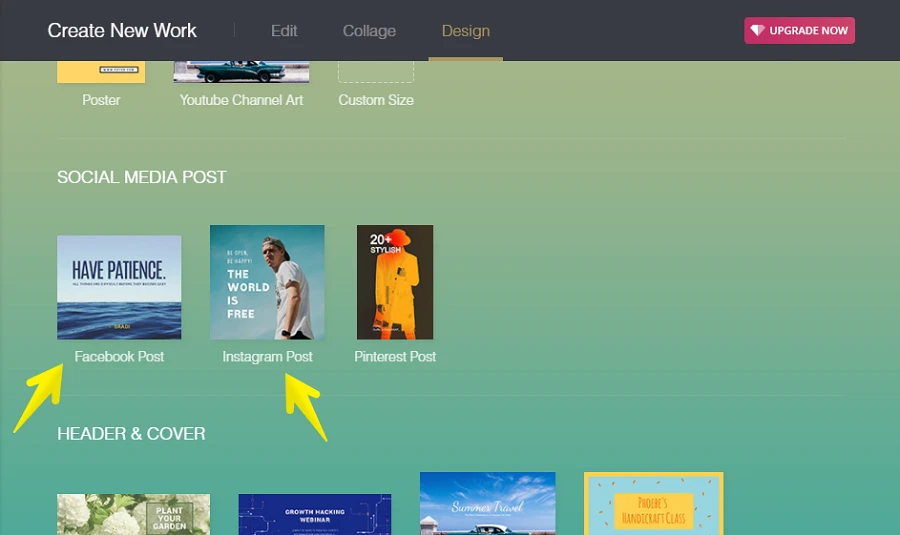
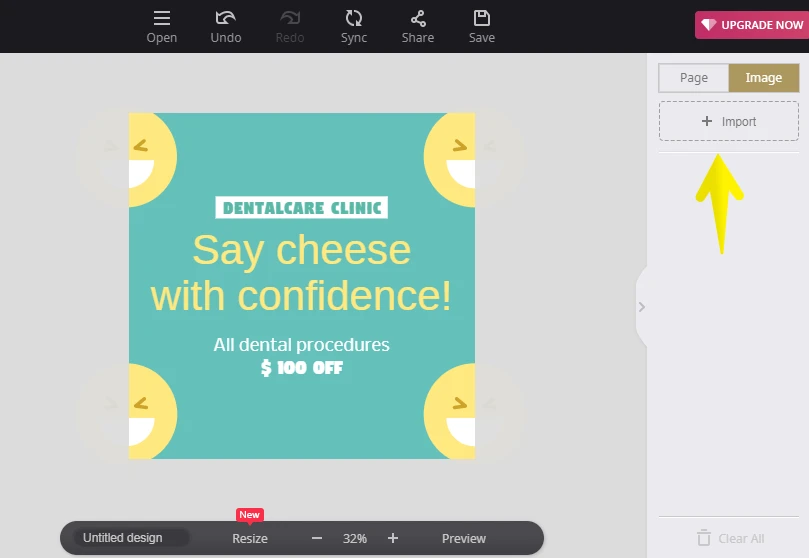
Например, это Fotor.com.
Переходим по ссылке и выбираем раздел Design.
Далее прокручивает страницу чуть ниже и кликаем на нужный формат.
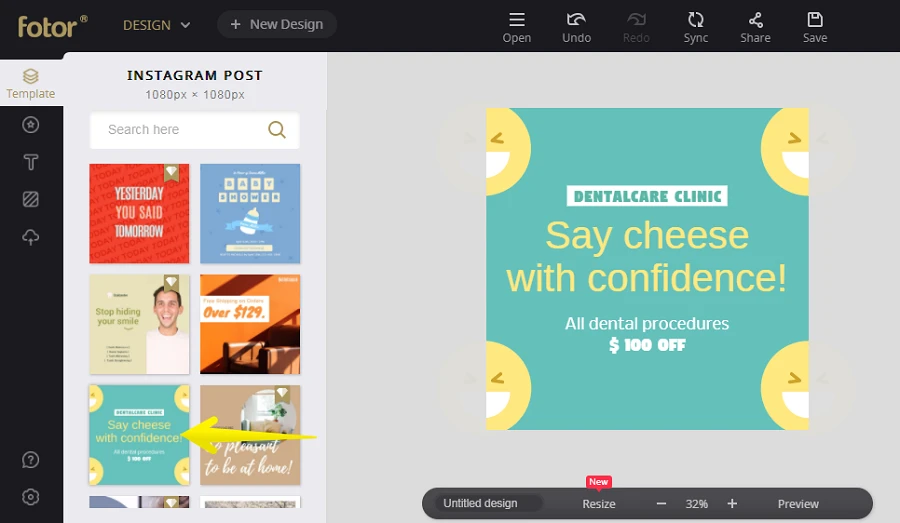
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
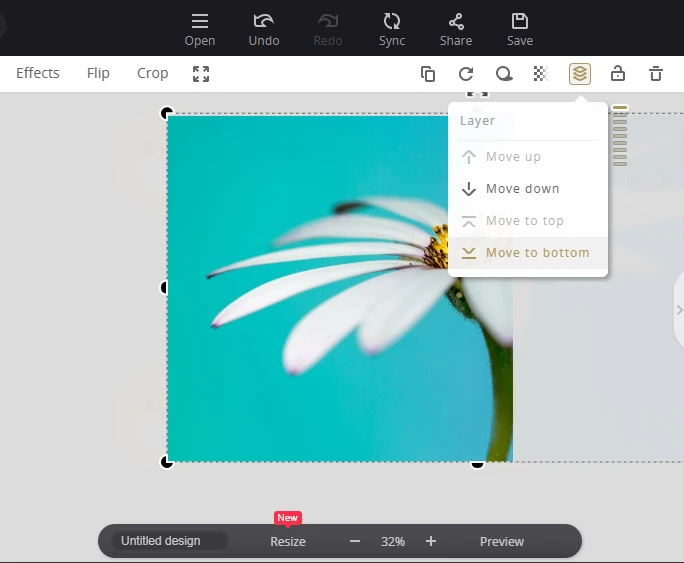
Далее, если это необходимо, загружаем свою картинку.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
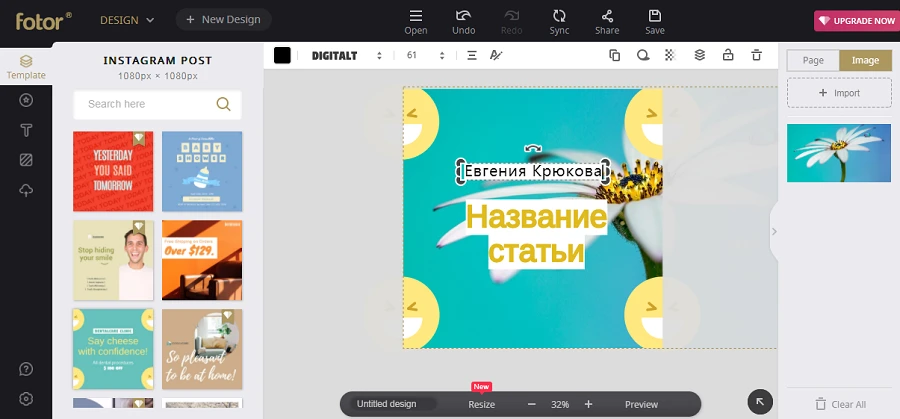
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
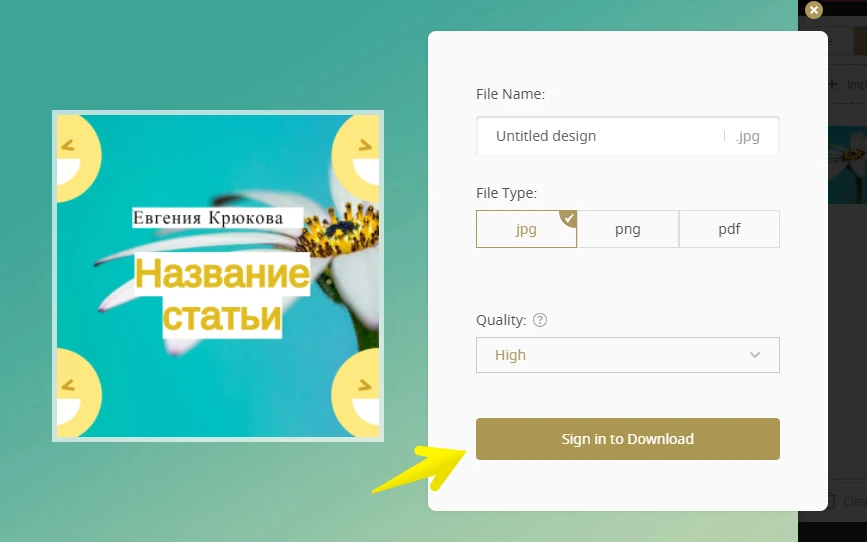
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Готово!
Поздравляю, вы сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
Как оформлять статьи в редакторе
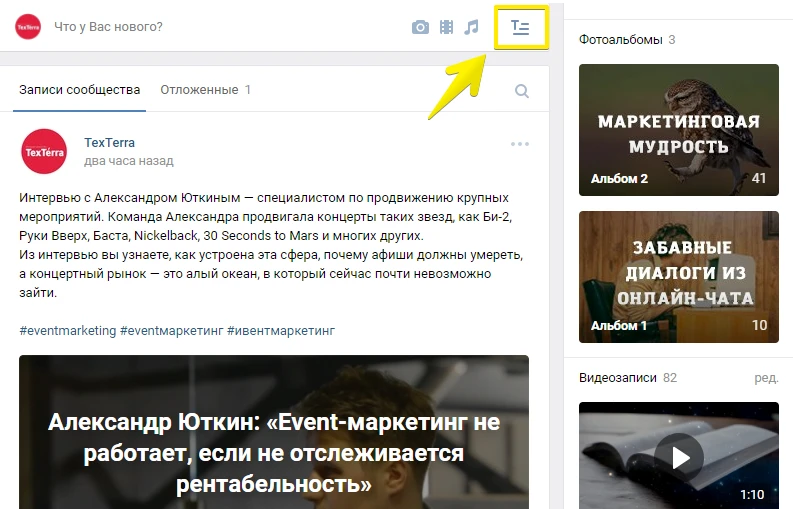
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Подробный разбор функционала был у нас в статье «Как вести блог без собственного сайта: обзор 9 бесплатных блог-платформ и паблишинг-инструментов».
Между прочим, мы занимаемся не только оформлением соцсетей. Разработка графического дизайна включает фирменный стиль, логотипы, паттерны, 3D-модели, инфографику, UI/UX-дизайн и др. Стоимость зависит от объема и сложности работ.
Заключение
Материал получился объемным и, как мне кажется, очень полезным. Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Отличный дизайн в группе ВКонтакте — это возможность показать потенциальным клиентам, что Вы серьёзный человек, что с Вами можно и нужно работать. К тому же, грамотно оформленная страница сориентирует пользователей в куче информации без лишних звонков и переписок.
При этом, стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, имеется свод правил к размерам картинок для декстопа, смартфонов и тд. За эти рамки не выйти, они едины и для всех. Универсальных рецептов оформления сообщества ВК в природе не существует, всё зависит от Ваших целей и фантазии. В статье разберём как оформить паблик в VK, чтобы использовать возможности соцсети по максимуму.
Элементы оформления
Оформить сообщесто можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка паблика расположена рядом с названием. Аватарка — единственный элемент, который виден пользователям ещё до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Ваше сообщество или нет. Есть несколько вариантов представления аватара.
— Логотип
Отлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
— Название
Используйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
— Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Так, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи — ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
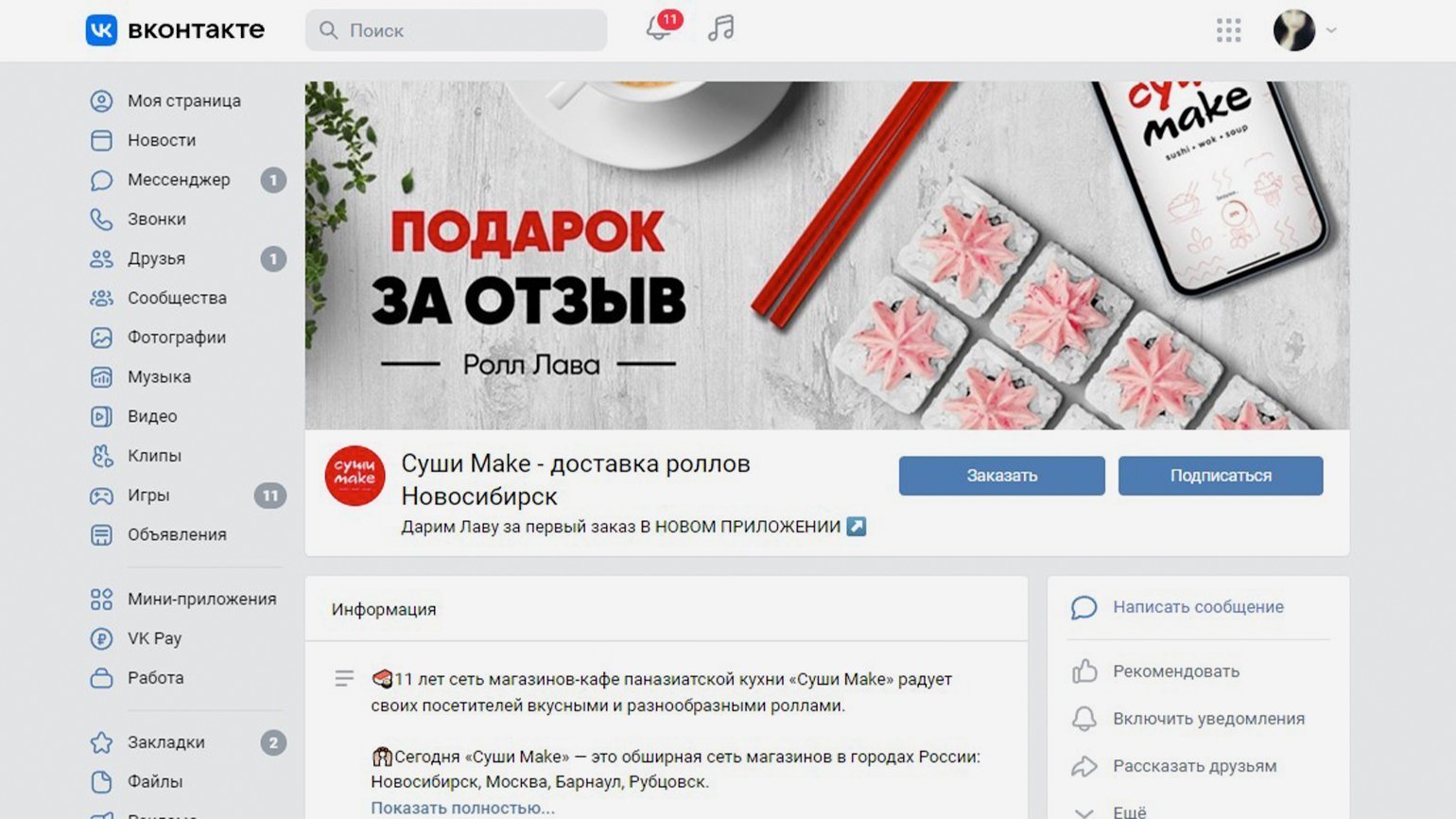
2. Обложка
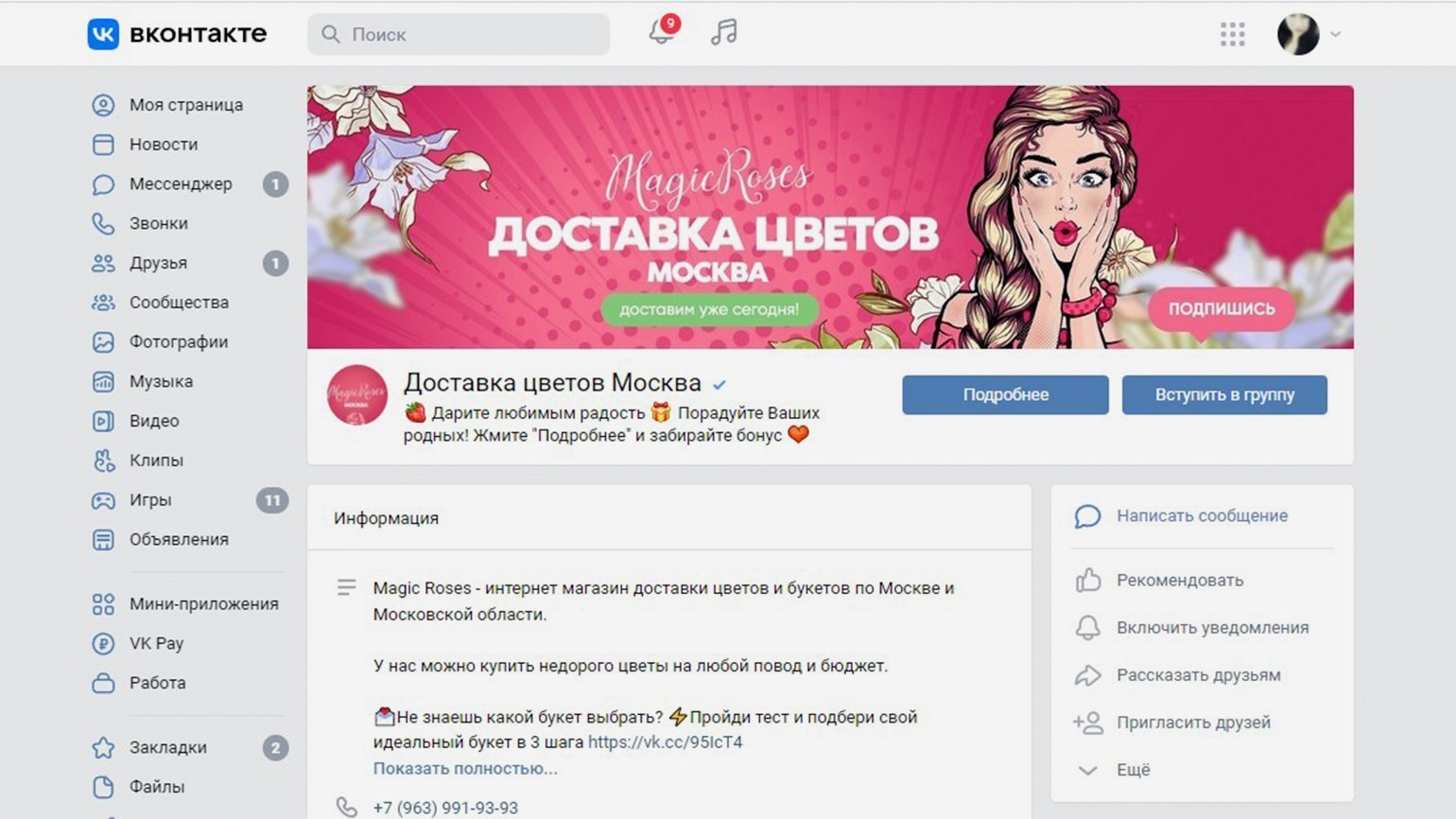
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь — обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать её статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
