Сайт визитка — самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от (1) до (5) страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные.
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами. Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
Интернет-витрина или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов.
Интернет-магазины. Этот вид сайтов аналогичен интернет-витринам, но имеет дополнительный функционал: возможность заказать предлагаемый товар прямо через сайт.
Промо-сайты. Сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда.
Тематические сайты. Данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
Порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
Каталоги сайтов. Это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
Поисковые системы. Вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
Почтовые сервисы. Этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
Интернет-форумы. На сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
Сайты-хостинги. На сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
Доски объявлений. На таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
Социальные сети. Тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
Сеть
Интернет образует новую более совершенную
среду для информационной активности
людей. Обмен информацией и другие виды
информационной активности, которые
могут осуществляться в Интернете,
являются основой для реализации
существенной части экономических
процессов.
Интернет это огромная площадка для
развития бизнеса. Продвижение бизнеса
в интернете процесс многогранный,
требующий постоянной работы, но,
безусловно, необходимый.
Интернет
формирует совершенно новый образ жизни.
С его появлением пересматриваются все
бизнес-процессы связанные с коммуникацией
и информацией, и в первую очередь
маркетинговые процессы. Можно с
уверенностью, что большинство специалистов
по коммуникациям уже четко обозначили
свое присутствие в виртуальном
пространстве и активно осваивают новые
возможности проведения рекламных и
PR-кампаний.
С
началом активного использования
веб-технологий в Интернете многие
специалисты обратили внимание именно
на то, что Интернет становится поистине
гигантской информационной средой с
недоступными никогда ранее характеристиками
и возможностями. Технологические
средства Интернета отличаются от всех
прочих приемов ведения рекламных
кампаний рядом важных особенностей и
позволяют15:
-
создавать
максимально информативные коммуникации,
неограниченно расширять их; -
как
никогда ранее полно и своевременно
информировать общество, отдельные
социальные и деловые круги по самым
различным направлениям; -
максимально
оперативно реагировать на меняющуюся
экономическую и политическую конъюнктуру.
Самое
главное и непременное условие, которое
обуславливает возможность продвижения
бизнеса в интернете – это наличие сайта
компании. Сейчас, для любой компании,
относится ли она к сфере малого или
крупного бизнеса, сайт — необходимый
инструмент для развития и построения
своей деятельности.
Задачи,
которые решают сайты, многообразны –
от организации внутренних или внешних
коммуникаций компании (корпоративные
ресурсы) и интернет-торговли
(интернет-магазины) до самовыражения
(сетевые дневники) и объединения людей
по интересам (комьюнитиобразующие
ресурсы).
Общее
понятие «веб‑сайт» включает несколько
конкретных моделей, типологизированных
по принципу наращивания контента и
технических возможностей.
Сайт-визитка.
Сайт-визитка
– это сайты начального уровня, состоящие,
как правило, из одной-пяти страниц.
Фактически это небольшое представительство
компании в Интернете со сведениями о
ней, кратким перечнем продуктов и услуг,
контактной информацией. На сайтах-«визитках»
могут быть размещены простейшие формы
взаимодействия с посетителями.
Промо-ресурс.
Промо-ресурсами
называют сайты, рекламирующие отдельный
продукт или услугу либо продвигающие
бренд. Создание такого ресурса включает
в себя создание стильного дизайна,
индивидуальных систем навигации,
подключение необходимых программных
модулей.
Такие
сайты напоминают рекламные ролики.
Действительно, основные требования,
которым должны соответствовать
промо-ресурсы, – яркость, красочность
и запоминаемость. Это, в частности,
достигается за счет flash-анимации.
Посетители часто заходят на такие сайты
повторно, потому что они «красивые».
Корпоративные
сайты.
Корпоративные
сайты16— это полнофункциональные представительства
компаний в интернете. Этот тип сайта
лучше всего подходит для серьёзных
средних и крупных фирм. Корпоративные
сайты содержат полную информацию о
компании и её деятельности. Такой тип
сайта иногда называют виртуальным
офисом, так как посещение такого сайта
сравнимо с общением с менеджером по
работе с клиентами.
Корпоративные
сайты нужны, в первую очередь, для
формирования имиджа компании и
предоставления посетителям и клиентам
наиболее полной информации.
Интернет-витрины.
Интернет-витрина
или интернет-каталог товаров — это вид
сайтов, основная задача которых —
продавать. На таких сайтах размещается
информация о товарах и контакты, обычно
телефоны, по которым следует звонить
желающим приобрести предлагаемый товар.
На таких сайтах размещаются технические
характеристики товаров, отзывы,
рекомендации экспертов.
Интернет-магазины.
Интернет-магазины
предназначены для продажи товаров или
услуг через Сеть. В отличие от товарного
каталога такие сайты содержат функции
заказа и оплаты товаров через Интернет,
а также работы с корзиной заказов. У
интернет-магазинов есть система поиска
по одной или многим характеристикам
товара.
Информационные
ресурсы.
Для
ресурсов этого типа характерно большое
количество информационных материалов
(новости, аналитические статьи, репортажи,
интервью, комментарии, обзоры и т. д.)
по тематике сайта. Они регулярно
обновляются. Как правило, подобные сайты
представляют собой сетевые издания,
информационные агентства или
интернет-представительства офф-лайновых
СМИ.
Для
информационных ресурсов обычно
устанавливается система управления
контентом, обеспечивающая возможность
добавления и редактирования информации
большим числом пользователей. Она
поддерживает разветвленную структуру
сайта с добавлением новых рубрик,
помогает максимально быстро и просто
публиковать документы в любом количестве
рубрик, акцентирует внимание на новых
материалах.
Блоги.
Блог17— это тип сайтов, на которых владелец
или редактор блога пишет посты со своими
новостями, идеями или другой постоянно
поступающей информацией. Отличительной
особенностью блогов является актуальность
публикуемой информации.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке «Файлы работы» в формате PDF
ВВЕДЕНИЕ
В настоящее время с развитием общества, науки и техники увеличивается объем информации, который доступен человеку. Традиционные способы распространения информации в печатной форме на данный момент уже не позволяют удовлетворить потребность человека в актуальной информации. Именно поэтому происходит постепенный переход от традиционной, печатной формы представления информации, к электронной форме.
Сфера образования не стала исключением для этой тенденции. На сегодняшний день только электронное представление учебного материала позволяет обеспечить его актуальность.
Все более широкому кругу людей доступно дистанционное обучение, которое позволяет сократить время подготовки и повысить ее эффективность. Кроме того, имеется возможность самостоятельного изучения материала. Особенно эффективно Интернет используется при изучении иностранных языков. Целью данной курсовой работы является создание информационного портала по изучению иностранного языка.
1 ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ
1.1 Классификация веб-ресурсов.
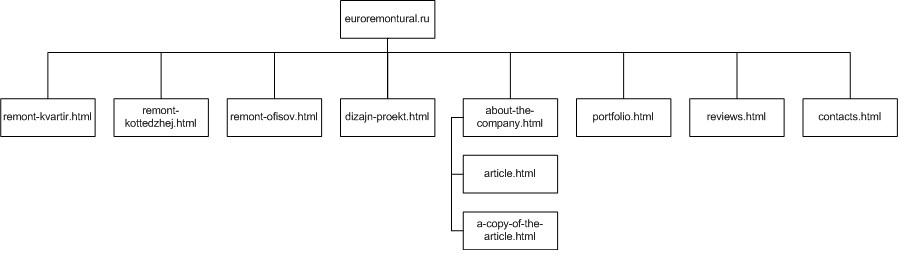
Прежде чем приступить непосредственно к созданию сайта, нужно определиться с его типом. Ниже приведена примерная классификация интернет-сайтов, условно разбитая на группы. На практике сайты очень часто являются комбинированными, и могут быть приписаны к разным видам. Тем не менее, предлагаемая классификация сайтов будет полезна для понимания того, какие типы сайтов существуют. Вид сайта практически всегда определяется его целями и задачами.
Рисунок 1 – Классификация веб-ресурсов
Сайт визитка — самый простой вид сайта. Сайт такого типа строится на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от 1 до 5 страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные. Простота разработки такого вида сайта делает стоимость его создания сравнительно дешевой, что является очевидным преимуществом для заказчика.
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами.
Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
Интернет-магазин или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов и т.д., а также имеется возможность заказать предлагаемый товар прямо через сайт.
Промо-сайты предназначены для раскрутки и продвижения какого-либо товара или бренда.
Тематические сайты характеризуются тем, что содержат информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
Порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
Каталоги сайтов составляют вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
Поисковые системы относятся у виду сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
Почтовые сервисы предоставляют интерфейс для работы с электронной почтой.
Интернет-форумы позволяют пользователям создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
Сайты-хостинги реализуют функцию хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
Доски объявлений позволяют пользователям размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
Социальные сети — это сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
Разрабатываемый веб-ресурс «Информационный портал по изучению иностранного языка» относится к категории интернет-портал, так как содержит большое количество разнообразной информации по изучению немецкого языка, а также новостную ленту.
1.2. Анализ целевой аудитории веб-ресурса
Анализ целевой аудитории сайта – это один из этапов создания структуры сайта. Данный этап отличается тем, что его выполнение осуществляется не только на стадии создания структуры сайта, но и по окончанию создания сайта, то есть процесс анализа целевой аудитории можно считать процессом непрерывным.
Однако на предварительном этапе в отличие от последующих этапов, анализ составляется, с вероятностными параметрами. То есть вебмастер планирует будущую целевую аудиторию сайта на своих предположениях и проведенных исследованиях.
Для более точного определения и анализа целевой аудитории сайта следует выполнить ряд мероприятий и провести следующие исследования:
1. Проанализировать предполагаемый возраст целевой аудитории. Возраст целевой аудитории напрямую зависит от выбранной темы сайта. Поэтому будет очень полезно использовать проведенный анализ сайтов с похожей темой. Стоит внимательно и в полной степени провести анализ целевой аудитории по возрастным параметрам.
2. Проанализировать географическую принадлежность целевой аудитории. Если разбирать вышеуказанное влияние географической принадлежности целевой аудитории, то здесь стоит остановиться на языковом факторе. Это позволит заранее предусмотреть возможность предоставления информации и на других языках.
3. Проанализировать половую принадлежность целевой аудитории. Данный фактор, так же определяется тематикой сайта. Однако влияние темы, не всегда оказывается решающим. Поэтому анализ пола предполагаемых посетителей обязательно проводится при составлении структуры сайта. Одним из способов провести такой анализ может быть банальное обращение за статистикой к администрации сайтов похожей тематики.
Анализ целевой аудитории по половому признаку, оказывает свое влияние на дизайн сайта, на способ предоставления информации, на дополнительные материалы и ссылки, которые несомненно появятся в процессе развития сайта.
4. Проанализировать материальный достаток предполагаемой целевой аудитории. Данный фактор рассматривается в основном для коммерческих сайтов и влияет на перечень предоставляемых товаров и услуг, на способ предоставления информации о фирме или компании, на ценовую политику сайта.
Используя данный анализ при разработке структуры сайта, можно учесть рекламную нагрузку на сайт, мобильность изменения информации на сайте, а также непосредственно предполагаемы размеры сайта и параметры хостинга для него
Таким образом, следует выделить факторы по которым будет производиться анализ веб-ресурса:
-
Возрастной показатель (от 14 до 18, от 18 до 25, от 25 до 40, от 40 до 55, старше…);
-
Половую принадлежность (мужчина, женщина);
-
Уровень образования (среднее, слушатель, особое, высшее);
-
Сферу занятости (госпредприятие, частная фирма, предприниматель);
-
Материальный достаток (высокий, низкий, средний);
-
Периодичность пользования интернетом (каждый день, раз в неделю, в месяц);
-
Какой доступ к интернету (домашний, на работе, в интернет кафе).
Информационный портал по изучению иностранного языка будет интересен широкому кругу пользователей разнообразной возрастной категории вне зависимости от пола. Вероятнее всего это будут люди с высшим или незаконченным высшим образованием, занятые в различных сферах экономической деятельности с уровнем достатка выше среднего. Периодичность использования ресурса может быть, как регулярной (пользователи, интенсивно изучающие язык), так и эпизодической (пользователи, интересующиеся конкретной информацией).
1.3. Разработка технического задания
Термины, используемые в техническом задании:
-
Браузер — программа-клиент (Internet Explorer, FireFox, Opera, Safari, Chrome и т.п.), предоставляющая пользователю возможности навигации по сайтам, просмотру сайтов и скачивания файлов;
-
Хостинг — площадка (сервер) для размещения сайта в интернет;
-
Домен — адрес сайта в интернет;
-
Сайт — набор веб-страниц, объединенных общей тематикой, графическим оформлением, навигацией и ссылками. Сайт является информационной единицей, доступной для просмотра пользователям через интернет;
-
Веб-страница — HTML-документ сайта, отображаемый браузером пользователя и имеющий уникальный URL-адрес;
-
Содержимое сайта (контент) — текстовая, графическая или табличная информация, размещённая на сайте, без учета оформления страниц;
-
Администратор сайта — специалист, владеющий навыками администрирования системы управления контентом;
-
Система администрирования (CMS — «Content Management Software») — система, предназначенная для управления сайтом;
-
Структура сайта — иерархическое дерево страниц сайта. Страницы сайта привязаны к разделам и подразделам. Вся совокупность разделов, подразделов и связанных с ними страниц и образует структуру сайта;
-
Главная страница — первая страница, которую видит пользователь при входе на сайт (при вводе доменного имени сайта в адресную строку браузера);
-
Внутренняя страница сайта — любая другая страница, кроме главной страницы сайта;
-
Дамп сайта — полная копия структуры и всей информации БД, необходимой для функционирования веб-системы;
-
Верстка страницы — процесс формирования html страницы, состоящей из программного кода на языках html, javascript, стилей оформления и подгружаемых картинок и фонов, на которые специальным образом разбивается макет, в соответствии с дизайном.
В техническом задании должны быть отражены следующие требования:
-
Название сайта – «Информационный портал по изучению иностранного языка»
-
Назначение и цели создания сайта – Сайт предназначен для изучения немецкого языка.
-
Целевая аудитория сайта – Целевую аудиторию сайта, составляют пользователи, желающие получить информацию по изучению немецкого языка.
-
Требования к программному обеспечению сайта – Сайт должен быть разработан на основе технологии JSP.
-
Требования к системе администрирования
-
Редактирование информации – Редактирование информации должно производится с помощью специально разработанного модуля.
-
-
Языковые версии сайта – Сайт предназначен для русскоязычных пользователей, поэтому должен содержать одну языковую версию.
-
Группы пользователей – Создание групп пользователей не предусматривается
-
Дизайн сайта – Дизайн сайта должен соответствовать современным стандартам и быть удобен для пользователя.
-
Структура сайта – Структура сайта должна представлять собой иерархию, основанную на логических связях между его компонентами.
-
Навигация по сайту
-
Основное навигационное меню – Сайт должен содержать основное навигационное меню.
-
Дополнительная навигация по сайту – Сайт должен сдержать дополнительное навигационное меню, формируемое в зависимости от контекста.
-
-
Функционал сайта – Сайт должен содержать модули регистрации, авторизации и тестирования.
-
Контент и наполнение сайта – На сайте должна быть представлена теоретическая информация по изучению иностранного языка.
-
Формат предоставления материалов для сайта – Сайт должен содержать текстовые, графические, аудио и видео материалы по изучению иностранного языка.
2 ИНСТРУМЕНТАЛЬНЫЕ И ПРОГРАММНЫЕ СРЕДСТВА РАЗРАБОТКИ ВЕБ-РЕСУРСА
2.1. Выбор языка и технологии программирования
Интернет-ресурс – это интерактивная рабочая среда, созданная для предоставления информации. Очень важно создать комфорт и удобство для пользователя, при общении и работе с ней. Кроме простых графических элементов, дизайн Интернет-ресурса содержит элементы управления и навигации.
