uster923
Вопрос по информатике:
Какой формат хранения растровых изображений был разработан компанией Microsoft. Файлы данного формата могут иметь расширения .bmp, .dib и .rle.
Ответ:
1. BMW
2. Opera
3. CMYK
4. BMP
Трудности с пониманием предмета? Готовишься к экзаменам, ОГЭ или ЕГЭ?
Воспользуйся формой подбора репетитора и занимайся онлайн. Пробный урок — бесплатно!
Ответы и объяснения 1
kesot736
4. BMP
////////////////
Знаете ответ? Поделитесь им!
Гость ?
Как написать хороший ответ?
Как написать хороший ответ?
Чтобы добавить хороший ответ необходимо:
- Отвечать достоверно на те вопросы, на которые знаете
правильный ответ; - Писать подробно, чтобы ответ был исчерпывающий и не
побуждал на дополнительные вопросы к нему; - Писать без грамматических, орфографических и
пунктуационных ошибок.
Этого делать не стоит:
- Копировать ответы со сторонних ресурсов. Хорошо ценятся
уникальные и личные объяснения; - Отвечать не по сути: «Подумай сам(а)», «Легкотня», «Не
знаю» и так далее; - Использовать мат — это неуважительно по отношению к
пользователям; - Писать в ВЕРХНЕМ РЕГИСТРЕ.
Есть сомнения?
Не нашли подходящего ответа на вопрос или ответ отсутствует?
Воспользуйтесь поиском по сайту, чтобы найти все ответы на похожие
вопросы в разделе Информатика.
Трудности с домашними заданиями? Не стесняйтесь попросить о помощи —
смело задавайте вопросы!
Информатика — наука о методах и процессах сбора, хранения, обработки, передачи, анализа и оценки информации с применением компьютерных технологий, обеспечивающих возможность её использования для принятия решений.
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
|
Название формата |
Описание |
|
BMP (Windows Device Independent Bitmap) |
— формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
|
GIF (Graphic Interchange Format) |
— стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
|
TIFF (Tagged Image File Format) |
— формат хранения растровых графических изображений. TIFF используется в полиграфии, при печати изображений. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
|
JPEG (Joint Photographic Experts Group) |
— один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
|
PSD (PhotoShop Document) |
— формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Имена файлов PSD используют расширение *.psd. |
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
Наиболее распространенных векторных форматов — WMF и CDR.
|
Название формата |
Описание |
|
WMF (Windows MetaFile) |
— формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh. Файлы WMF используют расширение *.wmf. |
|
CDR (Corel Draw) |
— векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений. Файлы CDR используют расшир *.cdr. |
Все категории
- Фотография и видеосъемка
- Знания
- Другое
- Гороскопы, магия, гадания
- Общество и политика
- Образование
- Путешествия и туризм
- Искусство и культура
- Города и страны
- Строительство и ремонт
- Работа и карьера
- Спорт
- Стиль и красота
- Юридическая консультация
- Компьютеры и интернет
- Товары и услуги
- Темы для взрослых
- Семья и дом
- Животные и растения
- Еда и кулинария
- Здоровье и медицина
- Авто и мото
- Бизнес и финансы
- Философия, непознанное
- Досуг и развлечения
- Знакомства, любовь, отношения
- Наука и техника
2
p, .dib и .rle.
Ответ:
1. BMW
2. Opera
3. CMYK
4. BMP
1 ответ:
0
0
4. BMP
////////////////
Читайте также
Ответ:
14546
1*10 в степени 4
4*10 в степени 3
5*10 в степени 2
4*10 в степени 1
6*10 в степени 0
Объяснение:
//PascalABC.Net 3.1 сборка 1200
begin
var a:=ReadArrInteger(5);
writeln(a.Min);
end.
Uses crt;
const
dx=1;
var
x:real;
begin
x:=-10;
while x<=10 do
begin
if x-1<>0 then
writeln (‘y= ‘,2*(cos(x-1))/Sin(sqr(x-1)))
else
writeln(‘-‘);
x:=x+dx;
end;
Readkey;
end.
2+1+0.333333333(и т.д.)+0.16666666(и т.д.)= сама сложи
Ответ А22Е24
Т.к к исходной А мы прибавляем 1 и умножаем на 2.
В, Г, Д, Е, Ё идут по порядку в алфавите.
А цифры после просто умножаются на 2.
Содержание
- 1 Основы растровой графики
- 2 Форматы хранения изображений в растровой графике
- 2.1 Формат BMP
- 2.2 Формат TIFF
- 2.3 Формат GIF
- 2.4 Формат JPEG
- 2.5 Формат JPEG 2000 (jp2)
- 2.6 Формат PNG
- 2.7 Формат WMF
- 2.8 Форматы PSD и CDR
- 3 Рекомендации по использованию различных форматов растровой графики
- 3.1 Использование GIF
- 3.2 Использование PNG
- 3.3 Использование JPEG
- 3.4 Использование TIFF
- 3.5 Использование BMP
- 4 Заключение
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
- растровую
- векторную
- фрактальную
- трехмерную
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
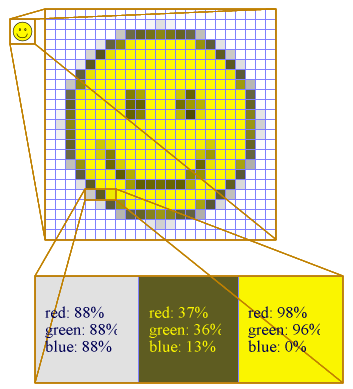
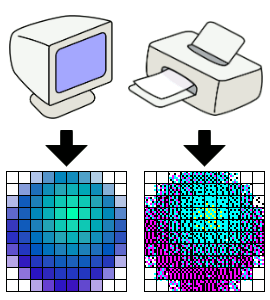
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.

ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP

Формат TIFF

Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF

Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG

JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)

Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG

Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
|
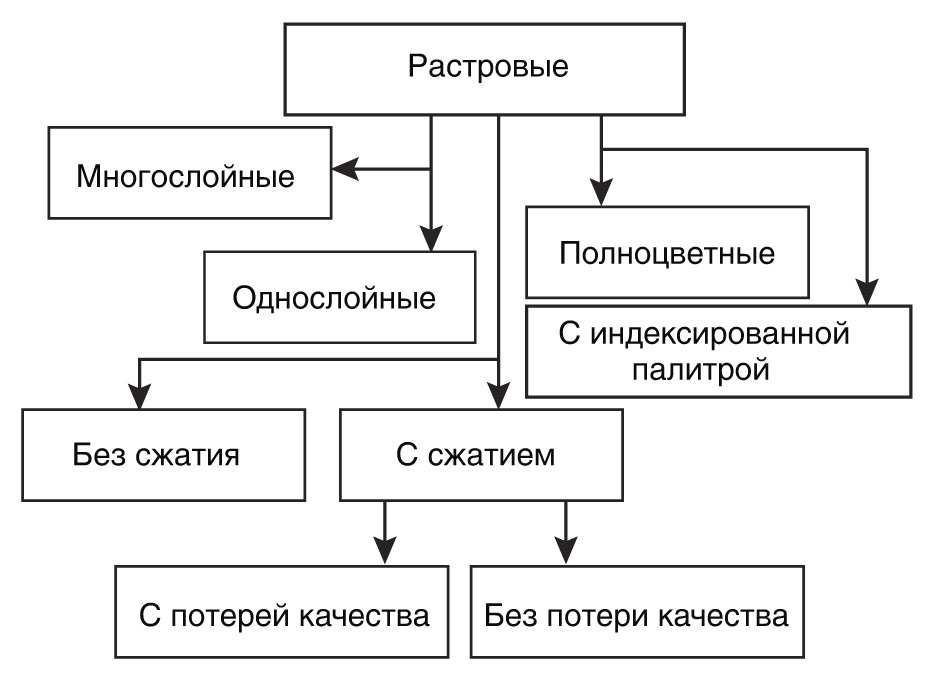
С общими принципами кодирования графической информации вы познакомились в 10 классе (см. § 14.1). В каждом конкретном случае способ хранения изображений в памяти компьютера определяют разработчики программ. В то же время, для того чтобы их хранить, переносить между компьютерами и разными приложениями, требуется некоторая стандартизация способа записи — формат файлов. Форматы графических файлов определяют способ хранения информации в файле (растровый, векторный), а также форму хранения информации (используемый алгоритм сжатия). Выбор формата графического файла далеко не простая задача из-за разнообразия типов изображений и областей их использования. Любой выбор облегчает классификация. Рассмотрим классификацию графических форматов по типу хранимой информации:
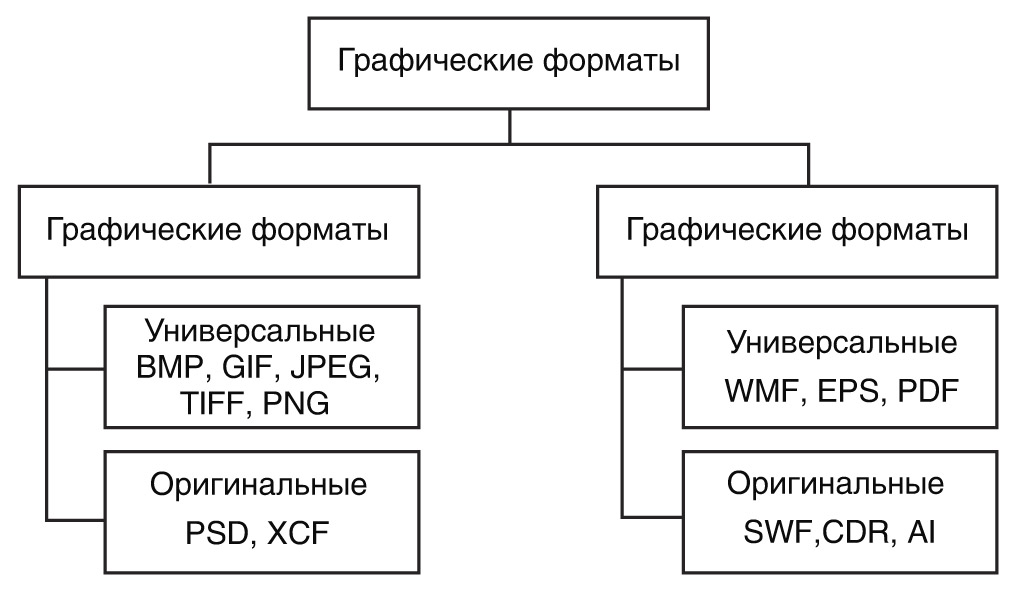
Растровые форматы, классификация которых приведена в примере 9.1, обычно используются для фотографий, цифровых иллюстраций и веб-графики. Рассмотрим наиболее распространенные из растровых форматов. BMP Формат BMP (Bitmap — карта пикселов) — стандартный растровый формат без сжатия, разработанный компанией Microsoft. Позволяет хранить данные о цвете в значениях цветовой модели RGB (до 16 млн. оттенков). Используется в качестве формата графических файлов для хранения исходных изображений. Легко конвертируется в другие форматы. JPEG В формате JPEG (Joint Photographic Experts Group — объединенная группа фотографов-экспертов) используется высокая степень сжатия с некоторыми потерями качества. Применяется для хранения конечного варианта изображений фотографического качества. Файлы такого формата могут иметь расширения jpg и jpeg. GIF Формат GIF (Graphic Interchamge Format — формат для обмена изображениями) был разработан для передачи растровых изображений по сетям. Поддерживает анимацию и прозрачность фона. Имеет ограниченную индексную палитру цветов (не более 256). Использует алгоритм сжатия LZW, что позволяет без потерь сжимать файлы, в которых много однородных заливок. PNG В формате PNG (Portable Network Graphics — переносимые сетевые изображения) используется высокая степень сжатия без потерь для изображений с большим количеством цветов. Поддерживает многоуровневую прозрачность. PNG-формат является одним из самых распространенных форматов изображений, используемых в