#статьи
- 26 май 2022
-
0
Несколько логотипов у одной компании: когда это нужно
А также разработка, примеры, рекомендации.
Иллюстрация: Adjima / Rawpixel / Ake / Rawpixel / Annie для Skillbox Media
Директор и основатель брендингового агентства «Логомашина»
У некоторых брендов помимо основного логотипа бывают дополнительные — например, другого цвета или с упрощённым знаком. Роман Горбачёв, основатель и директор брендингового агентства «Логомашина» рассказывает, в каком случае адаптивные логотипы компаний могут пригодиться.
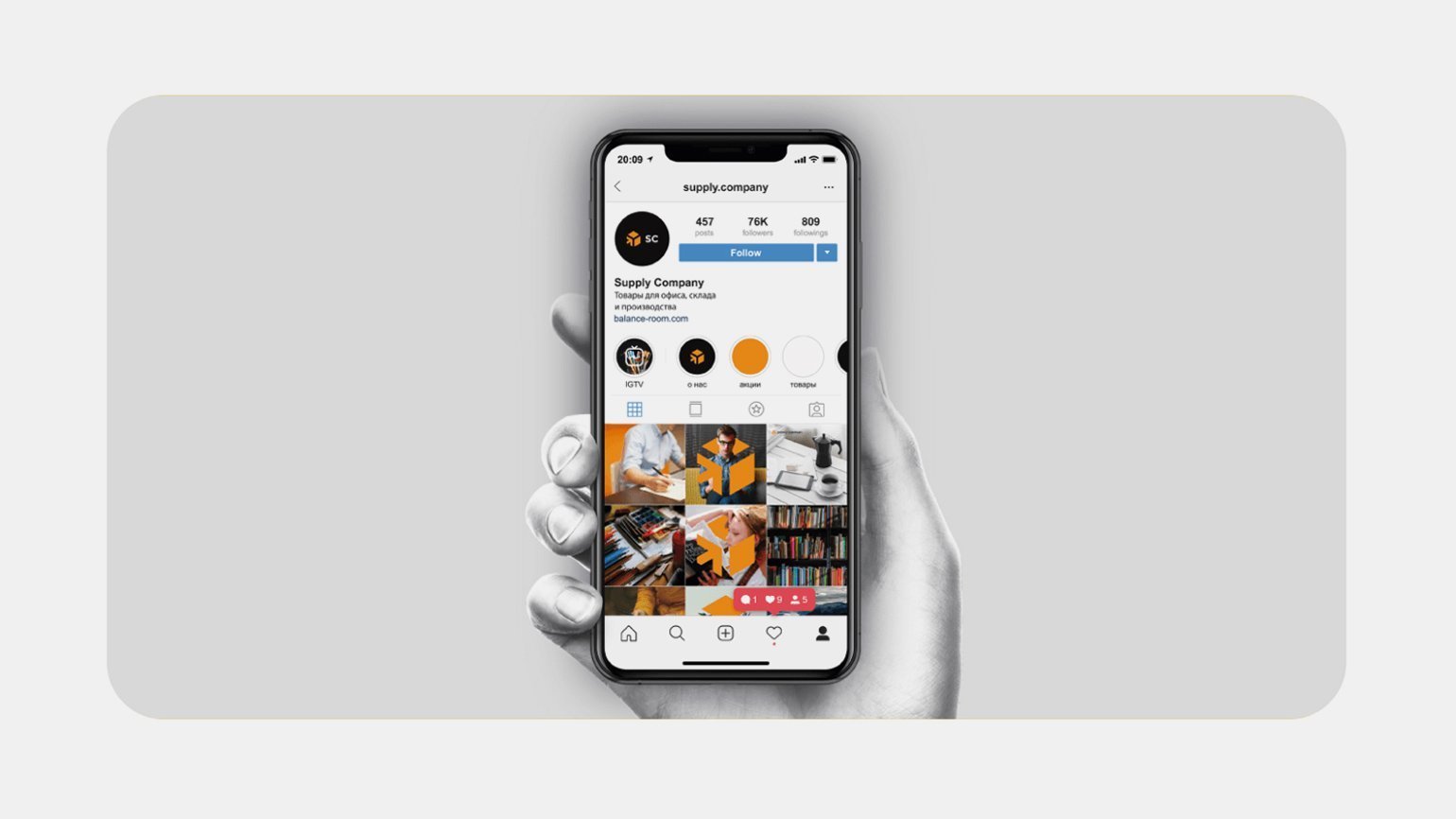
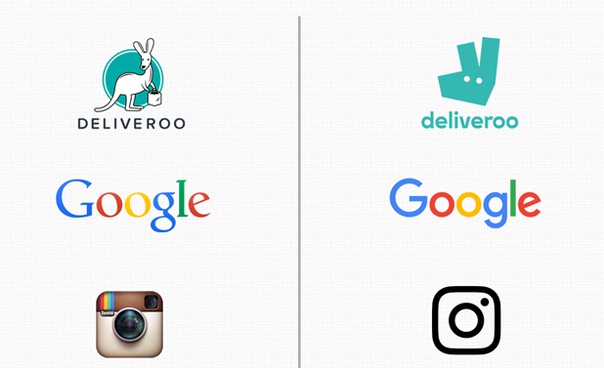
На некоторых носителях простая иконка эффективнее привлекает внимание пользователя. Чтобы создать адаптивный логотип, например, для социальных сетей, иногда достаточно оставить только знак и исключить все детали.
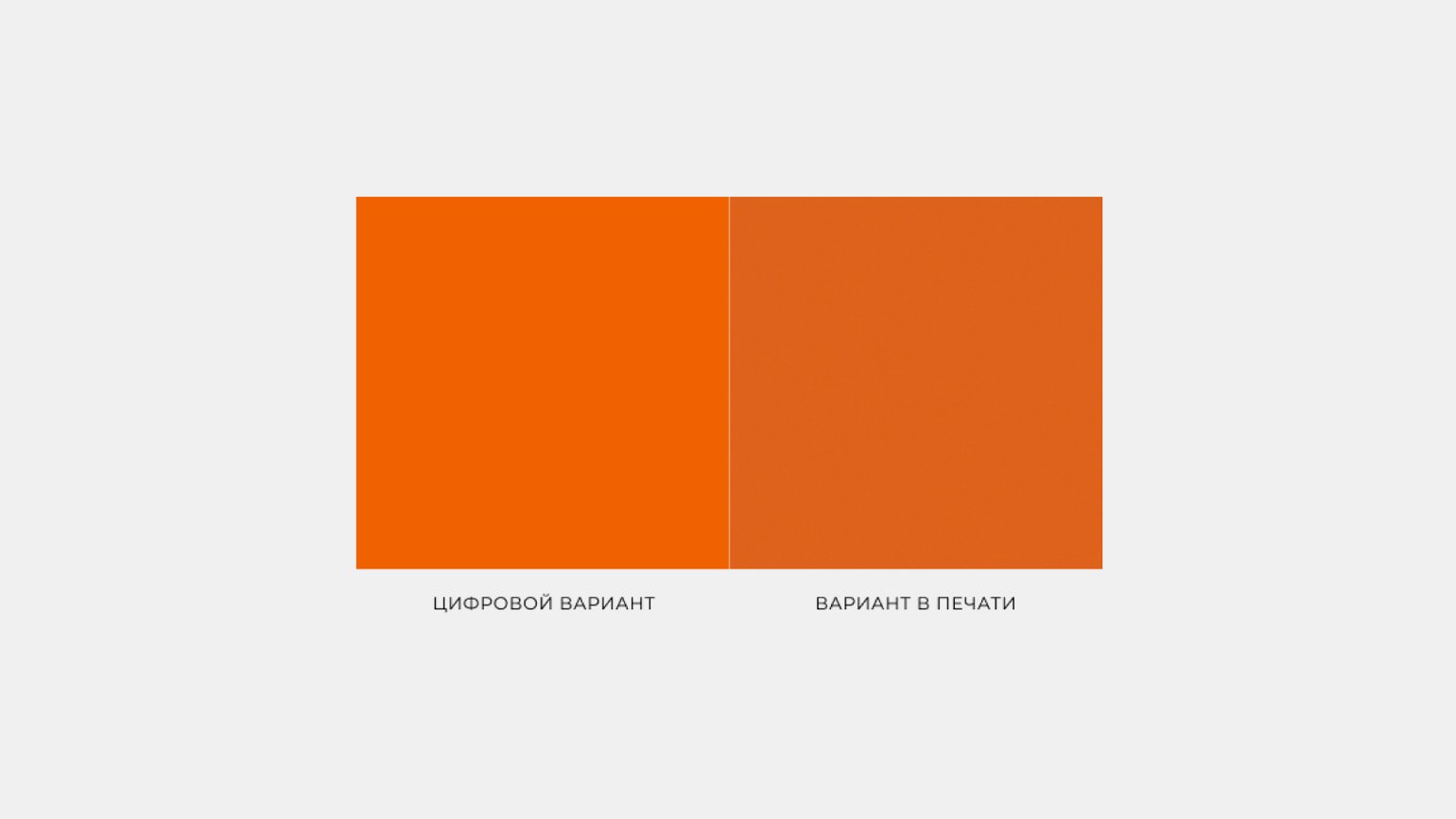
Некоторые цвета отлично выглядят в цифре, но плохо в печати: скажем, яркий оранжевый цвет может превратиться на бумаге в шоколадный.
Например, у «Тинькофф Банка» есть несколько цветовых решений логотипа и плашки, на которую он наносится. Это позволяет избежать хаоса в оформлении визуальных коммуникаций и сохранить фирменный стиль компании.