— Активные подписчики
На динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
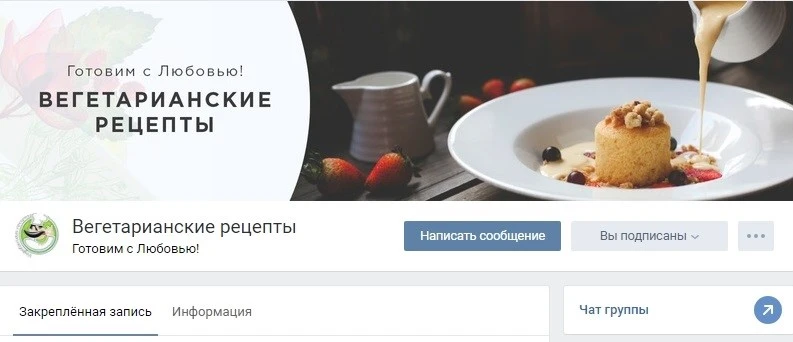
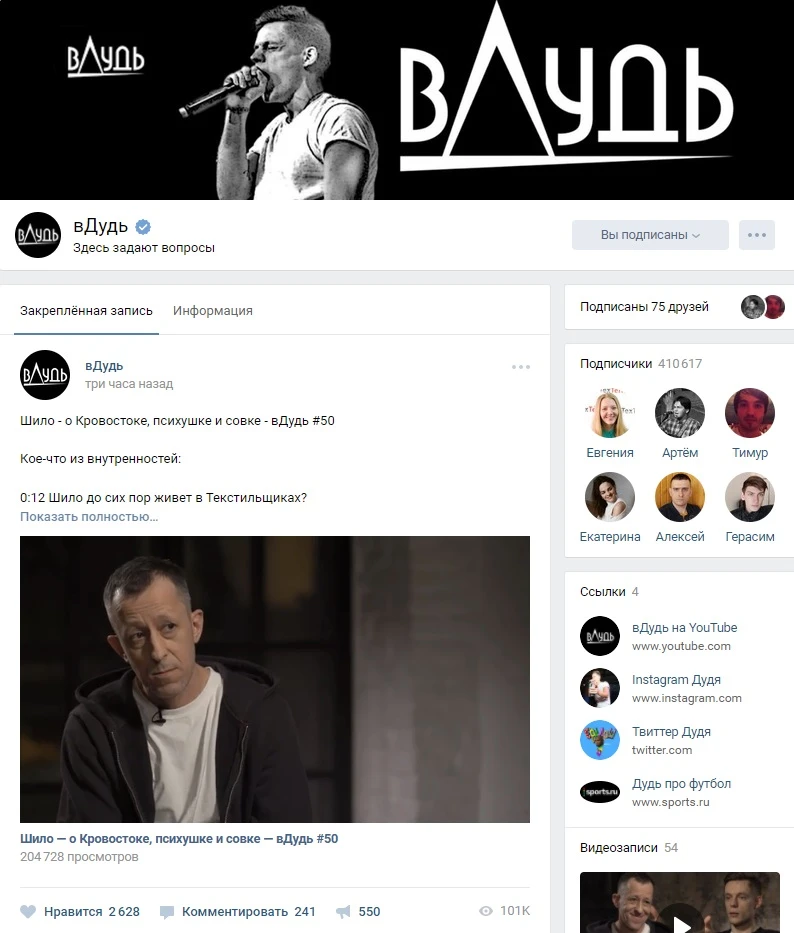
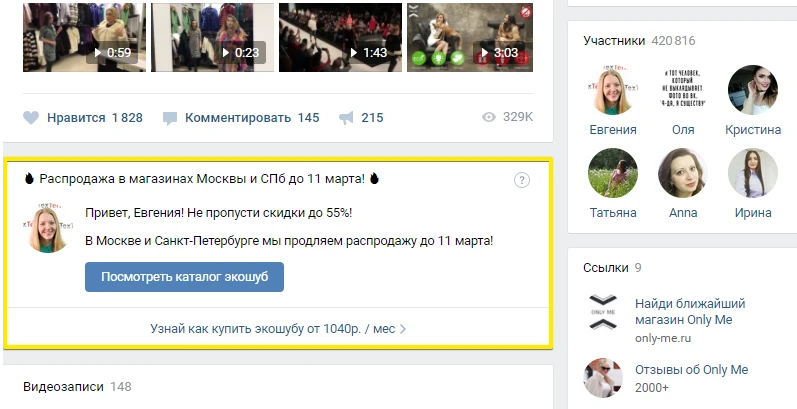
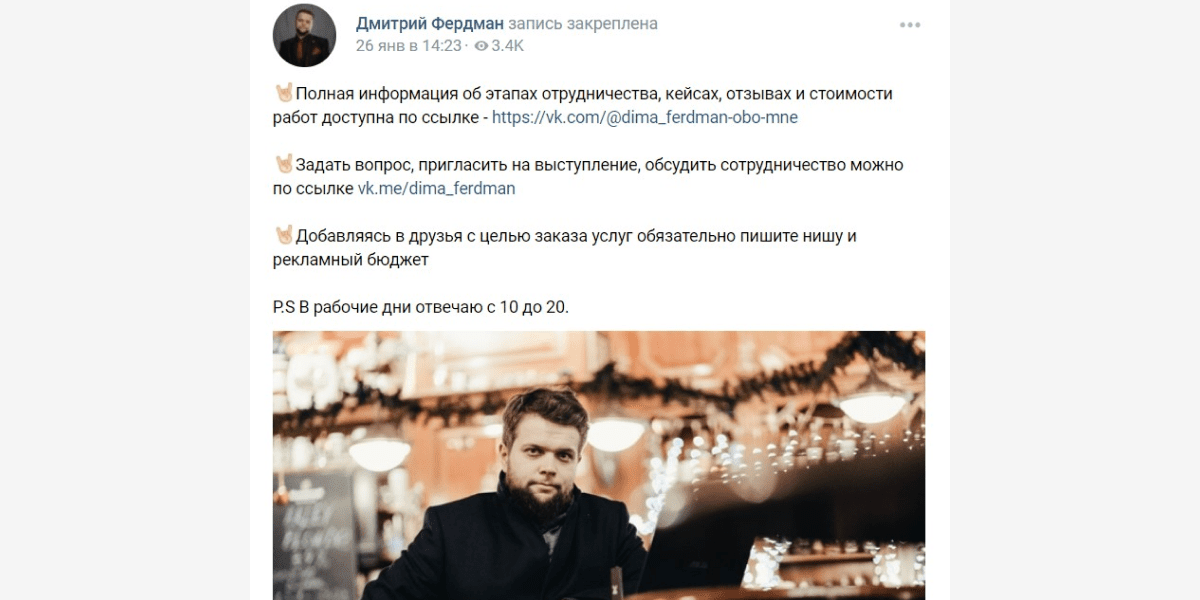
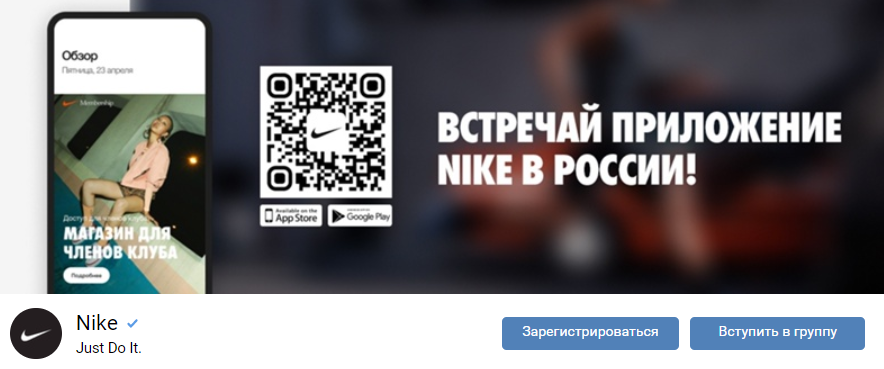
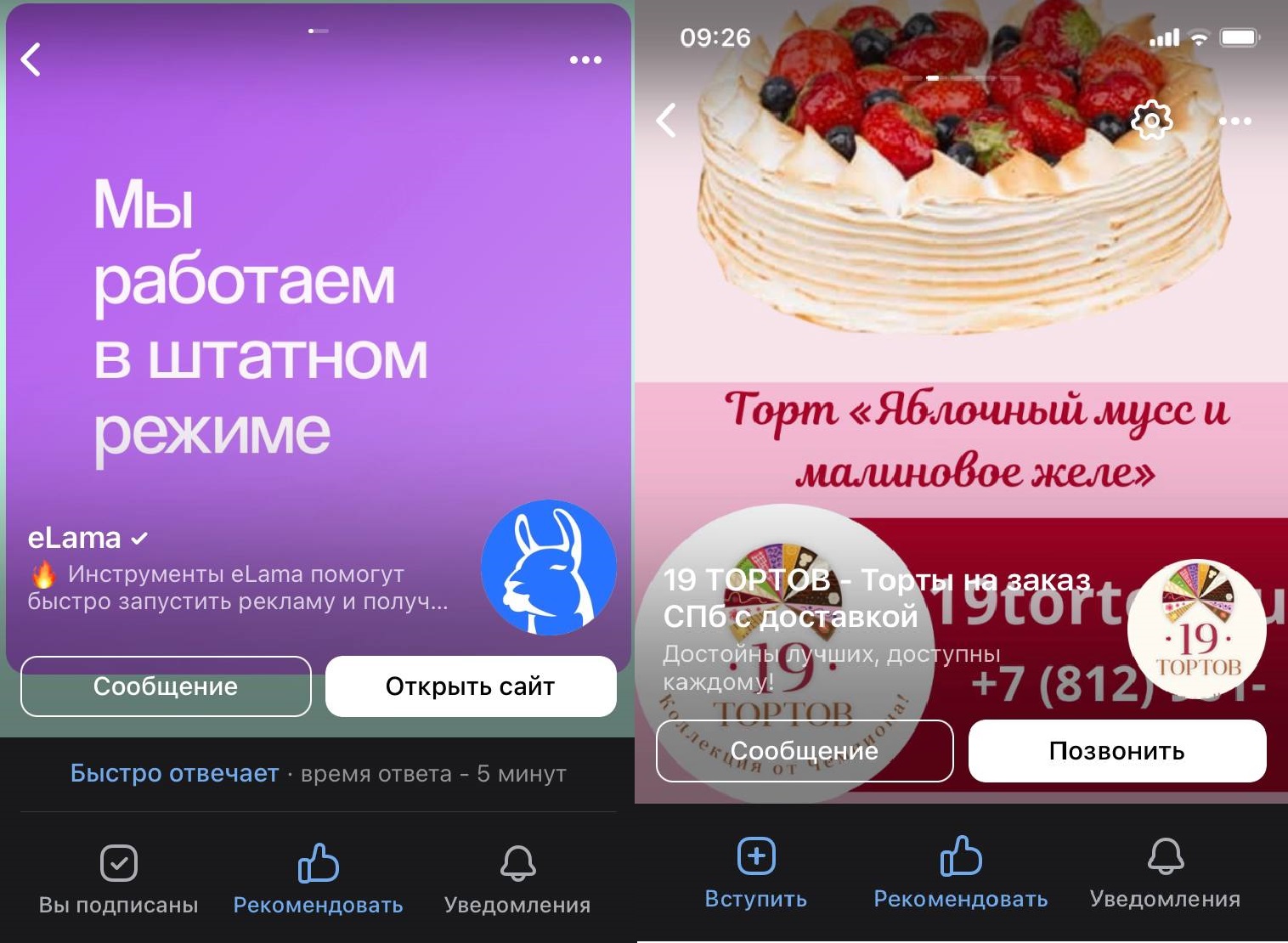
— Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то — Вас же должны узнавать и запоминать?
— Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
На ПК показывается только первый слайд или любая другая картинка в статичном виде.
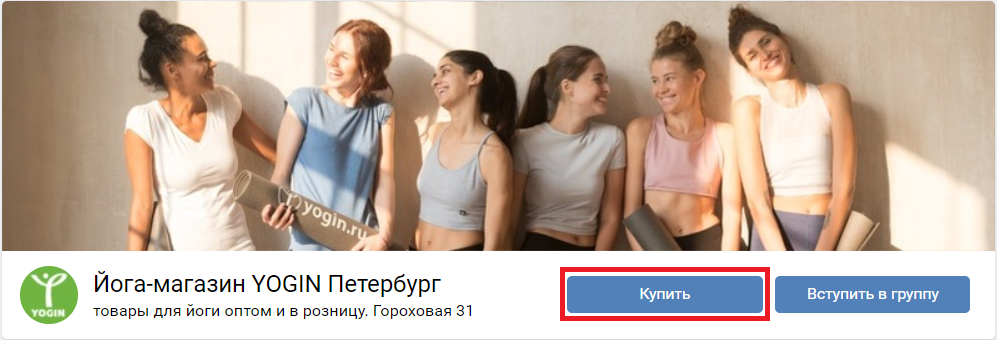
3. Кнопки активного действия
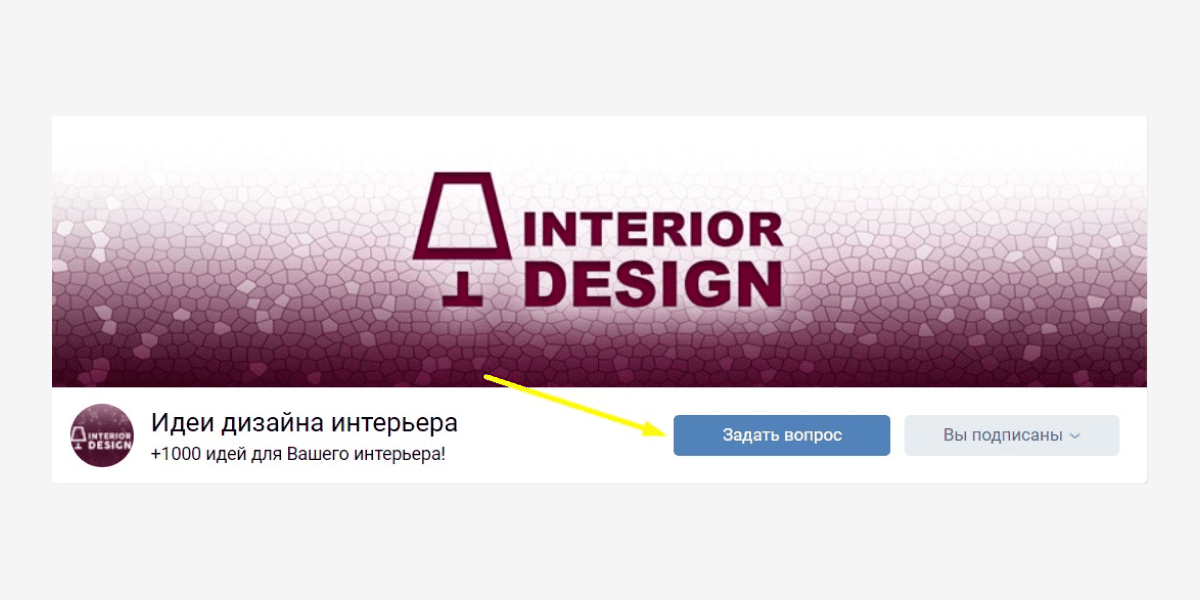
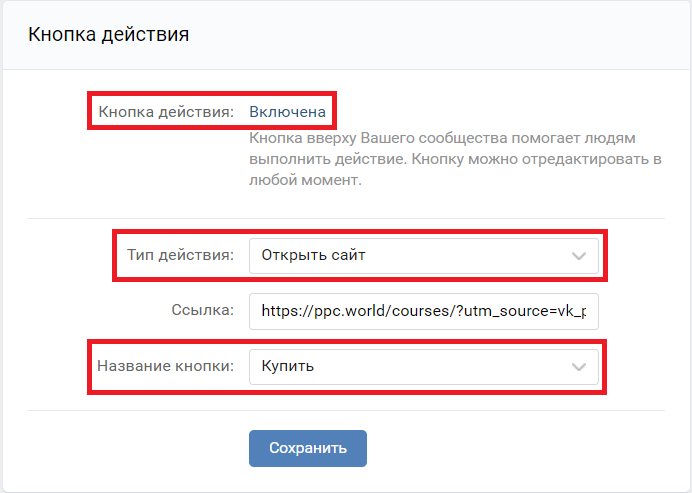
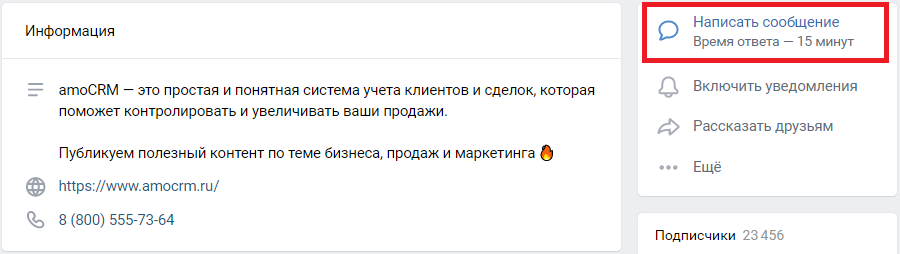
Следующий элемент визуально продолжает шапку группы, но в нём есть свои особенности, которые я оформила в отдельный пункт. Это кнопки действия. Они настраиваются в разделе «Управление». Вы можете назвать кнопку по-разному, в зависимости, допустим, от оффера, расположенного в шапке.
Самое большое преимущество таких кнопок — возможность заставить потенциального клиента совершить нужное вам действие быстро и минуя лишние шаги: хотите продаж — направляйте сразу к товару или услуге; хотите больше подписчиков — приглашайте пользователей вступить в Ваше сообщество в один клик и тд. Ниже рассмотрим примеры использования кнопок активного действия в группах из разных сфер.
— Подробности
— Звонок
— Перейти к рассылке
— Переход на сайт
4. Меню
Это навигатор по Вашему сообществу. Меню облегчает поиск информации для подписчиков. Особенно актуально, если паблик создан для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню — оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
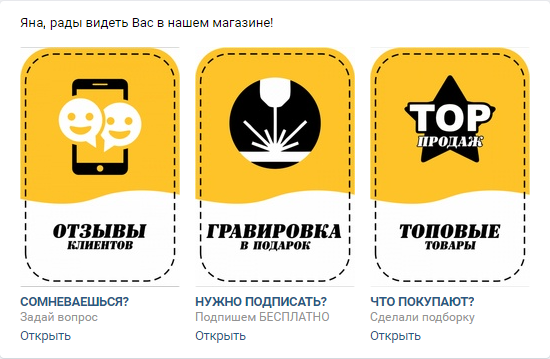
— Виджет-меню
Если хотите быть в тренде — это Ваш вариант. Это миниатюрные иконки под названием или описанием сообщества. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Кстати. Оптимизируйте общение с клиентами с помощью SaleBot. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 7 дней бесплатно -> SaleBot (Промокод «Inscale» + 7дней бесплатного доступа)
— Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово «Меню». Виден этот элемент будет только при нажатии на вкладку.
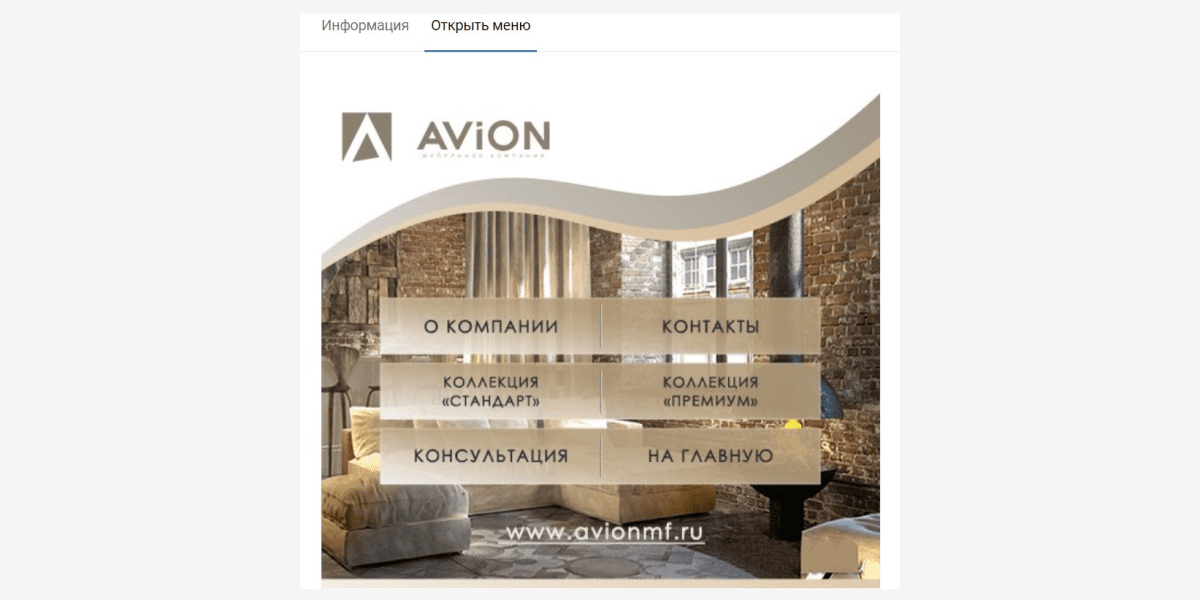
— Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
— Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
5. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
— Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
— Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Кстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание — качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE22” +30 дней при оплате).
— Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов пабликов. Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже приведу самые популярные и полезные.