интернете. TIFF Формат TIFF (Tagged Image File Format — формат файлов растровых изображений) — это популярный формат для хранения изображений с большой глубиной цвета. Изображения TIFF-формата могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев используется сжатие без потерь. Формат поддерживается многими графическими редакторами. TIFF-формат предпочтительнее использовать при сканировании, распознавании текста, в полиграфии. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. В отличие от растровых форматов практически все векторные форматы изначально разрабатывались под конкретные графические редакторы (пример 9.2). Рассмотрим наиболее используемые векторные форматы. Формат PDF (Portable Document Format — формат переносимого документа) — это межплатформенный формат, созданный компанией Adobe. Используется для передачи по сети изображений и смешанных документов, содержащих и текст, и графику. SVG Файл формата SVG (Scalable Vector Graphics — масштабируемая векторная графика) содержит описание составляющих векторного изображения (линий, кругов, прямоугольников и т.д.) с указанием их размеров, координат и другой необходимой информации. Используется в веб-дизайне. WMF Файлы формата WMF (Windows Metafile) используются ОС Windows. которая хранит команды рисования и команды определения свойств графических объектов. При подготовке изображений (для размещения в сети Интернет, для анимации, для печати и т. д.) возникает необходимость преобразования графических файлов из одного формата в другой (пример 9.3). Преобразование графических форматов файлов можно выполнить с помощью графических редакторов, воспринимающих файлы разных форматов. Для преобразования файла из одного формата в другой нужно:
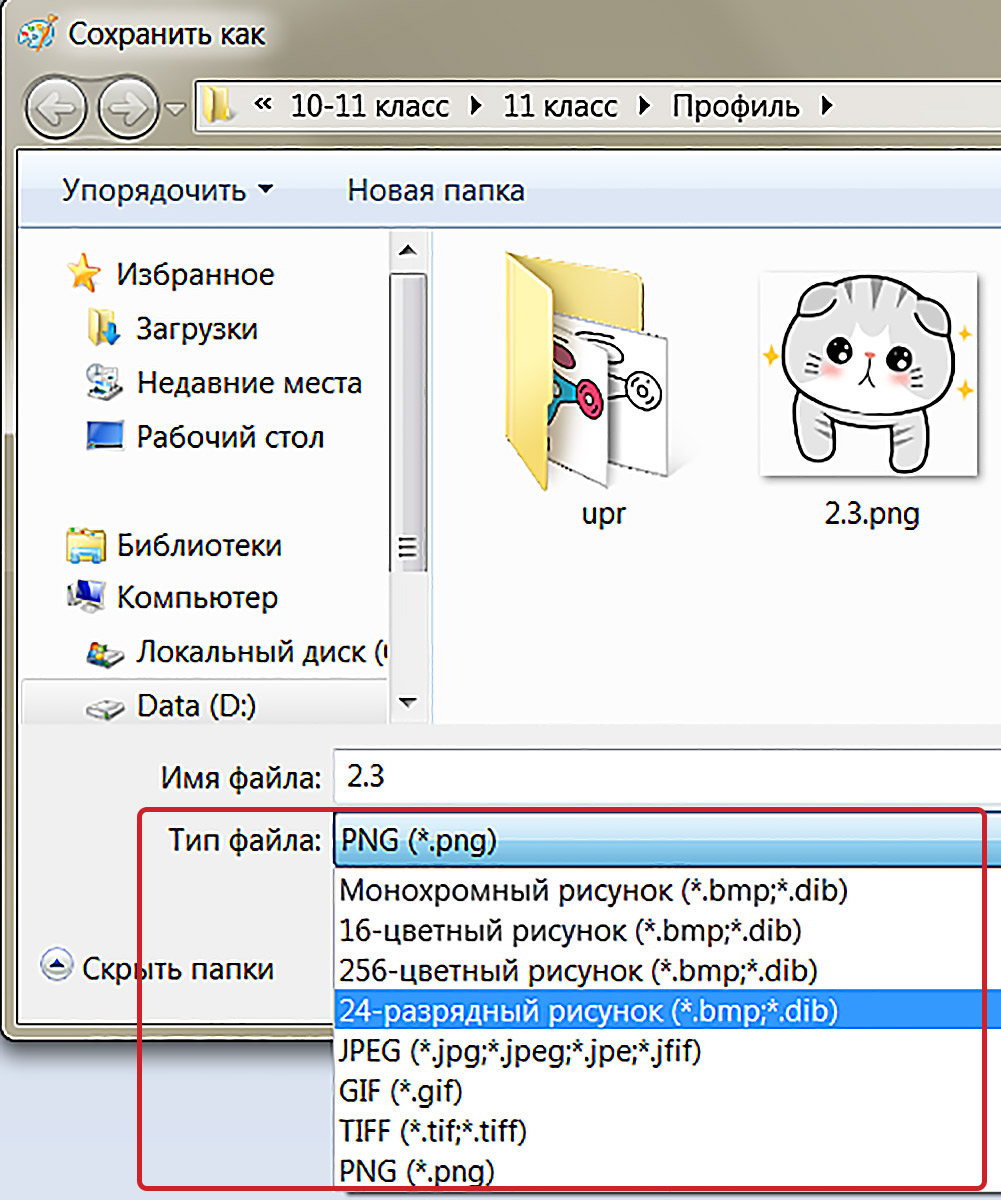
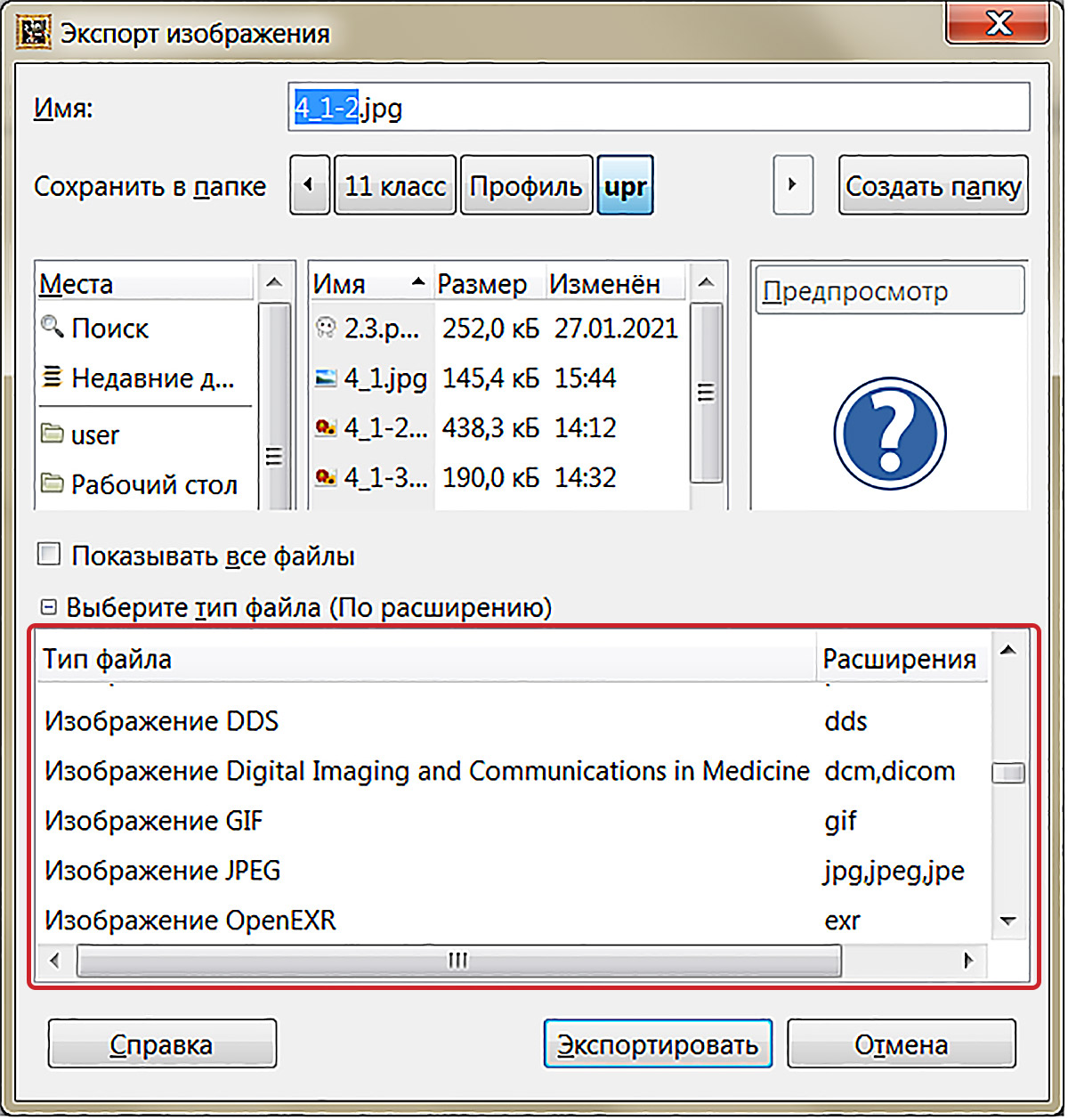
После преобразования сохраняется файл с другим расширением, которое указывает на итоговый формат графического файла. Пример 9.4 демонстрирует выбор типа файла в диалоговых окнах Сохранить как (Paint) и Экспорт изображения (GIMP) соответствующих графических редакторов. |
В настоящее время наиболее широко используются растровый, векторный и метафайловый форматы. Однако, существуют и другие типы форматов: анимации, мультимедиа, гибридные, гипертекстовые, объемные, форматы шрифтов, моделирования виртуальной реальности и т. д. Пример 9.1. Классификация растровых графических форматов. В заголовке файла формата BMP записана информация об изображении: размер файла, ширина и высота рисунка, глубина пикселей, количество цветов. После заголовка может следовать палитра. Далее идет непосредственно набор данных о пикселях, который идентифицирует положение каждого пикселя и его цвет. BMP — один из