Если компании будут нужны гравировка или изготовление штампа, понадобится монохромная версия логотипа.
Сложные формы, большое количество мелких деталей и разнообразие цветов создают проблемы при масштабировании логотипа — например, при уменьшении элементы могут слиться в «кашу».
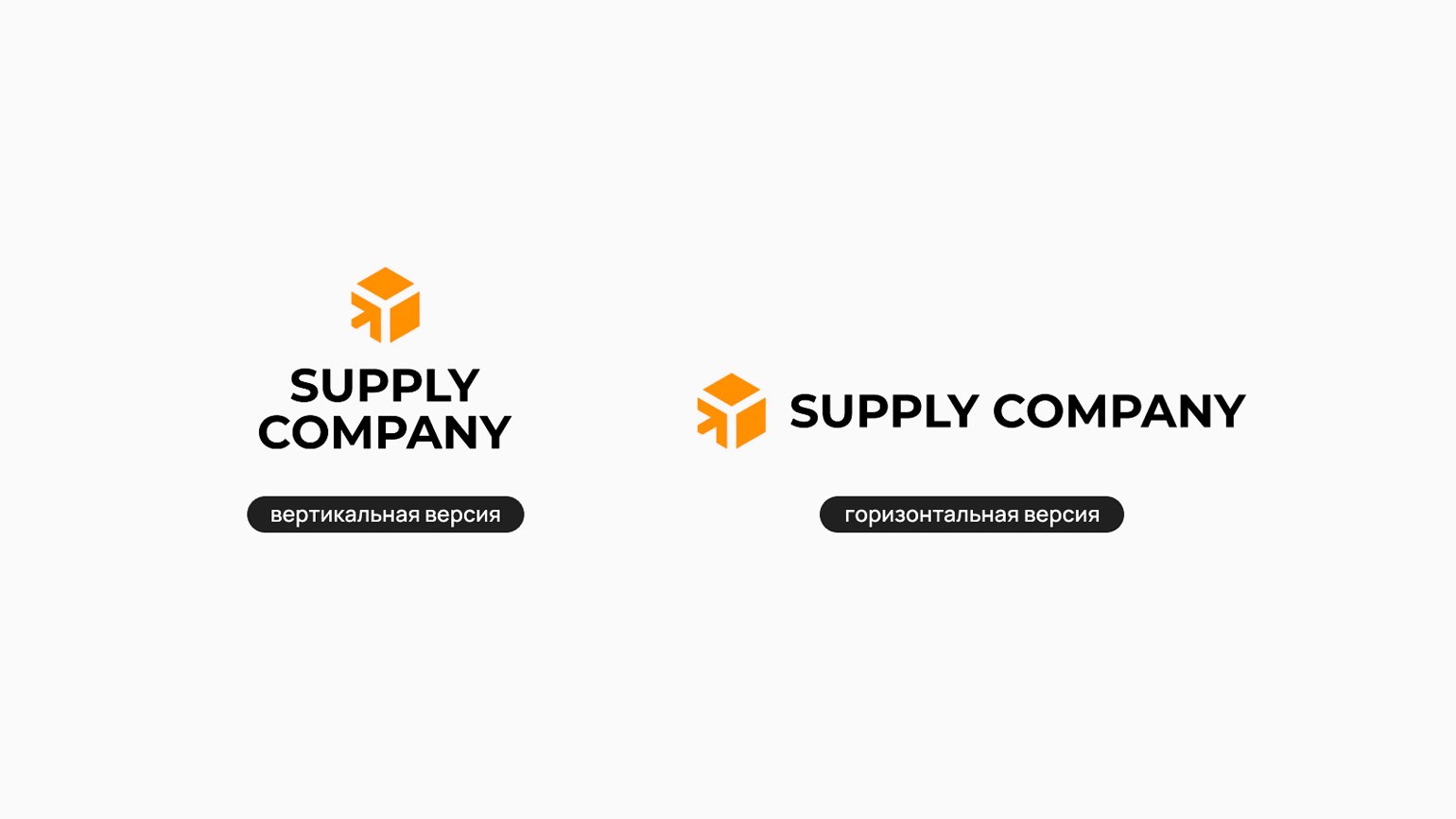
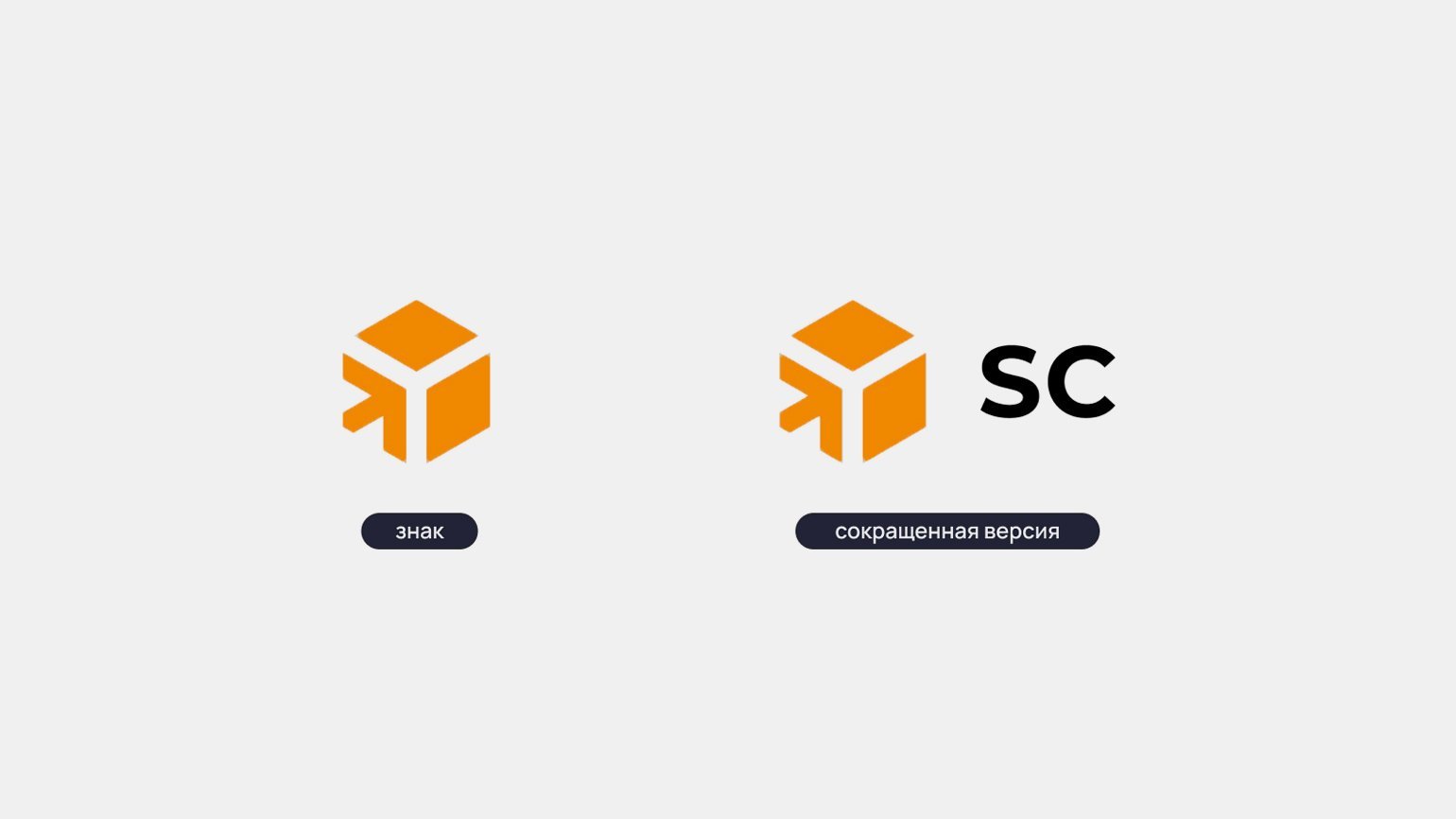
Хороший логотип должен одинаково хорошо смотреться в любом размере. Пример из нашей работы: бренду Supply Company нужна была версия логотипа, которая подходила бы для аватарки в соцсетях. Основной вариант был слишком длинным, и дизайнеры «Логомашины» уменьшили детализацию — сократили логотип до аббревиатуры и знака.
Разработать адаптивный логотип можно несколькими способами:
- Убрать детали. Сократить число деталей, изменить толщину контура, например, залив его, — чтобы при уменьшении текст можно было легко прочитать.
- Использовать логотип, который образован первой буквой имени бренда. Однако стоит соблюдать фирменный стиль.
- Использовать фирменный знак без шрифтовой части и наоборот.
- Переставить элементы. Изменить форму и формат логотипа, переставив его части. Этот вариант подойдёт для работы с носителями нестандартных пропорций.
- Изменить цвета. Решение, которое позволит адаптировать логотип под любой фон.

Научитесь: Дизайнер логотипа и фирменного стиля
Узнать больше
Назад в пресс-центр
Адаптивные логотипы: примеры и способы адаптации
3 февраля 2017

Сегодня многие компании, в том числе и брендовые, попадают под влияние общих тенденций и упрощают свои логотипы. В этом нет ничего удивительного, так как девиз «чем меньше, тем лучше» популярен как никогда.
Адаптивные лого? Ничего удивительного!
Еще несколько лет назад разговоры про адаптацию логотипов среди дизайнеров считались чем-то из ряда вон выходящим. Но тенденции имеют свойство меняться, и сейчас все брендовые компании принимают респонсивный дизайн за хороший тон. Адаптивные логотипы можно увидеть везде: и на крупных билбордах, и на экранах маленьких умных часов.