Язык программирования – формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.
Наиболее востребованными на сегодняшний день языками веб-программирования являются: PHP, С# и Java.
Значимым и серьезным языком для создания Интернет ресурса на сегодняшний момент является PHP. Это серверный язык, с помощью которого пользователи могут реализовывать различные задачи.
К примеру, у них появляется возможность прокомментировать статьи, проголосовать, добавить запись в гостевую книгу, опубликовать свои материалы и картинки. В данном случае происходит перезагрузка страницы, после которой отображаются и сохраняются совершенные изменения.
Достоинства PHP:
-
свободно распространяемый язык;
-
постоянная поддержка и обновление;
-
совместимость с большинством СУБД;
-
кроссплатформенное решение для Unix и Windows платформ;
-
широкий набор функций;
-
поддержка протоколов HTTP, FTP, NNTP,SNMP.
Недостатки PHP:
-
отсутствие поддержки сессий;
-
наличие небольшой базы готовых модулей по сравнению с другими языками программирования;
-
трудность использования в сложных проектах при обработки больших скриптов;
-
интерпретируемый языком, существенно уступающий в скорости компилируемым.
С# – объектно-ориентированный язык программирования. Переняв многое от своих предшественников, и опираясь на практику их использования, этот язык исключает некоторые модели, которые зарекомендовали себя как проблематичные при разработке программных систем.
C# разрабатывался в качестве языка программирования прикладного уровня для CLR и, как таковой, зависит, от возможностей самой CLR. Это касается, прежде всего, системы типов C#, которая отражает BCL.
CLR – виртуальная машина, интерпретирующая и исполняющая код на языке CIL, в который компилируются программы, написанные, в частности, на .NET-совместимых языках программирования (C#, Managed C++, Visual Basic .NET, Visual J# и так далее); компонент пакета Microsoft .NET Framework.
Среда CLR является реализацией спецификации CLI (спецификации общеязыковой инфраструктуры компании Microsoft.
Наличие или отсутствие некоторых выразительных особенностей языка объясняется тем, может ли конкретная языковая особенность быть транслирована в соответствующие конструкции CLR, которая предоставляет C#, как и всем другим .NET-ориентированным языкам, многие возможности, которых лишены «классические» языки программирования.
Достоинства C#:
-
компонентно-ориентированное программирование;
-
интеграция со средой Microsoft.Net;
-
высокая безопасность кода;
-
унифицированная система типизации.
Недостатки C#:
-
сложный синтаксис для изучения;
-
совместимость только с платформой Windows;
-
невысокая производительность;
-
малое количество концептуальных инноваций.
Java – объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems. Приложения Java обычно компилируются в специальный байт-код, поэтому они могут работать на любой виртуальной Java-машине (JVM) вне зависимости от компьютерной архитектуры. Язык программирования Java разрабатывался для разработки сетевых приложений и обладает всеми средствами, необходимыми для реализации динамического обмена данными между компонентами распределенного приложения. Из-за этой особенности язык Java наилучшим образом подходит для разрабатывания программного обеспечения для удаленной диагностики, мониторинга и управления.
Для того чтобы работать с программными решениями на языке Java, которые осуществляют веб-базированный доступ к технологическим данным, на компьютере клиента из всего набора специального программного обеспечения достаточно установить только стандартный веб-браузер с поддержкой Java.
Достоинства Java:
-
высокая безопасность;
-
сравнительно простой и легкий в изучении язык программирования;
-
байтовый код не зависит от ОС;
-
возможность создания связи с объектами, которые созданы на других языках программирования;
-
высокая надежность;
-
большой набор стандартных библиотек;
-
многообразие реализации различных типов приложений;
-
переносимость языка;
-
сборщик мусора.
Недостатки Java:
-
при слабых вычислительных ресурсах системы наблюдается высокая нагрузка на оперативную память оборудования;
-
довольно ресурсоемка и медлительна;
-
громоздкость кода.
Проанализировав достоинства и недостатки наиболее используемых инструментальных средств для создания Интернет-ресурсов, а также приняв во внимание специфику разрабатываемого Интернет-ресурса, сделан вывод, что наилучшим языком программирования является Java, так как он отвечает необходимым требованиями в отличие от других языков. Сравнительный анализ языков программирования представлен в таблице 1.
Таблица 1
|
Параметры |
ASP.NET |
PHP |
JSP |
|
Многомерные массивы |
+ |
+ |
+ |
|
Наличие встроенных библиотек |
+ |
+ |
+ |
|
Шаблоны |
+ |
+ |
+ |
|
Сборка мусора |
+ |
– |
+ |
|
Стандартизация |
ISO ECMA |
– |
+ |
Таблица 1 – Сравнение языков и технологий программирования
Для создания интернет ресурса выбрана технология JSP.
2.2. Выбор системы управления базами данных
База данных – представленная в объективной форме совокупность самостоятельных материалов (статей, расчётов, нормативных актов, судебных решений и иных подобных материалов), систематизированных таким образом, чтобы эти материалы могли быть найдены и обработаны с помощью электронной вычислительной машины (ЭВМ).
Классификация по модели данных:
-
иерархическая;
-
объектная и объектно-ориентированная;
-
объектно-реляционная;
-
реляционная;
-
сетевая;
-
функциональная.
Классификация по степени распределенности:
-
Централизованная, или сосредоточенная: БД, полностью поддерживаемая на одном компьютере.
-
Распределённая: БД, составные части которой размещаются в различных узлах компьютерной сети в соответствии с каким-либо критерием.
а) Неоднородная: фрагменты распределённой БД в разных узлах сети поддерживаются средствами более одной СУБД.
б) Однородная: фрагменты распределённой БД в разных узлах сети поддерживаются средствами одной и той же СУБД.
в) Фрагментированная, или секционированная: методом распределения данных является фрагментирование (партиционирование, секционирование), вертикальное или горизонтальное.
г) Тиражированная: методом распределения данных является тиражирование (репликация).
Реляционная модель данных (РМД) — логическая модель данных, прикладная теория построения баз данных, которая является приложением к задачам обработки данных таких разделов математики как теории множеств и логика первого порядка.
На реляционной модели данных строятся реляционные базы данных.
Реляционная модель данных включает следующие компоненты:
– Структурный аспект (составляющая) — данные в базе данных представляют собой набор отношений.
– Аспект (составляющая) целостности — отношения (таблицы) отвечают определенным условиям целостности. РМД поддерживает декларативные ограничения целостности уровня домена (типа данных), уровня отношения и уровня базы данных.
– Аспект (составляющая) обработки (манипулирования) – РМД поддерживает операторы манипулирования отношениями (реляционная алгебра, реляционное исчисление).
Кроме того, в состав реляционной модели данных включают теорию нормализации.
DB2 – семейство систем управления реляционными базами данных, выпускаемых корпорацией IBM. Чаще всего, ссылаясь на DB2, имеют в виду реляционную систему управления базами данных DB2 Universal Database (DB2 UDB).
Диалект языка SQL, используемый в DB2 за редкими исключениями строго декларативен, система снабжена многофазовым оптимизатором, строящим по этим декларативным конструкциям план выполнения запроса. В диалекте SQL DB2 отсутствуютподсказки оптимизатору, мало развит (а долгое время вообще отсутствовал) язык хранимых процедур, и, таким образом, всё направлено на поддержание декларативного стиля написания запросов. Язык SQL DB2 при этом является вычислительно полным, то есть потенциально позволяет в декларативной форме определять любые вычислимые соответствия между исходными данными и результатом. Это достигается, в том числе за счёт использования табличных выражений, рекурсии и других развитых механизмов манипулирования данными. Традиционно для написания хранимых процедур используются обычные языки программирования высокого уровня (Си, Java, PL/I, Кобол и так далее), это позволяет программисту легко оформлять один и тот же код либо как часть приложения, либо как хранимую процедуру, в зависимости от того, на клиенте или на сервере его целесообразнее выполнять.
В настоящее время в DB2 также реализовано процедурное расширение SQL для хранимых процедур в соответствии со стандартом ANSI SQL/PSM. Полезной особенностью SQL-сервера DB2 является возможность обработки ошибок. Для этой цели используется структура SQLCA (англ. SQL Communications Area — область связи SQL), возвращающая информацию об ошибке прикладной программе после каждого выполнения SQL-выражения.
MySQL — свободная реляционная система управления базами данных. Разработку и поддержку MySQL осуществляет корпорация Oracle, получившая права на торговую марку вместе с поглощённой Sun Microsystems, которая ранее приобрела шведскую компанию MySQL AB. Продукт распространяется как под GNU General Public License, так и под собственной коммерческой лицензией. Помимо этого, разработчики создают функциональность по заказу лицензионных пользователей, именно благодаря такому заказу почти в самых ранних версиях появился механизм репликации.
Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц: пользователи могут выбрать как таблицы типа MyISAM, поддерживающие полнотекстовый поиск, так и таблицы InnoDB, поддерживающие транзакции на уровне отдельных записей. Более того, СУБД MySQL поставляется со специальным типом таблиц EXAMPLE, демонстрирующим принципы создания новых типов таблиц. Благодаря открытой архитектуре и GPL-лицензированию, в СУБД MySQL постоянно появляются новые типы таблиц.
MySQL портирована на большое количество платформ: AIX, BSDi, FreeBSD, Linux, MacOSX, NetBSD, OpenBSD, OS/2 Warp, SGI IRIX, Solaris, SunOS, SCO OpenServer, UnixWare, Tru64, Windows 95, Windows 98, Windows NT, Windows 2000, Windows XP, Windows Server 2003, WinCE, Windows Vista и Windows 7. Существует также порт MySQL к OpenVMS. Важно отметить, что на официальном сайте СУБД для свободной загрузки предоставляются не только исходные коды, но и откомпилированные и оптимизированные под конкретные операционные системы готовые исполняемые модули СУБД MySQL.
MySQL имеет API для языков Delphi, C, C++, Эйфель, Java, Лисп, Perl, PHP, Python, Ruby, Smalltalk, Компонентный Паскаль и Tcl, библиотеки для языков платформы .NET, а также обеспечивает поддержку для ODBC посредством ODBC-драйвера MyODBC.
SQLite – это реляционная база данных, запросы к которой можно осуществлять при помощи языка запросов SQL. База данных не поддерживает все особенности SQL и уступает в функциональности другим развитым СУБД, но вполне подходит для хранения и извлечения информации. Классические СУБД, такие как MySQL (а так же MS SQL, Oracle, PostgreeSQL) состоят из отдельного сервера, поддерживающего работу базы данных и прослушивающих определённый порт, на предмет обращения клиентов. В качестве клиента может выступать в том числе и расширение PHP, реализующего интерфейс, с помощью которого осуществляются запросы к базе. Движок SQLite и интерфейс к ней реализованы в одной библиотеке, что увеличивает скорость выполнения запросов. Такой сервер часто называют встроенным. SQLite является бестиповой базой данных. Точнее, есть только два типа – целочисленный «integer» и текстовый «text». Причём «integer» используется преимущественно для первичного ключа таблицы, а для остальных данных пойдёт «text». Длина строки, записываемой в текстовое поле, может быть любой. Все базы данных хранятся в файлах, по одному файлу на базу. Количество баз данных, а так же таблиц в них, ограниченно только свободным местом, имеющимся на сайте. А максимально возможный объём одной базы данных составляет 2 Тб.
Microsoft Office Access – реляционная СУБД фирмы Microsoft. В эту СУБД входит множество различных функций, которые включают в себя связанные запросы, связь с внешними таблицами и базами данных. С помощью встроенному языку VBA, в Microsoft Office Access можно написать приложения, которые работают с базами данных.
Microsoft Access в настоящее время – одна из самых популярных среди настольных программных систем управления базами данных. Среди причин такой известности можно отметить:
-
немалая степень универсальности интерфейса и его продуманности. Интерфейс предназначен для работы с пользователями самых различных квалификаций. Например, была разработана система управления объектами базы данных, позволяющая гибко и быстро переходить между режимом конструктора и режима непосредственного использования;
-
хорошо развиты возможности соединения с другими программными продуктами, из семейства МS Office, а также с любыми другими программными продуктами, поддерживающими технологию OLE;
-
большой выбор зрительных средств разработки.
MS Access — довольно высокопроизводительная (32-разрядная) система управления реляционными базами данных, которая включена в состав профессиональной версии продуктов объединенных в Microsoft Office.
MS Access предназначается для создания настольных баз данных и приложений баз данных архитектуры клиент-сервер, которые работают под управлением операционных систем семейства Windows. Такая система доступна для пользователей любых уровней.
В СУБД MS Access можно указать на то, что в ней существует не только мощный и эффективный зрительный конструктор, но и режим непосредственного ввода SQL-выражений, который определяет запрос. Эти режимы действуют параллельно относительно друг друга.
Пользователь, который владеет синтаксисом языка SQL, может производить изменения данных выражений вручную. Эта техника работы с одной стороны подразумевает наличие довольно большой квалификации, но с другой стороны – она дает разработчику мощный и многоцелевой аппарат управления данными.
Данные можно вводить в таблицу напрямую. Но у такого способа существует недостатков, так как длина вводимой записи может оказаться довольно громоздкой и записывать такую информацию табличной форме будет неудобно.
Также, к одним из важных преимуществ MS Access является то, что принципы работы и с экранными формами, и с отчетами максимальным образом универсализированы. В частности, интерфейс режима конструирования макета отчета аналогичен режиму конструктора для экранных форм.
Так как все данные хранятся в файлах, проблем с переносом базы данных с одного хостинга на другой не существует – достаточно лишь скопировать соответствующие файлы.
Сравнение баз данных представлено в таблице 2
Таблица 2
|
База данных |
DB2 |
MySQL |
SQLite |
MS Access |
|
Интерфейс |
+ |
+ |
+ |
+ |
|
Макросы |
+/- |
+ |
+/- |
+ |
|
Визуализатор |
— |
— |
— |
+ |
Таблица 2 – Сравнение баз данных для разработки Интернет-ресурса
Из всех рассмотренных баз данных, лучше всего подходит база данных Microsoft Access, так как она имеет удобный интерфейс, визуализатор и поддерживает большое количество платформ, что идеально подходит для разрабатываемой информационно-справочной системы.
2.3. Выбор веб-сервера
Веб-сервер — сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, как правило, вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными.
Функции, выполняемые Web-серверами, в сущности очень просты:
-
прием запроса от Web-браузера по протоколу HTTP с использованием TCP/IP;
-
поиск и отсылка файла гипертекста или документа в браузер по HTTP;
-
обслуживание запросов mailto, ftp, telnet и др.;
-
запуск прикладных программ на Web-сервере с передачей и возвратом параметров обработки через интерфейс CGI;
-
обслуживание навигационных карт изображения imagemap;
-
служит источником загружаемых программ на языке Java;
-
контроль доступа на основе имен и паролей доступа;
-
ведение регистрационного журнала;
-
административное и оперативное управление сервером.
Web-браузеры общаются с Web-серверами через протокол передачи гипертекстовых сообщений (HypertextTransferProtocol, HTTP), простой протокол запросов и ответов для пересылки информации с использованием TCP/IP. Web-сервер получает запрос, находит файл, посылает его браузеру и потом разрывает соединение. Имеющаяся на странице графика обрабатывается точно так же. Затем настает очередь браузера вывести на экран загруженный из сети HTML-документ.
Хотя обычно Web-серверы содержат HTML-страницы и графику, на них могут храниться любые файлы, в том числе текстовые, документы текстовых процессоров, видео- и аудиоинформация. Сегодня, если не считать анкет, заполняемых пользователем, основная часть трафика Web передается в одном направлении — браузеры читают файлы с Web-сервера, — но положение изменится после повсеместного принятия описанного в проекте HTTP 1.1 метода put, позволяющего записывать файлы на Web-сервер. Сегодня метод put используется в основном создателями страниц Web, но в перспективе он может пригодиться и конечным пользователям для обратной связи с информационными узлами.
На Web-сервере выполняются также прикладные программы, наибольшее распространение среди которых получили процессоры поиска и средства связи с базами данных. Для их разработки применяются такие стандарты, как общий шлюзовой интерфейс (CommonGatewayInterface, CGI), языки сценариев, подобные JavaScript, а также полноценные языки программирования, как, например, Java и VisualBasic. Помимо CGI несколько поставщиков Web-серверов разработали интерфейсы прикладного программирования (API) — как, например, NetscapeServerAPI и InternetServerAPI, созданные фирмами Microsoft и ProcessSoftware, — которые позволяют разработчикам непосредственно обращаться к конкретным функциям Web-сервера. Некоторые серверы располагают связующими средствами (middleware) для подключения к базам данных, использование которых может потребовать хороших знаний в программировании.
Сервер Apache Server, согласно данным исследования Web-серверов, проведенным фирмой NetCraft , способен надежно обслуживать содержимое большинства ныне существующих Web-узлов. Успех сервера легко объяснить: свободно распространяясь через Интернет, Apache Server заслужил репутацию самого надежного из предлагающихся на данный момент Web-серверов. К сожалению, за свою надежность он требует от пользователей некоторых жертв: управление Apache Server осуществляется посредством редактирования текстовых файлов, при этом предоставляется всего несколько полезных Web-страниц, содержащих информацию о его текущем состоянии.
Большой вклад в расширение возможностей Web-сервера “открытого кода” Apache Server в форме общедоступных серверных модулей внесли его пользователи. Возможно, его главными преимуществами и являются широчайшая поддержка со стороны конечных пользователей, практически универсальная поддержка платформ, быстрота исправления ошибок и короткий цикл разработки конечного Web-приложения. Хотя по мощности и богатству средств Apache Server не может сравниться с продуктами фирм Netscape и Microsoft, но в большом числе конфигураций он удовлетворяет все требования пользователей и при этом поставляется бесплатно.
Apache Server имеет возможность организации виртуальных серверов.
Для расширения функциональности базового HTTP-сервера Apache Server использует серверные модули, которые могут загружаться динамически во время исполнения или заранее статически компилироваться в двоичный код. Чтобы добиться от Apache Server самой высокой производительности, на которую он только способен, можно откомпилировать его с минимальным числом серверных модулей:
mod_log_config — регистрация пользователей,
mod_mime — поддержка почтовых MIME-сообщений и SSI,
mod_cgi — поддержка CGI-сценариев,
mod_perl — поддержка языка Perl,
mod_include — для SSI,
mod_env — тоже для SSI.
В целом производительность Apache Server чуть ниже, чем у серверов фирм Netscape и Microsoft, особенно на SSI-тестах. Однако стоит отметить, что в отличие от продукта Enterprise Server компании Netscape, веб-сервера Apache поддерживают постоянные соединения HTTP. Это важная новая функция; когда она станет общепринятой в браузерах и серверах, производительность работы в сети Internet в целом существенно возрастет. Постоянные соединения позволяют клиенту и серверу перемещать множество страниц или изображений за одно TCP-соединение. Это решение ключевое, поскольку задержки и трехсторонние ТСР-соединения делают загрузку страницы с 10 изображениями намного более медленной, чем допускает в иных обстоятельствах номинальная пропускная способность. Реккомендуется в настройках сервера в качестве максимального количества обрабатываемых одновременно запросов указывать число 512 (опция «MaxClients»).
Конфигурирование и управление Apache Server практически полностью осуществляется посредством командной строки или через текстовый редактор. Данный подход считается самым примитивным и наименее удобным. Настоящий графический интерфейс для Apache Server на большинстве поддерживаемых платформ, в том числе Solaris, Win32 и Linux, обеспечивают дополнительные утилиты, такие, как Comanche Project. Графический интерфейс Comanche оказывается полезным на первых этапах работы с сервером, т.к. позже предпочитают им не пользоваться и редактировать конфигурационные файлы вручную. К достоинствам данной программы следует отнести тот факт, что базовый исходный код и заранее откомпилированный бинарный код Apache Server содержат много документации по конфигурированию и примеров. Каждый новый раздел в таком файле предваряется подробным разъяснением предоставляемых опций.
С помощью штатных средств сервера Apache вы можете разграничить доступ к определенным страницам сайта для разных пользователей. Пользователи могут быть разбиты на группы, и для каждой из них можно назначить свои права доступа. Это нужно, например, для того чтобы сделать администраторский интерфейс к сайту. Для этого используются файлы .htaccess и .htpasswd, а также модули mod_auth и mod_access. Сервер Apache позволяет сетевому администратору хранить имена, пароли и информацию о правах пользователей в простых текстовых файлах, а когда количество пользователей велико — в базе данных. Стоит отметить, что только в Apache не реализована функция, которая автоматически переписывает регистрационные файлы через заранее определенные интервалы времени, либо по достижении определенного размера. Это является существенным недостатком, учитывая, что регистрационне файлы могут достигать размера в сотни мегабайт еженедельно, что создает довольно большую нагрузку на сервер.
На основе сервера Apache можно создавать не только простые любительские сайты, но и ресурсы, требующие серьезной криптографической защиты передаваемых данных. Специально для этого был разработан протокол SSL/TLS, а его поддержка была встроена в Apache 2.0.
Разработчики Apache Server обеспечивают его техническую поддержку в интерактивном режиме. Для разрешения возникающих проблем обычно достаточно заглянуть на канал IRC (Internet Relay Chat) или на доску объявлений в Web и задать несколько вопросов.
Новые расширения функциональности для продуктов линии Apache Software Foundation появляются почти ежедневно. Находящиеся сейчас в работе проекты включают: продукт Java Apache, нацеленный на обеспечение улучшенной поддержки Java-технологий; продукт Apache JServ — модуль поддержки серверных приложений Java для Apache Server; Apache SSI — он позволит серверным компонентам Java генерировать динамическое содержимое внутри Web-страниц JHTML, а также продукт MOD_JAVA, который даст возможность в будущем для разработок Apache Module пользоваться языком Java вместо Си.
Для реализации информационного портала был выбран сервер Apache Tomcat, так как он позволяет запускать веб-приложения, содержит ряд программ для самоконфигурирования.
3 ПРОГРАММНАЯ РЕАЛИЗАЦИЯ ВЕБ-РЕСУРСА
3.1. Структура веб-ресурса
Информационный портал по изучению иностранных языков состоит из пяти основных разделов «Новости», «Грамматика», «Лексика», «Тесты», «Книги», которые отображаются в главном меню, а также двух вспомогательных страниц «Регистрация» и «Поиск», доступных в зависимости от контекста и страницы «Добавление новости», которая предоставляется только администратору сайта.
Основные разделы «Новости», «Грамматика», «Лексика», «Книги» содержат страницы с подразделами, кроме того подразделы «Грамматика», «Лексика» содержат страницы с отдельными статьями.
Рисунок 2 — Иерархическая диаграмма сайта
3.2 Разработка дизайн-макета веб-ресурса
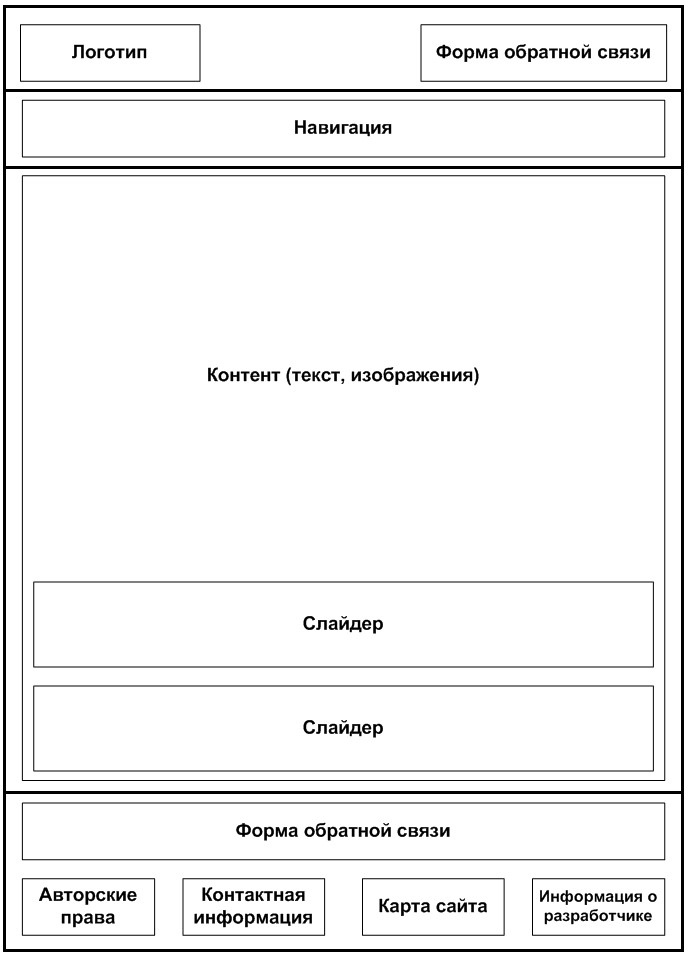
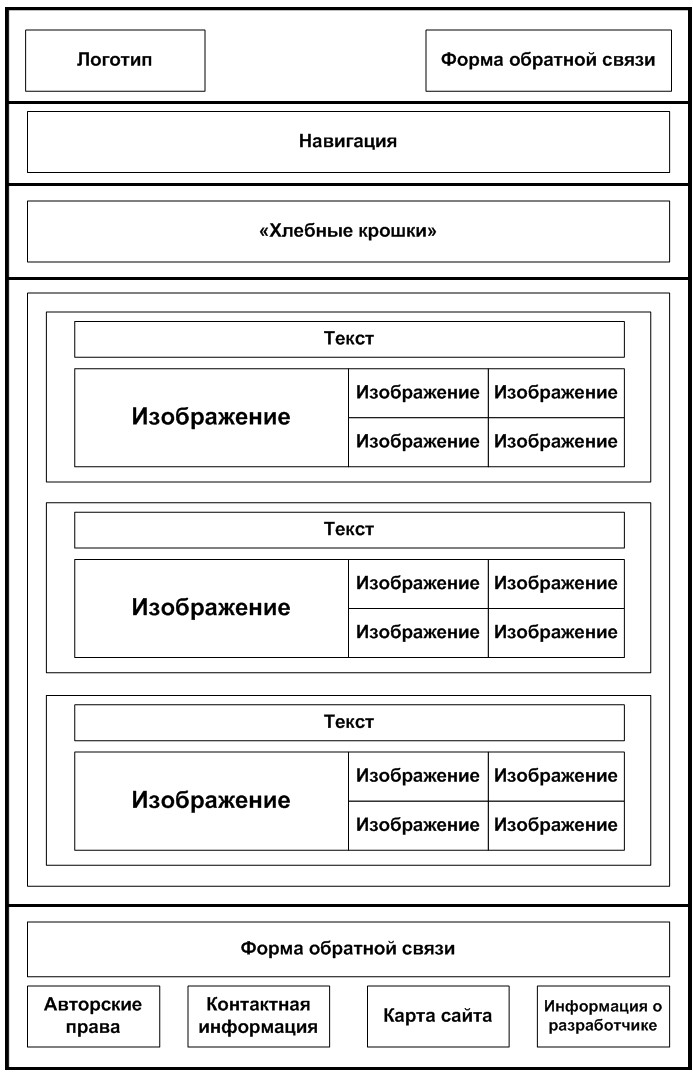
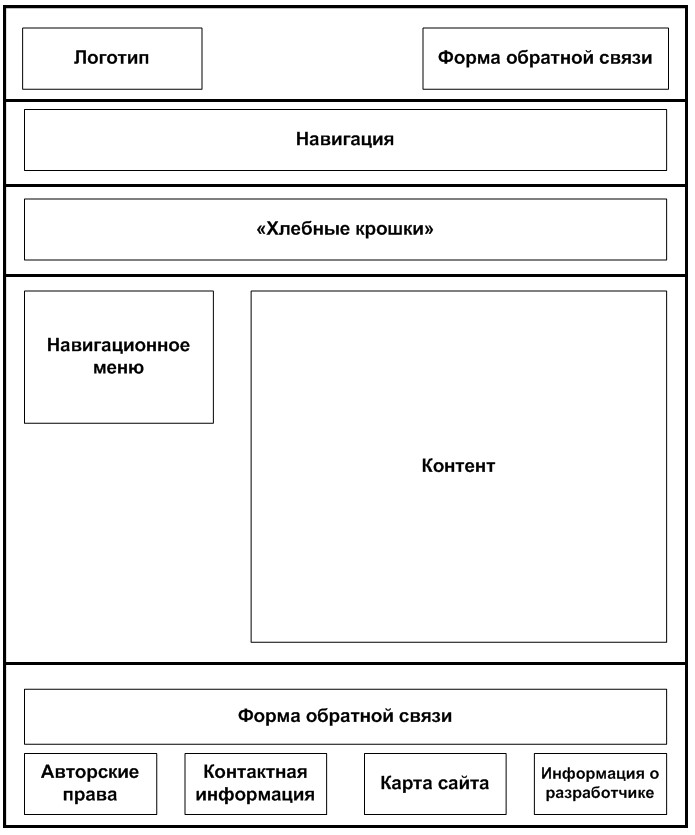
Дизайн-макет информационного портала состоит из четырех основных частей: шапка, боковое меню, область контента и подвал. Все элементы выровнены по центру. Шапка, в свою очередь, состоит из четырех частей: логотип, главное меню, блок авторизации и блок поиска. Боковое меню расположено слева и состоит из маркированного списка. Область контента расположена по центру и занимает большую часть страницы. Для контента определены стили заголовков разных уровней, а также стили основного текста и изображений. Снизу страницы расположен подвал.
Рисунок 3 – Дизайн-макет веб-ресурса
3.3. Разработка модулей веб-ресурса
Информационный портал состоит из различных модулей, каждый из которых реализует определенный функционал. Весь контент, расположенный на сайте, хранится в реляционной базе данный и загружается при необходимости посредством запросов.
Рисунок 4 – Страницы «Новости»
При загрузке сайта пользователь попадает на страницу «Новости», где расположены краткие выдержки из новостей, включающие заголовок новости, содержание новости, ссылку читать далее и время добавления.
При нажатии на заголовок новости или ссылку «Читать далее» пользователь попадает на страницу с новостью. Выборка новостей производится из базы данных, а именно из таблицы news.
Рисунок 5 – Структура таблицы news
Таблица news состоит полей id, newsTitle, newsContent, newsDate. Поле id содержит код записи, newsTitle – заголовок новости, newsContent – содержание новости, newsDate – дату добавления новости.
При нажатии на пункт главного «Грамматика» пользователь попадает на страницу «Грамматика». Происходит загрузка бокового меню из базы данных, которое содержит названия подразделов и ссылки. При нажатии на пункт бокового меню в адресную строку добавляется параметр page с соответствующим значением, именно исходя из значения этого параметра из базы данных производится выборка информации. На страницу подраздела загружается боковое меню, соответствующее данному подразделу, которое содержит названия статей и ссылки на них. В области контента отображается названия раздела, а также предложение выбрать нужный материал.
При нажатии на пункт бокового меню на странице подраздела «Грамматика» происходит загрузка статьи. В адресную строку браузера добавляется параметр id, с соответствующим значением, именно исходя из значения этого параметра из базы данных производится выборка информации.
Аналогичным образом происходит обработка запросов к странице «Лексика» и ее подразделам.
При нажатии на пункт главного меню «Книги» происходит загрузка страницы «Книги». Данная страница содержит боковое меню, которое состоит из пунктов, соответствующих уровням владения языком. В области контента представлено краткое описание уровней. При выборе нужного пункта бокового меню в адресную строку добавляется параметр page с соответствующим значением. Затем происходит загрузка данных в область контента.
Страница регистрации содержит необходимые для регистрации поля. Реализована проверка доступности логина и электронной почты, а также проверка правильности ввода данных и соответствия паролей в режиме реального времени с помощью технологии AJAX. После проверки данные передаются на страницу обработки, где происходит повторная проверка на стороне сервера, после успешного завершения которой данные добавляются в базу данных таблицу users. После чего регистрация считается завершенной, и пользователь имеет возможность войти на сайт, используя свою учетную запись.
Модуль авторизации расположен в шапке сайта в специализированном блоке, его внешний вид зависит от того, авторизован пользователь или нет. Если пользователь заходит на сайт впервые, либо отсутствуют корректные данные cookie, то ему предлагается произвести регистрацию, либо ввести имеющиеся логин и пароль. После ввода корректных логина и пароля пользователь авторизуется на сайте и его данные заносятся в временные файлы cookie и запускается сессия пользователя. Сессия позволяет избежать повторную авторизацию пользователя до тех пор, пока не будет закрыт браузер, а файлы cookie до тех пор, пока пользователь не нажмет кнопку выход. При нажатии кнопки выход временные файлы cookie очищаются, а сессия завершается.
Модуль поиска позволяет производить поиск информации по сайту, для этого необходимо ввести соответствующий запрос в поле для поиска и нажать кнопку найти. Данные передаются на страницу, которая обрабатывает запрос, производит выборку из базы данных, а затем формирует страницу с результатом.
Добавление новостей осуществляется на странице «Добавление новостей», которая доступна только для администратора. Администратор может ввести заголовок новости и ее содержание.
Страница «Тесты» содержит модуль тестирования, который выполнен с использованием JavaScript.
Рисунок 6 – Модуль тестирования
Данный модуль представляет собой тест, который направлен на запоминание артиклей немецкого языка. Внешнее представление модуля состоит из четырех частей: блок описания, блок тестирования, строка прогресса, словарь. Блок тестирования и строка прогресса динамически изменяются во время выполнения теста. В блоке тестирования расположены слово с переводом и три кнопки для выбора соответствующего артикля. При выборе верного варианта слово меняет свой цвет на зеленый, и становится активной одна из трех звезд, которые служат для идентификации успешности предыдущих попыток. При трехкратном выборе верного варианта слово считается запомненным, оно удаляется из набора слов, и строка прогресса увеличивается на соответствующее значение. При ошибочном выборе в одной из попыток количество звезд обнуляется. При завершении выполнении теста появляется сообщение об успешном запоминании набора слов.
ЗАКЛЮЧЕНИЕ
Проделав данную курсовую работу, были применены теоретические и практические навыки по дисциплине «Современные технологии интернет программирования». Был разработан информационный портал по изучению иностранных языков, который содержит теоритический материал по немецкому языку, а также модуль тестирования для усвоения материала.
В ходе выполнения данной курсовой работы были рассмотрены и проанализированы важнейшие требования для разработки информационного портала, а также была изучена предметная область разрабатываемого информационного портала и были выявлены основные компоненты, которые будут составлять основную архитектуру веб-ресурса. Проанализированы и выбраны средства разработки информационного портала, а также требования к нему.
Архитектура информационного портала построена таким образом, чтобы предоставить тематическую информацию для изучения иностранного языка в простой и удобной форме для пользователей.
В основе разработки данного информационно-справочного ресурса были использованы такие языки программирования и разметки, как HTML, CSS, JavaScript, JSP и база данных Microsoft Office Access.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
-
Браун Брэдли, Ричард Дж. Ниемик, Джозеф С. Треззо Oracle Database. Создание Web-приложений: — Санкт-Петербург, Лори, 2007 г.- 722 с.
-
Браун Д. Разработка веб-сайта. Взаимодействие с заказчиком, дизайнером и программистом: — Санкт-Петербург, Питер, 2009 г.- 336 с.
-
Вишневский, А.В., Информатика. Учебное пособие. / А.В. Вишневский. — М.: ХГУ, 2008 г. – 278 с.
-
Гурвиц Г.А. Microsoft Access 2010.– / Г.А. Гурвиц СПб.: Питер, 2010. – 462с.
-
Дронов В.А. JavaScript в WЕВ-Дизайне. — СПб.: БХВ-Петербург, 2003. – 354 с.: ил. ISBN 5-304-00489-Х
-
Дмитриева Марина JavaScript: — Москва, БХВ-Петербург, 2004 г.- 336 с.
-
Дунаев Вадим Основы WEB-дизайна. Самоучитель: — Москва, БХВ-Петербург, 2007 г.- 512 с.
-
Каймин, В.А. Информатика. Учебник для студентов. / В.А. Каймин. — М.: ИНФРА-М, 2008 г. – 423 с.
-
Кузнецов М.В. и др. Практика создания Web-сайтов. / М.В. Кузнецов. – БХВ-Петербург, 2008. – 194 c.
-
Матросов А.В. HTML 4.0. – СПб.: БХВ-Петербург, 2003. – 672 с.: ил. ISBN 5-8206-0072-Х
-
Мержевич В.А. HTML и CSS на примерах. – СПб.: БХВ-Петербург, 2005. – 448 с.: ил. ISBN 5-94157-360-Х
-
Митчелл Скотт Секреты Web-дизайна: — Санкт-Петербург, НТ Пресс, 2007 г.- 224 с.
-
Михайлов А. В. Интернет-проекты для начинающих: — Москва, Диалог-МИФИ, 2009 г.- 144 с.
-
Петюшкин Алексей HTML в Web-дизайне: — Москва, БХВ-Петербург, 2004 г.- 400 с.
-
Рудикова Л.В. Базы данных. Разработка приложений.-/ Л.В. Рудикова БХВ-Петербург, 2006 – 496с.
-
Все о работе с цветом в Web. Пособие для дизайнеров и программистов: — Москва, Харвест, 2007 г.- 320 с.
ПРИЛОЖЕНИЕ А
(обязательное)
Листинг сайта.
|
1. Листинг news.jsp |
37 |
|
2. Листинг header.jsp |
43 |
|
3. Листинг tests.jsp |
48 |
1. Листинг news.jsp
Новости
- НОВОСТИ
- ГРАММАТИКА
- ЛЕКСИКА
- ТЕСТЫ
- КНИГИ
Читать далее…
= ((pages — 1) * 10) && i < (pages * 10)) {
%>
Читать далее…
pag) {
%>
2. Листинг header.jsp
DER DIE DAS
- НОВОСТИ
- ГРАММАТИКА
- ЛЕКСИКА
- ТЕСТЫ
- КНИГИ
Вы вошли как
Вы вошли как
Регистрация
3. Листинг tests.jsp
Тестирование
- НОВОСТИ
- ГРАММАТИКА
- ЛЕКСИКА
- ТЕСТЫ
- КНИГИ
| Выбирай артикль, соответствующий заданному существительному | Вы можете играть с помощью стрелок на клавиатуре |
das Bildкартина/изображение
- der
- die
- das
Отлично! Этот набор слов освоен!20 / 20 слов выученоВ этом сете мы учим слова: стол, девочка, лампа, учитель, время, день, школа, жизнь, еда, слово, дом, семья, вода, год, имя, мальчик/юноша, картина/изображение, автомобиль, воздух, апельсин.
var words = {
‘1’ : {
‘article’ : ‘der’,
‘word’ : ‘Tisch’,
‘translate’ : ‘стол’
},
‘2’ : {
‘article’ : ‘das’,
‘word’ : ‘Mädchen’,
‘translate’ : ‘девочка’
},
‘3’ : {
‘article’ : ‘die’,
‘word’ : ‘Lampe’,
‘translate’ : ‘лампа’
},
‘4’ : {
‘article’ : ‘der’,
‘word’ : ‘Lehrer’,
‘translate’ : ‘учитель’
},
‘5’ : {
‘article’ : ‘die’,
‘word’ : ‘Zeit’,
‘translate’ : ‘время’
},
‘6’ : {
‘article’ : ‘der’,
‘word’ : ‘Tag’,
‘translate’ : ‘день’
},
‘7’ : {
‘article’ : ‘die’,
‘word’ : ‘Schule’,
‘translate’ : ‘школа’
},
‘8’ : {
‘article’ : ‘das’,
‘word’ : ‘Leben’,
‘translate’ : ‘жизнь’
},
‘9’ : {
‘article’ : ‘das’,
‘word’ : ‘Essen’,
‘translate’ : ‘еда’
},
’10’ : {
‘article’ : ‘das’,
‘word’ : ‘Wort’,
‘translate’ : ‘слово’
},
’11’ : {
‘article’ : ‘das’,
‘word’ : ‘Haus’,
‘translate’ : ‘дом’
},
’12’ : {
‘article’ : ‘die’,
‘word’ : ‘Familie’,
‘translate’ : ‘семья’
},
’13’ : {
‘article’ : ‘das’,
‘word’ : ‘Wasser’,
‘translate’ : ‘вода’
},
’14’ : {
‘article’ : ‘das’,
‘word’ : ‘Jahr’,
‘translate’ : ‘год’
},
’15’ : {
‘article’ : ‘der’,
‘word’ : ‘Name’,
‘translate’ : ‘имя’
},
’16’ : {
‘article’ : ‘der’,
‘word’ : ‘Junge’,
‘translate’ : ‘мальчик/юноша’
},
’17’ : {
‘article’ : ‘das’,
‘word’ : ‘Bild’,
‘translate’ : ‘картина/изображение’
},
’18’ : {
‘article’ : ‘das’,
‘word’ : ‘Auto’,
‘translate’ : ‘автомобиль’
},
’19’ : {
‘article’ : ‘die’,
‘word’ : ‘Luft’,
‘translate’ : ‘воздух’
},
’20’ : {
‘article’ : ‘die’,
‘word’ : ‘Apfelsine’,
‘translate’ : ‘апельсин’
}
};
Содержание:
ВВЕДЕНИЕ
Ни для кого не секрет, что для успешного развития компании нужны клиенты. А значит, возникает задача поиска клиентов и необходимость, в том, чтобы о компании узнали люди. В данном случае оптимальным решением данной проблемы может стать создание собственного сайта.
Главной задачей профессионально построенного сайта компании является превращение посетителя, зашедшего на сайт, в потенциального клиента. Объект исследования курсовой работы – разработка web-сайта компании.
Предмет исследования курсовой работы – web-сайт компании, оказывающей услуги по ремонту квартир, коттеджей и офисов.
Цель курсовой работы – разработать web-сайт компании, оказывающий услуги по ремонту квартир, коттеджей и офисов. Задачи курсовой работы:
- исследовать предметную область;
- исследовать существующие web-сайты компаний, оказывающих услуги по ремонту квартир, коттеджей и офисов, а так же разработке дизайн-проектов;
- исследовать средства для разработки web-сайта;
- разработать структуру web-сайта;
- реализовать разработанную модель web-сайта;
- заполнить web-сайт контентом.
ГЛАВА 1. ХАРАКТЕРИСТИКА ВЕБ-САЙТОВ
1.1 Классификация web-сайтов
Интернет-сайт – это набор взаимосвязанных электронных страниц, сгруппированных по разделам, содержащих текстовую, графическую, а так же мультимедийную информацию (анимацию, видеоролики и пр.). Web-сайт располагается в Интернете по определенному адресу – по так называемому доменному имени сайта в виде www.имя_сайта.com. Каждая страница web-сайта – это текстовый документ, который написан на языке программирования (HTML, XHTML, JAVA или другие).
История создания сайтов началась с девяностых годов прошлого столетия и тесно связана с возникновением сети Интернет [12]. Первопроходцем в этой сфере был женевский ученый из Европейской лаборатории элементарных частиц Тим Бернерс-Ли. Именно он является создателем первого в мире web-сайта. Но еще до него в далеких сороковых годах прошлого столетия Ваннервар Буш развивал идею о том, что благодаря специальным техническим устройствам можно расширить человеческую память и проиндексировать накопленную веками информацию.
По его мнению, это давало бы возможность организовать быстрый поиск нужной информации. Именно этот принцип и лежит в основе современных сайтов. Сведения о дате создания первого web-сайта в литературных источниках разнятся. Одни исследователи заявляют, что это произошло в 1990 году, другие же датируют это событие 6 августа 1991 года.
На этом web-сайте было размещено описание созданной Бернерсом-Ли технологии WWW (World Wide Web), базирующейся на протоколе передачи данных HTTP, системе адресации URL и разметке гипертекста HTML. Помимо этого на web-сайте находился ряд ссылок на другие web-сайты, то есть по факту он являлся первым интернет-каталогом в мире. Там же была описана подробная информация о том, как работают браузеры и серверы и инструкция по их установке.
Для создания сайта Бернерс-Ли подготовил все нужные инструменты заранее: гипертекстовый браузер с функциями web-редактора, web-страницы и сервер на базе NeXTcube. Сегодня Тим Бернерс-Ли стоит во главе основанного им Консорциума Всемирной паутины (World Wide Web Consortium), занимающегося созданием и внедрением стандартов Всемирной сети. В середине 90-х разработка web-сайтов была одним из наиболее динамично развивающихся отраслей во всем мире. Если в 1995 году компаний, занимающихся созданием web-сайтов, насчитывалось не более тысячи, то спустя десять лет только в США их было более тридцати тысяч.
Что касается России, то активное распространение Интернета началось в конце девяностых годов не смотря на то, что первый web-сайт на русском языке был создан уже в 1995 году. На сегодняшний день Рунет изобилует сайтами различной направленности [6].
По предоставляемой информации web-сайты можно разделить на:
- сайт визитка – самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от одной до пяти страниц. Сайты этого вида как правило содержат только общую информацию о владельце сайта и его контакты. Простота создания такого вида сайта делает стоимость его разработки сравнительно дешевой, что является очевидным преимуществом для заказчика;
- корпоративные сайты – это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании, а так же её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами. В первую очередь, корпоративные сайты нужны для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации;
- интернет-витрина или интернет-каталог товаров – это вид сайтов, основная функция которых – продавать. На таких сайтах публикуется информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов и т.д.;
- интернет-магазины – этот вид сайтов аналогичен интернетвитринам, но имеет дополнительный функционал в виде возможности заказать выбранный товар прямо через сайт;
- промо-сайты – сайты этого типа специализируются на раскрутке и продвижении какого-либо товара или бренда;
- тематические сайты – данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. К ним можно отнести и интернет-энциклопедии;
- интернет-порталы – это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто размещаются разделы для общения пользователей: чаты, блоги и форумы;
- блог – это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительная особенность блогов заключается в актуальности публикуемой информации;
- поисковые системы – вид сайтов, предназначенных для поиска страниц, или определенной информации в интернете по определённым запросам;
- интернет-форумы – на сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём»;
- социальные сети – тип сайтов, созданных для общения пользователей между собой. Часто такие сайты содержат рейтинги, страницы пользователей, группы и множество других сервисов.
По доступности сервисов web-сайты делятся на:
- открытые – доступны для каждого пользователя;
- полузакрытые – для доступа к информации потребуется пройти процедуру регистрации;
- закрытые – недоступны для пользователей, не входящих в определенную группу, и доступ к такому web-сайту можно получить только через специальные приглашения.
По цели создания выделяют следующие типы сайтов:
- коммерческие – это самый распространенный вид интернет-
ресурсов, ориентированный на привлечение потенциальных клиентов, партнеров и информирование их о товарах и услугах компании. Разработка сайта организации обычно подразумевает установку таких модулей, как новости организации, пресс-центр или статьи об организации, каталог товаров и услуг, портфолио, контакты, а так же система обратной связи. В отличие от одностраничных сайтов, коммерческий сайт часто имеет разветвленную систему меню с продуманной навигацией. Кроме того, в зависимости от видов деятельности организации-заказчика, на сайте могут размещаться такие дополнительные модули, как калькулятор стоимости услуг, система онлайнконсультаций, форум и т.д., вплоть до модулей сопряжения с корпоративной информационной системой;
- некоммерческие – web-сайты, перед которыми не ставится коммерческие задачи, решение которых так или иначе повлечет увеличение прибыли. Как правило, такие web-сайты принадлежат различным социальным учреждениям, органам власти, отдельным личностям, учебным заведениям. Некоммерческий web-сайт, чаще всего функционирует для обеспечения присутствия в сети Интернет и информационного обеспечения. Вторичными являются задачи организации обратной связи, а так же другие задачи.
По технологии создания web-сайты бывают:
- статические – не меняют своё содержимое или разметку при каждом запросе к серверу, а изменяются только тогда, когда администратор ресурса вручную вносит изменения в текстовом процессоре или в инструменте вебредактирования, например, таком как Adobe Dreamweaver. Большая часть web-сайтов базируется на основе статических страниц. Такая методика является весьма экономичной для публикации в сети информации, которая существенно не изменяется в течение месяцев или даже лет. Большинство CMS также используют статическую публикацию для предоставления вебсодержимого. В системах управления веб-содержимым страницы создаются и изменяются динамически под управлением базы данных через вебинтерфейс для редактирования, но затем опубликованные страницы считываются с web-сервера как обычные статические страницы. Статические страницы являются простыми, безопасными, менее склонными к технологическим ошибкам и сбоям, их хорошо видят поисковые системы;
- динамические – могут менять свое содержимое, а так же внешний вид в зависимости от действий пользователей или изменений данных, поддерживаемых приложением, или с течением времени, как на новостных ресурсах. Применяя сценарии, исполняемые на клиентской стороне (Flash AS, технология Ajax, XML), содержание может быть быстро изменено на компьютере пользователя без запросов к новой странице к серверу. Однако, большая часть динамического содержания в сети монтируется с помощью исполняемых на web-сервере языков программирования (Perl, PHP, ASP, JSP,
Python). Оба подхода (исполняемый на стороне клиента и исполняемый на серверной части) используются в разносторонних web-сайтах с постоянно меняющимся содержанием и сложными интерактивными функциями. Динамические web-страницы предлагают большую гибкость, но процесс обработки уникально собранного содержания при каждом запросе к странице требует быстрого сервера, и даже очень мощный web-сервер может потерять производительность под грудой, которую создает большое количество запросов к динамическим web-страницам за короткое время. Если системы обработки динамического web-содержимого плохо оптимизированы, зачастую они гораздо менее видимы поисковым системам, чем статические страницы.
Дизайн сайта должен быть понятным, удобным, корректно отображаться в любом браузере. Сайт должен иметь оригинальный графический дизайн, обеспечивающий надлежащую функциональность.
На страницах сайта должны быть обеспечены удобство и полнота навигационных элементов.
Основной контент, меню и другие элементы навигации должны быть доступны без горизонтального прокручивания полностью открытого окна браузера при разрешении экрана 1024×768 точек.
Дизайн (визуальное оформление, расположение информационных блоков) главной страницы может отличаться от дизайна типовых страниц с сохранением стилевого единства сайта.
Приветствуется наличие красивых графических объектов, использование небольших, но стильных графических элементов (пиктограмм, «визуалов») в оформлении страниц сайта.
Дизайн сайта должен быть достаточно «легким» по объему графических элементов и обеспечивать как можно большую скорость загрузки страниц сайта.
Необходима легкая идентификация раздела и подраздела, в котором находится пользователь.
Дизайн должен предусматривать возможность развития структуры сайта за счет разработки и включения в ее состав новых разделов и подразделов.
1.2 Обзор существующих web-сайтов компаний по ремонту квартир и коттеджей
В ходе курсовой работы были проанализированы web– сайты организаций, оказывающих услуги по ремонту квартир, коттеджей и офисов. Для поиска web-сайтов применялась поисковая система Google. По запросу «Ремонт квартир и коттеджей» нашлось примерно 1370000 результатов.
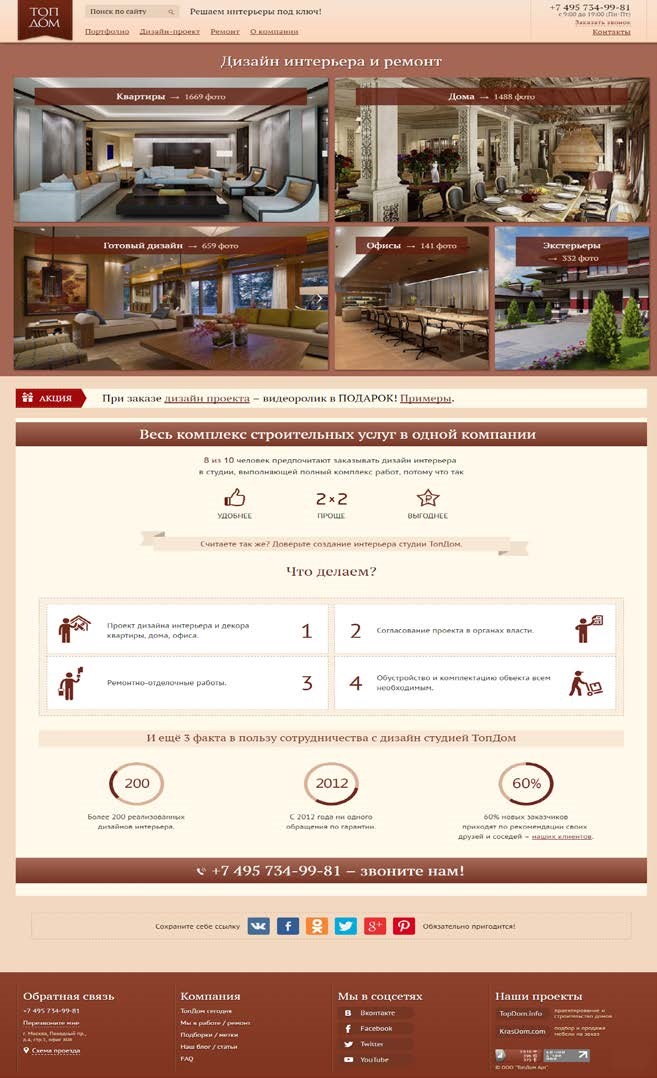
ООО «ТопДом Арт»: местонахождение – г. Москва, web-сайт http://www.topdom.ru. Фирма специализируется на ремонтно-дизайнерских работах. На рисунке 1 представлена главная страница web-сайта компании «ТопДом Арт».
Рисунок 1. – Главная страница сайта компании «ТопДом Арт»
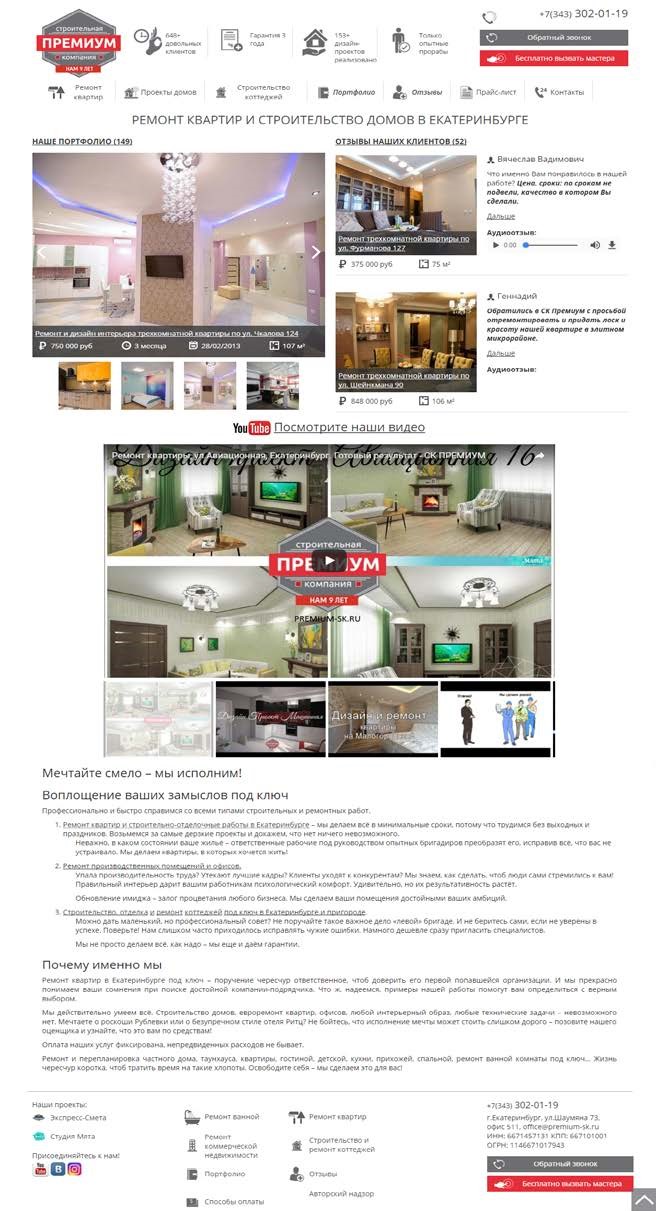
ООО «Строительная компания Премиум»: местонахождение – г. Екатеринбург, web-сайт http://premium-sk.ru. ООО «Строительная компания
Премиум» выполняет строительно-ремонтные и дизайнерские работы класса Люкс, Премиум и Стандарт. Главная страница web-сайта компании «Строительная компания Премиум» представлена на рисунке 2.
Рисунок 2. – Главная страница компании «Строительная компания Премиум»
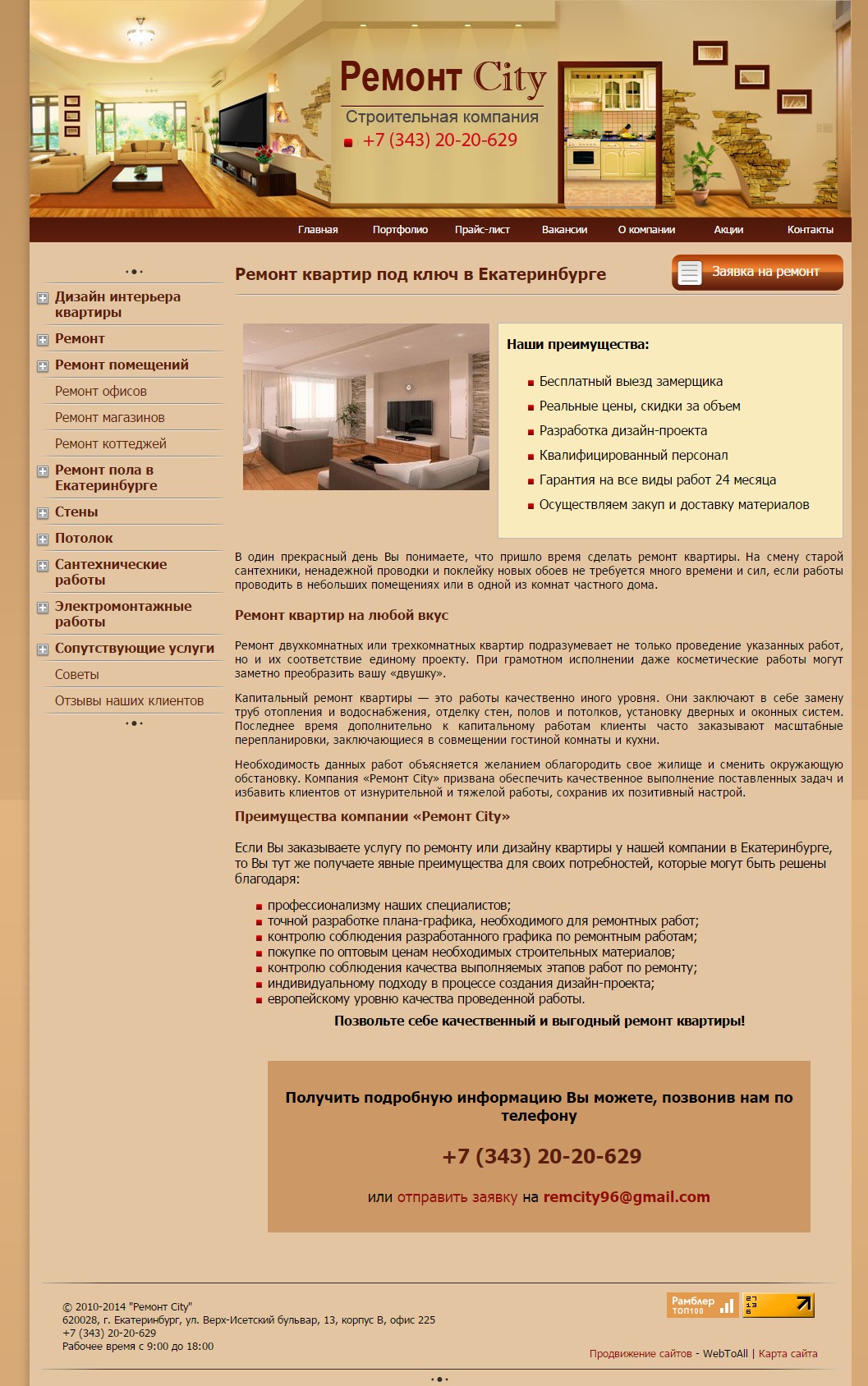
ООО «Ремонт Сити»: местонахождение – г. Екатеринбург, web-сайт http://otdelka96.ru/. Компания выполняет все виды ремонтно-строительных и дизайнерских работ в Екатеринбурге и Свердловской области. Главная страница web-сайта компании «Ремонт Сити» представлена на рисунке 3.
Рисунок 3. – Главная страница компании «Ремонт Сити»
1.3 Анализ систем управления web-сайтами
MODx – имеет открытый исходный программный код и свободно распространяется по лицензии GPL, и дает возможность любому пользователю использовать сайты, созданные на данной CMS как в коммерческих целях, так и в личных.
MODx написана на языке PHP, использует для хранения данных MySQL, может быть установлена практически на всех web-серверах. А административная часть работает почти во всех современных браузерах.
За свою многолетнюю историю MODx прошла путь от небольшой платформы до мощного инструментария, с помощью которого можно создавать проект любой сложности, а если поставленная задача относится к нестандартным, то имеется возможность самостоятельно дополнить или изменить MODx таким образом, чтобы она соответствовала поставленным требованиям.
Однако, следует учесть, что если пользователь не относится к профессиональным специалистом по web-разработке, то первое время ему будет достаточно сложно разобраться во всех тонкостях данной системы. Предоставляя большие возможности, система при этом требует от разработчика глубоких познаний web-технологий.
С 2009 года система управления контентом MODx развивалась в двух направлениях: MODx Evolution и MODx Revolution.
MODX Evolution – классическая базовая CMS «семейства» MODX.
Первый выпуск данной системы вышел в 2005 году. В силу проверки временем, он имеет большую базу дополнений (нежели Revolution), которые расширяют базовый функционал системы. Эта ветка развития отличается качественным оптимизированным кодом, что делает данную систему пригодной для создания сайтов различных типов.
MODX Revolution была создана в течение трехлетнего периода. Первый выпуск вышел в 2010 году. Он представляет собой полностью переписанный программный код, ориентированный на применение в достаточно крупных проектах, web-сайтах. Revolution предлагает более масштабируемую, настраиваемую и многофункциональную структуру.
MODX Evolution работает быстрее на «маленьких» сайтах, а MODX Revolution может масштабироваться до очень больших, мульти-серверных сред. Она поддерживает более гибкое настраиваемое кэширование, имеет возможность функционировать с несколькими базами данных (Microsoft SQL
Server, СУБД MySQL). Кроме того MODx Revolution изначально дает возможность использования одного дистрибутива на нескольких web-сайтах (мультисайтинг), защищенные конфигурации с большим количеством файлов хранятся вне корневого каталога web-сервера.
Хотя обе версии CMS MODx – и Evo, и Revo имеют поддержку ресурсов (web-страниц) и web-ссылок (перенаправление ссылок на другие страницы в интернете), MODX Revolution также включает в себя статические ресурсы (статические файлы в файловой системе), символические ссылки (ссылки на другие страницы, которые могут сохранять свои источников медиа-данных, файлы последних при этом можно хранить буквально в любом месте, которое доступна через API (например, Amazon S3). Преимущества:
- дружественные URL для страниц сайта;
- SEO-ориентированность;
- система шаблонов позволяет полностью контролировать исходный код, т.е. ни единой строчки не генерируются CMS без участия пользователя, к тому же нет жесткой привязки к стандартам шаблонизации;
- юзабилити – использование javascript-фреймворка Ext JS для реализации административной панели позволяет сделать доступ к любому разделу в несколько кликов, а так же формирует деревовидную структуру документов с неограниченным уровнем вложенности, позволяет вести работу с документами на сервере, что позволяет экономить много времени, как во время реализации проекта для разработчика, так и при дальнейшей эксплуатации администратором;
- бесплатность и открытый исходный код системы позволяет любому пользователю присоединиться к разработке и принять участие в ее улучшениях.
Недостатки:
- без начальных знаний html и css является сложной для изучения;
- малый объем документации и обучающих видеоуроков на русском языке.
WordPress – имеет открытый исходный код и распространяется под лицензией GNU GPLv2. Написана на PHP, в качестве базы данных использует MySQL. Область применения – от достаточно сложных интернетмагазинов и новостных ресурсов до блогов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой дает возможность создавать практически любые проекты.
12 июня 2001 года Мишель Вальдриги начал разработку движка b2, впоследствии к проекту присоединились Мэтт Мюлленвег и Майк Литтл. В январе 2003 года Вальдриги прекратил разработку, поэтому автором WordPress считается Мэтт Мюлленвег. Права на товарную марку «WordPress» принадлежат некоммерческому фонду WordPress Foundation.
В 2003 году компания CNET стала использовать WordPress для своих проектов. Мюлленвег встретился с вице-президентом компании и принял предложение о сотрудничестве. В 2005 году он ушёл из CNET, основал Automattic и посвятил себя разработке проектов на движке WordPress. Преимущества:
- лицензия GNU/GPL, под которой распространяется CMS WordPress, позволяет распространяться среди пользователей на бесплатной основе. Каждый человек может использовать его для своих задач, дорабатывать, видоизменять и т.д.;
- отсутствие особенных требований к серверу, на котором размещен WordPress. Для стабильной работы достаточно предустановленных модулей PHP и базы данных MySQL;
- встроенный визуальный редактор, похожий на работу в Microsoft Word, где любая задача по вставке видео и изображений, а так же форматированию текста, осуществляется в несколько кликов мышью;
- простота и дружественность админки делает ее доступной большому кругу потребителей.
Недостатки:
- высокая нагрузка на сервер;
- относительное недоверие поисковых систем к сайтам на бесплатных движках;
- дублирование страниц и изображений.
Joomla – входит в тройку лидеров среди бесплатных CMS и славится своим дружелюбным интерфейсом, простотой освоения, огромным выбором тем оформления страниц, расширений, увеличивающих функциональность, а так же большим количеством сайтов и форумов поддержки.
История Joomla началась в Австралии, когда компания Miro в 2001 году разработала CMS под названием Mambo. Первый год CMS Mambo распространялась бесплатно, с целью тестирования и исправления багов. В 2002 году появляется платная версия, но бесплатная версия остается и распространяется по лицензии GNU/GPL. Основным преимуществом платной Mambo была постоянная поддержка со стороны разработчиков и повышенной безопасность Mambo сайтов. CMS с открытым исходным кодом получила название Mambo Open Source или сокращенно MOS. К преимуществам MOS можно было отнести огромное сообщество и большое количество сторонних разработчиков, которые постоянно расширяли функционал MOS.
К концу 2004 г. все участники пришли к соглашению, что версия MOS должна официально называться Mambo, и с этого момента успешное будущее для самой быстро разрабатываемой CMS было обеспечено.
В 2005 году начались дискуссии о создание фонда Mambo для версии с открытым исходным кодом, с целью обеспечения ее поддержки и модификации. И осенью того же года руководство Mambo Foundation анонсировала интернет-страницу поддержки Mambo. В течение последующих нескольких часов развернулась крупная полемика, стало ясно, что фонд был основан компанией Miro, и что она не планирует в дальнейшую разработку CMS старую команду специалистов.
После чего команда разработчиков Mambo опубликовала свою позицию по данному вопросу, и опубликовала ее на opensourcematters.org. Сообщив о том, что после консультации с адвокатской конторой, они решили продолжить разработку Mambo, но в ее основу лег другой исходный код, постепенно эта информация стала распространяться на различных форумах и сайтах.
Это ответвление получило название Joomla. На сайте официальной поддержки Joomla был объявлен конкурс на создание логотипа Joomla. К этому моменту на сайте сообщества Joomla было зарегистрировано около 8000 человек.
После этих событий Mambo Foundation представила свою новую команду разработчиков.
И наконец, 17 сентября 2005 года была опубликована версия 1.0 продукта Joomla. Довольно скоро многие независимые разработчики, а также группы, которые занимались разработкой компонентов Mambo, перевели проекты Simpleboard (сегодня — FireBoard), DOCman и многие другие на платформу Joomla, тем самым выразив доверие новому проекту. Префикс mos, который использовался во многих переменных и терминах, быстро превратился в jos.
Спустя два года Joomla 1.0 стала одной из самых популярных бесплатных систем управления контентом в мире. Но эти два года были потрачены не на разработку и улучшение CMS, а на юридические и финансовые споры. Язык программирования Ruby и, в частности, Ruby on Rails, все больше и больше использовались для разработки web-сайтов. Программные интерфейсы играли все более важную роль.
Система Joomla 1.0х стала выглядеть несколько устаревшей и серой в такой компании. Она не предоставляла широких возможностей разработки, а пользователи жизненно нуждались в системах вроде Plone, ТуроЗ, Drupal и многих других, которые не имели проблем с размерами и гибкостью, и позволяли постоянно включать новые технологии в свои проекты.
За последние два года Joomla версии 1.0х уже не расширялась далее, хотя обновления, связанные с безопасностью, с минимальными изменениями кода периодически выходили.
Версия Joomla 1.5 уже могла конкурировать с Drupal, конечно, преимуществ у второй больше, но Joomla проще в освоение. С появлением Joomla 1.5 стало возможно создание на основе этой системы управления безбарьерных (barrier-free) web-сайтов на различных языках и включиться в основной поток Web 2.0, который захлестнул большинство предприятий. Теперь открыта дорога к разработке компонентов в таких средах, как Eclipse.
С существующим сообществом, разработчиками и плотностью инсталляций Joomla легко покрывает многие секторы рынка. Многие хостпровайдеры стали предоставлять в распоряжение своих клиентов предварительно инсталлированную систему Joomla, чтобы они не имели серьезных проблем с переходом от более простых веб-сайтов.
На сегодняшний момент существую несколько версий выше Joomla! 1.5: Joomla 1.6, Joomla 1.7, Joomla 2.5 и Joomla 3.0.
На базе CMS Joomla можно построить практически любой функционал сайта: от сайта визитки, до тематического портала. Преимущества:
- работа над ресурсом ведется через обычный браузер, так что где бы администратор сайта не находился, он постоянно будет иметь доступ к данным своего сайта;
- уменьшение виртуального пространства на хостинге за счет использования базы данных;
- простое и удобное управление структурой сайта, галереями, каталогами, разделами и т.д.;
- статистика посещаемости страниц сайта.
Недостатки:
- трудности при переходе на более новую версию, когда возможно нарушение некоторых установленных компонентов, причём возможно лишь последовательное обновление через промежуточные версии;
- Joomla лидирует в числе «систем-любимчиков» взломщиков. Сайты на этой системе чаще всего подвергаются атакам;
- сложность освоения.
Drupal – бесплатная, свободно распространяемая CMS, позволяющая легко разрабатывать, публиковать и управлять разнообразными по содержанию сайтами. Тысячи пользователей и организаций используют Drupal для качественного управления своими сайтами. Drupal готов к работе уже после загрузки, в сборку включён инсталлятор, который позволяет установить программу в графическом режиме даже совсем неподготовленным пользователям.
Преимущества:
- распространяется с открытым исходным кодом, что означает доступность всех плюсов программного обеспечения с открытым исходным кодом;
- для Drupal разработано большое число модулей, расширяющих его встроенный функционал;
- Drupal содержит встроенную систему кеширования, способную снизить нагрузку на сервер, а так же уменьшить время генерации страницы;
- в отличие от других систем управления контентом, в Drupal есть система поиска, реализованная на уровне ядра.
Недостатки:
- интерфейс администрирования сайта в Drupal несколько сложен для понимания пользователей;
- необходимость в мощном оборудовании, т.к. иначе могут возникнуть проблемы в плане качественной работоспособности.
NetCat – одна из ведущих российских систем управления сайтами и интернет-магазинами. Разрабатывается с 1999 года. На сегодняшний день NetCat имеет масштабную партнерскую сеть, более 18000 работающих сайтов, систему сертификации партнеров: web-студий, независимых разработчиков и хостинг-провайдеров. Компания имеет два представительства – в Москве и Воронеже.
Продуктовая линейка NetCat насчитывает пять редакций – от недорогого Standard, ориентированного на простые сайты «визитки» до полнофункциональной Extra, с помощью которой можно реализовать очень сложные проекты. Также на NetCat возможно разработка полноценных мобильных сайтов (с поддержкой SEO, платежных систем, 1С и т.д.) и сайтов с адаптивным дизайном.
Профессиональная CMS NetCat постоянно развивается, обрастая новыми возможностями. Вектор движения компании базируется на актуальных рыночных тенденциях и концентрирует свои усилия на разработке собственных SaaS-решений.
В первую очередь, это «умная платформа», призванная повышать эффективность веб-проектов: информационных порталов, корпоративных сайтов, интернет-магазинов, landing pages и web-сервисов.
В комплексе с CMS содержится большой инструментарий, необходимый для запуска эффективного бизнес-процесса: от подключения к CRM и сервисам web-аналитики до настройки всевозможных программ лояльности и аудита проекта (включая составление карты пути посетителя и анализ поведенческих паттернов).
Преимущества:
- возможность поддерживать несколько web-сайтов на базе одной установки;
- высокая скорость загрузки страниц;
- наличие графического редактора типа Word, который позволяет легко редактировать страницы;
- техническая поддержка;
- простота освоения для неопытных пользователей; • высокий уровень безопасности. Недостатки:
- мало документации;
- сложный интерфейс администрирования;
- высокая цена.
1С-Битрикс – это автоматизированная CMS, реализованная компанией 1С-Битрикс. Для хранения данных сайта используется файловая система сервера и реляционная СУБД. Поддерживаются такие СУБД как: MySQL,
Oracle, MS SQL. Продукт работает на Microsoft Windows и UNIX‐подобных платформах, включая Linux.
Количество модулей в устанавливаемой системе зависит от редакции продукта.
Первая версия Битрикса вышла 10 февраля 2003 года под названием «Битрикс: Управление сайтом 3.0», и имела 14 модулей, позволяющих:
- максимально упростить разработку сайта;
- оптимизировать процесс управления структурой и содержанием;
- снизить расходы на сопровождение сайта;
- оценивать эффективность проводимых рекламных кампаний;
- обновлять систему с сайта компании «Битрикс»;
- создавать на базе продукта собственные бизнес-приложения.
Преимущества:
- высокая надежность и безопасность;
- стабильное обновление;
- техническая поддержка; • много подробной документации. Недостатки:
- требовательность к хостингу;
- необходимость в мощном оборудовании;
- высокая цена.
После анализа всех рассмотренных CMS было решено использовать CMS MODx Revolution для создания сайта, так как она удовлетворяет всем пожеланиям к системе управления web-сайтами.
ГЛАВА 2. СОЗДАНИЕ WEB-САЙТА КОМПАНИИ ПО РЕМОНТУ КВАРТИР И КОТТЕДЖЕЙ
2.1 Характеристика заказчика
Заказчиком разработки web-сайта является компания «Евроремонт Урал», местонахождение – Свердловская область, г. Екатеринбург. Компания занимается ремонтными и отделочными работами в квартирах, коттеджах и офисах, а так же разработкой дизайн-проекта.
Деятельность компании началась в начале 2015 года, как небольшая группа сотрудников, состоящая как из опытных мастеров, так и только начинающих свою профессиональную карьеру сотрудников. Основателем компании и главным прорабом являлся Колясников Юрий Владимирович, в настоящее время занимающий должность директора компании. В мае 2016 года штат компании пополнили специалисты по дизайну интерьера, что позволило дополнительно оказывать услугу по дизайн-проекту, а так же улучшить качество выполняемых работ по ремонту и отделке квартир, коттеджей и офисов. На данный момент компанией реализовано больше 40 проектов различной сложности.
Компания предоставляет гарантию 2 года на всю выполненную работу.
В настоящее время компания проходит стадию объединения с другой строительной организацией, за счет чего увеличится штат сотрудников, и появится возможность нарастить объем выполняемых работ. Вектор развития компании нацелен на увеличение количества заказов, в том числе за счет привлечения новых клиентов средствами web-сайта.
Фирменные цвета, выбранные руководителем для дизайна web-сайта: черный и серый с небольшим количеством элементов рыжего оттенка. Логотип компании представляет собой изображение дома с перекрещивающимися строительными инструментами внутри.
Основная аудитория:
- частные владельцы квартир и коттеджей;
- юридические лица.
Поставленная заказчиком задача требовала наличие на web-сайте актуальной и полной информации о компании, а так же указание вида деятельности, спектр услуг и контактные данные. Web-сайт должен содержать логотип и фирменные цвета компании.
Заказчиком была предоставлена необходимая информация для наполнения контентом web-сайта: вид деятельности компании, описание услуг компании, контактная информация и реквизиты компании. Так же были предоставлены несколько альбомов с фотографиями готовых объектов, где работы выполнялась специалистами данной компании, для создания портфолио.
2.2 Постановка задачи
2.2.1 Актуальность проекта
Конкуренция в бизнес-среде в Интернете постоянно усиливается. Это приводит к необходимости владельцев коммерческих сайтов разрабатывать наиболее эффективные ресурсы, способные увеличивать конверсию (то есть превращение посетителей в покупателей/заказчиков) и будут привлекательны для новых пользователей. Поэтому для разработки web-сайтов используются передовые информационные технологии и программные продукты.
В настоящее время использование систем управления контентом является неотъемлемой частью web-разработки. Наличие CMS помогает разработчику быстро и без каких-либо специальных знаний изменять и адаптировать содержимое ресурса, что идеально подходит для реализации в рамках дипломного проекта.
2.2.2 Цель и назначение проекта
Целью данного проекта является предоставление потенциальным клиентам информации о компании, виде деятельности, а так же об оказываемых услугах. С помощью web-сайта любой посетитель будет иметь возможность узнать о спектре услуг, просмотреть портфолио компании с фотографиями выполненных проектов, а так же сделать заявку.
2.2.3 Эргономические и системные требования к дизайну проекта
Одним из требований заказчика было удобство просмотра посетителями web-сайта на различных устройствах, данный web-сайт должен быть адаптивен под различные девайсы. Под смартфоны (480×800), под планшеты или электронные книги (768×1024), под нетбуки и ноутбуки (1280×800) и под стандартные мониторы (desktop).
2.2.4 Входные данные к проекту
Предоставленные данные для разработки веб-сайта приведены в таблице 1.
Таблица 1 – Входные данные к проекту
|
Наименование |
Описание |
Тип содержимого |
Формат содержимого |
|
Портфолио |
Фотографии с объектов с выполненной работой |
Изображение |
jpg |
|
Картотека сотрудников |
Фотографии сотрудников |
Изображение |
jpg |
|
Картотека сотрудников |
Краткая информация о сотрудниках |
Текст |
txt |
|
Отзывы |
Сканы отзывов клиентов |
Изображение |
jpg |
|
Логотип |
Логотип компании |
Изображение |
jpg |
2.3 Реализация веб-сайта
2.3.1 Этап эскизного проектирования
Название веб-сайта – «Евроремонт Урал».
Автор дизайна веб-сайта – Озеров А.Н.
Разработка веб-сайта – Озеров А.Н.
Для разработки web-сайта использовалась система управления контентом web-сайтов MODx Revolution 2.5.0-pl.
В рамках работы над web-сайтом использовались такие технологии как:
- HTML (HyperText Markup Language) – язык гипертекстовой разметки документов при помощи которого создаваемые web-страницы, имеют возможность предоставлять информацию в глобальной компьютерной сети
Интернет;
- CSS (Cascading Style Sheets) – каскадные таблицы стилей для описания внешнего вида страниц. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML;
- JavaScript – прототипно-ориентированный сценарный язык программирования. Используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам;
- PHP (Hypertext Preprocessor) – язык сценариев общего назначения с открытым исходным кодом.
При работе с визуальными графическими элементами была использована программа Adobe Photoshop CS6, для обработки изображений отзывов клиентов и сотрудников компании.
Логическая структура web-сайта представлена на рисунке 4.
Рисунок 4 – Логическая структура web-сайта
Физическая структура web–сайта представлена на рисунке 5.
Рисунок 5 – Физическая структура web-сайта
В начале главной страницы web-сайта расположена шапка сайта и панель навигации. Следом идет основной контент страницы, содержащий информацию о деятельности компании, услугах, а так же 2 слайдера. Внизу страницы указаны контактные данные, информация об авторских правах и карта сайта. Для удобства посетителей ресурса форма обратной связи дублируется по всей странице. Блочная структура главной страницы web-сайта представлена на рисунке 6.
Рисунок 6 – Блочная структура главной страницы
На страницах с информацией об услугах, так же как и на главной, вверху расположена шапка с логотипом и формой обратной связи. Далее идет навигационная панель, а так же дополнительная навигационная цепочка, так называемые «хлебные крошки», представляющая собой путь до главной страницы. Затем следуют блоки с подробной информацией о конкретной услуге. После этого следует блок с формой заказа, а в самом низу страницы расположен «подвал» страницы с указанием контактных данных, информации об авторских правах и картой сайта. Блочная структура страниц, с описанием услуг представлена на рисунке 7.
Рисунок 7 – Блочная структура страниц с описанием услуг
На странице «Портфолио» кроме основных элементов страницы webсайта расположены блоки с информацией о готовых объектах, состоящей из мозаики нескольких изображений из альбома и описанием выполненных работ. При нажатии на любое изображение на экран устройства выводится слайдер с изображениями из конкретного альбома. Блочная структура страницы фотогалерея представлена на рисунке 8.
Рисунок 8 – Блочная структура страницы «Портфолио»
Страница «О компании», а так же вложенные страницы «Почему мы» и «О нас в цифрах» практически идентичны главной странице, за исключением отсутствия на ней блоков с видео роликом и слайдеров. На данных страницах присутствует дополнительное поле с навигационное меню по вложенным страницам. Блочная структура страниц «О компании», «Почему мы» и «О нас в цифрах».
Рисунок 9 – Блочная структура страниц «О компании», «Почему мы» и «О нас в цифрах»
2.3.2 Цветовая гамма web–сайта
При выборе цветовой схемы для дизайна web–сайта учитывались корпоративные цвета. Цветовое решение для дизайна страниц web-сайта представлено в таблице 2.
Таблица 2 – Цветовое решение для дизайна страниц web-сайта
|
Обозначение |
Описание |
|
#13130F |
Фон шапки |
|
#FFFFFF |
Фон контента |
|
#E2E2E2 |
Фон контента |
|
#13130F |
Фон строки навигации |
|
#D3540E |
Фон кнопок |
|
#CCCC99 |
Фон кнопки в шапке |
|
#13130F |
Фон подвала |
|
#F1F1D8 |
Фон навигационного пути |
Цветовое решения для текста web-сайта представлено в таблице 3.
Таблица 3 – Цветовое решение для текста web-сайта
|
Обозначение |
Описание |
|
#000 |
Заголовки |
|
#FFFFFF |
Текст |
|
#333 |
Текст |
|
#000 |
Текст |
|
#666 |
«Хлебные крошки» |
|
#C14D0E |
Ссылки |
Основным шрифтом web-сайта является Philosopher. Кириллический шрифт Philosopher создан на основе шрифта Yellow Magician дизайнера Эрико Лебеденко. Шрифт был разработан с акцентом на русскоговорящую аудиторию дизайнеров-фрилансеров. Формат шрифта Opentype, работает на платформах PC и Mac. Данный шрифт распространяется бесплатно [20].
Для навигационной панели применен шрифт Segoe. Segoe – семейство шрифтов стиля гуманистический гротеск, ставшее известным благодаря его использованию компанией Microsoft. Шрифт был лицензирован Microsoft для использования в брендовых целях и как шрифта интерфейсов и проектировался с учётом требований дружелюбности и удобочитаемости.
Проектированием кириллических шрифтов в России занимаются несколько компаний, наиболее известными из которых являются ParaType (бывшее подразделение компании ParaGraph, образовавшееся в 1998 году после покупки в 1997 году ParaGraph американской компанией Silicon Graphics и сокращения сотрудников шрифтового отдела) и студия Letterhead.
2.3.3 Разработка web-сайта средствами системы управления MODx
В CMS MODx имеются встроенные компоненты для функциональности web-сайта. Основные элементы CMS MODx Revolution представлены в таблице 4.
Таблица 4 – Основные элементы MODx
|
Элемент |
Описание |
|
Resource (ресурс). |
Тип контейнера, для извлечения содержимого. Может иметь любое количество производных классов; наиболее распространенным является документ. Любой ресурс имеет свой уникальный идентификатор (ID). |
|
Document (Документ) |
Конкретный тип ресурса, который может быть контейнером для четырех видов ресурсов: Документов, Web-ссылок, статических ресурсов и символических ссылок (в большинстве случаев это обычная веб-страница). |
|
Element (элемент) |
Какой-либо элемент: шаблон, шаблон переменной, кусок, фрагмента, плагин, категория, или набор свойств в дереве элементов менеджера. |
|
Chunk (чанк) |
Блок html без исполняемых кодов, который можно использовать для встраивания в шаблоны, другие чанки, либо вызвать в снипете (TV). Чанк можно вызвать при помощи метки в виде [[$ChunkName]] |
Окончание таблицы 4
|
Шаблон (template) |
Базовая сущность, определяющая отображение страницы в MODx. Шаблоны обычно содержат HTML-теги разметки, которые определяют расположение и внешний вид вашего сайта. Когда страница сайта запрошена, MODx загружает документ или ресурс и его шаблон, затем MODx находит дополнительные поля в шаблоне и заменяет их соответствующими значениями из документа перед отправкой страницы в браузер. Шаблон может быть назначен любому ресурсу и определяет по сути веб-страницу в которой будет выведено содержимое этого ресурса. |
|
Component (компонент) |
Обеспечивает дополнительную функциональность для MODx в виде надстроек, шаблонов и дополнений. |
|
Template Variables, сокращенно TV (переменные шаблона) |
Особый вид ресурса поля, привязанный к шаблону, который используются для расширения стандартных полей, созданных пользователем. Вызывается следующим тегом: [[*tv]]. |
|
Chunk (чанк) |
Блок html без исполняемых кодов, который можно использовать для встраивания в шаблоны, другие чанки, либо вызвать в снипете (TV). Чанк можно вызвать при помощи метки в виде [[$ChunkName]] |
|
Snippet (сниппет) |
PHP код, исполняемый во время обработки шаблона. |
|
Category (категория) |
Необязательное имя классификации, которое можно присоединить к любому элементу, чтобы отделить его от других подобных объектов. |
|
Плагин (plugin) |
Плагины также как и сниппеты представляют собой фрагменты кода, которые имеют доступ к MODx API. Однако в отличие от сниппетов плагины не требуется вызывать непосредственно в коде, т.к. они связаны с системными событиями, которые могут произойти на вебстранице. Т.е. код плагина выполняется только при наступлении какоголибо события на веб-страницы. |
На основе блочной структуры был создан шаблон главной страницы web-сайта c использованием языка HTML и разметки CSS. Позже, на основе этого шаблона, был разработан общий шаблон для других страниц. В качестве текстового редактора для разработки HTML и CSS кода web-сайта сначала был выбран текстовый редактор Notepad++, свободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса большого количества языков программирования и разметки. Интерфейс текстового редактора Notepad++ представлен на рисунке 10.
Рисунок 10 – Интерфейс текстового редактора Notepad++
Но затем предпочтение было отдано в пользу Sublime Text 3 версии. К его преимуществам можно отнести следующие функции:
- подсветка синтаксиса;
- миникарта;
- подсветка парных скобок;
- кодкомплит.
Интерфейс текстового редактора Sublime Text 3 представлен на рисунке 11.
После этого началась работа по установке системы управления контентом CMS MODx Revolution на локальный компьютер. С официального сайта www.modx.com был скачен дистрибутив MODX Revolution версии 2.5.0.
Рисунок 11 – Интерфейс текстового редактора Sublime Text 3
Проанализировав существующие локальные серверы, для работы над разработкой web-сайта был выбран Open Server версии 5.2.2, скаченный с официального сайта www.ospanel.io. Интерфейс меню локального сервера представлен на рисунке 12.
Рисунок 12 – Интерфейс меню локального сервера Open Server версии 5.2.2
Следующим шагом было создание базы данных в приложении PhpMyAdmin. Для этого на локальном сервере Open Server было запущено данное приложение, после чего там была создана база данных под названием «euroremontural». Кодировка установлена в значении «utf8_general_ci» [3]. Интерфейс приложения PhpMyAdmin представлен на рисунке 13.
Рисунок 13 – Интерфейс приложения PhpMyAdmin
После установки и настройки сервера [1], на нем был создан домен «euroremontural». Интерфейс настройки локального сервера Open Server представлен на рисунке 14. Далее, следуя инструкции, с помощью дистрибутива MODx Revolution, на данный домен была «посажена» панель управления web-сайтом. База данных на PhpMyAdmin была автоматически заполнена CMS MODx своими служебными таблицами. Затем была произведена первичная настройка: указание имя сайта «Евроремонт Урал», настройка дружественных URL, а так же было отредактировано свойство ресурсов для их публикации по умолчанию [28].
Рисунок 14 – Интерфейс настройки локального сервера Open Server
После настройки панели управления началась работа над внедрением шаблона главной страницы. Для этого были созданы два ресурса «Главная» и «Ремонт квартир», а так же импортированы ранее созданные шаблоны «Home Page» для стартовой страницы, и «Base template» для других страниц.
Для оптимизации кода шаблонов повторяющиеся блоки были вынесены в отдельные чанки [19]. Первыми были созданы следующие чанки:
- Includes [[$includes]] – служебные теги, подключение скриптов и стилей;
- Header [[$header]] – шапка сайта и навигация;
- Footer [[$footer]] – подвал сайта;
- Top_nav [[$top_nav]] – «хлебные крошки».
Далее во вкладке ресурсы были созданы еще несколько документов: «Ремонт коттеджей», «Ремонт офисов», «Дизайн-проект», «О компании» c вложенными страницами «Почему мы» и «О нас в цифрах», «Портфолио», «Отзывы» и «Контакты». Им были назначены соответствующие шаблоны.
Структура страниц веб-сайта представлена на рисунке 15.
Рисунок 15 – Структура ресурсов web-сайта
Следующим этапом разработки было наполнение контентом страниц web-сайта. Для реализации некоторых функций на web-сайте использовались следующее приложения:
- MIGX (MultiItemsGridtv for MODX) – приложение для организации дополнительных полей (TV), созданный для того чтобы объединить несколько разных TV в один. Такая система объединенных полей очень сильно упрощает администрирование сайта, когда есть необходимость заполнять много информации. Поля ввода в MIGX могут быть всеми стандартными типами: текст, цифры, выпадающие списки, изображения, chekbox и прочее.
Приложение дает возможность пользователю гибко произвести настройку структуры и набор используемых полей ввода в рамках одного MIGX-поля. Приложение устанавливается со сниппетом getImageList, который позволяет быстро вывести данные из заполненного TV MIGX [18];
AjaxForm – служит для отправки любых форм через ajax;
- Collections – дополнение для modx, создающее отдельную вкладку на странице редактирования ресурса для отображения дочерних ресурсов в виде подробной таблички с выводом и удобными возможностями изменения всех нужных полей (и основных и дополнительных);
- Gallery – динамичное приложение для MODx Revolution. Позволяет создавать галереи картинок, сортировать и маркировать их, отображать их различными способами на фронтэнде («лицевой» части сайта)[7];
- PdoTools – набор необходимых для работы сниппетов, таких как pdoMenu для построения меню, pdoSitemap для быстрого создания карты сайта и pdoCrumbs для работы с «хлебными крошками».
Управление приложениями производилось с помощью панели «Приложения» расположенной в верхней части панели управления CMS MODx. Панель «Приложения» представлена на рисунке 16.
Рисунок 16 – Панель «Приложения»
При заполнении страниц контентом и при работе с приложениями были добавлены новые чанки и создавались дополнительные поля.
Для классификации чанков и TV полей во вкладке «Элементы» – «Категории» были созданы следующие категории:
Template – для повторяющихся блоков исходного кода встречающихся во всех шаблонах;
- Выполненные работы – для блока с галереей; • Контент – для блоков с контентом на страницах; • Карусели – для блоков со слайдером.
Система управления контентом MODx является SEO-ориентированной. Для обозначения ключевых слов использовались поля «Описание» и «Аннотация». Создание ключевых слов для web-сайта представлено на рисунке 17.
Рисунок 17 – Ключевые слова
После наполнения страниц контентом, следующим этапом была настройка прав для пользователей панели управления.
При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и так далее. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.
В CMS MODx реализована возможность разграничения прав пользователей [15]. В режиме администратора пользователю доступны все операции: создание, редактирование, настройка и удаление ресурсов;
- установка и удаление приложений;
- создание, редактирование, настройка и удаление шаблонов;
- настройка системы панели управления;
- настройка параметров сайта;
- создание, редактирование, настройка и удаление чанков.
С помощью панели «Пользователи» создана учетная запись контентменеджера «manager». Далее в панели «Настройки» – «Контроль доступа» для данного записи были ограниченны права. Панель настройки прав доступа представлена на рисунке 18.
Рисунок 18 – Панель настройки прав доступа
На странице «Ремонт квартир» так же расположены навигационная панель, контент страницы с описанием конкретной услуги, указан порядок работы, имеется два слайдера и форма обратной связи для вызова инженерасметчика. Так же на сайте имеются страницы «Ремонт коттеджей», «Ремонт офисов» и «Дизайн-проект» схожих по структуре. Страница с описанием услуги «Ремонт квартир» представлена на рисунке 19.
Рисунок 19 – Страница с описанием продукции
Страница «О компании» и вложенные страницы «Почему мы» и «О нас в цифрах» содержат обращение директора компании к посетителям ресурса, а так же общую информацию компании, включают в себя элементы текста, изображения и таблицы. Страница «О компании» представлена на рисунке 20.
Рисунок 20 – Страница «О компании»
Страница «Портфолио» содержит галерею с альбомами изображений готовых проектов с краткой информацией. Страница «Портфолио» представлена на рисунке 21.
Рисунок 21 – Страница «Портфолио»
Страница «Контакты» содержит полную контактную информацию о компании, реквизиты и карту с месторасположением компании. Страница с контактной информацией, реквизитами и схемой проезда представлена на рисунке 22.
Рисунок 22 – Страница «Контакты»
С помощью формы обратно связи можно запросить звонок от менеджера компании. Форма обратной связи представлена на рисунке 23.
Рисунок 23 – Форма обратной связи
В конце каждой странице расположен «подвал», где указаны контактные данные, информация об авторских правах и карта сайта. Блок «подвал» представлен на рисунке 24.
Рисунок 24 – «Подвал» web-сайта
2.4 Тестирование веб-сайта
Тестирование web-сайта заказчиком проводилось по следующим параметрам:
- доступность всех страниц web-сайта;
- работа всех обязательных функций веб-сайта;
- работоспособность формы обратной связи;
- проверка гиперссылок, поиск не рабочих ссылок;
- просмотр соответствия контента страниц веб-сайта исходным предоставленным материалам.
Так же заказчиком была проведена проверка работоспособности webсайта в разных web-браузерах таких как: Google Chrome, Mozilla Firefox, Safari, Internet Explorer и Opera.
2.5 Технические требования к проекту
Для размещения web-сайта в сети Интернет необходимо выбрать хостинг провайдера и доменное имя.
Рекомендуемые системны требования для сервера.
В качестве серверной операционной системы рекомендуется применять
- Linux x86, x86-64;
- Windows Server 2012.
Минимальные системные требования:
- веб-сервер – Apache 1.3.x / Apache 2.2.x, IIS выше 6.0,
Zeus, Cherokee, lighthttpd или nginx.;
- базы данных – MySQL 4.1.20 или выше (исключая версию 5.0.51), либо Microsoft SQL Server 2008. Кодировка таблиц по умолчанию – UTF-8. Плюс должны быть разрешены команды SELECT, INSERT, UPDATE, DELETE, CREATE, ALTER, INDEX, DROP. Дополнительно должен поддерживаться механизм хранения под названием MyISAM;
- PHP и его модули – PHP версии 5.1.1 или выше (исключая 5.1.6 / 5.2.0), запуск с FastCGI. Должны быть установлены FastCGI, JSON, cURL, Imagemagick, GD lib, PDO с драйвером баз данных, SimpleXML. Также настройки php.ini должны быть следующими: safe_mode off, register_globals off, magic_quotes_gpc off. Плюс memory_limit не меньше 24 МБ.
Рекомендуемые системные требования:
- веб-сервер – Apache 2.2.x или IIS 7.0;
- базы данных – MySQL 5.1.x (последний релиз). Кодировка таблиц по умолчанию – UTF-8 BOM. Плюс должны быть разрешены команды SELECT, INSERT, UPDATE, DELETE, CREATE, ALTER, INDEX, DROP. Дополнительно должен поддерживаться механизм хранения под названием MyISAM;
- PHP и его модули – PHP версии 5.1.1 или выше (исключая 5.1.6 / 5.2.0), запуск с FastCGI. Должны быть установлены Opcode cache (APC, Wincache), FastCGI, JSON, cURL, Imagemagick, GD lib, PDO с драйвером баз данных, SimpleXML. Также настройки php.ini должны быть следующими: safe_mode off, register_globals off, magic_quotes_gpc off. Плюс memory_limit от 64 МБ (а лучше больше).
MODx поддерживает такие браузеры:
- Google Chrome;
- Safari 3.1.2 или выше; • Mozilla Firefox 3.0 или выше;
- Microsoft IE 8 или выше.
ЗАКЛЮЧЕНИЕ
Глобальная информатизация общества привела к тому, что потребность в информации, растет с каждым новым пользователем сети. При этом задача специалистов в области информационных технологий обеспечить пользователей полной и достоверной информацией путем простого и удобного для пользователей доступа к накопленным массивам данных.
На рынке существует множество CMS, от простых в освоении и свободно распространяемых, до систем профессионального уровня и требующих высоких навыков в сфере разработки. Как правило, более серьезные системы управления web-сайтами являются платными или имеют платные модули.
При разработке web-сайта особое внимание необходимо уделять его дизайну. Ведь у посетителя web-сайта сможет сложиться первое впечатление обо всей компании и важно, чтобы оно было положительным. Существуют различные правила выбора цветовой гаммы web-сайта, расположения основных элементов на станицах web-сайта, а так же минимальные требования по функциональности web-сайта. Соблюдение всех правил и требований залог успешного создания web-сайта.
Результатом курсовой работы стало создание web-сайта для компании «Евроремонт Урал», чья деятельность заключается в проведении ремонтных работ в квартирах, коттеджах и офисах, а так же создание дизайнпроекта. Разработанный web-сайт позволяет автоматизировать процессы доступа к информационным ресурсам компании через Интернет и информационный обмен между компанией и потенциальными клиентами.
В ходе курсовой работы был изучен процесс создания web-сайта с помощью системы управления, а так же сформированы общие навыки работы с CMS MODx Revolution.
Web-сайт, созданный во время выполнения курсовой работы, включает в себя полную информацию о компании, виде деятельности и оказываемых услугах. Так же на web-сайте содержится форма обратной связи. Webсайт содержит портфолио компании для ознакомления потенциальных клиентов с результатами уже выполненных проектов. На web-сайте имеется информация с контактами и реквизитами компании, а так же отображение территориального расположения компании и схемы проезда.
Таким образом, в ходе выполнения курсовой работы была достигнута цель и выполнены задачи исследования. В ходе исследования была изучена предметная область, а так же инструменты, необходимые для разработки web-сайта.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
- Барнс Д. Практикум по программированию на JavaScript [Текст] / Джо Барнс. – Москва: НОУ «Интуит», 2016. – 160 с.
- Бретт М. PHP и MySQL. Исчерпывающее руководство [Текст] / Бретт Маклафлин. – Санкт-Петербург: Питер, 2012. – 512 с.
- Быстрое создание сайта [Электронный ресурс]. – Режим доступа:
- http://modx-forum.ru/blogs/entry/3-быстрое-создание-сайта/ (дата обращения: 10.09.16).
- Веру Л. Секреты CSS. Идеальные решения ежедневных задач [Текст] / Веру Л. – Санкт-Петербург: Питер, 2016. – 336 с.
- Виды и типы сайтов – узнайте какой сайт необходим под ваши потребности [Электронный ресурс]. – Режим доступа: http://webmastermix.ru/raznoe/273-vidy-i-tipy-sajtov.html (дата обращения:
- 01.09.2016).
- Галерея в MODx. Вывести обложки альбомов и фотографии [Электронный ресурс]. – Режим доступа: https://webstool.ru/galereya-v-modxvyivesti-oblozhki-albomov-i-fotografii.html (дата обращения: 11.11.2016).
- Гизберт Д. PHP и MySQL [Текст] / Гизберт Дамашке. – Москва: НТ Пресс, 2012. – 320 с.
- Голдстайн А. HTML5 и CSS3 для всех [Текст] / Голдстайн А., Лазарис Л., Уэйл Э. – Москва: Вильямс, 2012 – 368 с.
- Джон Дэкетт HTML и CSS. Разработка и создание веб-сайтов [Текст] / Джон Дэкетт. – Москва: Эксмо, 2014. – 480 с.
- Дэвид Макфарланд. Большая книга CSS [Текст] / Дэвид Макфарланд. – Санкт-Петербург: Питер, 2012. – 560 с.
- История создания и развития веб-сайтов [Электронный ресурс]. – Режим доступа: http://adminu.ru/2011/11/istoriya-sozdaniya-razvitiya-veb-sajtov/
- (дата обращения: 15.12.16).
- Как задать смещение между колонками в Bootstrap, поменять их местами и вложить друг в друга [Электронный ресурс]. – Режим доступа: http://ktonanovenkogo.ru/html/bootstrap/kak-zadat-smeshhenie-mezhdukolonkami-bootstrap-3-bolshoj-centralnyj-blok.html (дата обращения: 22.10.16).
- Лоусон Б. Изучаем HTML5. Библиотека специалиста [Текст] /
- Б. Лоусон, Р. Шарп. – Санкт-Петербург: Питер, 2013 – 286 с. 14. Настройка прав доступа для контент-менеджера в MODX Revolution [Электронный ресурс]. – Режим доступа: http://webdesign-
- master.ru/blog/modx/2016-04-04-modx-permissions.html (дата обращения: 20.11.16).
- Обзор и классификация CMS по категориям [Электронный ресурс]. – Режим доступа: https://habrahabr.ru/post/193168/ (дата обращения: 29.11.16).
- Основы CSS [Электронный ресурс]. – Режим доступа: http://htmlbook.ru/content/osnovy-css (дата обращения: 25.11.16).
- Посадка типовой секции Landing Page на MODx с использованием
- MIGX (добавляемые поля) [Электронный ресурс]. – Режим доступа:
- http://webdesign-master.ru/blog/modx/2016-04-21-modx-migx-landing-pagesection.html (дата обращения: 15.11.16).
- Разбиваем шаблон на чанки в MODx Revolution [Электронный ресурс]. – Режим доступа: https://marabar.ru/ustanovka-modx-revolution-inastrojka.html (дата обращения: 10.09.2016).
- Смирнов Н. Правила создания красивого сайта [Электронный ресурс]. – Режим доступа: http://seoklub.ru/kak_sdelat_krasivyi_sait.html (дата обращения: 18.11.16).
- Создание сайта с нуля. Урок 14: Верстка. Адаптивная шапка + адаптивное меню [Электронный ресурс]. – Режим доступа: http://webdesignmaster.ru/blog/modx/577.html (дата обращения: 22.10.16).
- Создание сайта с нуля. Урок 20: Верстка. Секция «Поставляемое оборудование». Карусель [Электронный ресурс]. – Режим доступа: http://webdesign-master.ru/blog/modx/587.html (дата обращения: 23.10.16).
- Создание сайта с нуля. Урок 26: Верстка. Футер, всплывающие формы, кнопка «Наверх» [Электронный ресурс]. – Режим доступа: http://webdesign-master.ru/blog/modx/2016-08-03-ovk-26.html (дата обращения: 20.09.16).
- Создание сайта с нуля. Урок 28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки [Электронный ресурс]. – Режим доступа: http://webdesign-master.ru/blog/modx/2016-08-16-ovk-28.html (дата обращения: 01.10.16).
- Создание сайта с нуля. Урок 29. Посадка HTML верстки шапки на MODx [Электронный ресурс]. – Режим доступа: http://webdesignmaster.ru/blog/modx/2016-09-05-ovk-29.html (дата обращения: 28.09.16).
- Создать источник файлов в MODx [Электронный ресурс]. – Режим доступа: https://webstool.ru/modx-sozdat-istochnik-fajlov.html (дата обращения: 19.11.16).
- Титтел Э. HTML5 и CSS3 для чайников [Текст] / Титтел Э., Минник
- К. – Москва: Вильямс, 2016 – 400 с. 27. Установка MODx Revolution и настройка [Электронный ресурс]. – Режим доступа: https://marabar.ru/razbivaem-shablon-na-chanki-v-modxrevolution.html (дата обращения: 01.09.2016).
- Учебник HTML. [Электронный ресурс]. – Режим доступа: http://ru.html.net/tutorials/html/ (дата обращения: 20.10.2016).
- Юрий Шпак. Web-разработка средствами MODx [Текст] / Юрий Шпак. – Москва: МК – Пресс, 2012. – 400 с.
- MODX Revolution — Базовый урок [Электронный ресурс]. – Режим доступа: http://webdesign-master.ru/blog/modx/2016-03-16-modx-base.html (дата обращения: 21.09.16).
- Понятие социального обслуживания (Роль социального обслуживания)
- Процессы принятия решений в организации (Теоретические аспекты изучения стратегий принятия управленческих решений)
- Сущность толкающих и тянущих систем управления материальными потоками ( Сущность, задачи, функции и потери систем управления материальными потоками )
- Принципы построения налоговых систем развитых стран ( Сущность, функции, принципы налогообложения и его роль в государстве )
- Формирование компетентностного портрета современного менеджера ( Понятие определения«менеджер». )
- Финансовая политика и ее реализация в РФ ( Сущность финансов, финансовых отношений и финансовой системы государства )
- Понятие и виды сделок
- Организация оплаты труда в организации ( Понятие оплаты труда персонала )
- Анализ внешней и внутренней среды организации ( ТЕОРЕТИЧЕСКИЕ ОСНОВЫ АНАЛИЗА ВНЕШНЕЙ И ВНУТРЕННЕЙ СРЕДЫ ОРГАНИЗАЦИИ .)
- Влияние информационных сетей на становление современного общества (Влияние информационных сетей на становление современного общества)
- Проектирование реализации операций бизнес-процесса «Управление запасами» (на примере ОАО «НК “Роснефть” — Ставрополье»)
- Человеческий фактор в управлении организацией ООО «Фалаба»
Как я уже писал в предыдущей статье, прежде чем приступить непосредственно к созданию сайта, нужно определиться с его типом. Ниже приведена примерная классификация интернет-сайтов, условно разбитая на группы. На практике сайты очень часто являются комбинированными, и могут быть приписаны к разным видам. Тем не менее, предлагаемая классификация сайтов будет полезна для понимания того, какой именно тип сайта нужен конкретно вам. Также хочу обратить ваше внимание на то, что вид сайта практически всегда определяется его целями и задачами.
Теперь более более подробно рассмотрим каждый вид сайта.
Сайт визитка
Сайт визитка — самый простой вид сайта. Сайт такого типа можно сделать даже на простом HTML, без использования системы управления сайтом. Обычно сайт-визитка содержит от 1 до 5 страниц. Сайты этого вида как правило включают в себя только общую информацию о владельце сайта и его контактные данные.
Простота разработки такого вида сайта делает стоимость его создания сравнительно дешевой, что является очевидным преимуществом для заказчика.
Корпоративные сайты
Корпоративные сайты — это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности. Такой тип сайта иногда называют виртуальным офисом, так как посещение такого сайта сравнимо с общением с менеджером по работе с клиентами.
Корпоративные сайты нужны, в первую очередь, для формирования имиджа компании и предоставления посетителям и клиентам наиболее полной информации.
Интернет-витрины
Интернет-витрина или интернет-каталог товаров — это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить желающим приобрести предлагаемый товар. На таких сайтах размещаются технические характеристики товаров, отзывы, рекомендации экспертов и т.д.
Интернет-магазины
Этот вид сайтов аналогичен интернет-витринам, но имеет дополнительный функционал: возможность заказать предлагаемый товар прямо через сайт.
Промо-сайты
Сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда.
Тематические сайты
Данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.
Интернет-порталы
Порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Блоги
Блог — это тип сайтов, на которых владелец или редактор блога пишет посты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.
Каталоги сайтов
Это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.
Поисковые системы
Вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.
Почтовые сервисы
Этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
Интернет-форумы
На сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».
Сайты-хостинги
На сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.
Доски объявлений
На таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о покупке-продаже.
Социальные сети
Тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.
© Классификация веб-сайтов: типы и виды интернет сайтов. Какие бывают сайты.