самых старых растровых форматов, его распознают все графические редакторы. Этот формат весит больше, чем JPG, и подходит для полиграфии меньше, чем TIFF, поэтому сейчас формат BMP почти нигде не используется. В JPEG-формате нежелательно сохранять те изображения, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое повторное сохранение приводит к новым потерям данных. Из-за существенных потерь качества изображения в профессиональной полиграфии этот формат не используется. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPEG-формата вполне достаточно. JPEG — это не только графический формат, но и принцип сжатия. Он является одним из самых распространенных. GIF-формат используется в web-дизайне для создания баннеров (рекламных заставок), элементов фона. Достоинством формата GIF является возможность создавать многослойные изображения. Обычно при загрузке изображения оно открывается постепенно, по несколько строк. При сохранении в многослойном режиме изображение открывается с возрастающим разрешением. То есть, оно открывается сначала с низким разрешением, потом разрешение становится все выше и выше. В полиграфии GIF-формат не используется. PNG — формат, специально разработанный как для улучшения, так и для замены GIF-формата. Не поддерживает цветовую палитру CMYK, т.е. изображения такого формата не стоит распечатывать на принтере. В формате реализована возможность работы со слоями, а также добавления мета-даты в файл (позволяет защитить авторские права). PNG-формат подходит для хранения промежуточных стадий редактирования изображений, так как при многократном сохранении изображения не происходит потери качества. Файлы в формате TIFF могут быть сохранены без использования сжатия, но могут быть применены алгоритмы сжатия JPEG, ZIP, LZW и др. Сжатие изображения TIFF-формата по алгоритмам ZIP и LZW позволяет уменьшить размер файла без потерь качества. Пример 9.2. Классификация графических форматов по степени универсальности в отношении ПО.
Формат SVG является открытым стандартом, т. е. в отличие от большинства других форматов, SVG не является чей-либо собственностью. Собственный формат XCF графического редактора GIMP сохраняет наиболее полную информацию об изображении. Поэтому формат XCF особенно удобен для сохранения промежуточных результатов и для тех изображений, которые позднее будут открыты в редакторе GIMP вновь. Пример 9.3. Причины преобразования форматов графических файлов.
Пример 9.4. Выбор форматов сохранения в графических редакторах Paint и Gimp. |
Форматы графических изображений: какие бывают и для чего используются


Содержание