Жребий брошен — респонсивные логотипы вошли в моду, и тенденция набирает обороты. При этом адаптивный дизайн не ограничивается рамками контента на странице, платформ и другими факторами. Но здесь есть свои законы, и дизайнерские решения должны соответствовать определенным принципам адаптации и быть гибкими, это касается в том числе лого и иконок.
Респонсивные логотипы в мире дизайна
Создание адаптивных лого, подстраиваемых под экраны любого размера, — золотой стандарт для любого дизайнера. С момента, когда логотипы стали камнем преткновения в сфере брендинга, они перешли в респонсивное интернет-пространство. Назначение универсального адаптивного лого таково: он должен представить компанию одним изображением, выразив при этом ее суть.
Рассмотрим основные правила создание адаптивного логотипа, передающего индивидуальность бренда.
1. Упрощенный дизайн
Главное отличие обычного логотипа от адаптивного — это перегруженность текстом и деталями. Однако прямое назначение логотипа заключается в неком визуальном крючке, способном зацепить любого случайного прохожего.
Лого может отражать традиции и ценности компании, рассказывать ее историю. Но для этого не требуется излишеств, все это можно сделать с помощью малых средств. Перенесение «тяжелых» лого в измерение малых пространств — весьма непростая задача для дизайнера.
Возьмем, к примеру, логотип Olive Garden. Он привлекателен сам по себе, что и говорить, дизайнерское решение удалось. Но если этот логотип перебросить на маленький экран, он будет напоминать большую непонятную кляксу, в этом и заключается нюанс.
Поэтому сегодня знаменем дизайнеров стали простота и ясность форм. Такие изображения хорошо отображаются, быстро грузятся, могут быть выигрышно расположены в любом месте, да и впечатление они производят эстетически очень приятное.
Все гениальное просто: отбросьте лишние детали и внимательно рассмотрите полученное изображение. Это и есть так называемый плоский (flat) дизайн, который сегодня пользуется большой популярностью.
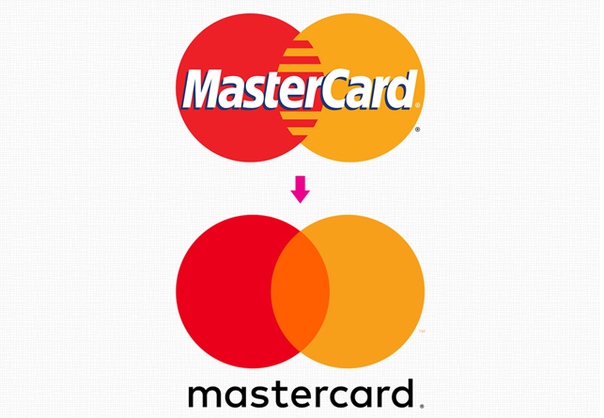
Удачный пример плоского дизайна — это редизайн MasterCatd: новый лого лишился теней и темных кругов и стал более эффектным.
2. Гибкий дизайн
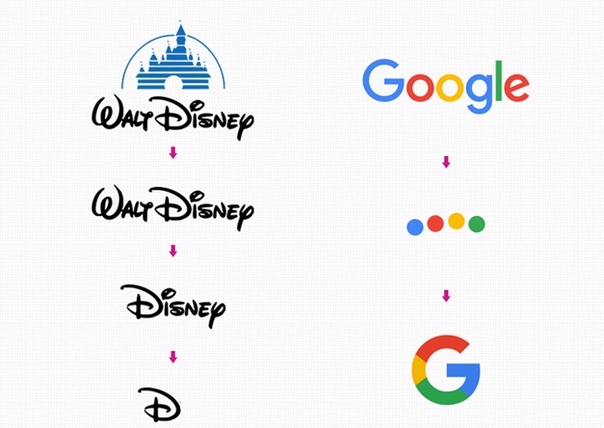
Здесь уместно упомянуть респонсивные лого для Disney, созданные Джо Харрисоном. Это убедительное подтверждение того, как значительно можно упростить лого и сохранить при этом индивидуальность.
Еще один пример — Google, отдавший дань моде и трансформировавший свой лого в узнаваемую простую букву G, что она означает, догадаться не сложно.
3. Уменьшение деталей
А сейчас некоторые примеры масштабирования лого.
Здесь, как и в эксперименте Джо Харрисона, никаких глобальных изменений в лого не происходит. Он становится меньше, лишается надписей и получается более простым, но остается при своем «лице».
Для логотипов, имеющих мелкие детали, эта техника — настоящая находка.
Таким образом не только уменьшение деталей, но и избавление от текста срабатывает совершенно волшебным образом.
Если в обычном браузере логотип HubSpot отображается с текстом, то его адаптированная версия для мобильных устройств имеет только символ. Это не отвлекает от контента и является неотъемлемой частью брендинга.
4. Упрощение лого
В прежнем логотипе Pizza Express было наслоение текста. При малых разрешениях изображение сливалось. Компания сделала пару изменений, и теперь перед нами выигрышный адаптивный лого.
5. Абстрактное представление
Множество мелких деталей не редкость для логотипа. Выигрышно будет сделать его абстрактным. Именно по этому пути пошла компания Jaguar.
6. Вертикальная ориентация
Еще один путь — уплотнение по вертикали. Это дает возможность сделать логотип более утонченным, сохранив при этом все элементы.
Почему за респонсивными лого будущее?
Небольшие экраны современных гаджетов требуют логотипов, способных быть узнаваемыми на экранах маленького размера. А это прерогатива именно респонсивных лого, которые легко переносятся на любую платформу.
Теперь вы знаете основные особенности и секреты адаптивных лого, берите их на вооружение и смело двигайтесь вперед, навстречу новым реалиям этого изменчивого мира.
По материалам JustCreative
В мероприятиях для бренда креативная интеграция логотипа всегда играет важную роль в оформлении. Брендинг должен быть акцентным и привлекающим внимание, органично вписываясь при этом в общую стилистику, и, конечно, должен вызывать желание у гостей поделиться необычным оформлением в соцсетях, чтобы увеличить охват события.
Предлагаем вам подборку свежих идей по интеграции логотипа в оформление площадки с последних событий Netflix, Mastercard, Cadillac и других брендов.
Акриловая инсталляция с цветами
На ужине Netflix в рамках церемонии «Эмми» одним из главных элементов декора стала большая стильная скульптура в виде буквы N, приветствовавшая гостей на входе. Ее изготовили из светлых акриловых панелей и заполнили цветами в нежных натуральных оттенках, создав красивый контраст инсталляции с темным ковровым покрытием.
Инсталляция из коробок
Для лонча новой линейки 818 Tequila была создана инсталляция, выполненная из цветов и коробок с логотипом бренда, в которых осуществляется их доставка и количество которых было ровно 818.
Плюшевые медведи
Mastercard отпраздновала выход своего первого музыкального сингла «Merry Go Round» во время недели «Грэмми», организовав мероприятие в карнавальном стиле. В дополнение к интерактиву с призовым автоматом, каруселью и «предсказателем судьбы» добавилась фотозона с логотипом компании в оригинальном исполнении: его выложили из плюшевых медведей.
Логотип-оазис
Ювелирная компания Pandora представила свою весеннюю коллекцию на технологичном мероприятии в Нью-Йорке — для того чтобы создать контраст с цифровой средой внутри, экстерьер был оформлен в виде оазиса и покрыт листвой и зеленью с большим логотипом Pandora из топиария.
Разноцветные арки
Бренд Absolut известен тем, что интегрирует узнаваемую форму своих бутылок в декор мероприятия. Например, на презентации Coachella он продемонстрировал акцент на экологичности и разнообразии с помощью сочетания зелени и разноцветных фотопространств с изображениями, вписанными в арку в виде этой бутылки.
Тропические листья
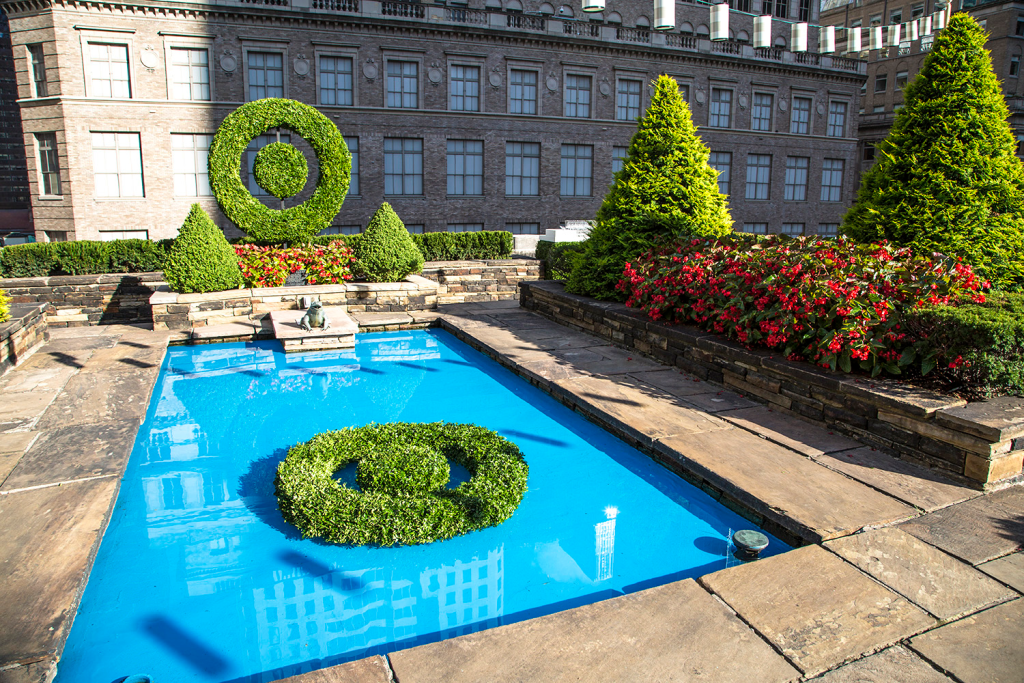
На ежегодной вечеринке Cadillac в честь вручения премии «Оскар» логотип стал органичным дополнением к тропическому стилю — он был нанесен на плавающие листья в бассейне.