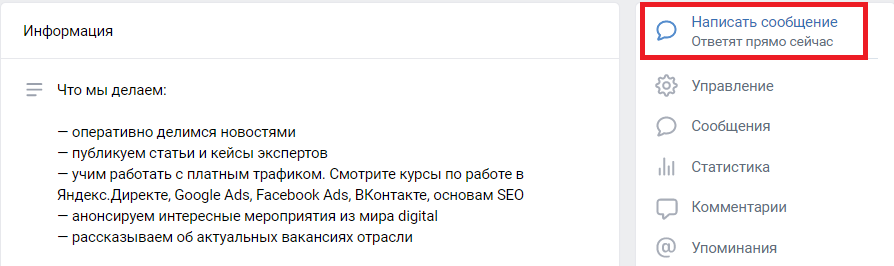
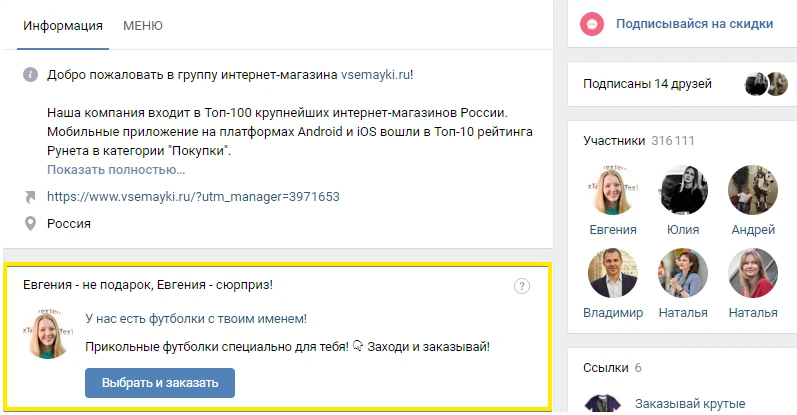
— Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
— Оформление заявки
Подходит для повышения уровня продаж. В паблике виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Заявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
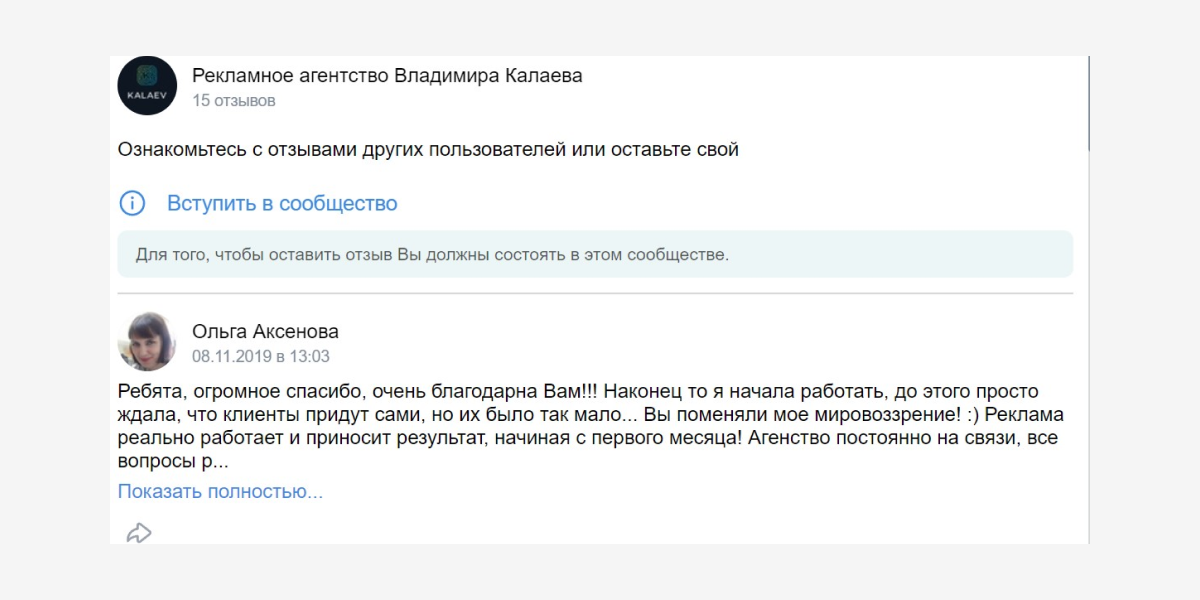
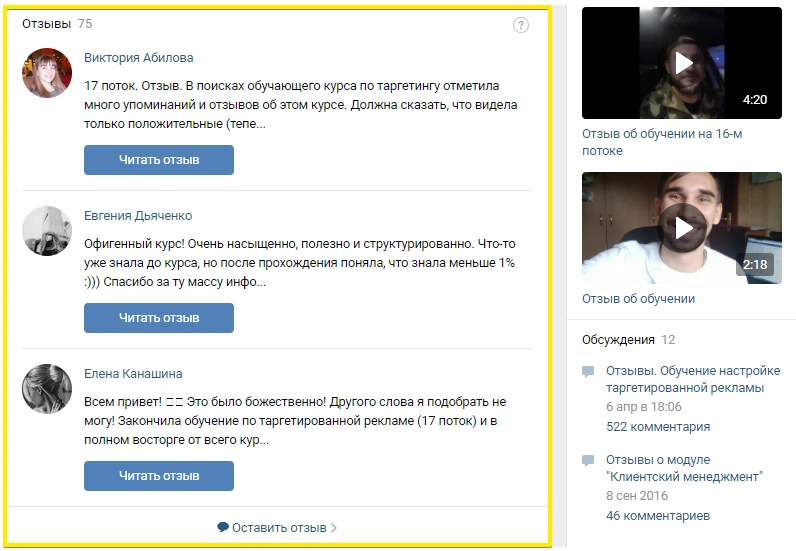
— Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Интересно. Не успеваете вовремя выложить пост или историю? Или не знаете что выкладывать в своем аккаунте? Эти проблемы можно решить за пару минут с помощью SmmBox. Сервис составит контент-план и автоматически будет публиковать материал любого формата. А еще он найдет популярный контент под указанную тематику. Согласитесь таких сервисов мало? Кликайте и пользуйтесь бесплатно -> SmmBox
6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания. К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
— Аудио
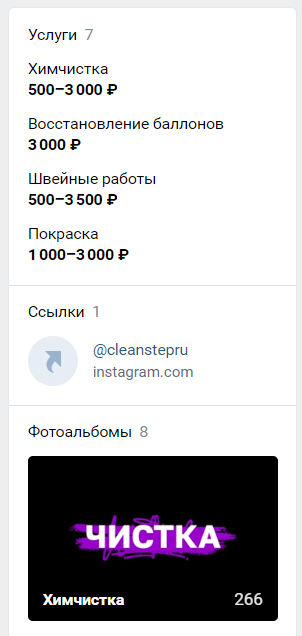
Обычные аудиодорожки в паблике могут отображаться под разделом с информацией – на виду у подписчиков.
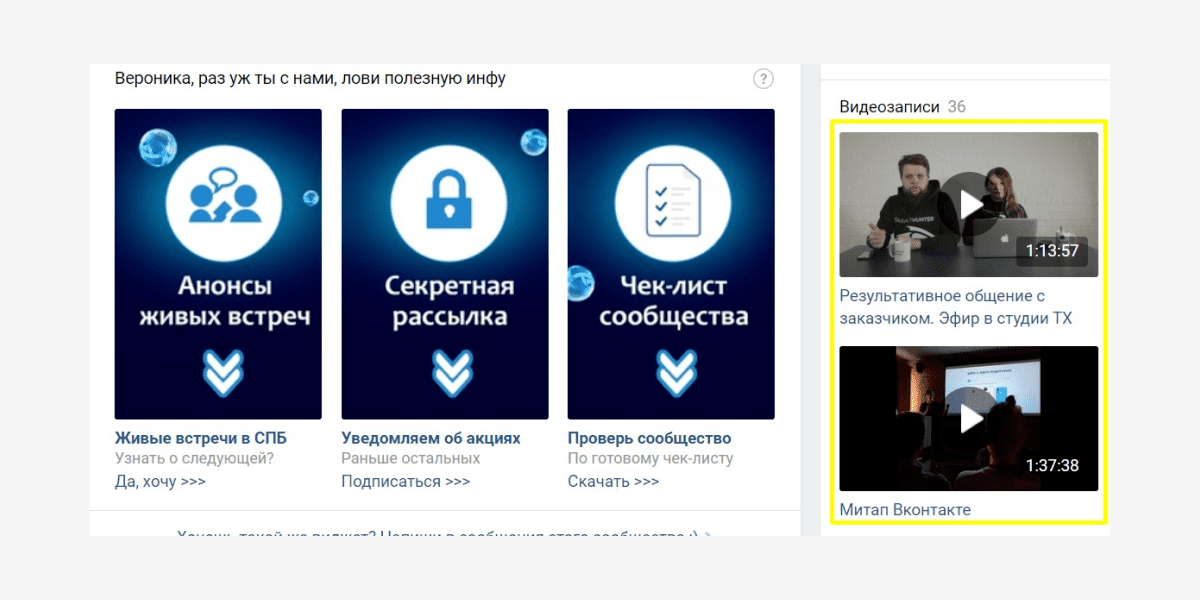
— Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
— Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
— Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
— Партнёры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Кстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
— Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
— Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
— Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
— Корпоративные цвета
— Обложки-карточки товаров
10. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Так, для информационных постов — одна подложка, для развлекательных — другая, и так далее.
— Картинка / видео
Самый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
— Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Так, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен — поздравлений с каким-либо праздником.
И пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
— Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Форматы изображений и сервисы
Сообщество должно одинаково круто смотреться и на ПК, и на смартфоне. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону — в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Допустим, 1000х1000
- Фотоальбомы. Один формат — 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
Для оформления паблика ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Wilda | Есть | от 150 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
Коротко о главном
Легко заметить, что даже на этапе оформления сообщество отнимает много сил и времени. Оформление сообщества в VK — процесс, в котором творческая составляющая должна подчёркивать коммерческую привлекательность компании. Для этого соцсеть предлагает разные возможности оформления для реализации этой задачи.
Продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере. Поэтому здесь важно с умом подойти не только к продаже товара, но и к сообществу, через которое он будет реализован.
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
А если нужно научиться настраивать и использовать чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте. То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
- Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
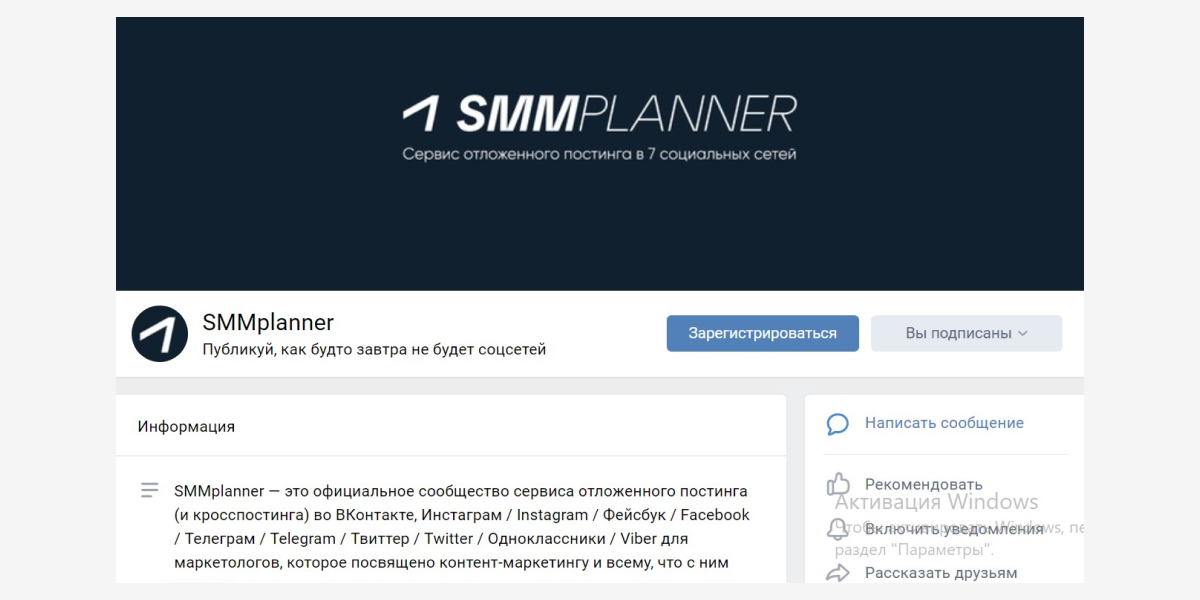
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Что еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).
- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
В живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности. Логично, если в шапке размещено УТП
- Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
Меню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
Если вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
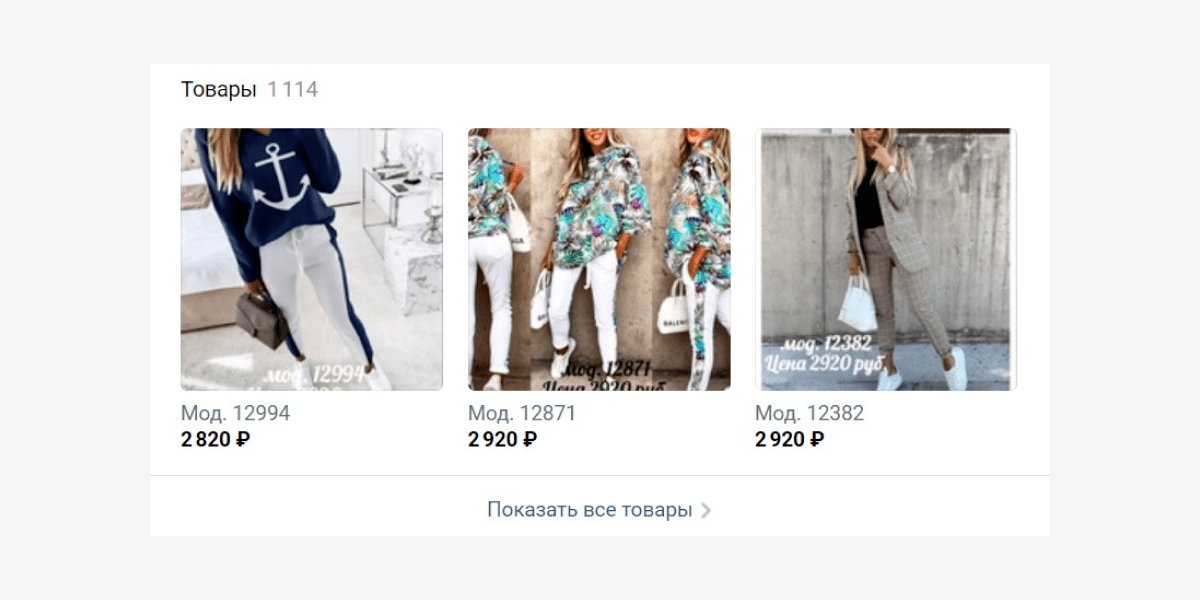
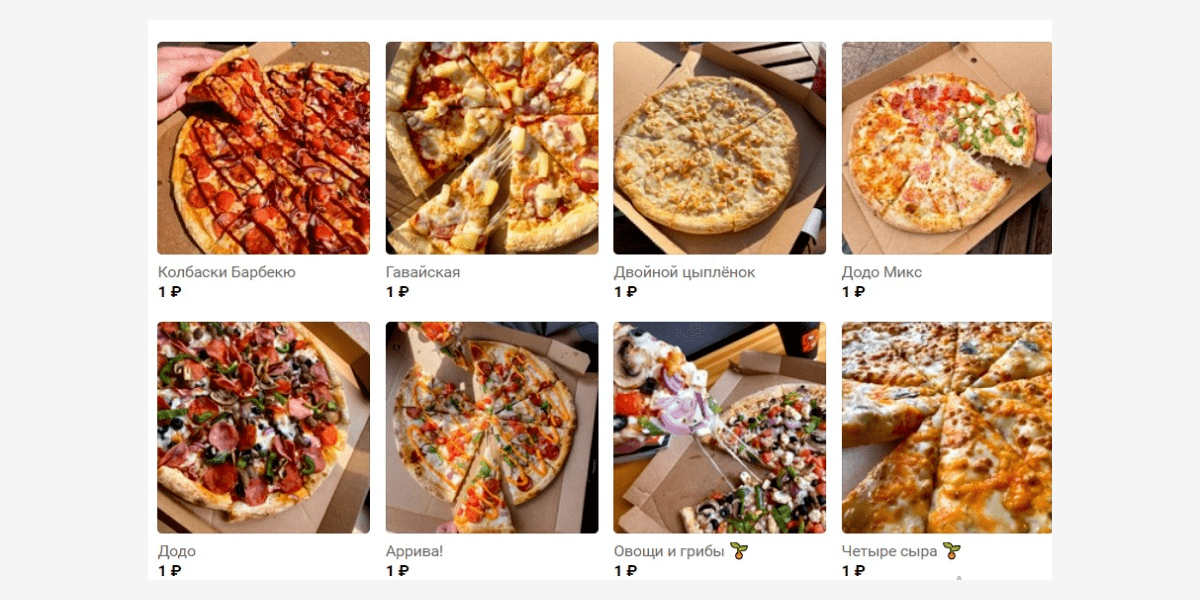
Картинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
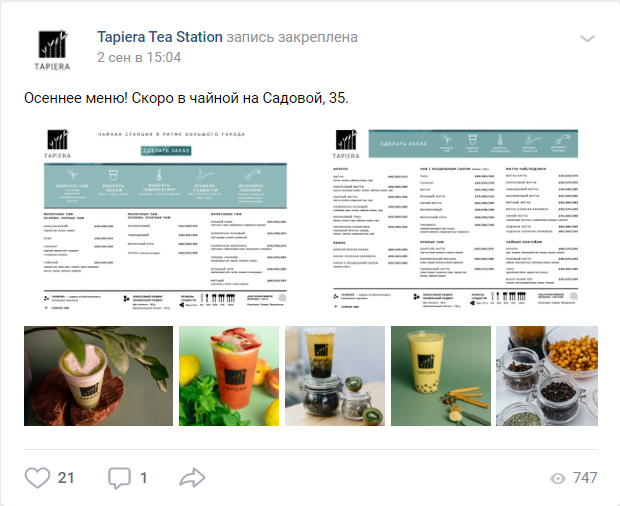
Закрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Закрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
Логично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
А еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Возможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
Читайте также: «Требования к изображениям для таргета ВК: оформление, допустимые форматы и размеры».
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
Виджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Статьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Ссылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
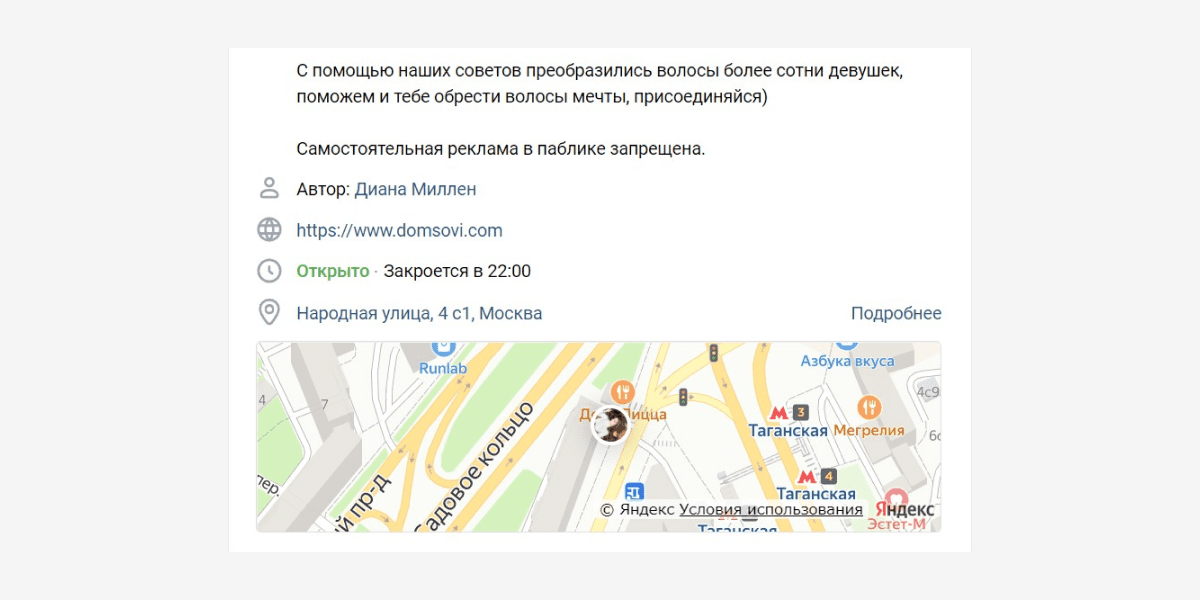
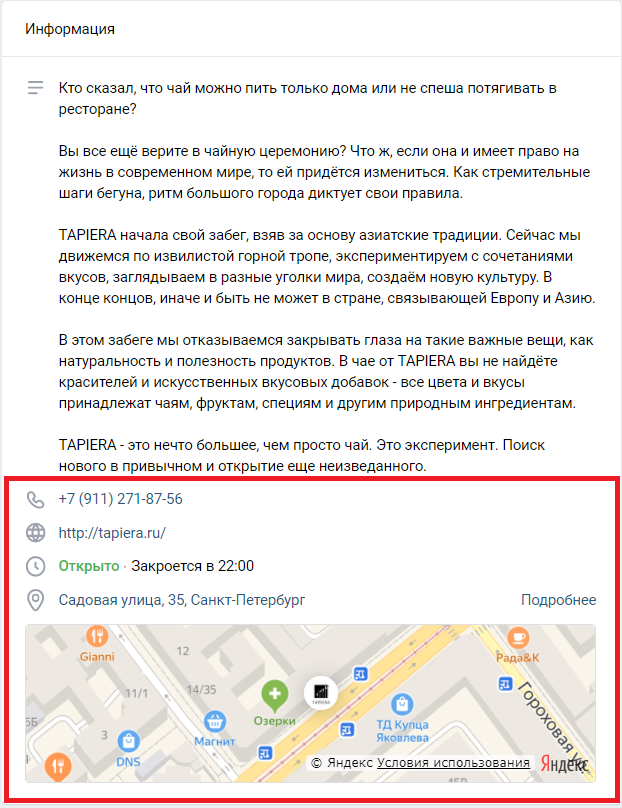
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Как сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Пишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Еще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Дизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
«Холст» – удобный сервис-редактор изображений, бесплатный и доступный в РФ аналог Canva, как по функционалу, так и по простоте использования. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек, Историй. Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст» и научитесь самостоятельно и быстро создавать визуал для оформления аккаунта.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года
Главная российская соцсеть предоставляет бизнесу большие возможности для позиционирования и продвижения. Рассказываем, как правильно оформить страницу сообщества ВКонтакте, в пошаговой инструкции, даем советы и делимся чек-листом.
ВКонтакте — это давно уже гораздо больше, чем площадка для общения и обмена смешными картинками. Это важный инструмент построения сообществ и продвижения товаров и услуг. Группы и паблики соцсети объединяют людей по интересам и служат средством коммуникации для брендов и потребителей.
Поэтому вам нужна группа для бизнеса во ВКонтакте:
- здесь самая большая русскоязычная аудитория всех возрастов, где точно есть ваши потенциальные покупатели: больше 100 миллионов в месяц по данным на начало апреля 2022 года;
- создать здесь сообщество — просто, быстро и бесплатно, вы легко сделаете это самостоятельно;
- к вашим услугам — десятки инструментов, чтобы привлечь внимание, рассказать о себе, вовлечь посетителя в коммуникацию и побудить его к покупке — вплоть до возможности создать на базе группы полноценный интернет-магазин.
Впервые запускаете рекламу во ВКонтакте?