Если вы выберете для скачивания, сохранения, распечатки и других действий с файлом неправильный формат, то рискуете испортить качество или даже удалить содержимое. При распечатке изображения могут возникнуть сложности из-за выбранного PNG вместо JPG за счет того, что первый поддерживает гораздо меньше цветов. Чтобы при работе с графическими форматами не возникало подобных ситуаций, вам потребуются базовые знания об их разновидностях.
Рассказываем, какие есть типы графических файлов и для каких целей их использовать.
Что такое формат графического файла
Формат графического файла — это способ записи графических данных. Любой элемент, который вы видите на сайте, в интерфейсе приложения или в скачанном документе, представляет собой файл определенного формата.
Типы графических форматов
Графика может быть растровой или векторной. При этом в файлах допускается использование элементов одновременно из двух категорий. Разберем, чем они отличаются:
- Растровые изображения — огромная комбинация разноцветных пикселей, которые легко рассмотреть при увеличении картинки. У файлов с изображениями в таком формате большой размер. Качество и «вес» напрямую зависят от количества пикселей. Чем четче и качественнее фото, тем больше памяти оно занимает на устройстве. Запомните числа 72 и 300: разрешение 72 dpi (dots per inch — плотность пикселей) подходит для веб-дизайна, а 300 dpi используют для высококачественной печати.
- Векторные изображения состоят из опорных точек и кривых линий между ними. Всего этого пользователь не замечает даже при сильном увеличении картинки. Благодаря этому масштабирование происходит без потери качества. Однако такие графические элементы выглядят гораздо проще.
Есть метафайловые форматы (WPG, Macintosh PICT, CGM), которые хранят данные и растровых, и векторных изображений. Их используют при перемещении гибридных файлов на программных платформах.
Один из важных графических элементов на вашем сайте — виджет обратного звонка. Клиент оставляет свой телефон, и благодаря специальному скрипту соединение заказчика и оператора колл-центра происходит в течение нескольких десятков секунд. То есть пользователям, которые не любят звонить самостоятельно, будет доступен удобный альтернативный способ связи. Простые и понятные отчеты об эффективности работы виджета вы найдете в личном кабинете Calltouch.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Для чего нужны растровые форматы изображений
Прежде всего — для загрузки фотографий и оцифрованных картинок. Для таких типов файлов есть две системы записи цвета — CMYK или RGB. Если готовите изображение к печати, выбирайте CMYK, а если хотите разместить картинку на электронной платформе — RGB. Но это еще далеко не все нюансы растрового формата. Далее рассмотрим основные типы файлов изображений в растровой графике.