Качели в форме логотипа
Snapchat для VIP-зала на ежегодной конференции VidCon сделали фотозону с качелями в форме своего логотипа, внутри которого могли сфотографироваться все желающие на фоне стены из живых цветов.
Логотип-люстра
Необычный способ интеграции логотипа выбрали Mercedes-Benz на вечеринке по случаю вручения премии «Оскар» в отеле Four Seasons Los Angeles в Беверли-Хиллз — они разместили его под потолком и оформили в виде искусственных люстр.
Логотипы, выдержанные в брутальном и элегантном стиле с использованием черного и металлического оттенков, были украшены тропической зеленью и выглядели как настоящие арт-объекты.
3D-скульптура на пляже
На выставке Cannes Lions 2022 Meta Beach впервые собрали все бренды Meta (*запрещены в РФ) в одном пространстве для проведения образовательных сессий, мастер-классов и других активностей.
На главной панели была установленная гигантская 3D-версия логотипа Meta, которая одновременно являлась скульптурной инсталляцией и фото на фоне которой разлетелись по соцсетям участников.
Мишени из топиария
На мероприятии одного из крупнейших ритейлеров, компании Target, дизайнеры David Stark Design & Production органично интегрировали логотип компании, выполненный из топиария в уютную тематику камерной вечеринки у бассейна. Две инсталляции Target bullseye украсили зону сбора гостей, естественным образом вписавшись в атмосферу осеннего пикника.
По материалам Bizbash.com
Присоединяйтесь к Event.ru
Not all logos are created equally — here’s why.
A logo is the heart of a brand. But in today’s cross-channel landscape, a great logo isn’t enough. Now, that logo must also be dynamic — it must work across print, mobile, digital, and social platforms, and be clear and compelling at every size.
With programs like Adobe InDesign CC and Adobe Illustrator CC, along with OpenType glyphs or variable fonts for screen optimization, designers can create optimized and responsive logos. These designs function beautifully no matter how, where, and when they’re used. It’s all a matter of understanding what properties are affected across various platforms, and using the right tools.
Why are responsive logos so important?
Logos do significant heavy lifting for businesses. Customers form a first impression of a brand’s “personality” within seconds of seeing a logo. These designs define the brand’s identity, invite people to engage, set the brand apart from competitors, and inspire customer loyalty.
And these days, logos are working even harder. They must function well visually, whether they’re on large signs, small app icons, or anything in between. The proliferation of mobile usage, social channels, and an always-on digital culture means that a logo must cast its unique spell every time it appears on any device or on a screen of any size.
Logo courtesy of Frida Medrano.
The digital version of a logo should work in a variety of spaces, such as the horizontal bar at the top of a web-page, in vertical spaces along the sides of pages, and in square and circular spots on social media.
“Right now, more than ever, we have variable environments. This means that we not only have different sizes in screens — tablet, mobile, desktop — but also in print. You design in every scale, from a business card to huge billboards and posters,” says Frida Medrano, a graphic designer specializing in typography.
“Having a responsive logo helps you to adapt your brand to different spaces and situations in the future. It helps your design grow with the brand,” Frida says.
How to design the perfect logo
There are no set rules for logo design, though there are plenty of best practices to guide designers in creating a compelling, versatile, and responsive logo.
1. Create a visual strategy.
It’s vital to first create a visual strategy for the brand. Understand the brand you’re working with and its competition. Ask yourself:
- What does the brand represent?
- Who is the brand’s audience?
- What makes this brand different from its competitors?
- What do competitors’ logos look like?
A great logo will be both timeless and unique. It needs to feel fresh and modern today, but also stay appealing over time. It should be complex enough to communicate real ideas but simple enough to have full utility no matter how you want to use it.
Adobe’s Creative Cloud Team recommends testing the utility of the logo by picturing whether it would reproduce well stitched onto a baseball cap. If it’s simple enough to be striking on a ball cap, it’s probably good for just about any application.
Logo courtesy of Frida Medrano.
2. Consider visual elements.
Hitting this complex but simple mark depends in part on visual elements like contrast, repetition, alignment, and proximity. Pay close attention to the contrast between thick and thin strokes within the icon or wordmark. It will likely be necessary to make some variations of the logo with the extent of the contrast changing with the size.
“I think the perfect logo must have both a smart concept and functionality,” Frida says. “This means that the form and aesthetic should work for the digital and print design.”
Logo courtesy of Frida Medrano.
3. Understand type design.
Designers with access to Adobe Creative Cloud have everything they need to design powerful, responsive logos. You can use InDesign to make logos that are centered on shapes and typography. In Illustrator, vector shapes can create a logo that is sure to look good on-screen and in print, since vector art scales to any size without losing quality.
Understanding type design is key to making sure a logo is sufficiently versatile and durable. If your logo design uses type, it’s important to consider how this type will function across platforms and sizes. Logo designers often use OpenType glyphs for screen optimization. Frida recommends using variable fonts, based on a new font format now available in Illustrator. Many of these fonts have options for widths and optical sizes to help designers better control the size and space in a logotype. Variable fonts customized in Illustrator can be imported into InDesign.
4. Test-drive your logo.
Once you’ve got a logo design ready, it’s essential to test-drive it in various circumstances before bringing it to prime time. Employ it across platforms. Put it in spaces of various sizes and shapes. Look at it on screens of all sizes. Print it out in small and large formats. If there are several design options you’re considering, do A/B testing to get more information about which one works best.
Logo courtesy of Frida Medrano.
The goal is to end up with a design that can stand the test of time — not only in visual style but also in its ability to adapt to new technologies and usage patterns.
“As designers, we must make our brands ready for the future, in case the brand grows,” says Frida.
Ready to tackle the challenge of responsive logo design? Get started with Adobe Creative Cloud.
__
Офлайн-маркетинг и его людоедские аппетиты, раздутые коммуникационные стратегии с рисками для репутационных капиталов и эфемерными KPI от брендинговых агентств-нуворишей, кровопролитная борьба за яркость цветовых пятен в SKU, сумасбродные паттерны сегментации, шизофренические цветоматрицы и, конечно же, всеобщее поклонение покупательскому цензу, основанному на победившей логике большого и больного супермаркета.
Узнаёте русский коммерс в офлайне? Чувствуете, как начинают звенеть нервы, стекленеют глаза и надуваются щеки?
Дело в том, что классический брендинг, работающий в офлайне с продуктовой полкой, константами позиционирования и рекламными носителями, незаметно для всех стал избыточным архаизмом, первобытно-общинным Котлеровским палеолитом, ползущим медленнее паровоза и постепенно уступающим место диджиталу.
Никакой патетики в этом плачевном рефрене нет и быть не может — попробуйте, например, самостоятельно присмотреться к инсайдерским реалиям тесного отечественного ритейла и не превратиться при этом в хищного волосатого кроманьонца с дубиной наперевес.
Хорошо, хорошо. Вот вам ещё одна метафора, на этот раз поубедительнее: офлайн-маркетинг — бог Сатурн, поедающий своих детей.
Страшновато?
Поверьте, ещё страшнее малому и среднему бизнесу, невинным краудфандерам-трендфолловерам, крафтовым пивоварням, фермерским хозяйствам с натуральной сметаной, ИТ-стартапам, молодым девелоперам и любому креативному бизнесу, который только-только встаёт на лыжню и набирает скорость для прыжка в окупаемость.
Никого не хотим обидеть и раздосадовать, но на большой отечественный рынок в офлайне сегодня выходят через сувенирную лавку, взятку, грабительский рибейт, челобитные перед федеральными сетями, аренду сырого подвала в стоимость коттеджа на Бали, подлоги, скандалы и остросюжетные истории.
Выходят зачастую для того, чтобы навсегда затеряться в миллионах брендов-симулякров и встать в один ряд фурье с себе подобными.
Стало ещё страшнее?
Тогда перейдём к основательным и существенным вопросам, чтобы внести ясность и вбросить в вентилятор хотя бы немного оптимизма.
С чего начать, как бороться и как не облажаться на рынке, если вы не камикадзе и не родственник депутата государственной думы последнего созыва?
Ответ один — быть в контексте современного времени и начинать с диджитала. А если точнее — с конструирования полноценного диджитал-бренда, работающего по законам онлайн-коммерции.
Первый этап создания полноценного диджитал-бренда — Identity
Что лежит в основе современного бренда и что является его отличительной особенностью, определяющей сущность? Прежде всего — гибкая система визуальной идентичности, призванная конструировать тотальную узнаваемость компании в онлайне. Другими словами — цифровая айдентика.
Цифровая айдентика? Это как обычная айдентика, только цифровая?
Да-да, совершенно верно. Логотип, ЦГК (цветографическая концепция), коммуникационные носители, одним словом, стандартный набор брендинговых инструментов в цифровой айдентике работает на присутствие бренда в диджитал-среде.
На основе первичного пакета цифровой айдентики создаются все диджитал-платформы (Web, UI), активации, интегрированные рекламные кампании, дизайнерские SMM-гайды, нативные баннеры и прочие прелести современного интернета.
Цифровая айдентика призвана цветографически и ощущенчески выразить уникальность бренда и донести его преимущества до потребителя, не расплескав ни капли. При этом она обязана быть универсальной, динамичной, адаптивной и легко масштабируемой на любые коммуникационные задачи бренда как в онлайне, так и в офлайне.
Чем вдохновляться при создании айдентики
Опыт работы с молодыми брендами, которые хотят быть узнаваемыми в диджитале, учит нас переосмысливать брендинг и делать его диджитальным.
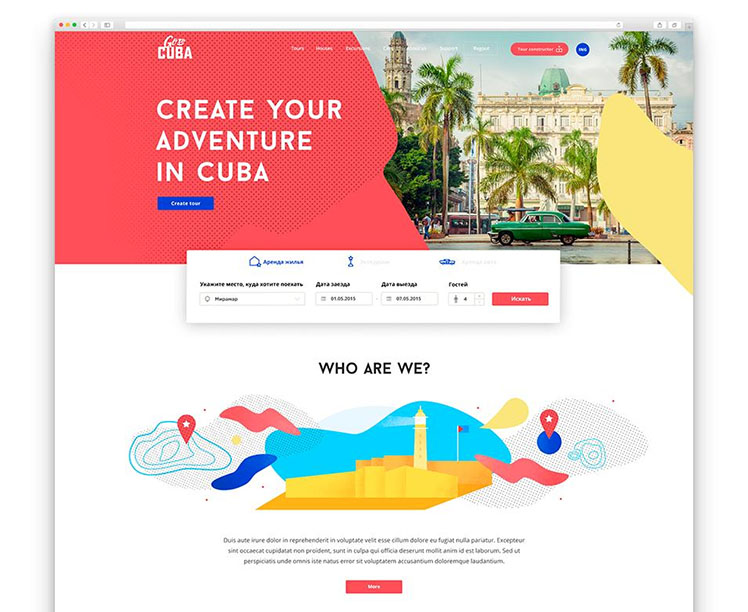
В начале 2017 года к нам обратился клиент, желающий открыть первый кубинский букинг-сервис в истории.
Основная задача проекта — доказать, что легендарный Остров Свободы — лучшее место для туризма и отдыха, предпочтительно не скатываясь при этом в трансляцию образов рома, старых автомобилей, Че Гевары и сигар.
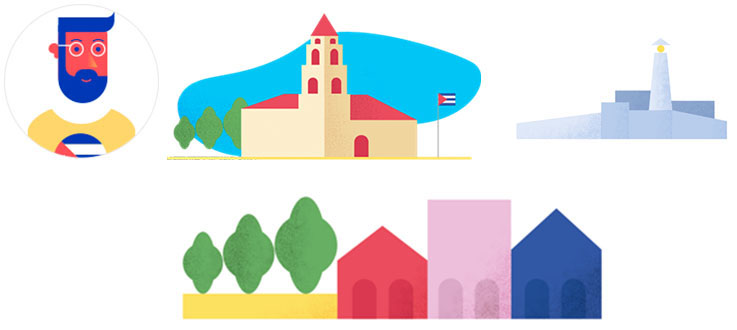
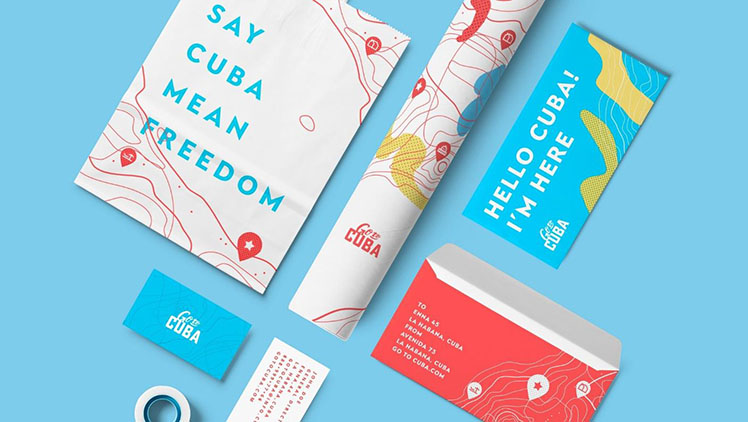
Создавая логотип GO TO CUBA, мы основывались на истории кубинского плаката, прошедшего тернистый путь от американского постера до пропагандистских листовок революционной Кубы.
Оригинальная айдентика бренда была найдена на пересечении трёх цельных стилеобразующих констант: классической контурной топографики, абстрактных цветовых пятен (иллюстрирующих геологические особенности островов) и геометок с культурными символами кубинского государства.
Главная онлайн-площадка сервиса (сайт букинга) унаследовала разработанную цветографику, а также обзавелась сюжетными иллюстрациями, сопровождающими пользователя на протяжении всего взаимодействия с сайтом.
Физические носители плавно вытекли из разработанных кейвижуалов для нативной промокампании в онлайне, тем самым закольцевав брендинг в комплексный кейс.
Digital-айдентика — это про эмоции
Если ваш бренд создаёт продукт для людей, которые чувствуют, осмысливают и видят, то digital-айдентика должна дарить впечатления и вызывать эмоции. Это сделает вас узнаваемыми и броскими.
Читайте также:
- Бренд-айдентика для американского стартапа от российских дизайнеров
- Кейс: как за 1000 рублей и 2 дня получить хороший логотип и фирменный стиль магазина
- Логотипы digital-агентств рунета: истории создания
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
В наше хаотичное время, когда бренды заняты реконструкцией логотипов, минимализм на подъеме, а для дизайнеров стала мантрой фраза «чем меньше, тем лучше», можно только задаваться вопросом: «Куда движется дизайн в своем развитии?»
В чем суть адаптивного логотипа?
Для обеспечения всеобъемлющего пользовательского опыта, настоящий адаптивный дизайн не ограничивается контекстом или сокращающимся объемом контента на странице. Иконки и логотипы также должны быть достаточно гибкими, чтобы следовать тем же принципам адаптивности.
Адаптация логотипа
С распространением смартфонов появилась необходимость в адаптации под экраны не только целых сайтов, но и их небольших частей. Для любого проекта стало жизненно важным правильное отображение векторных изображений на экранах любого размера.
Так как логотипы являются краеугольным камнем брендинга, вполне естественно, чтобы их конструкция удовлетворяла принципам адаптивности.
Для того, чтобы следовать этой концепции, необходимо проектировать логотип так, чтобы он отображался на любом экране, не теряя при этом своей связи с ценностями бренда.
Давайте рассмотрим, как можно создавать адаптивные логотипы, не теряя при этом индивидуальность бренда.
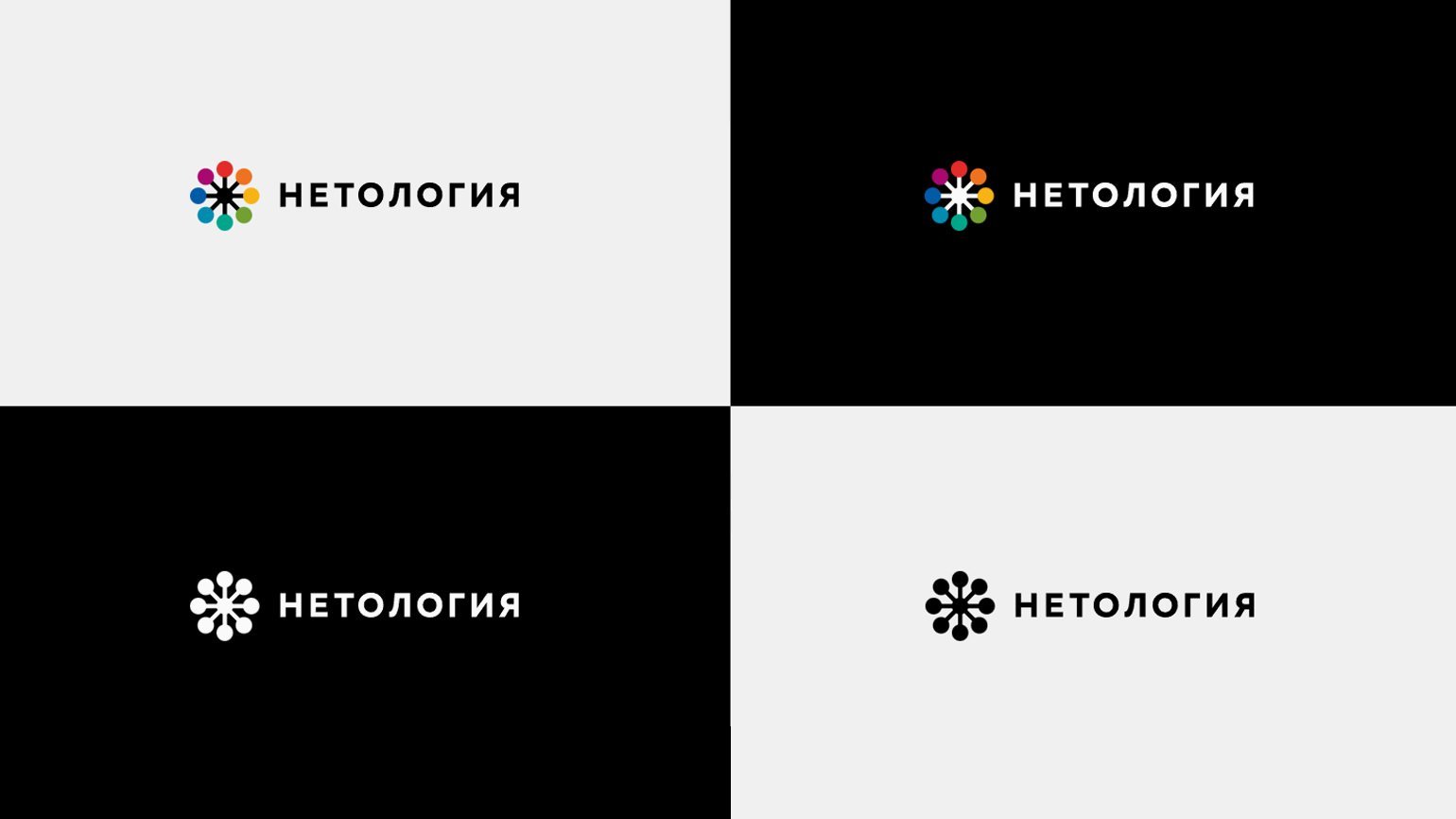
Дизайн для простоты
Самая большая проблема неадаптивных логотипов в их чрезмерной усложненности. Иногда они переполнены различными сложными деталями. Это обосновано, компании хотят, чтобы их логотипы были носителями традиций организации и ценностей бренда.