Настроим бесплатные кампании для старта! Заполните бриф и пополните счет на сумму от 10 000 рублей. Деньги пойдут на оплату рекламы
Заполнить бриф
Создаем сообщество
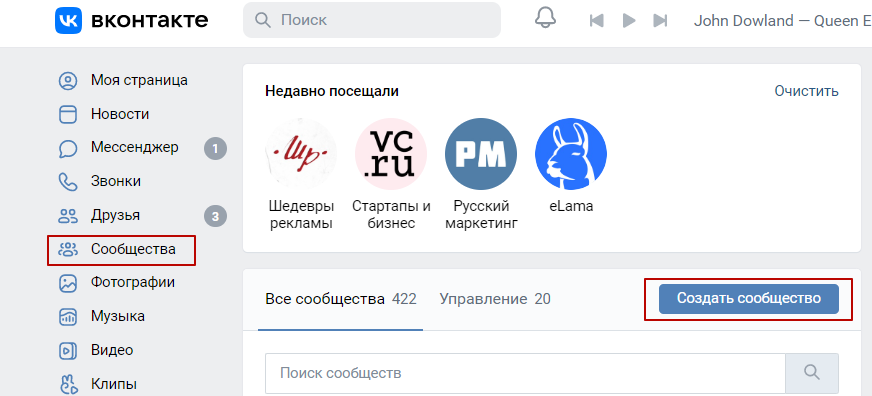
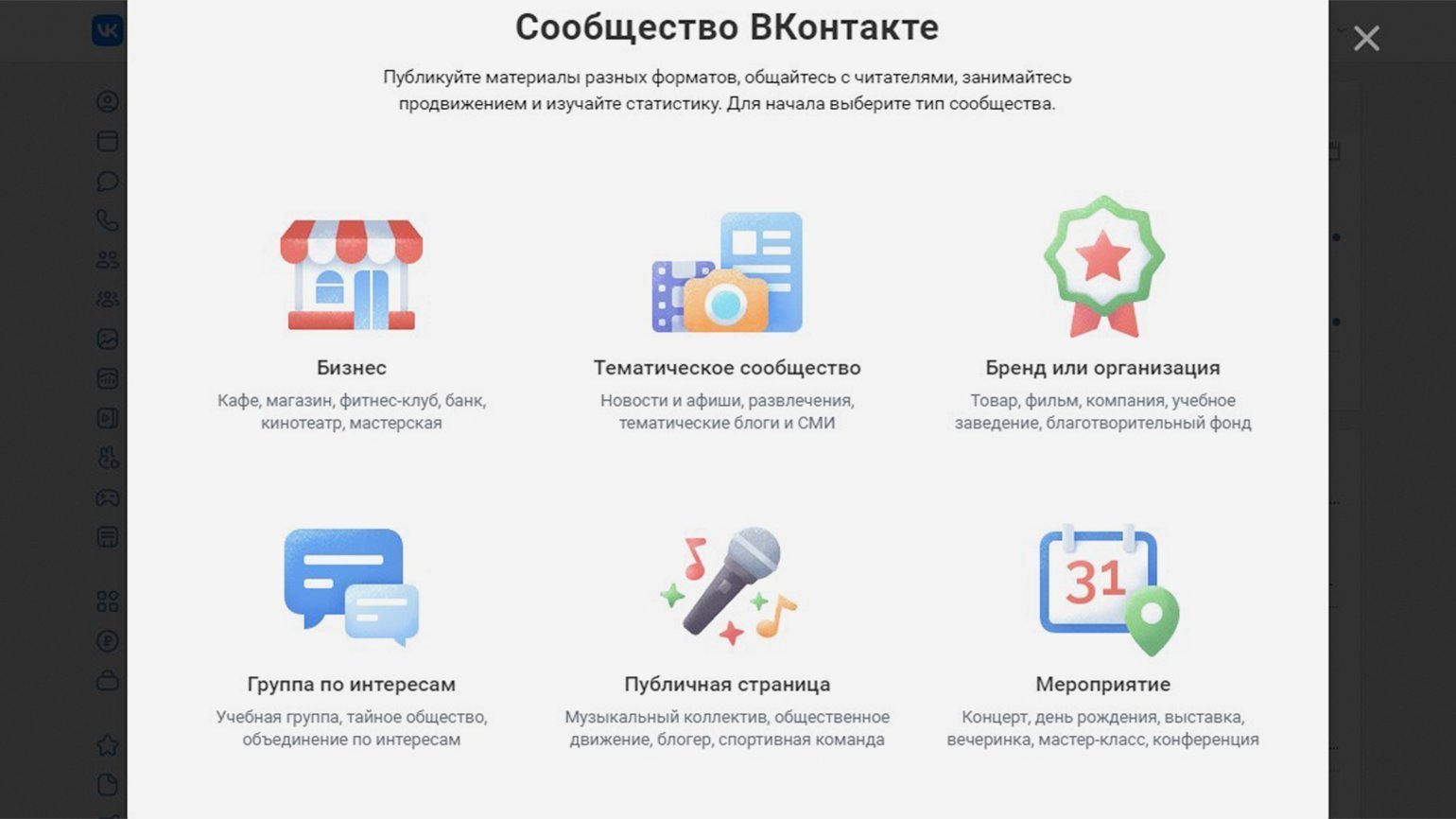
Перейдите в раздел «Сообщества» и нажмите синюю кнопку над полем поиска групп.
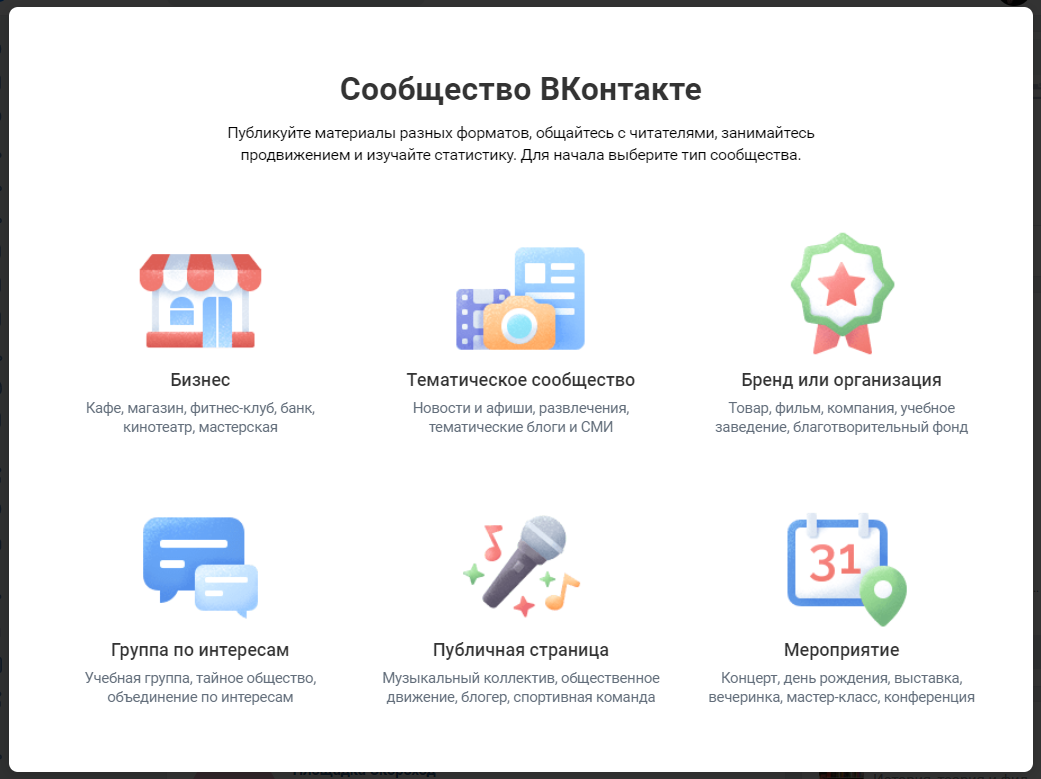
Воспользуйтесь подсказками и выберите тип группы, который вам больше подходит. Его можно будет позднее поменять в настройках. Для ваших подписчиков разница не принципиальна, но корректно выбрать тип — важно: так ВКонтакте сможет давать вам советы по продвижению и ранжировать страницы в поиске.
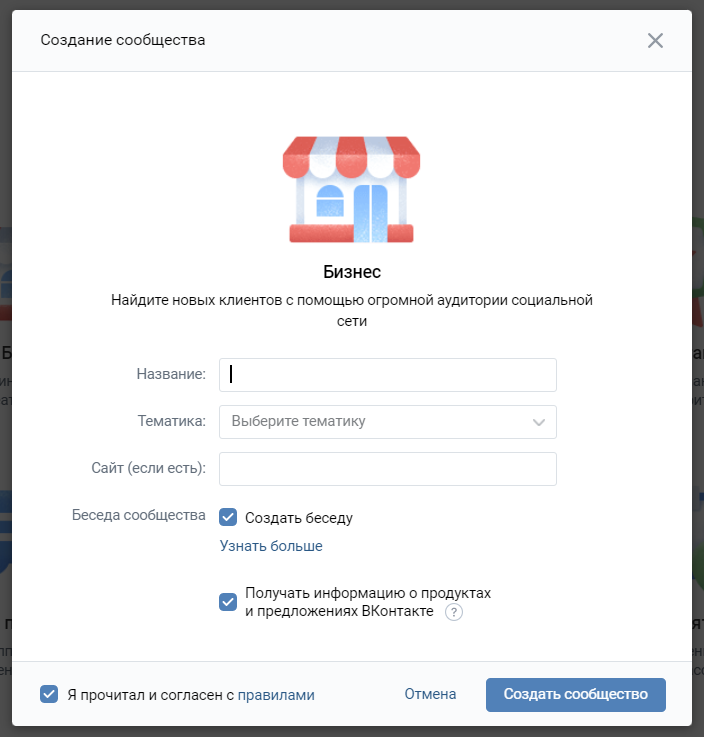
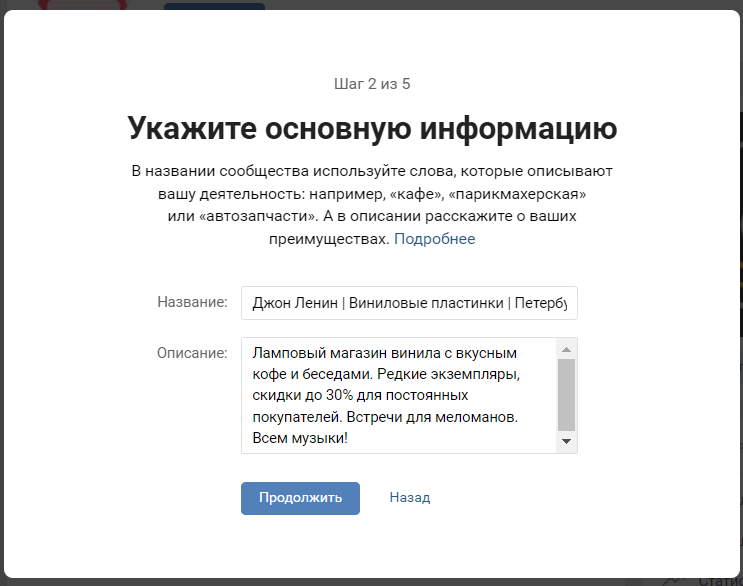
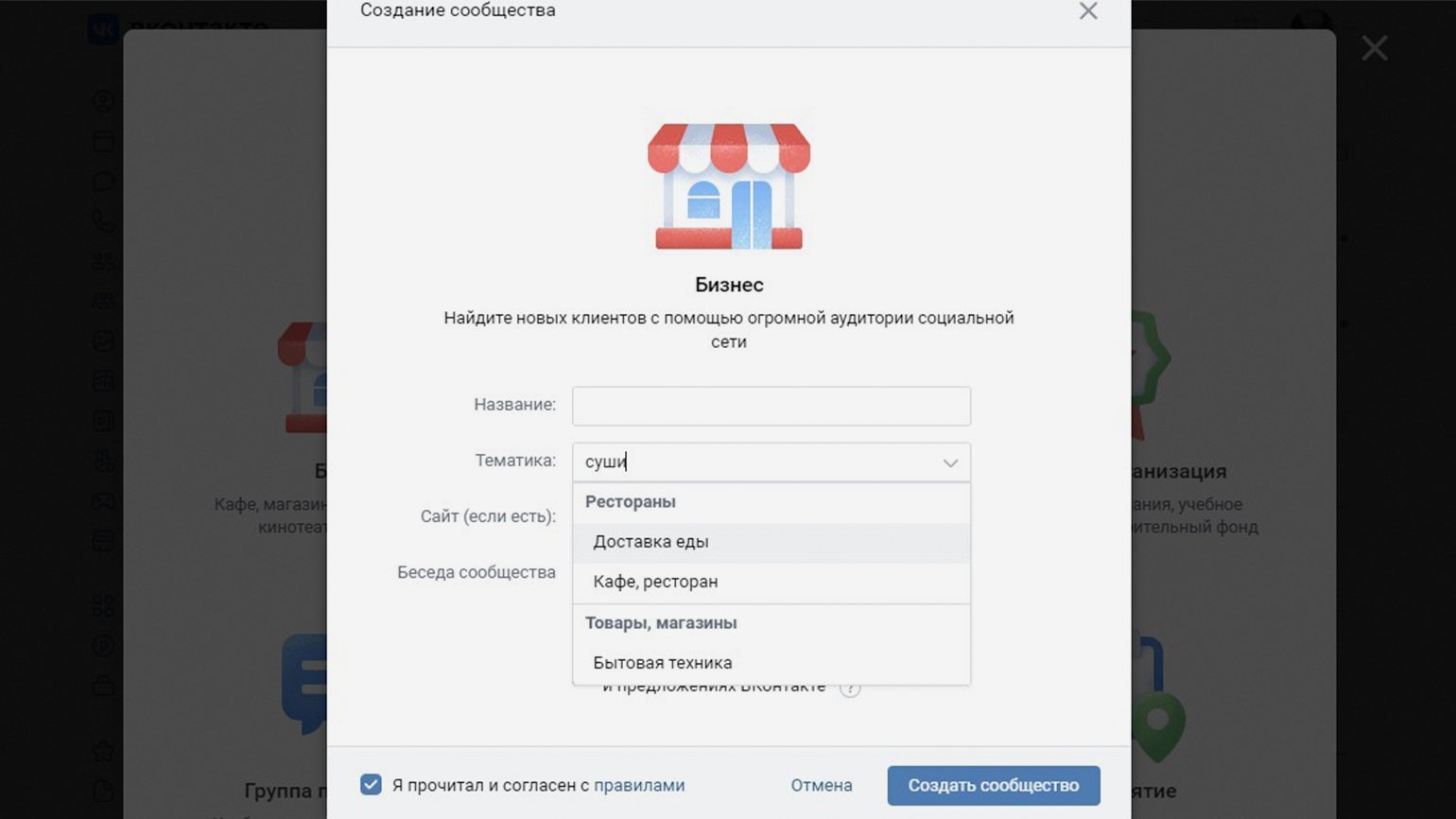
В следующем всплывающем окне вам предложат написать название для новой группы, уточнить ее тематику и указать сайт, а также установить базовые настройки в зависимости от выбранного типа: категорию, физический адрес, открытость или закрытость (для группы по интересам), время проведения (для встречи).
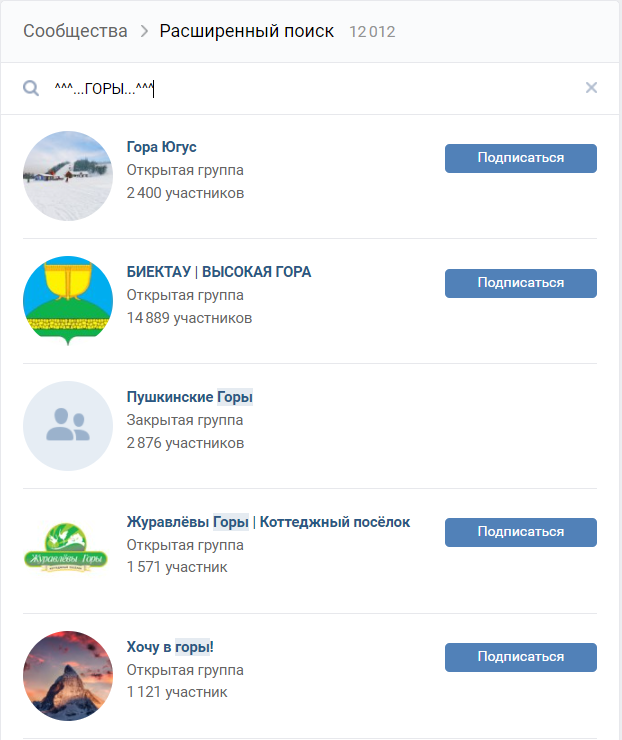
Максимальная длина названия группы — 48 символов с пробелами. Пользователи соцсети часто пользуются внутренним поиском, чтобы найти нужные товары, услуги или информацию. Поэтому в идеале имя сообщества должно отражать его суть и совпадать с самой очевидной формулировкой поиска группы такого рода.
В нем можно использовать название компании или бренда (или имя и фамилию для личного бренда), а также ключевое слово, по которому вас можно найти, и географическое указание, если бренд локальный. Слова в названии можно отделить друг от друга вертикальными слэшами. Например, так: «Джон Ленин | Виниловые пластинки | Петербург».
Настраиваем группу в пять шагов
После создания система предложит вам настроить группу самостоятельно или воспользоваться базовым алгоритмом, что гораздо удобнее, потому что меньше вероятность пропустить нечто важное. Им мы и воспользуемся.
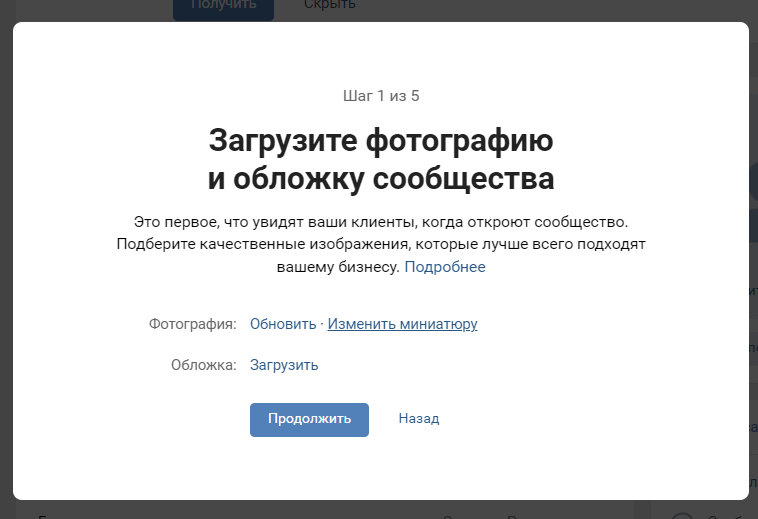
Шаг 1. Фотография и обложка
Загрузите фотографию сообщества. По сути, это первое, что увидят пользователи: миниатюру в поиске, в комментарии к записи или в реплике обсуждения. А это значит, что фото должно быть достаточно привлекательным и информативным, чтобы по нему хотелось перейти.
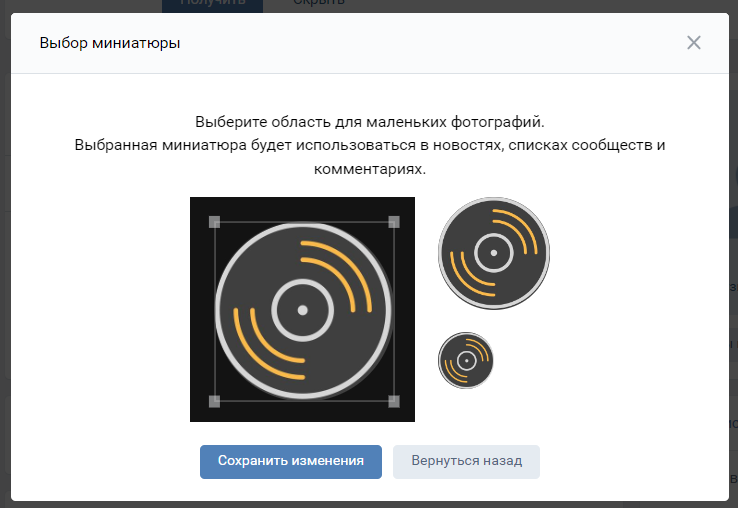
После загрузки система предложит вам обрезать основное фото и выбрать миниатюру.
В качестве фотографии группы можно использовать:
- логотип — особенно это подходит для уже известных брендов;
- название — если оно недлинное и хорошо читается в таком небольшом формате;
- тематическое изображение: чашка кофе для кофейни, букет для цветочного магазина, стопка книг — для книжного и так далее.
Если вы используете логотип, проследите, что он корректно обрезается на миниатюре, а если в нем есть текст — что на миниатюре он читабелен.
Иногда текст лучше убрать, оставив только изображение. Например, если ваш лого похож на этот, для фото сообщества лучше взять только ящик с птичкой.
Миниатюра фотографии также будет отображаться в шапке группы под обложкой, поэтому важно, чтобы они гармонировали.
Загрузите обложку. Яркое, заметное изображение в шапке отражает концепцию бренда и создает настроение, а еще может сообщить посетителю нечто важное уже в первые секунды его визита.
Что можно разместить на обложке:
- Описание рода деятельности — в словах или изображениях.
- Слоган.
- Уникальное торговое предложение.
- Информацию об акции или анонс важного мероприятия.
- Фото публичного лица или амбассадора бренда.
- Контактную информацию.
Команда ВКонтакте не советует размещать на обложке телефоны, адреса и ссылки, потому что здесь они некликабельны, а перепечатывать их вручную вряд ли кто-то станет. Так что тут стоит придерживаться логики и здравого смысла.