PNG
Portable Network Graphics, или портативная сетевая графика, — удобный формат для размещения файла в электронном документе, если его впоследствии не потребуется распечатывать. PNG совершенно не подходит для полиграфии.
Пользователи ищут в поисковике изображения именно в PNG, когда для графического элемента не нужен фон.
Преимущества PNG:
- прозрачный фон;
- поддержка более 15 млн цветовых оттенков;
- совместимость с различными браузерами и ПО;
- сжатие без больших потерь в качестве.
Недостатки:
- низкое качество изображения при печати;
- большой размер файла.
JPEG
Joint Photographic Experts Group, или группа экспертов по фотографии, — так называлось объединение разработчиков самого распространенного формата изображений. Баннеры, материалы для полиграфии в высоком разрешении, картинки из соцсетей, файлы цифровых камер и многие другие электронные графические объекты используют, сохраняют и размещают именно в JPEG.
Файл в JPEG можно сжать, поэтому это идеальный формат, если вы хотите отправить изображение по электронной почте. Только учитывайте, что сжатие негативно сказывается на качестве картинки.
Преимущества JPEG:
- «вес» файла легко уменьшить;
- хорошая цветопередача;
- поддержка во всех браузерах и совместимость со всеми распространенными программами;
- быстрая загрузка;
- оптимальные характеристики для непрофессиональной печати.
Недостаток — сжатие и обработка приводят к потере качества.
GIF
Graphics Interchange Format — формат для обмена графическими данными в виде анимации. Гифка обычно имеет маленький размер, иначе ее загрузка будет длительной, а сам файл займет много памяти и кэша на устройстве. Выглядит GIF как видео без звука или анимированное изображение (значок, иконка, рисунок, текст).
Преимущества GIF:
- альтернатива короткому видеоролику, например скринкасту;
- совместимость со всеми браузерами;
- поддержка прозрачности;
- «оживление» картинки.
Недостатки:
- цветовая емкость — всего 256 оттенков;
- несовместимость со многими графическими редакторами.
RAW
Raw в переводе с английского — «сырой». То есть изображение в этом формате никак не обработано и представлено ровно в том виде, в котором было получено с камеры или сканера. «Сырой» файл содержит метаданные оригинального изображения — это особенно ценно для профессиональных фотографов.
Учитывайте, что файл RAW на разных устройствах будет иметь разные расширения (CR2, NEF или DNG), и для конвертации понадобится специальный сервис, например raw.pics.
Если вы только что сделали фото, то после загрузки с фотоматрицы или редактирования оно автоматически поменяет формат с RAW на JPEG.
Преимущества RAW:
- содержание метаданных оригинала;
- высокое качество.
Недостатки:
- занимает много памяти устройства;
- при использовании на разных устройствах требует конвертации;
- невозможность печати.
TIFF
Tagged Image File Format, или теговый формат, — файл растрового изображения, который можно сжать без потери качества. Даже если вы скопировали, повторно сохранили или изменили размер исходной картинки, — разрешение никак не пострадает. Оригинал возможно восстановить на любом этапе.
Формат не идеален для интернета, так как требует долгой загрузки. Его используют при сканировании и печати, так как он сохраняет глубину цветов изображения.
Преимущества TIFF:
- можно сжать без потери качества;
- после редактирования всегда есть возможность вернуться к оригиналу;
- поддержка прозрачных и векторных слоев.
Недостатки:
- большой «вес» файла;
- несовместимость с устаревшими версиями программ для редактирования.
BMP
Bitmap Picture, или растровое изображение, — высококачественный формат от Microsoft с дополнительными расширениями: dib и rle. Подходит для очень детализированных картинок и фото. Специалисты редко его используют, так как BMP уже устарел, и ему на смену пришли более удобные форматы, например RAW или TIFF.
Преимущества BMP:
- высокое качество;
- подробная детализация изображения.
Недостатки:
- большой размер;
- существенная потеря качества после сжатия;
- уже не поддерживается многими программами.
PSD
Photoshop Document — это документ (файл), который создают в Adobe Photoshop. Формат подходит для редактирования многослойных, анимированных изображений и видео.
Преимущества PSD:
- подходит для векторных и растровых изображений;
- поддерживает прозрачность;
- содержит большое количество слоев;
- легко адаптируется под веб-страницы;
- подходит для работы с видео и анимацией.
Недостатки:
- редактируется только в Photoshop;
- для печати или загрузки в другие программы PSD необходимо переформатировать.
Когда используют векторные форматы
Векторные форматы графических файлов используют для создания иллюстраций, шрифтов, логотипов, значков, брендированной символики, элементов для оформления сайта или документа и многого другого.
Все типы файлов изображений, исполненных в векторной графике, не теряют детализацию и качество при изменении размера. Рассмотрим форматы подробнее.
SVG
Scalable Vector Graphics, или масштабируемая векторная графика, — идеальный вариант для работы с двухмерными изображениями. Чтобы добавить SVG на сайт, достаточно просто встроить его в html-код.
Преимущества SVG:
- небольшой размер («вес»);
- подходит для несложной анимации, интерактивных элементов, инфографики или диаграмм;
- быстро оптимизируется и загружается онлайн.
Недостатки:
- не поддерживает большое количество цветов и оттенков;
- не подходит для печати.
Portable Document Format, или формат переносимых документов, знаком всем, кто работает с электронным документооборотом или часто покупает билеты онлайн. Благодаря PDF можно просмотреть, отправить или отредактировать файл практически с любым содержимым.