Однако, чем большее количество деталей присутствует в бренде, тем сложнее его сделать адаптивным, вписав в размер экрана небольшого смартфона.
Возьмем, например, логотип на изображении ниже (Olive Garden), он достаточно привлекательный. Но с другой стороны, очень сложно такое изображение вместить в маленький экран смартфона без потери его привлекательности.
Принципы графического дизайна относительно простоты и ясности стали новой нормой, что подтолкнуло дизайнеров к созданию логотипов, которые остаются ясными и понятными для пользователя, на какой бы экране он их ни видел.
Это значит, что тренды сложных иллюстраций, цветовых градиентов, теней, необходимо использовать умеренно для создания «чистого» проекта.
Великолепным примером служит ребрендинг MasterCard. Упрощенный и оптимизированный новый логотип стал на много более адаптивным для разных устройств.
Дизайн для гибкости
Когда мы говорим об адаптивности, мы имеем ввиду качество, понятность и возможность корректировки, «настройки» проекта.
Например, дизайн нового логотипа Disney показывает, как на самом деле он может быть упрощен для соответствия различным размерам экрана без потери своей идентичности.
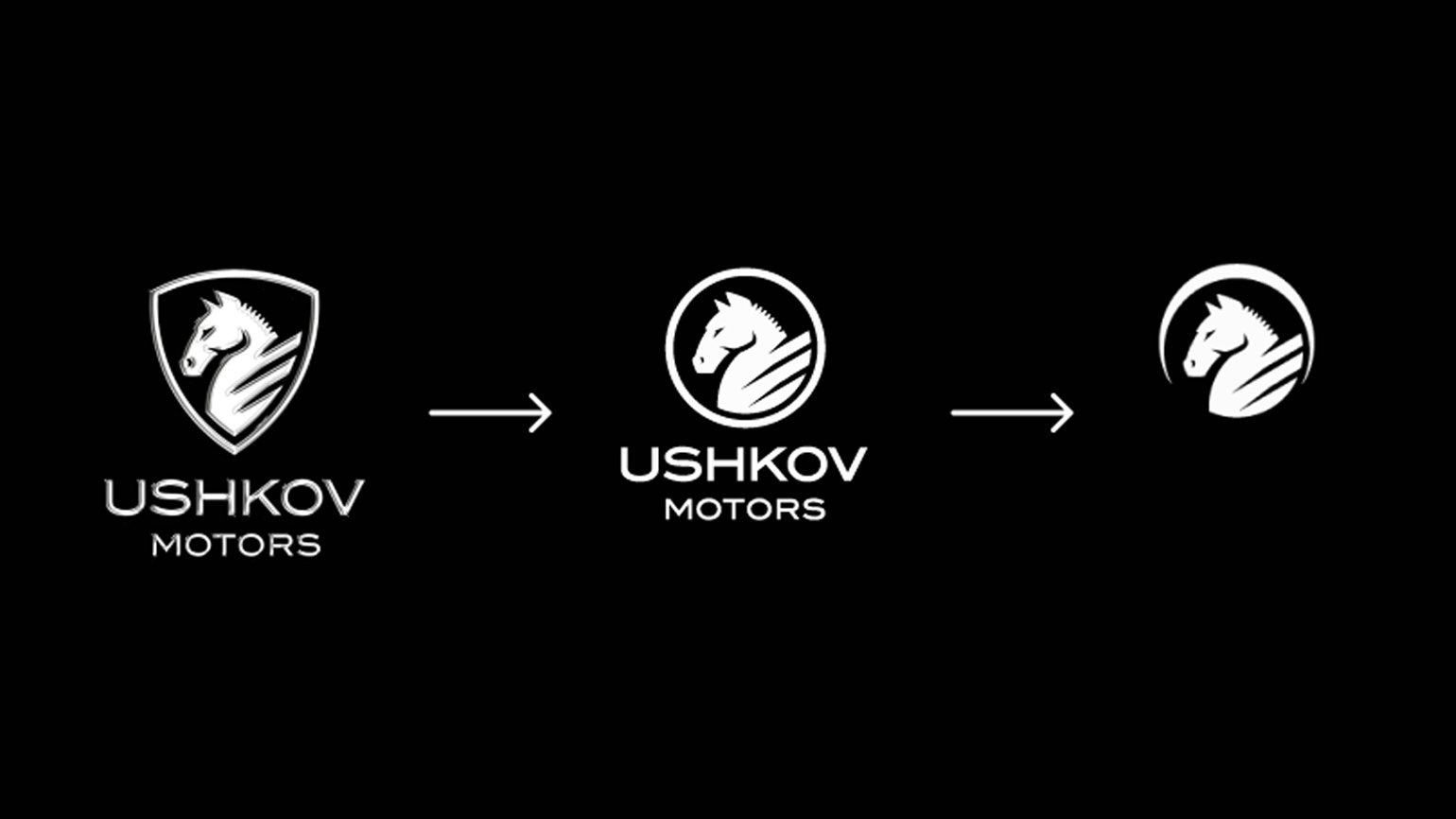
Минимизация и уменьшение деталей
Один из отличных примеров, показывающих, что необязательно кардинально изменять логотип, чтобы он правильно отображался на разных экранах.
Все, что нужно,- сделать логотип более абстрактным. Этот способ отлично работает для логотипов, имеющих мелкие, незначительные детали.
Только товарный знак
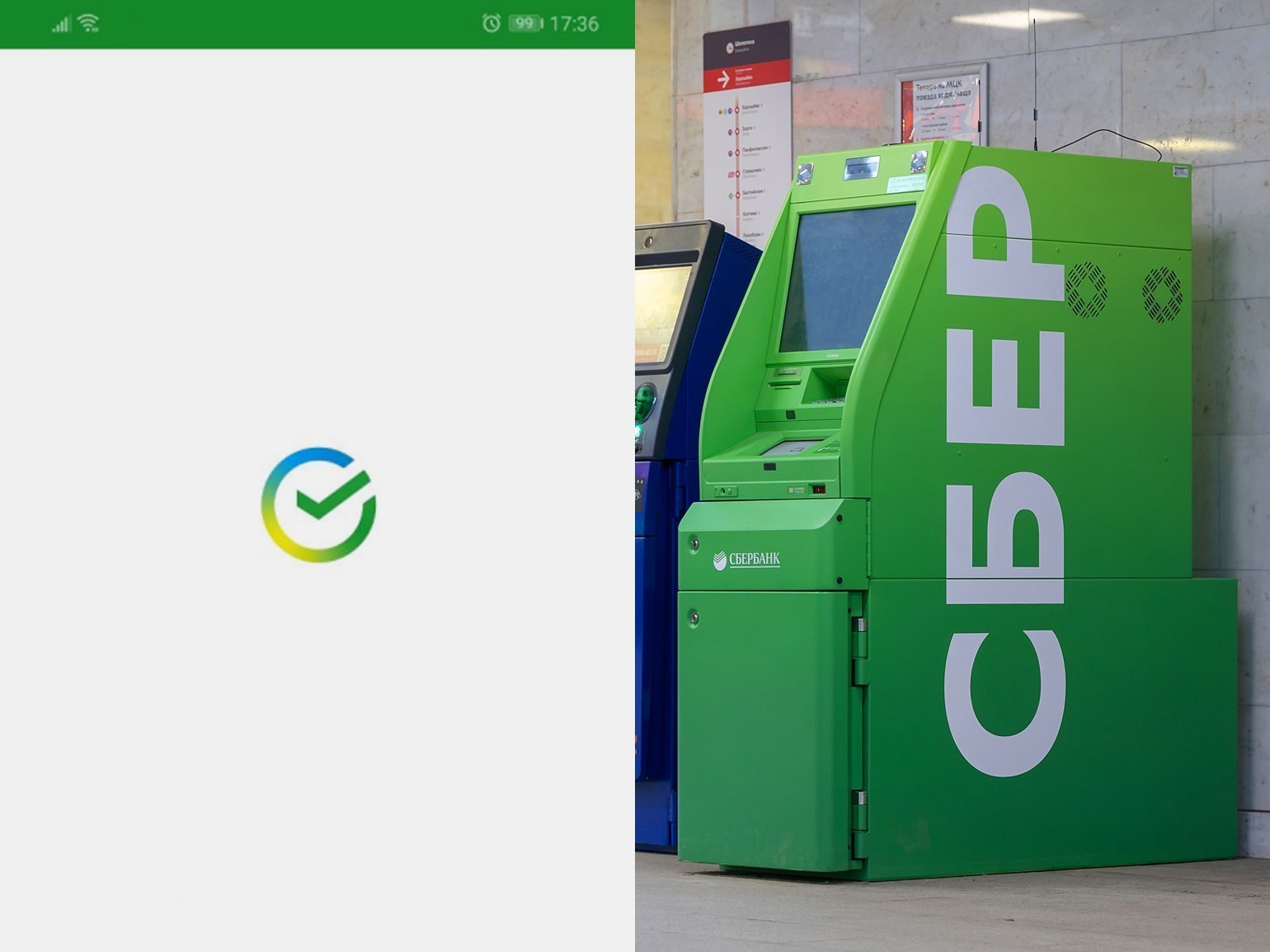
Иногда для создания правильного адаптивного логотипа достаточно оставить только сам товарный знак и исключить все остальные детали, вплоть до названия компании. Простая иконка логотипа более полно концентрирует внимание пользователя на его опыте и контенте.
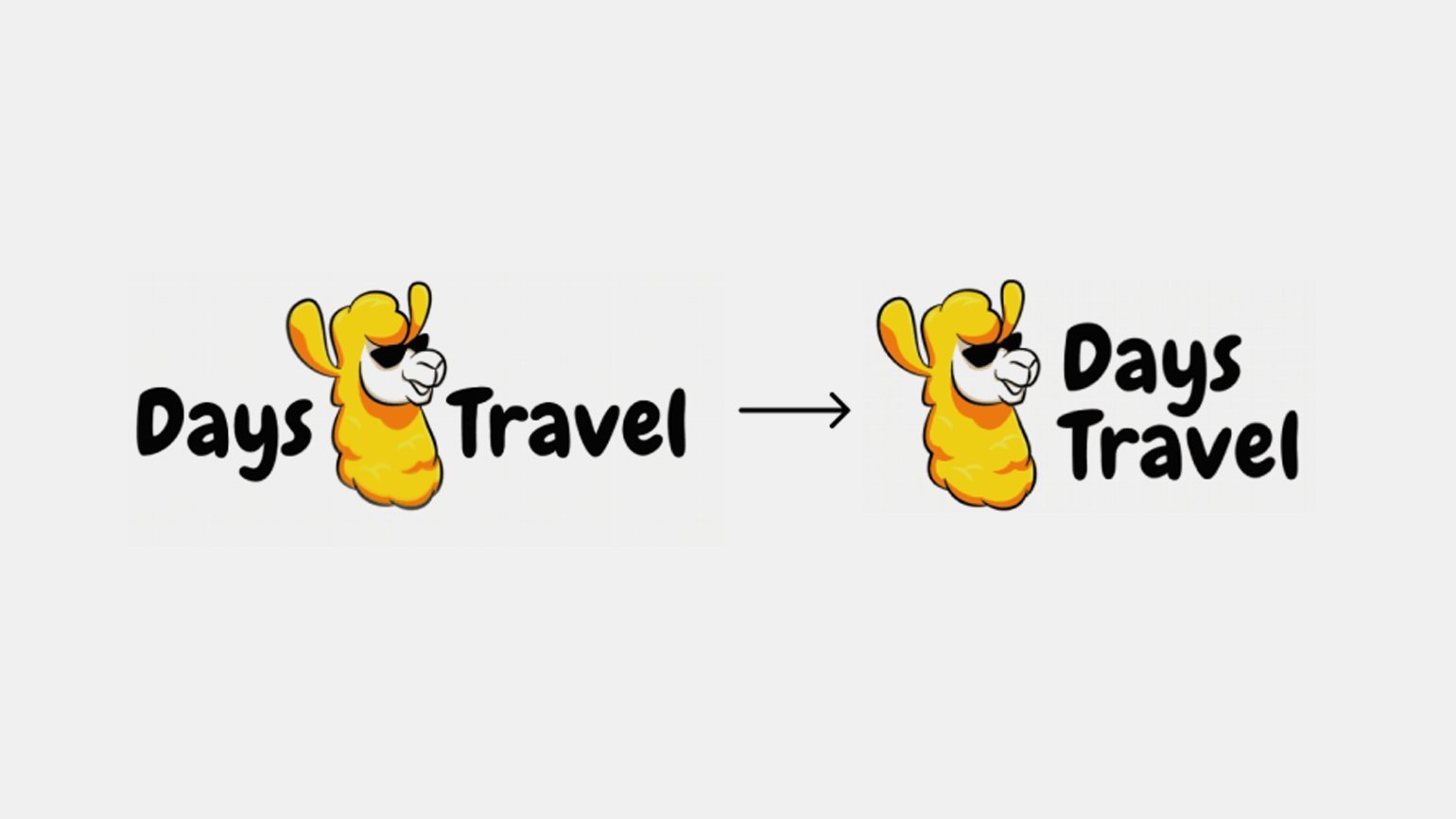
Изменение направления
Такой способ часто позволяет просто и быстро адаптировать логотип под новые требования. Горизонтальный логотип лучше работает при отображении на больших экрана, тогда как вертикальный отлично отображается на смартфонах.
24 Ноя 2016
10020
0
Адаптивные логотипы: использование логотипов на экранах малых размеров
Это перевод двух частей статьи Джереми Франка (Jeremy Frank) Responsive Logos. Часть 1, Часть 2.
Я заметил, что когда дело доходит до адаптивного дизайна, логотипы зачастую используются не лучшим образом. В большинстве случаев логотип просто сжимается настолько, насколько это необходимо, чтобы заполнить отведенное ему пространство на странице.
Использование гайдов по фирменному стилю
Хорошо продуманные фирменные стили, как правило, предусматривают несколько вариаций логотипа для разных случаев. Горизонтально и вертикально ориентированные, сокращенные, полные и т.д. В руководстве по фирменному стилю перечислены все допустимые вариации, так что вы можете посмотреть в руководство и решить, как должен выглядеть логотип в соответствии с теми или иными пространственными ограничениями.
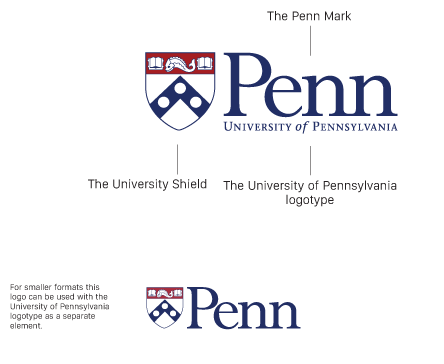
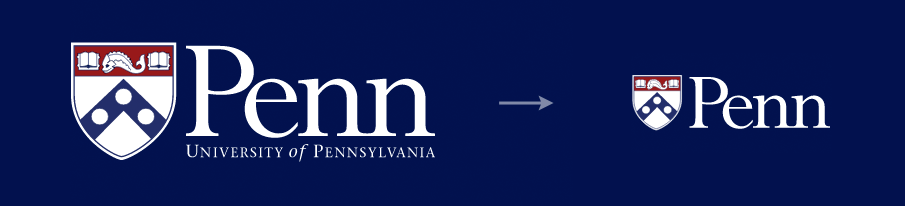
Например, недавно я работал с Университетом Пенсильвании. В руководстве по фирменному стилю у них предусмотрена специальная сокращенная версия логотипа, предназначенная для использования в малых размерах.
В сокращенной версии логотипа нет расшифровки текстовой части, а текстовый логотип увеличен так, чтобы соответствовать гербу по высоте. Сравните, как каждая из двух версий работает в небольшой шапке на экране шириной в 320 пикселов, и вы увидите, что сокращенная версия читается куда лучше.
Что делать, если нет руководства по стилю? Действуйте с осторожностью
К сожалению, не все фирменные стили предусматривают альтернативные версии логотипа для разных размеров. В некоторых случаях вам нужно будет самостоятельно адаптировать логотип. Не забывайте, что айдентика зачастую воспринимается как священная реликвия, и отношение к любым изменениям в ней будет очень настороженным. На самом деле, визуальный образ и узнаваемость бренда не потеряют от небольших корректировок, вызванных физическими ограничениями носителя. Наоборот, гибкость и адаптивность скорее сыграют на руку выразительности бренда.
Вот несколько советов для начала:
Уменьшение детализации
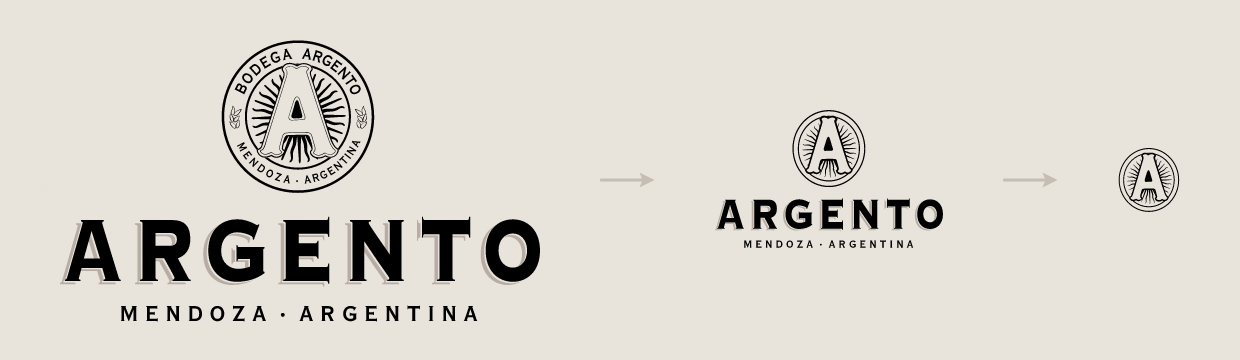
Хотя логотипы с замысловатыми деталями встречаются не так уж часто, тем не менее, в таких случаях уменьшение количества деталей поможет значительно улучшить читаемость в малых размерах. Формы с высокой детализацией могут быть сглажены, тонкие штрихи можно сделать толще, элементы, очерченные контуром, можно залить или инвертировать. Логотип Argento и их стиль выступает отличным примером описанных приемов.
Для каждой версии уровень детализации соответственно снижается, что заметно сказывается на читаемости логотипа.
Горизонтально и вертикально ориентированные блоки
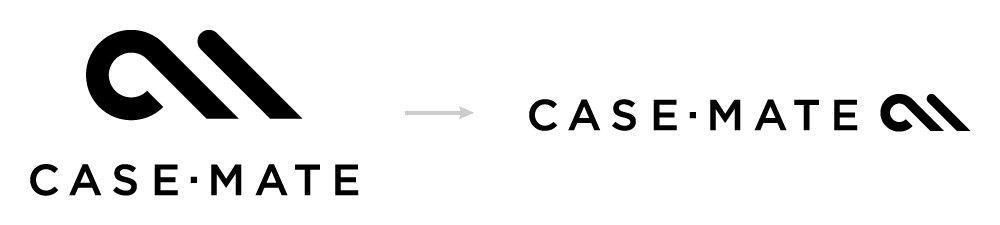
Это, пожалуй, самый простой и распространенный способ адаптации логотипа, когда графический знак располагается над или сбоку от текстовой части, в зависимости от пропорций носителя. Логотип Case-Mate замечательно иллюстрирует этот прием.
Пошаговое сокращение
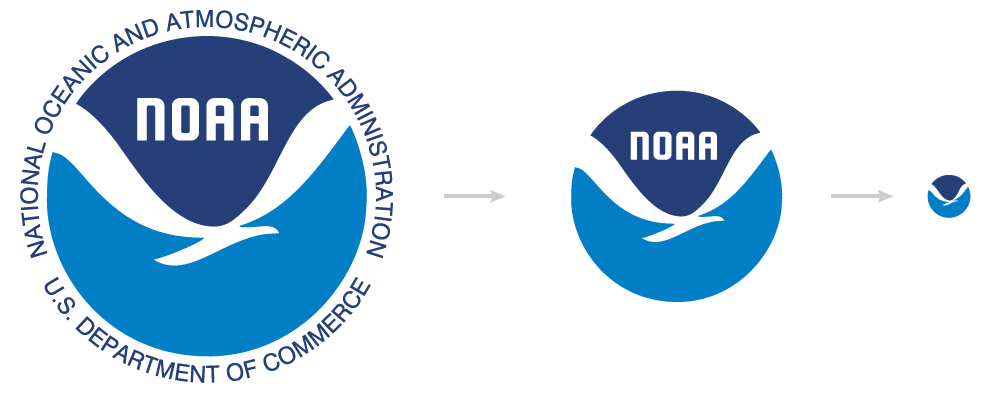
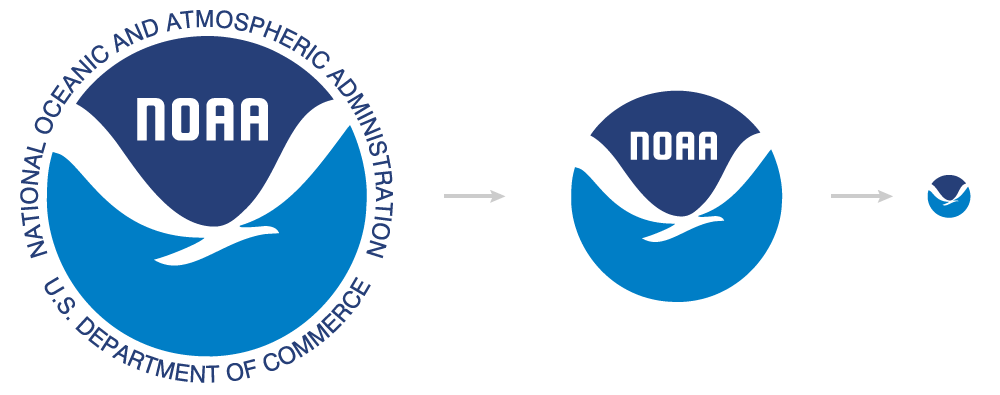
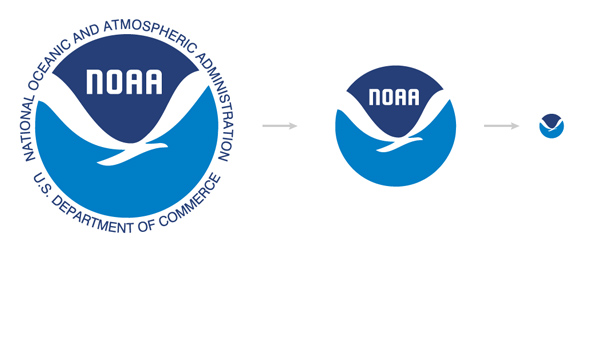
Для логотипов, использующих текстовые блоки малых размеров, пошаговое сокращение может стать отличным способом увеличения читаемости. Эмблема Национального Управления Океанических и Атмосферных Исследований (NOAA) является ярким примером. В ней большое количество текста окружает основную графическую форму, который, естественно, станет нечитаемым в малом масштабе. Текст пошагово удаляется в каждой следующей уменьшенной версии логотипа, при этом узнаваемость сохраняется.
Как мы увидели, есть множество различных способов адаптации логотипа для экранов малых размеров. Надеюсь, в будущем мы будем встречать все больше гибких решений, подходящих для использования в адаптивном дизайне.
Теперь мы переходим к практической реализации описанных выше примеров в пользовательских интерфейсах.
CSS-спрайты и подкачка картинок
CSS-спрайты — наиболее распространенный метод, используемый для отображения разных картинок в разных случаях. Он хорошо работает, но подразумевает создание спрайта для каждой версии логотипа, а в идеале, для каждого разрешения, для которого вы разрабатываете интерфейс. Другой вариант — использовать новые адаптивные способы отображения картинок, но, к сожалению, они не всегда поддерживаются, и также требуют создания отдельных изображений для каждой версии логотипа. Ни тот, ни другой вариант не представляется по-настоящему удовлетворительным.
Адаптация логотипов с помощью inline SVG
К счастью, есть гораздо лучший способ, который обеспечивает независимость от разрешения и реализацию в одном файле. В адаптации с помощью inline SVG используется один файл SVG для логотипа, CSS media queries для настройки, и, при необходимости, капля JavaScript. Вот как это выглядит:
- Логотип отображается на странице как inline SVG;
- Размер логотипа определяется с помощью CSS media queries;
- Настройте расположение, цвет, видимость отдельных частей логотипа для каждого случая с помощью CSS media queries;
- Если пропорции логотипа должны меняться, настройте это с помощью свойства SVG viewBox для каждого случая, используя JS.
Для примеров, показанных ниже, меняйте размеры окна браузера, или просто кликайте по кнопкам с размерами, чтобы увидеть технику в действии. Посмотрите исходный код по ссылке «Edit on Codepen».
Пример 1. Университет Пенсильвании
See the Pen Responsive Logo — University of Pennsylvania by Jeremy Frank (@jeremyfrank) on CodePen.0
Так как логотип в меньшей версии должен быть чуть выше, чтобы соответствовать гербу, свойство viewBox элемента SVG должно быть выставлено так, чтобы логотип не обрезался справа из-за большей общей ширины. Я взял значение из Иллюстратора, просто изменив общий размер и округлив значение.
Пример 2. Argento Wine
В этом примере используются три состояния логотипа: большая версия по умолчанию, средняя с меньшим количеством деталей в знаке, и маленькая, только со знаком.
See the Pen Responsive Logo — Argento Wine by Jeremy Frank (@jeremyfrank) on CodePen.0
Это самый сложный пример, так как в SVG содержатся две версии знака, взятые из руководства по фирменному стилю, в котором также указаны правила компоновки текстового логотипа и знака. Как и в прошлом примере, свойство viewBox должно быть отрегулировано для каждого состояния, чтобы соответствовать размеру отображаемых элементов.
Пример 3. Case-Mate
В этом примере используется три состояния: основная большая версия, горизонтально ориентированный блок и знак отдельно.
See the Pen Responsive Logo — Case Mate by Jeremy Frank (@jeremyfrank) on CodePen.0
Как всегда, следите за свойством viewBox.
Пример 4. NOAA
Пример использует три состояния: основная большая версия, средняя версия без окружающего текста и меньшая версия, включающая только знак.
See the Pen Responsive Logo — NOAA by Jeremy Frank (@jeremyfrank) on CodePen.0
Это самый простой пример, так как меняется только прозрачность элементов. Нет необходимости в JavaScript, так как пропорции всегда квадратные. Свойство viewBox настройки не требует.
Бонус. Инъекция SVG
Еще более рациональный подход — использовать инъекции SVG. По существу, этот способ использует обычный тэг img для создания ссылки на внешний SVG файл, и JavaScript для загрузки соответствующей разметки. Для этой цели я рекомендую пользоваться легкой библиотекой SVGInjector.
Заключение
Формат SVG отлично подходит для реализации независящих от разрешения логотипов. В сочетании с настройкой с помощью CSS media queries и инъекцией SVG вы получаете надежный способ реализации адаптивных логотипов в пользовательских интерфейсах.