- QR-код для загрузки приложения.
- Сообщение, которое важно донести до пользователей.
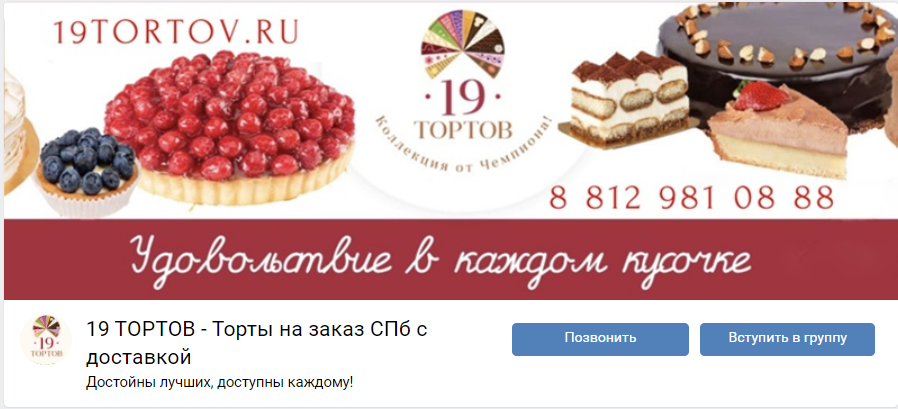
Главное — не переборщить с информативностью, а то получится визуальный шум, который помешает посетителю воспринять сообщение. Как на примере ниже: здесь есть и детализированный логотип кондитерской, и несколько фото десертов, и номер телефона, и адрес сайта, и слоган — все вместе не образует единого композиционного целого и не дает вниманию сфокусироваться на чем-то одном.
Благо, ВКонтакте позволяет рационально распределить информацию: загрузить до пяти фото или видео, которые будут переключаться автоматически или по нажатию — это называется «динамическая обложка». При этом фото могут отображаться как статически, так и в движении.
Правда, опция слайд-шоу, как и воспроизведение видео, доступна только в мобильном приложении.
Ко всему прочему, приложение обрезает обложки, накладывая на них название, статус и кнопки действия. Поэтому сменные изображения лучше делать однотонными и размещать важную информацию по центру.
Если не загружать обложку, сообщество будет отображаться в старом дизайне и выглядеть куда менее стильно, так что этой возможностью лучше не пренебрегать.
Можно тестировать разные варианты и смотреть, на что лучше откликается аудитория. Ко всему прочему, видоизменяя время от времени оформление обложки группы — например, с учетом сезона или праздничных дней — вы дадите аудитории понять, что сообщество активно и развивается. Главное — придерживаться фирменного стиля, чтобы вас всегда могли узнать.
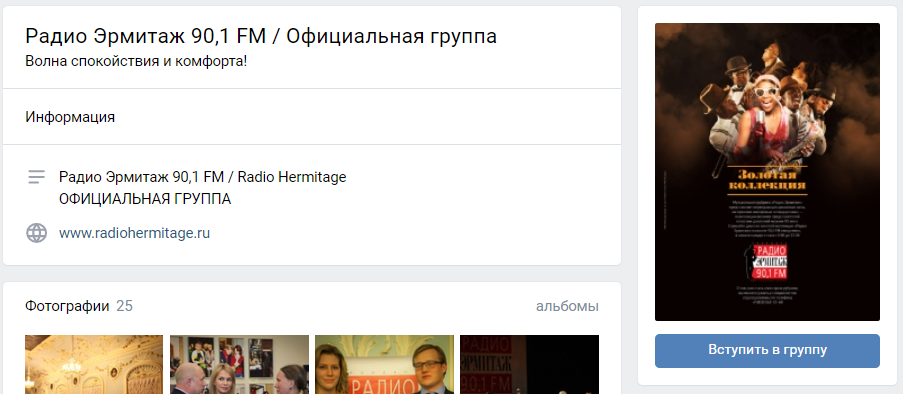
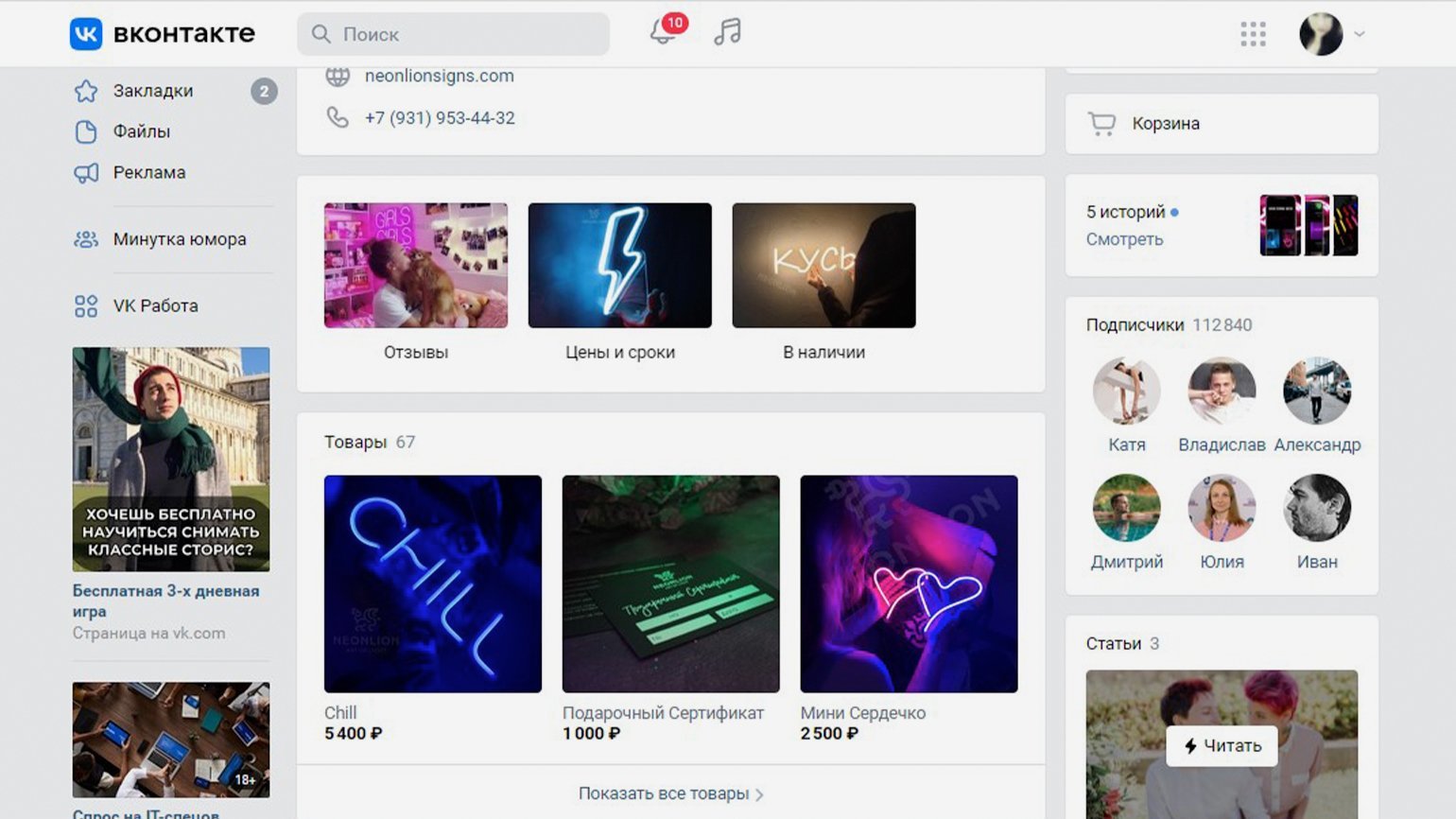
В своих рекомендациях ВКонтакте приводит такие примеры красиво оформленных сообществ: NEONLION, SUHOCVETIKA, и «Рисование для детей от 3 до 103 лет!».
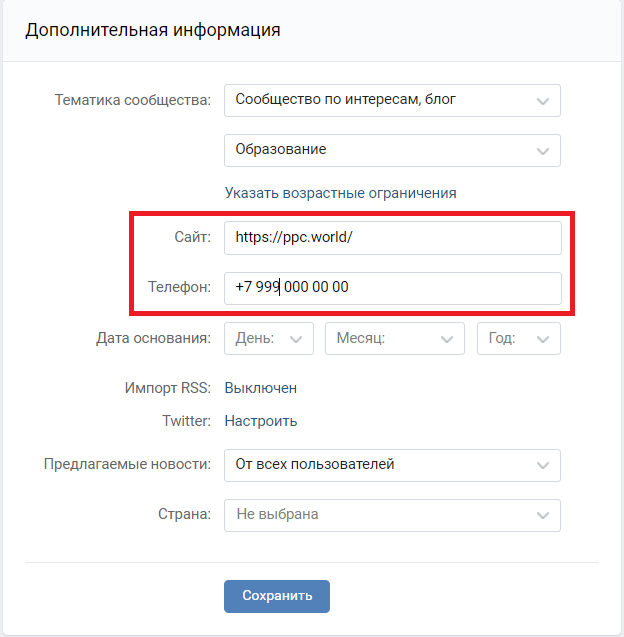
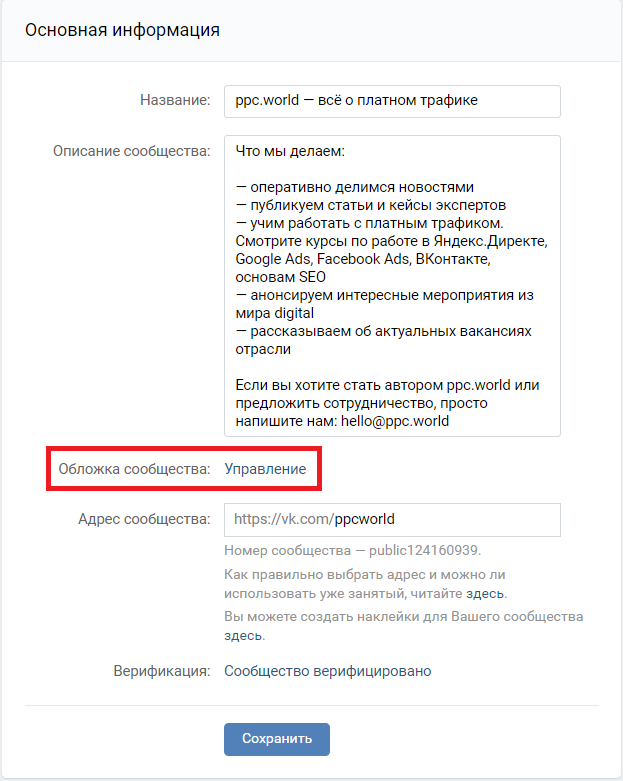
Шаг 2. Основная информация
В описании расскажите коротко, чем вы занимаетесь и почему посетителю стоит с вами остаться. Здесь можно использовать ключевые фразы — сообщества ВКонтакте хорошо индексируются поисковиками.
Максимальный размер для описания — 4000 знаков с пробелами, но если оно будет длиннее 600 знаков, большая часть скроется. Так что главное лучше уложить в первые 200 знаков — именно столько пользователь увидит, не раскрывая полный текст.
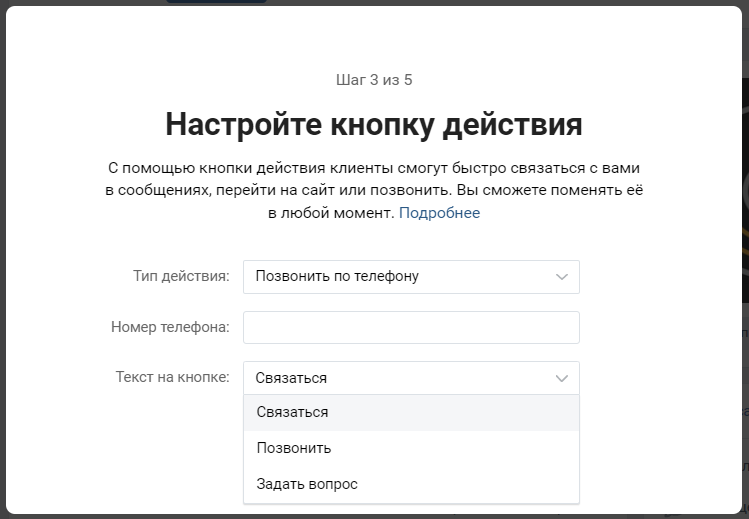
Шаг 3. Кнопка действия
Кнопка действия размещается рядом с кнопкой подписки справа от названия сообщества.
ВКонтакте предлагает три варианта для кнопки действия: «Открыть сайт», «Позвонить по телефону» и «Написать на почту». И по несколько вариантов текста на кнопке для каждого типа. Например, для звонка и письма на email это будет «Связаться», «Позвонить» / «Написать» и «Задать вопрос». Для перехода на сайт вариантов аж 12, в том числе «Заказать», «Забронировать» и «Зарегистрироваться».
Чтобы анализировать статистику переходов из группы на сайт, используйте UTM-разметку. О том, как это делать, подробно рассказываем в материале в блоге.
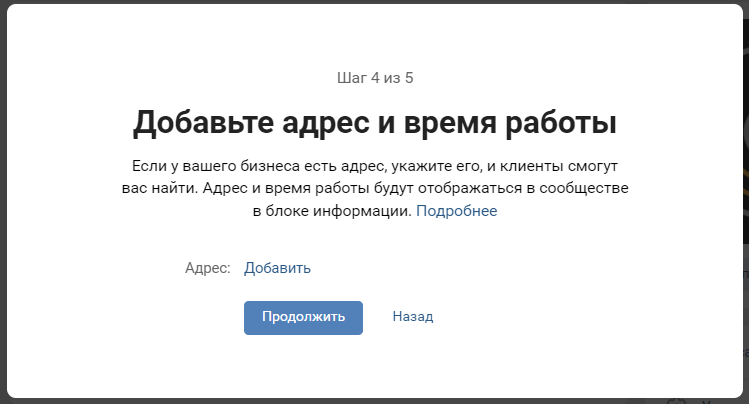
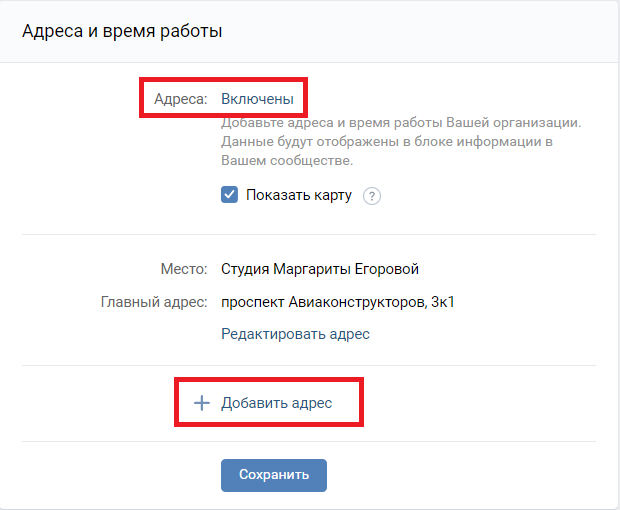
Шаг 4. Адрес и режим работы
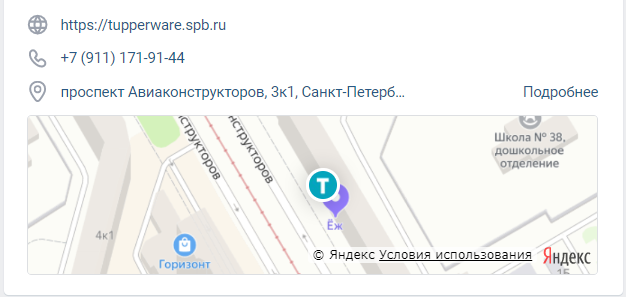
Для физических координат и подробностей во ВКонтакте есть отдельный раздел, они будут отображаются сразу под описанием группы. Так что их действительно не обязательно размещать на обложке.
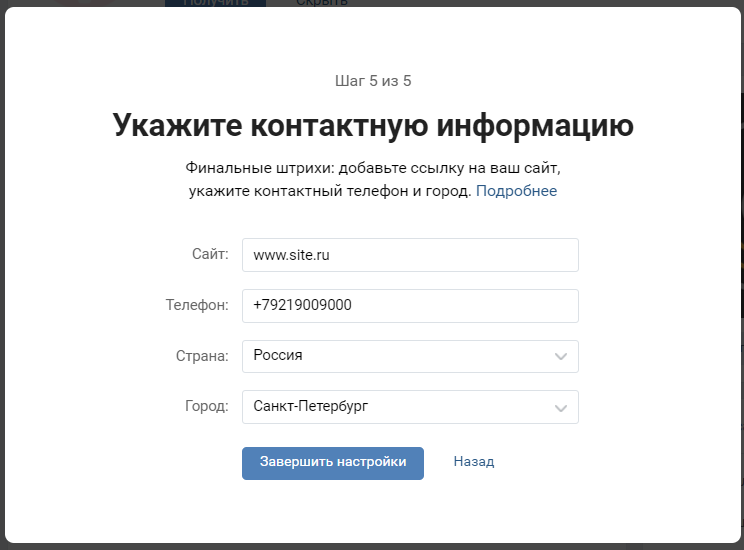
Шаг 5. Контактная информация
Осталось добавить контакты — сайт, телефон и город.
Базовая настройка завершена! В качестве финального штриха поменяйте статус на более информативный или атмосферный. Для этого кликните на строку сразу под названием — пока что там по умолчанию отображается тематика сообщества.
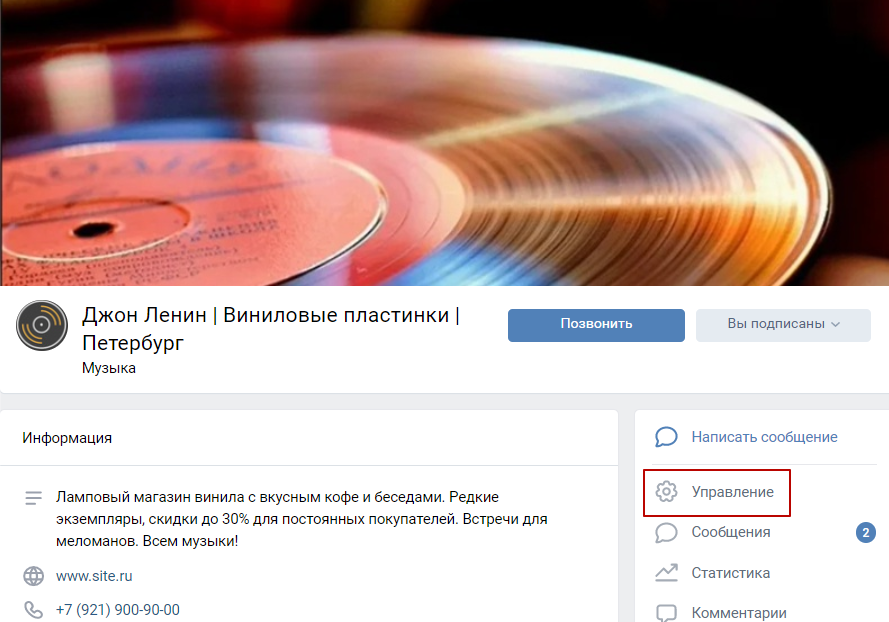
Готовим группу к привлечению подписчиков
Чтобы сделать группу функциональнее и удобнее в использовании, переходите в «Управление».
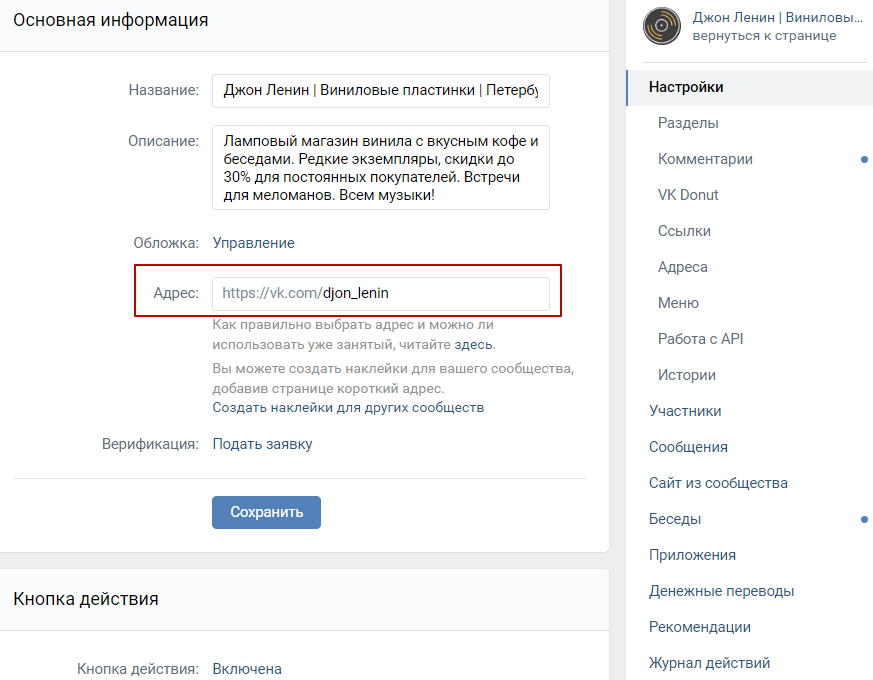
Детальные настройки сообщества
На главной странице настроек поменяйте обычный цифровой адрес на индивидуальный — красивый и информативный.
Еще здесь можно подать заявку на верификацию (подробности здесь), чтобы придать сообществу официальный статус, выставить доступ для предлагаемых публикаций от пользователей, а также скорректировать описание группы, обложки, контактную информацию и кнопку действия.
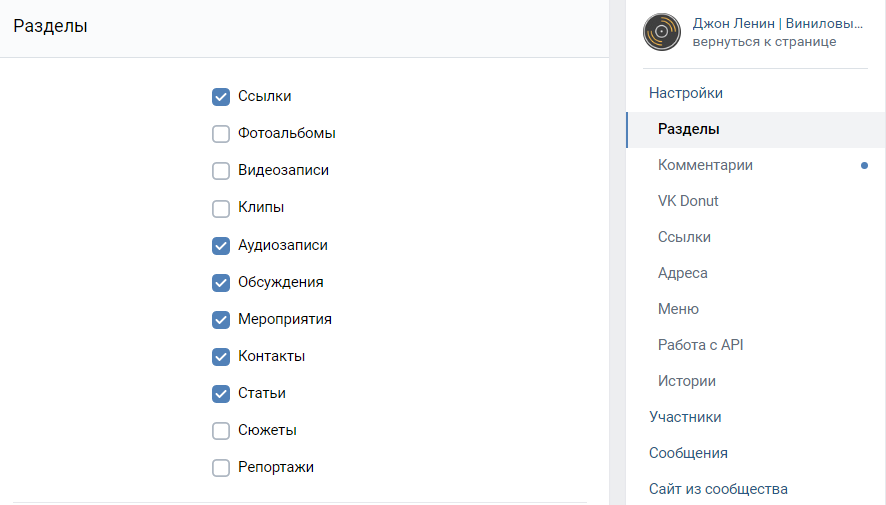
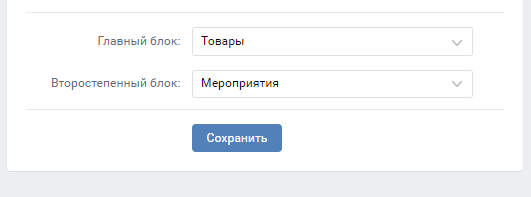
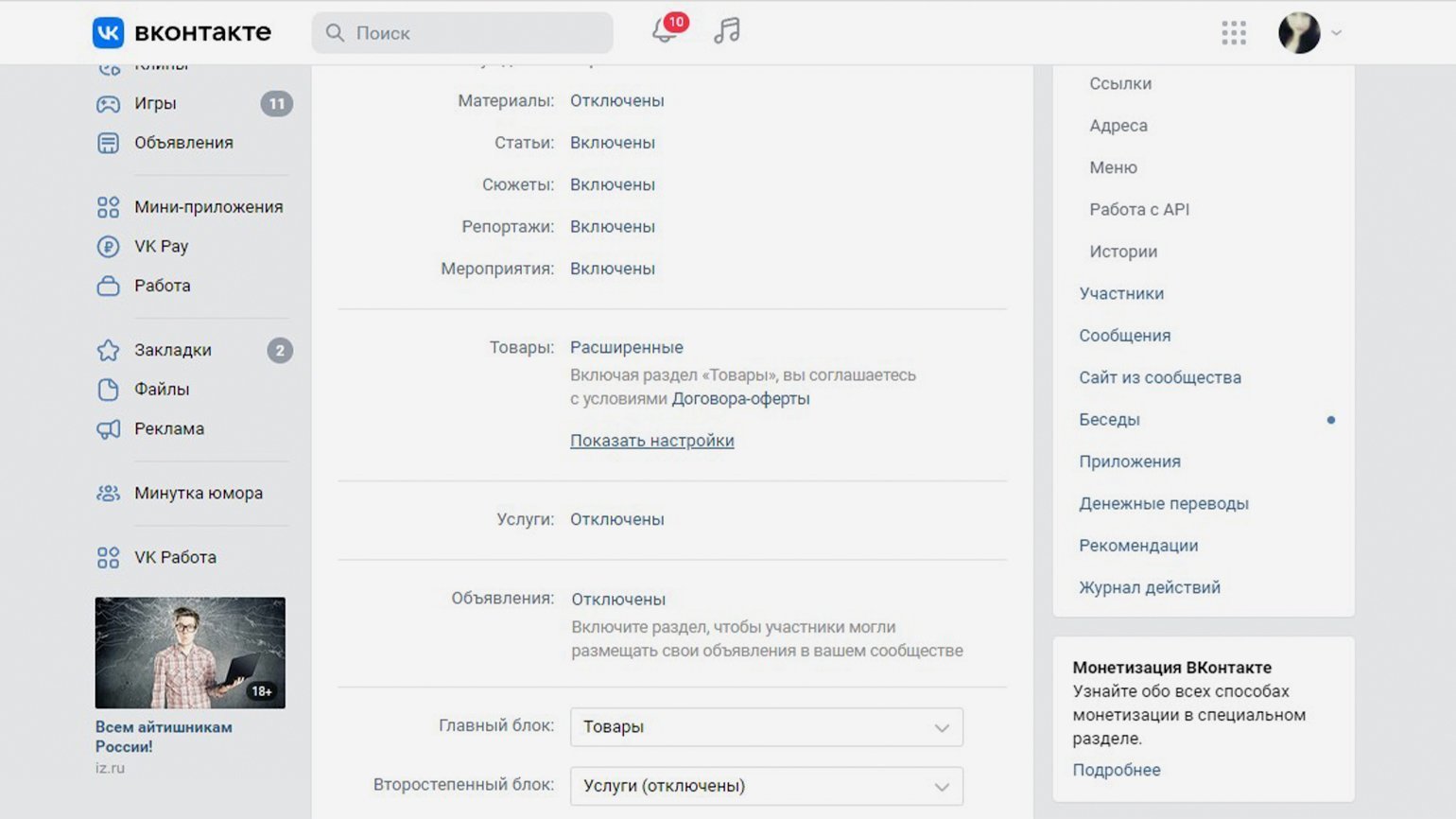
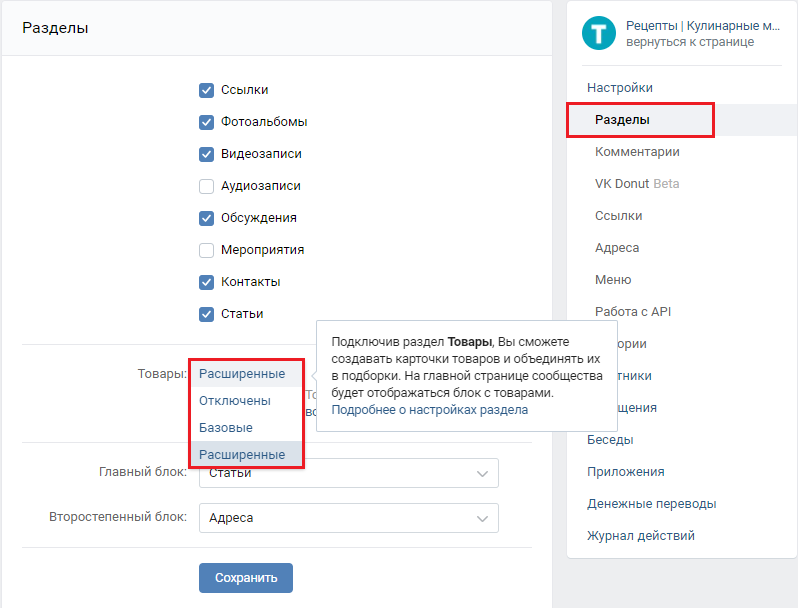
В меню «Разделы» включите нужные вам и отключите ненужные — чтобы они не оставались пустыми.
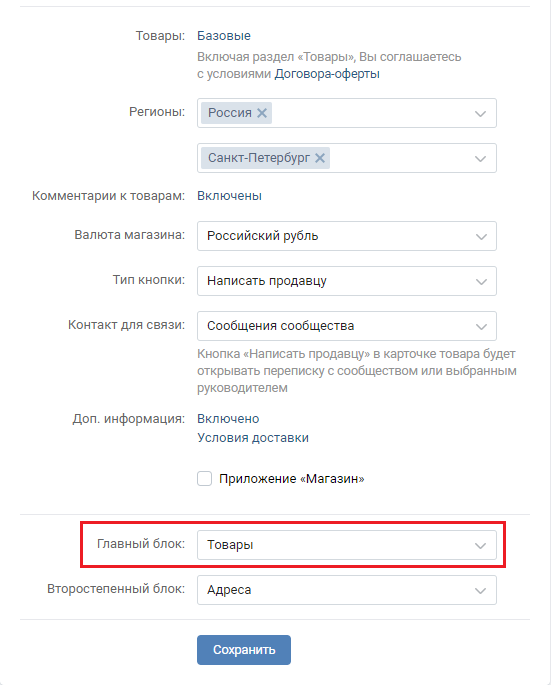
Два раздела можно выделить — назначить главным и второстепенным. Они будут отображаться на видном месте, над лентой постов.
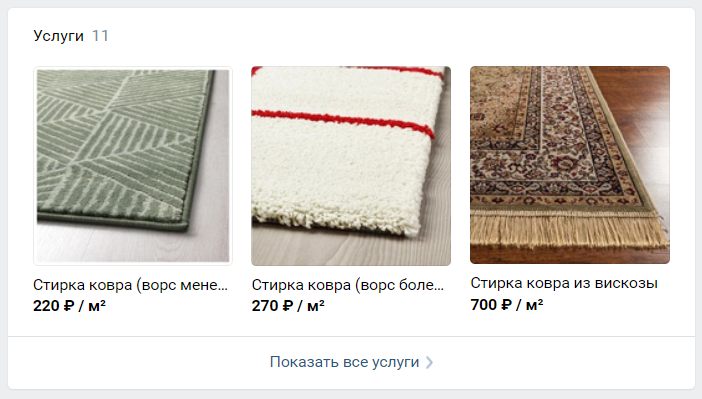
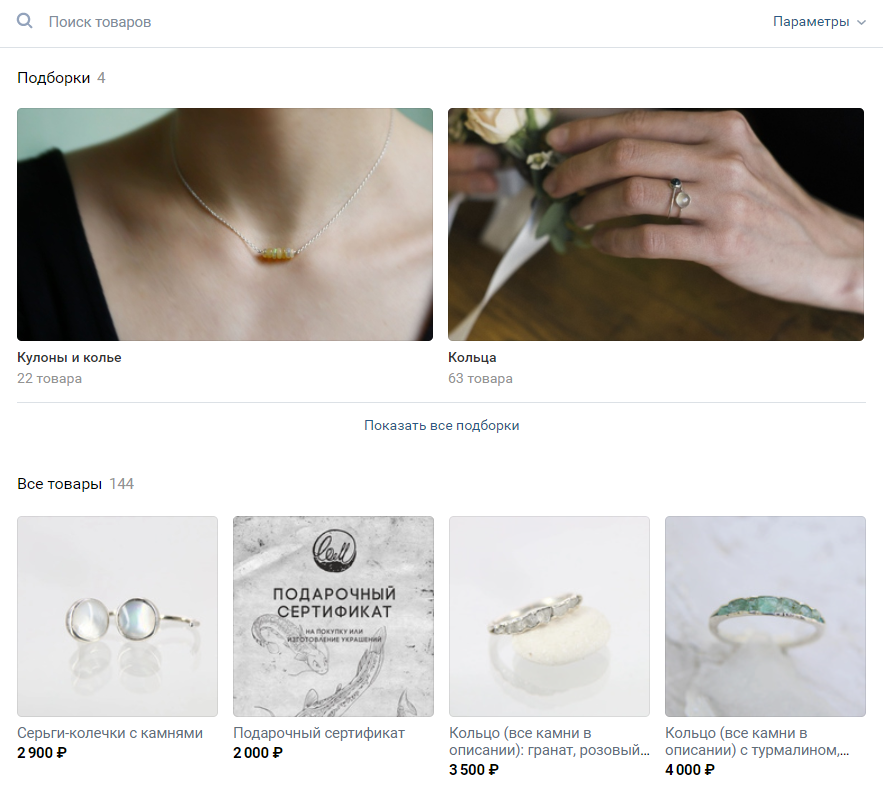
Здесь же можно подключить к сообществу блок услуг или товарную галерею, чтобы создавать карточки товаров или услуг и объединять их в подборки.
Для блока услуг можно настроить название («Услуги», «Прайс-лист», «Услуги и цены», «Стоимость услуг», «Тарифы») и выбрать текст для кнопки («Написать», «Записаться», «Заказать», «Подать заявку», «Начать»), а также задать вариант отображения:
- списком;
- карточками.
У товарной галереи есть два режима:
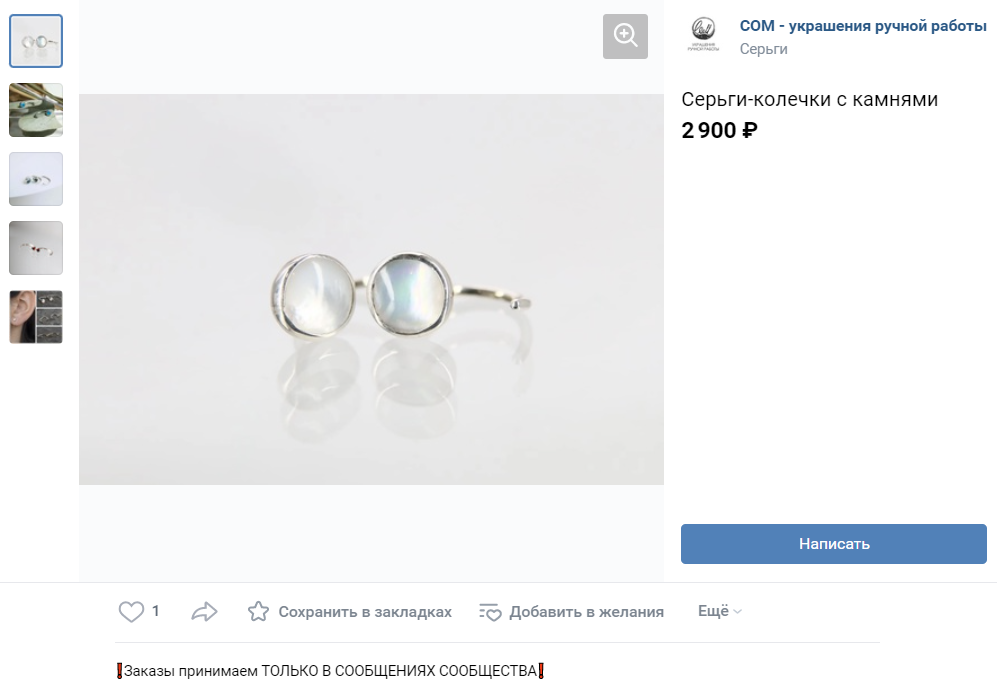
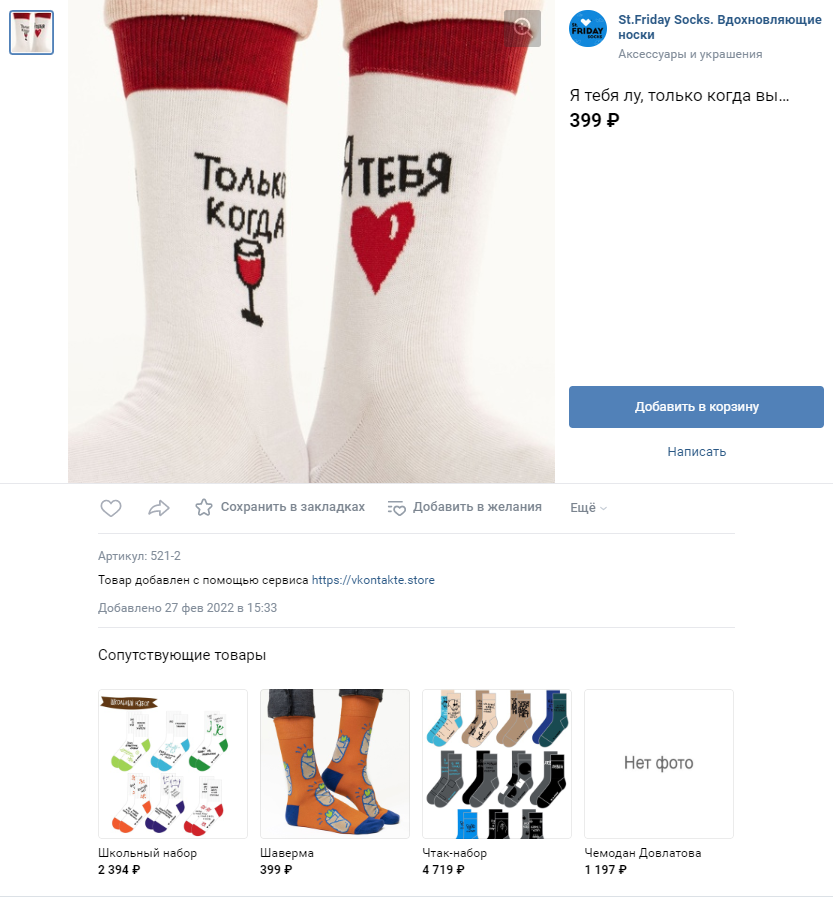
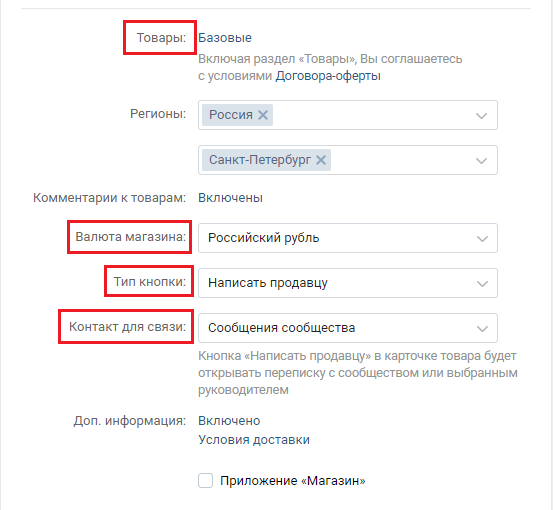
- Базовый включает витрину и карточки товаров, из которых можно связаться с продавцом, открыть форму сбора заявок или перейти на внешний сайт.
- Расширенный позволяет создать на базе сообщества полноценный аналог интернет-магазина с витриной и карточками, корзиной, доставкой и оплатой, а также опциями автоматизации. Больше об этом можно узнать из нашего подробного материала.
В товарной галерее ВКонтакте можно разместить любое количество товаров, группируя их в альбомы.
Ссылки на товары можно разместить в центральном блоке сообщества.
Или в меню справа.
В товарные карточки загружаются квадратные обложки разрешением от 400*400 до 1000*1000 px. Лучше ориентироваться на максимум: такой размер даст наилучшее качество картинки при сжатии.
О том, как добавить товары в сообщество и начать их продвигать, читайте в материале в блоге eLama.
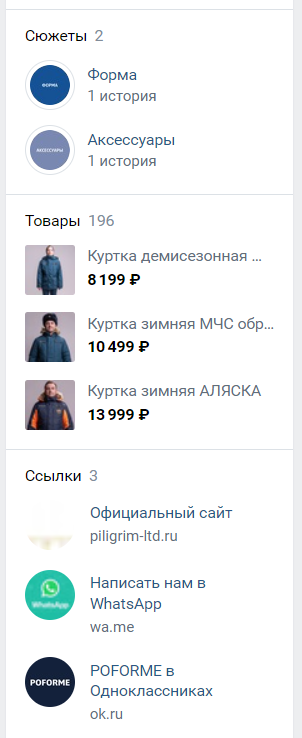
Также в меню настроек можно добавить ссылки — например, на конкретные страницы сайта или сообщества в других соцсетях. И адреса — например, разных точек продаж.
Следующая полезная функция — создание меню группы. Это навигатор, с помощью которого можно выделить важную информацию и помочь посетителям ее найти. Например, в группе eLama в меню выведены видео, статьи, обсуждения, чат-бот по аналитике и тесты.
Чтобы оформить меню сообщества, для каждого пункта меню нужно добавить обложку, название длиной до 20 символов и ссылку на внутренний объект ВКонтакте. Пункт по умолчанию для групп с расширенной товарной галереей — «Корзина». Ее можно убрать отсюда — тогда она будет отображаться в боковом меню сообщества.
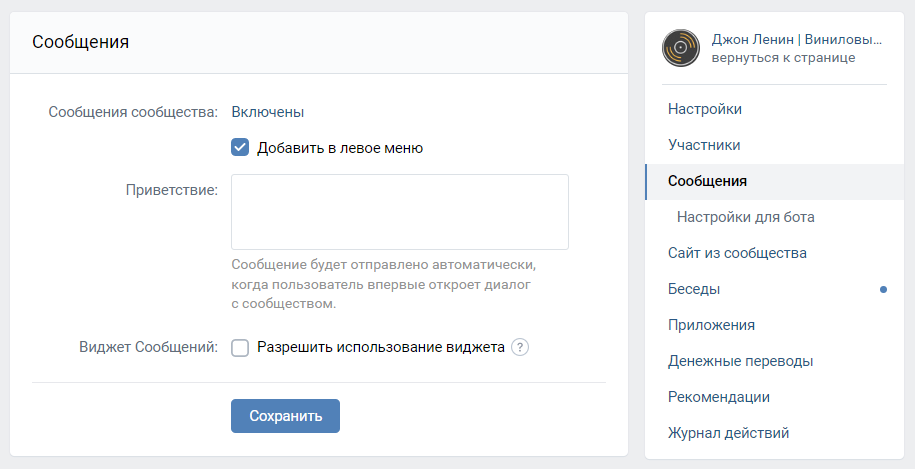
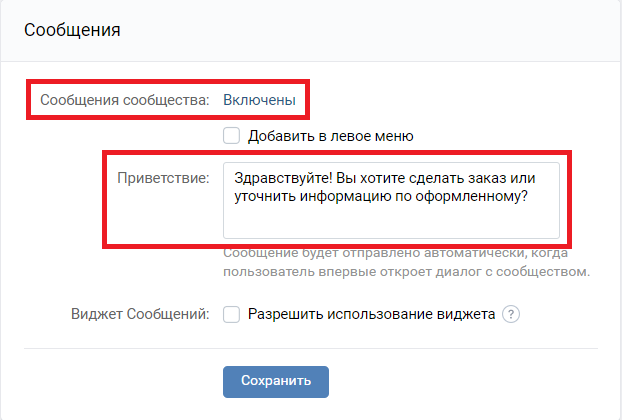
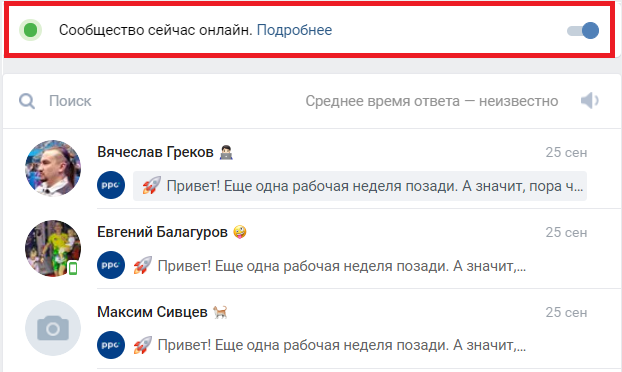
Еще опция, доступная в меню настроек — сообщения группы. Она включена по умолчанию, здесь можно задать автоприветствие с обещанием ответить в тот или иной срок. Или выключить ее — но лучше этого не делать, потому что возможность связаться с брендом в соцсети — солидный плюс для большинства пользователей.
А если разрешить использование виджета, можно будет установить форму отправки сообщений во ВКонтакте на сайт.
Кроме Товаров и Сообщений группы, во ВКонтакте много полезных виджетов и приложений, с помощью которых можно:
- обращаться к посетителю по имени;
- отправлять рассылки;
- принимать и собирать отзывы;
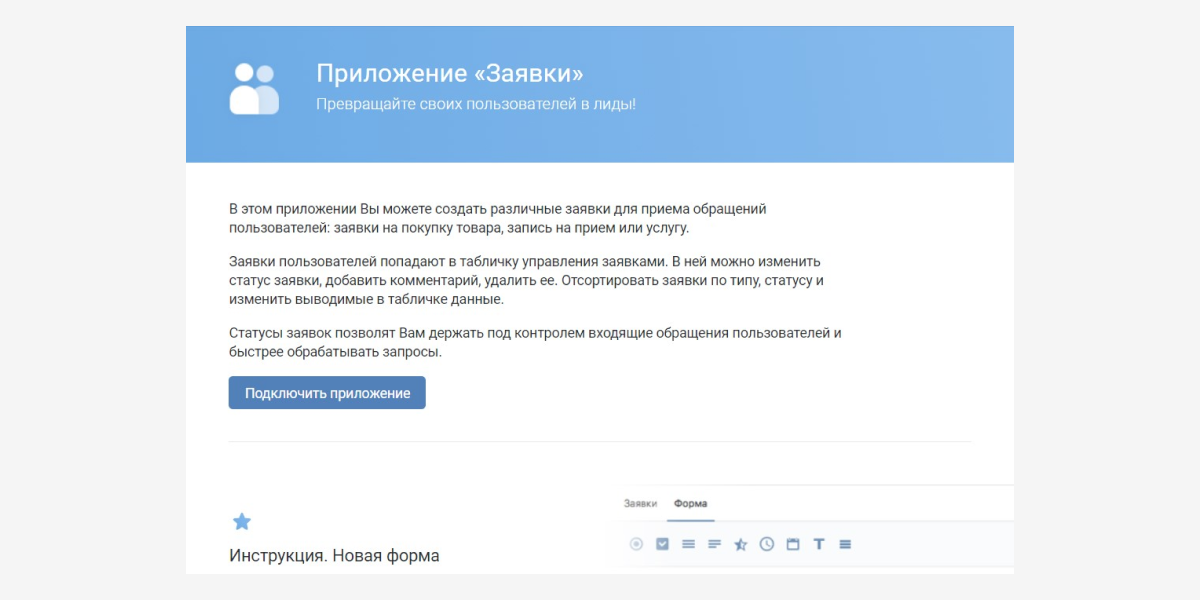
- собирать заявки;
- организовать онлайн-запись и многое другое.
С каталогом можно ознакомиться в разделе «Приложения» правого меню и узнать из нашего материала.
Повышайте эффективность рекламных кампаний во ВКонтакте с инструментами, доступными на маркетплейсе eLama. С ними вы соберете аудитории для таргетинга по параметрам, недоступным в рекламном кабинете, спарсите объявления конкурентов, начнете глубже анализировать данные и будете создавать чат-ботов для общения с целевой аудиторией. Все эти платные инструменты могут бесплатно использовать клиенты eLama с тарифом Optimal.
Узнать больше об инструментах для VK →
Наполнение сообщества публикациями
Завершив настройку группы, можно перейти к наполнению: написать первый пост, создать первую историю и добавить фотографии, ссылки, статьи, если вы их выбрали в перечне подключенных разделов.
Один из постов можно закрепить — тогда он будет отображаться над лентой публикаций. В закрепленной записи чаще всего собирают важную информацию о компании, рассказывают об акциях или анонсируют мероприятия.
Чтобы начать привлекать подписчиков и рекламироваться, в группу нужно добавить 3–5 постов, характеризующих бренд с разных точек зрения. О том, как проверить, готова ли группа к продвижению, и запустить рекламу, у нас есть отдельный материал.
Технические требования к медиафайлам
Для оформления группы ВКонтакте рекомендует использовать следующие размеры изображений и видео.
Фотография сообщества:
- формат JPG или PNG (если это логотип, желательно, чтобы он был на белом, а не прозрачном фоне);
- минимальное разрешение: 400*400 px;
- рекомендуемое разрешение: 1080*1080 px;
- соотношение сторон — не больше, чем 2 к 5.
Обложка сообщества:
- видео (MP4) или изображение (JPG, GIF или PNG)$
- рекомендуемое разрешение для отображения на десктопе: 1590*530 px$
- рекомендуемое разрешение для «живой обложки» в приложении: 1080*1920 px;
- размер: до 20 МБ;
- для видео: видеокодек H.264, аудиокодек AAC.
Если не загрузить версию для мобильного приложения отдельно, в нем будет использована десктопная.
Товарная карточка:
- формат JPG, GIF или PNG;
- разрешение: от 400*400 до 1000*1000 px;
Обложка для пункта внутреннего меню:
- формат JPG, GIF или PNG;
- минимальное разрешение: 376*256
Иллюстрация для поста:
- формат JPG, GIF или PNG;
- минимальное разрешение: 510*228 рх;
- размер: до 5 МБ;
- разрешение после сжатия: 1280×1024 рх
ВКонтакте сжимает фото при загрузке, так что их лучше загружать в максимально возможном качестве.
Обложка для альбома:
- формат JPG, GIF или PNG;
- рекомендуемое разрешение: 1200*800 px.
В мобильной версии 200 px в нижней части обложки обрезаются.
История:
- видео (MP4) или изображение (JPG, GIF или PNG);
- разрешение: от 720×1280 до 1080×1920 px;
- размер: до 10 МБ;
- для видео: до 15 секунд, видеокодек h.264, аудиокодек AAC.
Чек-лист базовых настроек
- Название понятное, по нему можно вас найти.
- Есть фото сообщества. Оно понятно в миниатюре.
- Есть обложка. Она гармонирует с фото сообщества, хорошо смотрится в мобильном приложении, функциональна: сообщает о вас что-то важное, создает настроение, работает узнаваемость и так далее.
- Статус заполнен и содержателен.
- Описание группы заполнено. Оно информативно, содержит ваше УТП и ключевые слова для поиска.
- Кнопка действия настроена и корректно работает.
- Сообщения группы включены. Контакты и режим работы, если он важен, указаны.
- Цифровой адрес страницы заменен на индивидуальный.
- Все разделы, которые могут быть заполнены, включены.
- Все включенные разделы заполнены.
#Руководства
- 27 апр 2022
-
0
Какой тип сообщества выбрать? Какое название придумать? Что должно быть в описании? Как сделать меню? Отвечаем на эти и многие другие вопросы.
Фото: Bloomberg / Getty Images
Обозреватель Skillbox Media, отраслевой журналист. Работала с TexTerra, SMMplanner, «Нетологией», «ПланФактом», Semantica. Написала больше 60 текстов для рекламных кампаний в «Дзене». Вела нишевой канал на YouTube.
В марте 2022 года аудитория «ВКонтакте» выросла до 50 миллионов человек в день. В соцсети стало больше пользователей и брендов, а значит, нужно выделяться среди конкурентов.
Предлагаем начать с правильного оформления сообщества во «ВКонтакте». В материале разберём:
- какие бывают типы сообществ и какой из них выбрать;
- какое название сообщества позволит получать поисковый трафик;
- какая аватарка будет заметна среди сотен других;
- какими бывают обложки и как сделать обложку привлекательной;
- что рассказывать в описании группы;
- нужно ли открывать комментарии — и какие важные настройки ещё есть;
- кому подойдёт меню и как его создать;
- как правильно оформлять товары, чтобы их покупали.
«Сообщество» — собирательное название для всех пабликов и групп, которые существуют во «ВКонтакте». Всего есть шесть типов сообществ.
Скриншот: Skillbox Media
«Бизнес», «Тематическое сообщество», «Бренд или организация», «Публичная страница» — это публичные страницы, или паблики. «Группы по интересам» и «Мероприятие» — группы.
Глобальная разница между ними в условиях доступа и публикаций:
- Группа может быть закрытой, открытой и частной, а публикации в ней можно разрешить всем подписчикам.
- Паблик всегда открытый — его видят все пользователи социальной сети. Публикуют посты в нём администраторы, а подписчики могут только предложить новость.
Также есть незначительные различия — например, дополнительные блоки с фото и видео в группе можно разместить над новостной лентой. В паблике — только в правой колонке под списком участников.
Компаниям «ВКонтакте» рекомендует выбирать тип сообщества «Бизнес» — это публичная страница. Если планируете много работать с UGC — пользовательским контентом, можно создать «Группу по интересам». Она подходит для дискуссий и объединений по интересам.
Примечание
Не бойтесь ошибиться при выборе формата. Если понадобится, вы всегда можете перевести группу в паблик и наоборот.
«ВКонтакте для бизнеса» говорит, что «название должно быть точным, подходящим для вашего рода деятельности и не длиннее 48 символов». Чаще всего в нём указывают название компании или продукт, который она продвигает.
Скриншот: Skillbox Media
На что ориентироваться при выборе названия? Специалист по SMM Вероника Пушкарева рекомендует учитывать узнаваемость бренда и использовать ключевые слова.
Вероника Пушкарева объясняет: если у вас было популярное сообщество в запрещённых соцсетях, назовите группу во «ВКонтакте» так же. Тогда подписчики быстро найдут вас, а сообщество может попасть в поисковую выдачу.
По этой же причине стоит использовать ключевые слова — запросы, по которым вас могут искать потенциальные клиенты. Посмотрите в «Яндекс.Вордстате», какие поисковые фразы популярнее всего, и попробуйте использовать их в названии группы.
Сообщества, в названии и описании которых содержатся ключевые слова, могут попадать на первую-вторую страницу поисковой выдачи. За счёт этого можно получать органический трафик и клиентов.
Скриншот: Skillbox Media
Маркетолог и консультант по личному бренду Олеся Рожкова тоже считает, что в названии стоит использовать ключевые слова, но рекомендует указывать их вместе с названием компании или вашим именем. Она приводит в пример сообщество «Александра Митрошина / Продажи и продвижение»: здесь использован высокочастотный поисковый запрос, поэтому группу найдут все, кому интересны продажи. А ещё те, кому интересен автор, который становится всё известнее и популярнее при развитии своего личного бренда.
Олеся Рожкова комментирует: «Если мы специализируемся на конкретном направлении, то важно отразить это в названии, чтобы приходила целевая аудитория. Есть сообщество „SODNA Продвижение артистов“. Здесь использован высокочастотный запрос „продвижение“, что позволяет часто попадать в поисковую выдачу, но благодаря слову „артист“ мы отсекаем нецелевых подписчиков».
Когда придумаете название, укажите тематику сообщества и ссылку на сайт вашей компании. Тематику можно выбрать из предложенных — начните вводить название ниши, и система предложит подходящие варианты. При необходимости вы сможете изменить название и тематику сообщества в настройках.
Скриншот: Skillbox Media
Дальше «ВКонтакте» автоматически предложит загрузить миниатюру, обложку, создать описание и задать основные настройки. Разберём каждый шаг.
Миниатюру, или аватарку, во «ВКонтакте» видно в каждой публикации на стене, в ленте новостей, в диалогах с сообществом. Если нет шапки, аватарку видно и в самом сообществе — она будет расположена справа.
Скриншот: Skillbox Media
Стандартный размер аватарки — 200×200 пикселей: это миниатюра, которую видно в публикациях и диалогах. Максимальный размер аватарки — 200×500 пикселей: это область, которая будет видна в сообществе. Если загрузить изображение с большим разрешением, «ВКонтакте» автоматически обрежет его.
Аватарка нужна, чтобы привлекать внимание к публикациям сообщества в новостной ленте. Контент‑маркетолог Нина Прокопишина говорит, что изображение для миниатюры нужно выбирать в зависимости от ниши.
Сообщества брендов, магазинов, компаний обычно помещают на аватарку логотип. Это должен быть узнаваемый символ, которым брендировано всё. Нина Прокопишина советует использовать чёткий узнаваемый логотип без дополнительных надписей вроде названия компании.
Малый бизнес без брендирования — например, небольшие домашние производства — может поместить на миниатюру различимую фотографию продукта. Желательно не использовать в кадре мелкие предметы, потому что они создают визуальный шум.
«Композицию и сюжет подбирайте исходя из позиционирования и целевой аудитории. Старайтесь, чтобы аватарка привлекала внимание: не используйте заезженные ходы — вроде снимков куска мыла на белом фоне или флетлея с пирожным», — комментирует Нина Прокопишина.
Если продвижение построено на личном бренде, стоит разместить на аватарке фото идейного вдохновителя. Аналогично — если речь идёт о паблике эксперта.
«Главное — это сюжет и композиция. Нельзя ставить фотографию в формате „на паспорт“. Портрет должен отражать личность человека или ценности продукта. Если речь о гончарной мастерской, то на аватарке должен быть человек как минимум с изделием в руках. Или на фоне, который будет ассоциироваться с гончарным ремеслом», — комментирует Нина Прокопишина.
Дизайнер брендингового агентства «Логомашина» Данияр Шарипов считает, что для фона аватарки лучше выбрать узнаваемый фирменный цвет. «Возьмём для примера McDonald’s — если в аватарке сообщества он не станет использовать фирменный красный цвет, то мы, вероятно, не сразу его узнаем. Это работает и для других компаний», — комментирует он.
Обложка видна в сообществе в веб-версии и мобильном приложении «ВКонтакте». SMM-специалист digital‑агентства «Космос-Веб» Анастасия Цаплина объясняет: есть три вида обложек, которые можно использовать, — главная, живая и динамическая.
Главная обложка — горизонтальное изображение. Допустимые форматы файлов — JPG, PNG и GIF. Рекомендуемый размер обложки для «ВКонтакте» — 1590×530 пикселей.
Скриншот: Skillbox Media
Живая обложка — до пяти последовательно сменяющих друг друга изображений или видео. Рекомендуемый размер — 1080×1920 пикселей. Длительность видео — не более 30 секунд, размер файла — до 20 МБ. Живая обложка видна только на мобильных устройствах. Пользователи веб-версии увидят вместо неё главную.
Динамическая обложка — стандартная обложка, на которую добавлена информация вроде рейтинга самых активных участников, погоды или курса валют. Эта информация обновляется в режиме реального времени. Динамическую обложку видно только в веб-версии «ВКонтакте», а сделать её можно силами программистов или в сторонних приложениях вроде DyCover.
Скриншот: Skillbox Media
По словам SMM-специалиста digital-агентства «Космос-Веб» Анастасии Цаплиной, обязательна главная обложка, но не стоит пренебрегать живой — на ней можно разместить больше важной информации, и её увидит большая часть аудитории. Анастасия Цаплина говорит, что до 70% пользователей в разных нишах заходят в соцсеть через мобильное приложение.
Она напоминает, что обложка — первое, что видит пользователь. Поэтому обложка должна одновременно выполнять три функции: транслировать позиционирование бренда, вести к нужному действию и задавать общий тон оформления материалов. Для этого в оформлении желательно использовать единый стиль и помещать на обложку продукт, его УТП, образ целевой аудитории или призывы к действию.
Скриншот: Skillbox Media
Дизайнер брендингового агентства «Логомашина» Данияр Шарипов приводит примеры того, что можно разместить на живой обложке: «Если вы брендинговое агентство, то хорошо было бы поставить в шоурил подборку из логотипов, которые вы сделали для своих клиентов. Если продаёте какой-то продукт, то, возможно, хорошим решением будет показать в шоуриле его использование».
SMM-маркетолог Надежда Кочнева даёт дополнительные советы по оформлению обложки во «ВКонтакте»:
- Придерживайтесь формата обложки-визитки. Укажите на ней, чем вы занимаетесь, и вынесите в подзаголовок УТП или информацию об основных продуктах. Не пишите много текста, старайтесь выделить самое главное.
- Используйте изображения, которые ассоциируются с нишей вашего бизнеса в глазах целевой аудитории. Например, если продаёте шторы, покажите их крупным планом, а не ставьте на обложку фото комнаты с окном вдалеке.
- Соблюдайте основные правила дизайна. Используйте нейтральные цвета для фона и читаемые шрифты: лучше парные и не больше двух на одну обложку. Большое разнообразие цветов и шрифтов может сбить с толку подписчиков.
- Если бизнес локальный, укажите на обложке город и адрес. Номер телефона указывать не стоит — лучше разместить его в описании, потому что там он будет кликабельным.
- Важную информацию размещайте по центру. Главную обложку могут обрезать на мобильных, а живую вообще показывают только на половину экрана.
Пользователям смартфонов не будут видны слепые зоны, говорит Надежда Кочнева. Для главной обложки это 200 пикселей по бокам и 115 пикселей сверху. Для живой — 285 пикселей сверху, 115 пикселей по краям и 723 пикселя снизу. Постарайтесь не размещать в них ничего важного — основную информацию лучше расположить по центру.
SMM-маркетолог Анастасия Геворкян считает, что описание — самая важная часть в оформлении сообщества. Для поисковых систем это метатег description: «Яндекс» и Google воспринимают его как короткое описание страницы.
Анастасия Геворкян рекомендует использовать в описании поисковые фразы и обязательно рассказать, для кого создано это сообщество и почему на него стоит подписаться. Также она советует использовать УТП и призывы к действию: подписаться, купить, перейти на сайт.
Скриншот: Skillbox Media
«ВКонтакте для бизнеса» даёт дополнительную рекомендацию: когда рассказываете о товаре или услугах в описании, используйте факты и примеры, а не оценки. Например, вместо «команда профессионалов» напишите «команда, которая обучалась в Милане».
После минимального оформления сообщества можно приступить к его настройкам. Их много — мы попросили специалистов, работающих с «ВКонтакте», рассказать о настройках, на которые стоит обратить внимание.
СЕО digital-агентства «Булочная» Алиса Соловьева говорит, что в первую очередь нужно:
Изменить адрес сообщества
Ссылка на сообщество должна содержать название бренда. Это одна из точек касания, и стандартное «club67940476» никак не выделит вас на фоне других сообществ.
Создать меню
Это близкий родственник «актуальных» историй, но более продвинутый. В меню вы можете добавить все необходимые ссылки на пост-знакомство, список услуг, прайс-лист. Но не стоит пытаться упаковать в меню всё, достаточно будет осветить в нём несколько основных моментов. Подробнее об этом мы поговорим ниже.
Подключить приложения
Благодаря им можно сделать сообщество уникальным и живым: проводить игры на вовлечение в комментариях или вести рейтинг подписчиков по активности.
Создать обсуждения
Обычно это «болталка» для людей. Но можно использовать обсуждения в интересах бренда. Например, сделать «отзывы», где люди будут высказывать своё мнение. Это сильно повысит лояльность: люди могут почитать отзывы от реальных покупателей, зайти к ним в профиль и даже спросить о чём-то в личных сообщениях.
Маркетолог и SMM-специалист Ольга Жунь советует:
Создать приветственное сообщение
Пользователь увидит его, когда впервые откроет диалог с сообществом. В нём можно поблагодарить за интерес, рассказать об акции или дать ссылку на частые вопросы. Максимальный размер приветственного сообщения — 200 символов.
Добавить кнопку действия
Например, «Написать на почту», «Открыть сайт», «Позвонить по телефону» — или для другого популярного действия. Это упростит пользователям коммуникацию с вами.
Дать доступ помощникам
Если вы планируете брать помощника для ведения сообщества, то настройте доступ для него. Можно выдать ему роль администратора, модератора или руководителя. Больше всего возможностей — у руководителя.
Добавить информацию о магазине
Если есть точка продаж, укажите её адрес и время работы. Можно поставить галочку на «Показать карту» — тогда пользователи увидят карту, на которой отмечен ваш магазин, и смогут проложить маршрут к нему.
Добавить дополнительные ссылки
В блоке со ссылками можно оставить линки на другие каналы коммуникации — например, на ваш канал на YouTube или в Telegram. Те, кому удобнее писать в мессенджере, перейдут по ссылке — вы получите дополнительный охват на другом канале.
Подключить виджеты
Их можно использовать для продаж — например, выбрать приложение для записи на услуги или создания анкет, чтобы собирать информацию о потенциальных покупателях.
Скриншот: Skillbox Media
Оба специалиста говорят, что комментарии закрывать не нужно.
СЕО digital-агентства «Булочная» Алиса Соловьева объясняет: комментарии — одна из точек касания с аудиторией. Закрытые комментарии создают подозрения, что бренд что-то скрывает. А в открытых пользователи могут оставлять обратную связь. Главное — вовремя на неё реагировать, а не игнорировать.
Ольга Жунь говорит: если боитесь мата и оскорблений, можно установить фильтр по ключевым словам. Закрывать комментарии можно в двух случаях:
- если запускаете рекламную запись — чтобы не получать случайного негатива;
- если выпускаете пост на тему, вокруг которой будет бурное обсуждение, а модераторов нет.
В обоих случаях закрытие комментариев — временная мера.
Меню — самые важные ссылки в виде карусели из больших кнопок. Они помогают пользователям быстро найти то, что их интересует. «ВКонтакте» разрешает добавить до семи ссылок и задать каждой обложку. Ссылки могут быть только внутренними — например, на пост, статью или видео во «ВКонтакте».
Скриншот: Skillbox Media
Основатель и CEO маркетингового агентства Adelt Анастасия Донцова говорит, что лучше всего меню подходит группам, которые нацелены на продажи. В нём можно расположить каталог товаров, отзывы, рассказать о стоимости и услових доставки и так далее. Также меню подойдёт образовательным или новостным сообществам — чтобы разместить интересные статьи, полезную информацию, опросник и отзывы. Развлекательный контент не нуждается в навигации — для него меню необязательно.
Анастасия Донцова рекомендует составлять меню грамотно:
- Не добавлять одну-две ссылки — это выглядит нелогично. Оптимальное число ссылок — четыре-пять.
- Делать простые, интуитивно понятные названия пунктов. Избегайте сложных слов и метафор, иначе пользователь так и не сможет разобраться, чему посвящена ваша страница и где ему искать нужную информацию.
- Оформлять пункты в едином стиле, но использовать для обложек разные элементы. Так читателю будет легче визуально отличить разделы друг от друга.
- Поддерживать актуальность информации. Меняйте разделы меню при необходимости и редактируйте публикации, чтобы не вводить пользователей в заблуждение.
Информация внутри меню тоже должна быть понятной. Дайте пользователям чёткие ответы на их вопросы — сколько стоит доставка, как можно оформить заказ или где получить скидку.
В сообществе во «ВКонтакте» можно выложить товары. Это удобно: пользователям не придётся переходить на сайт, чтобы узнать о цене или характеристиках продуктов. Чтобы превратить сообщество в полноценный интернет-магазин, нужно включить раздел «Товары».
Сделать это можно так: «Управление» → «Настройки» → «Разделы» → «Товары». Там же можно добавлять новые товары и смотреть заказы.
«ВКонтакте» предлагает два режима товаров — базовый и расширенный.
В базовом режиме доступны витрина и карточки товаров. Покупатели смогут написать или позвонить вам, перейти на сайт или открыть форму сбора заявок.
Расширенный режим — полноценная замена интернет-магазина. В нём доступны витрина, карточки товаров, корзина, заказы, доставка и оплата, автоматизация. Покупатели смогут отложить товар в корзину, оформить заказ и оплатить его.
Старший контент-продюсер в «Палиндроме» Виталий Вебер рекомендует выбирать расширенный режим. Он удобнее для пользователей, потому что они могут покупать товары в несколько кликов.
Скриншот: Skillbox Media
Для расширенного режима нужно настроить доставку, оплату и другие функции. Виталий Вебер объясняет, как это сделать:
- Задайте базовые настройки — кому будет приходить информация о заказах, с какой валютой и в каком регионе вы работаете. А ещё — что будет, когда товар закончится: он автоматически уйдёт с продажи или будет в списке со статусом «Нет в наличии».
- Выберите способ доставки. Доступны самовывоз, интеграция с Boxberry и СДЭКом, курьерская доставка вашими силами. Автоматической интеграции с «Почтой России» нет, но можно работать и через неё — если вы знаете примерную стоимость доставки и укажете её для каждого товара вручную.
- Задайте дополнительные настройки доставки. Например, можно указать сумму, после которой доставка будет бесплатной, или включить доставку за счёт магазина.
- Настройте приём оплаты. Укажите, кто будет принимать платежи. Сразу можно установить минимальную сумму заказа и дать скидку за оплату во «ВКонтакте». Пользователи смогут оплачивать покупки картами и через VK Pay.
- Добавьте промокоды. Они понадобятся, если планируете давать покупателям скидки. Вы сами выбираете название, тип промокода и размер скидки.
С помощью промокодов можно повысить охваты и узнаваемость бренда. Если регулярно публиковать одноразовые промокоды, подписчики будут следить за выходом новых постов, чтобы не пропустить скидку.
Когда задали основные настройки, добавьте товары. Функциональность во «ВКонтакте» стандартная: можно загрузить до пяти изображений, добавить описание, указать габариты, цену, выбрать категорию и внести артикул.
Как грамотно оформить товары? Старший контент-продюсер в «Палиндроме» Виталий Вебер рекомендует экспериментировать с названием, выбирать правильные фото и добавлять блок сопутствующих товаров.
В название можно добавить до 120 символов, но в списке товаров будут показывать всего 20–30 символов. Поэтому желательно давать короткие названия — такие, чтобы они полностью помещались на экране. Или хотя бы выносить самые важные слова в начало, чтобы покупатель понял, что ему предлагают.
Скриншот: Skillbox Media
Правильное фото — то, которому будут доверять. Виталий Вебер уточняет: доверие пользователей можно завоевать реальными фотографиями вещей. Чтобы подобрать хорошие снимки, есть лайфхак: сравнить имеющиеся у вас фото с изображениями в товарах от конкурентов. Если ваши снимки выделяются на их фоне, используйте их.
Блок с сопутствующими товарами поможет получить дополнительные продажи. Например, если вы продаёте обувь, можно добавить в этот блок подходящий крем или щётку для обуви.

Когда создали и настроили сообщество, наполните его. «ВКонтакте для бизнеса» советует привлечь хотя бы десять подписчиков и опубликовать несколько записей — и только после этого приступать к продвижению. Это связано с тем, что пользователи с недоверием относятся к пустым сообществам.

Научитесь: Продвижение ВКонтакте
Узнать больше
Вопрос «Выгодно ли бизнесу продавать онлайн?» стал риторическим. Пандемия COVID-19, карантин и нагрянувший кризис внесли свои корректировки в бизнес-процессы большинства компаний. Теперь предпринимателей интересует, какие площадки лучше использовать для продвижения и, самое главное, как это делать эффективно.
Соцсеть «ВКонтакте» давно вышла за рамки пространства для общения. Всё больше бизнесов используют этот канал не только для информирования клиентов, но и для привлечения потенциальных покупателей и продаж.
Рассказываем, как подготовить Страницу бизнеса «ВКонтакте» так, чтобы конвертировать новых посетителей в подписчиков и клиентов.
На что обращают внимание пользователи, когда заходят на Страницу бизнеса
Людей встречают по одежке, а страницу сообщества — по оформлению. Чтобы заинтересовать пользователя и удержать его внимание, нужно правильно оформить Страницу бизнеса.
Рассмотрим основные блоки страницы:
-
Название
-
Обложка страницы
-
Статус
-
Кнопка действия
-
Описание страницы, адрес сайта и контакты, карта
-
Сообщения сообщества
-
Меню
-
Закрепленная публикация
-
Виджеты
-
Карточки товаров
-
Особенности мобильной версии и приложения «ВКонтакте»
Название
Придумайте название Страницы, чтобы пользователь мог найти ее и узнал в ленте. Оно должно соответствовать возможному поисковому запросу и может содержать:
-
название бренда, компании, магазина;
-
вид деятельности: музыкальный магазин, страховая компания, пекарня и т. п.;
-
геолокацию для локальных брендов и предпринимателей.
Что не нужно прописывать в названии:
-
УТП или любые другие предложения;
-
оценочные слова и фразы, дополнительные символы;
-
адрес компании.
Например, при поиске страницы с названием «^^^…ГОРЫ…^^^» система показывает нерелевантные страницы.
Сложные и длинные названия хуже воспринимаются пользователями. Чем объемнее название, тем выше вероятность, что пользователь его не запомнит. Также непонятные названия, содержащие посторонние символы, хуже ранжируются и занимают слабые позиции в поисковой выдаче «ВКонтакте».
Установить название страницы можно в настройках.
Обложка страницы
Это первое, на что обращают внимание пользователи, когда заходят на страницу бизнеса. Потому правильно составленная обложка — не дизайнерская прихоть, а рабочий инструмент. А визуальное оформление играет важную роль в продвижении.
На обложке можно размещать любую важную для бизнеса информацию: слоганы бренда, УТП, акции, конкурсы.
Информация о конкурсе на радио
Промо фильма на странице сети кинотеатров
УТП магазина
Чтобы загрузить обложку страницы, выберите «Добавить» в настройках в блоке «Основная информация».
Обратите внимание, что обложка по-разному отображается на разных платформах.
Рекомендованное разрешение обложки для полной версии сайта — 1590×400 рх. В приложениях и мобильной версии сайта отображается часть размером 1196×400 рх. Учитывайте это и не располагайте надписи и другие важные элементы за пределами этой области.
Создать обложку можно в онлайн-сервисах Canva и Figma.
Статус
Небольшой блок под названием страницы, в котором рекомендую писать слоганы, размещать УТП, информировать об акциях или прописывать адрес и контакты.
Кнопка действия
Это элемент, который заслуживает отдельного внимания. Именно кнопка помогает посетителям Страницы бизнеса совершить целевое действие: перейти на сайт, купить продукт, забронировать билет и т. п.
Кнопка располагается на первом экране под обложкой страницы рядом с кнопкой подписки, а включается в настройках страницы.
Для кнопки предусмотрено несколько вариантов целевых действий и названий для них:
-
Написать на почту — пользователь сможет отправить письмо на указанный в настройках email. Доступные названия: Связаться, Написать, Задать вопрос.
-
Позвонить по телефону — пользователь сможет позвонить на указанный в настройках контактный номер телефона. Доступные названия: Связаться, Позвонить, Задать вопрос.
-
Позвонить «ВКонтакте» — пользователь сможет позвонить «ВКонтакте» на указанный в настройках аккаунт. Принимать звонки может только администратор страницы. Доступные названия: Связаться, Позвонить, Задать вопрос.
-
Открыть сайт — пользователь сможет перейти на внешний ресурс, указанный в настройках. Доступные названия: Перейти, Подробнее, Открыть, Забронировать, Заказать, Купить, Купить билет, Записаться, Заполнить, Зарегистрироваться, Сайт, Задать вопрос.
-
Открыть мобильное приложение — пользователь сможет открыть указанное приложение. Вы можете указать ссылку на AppStore или Google Play. Доступные названия: Играть, Установить, Перейти, Подробнее, Открыть, Забронировать, Заказать, Купить, Купить билет, Заполнить, Зарегистрироваться.
-
Открыть приложение сообщества — пользователь сможет открыть установленное в сообществе приложение. Доступные названия: Перейти, Подробнее, Открыть, Забронировать, Заказать, Купить, Купить билет, Записаться, Заполнить, Зарегистрироваться.
Выберите подходящий вариант и нажмите «Сохранить».
Описание страницы
Этот блок видят все посетители страницы. Вынесите сюда самую актуальную информацию о компании: чем занимается бизнес, какие у него УТП и как он может помочь пользователю. Можете добавить навигацию по странице и контактные данные. Предоставьте пользователям все необходимые данные на странице, чтобы им не пришлось искать их в других источниках.
Описание должно быть кратким и по делу — чем больше в нем информации, тем меньше вероятность, что пользователь дочитает ее до конца.
Советую разделить весь текст на небольшие абзацы, а перечисления выделить с помощью буллетов и нумерации. Читать маленькие структурированные блоки намного проще, чем один длинный абзац.
Текст, разделенный на абзацы
Текст, не разделенный на абзацы
Чтобы сразу ответить на вопросы пользователя «Как с вами связаться?» и «Где вас найти?», укажите контактные данные бизнеса: номер телефона, сайт и адрес (подходит для офлайн-бизнеса). Можете указать и время работы.
Чтобы добавить описание страницы, зайдите в настройки в раздел «Основная информация».
Ниже, в разделе «Дополнительная информация», укажите адрес сайта и контактный телефон.
После заполнения всех данных нажмите «Сохранить».
Чтобы на странице отображалась карта с адресом магазина или офиса бизнеса, перейдите в настройки в раздел «Адреса». Отметьте «Включены», поставьте галочку напротив «Показать карту» и нажмите «Добавить адрес».
После заполнения всех полей нажмите «Сохранить». Если все было выполнено правильно, на странице бизнеса отобразится карта с адресом.
Сообщения сообщества
Быть на связи — не просто тренд, а необходимость для любого бизнеса. Пользователи привыкли писать сообщения брендам. Быстрая обратная связь помогает превратить «горячего» пользователя в покупателя, вовремя отработать негатив, сохранить и повысить лояльность клиентов. Поэтому сообщения сообщества — must have.
Чтобы их подключить, в настройках сообщества перейдите в раздел «Сообщения», нажмите «Включить». Добавьте приветственное сообщение, которое будет отправляться автоматически после инициации пользователем первого диалога.
Нажмите «Сохранить». Если все сделано правильно, на странице бизнеса в правом блоке отобразится кнопка «Написать сообщение».
Чтобы пользователи знали, что вы онлайн и готовы ответить на вопросы прямо сейчас, установите статус «Онлайн».
Для этого перейдите в сообщения сообщества и установите статус.
Благодаря использованию статуса пользователи будут знать, в течение какого времени сообщество обычно присылает ответ.
Меню
Еще один функциональный блок, который пользователь видит на первом экране. С его помощью можно выделить наиболее важную информацию, которая есть на странице. Это могут быть ссылки на товары, статьи, альбомы, записи и другое, главное условие — все ссылки должны вести на внутренние страницы «ВКонтакте». Также в меню могут отображаться магазин и приложения сообществ.
Добавьте названия и обложки для ссылок . Название может содержать до 20 символов, но в мобильной версии и в приложении отображается только 12 знаков. Рекомендуемый размер обложки — 376×256 рх.
Чтобы подключить меню, перейдите в настройках в соответствующий раздел и нажмите «Новая ссылка».
После заполнения всех полей нажмите «Сохранить». Добавьте все необходимые ссылки, а чтобы задать порядок их ранжирования, просто перетащите ссылку в нужное место, зажав левую кнопку мыши.
Если вы хотите скрыть карточку приложения в меню сообщества, нажмите «Изменить» напротив приложения, поставьте галочку напротив «Не отображать в меню сообщества» и нажмите «Сохранить».
Banner
Закрепленная запись
Такая запись находится выше других публикаций страницы. Ее можно использовать, чтобы рассказать пользователям об актуальных новостях — новых продуктах, конкурсах, ближайших мероприятиях — либо расположить в ней навигацию по странице с ссылками на товары, альбомы, важные публикации, статьи или страницы сайта.
Закрепить можно только опубликованную запись. Для этого в выпадающем меню публикации выберите «Закрепить».
Виджеты
Еще один способ привлечь внимание к Странице бизнеса.
Блок с виджетом отображается в десктопной и мобильной версиях, а также в приложении «ВКонтакте». Он находится в верхней части Страницы бизнеса. В виджете можно добавить приветствие пользователя по имени, разместить информацию об акциях и спецпредложениях, поставить ссылки на главные разделы страницы, собрать комментарии пользователей, заявки, предложить подписаться на рассылки и многое другое.
Чтобы подключить виджет, необходимо установить приложение сообщества, поддерживающее эту функцию. Например, «Конструктор виджетов», «Виджет в сообществе», «Рассылки», «Тесты», «Анкеты» и другие.
Полный список приложений вы найдете в специальном разделе соцсети, а узнаете о самых полезных и популярных — в нашем материале.
Карточки товаров
Современные соцсети по своей сути — мультиплатформы, и «ВКонтакте» не исключение. Для владельцев бизнеса существует полезный инструмент, позволяющий создать из Страницы бизнеса полноценный, хоть и простой, интернет-магазин — раздел «Товары».
Создайте каталог ваших товаров или услуг и продвигайте или продавайте их прямо во «ВКонтакте».
Чтобы подключить «Товары» на странице, в настройках перейдите во вкладку «Разделы» и выберите один из режимов работы — Базовый или Расширенный.
В Базовом режиме доступны витрина магазина (блок с товарами, отображающийся на главной странице сообщества) и карточки товаров. Из карточки товара покупатель сможет написать в сообщения сообщества или одному из указанных в настройках администраторов, перейти на страницу сайта, где сможет совершить покупку, либо открыть форму сбора заявок или приложение VK Mini Apps.
Если вам подходит этот режим, выберите необходимую кнопку действия, валюту магазина, включите комментарии к товарам и укажите геолокацию — страну и город, в которых вы работаете. Нажмите кнопку «Сохранить».
Расширенный режим позволяет организовать весь процесс продажи внутри «ВКонтакте». В нем доступны опции, заменяющие интернет-магазин: витрина, карточки товаров, корзина и заказы. В апреле этого года также появилась возможность подключить отправку товаров через службы доставок.
Чтобы витрина с товарами отобразилась на главной странице бизнеса, необходимо там же в настройках в разделе «Главный блок» или «Второстепенный блок» выбрать «Товары» и нажать «Сохранить».
Если все сделано верно, на странице отобразится витрина с тремя первыми товарами из вашего каталога.
Особенности мобильной версии и приложения «ВКонтакте»
В этих версиях есть основные блоки, как и в десктопной версии, но есть и ряд важных отличий.
Мобильная версия
В браузерах на мобильных устройствах на первом экране пользователь видит:
-
название страницы;
-
статус;
-
обложку страницы;
-
кнопку «Сообщение», кнопку действия и кнопку «Подписаться»;
-
блок с товарами (если он подключен);
-
блок с основной информацией, если товары не подключены.
Далее следуют остальные блоки.
Приложение «ВКонтакте»
Поскольку с каждым годом количество пользователей смартфонов увеличивается, «ВКонтакте» постоянно улучшает функции приложения и добавляет новые.
В приложении также присутствуют все основные блоки, но на первом экране отображаются:
-
название сообщества;
-
обложка (может быть два варианта, об этом ниже);
-
статус;
-
кнопка «Сообщение» и кнопка действия;
-
геолокация;
-
адрес сайта;
-
контактный телефон;
-
подробная информация.
Разберем всё подробнее.
Важным отличием является «Живая обложка» — этот формат доступен только в приложении и не отображается на других платформах. Она занимает до двух третей экрана смартфона, позволяет сделать страницу более заметной для новой аудитории и удержать внимание пользователя. В ней можно разместить актуальные предложения и акции, информацию о товарах и новинках или проморолик о бренде — всё, что бизнесу необходимо рассказать о себе аудитории.
«ВКонтакте» позволяет загрузить до пяти видео длительностью до 30 секунд или фотографий в разрешении 1080 × 1920, которые будут переключаться автоматически. Выглядит это так:
Чтобы включить «Живую обложку», в настройках перейдите в «Управление» обложкой сообщества.
Загрузите подходящие по размеру фотографии или видео. Для фотографий доступно два варианта отображения — в движении и без. Чтобы выбрать эффект движения, поставьте галочку в боксе напротив «Показывать фотографии в движении».
После возвращения в основное меню настроек нажмите «Сохранить».
Вне зависимости от того, есть ли на странице «Живая обложка», на первом экране пользователя отображаются название сообщества, статус, кнопка «Сообщение» и кнопка действия, геолокация, адрес сайта, контактный телефон и подробная информация.
На первом экране карта не отображается полностью — прописывается только адрес. Сама карта доступна ниже. Блок «Подробная информация» также видоизменен — свернут, прочитать описание можно только тапнув по нему.
Резюме
Подготовка Страницы бизнеса — важный этап продвижения, которому стоит уделить особое внимание. Правильно оформленная страница и расставленные акценты помогут удержать новых пользователей, дать ответы на вопросы и сконвертировать их в подписчиков и клиентов.
-
Придумайте короткое и емкое название для Страницы бизнеса, чтобы пользователи легко его запомнили.
-
Создайте интересную обложку страницы и живую обложку для приложения «ВКонтакте», чтобы привлечь внимание пользователей.
-
Вынесите в статус главное УТП.
-
Настройте Кнопку действия, чтобы пользователи могли совершать целевые действия на Странице вашего бизнеса.
-
Добавьте структурированное описание вашего бизнеса, контактные данные и адрес.
-
Подключите сообщения сообщества, чтобы клиенты всегда были с вами на связи.
-
Оформите меню — так вы поможете пользователям быстро найти необходимую информацию.
-
Закрепите запись с новостью или важной информацией о вашем бизнесе.
-
Подключите виджет сообщества — донесите до пользователя нужную информацию с помощью персонализированного обращения.
-
Добавьте каталог товаров и совершайте продажи прямо внутри социальной сети.