Конвертировать документ в PDF можно с помощью Adobe Illustrator или Adobe Photoshop.
Преимущества PDF:
- готов к печати;
- легко загрузить, открыть и отправить;
- внутри файла может быть текст, векторная и растровая графика.
Недостатки:
- для редактирования подходят только платные программы;
- иногда невозможно копировать фрагмент содержимого файла.
EPS
Encapsulated PostScript, или инкапсулированный постскрипт, — формат для веб-дизайнеров. Работать с ним получится только в специальных программах, таких как CorelDraw или Adobe Illustrator.
Преимущества EPS:
- удобен для специалистов полиграфии и веб-дизайна;
- в фотошопе конвертируется в растровый формат.
Недостатки:
- неуниверсальный формат;
- не подходит для непрофессиональной печати;
- совместим далеко не с каждым ПО.
AI
Формат от Adobe Illustrator, с которым работают в основном специалисты веб-дизайна и иллюстраторы.
Преимущества AI:
- возможна комбинация растровой и векторной график;
- файл может вмещать достаточно большой объем графической информации.
Недостатки:
- не поддерживает работу с крупными объектами, например сделать билборд хорошего качества в AI вряд ли получится;
- tребуются навыки работы в Adobe Illustrator.
CDR
Файлы CorelDRAW создают в Corel Paintshop Pro и CorelDRAW Graphics Suite — профессиональных платформах для работы с графикой. Изображение в CDR закодировано и сжато, но его можно открыть и обработать в вышеуказанных программах.
Явное преимущество CDR — формат подходит для работы с большими графическими проектами. Его активно используют в создании рекламы и иллюстрировании, так как изображения в CDR имеют высокое разрешение.
Недостатки:
- совместим только с продуктами Corel;
- неподготовленному пользователю будет сложно разобраться в работе с форматом.
Новые форматы изображений
Сфера графического дизайна продолжает активно развиваться, поэтому специалистам требуются все новые форматы для создания более сложных и оригинальных проектов. Ниже рассказываем о недавно разработанных типах файлов.
WebP
WebP — формат от Google, созданный специально для веб-графики. Изображения на страницах сайта должны загружаться быстро, иначе пользователи будут покидать его. WebP как раз помогает уменьшить «вес» изображения, но при этом сохранить его высокое качество. Конвертер для различных систем можно скачать на сайте Google Developers.
Преимущества WebP:
- интернет-оптимизация;
- поддержка прозрачности и анимации;
- высокое качество по сравнению с PNG и JPEG;
- совместимость почти со всеми браузерами.
Недостаток — для конвертации подходят только изображения в форматах PNG и JPEG.
Хотите понять, какие каналы приводят на сайт качественные лиды, а откуда посетители приходят «просто посмотреть» — и тут же уходят? Отслеживайте работу всех рекламных источников с помощью Сквозной аналитики Calltouch. Система объединит данные со всех площадок на наглядном дашборде, а с помощью интеграций с другими сервисами вы сможете получать максимум актуальной информации о клиентах, прибыли, работе менеджеров и маркетологов.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
HEIF
High-Efficiency Image File Format, или высокоэффективный формат файлов, предусматривает до десяти уровней сжатия изображения для сверхбыстрой загрузки.
Преимущества HEIF:
- быстро загружается;
- сохраняет качество;
- поддерживает анимированные изображения и прозрачные слои.
Недостаток — открывается не во всех браузерах.
AVIF
AV1 Image File Format, или формат файлов изображений AV1, применяется для сжатия мультимедиа.
Преимущества AVIF:
- самый легкий «вес» файлов и быстрая загрузка;
- поддержка прозрачных слоев и анимации;
- хорошая цветопередача.
Недостаток — формат совместим не со всеми браузерами.
Памятка-гид по форматам
Типы файлов изображений, их назначение и особенности:
Краткие выводы
- Графика может быть векторной и растровой. Первую используют дизайнеры, архитекторы и иллюстраторы, а примеры второй вы видите повсеместно: в соцсетях, в смартфоне, на работе (при электронном документообороте).
- Форматы файлов векторных изображений: SVG, PDF, EPS, AI, CDR.
- Форматы файлов растровых изображений: PNG, JPEG, GIF, RAW, TIFF, BMP, PSD.
- Форматы, созданные специально для загрузки на сайты: WebP, HEIF, AVIF.
- Для больших и сложных проектов подойдет формат CDR — с помощью него создают изображения для билбордов.
- Наиболее распространенные и простые в использовании форматы — PDF и JPEG.
Татьяна Шкляр
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
PDF (Portable Document Format) — формат, разработанный фирмой Adobe Systems на базе языка PostScript.
Определение 1
PostScript -это язык, разработанный специально для полиграфии, поэтому любое полиграфическое оборудование умеет обрабатывать PDF-документы.
Эта особенность сделала формат PDF кроссплатформенным, то есть применимым на любой операционной системе. Формат PDF работает различные цветовые палитры, позволяет внедрять как растровые так и векторные изображения, включает механизм электронных подписей для проверки подлинности документов.
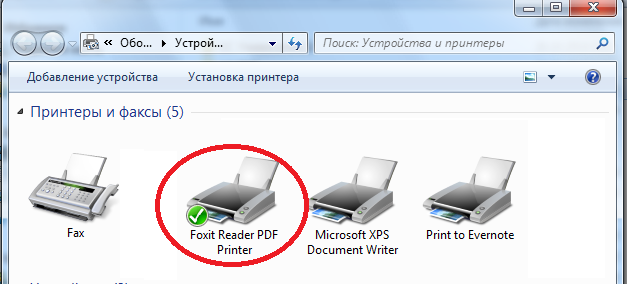
Для создания pdf-файлов обычно используется механизм виртуального pdf- принтера. Чтобы им воспользоваться, необходимо скачать специальную программу. Одной из таких программ является FoxitReader. После стандартного процесса установки в разделе «Устройства и принтеры» меню «Пуск» появится значок виртуального принтера FoxitReader PDF Printer.
Сделаем домашку
с вашим ребенком за 380 ₽
Уделите время себе, а мы сделаем всю домашку с вашим ребенком в режиме online
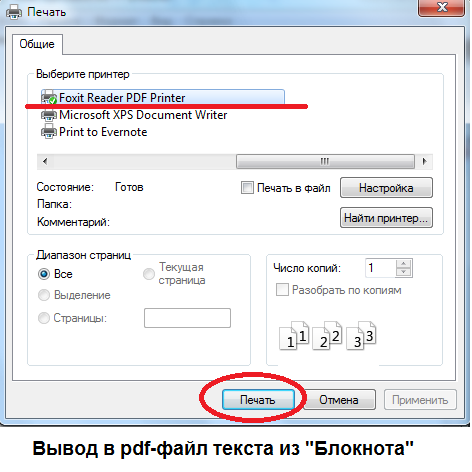
Теперь документ, созданный в любой другой программе, можно преобразовать в pdf-формат. Можно преобразовывать документы, созданные в «Блокноте», MS Word, Paint или других графических редактора. Для преобразования документа нужно:
- Перейти к команде «Печать», которая обычно находится в меню «Файл».
- В открывшемся окне найти список установленных принтеров и среди них выбрать FoxitReader PDF Printer.
- Нажать кнопку «Печать».
- Указать адрес на жестком диске, куда следует сохранить полученный pdf-файл.
«Основные форматы графических файлов» 👇
TIFF
TIFF(Tagged Image File Format) — предназначен для хранения растровых рисунков с большой глубиной цвета.
Этот формат очень удобен при сканировании, распознавании текста, отправке факсов и изготовлении полиграфической продукции. TIFF позволяет использовать различные цветовые палитры (черно-белую, RGB, CMYK, CIE Lab) и поддерживает режимы 8,16,32 и 64 бита на цветовой канал. Формат TIFF позволяет хранить изображение как в сжатом виде, так и без сжатия. Изображения, сохраненные в формате tiff без сжатия обычно имеют большой размер файла.
JPEG
JPEG (Joint Photographic Experts Group) – растровый графический формат, который чаще всего применяется для хранения фотографий. Файлы созданные в этом формате могут иметь следующие расширения:
- .jpeg;
- .jfif;
- .jpg;
- .JPG;
- .JPE.
Алгоритм сжатия JPEG позволяет сжимать файлы как с потерями, так и без потерь. Наиболее удобно хранить в формате JPEG реалистические изображения с плавным изменением яркости. Для хранения чертежей, текста, графики с резкими контрастами этот формат непригоден, потому что приводит к искажениям. Каждый раз, когда пользователь сохраняет файл в формате JPEG, включается алгоритм сжатия. Поэтому JPEG не подходит для многоступенчатой обработки. Искажения в этом случае при каждом сохранении будут накапливаться. JPEG нельзя использовать там, где недопустимо даже минимальное искажение, например, для хранения результатов ультразвуковой диагностики.
CALS
CALS (Computer Aided Acquisition and Logistics Support) –растровый формат, предназначенный для хранения технической графики и для электронного обмена графическими данными. Изображения выполненные в формате CALS могут быть только черно-белыми. Сжатие может использоваться, а может не использоваться. Данный формат был разработан в министерстве обороны США.
BMP
BMP (Bitmap Picture) – растровый формат, разработанный компанией Microsoft. Поддержка этого формата интегрирована в ОС Windows. Глубина цвета в формате BMP Может быть 1,2,4,8,16,32,48.
Файлы формата BMP могут иметь следующие расширения:
- .bmp;
- .dib;
- .rle.
PNG
PNG (Portable Network Graphics) – растровый формат, поддерживающий сжатие без потерь. Формат PNG хорошо подходит для промежуточного хранения изображений при многоэтапной обработке, потому что при повторном сохранении не накапливаются искажения. Глубина цвета допускается 8,16,24 и 48 бит.
GIF
GIF (Graphics Interchange Format) – растровый формат, разработанный фирмой CompuServe, предназначенный для передачи графической информации по сети. Этот формат использует сжатие без потерь, но поддерживает только 256-цветовую палитру, что существенно ограничивает его возможности. Важной особенностью формата GIF является возможность анимировать изображения.
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
CDR
CDR (CorelDraw) – векторный формат, созданный компанией Corel исключительно для работы в собственных программных продуктах.
Формат является проприетарным (то есть собственностью авторов). По этой причине он не поддерживается многими другими программами. Из свободных графических редакторов с этим форматом работают InkScape и sK1. Кроме того, с помощью программы Uniconvertor CDR может быть преобразован в SVG.
AI
AI (Adobe Illustrator) –проприетарный векторный формат, разработанный компанией Adobe Systems. Поддерживается большинством векторных редакторов.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме