Сайт – это не просто лицо компании. Это площадка, которая является помощником бизнеса в решении различных задач. Сайт позволяет увеличить эффективность продаж, улучшить внутренние и внешние коммуникации, повысить узнаваемость бренда, а также запустить ряд новых рекламных кампаний. Вместе с этим работающий сайт, конечно же, улучшает репутацию организации и привлекает новых клиентов.
Чтобы сделать его эффективным и продающим, следует придерживаться некоторых правил. Что это за правила и как создать сайт для своей компании – поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Разработка сайта чаще всего начинается с подбора различных референсов. Благодаря им можно определиться с примерной цветовой схемой, структурой и самим типом сайта.
Референсы – это вспомогательные изображения, в нашем случае макеты сайта, к которым регулярно обращаются дизайнеры во время работы. Примером этому могут быть как готовые веб-ресурсы, так и простые картинки из интернета.
Прежде чем приступать к анализу референсов, определимся, откуда мы будем брать источники для вдохновения. Рекомендую обратить внимание на следующие сервисы:
- Behance;
- Pinterest;
- Google Картинки;
- Yandex Картинки;
- MadeOnTilda.
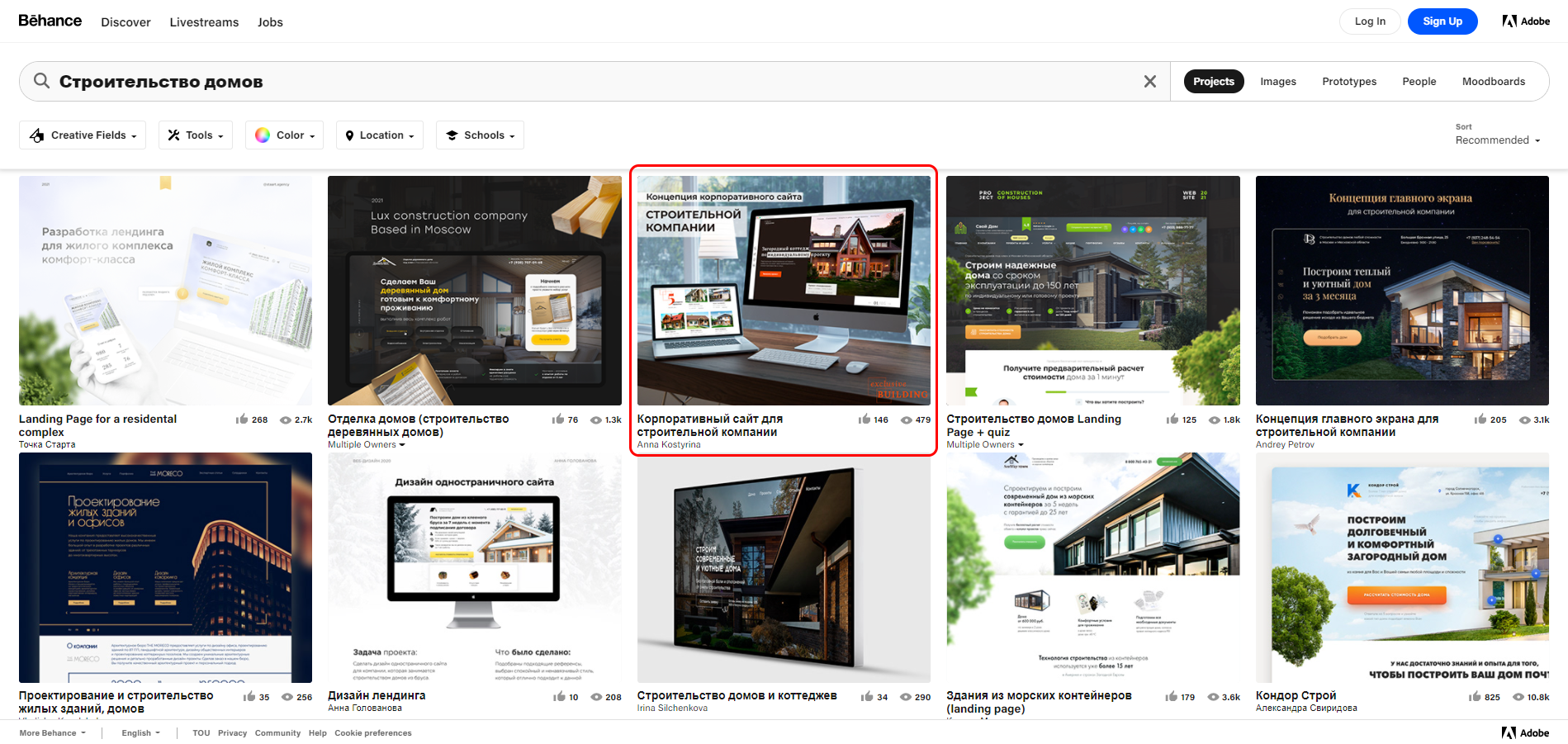
Возьмем для примера Behance – это профессиональная международная площадка, куда миллионы пользователей ежедневно выгружают свои дизайнерские работы. Там можно найти не только макеты сайтов, но и интерьеры квартир, рукописные картины и многое другое.
Смотрим референсы:
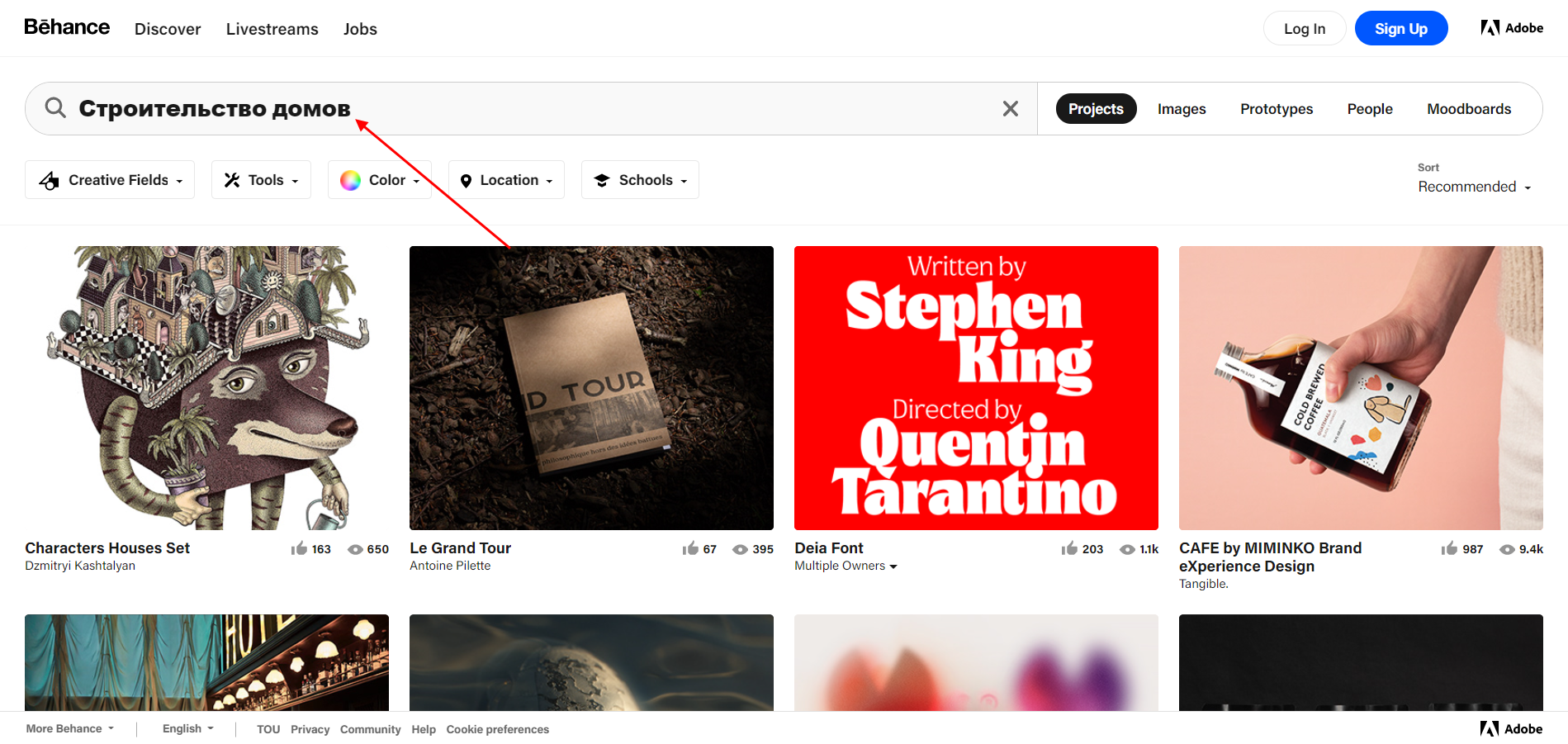
- Открываем официальную страницу площадки и вводим в поиске интересующее название. Предположим, что наша компания занимается строительством домов. Референсами этому станут сайты строительной тематики, которые можно найти через запрос «Строительство домов».
- В итоге перед нами отображается список различных макетов выбранной категории. Посмотрим, что под ними скрывается – откроем для примера вариант с корпоративным сайтом.
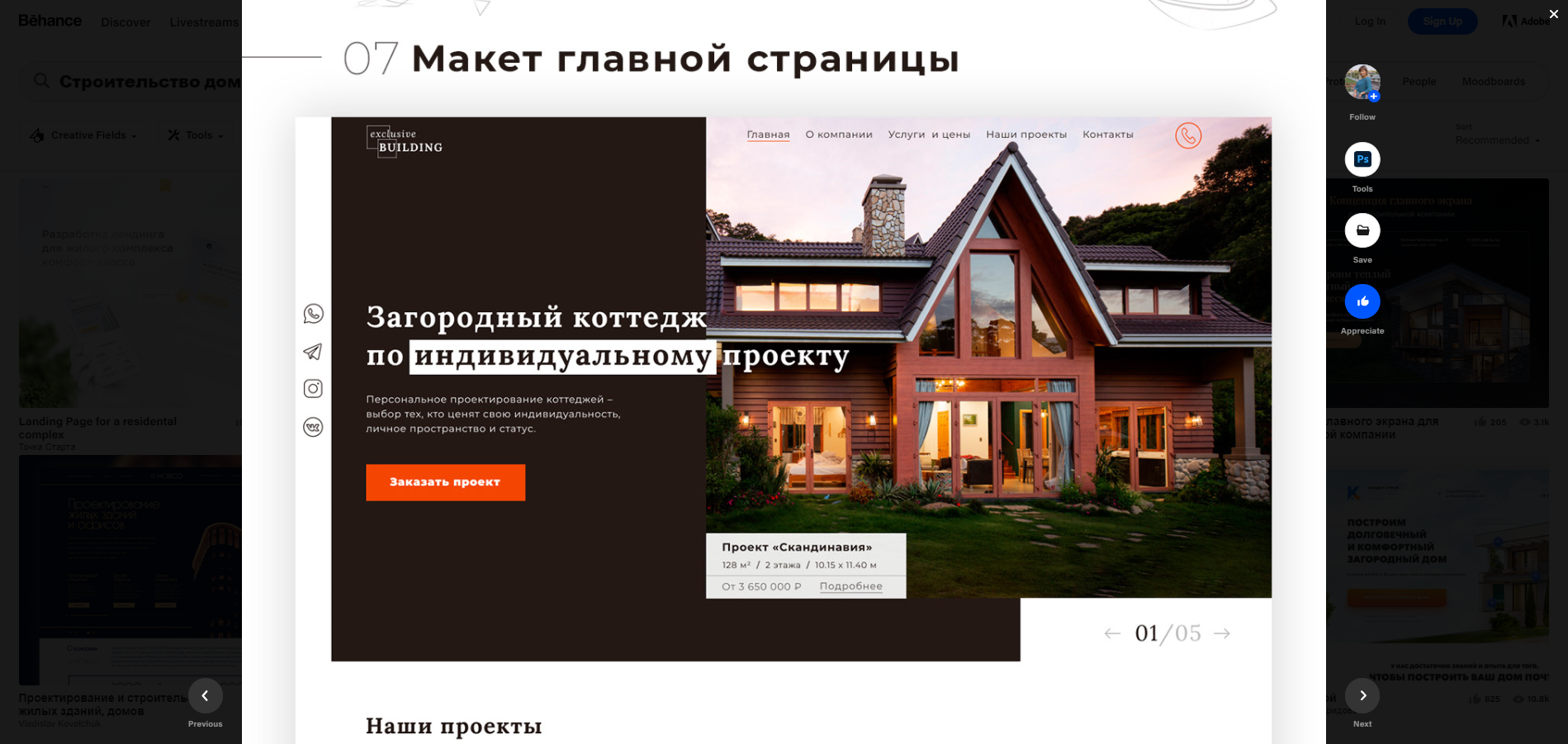
- После открытия проекта мы видим готовый макет сайта с различными пояснениями, где дизайнер рассказывает о задаче, решении, типографике, цветовой гамме и многих других аспектах, которые были учтены во время разработки сайта.
Особое внимание обратите на цвет сайта, его типографику, количество блоков, их наполненность и расположение. Проанализированные данные лучше всего записать в блокнот либо таблицу – рекомендую описать 3-5 референсов. Такого количества примеров вполне хватит, чтобы определиться с прототипом будущего сайта.
Важно понимать, что референсы – это не готовый шаблон, по которому можно делать сайт. Это лишь пример, показывающий, как можно сделать сайт. Берите во внимание различные дизайнерские решения и пробуйте их в собственном макете, но не копируйте весь макет – такой подход ни к чему не приведет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Анализируем конкурентов
Референсы это, конечно, хорошо, но на них одних далеко не уедешь, так как стоит учитывать еще и конкурентов. Предположим, что мы нашли «идеальный» пример макета, на базе которого мы хотим разработать собственный сайт. В этом макете 10 различных блоков, фирменные цвета, все стильно, красиво, но есть одно но: все это уже используется у конкурента. Если сделать такой же сайт, хоть и с другим контентом, о его высокой эффективности мечтать не стоит. Клиент предпочтет конкурента, который уже давно вышел на рынок, нежели вас, только что появившегося в интернете.
Анализ конкурентов поможет избежать копирования блоков, цветовой схемы и прочих элементов. Если у вас уже есть фирменный цвет, то обязательно используйте его, несмотря на то что он есть у конкурентов. Просто добавляйте свои «фишки», дополнительные блоки и больше интерактивности, экспертности.
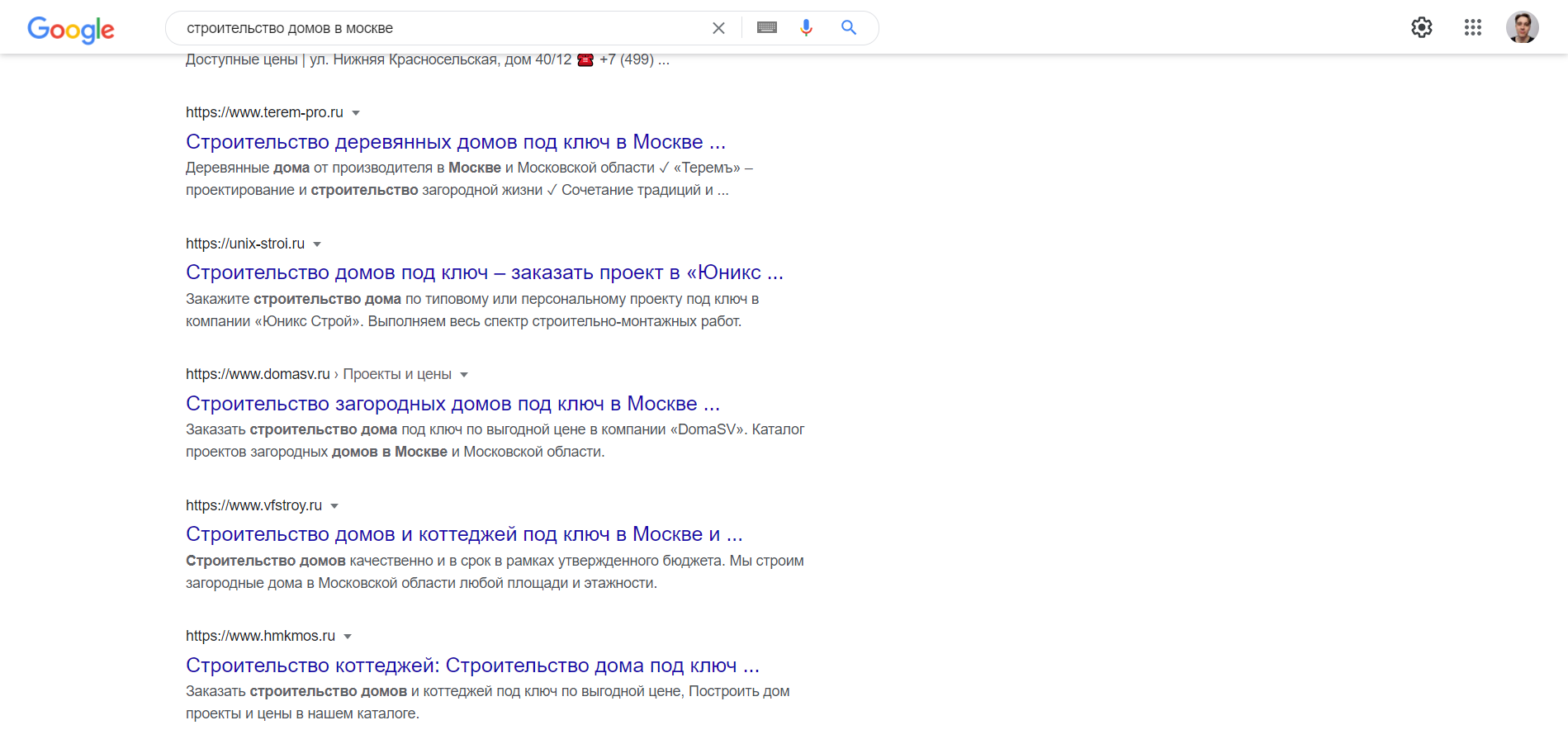
Найти конкурентов можно через любой поисковик. Например, введем в гугле «Строительство домов в Москве» и увидим кучу различных сайтов компаний:
Тут все точно так же, как и с референсами, – смотрим, анализируем и выписываем все то, на что обратили внимание. Вместе с этим учитываем рассмотренные ранее референсы и подводим итоги. Также можно сделать таблицу с сайтами, которые понравились и не понравились, чтобы к ним можно было легко вернуться при необходимости.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры… Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
Конструктор сайтов – это инструмент, позволяющий без знания программирования проектировать и создавать различные сайты: интернет-магазины, лендинги, многостраничники и визитки.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
- Переходим на официальную страницу конструктора и жмем на «Создать сайт бесплатно».
- Вводим контактные данные и жмем на «Создать сайт».
- Таким образом, мы попадаем на главную страницу конструктора, откуда и начнем путь разработки. Первым делом давайте определимся с шаблоном, на основе которого будем конструировать собственный сайт. Ранее мы говорили о строительстве домов, поэтому давайте продолжим раскрывать эту тему и возьмем связанный с этим шаблон. Переходим в раздел «Недвижимость» и выбираем «Строительство домов».
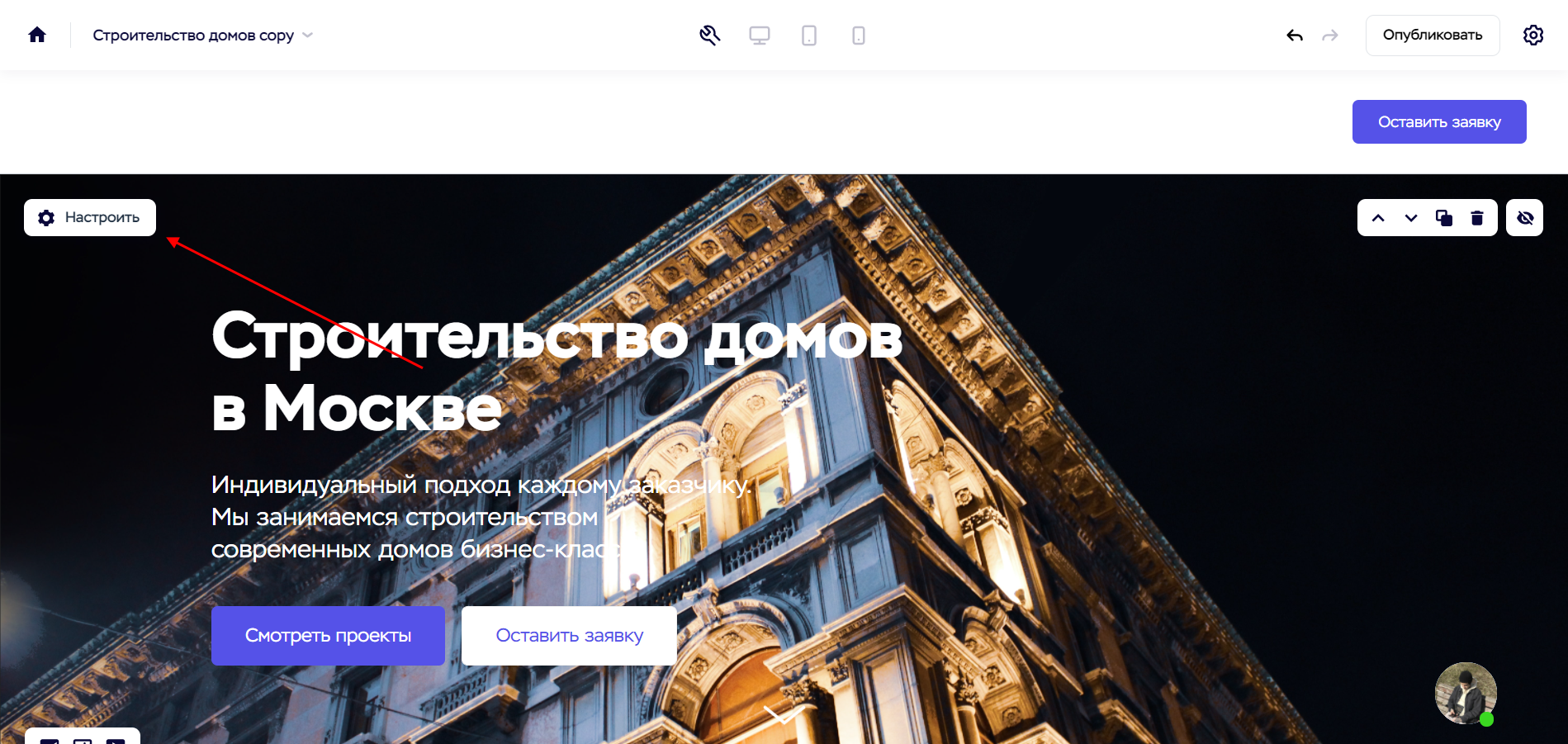
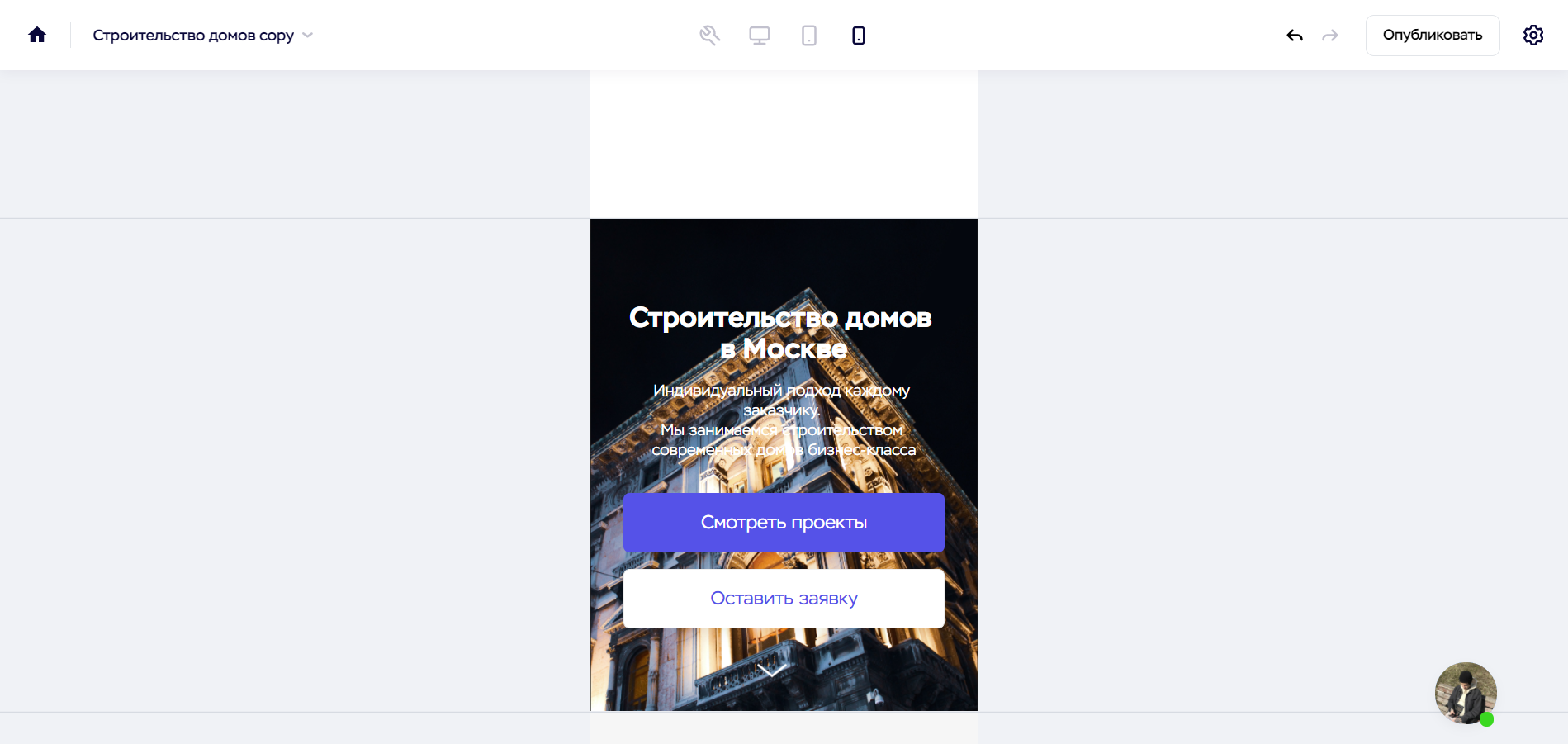
- Выбранный шаблон уже хорошо проработан, и нам, по сути, нужно поменять лишь текстовую часть, контактные данные, картинки, а также настроить форму отправки заявок. Давайте это и сделаем – первым делом поменяем заголовок и описание на главном экране. Такая конструкция называется «оффером (предложением)» – это одна из главных конструкций, на которую пользователь обращает внимание в первую очередь. Она позволяет зацепить клиента и рассказать ему, что здесь вообще происходит. Заголовок рассказывает, что на этом сайте можно найти, какую проблему решить, а подзаголовок раскрывает особенности компании, ее преимущества. Например, мы можем сделать так: «Строительство домов в Москве», «Индивидуальный подход к каждому заказчику. Мы занимаемся строительством современных домов бизнес-класса».
- Теперь давайте поменяем фоновое изображение – здесь мы можем загрузить свое либо выбрать фото из галереи сервиса. Рекомендую размещать собственные картинки, так как это добавляет экспертности. Если же фотографий нет, то можно воспользоваться бесплатными стоковыми ресурсами, например Unsplash. Так и поступим – найдем там подходящую под нашу тематику фотографию и скачаем ее на ПК. Чтобы добавить фото на первый экран, для начала откроем окно «Фоновое изображение».
- Загружаем свое изображение и жмем на «Использовать в блоке».
- Как видим, изображение было изменено, теперь давайте отредактируем кнопки таким образом, чтобы они приводили в нужное нас место. Для этого откроем настройки блока:
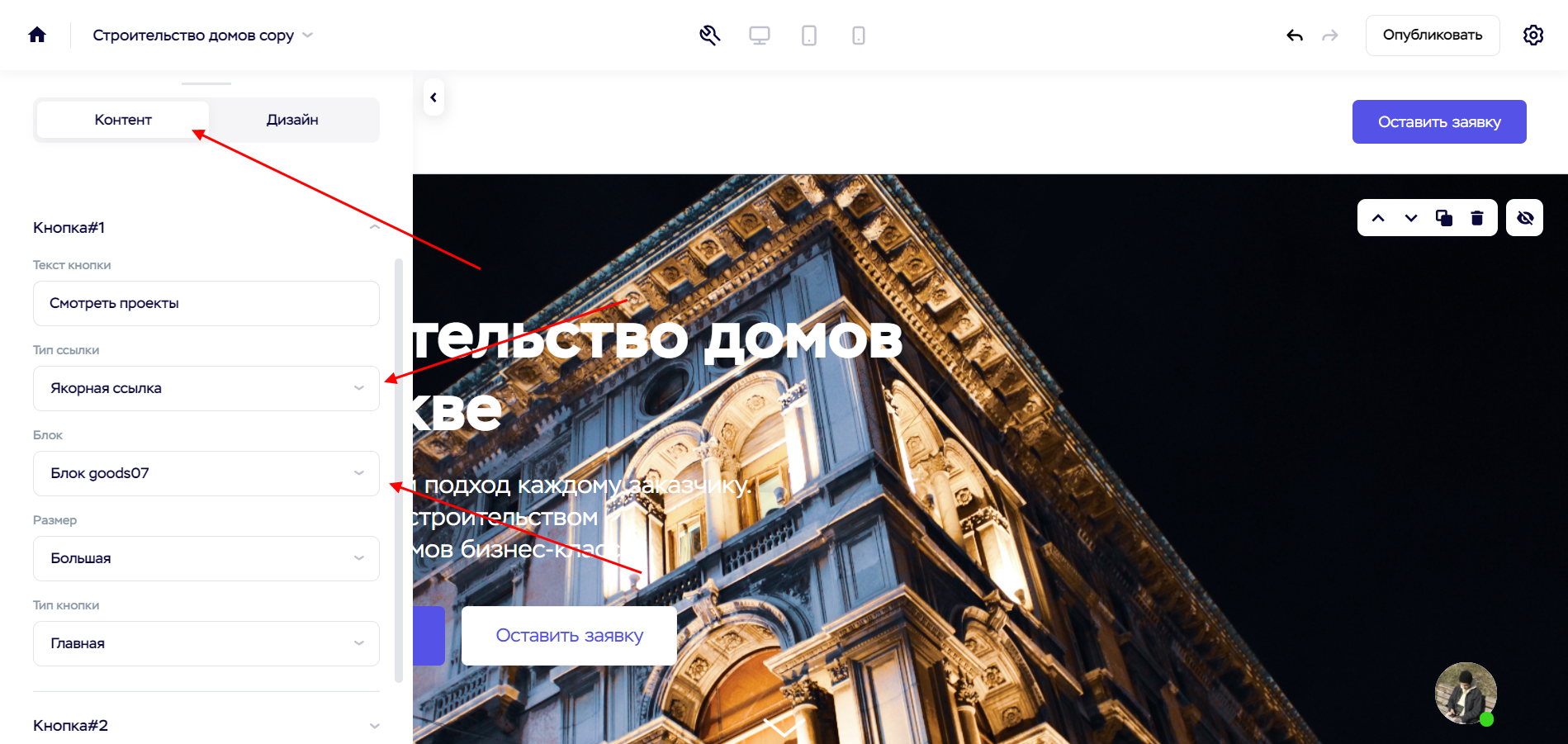
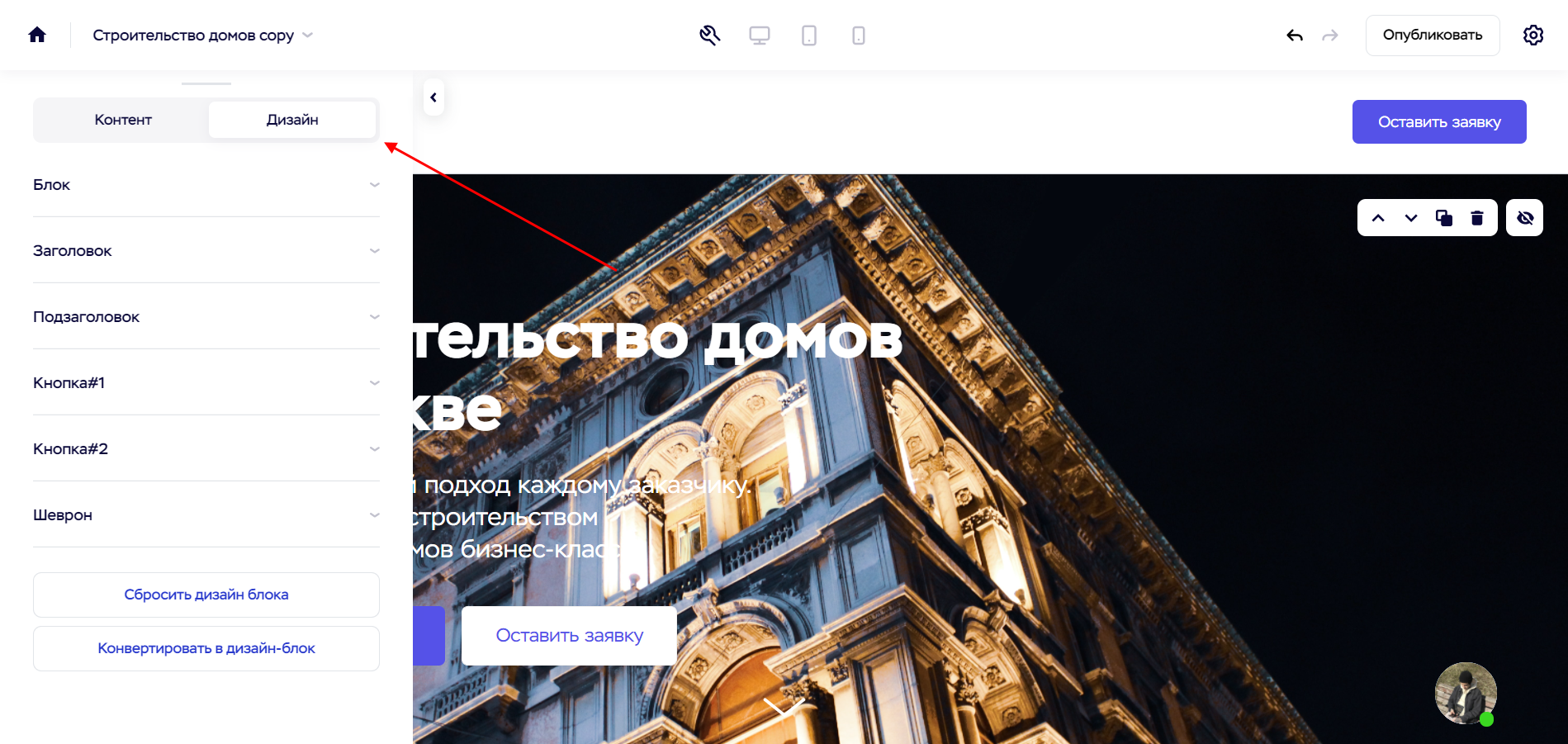
- Первую кнопку сделаем якорной, чтобы она приводила нас к блоку с проектами. Сделать это можно через раздел «Контент» – находим там кнопку №1 и раскрываем ее настройки. В разделе «Тип ссылки» указываем «Якорная ссылка», а в «Блок» выбираем «Блок goods07».
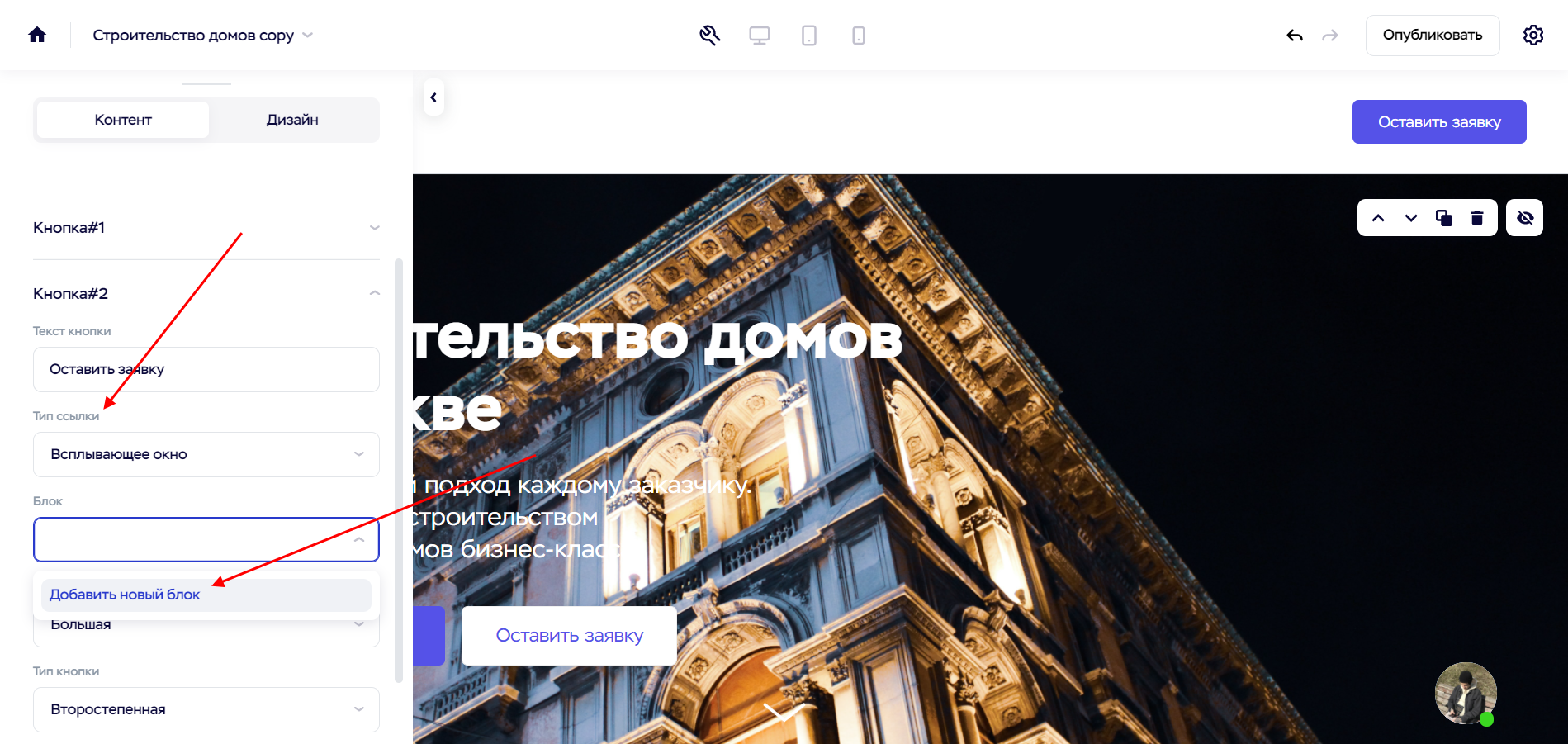
- Перейдем к следующей кнопке – «Оставить заявку». Она должна открывать всплывающее окно с формой, в которой пользователь сможет оставить заявку для получения консультации. Чтобы так сделать, раскрываем параметры Кнопки №2 и указываем «Тип ссылки» -> «Всплывающее окно». В подразделе «Блок» выбираем «Добавить новый блок».
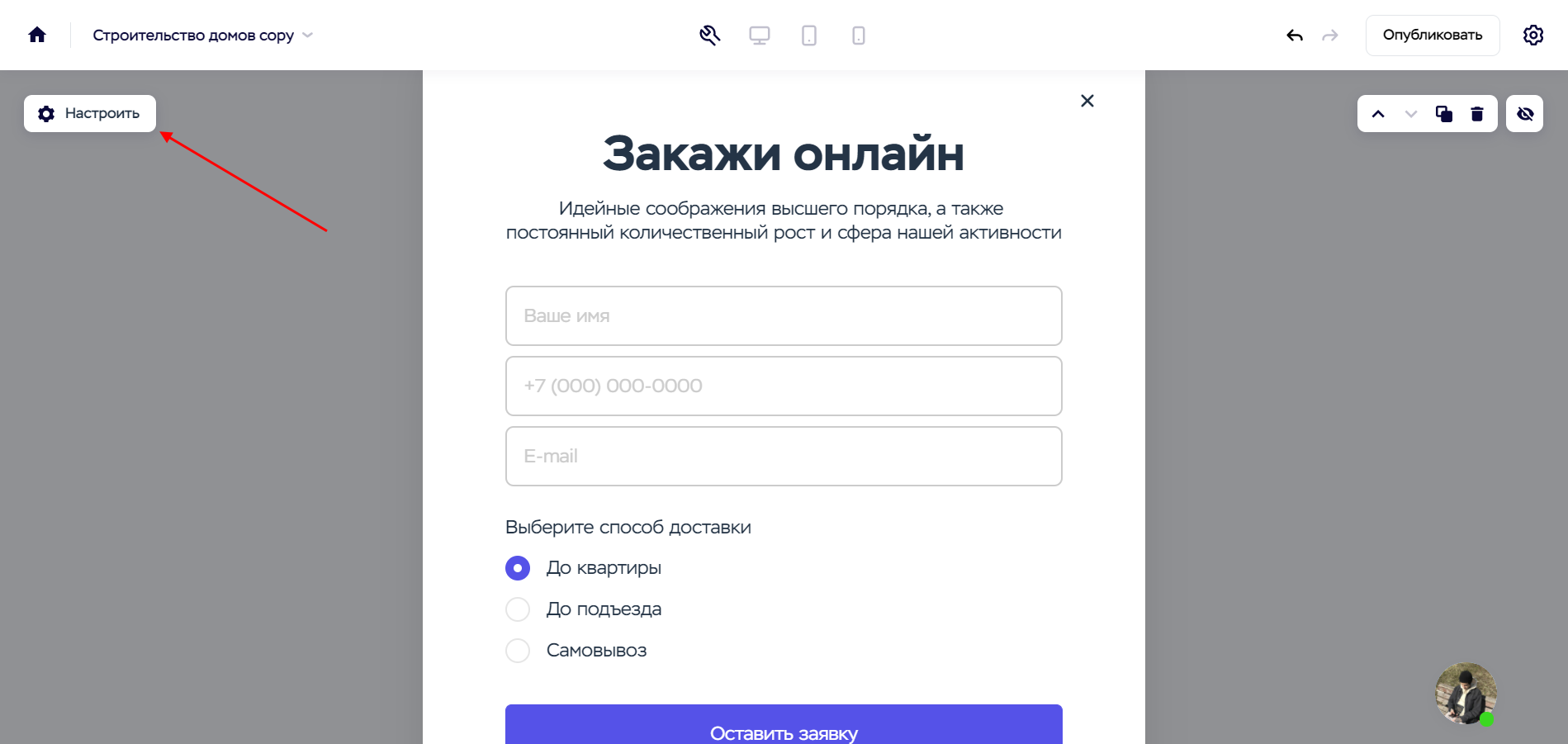
- Таким образом будет добавлен новый блок с формой. Давайте отредактируем ее под себя через кнопку «Настроить».
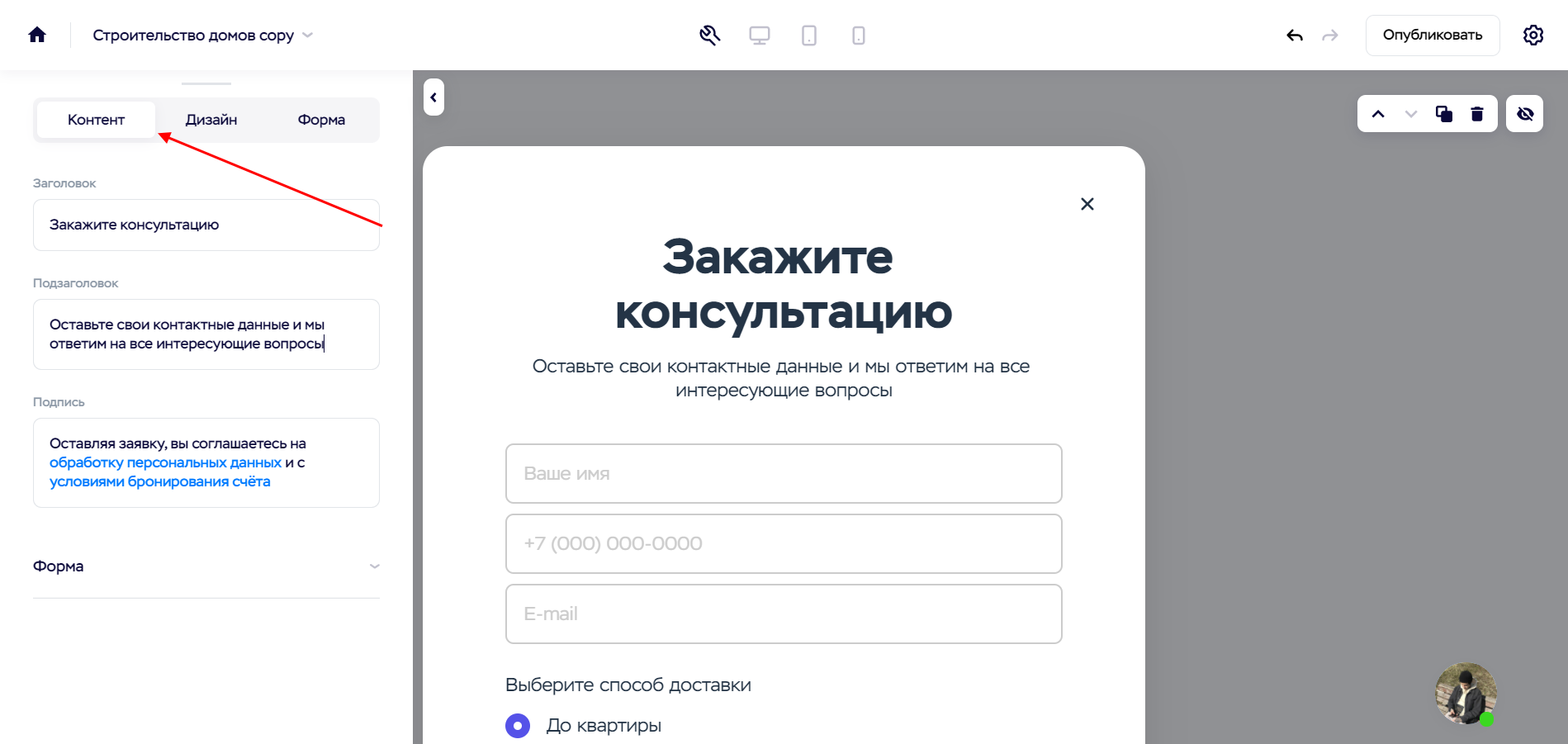
- В разделе «Контент» пропишем заголовок «Закажите консультацию» и подзаголовок «Оставьте свои контактные данные, и мы ответим на все интересующие вопросы».
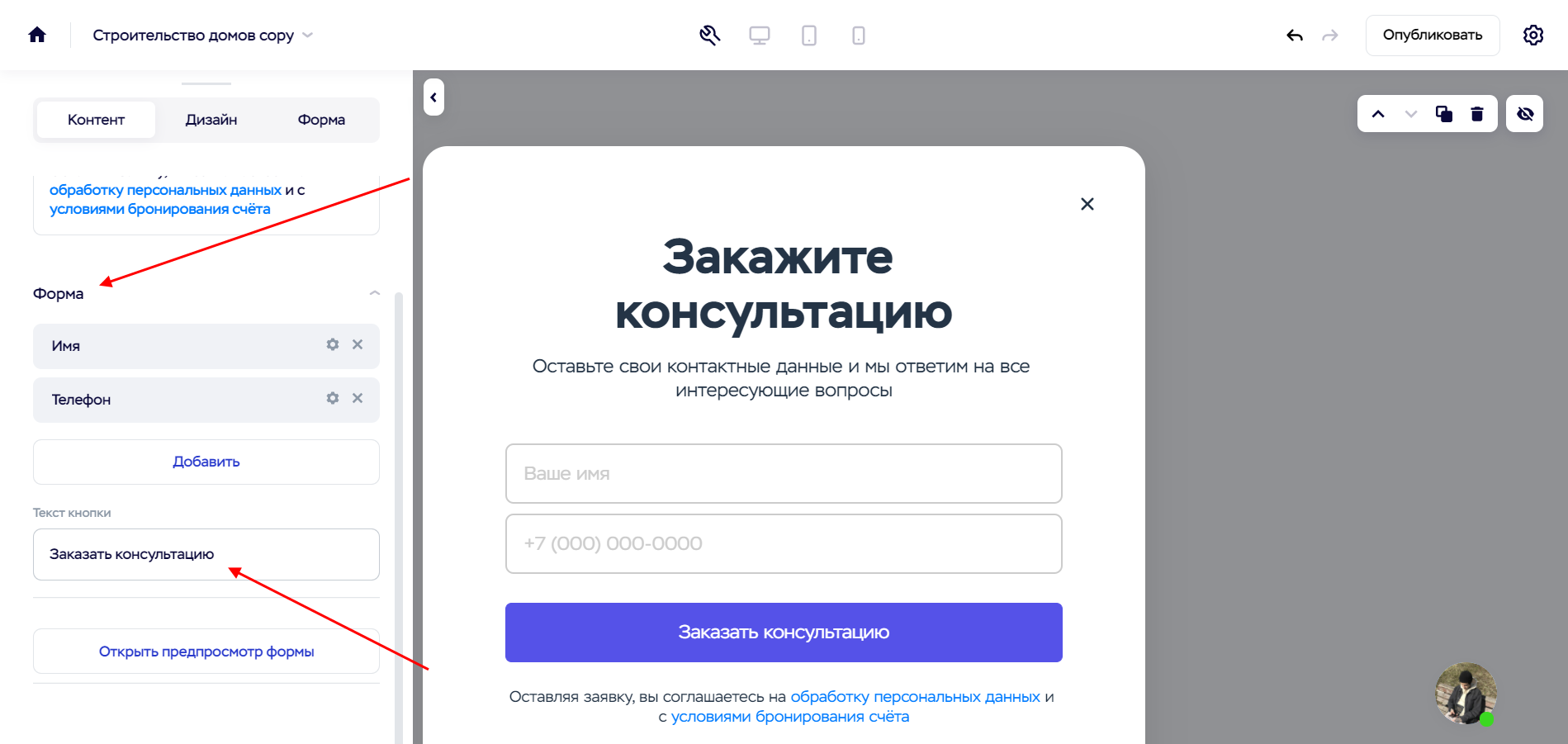
- Также давайте удалим лишние параметры формы – оставим только ввод имени и телефона. Текст кнопки поменяем на «Заказать консультацию» – такое название больше подходит, так как в заголовке формы мы уже призываем пользователя заказать консультацию.
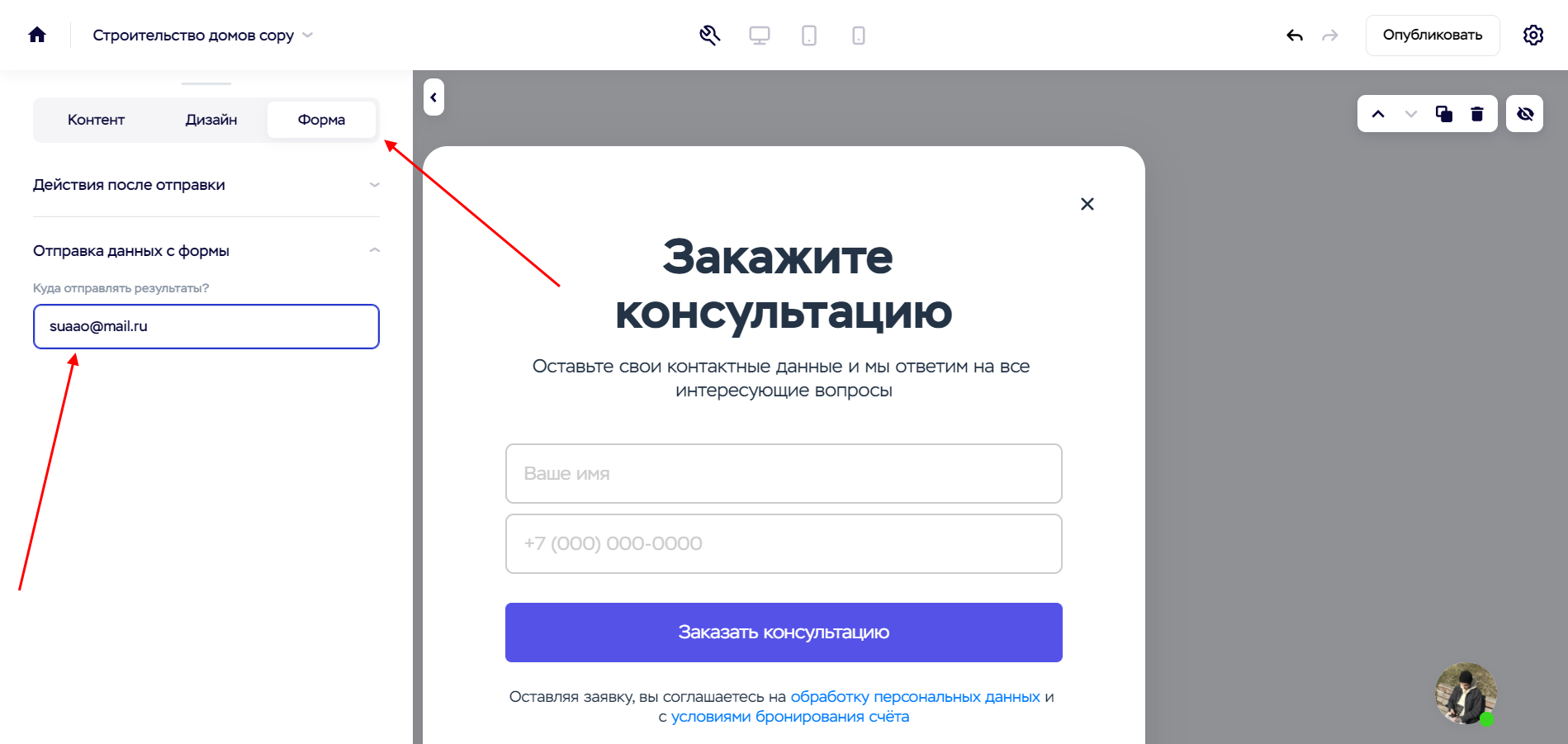
- Последнее, что нам нужно, – указать, куда будут отправляться данные с формы. Сделать это можно через раздел «Форма» -> «Отправка данных с формы» -> «Куда отправлять результаты?».
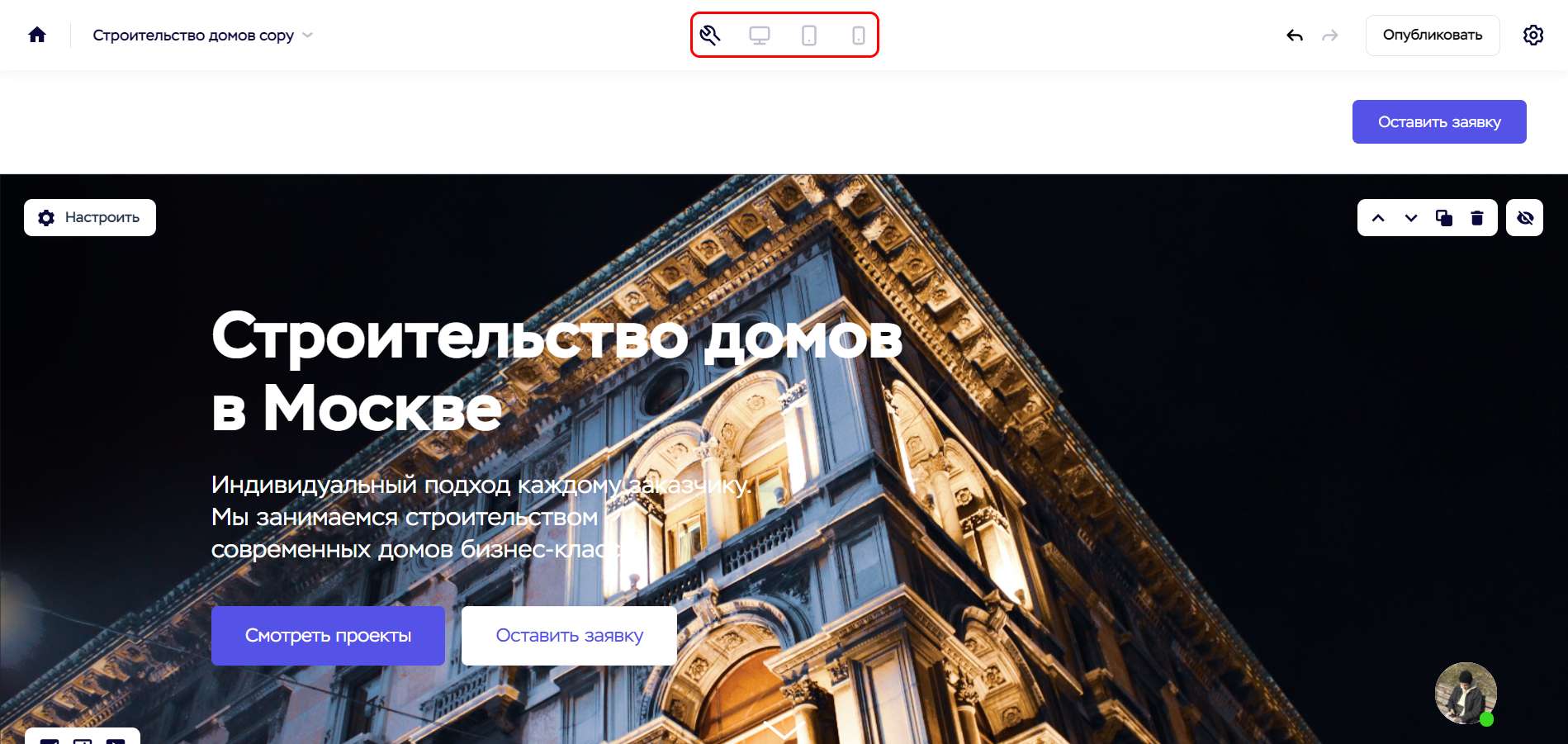
- На этом редактирование первого экрана завершено. Можно посмотреть, как он будет выглядеть в мобильной версии – для этого предназначены специальные кнопки проверки адаптации, расположенные в верхней части экрана.
- Кликнув по крайней правой кнопке, экран сразу сузится, а весь сайт станет отображаться так, будто мы зашли на него с телефона.
- Как видите, в мобильной версии кнопки довольно крупные. Отредактировать их размер и прочие дизайнерские элементы мы можем в соответствующем разделе настроек блока.
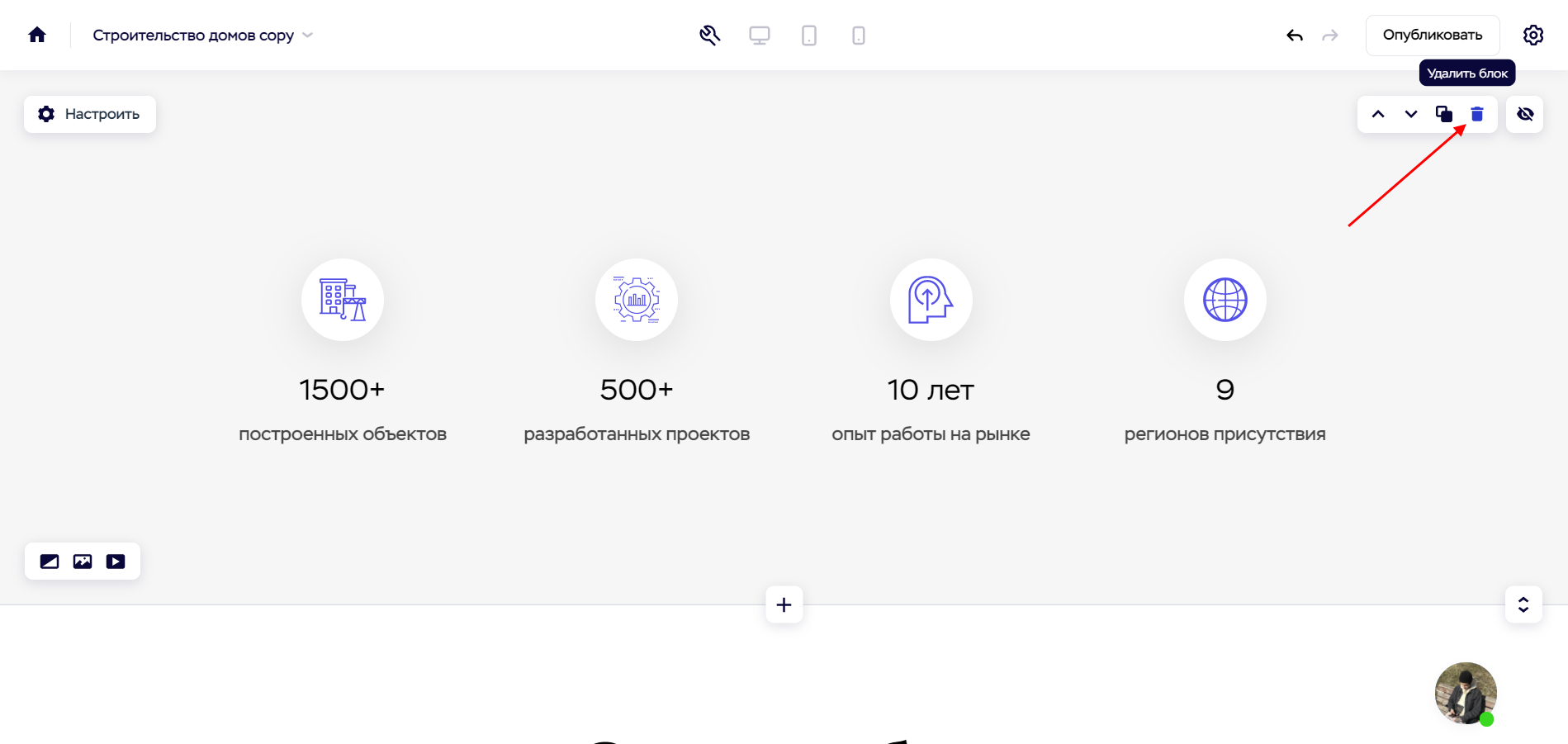
- Аналогичным образом потребуется изменить каждый блок сайта. Если нужно удалить блок, то сделать это можно с помощью специальной кнопки.
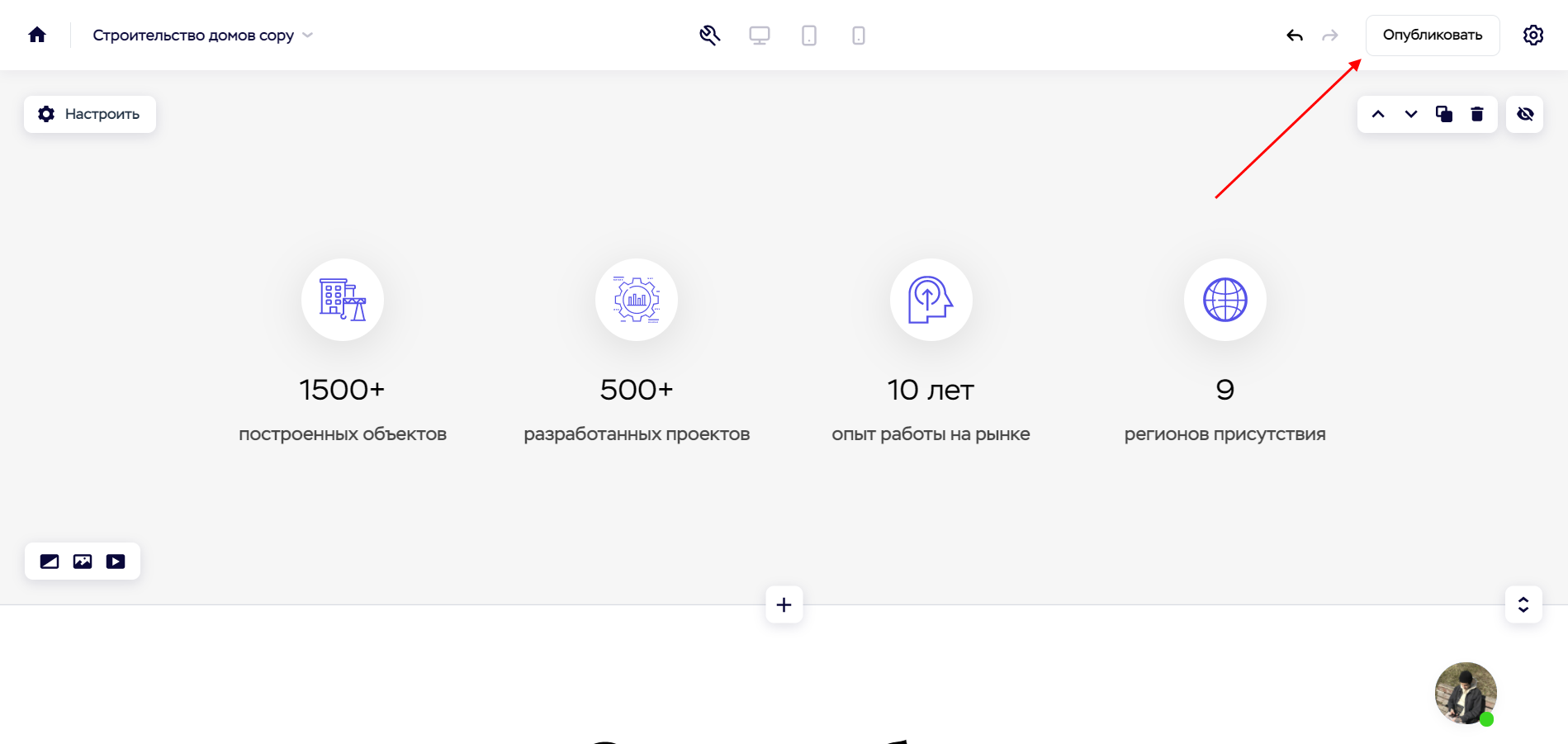
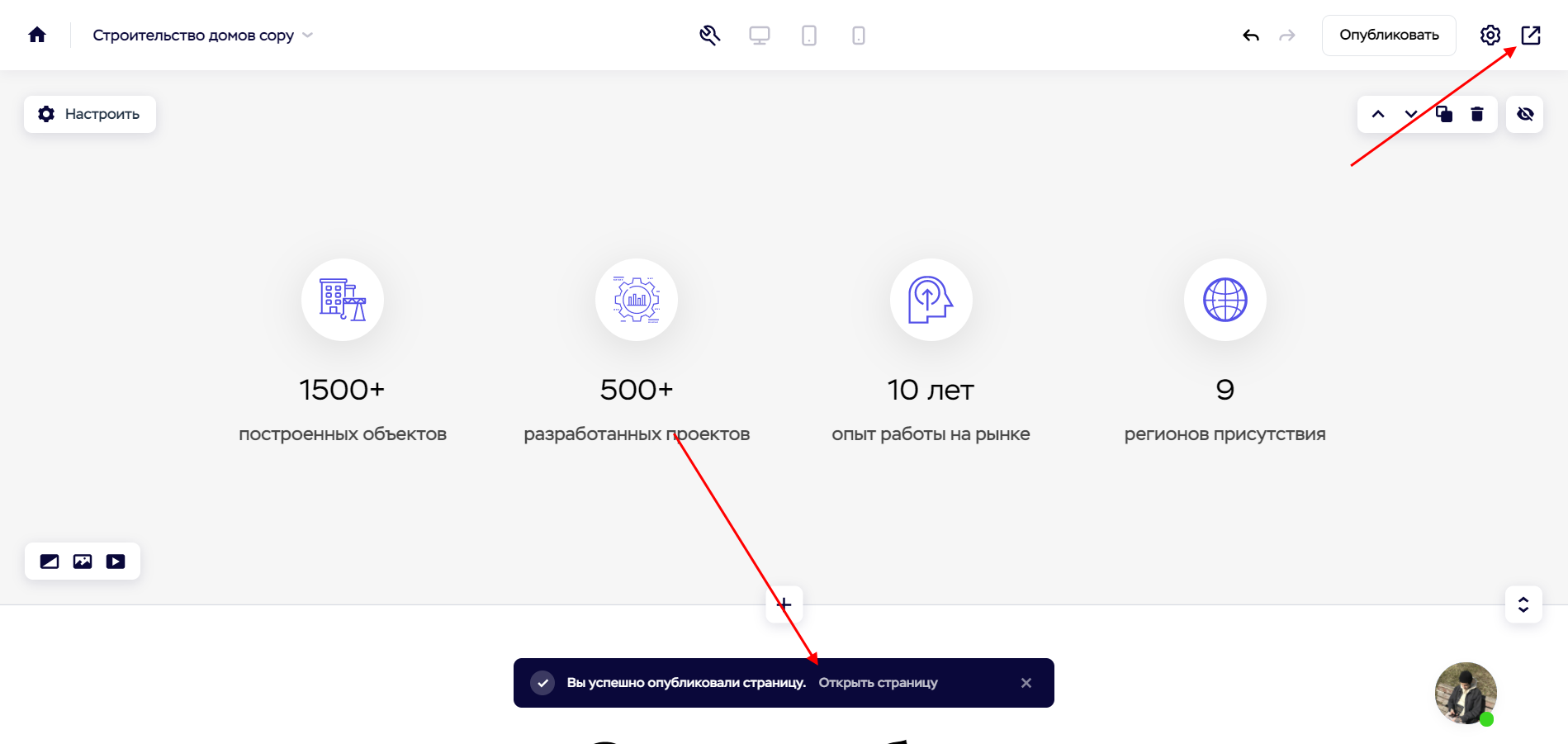
- После того как все блоки будут проработаны, потребуется опубликовать сайт, то есть выпустить его в интернет. Для этого предназначена специальная кнопка «Опубликовать».
- Открыть сайт можно сразу после публикации с помощью кнопки «Открыть страницу» либо через кнопку в верхнем правом углу.
Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет. Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Зачем нужен сайт?
Web-сайт — это Ваш
электронный офис. Сайты создаются для
различных целей. Но так как Интернет
стал средой для экономической деятельности,
то сайты в основном создаются для ведения
бизнеса, т.е. получения прибыли.
Известно, что в
настоящее время существует два основных
направления использования Интернет в
бизнесе: Internet как средство коммуникации,
источник справочной информации, средство
рекламы и маркетинга для ведения бизнеса
(хозяйственной деятельности) вне
электронных сетей и Internet как инструмент
ведения электронного бизнеса, основанного
на принципах сетевой экономики.
В первом случае
сайты создаются для формирования имиджа
компании, ведения эффективной рекламы
и маркетинговых исследований с целью
поиска новых покупателей и увеличение
объема продаж, а также для информационной
и сервисной поддержки клиентов. Кроме
того, сайты могут быть использованы в
качестве информационных каналов обмена
информации с партнерами. Сайты также
используются как средство поддержки
очного и заочного учебного процесса и
повышения квалификации по определенному
курсу.
Во втором случае
– сайты выполняют все вышеуказанные
функции и, кроме того, являются инструментом
ведения электронного или сетевого
бизнеса. В этом случае сайты выполняют
функции торговых площадок, к которым
относятся: Интернет — биржи, аукционы
и. т.д.
Сайты используются
для предоставления финансовых услуг
(онлайновые платежные системы, обменные
пункты и т.п.) и так далее. Кроме того,
сайты необходимы при дистанционном
обучении, которое является одной из
форм получения высшего образования.
Таким образом, ведение электронного
бизнеса (электронной коммерции) без
сайта не представляется возможным
(смотрите основные модели электронного
бизнеса).
Что такое сайт?
Web — сайт – это
набор Web-страниц и файлов связанных
между собой гиперссылками. Web-страницы
или гипертекстовые документы представляют
собой текст, в котором содержатся
специальные команды, называемые тегами
(tags). Эти теги обеспечивают форматирование
элементов страницы и позволяют размещать
на ней графические объекты, рисунки,
гиперссылки и т.д.
Web-страницы создаются
с помощью специального языка HTML. HTML или
Hyper Text Markup Language является языком разметки
гипертекста, разметка осуществляется
с помощью тегов. Сегодня кроме HTML
применяются и другие языка разметки:
WML, XML.
В настоящее время
для создания интерактивных сайтов
применяются различные современные
технологии:, PHP, ASP, Perl, JSP, CSS, базы данных
DB2, MsSQL, Oracle, Access и т.д. Современные сайты,
как правило, управляемые сайты, т.е.
сайты, которые оснащены CMS (Системой
Управления Контентом — Content Management
Systems).
Управляемые сайты
создаются разработчиками для того,
чтобы информационную поддержку и
сопровождение сайта (например, обновление
содержания или контента сайта) мог
осуществлять сам владелец сайта.
Как осуществляется
передача Web-страниц в Интернет?
Возможность работы
с Web-страницами обеспечивает один из
видов сервиса Internet, который называется
World Wide Web или сокращенно WWW. В основу World
Wide Web был положен протокол прикладного
уровня http, который обеспечивает прием
и передачу Web-страниц.
WWW работает по
принципу клиент-серверы: серверы
Internet, по запросу клиента, который
осуществляется с помощью Web-броузера,
установленного на компьютере пользователя,
направляют ему копии документов. Получив
затребованные документы, Web-броузер ПК
пользователя, интерпретирует данные и
отображает содержание документов на
экране.
Для создания
Веб–сайта компании необходимо:
-
определить цель
создания сайта -
разработать ТЗ
-
зарегистрировать
домен сайта в определенной зоне (com, ru,
ua, net и т.д.) -
разработать сайт
-
разместить сайт
на хостинге -
зарегистрировать
в поисковых системах и тематических
каталогах -
выполнить поисковую
оптимизацию сайта -
осуществлять
постоянную поддержку сайта
Определение цели
создания сайта
Сайты создаются
для различных целей, например: для
ведения электронного бизнеса, для
поддержки учебного процесса, для
предоставления информации, предоставления
финансовых услуг и т.д.
Разработка
технического задания
В техническом
задании учитываются все этапы разработки
и сопровождения сайта, цели и назначение
сайта, его дизайн, методы навигации,
указывается язык разметки страниц и
т.д.
Обычно сайт должен
включать:
1. Информацию о
компании, реквизиты: почтовый адрес.
Телефон, адрес электронной почты
2. Каталог предлагаемой
продукции или услуг
3. Информационный
раздел (новости, статьи, аналитические
обзоры по тематике предлагаемой продукции
или услуг)
4. Гостевую книгу
5. Способы оплаты
6. Счетчики числа
посетителей (счетчики рейтингов).
Регистрация
домена
Регистрация домена
осуществляется в выбранной пользователем
зоне ua, ru, com, net, info и так далее. В зависимости
от назначения сайта выбирается его зона
регистрации. Для регистрации сайта
желательно выбрать домен второго уровня,
например lessons-tva.info, хотя можно работать
и с доменом третьего уровня, например
tva.jino.ru.
Домен второго
уровня регистрируется у регистратора
– организации занимающейся
администрированием доменных имен,
например http://www.imhoster.net/domain.htm. Домен
третьего уровня приобретается, как
правило, вместе с хостингом у хостинговой
компании. Имя сайта выбирают исходя из
вида деятельности, названия компании
или фамилии владельца сайта.
Разработка сайта
— важнейший этап создания сайта
Разработка сайта
это сложный и трудоемкий процесс. При
разработке сайта необходимо уделять
большое внимание содержимому, структуре
и дизайну (графическому оформлению)
Web-страниц, а также структуре Web-сайта и
методам навигации по Web-узлу.
Главное на сайте
– это его содержание или контент,
структурированность информации,
навигация, а затем графическое оформление
или дизайн сайта. Другими словами дизайн
сайта определяется содержанием
материалов, которые будут на нем
публиковаться.
Для разработки
сайта используются различные средства:
конструкторы сайтов (дизайнеры), WebCoder
1.6.0.0, профессиональные приложения:
Macromedia HomeSite Plus v5.1 for Windows XP, Macromedia Dreamweaver,
Microsoft FrontPage и т.д. Для создания сайтов
целесообразно использовать редакторы
на русском языке Macromedia Dreamweaver 8.0.1 или
FrontPage 2003.
В редакторе
FrontPage существуют мастера, которые
позволяют легко создавать Web-сайт, и
шаблоны Web-страниц и Web-узлов, содержащие
разметку (структуру) и дизайн необходимые
для быстрого создания как Web-страниц,
так и Web-сайтов. С помощью FrontPage можно
также создавать Web-страницы и Web-сайты
на базе пустой страницы и пустого
Web-узла.
При создании сайта
необходимо оптимизировать его для
поисковых систем, так как целевой
посетитель приходит на сайты в основном
с поисковых систем, поэтому необходимо
стремиться к высокому рейтингу в
поисковых системах.
Особое внимание
необходимо уделять таким мета — тегам
как Тitle (заголовок), Keywords (ключевые слова)
и Description (описание), а также расположению
ключевых слов в тексте Web-страниц
Размещение сайта
на хостинге
Один из важнейших
этапов создания сайта является размещение
его на хостинге. Веб-хостинг — это место
для размещения сайта на сервере в сети
Internet, который предоставляет доступ к
Web-страницам посетителям сайта. Серверы
предлагают как платные, так и бесплатные
хостинги. Отличие этих хостингов состоит
в качестве предоставляемых услуг. Для
обучения выбирайте бесплатные хостинги
и только после приобретения навыков
ведения электронного бизнеса или
коммерции, размещайте свои сайты на
платных хостингах.
Для размещения
сайта на хостинге необходимо
зарегистрироваться на одном из серверов,
который предоставляет услуги по
размещению. Интернет-адрес или доменный
адрес сайта зависит от того, какой Вы
уровень домена приобрели. При работе в
Internet используются не доменные имена, а
универсальные указатели ресурсов,
называемые URL (Universal Resource Locator).
URL — это адрес любого
ресурса (документа, файла) в Internet, он
указывает, с помощью какого протокола
следует к нему обращаться, какую программу
следует запустить на сервере и к какому
конкретному файлу следует обратиться
на сервере. Общий вид URL:
протокол://хост-компьютер/имя файла
(например: http://lessons-tva.info/book.html).
Для загрузки файлов
сайта на сервер можно использовать
файловый менеджер (команду загрузить)
из раздела управление сайтом на сервере,
на котором Вы размещаете сайт. Сначала
с помощью файлового менеджера создайте
на сервере директорию (папку), в которую
будете помещать файлы или выберите
готовую папку на сервере.
Загрузить файлы
на сервер можно и с помощью браузера
(Internet Explorer) по протоколу ftp, например
ftp://ftp.lessons-tva.info/. Далее появится диалоговое
окно с запросом ввести пароль, после
ввода пароля и нажатия кнопки «ОК»
в окне просмотра будут отображены все
Ваши директории на сервере.
Далее откройте
папку, где будут размещены файлы сайта
и скопируйте их туда одним из методов.
Адрес FTP-сервера указывается в персональных
данных, которые вы получите после
регистрации на сервере. Чтобы соединение
по FTP-протоколу происходило быстрее
необходимо предварительно войти в свой
аккаунт по протоколу http.
Но лучше всего для
загрузки файлов использовать WC или
Total Commander для этого в меню «СЕТЬ»
выбрать команду «Новое FTP — соединение»
и в появившемся диалоговом окне
«Соединиться» ввести FTP-адрес
(например, ftp://ftp.lessons-tva.info/). Затем по
запросу ввести пароль и на одной из
панелей WC появятся папки, расположенные
на сервере, в одну из них необходимо
поместить (скопировать) файлы.
Далее Вы присвойте
имя этому соединению и сохраните его.
Это имя будет помещено в опцию «Соединиться
с FTP-сервером» в меню «СЕТЬ». При
повторном соединении (например, при
обновлении страничек) Вы выбираете это
имя, далее на запрос вводите пароль и
соединяетесь с директорией, в которой
находятся странички и файлы Вашего
сайта.
Регистрация
сайта в поисковых системах и тематических
каталогах
После размещения
сайта на хостинге необходимо
зарегистрироваться в поисковых системах
и тематических каталогах Yahoo, Rambler, Апорт
и (адреса регистрации находятся на
страничке http://lessons-tva.info/favorite.html) и
осуществить раскрутку сайта. Для
раскрутки применяются различные
средства.
Контроль посещаемости
сайта осуществляется по счетчикам.
Поисковые машины, как правило, имеют
рейтинговые системы, которые ранжируют
ресурсы по их посещаемости. Для участия
в рейтинге установите на главной странице
своего сайта счетчики рейтингов.
Поддержка и
регулярные обновления (развитие) сайта
Далее Вы должны
осуществлять поддержку и регулярные
обновления сайта. Причем чем чаще Вы
будете обновлять информацию на сайте,
тем больше будет целевых посетителей
сайта и естественно потребителей Вашей
продукции или услуг.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Эта статья предназначена для широкого круга читателей. Но прежде всего, эта статья для тех, кто занимается непосредственно веб-разработкой, а также является руководителем или заказчиком этого проекта. Также она поможет тем, кто хочет развиваться в целом, понимать, как происходит процесс в целом, как разработать сайт, какие этапы необходимо пройти.
Ниже я буду рассказывать о своем опыте. Сайтами я занимаюсь уже порядка 15 лет, а вплотную – около 10 лет. Почему это так? Сейчас любая трансформация в организации, любые изменения в организации, так или иначе, касаются информационных систем. То есть, если мы хотим получить продажи, мы должны создать сайт. Если мы хотим повысить качества сервиса, то, скорее всего, это должно каким-то образом отображаться на сайте, например, в личном кабинете и как следствие ведет за собой создание нового сайта.
Введение
Ко мне в последнее время достаточно часто стали обращаться с вопросом о том, как лучше переделать сайт или с просьбой доработать сайт с учетом изменившихся потребностей и современных требований. В последнее время я очень много занимаюсь сайтами. Более того, на протяжении более 15 лет я регулярно сталкиваюсь с такими задачами, практически всегда отвечаю на одни и те же вопросы, и даю, в принципе, одни и те же ответы.
Чаще всего у людей возникают сложности в понимании, какие действия необходимы, в каком порядке их выполнять, почему именно эти действия оказываются нужны. Для примера даже если в организации давно используют сайт, и есть понимание , что нужно сделать редизайн. Но не все понимают, что качественный редизайн просто так невозможно сделать. Для этого также понадобится изучить поставленные задачи, определить цели, провести анализ того, что уже существует, и создать техническое задание для реализации проекта.
Немного о причинах появления этой статьи
Практика показывает, что заказчики чаще всего не совсем понимают, что им на самом деле надо, когда говорят об обновлении и редизайне сайта. Все думают, что редизайн — это на самом деле, создание совсем нового дизайна и тому подобные вещи. Люди путают веб-дизайн с дизайном, или наоборот, говорят, что это одно и то же. На самом же деле, в принципе, это очень близкие понятия, тем не менее, существует очень много отличий. Со временем, у меня сложился определенный опыт объяснения для заказчиков. И я для себя выработал определенную методику, согласно которой, работаю и создал уже не один десяток сайтов.
Что такое создание сайта
Создание сайта (разработка сайта) — это процесс, очень похожий на создание мебели. Если мы возьмем мебель и сами составляющие этого конечного результата, можно понять, из чего она состоит — это с одной стороны. А с другой стороны, не совсем понятно, как именно из запчастей тот или иной специалист получил готовый результат.
Например, все мы знаем, что стол делают из досок. Если мы возьмем доску или брус, то они не особо напоминают готовую столешницу, особенно, если при ее изготовлении использовался декор. Сами доски делаются из бревна. Бревно снаружи с корой, пока оно дойдет до стадии доски, тоже пройдет время, так как необходима обработка. А само бревно — это, в принципе, посаженный саженец. Саженец и бревно связать достаточно сложно. Саженец — он такой хиленький, а тут – целое бревно.
Аналогичная ситуация с сайтом. Чтобы понять как создать необходимо понимать, как связаны между собой все элементы, из которых состоит процесс создания сайта, понимать процесс переходов от одного к другому. Каждый из элементов, которые появляются при переходе от одного этапа к другому, с одной стороны, несет в себе черты предыдущего этапа, материала, а другой стороны, уже обладает чем-то новым.
Для примера, если мы говорим о доске, то мы должны понимать, что она, с одной стороны, твердая, как бревно, но плоская и тонкая. Она уже отшлифована и совсем по-другому выглядит, но при этом, имеет черты того самого бревна. Вот такая, немного запутанная аналогия, но думаю, понятно.
Этапы создания сайта
Конечно, проще всего написать фразу, которую сейчас очень часто используют в рекламе “создание сайта с нуля”. Казалось бы, что может быть проще и понятнее — просто сайт и все? Но это не так. Чем более подробно и грамотно труд по созданию сайта будет разделен на этапы, чем более узкоспециализированные специалисты будут привлекаться к каждому виду работ, тем вероятней что в конце получиться то что было задумано.
-
Осознать потребность.
-
Сформулировать идею.
-
Создать техническое задание.
-
Разработать схему расположения элементов.
-
Нарисовать дизайн.
-
Сверстать HTML шаблон.
-
Запрограммировать контентную среду.
1. Осознать потребность
Первое, что нам необходимо — это осознать потребность, то есть, человек, который является непосредственно заказчиком, это может быть владелец или руководитель предприятия, т.е. тот, кто оплачивает эту работу, кто будет являться выгодоприобретателем этой работы, в конечном счете, должен осознать потребность, и она должна быть описана.
В принципе, потребность описывается, исходя из проблем: Например:
-
нужно продавать через интернет,
-
требуется сэкономить время сотрудников,
-
слишком много времени уходит на общение с клиентом по документообороту,
-
покупатели недовольны скоростью ответа менеджера по продажам.
Выше я привожу только некоторые самые распространенные проблемы, именно на их основе осознается потребность. Она является основанием для следующего этапа, а именно, для формулирования идеи.
2. Сформулировать идею
Что такое идея? Это ответ на вопрос, что необходимо сделать. Если у нас есть проблема, мы должны решить, что нам необходимо сделать для ее решения.
Например, проблема или задача состоит в том, чтобы увеличить продажи. Мы решили продавать наш товар или услуги через интернет. Это самый простой пример проблемы, которую стремятся решить при помощи создания сайта Идея в этом случае так и должна звучать: создать сайт для продажи наших товаров в интернете.
Еще один пример — решение проблемы затрат времени и недовольства клиентов при работе менеджеров с документами. Идея может быть такой: предоставить доступ к документам в личном кабинете на сайте.
Кто должен формулировать идеи?
Идеи обычно формулирует либо заказчик, либо консультант или руководитель проекта — тот, кто уже создавал аналогичные решения, тот, кто уже знает, как правильно организовать работу.
Правильно сформулированная идея, понятная всем участникам процесса — это одна из самых главных вещей, которая в дальнейшем поможет получить то, что необходимо для решения той или иной задачи или проблемы.
Формулировать идею нужно четко, понятно и кратко — максимум, один абзац. Это может быть 200-300 символов или даже 150. Главное, чтобы идея была понятная и емкая, чтобы в конце, когда сайт будет создан, вы смогли понять, соответствует ли он сформулированной идее.
Идея оформляется в виде текста, после чего трансформируется в техническое задание.
3. Создать техническое задание
Что такое техническое задание? В данном случае, мы будем говорить о текстовом техническом задании. Это перечень необходимых решений, которые необходимо реализовать на основе того, каким должен в результате получиться сайт.
Техническое задание создают специальные люди — это либо контент-менеджеры, либо копирайтеры, которые изучив сайты, и зная, что нам нем должно быть, его описывают.
Например, в идее написано, что необходимо создать интернет-магазин по продаже столов. Специалист описывает количество страниц, которые обязательно должны быть, в том числе, о компании, главную страницу, контакты, интернет-магазины, страницы товаров, и так далее. Описывает, что должно быть на той или иной странице.
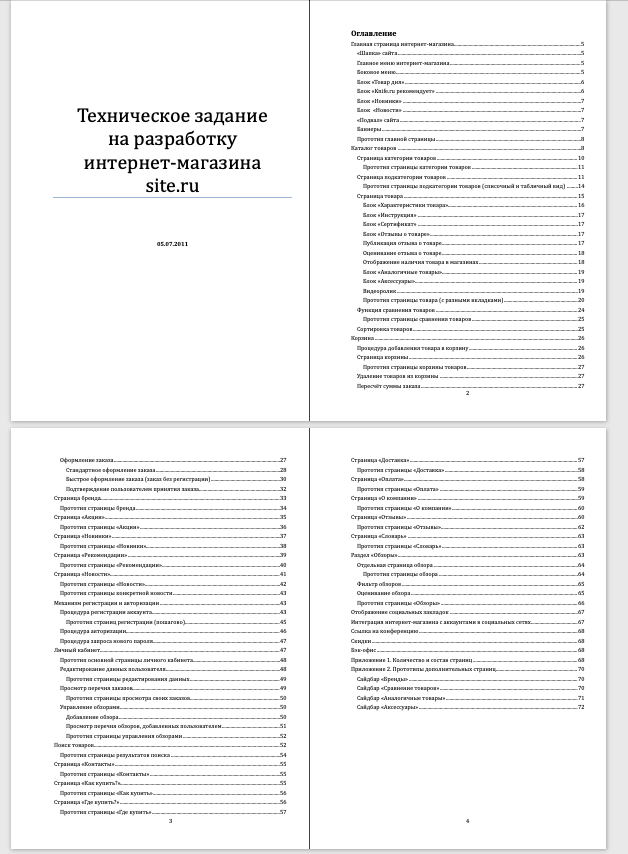
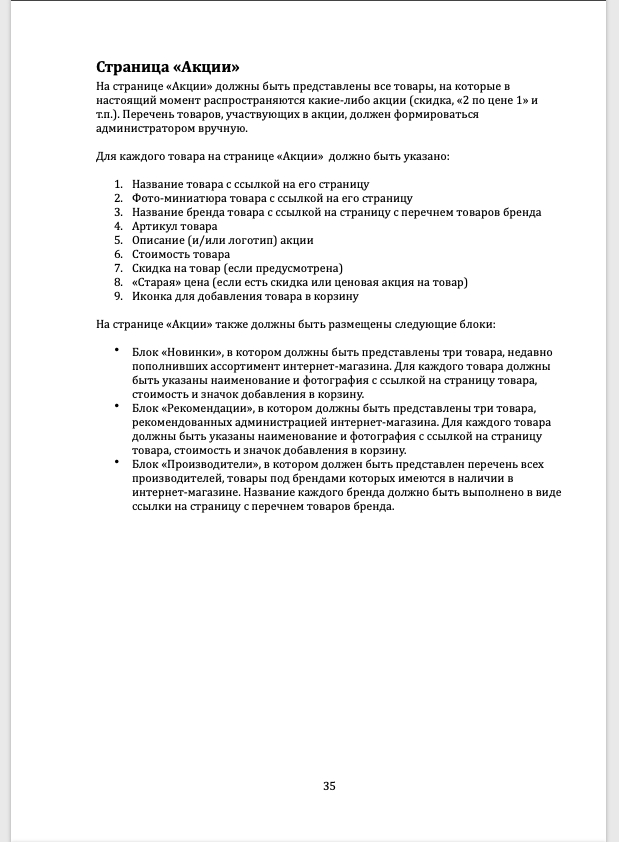
Именно в текстовом техническом задании дается подробная расшифровка идеи плюс описываются технические требования, которым должен соответствовать конечный сайт. Техническое задание может занимать, для примера, 30 000 символов. Чтобы было понятно, это около 25 страниц текста, где была описана каждая страница, какие элементы должны присутствовать на каждой из них, и так далее. Пример данного ТЗ я прикладываю.
4. Разработать схему расположения элементов (прототипирование)
Техническое задание является основанием для создания схемы расположения элементов. Что такое схема расположения элементов? Этот этап еще называют прототипированием, и это определение не совсем верное, потому что прототипом все, что угодно можно назвать.
Идею уже можно назвать прототипом, потому что прототип — это то, что было перед реализацией. Потому я предпочитаю термин схема расположения элементов.
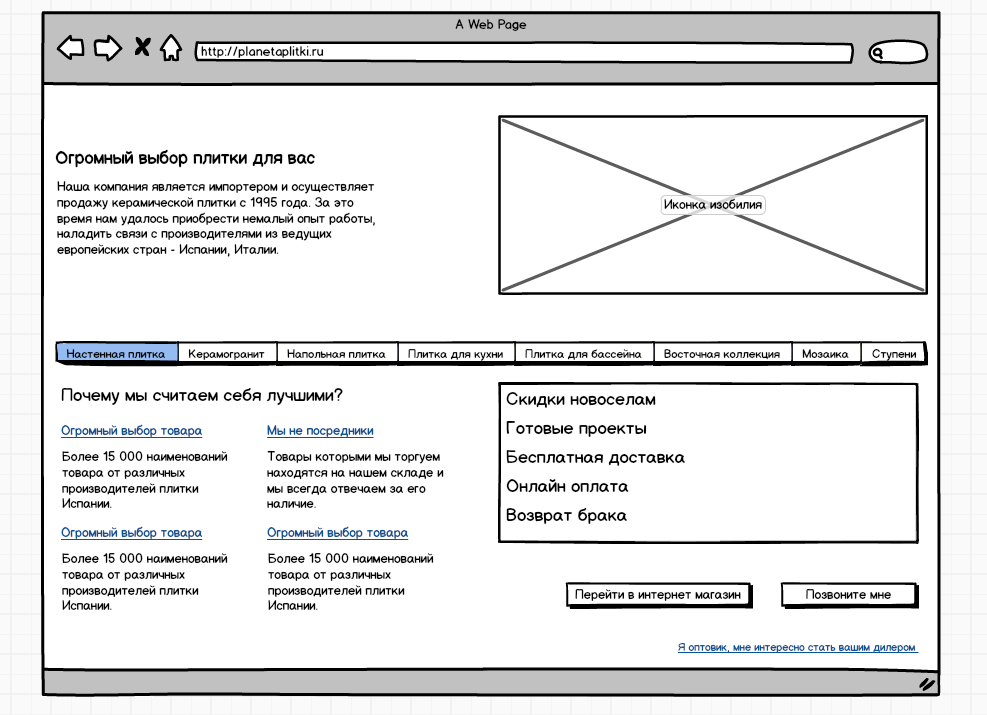
Что это такое? Это когда мы берем и рисуем на основе нашего технического задания либо от руки, либо при помощи любого удобного инструмента схематическое изображение того, как должна выглядеть страница, с учетом требований, описанных в техническом задании.
То есть, если в техническом задании написано, что страница должна иметь верхнее меню с корзиной, расположенной сверху, с большим баннером с предложением скидок на определенный стол, со ссылками на личный кабинет, и так далее, тогда дизайнер рисует макап. Также, этим может занимается UX дизайнер.
Чем отличается простой дизайнер от дизайнера? UX дизайнер думает о том, как должны быть расположены элементы, но не столько с точки зрения не внешнего вида, а ориентируясь, прежде всего, на взаимодействие элементов и их расположение непосредственно на странице.
Ниже вы видите примеры такой схемы, созданной от руки и нарисовано и с помощью Balsamiq Wireframes .
Почему я рекомендую использовать Balsamiq Wireframes? С одной стороны, он имеет очень большое количество элементов, с другой стороны, там используются сам внешний вид этих элементов, когда вы рисуете, как бы, от руки. Они легче воспринимаются, чем формализованный и строгий вариант оформления схемы расположения элементов.
5. Нарисовать дизайн
После того, как схема расположения элементов создана и согласована, мы отдаем ее дизайнеру. И дизайнер, исходя из того, что написано в ТЗ, запрашивает и собирает необходимые данные, после чего рисует уже сам дизайн этого сайта — то, как он должен выглядеть.
И на этом этапе важно понимать, чем веб-дизайн отличается от обычного дизайна. С одной стороны, работа по созданию обычного и веб-дизайна очень похожа, это в любом случае, прорисовка картинки. С другой, имеются и важные отличия.
Когда дизайнер рисует то, каким должен быть сайт, он должен понимать, как это можно реализовать, исходя из возможностей заказчика. Потому что можно нарисовать все, что угодно — какие-то красивые элементы, переходы, этапы. Например, придумать, что здесь будет переход, а тут — всплывающее окно, на которое пользователь сможет нажать, чтобы поиграться, покататься на машинке и т.д. Но если это не предусмотрено в техническом задании и схеме расположения элементов, рисовать подобные вещи не стоит.
Дизайнер, когда рисует буклет, особо не ограничивая себя. Конечно, и тут есть определенные правила и требования, но они не столь жесткие. Веб-дизайнер обязан постоянно помнить о техническом задании, а также понимать техническую реализуемость того или иного элемента. Конечный результат — это файл формата psd или фигма, т.е. графический файл в любом формате, который можно будет отдать далее в работу по созданию внешнего вида сайта.
6. Сверстать HTML шаблон
Затем на основе прорисованного дизайна создается html шаблон (это также называется версткой сайта или шаблона). Потому готовый дизайн мы отдаем это верстальщику.
Верстальщик — это тот человек, который располагает знаниями о том, как необходимо сверстать тот или иной элемент, нарисованный в веб-дизайне, таким образом, чтобы он отображался в браузере, так же, как и нарисован.
Не должно быть особых отличий, но при этом необходимо следующее: не нужно требовать от верстальщика пиксель перфект, то есть, бывает, что заказчики требуют провести попиксельное сравнение. Это неправильно, потому что есть вещи, которые дизайнер может просто не учесть.
Например, дизайнер сделал 11 пикселей, а у нас в верстке мы используем BOOTSTRAP. И мы не можем сделать 11 пикселей, у нас всегда будет какая-то относительная величина. Может быть, 10 или 12, в зависимости от того, что именно было указано в колонке. Соответственно, здесь такая точность, в принципе, не нужна. Главное, чтобы было изображено в соответствии с дизайном. Но при этом я рекомендую ориентироваться больше на зрительное восприятие, а не на, так называемый, пиксель перфект.
7. Запрограммировать контентную среду
После того, как создан html шаблон, следующим этапом будет программирование контентной среды.
Контентная среда – это среда, в которой вступает в роль так называемый контент. Если мы до этого на контент особого внимания не обращали, то пришло время сделать так, чтобы наш сайт должен стать живым.
Когда вы создали шаблон в виде html страницы, там может быть любая информация. Часто на этом этапе вместо точной информации об услугах используется какая-то “рыба” или нарисована какая-то произвольная фотография стола с надписью. Но для того, чтобы сайт работа, чтобы на нем отображалась реальная и актуальная информация, контент должен ожить. И чтобы он ожил, мы должны наш html шаблон адаптировать для конкретной среды. И вот здесь, как раз-таки, в дело вступает программист.
На примере Drupal: берем верстку, создаем типы материалов, сами материалы, необходимые элементы для того, чтобы они отображались на странице, и программист задает эти стили. То есть, берет стили из html шаблона, и получает конечный результат, который как раз-таки, будет являться тем сайтом, которым будут пользоваться например, покупатели столов.
Зачем нужен руководитель проекта
Как видите, над сайтом работают разные специалисты. А потому, кто-то должен все это контролировать, распределять обязанности, проверять результат. Это все должен делать, как раз-таки, руководитель проекта создания сайтов.
Руководитель проекта – это специализированный человек, который, как любой руководитель, должен знать возможности той или иной технологии, того или иного специалиста, которого он будет приглашать, и с каким работает, и ограничения той или иной технологии и того или иного специалиста. Например, я, как руководитель проекта автоматизации, не знаю досконально Drupal, но я знаю, что он может, а что нет, и что немаловажно, знаю ограничения. Соответственно, исходя из этого, я руковожу этим процессом.
Специалисты
Необходимо понимать, что каждый специалист – это специалист в своей сфере. Т.е. если вы привлекаете к сотрудничеству людей по той схеме, которую я описал в статье, то у вас каждым этапом занимается отдельный специалист. И каждый из них будет использовать отдельный инструмент.
При этом если вы нанимаете специалиста, не стоит ему диктовать, какой инструмент он обязан использовать. Доверяйте профессионализму тех людей, с которыми принимаете решение работать.
Просто представьте, что вы нанимаете электрика и начинаете диктовать ему в процессе, какую отвертку, какой амперметр или тестер использовать, вы не получите ничего, кроме раздражения. При таком подходе вы можете не только забыть о долгосрочном сотрудничестве, скорей всего, если вы проявите подобные качества еще на этапе оценки, электрик просто развернется и уйдет, так как сделает вывод, что вы – неадекват, который лезет не в свое дело, а потому сотрудничество лучше и не начинать.
Потому намного лучше четко описать, что именно вы хотите получить, после чего контролировать полученный результат, чем пытаться вникать во все нюансы и диктовать специалисту, как и что делать. Само собой, из этого правила есть единственное исключение – вы можете выбирать инструменты и даже диктовать последовательность действий, если вы – профессионал, который нанимает помощников для решения вспомогательных задач. Иначе, контролируйте результат, а сам процесс оставьте тем, кто будет выполнять работу.
Даже после того, как я специально прошел курсы программирования, изучил верстку, некоторые CMS и языки программирования, я при работе с командой даю определенные советы, но не более того.
Кроме того, если вы не работаете со сложившейся командой, а нанимаете для каждого этапа отдельного специалиста, нужно понимать, что все мы стремимся заработать как можно больше денег. А потому, например, дизайне может также предложить свои услуги в верстке. Но настоящих «специалистов на все руки» крайне мало. А потому чаще всего хороший дизайнер оказывается посредственным верстальщиком и наоборот. В итоге, никто не предскажет, насколько качественной и валидной получится верстка, выполненная дизайнером. А от верстальщика вы вряд ли дождетесь интересных решений, выходящих за рамки стандартных готовых шаблонов.
Кстати, именно по этой причине дизайнеры так любят работать с Тильдой, так как там верстка, по сути, встроена в систему. Но на практике ее валидность также часто оказывается под вопросом. И нужен профессионал, чтобы увидеть важные ошибки.
Потому не стоит экономить на специалистах. Конечно, дизайнер сделает, что и как сумеет. Но вам нужно качество на каждом из этапов. А потому разделяйте их и отдавайте каждый этап в работу соответствующему специалисту.
Так же про работу со специалистами можно почитать в статье:
О единстве и борьбе противоположностей в бизнесе. Взаимоотношения заказчика с исполнителем
Вопросы и ответы
Можно ли «перепрыгивать» некоторые этапы?
Нет, нельзя. Вы можете решить сами или по договоренности с заказчиком, что на самом деле, все и так понятно, и не нужна ни идея, ни техническое задание, просто создаете сайт и все. Но на самом деле, так поступают обычно, если создают сайт на каком-то конструкторе, например, на Tilda, или на очень простой CMS (WordPress, Webflow и подобные), в тех случаях, когда создают «простой сайт за несколько дней и 1000 рублей».
В этом случае обычно сразу выбирают какой-то шаблон, который «просто понравился», и быстро переходят к работе с контентом. Но на самом деле, эта работа оказывается бесконечной, так как постоянно «что-то будет не так», и она не приносит результата. Потому что если нет поставленной цели, то и стремиться не к чему. Вам не с чем сравнивать, достигнут ли результат, окончена ли задача.
Вам могут пообещать «мы создадим для вас хороший сайт на Tilda за 1000 или даже 20 000 рублей». Но что такое хороший сайт? Вы уверены, что ваше понимание и понимание людей, которые будут этот сайт делать, совпадает? Или предложат даже готовое тематическое решение, например, «создадим сайт для консалтинга». А каким должен быть сайт для консалтинга? Если нет поставленной цели, нет сформулированной идеи, то вам будет не с чем сравнивать, чтобы понять, хороший ли это сайт и поможет ли он вам в решении тех задач, которые вы бы хотели реализовать.
Получается, бесконечная работа. На самом деле, исполнители, которые «просто делают сайт», все описанные этапы используют, но не озвучивают и не согласовывают с вами. Т.е. они из своих заготовок и со своим пониманием идеи выбирают прототип, реализуют на его основе сайт. Но заказчик не принимает в этой работе никакого участия. По итогу, вы получаете готовый сайт, который далеко не всегда совпадает с тем, что вам было действительно нужно. И тогда придется вносить изменения в уже существующий сайт, а это всегда дольше, сложнее и дороже, чем четко поставить цели, задачи и согласовать прототип.
А что вы скажете о SEO?
Очень важно понимать, что SEO – это сложное понятие. С одной стороны, оно включает в себя широко известные технические требования, которые обязательно должны учитываться при создании сайтов. Об этом пишут очень много даже сами поисковые системы – как технически должны оформляться страницы, какие ошибки лучше не допускать и т.д. С другой стороны, ни одна поисковая система не расскажет вам, как работает алгоритм ранжирования, соответственно, вы не можете точно знать, как сделать, чтобы страницы вашего сайта ранжировались, и заранее на 100% сделать сайт таким, чтобы он вошел в ТОП выдачи.
Потому с точки зрения SEO на этапе создания сайта самое важное:
-
Создавать качественный контент (уникальные статьи, полезные публикации, грамотные описания и т.д.)
-
С технической точки зрения создавать сайт таким, как того требуют спецификации от поисковых систем.
Всевозможные манипуляции поисковой выдачей – это просто не реально, потому при создании сайта не стоит их даже закладывать в бюджет.
Интересная статья по теме SEO:
HTML5 и алгоритм разметки документов
Как набраться опыта?
Вы можете быть руководителем бизнеса, для которого пришло время создавать сайт. Можете быть дизайнером, который будет принимать участие в создании сайта. Можете быть, как я, консультантом, к которому обращаются за помощью при создании сайта, так как в процессе сотрудничества я уже хорошо изучил бизнес, мне не нужно пояснять, как и что работает, и зачем все это нужно. В любом случае, набраться опыта можно единственным методом – делать, пробовать, экспериментировать.
Я уже 15 лет учусь и набираюсь опыта на практике. И могу поделиться собственным лайфхаком – экспериментируйте на себе. Лично мой сайт прошел уже, наверное, около 20 итераций. Я приложу некоторые варианты его дизайна, чтобы вы могли оценить, насколько по-разному выглядел мой сайт в разное время. Что только я ни пробовал! И разные дизайнерские решения, и разные движки – WordPress, Tilda, Webflow и некоторые другие. Лично я остановился в итоге на DRUPAL по целому ряду причин, среди которых не последнее место занимает то, что мне лично DRUPAL очень нравится.
Почему я выбрал именно Drupal можно почитать в моей статье:
Обзор CMS DRUPAL 9
Потому, повторюсь, других путей нет, чтобы получить опыт, нужно только работать, что-то делать, а также быть рядом с тем, кто этим занимается постоянно и может поделиться опытом на практике.
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
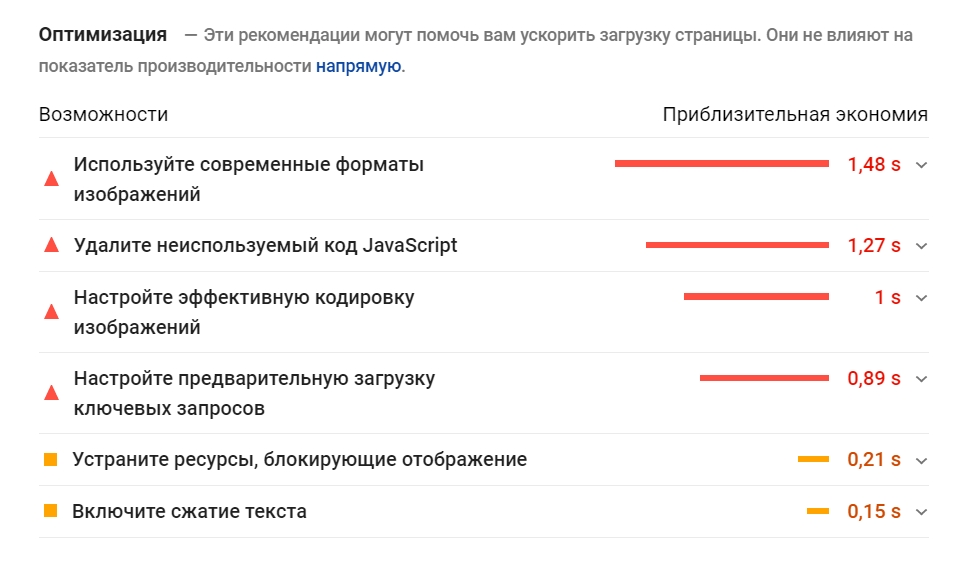
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).

Советы
Как создать сайт. Подробная инструкция
От подготовки до полноценного запуска
Посвящается каждому, кто решил создать свой сайт. Описываю все этапы: от постановки цели до запуска.
Расскажу не только про выбор конструкторов и CMS, но и о том, как нарисовать структуру, написать тексты, позаботиться о SEO и протестировать готовый сайт перед запуском.
Шаг 1
Определяем цель
Любой проект, особенно такой масштабный, как создание сайта, следует начинать с вопроса: «А зачем мне это делать?» Ответ важен по двум причинам:
- Может оказаться, что сайт вам не нужен. Например, вам вполне хватает заказов из соцсетей или вы можете начать продавать свой продукт онлайн там.
- Сайты бывают разными. Важно сразу определиться, какой именно вариант вам нужен: интернет-магазин, сайт для продажи услуг или портфолио. От этого зависит структура сайта и выбор инструментов для его изготовления.
Определитесь, какой сайт вам нужен:
- Портфолио. Сайт или страничка с выполненными проектами, чтобы показывать свой опыт будущим работодателям или заказчикам.
- Личный сайт (сайт-визитка). Создается для продвижения личного бренда и профессиональных услуг (сайты копирайтеров, психологов, юристов).
- Блог (личный или корпоративный). В основном состоит из страниц со статьями.
- Корпоративный сайт. Представительство компании в интернете. Там есть информация о том, чем компания занимается, где находится, как с ней связаться. Такие сайты могут генерировать заявки, но это не единственная их функция.
- Лендинг. Одностраничник, главная цель которого — побудить посетителя совершить определенное действие (купить или оставить контакты, чтобы получить дополнительную информацию).
- Интернет-магазин. Сайт, который в основном состоит из карточек товаров. В интернет-магазине есть корзина и личный кабинет. Есть интеграции с системами оплаты и доставки. В общем, есть все возможности, чтобы клиент купил товар онлайн.
Личный сайт психолога. На первом плане — фотография специалиста
Корпоративный сайт ИТ-компании. Акцент на опыт.
Лендинг обычно посвящен отдельному продукту
Шаг 2
Изучаем сайты конкурентов
Наверняка кто-нибудь уже делал и оптимизировал сайт под ваши задачи. Возможно, это были конкуренты, компании из смежных областей или западные коллеги. Важно, что вам не придется изобретать велосипед заново.
Когда определите цели, проанализируйте сайты конкурентов. Изучите все сайты, которые близки к вашему проекту. Например, если хотите открыть ветклинику, вбейте в поисковике (желательно использовать и Яндекс, и Google, чтобы получить более цельную картину) «ветеринарная клиника» и начинайте просматривать результаты.
Обратите внимание на структуру каждого сайта — многостраничник это или лендинг. Оцените трафик (поможет сервис SimilarWeb) и функционал. Отметьте, есть ли интересные находки.
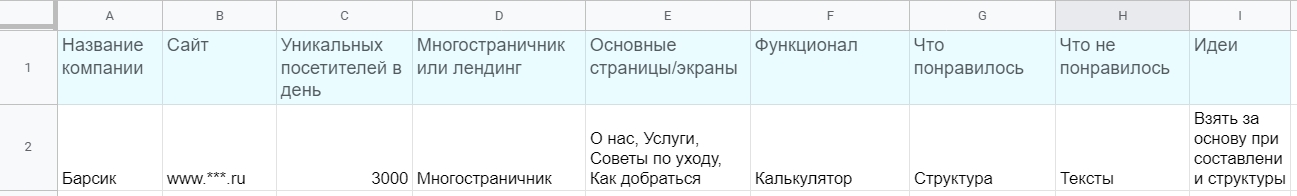
Чтобы лучше структурировать информацию, сразу заносите данные в таблицу. Так вам будет проще проанализировать сайты и сделать выводы.
Выберите 2-3 сайта, которые вам понравились больше всего, — на них и будете опираться при подготовке структуры, написании текстов и создании своего сайта.
Шаг 3
Проводим SEO-анализ и составляем семантическое ядро
SEO (Search Engine Optimization) — это поисковая оптимизация сайта, которая помогает ему забраться на более высокие позиции в поиске по важным для вас запросам. А чем выше сайт, тем больше шансов, что люди на него перейдут.
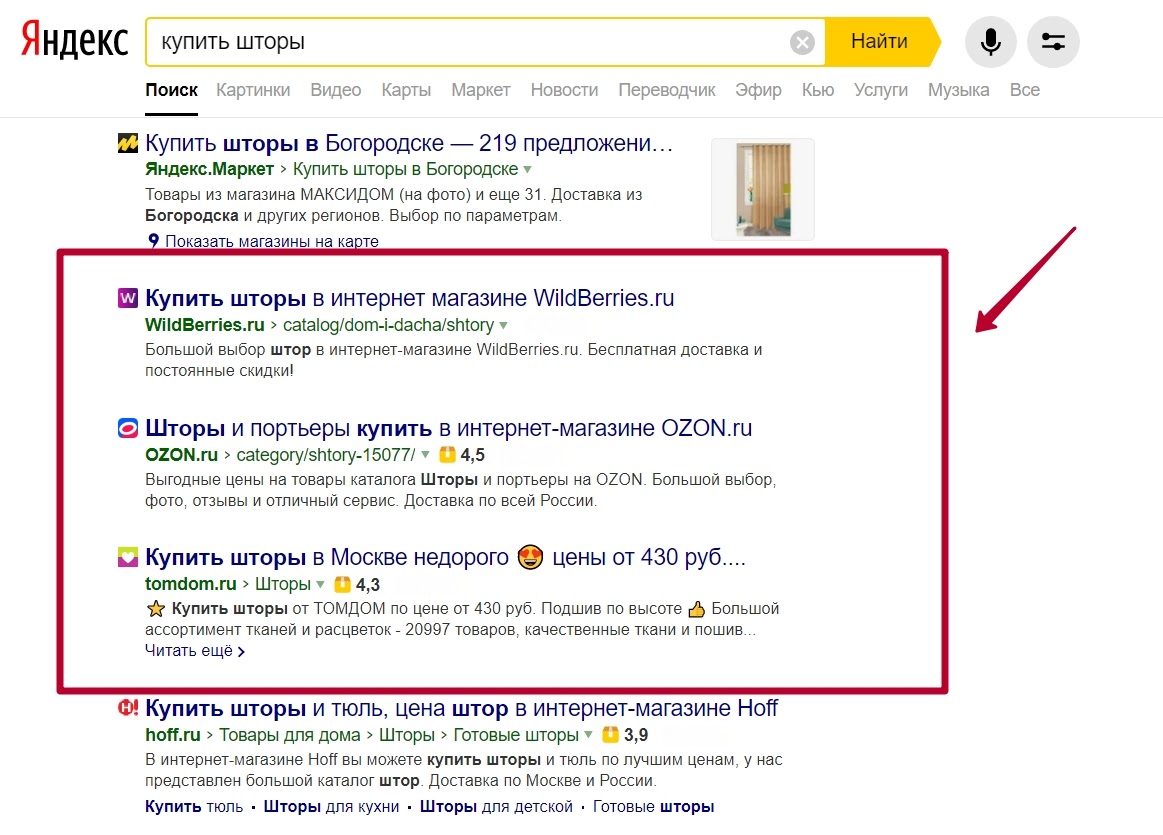
Топ-3 по запросу «купить шторы». Эти ребята оказались здесь не случайно. Такие высокие позиции означают, что они много внимания уделили SEO
Некоторые считают, что обойдутся и без SEO. Кажется, что проще дать рекламу. Сегодня закинул деньги в кабинет, завтра получил готовых клиентов. Однако трафик на сайт заканчивается вместе с рекламным бюджетом. SEO же работает в долгую. Вы настраиваете сайт, а потом постоянно получаете клиентов из поиска без дополнительных усилий. Эти посетители заинтересованы в вашем продукте (искали через поиск), а главное — обходятся вам бесплатно.
Самая серьезная и распространенная ошибка при настройке SEO — про него вспоминают слишком поздно. Например, на последнем этапе перед запуском сайта. В результате получается не очень эффективно, потому что приходится переписывать тексты и даже менять структуру.
Дело в том, что семантическое ядро (запросы, по которым люди будут вас искать) влияет как на структуру сайта, так и на макеты страниц. Поэтому правильнее всего заняться SEO сразу после или даже на этапе анализа конкурентов.
Если хотите попробовать составить семантическое ядро самостоятельно, вот подробная инструкция, где все разложено по полочкам. Ничего сверхсложного там нет.
Если SEO для вас темный лес и вы не хотите в нем разбираться, найдите хорошего SEO-специалиста. Он проведет анализ и подготовит семантическое ядро, которое вы сможете использовать при подготовке структуры (о чем обязательно стоит написать на сайте) и при написании текстов (какие ключевые слова использовать, чтобы охватить нужные коммерческие и информационные запросы).
Где искать специалистов для проекта
Есть два основных пути, как искать людей для решения задач по сайту:
- Через знакомых.
- На специальных сайтах.
Первый вариант более предпочтительный. Возможно, вам удастся заполучить человека, который где-то работает и делает классные штуки, но у него есть время и желание поработать над вашим проектом. Он уже помогал вашим знакомым и сделал все хорошо и в срок.
Главный минус второго варианта — вы не знаете людей, к которым обращаетесь. К сожалению, многие фрилансеры — ребята ненадежные и могут просто слиться с проекта. В этом случае вы потеряете деньги (предоплату), время и силы. Конечно, можно обратиться в студию. Но это уже совсем другие деньги и, что интересно, успех проекта также не гарантирован. Я слышала много историй от своих знакомых, когда подрядчики срывали сроки или на порядок превышали бюджет.
Поэтому если уж ищите специалистов на стороне, постарайтесь снизить риск неудачи:
Изучите отзывы. Лучше заплатить чуть дороже тому, о ком хорошо отзываются другие люди.
Посмотрите портфолио. Хорошо, если у человека есть успешные проекты, которые близки к вашей тематике.
Начните с маленькой задачи. Например, попросите нарисовать одну страницу. Такое задание реально сделать быстро, и вы сможете понять, подходит ли вам этот человек.
| Хороший специалист | Плохой специалист |
| Отталкивается не от задания, а от задачи. | Со всем соглашается, делает, как скажут. |
| Предлагает лучшие варианты решений. | Концентрируется на процессе, а не на результате. |
| Не делает то, что вредит результату. | Ждет готовых решений от клиента. |
Самые популярные биржи для поиска специалистов онлайн:
- Weblancer.net;
- Freelance.ru;
- Freelancehunt.com;
- Workspace.ru;
- FL.ru.
Шаг 4
Покупаем домен
Домен — это имя и одновременно адрес сайта в интернете. Например, unisender.com.
Обычно в качестве домена выбирают название компании или бренда, свою фамилию (если это личный сайт) или слова, которые описывают сферу деятельности (окна.рф).
Выбирайте такое имя, которое легко запомнить и написать в строке браузера. Обратите внимание, какие варианты используют ваши конкуренты. Возможно, вам понравится их подход и вы решите использовать похожую логику.
Имя сайта также включает доменную зону (домен верхнего уровня):
- национальную (.ru, .рф, .ua);
- международную (.com, .org, .net);
- тематическую (.fitness, .business, .style).
Удобнее всего использовать национальный домен (.ru для России, .ua для Украины), если вы предлагаете свои продукты жителям одной страны. Однако сайтов много и популярные слова почти наверняка заняты. При таком раскладе попробуйте выбрать одну из тематических зон (там конкуренция меньше) или проверьте другие варианты имени.
Еще можно попробовать выкупить домен у владельца. Например, если домен не используется. Бизнес мог закрыться, и в результате хороший домен остался не у дел и ждет, когда вы его купите.
Подобрать домен можно на сайте любой компании, которая занимается регистрацией доменов. Наиболее популярные и удобные сервисы:
- reg.ru;
- nic.ru.
На этих сайтах вы сможете не только проверить домен, но и получить рекомендации по подбору имени, а также найти контакты владельца домена, если он занят.
Стоимость доменов варьируется от 100 руб. до нескольких миллионов (премиальные домены с историей, на которых раньше были сайты).
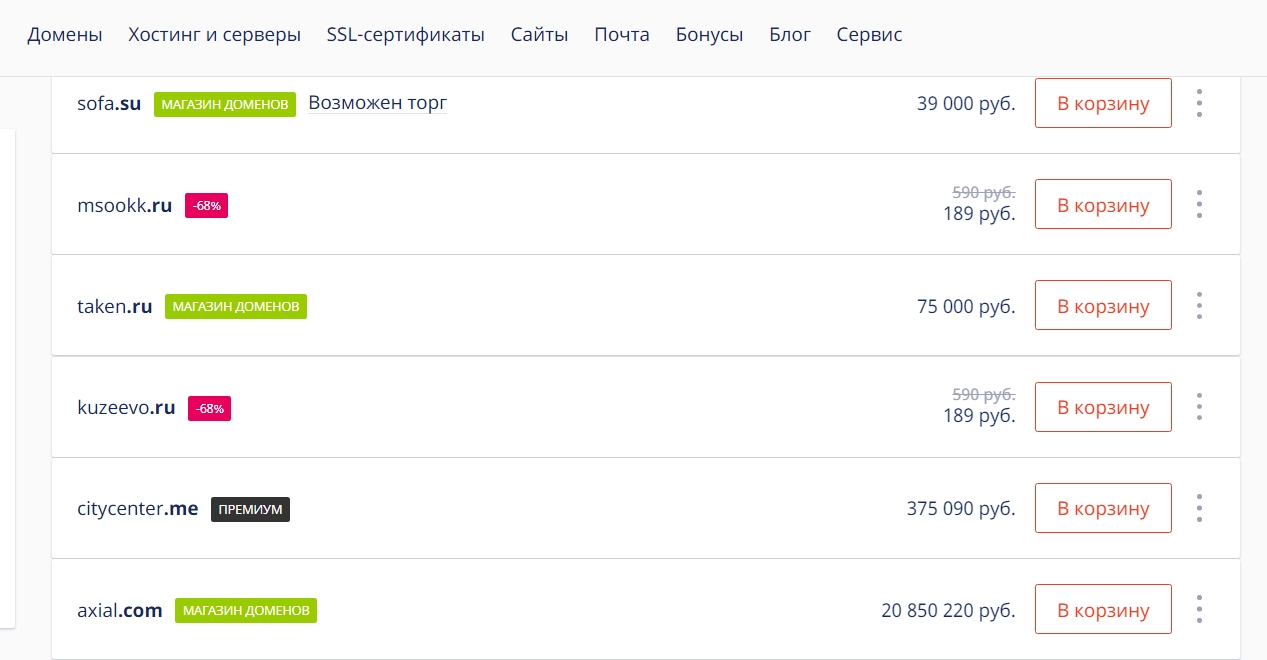
Как вам домен за 20 млн рублей?
Если домен официально не продается, то о цене придется договариваться с его владельцем.
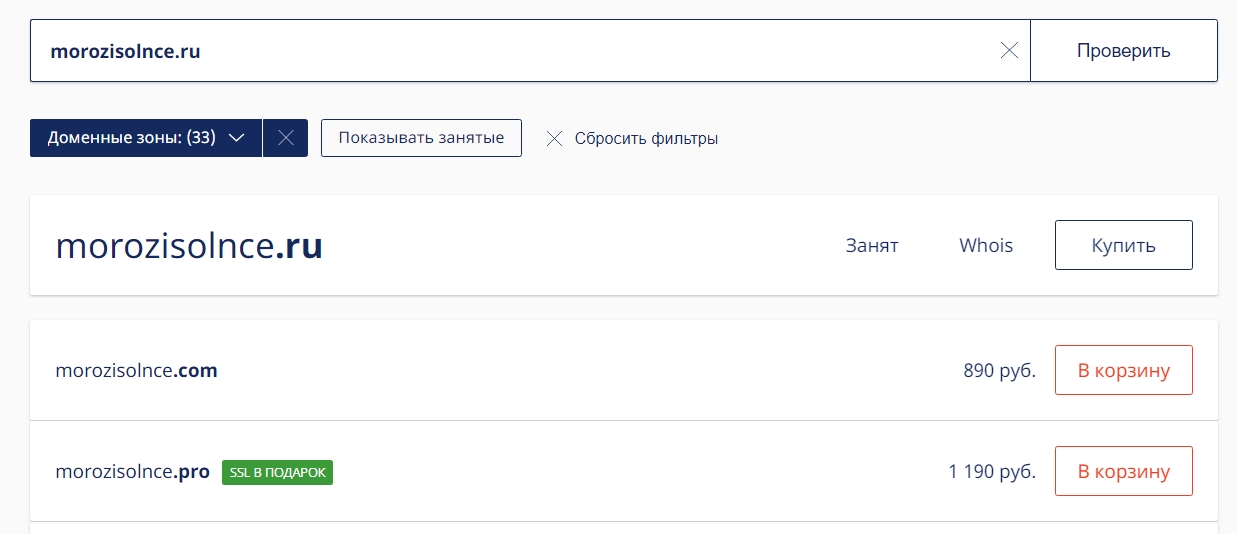
Домен в зоне .ru занят. Можно попробовать его выкупить или остановиться на зоне .com
Больше рекомендаций по выбору домена читайте в статье «Что такое домен и как его выбрать».
Важно! Для России можно использовать домен на кириллице (сантехника.рф), там конкуренция ниже, чем в зоне .ru. Однако готовьтесь, что такой выбор осложнит работу с SEO сайта.
Шаг 5
Арендуем хостинг и SSL-сертификат
Хостинг — это место на сервере, где будет физически размещаться ваш сайт. Если домен — это ваш адрес, то хостинг — это дом по этому адресу.
Выбрать хостинг не очень сложно, но и тут есть свои особенности. Мы уже писали о том, как это сделать.
SSL-сертификат— это криптографический протокол, который поможет защитить данные пользователей. Наличие сертификата — знак безопасности сайта для поисковых систем. А это хороший плюс к позициям в выдаче — сайты с SSL-сертификатом поисковики будут показывать выше. Если продолжить аналогию с домами, то сайты с SSL-сертификатом расположены в благополучном районе, а без него — в криминальном. Поисковые системы не хотят ходить в криминальный район и показывают своим пользователям сначала те сайты, у которых есть SSL-сертификат
Обычно SSL-сертификат и хостинг можно приобрести у тех же регистраторов, которые сдают в аренду домены. Выгоднее покупать все вместе, в этом случае что-нибудь, например, SSL-сертификат, вам может достаться бесплатно.
Если вы будете делать сайт в конструкторе, то можно обойтись и без отдельного хостинга. Большинство конструкторов их предоставляют по умолчанию. Об этом дальше.
Шаг 6
Рисуем структуру сайта и прототипы страниц
Структура – разделы и страницы сайта, представленные в виде иерархии. Проще всего нарисовать структуру на листочке, опираясь на анализ конкурентов, свои представления о будущем сайте, а также на семантическое ядро для SEO.
Вот простой пример структуры корпоративного сайта. Такие страницы есть почти на каждом подобном ресурсе:
- Главная (часто оформляют как лендинг).
- О нас (пишут о преимуществах и команде).
- Продукты / Услуги (под каждый продукт или услугу выделяют отдельную страницу).
- Отзывы/кейсы.
- Вакансии (описывают не только вакансии, но и преимущества работы в компании).
- Блог (если есть).
- Контакты.
- Правовая информация (политика конфиденциальности, политика cookies).
Структура даст окончательный ответ на вопрос: нужен ли вам многостраничник или вся информация спокойно уместится на одной странице. Тогда можно смело делать лендинг и не заморачиваться. Но надо учитывать, что одностраничники гораздо хуже подходят для SEO- продвижения.
Когда вы определитесь, какие типы страниц вам нужны, приступайте к созданию прототипов. Это схемы страниц сайта, которые показывают, какой контент и где будет размещен. Здесь кнопка, там изображение, а вот тут меню, форма или калькулятор. Не забудьте заглянуть в семантическое ядро, чтобы ничего не упустить.
Если есть желание ковыряться и разбираться в программах, попробуйте создать прототип онлайн в Figma. Или возьмите еще один лист бумаги и схематично изобразите каждый тип страницы. Не мельчите. Проще всего рисовать прототип экранами.
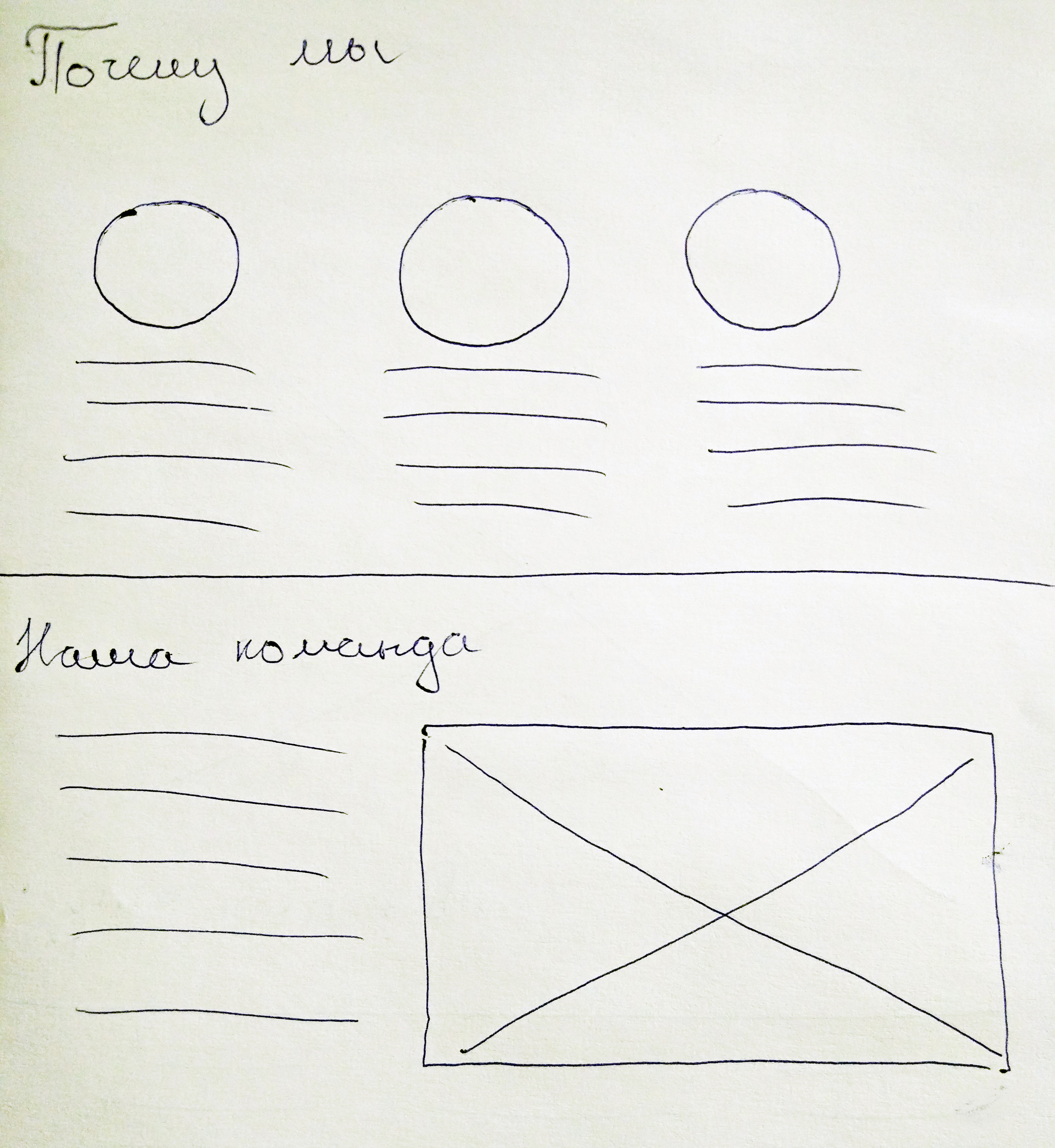
Фрагмент прототипа страницы «О нас». На экране «Почему мы» будет текст о преимуществах с иконками. А на экране «Наша команда» разместим общую фотку сотрудников и небольшое описание
Прототип поможет вам составить список контента, который потребуется для наполнения сайта. Вы поймете, какие тексты и в каком объеме нужно написать, какие иллюстрации и фотографии подготовить.
Также в ходе создания прототипа важно определиться, какой функционал на сайте вам понадобится. Например, калькулятор, корзина, личный кабинет, раздел для размещения статей (блог), слайдер, карусель и т.д. От выбранного функционала будет зависеть, сможете ли вы создать сайт в конструкторе или вам потребуется CMS (система управления контентом).
Шаг 7
Пишем тексты, делаем фотографии
Если у вас нет опыта или времени на написание текста, подготовьте задание для копирайтера. Опишите, для какой аудитории предназначен текст, какой объем в знаках нужен, о чем писать, какие ключевые слова использовать (согласно анализу SEO). Чем подробнее распишите, тем лучше.
Пример готового SEO-ТЗ
Если все-таки решите писать тексты самостоятельно, проверьте орфографию и пунктуацию. Можно через «Орфограммку».
Что касается сути и формулировок, то совсем страшные косяки поможет исправить сервис «Главред». Он подскажет, на какие фразы и слова обратить внимание и почему. Чтобы быть в теме, можно изучить письма из бесплатной рассылки Главреда.
Также на этом этапе продумайте, какие вам нужны изображения для сайта и сможете ли вы их сделать своими силами. Или лучше позвать фотографа и иллюстратора? В любом случае о фотографиях лучше позаботиться заранее. Если вы открываете интернет-магазин, потребуются фото всех товаров, а это — дело не одного дня. Некоторые думают, что можно скачать фотки товаров из интернета. Но обычно такие фотографии защищены ватермарками. А даже если и нет, то они кому-то принадлежат, и владелец может подать в суд на тех, кто использует его собственность без спроса.
Шаг 8
Выбираем конструктор и собираем сайт
Конструкторы — самый простой и быстрый способ создать сайт. Работают они по такому принципу: вы создаете страницы из готовых блоков, которые можно настраивать под себя. В итоге сайты на одном и том же конструкторе все равно будут не похожи друг на друга. Глубоко разбираться в дизайне и верстке для работы в конструкторе не нужно.
Для начала изучите популярные сервисы. Разберитесь, достаточно ли вам функционала, который они предлагают, чтобы реализовать все ваши задумки. Я уже писала подробную статью о 10 самых популярных сервисах, заходите и выбирайте.
Конструкторы берут за свои услуги абонентскую плату. Вы можете создать сайт бесплатно, но будете платить приличную сумму за размещение (около 8000 рублей в год в среднем). Сразу подумайте, подходит ли вам такой вариант.
А еще в конструкторах есть готовые шаблоны сайтов под разные тематики. Возможно, у вас получится создать сайт даже быстрее, чем вы думаете
В любом случае у всех конструкторов есть пробный период от 10 до 14 дней, поэтому не торопитесь с окончательным выбором, протестируйте каждый сервис.
На что стоит обратить внимание при выборе конструктора:
- Сколько в год будет обходиться содержание сайта. Есть ли бесплатный тариф и какие у него ограничения.
- Есть ли в конструкторе все нужные функции. Если нет, можно ли добавлять свой код. Например, вы можете заказать калькулятор на стороне и вставить его в виде HTML-блока с кодом. Кроме того, подумайте, можно ли отказаться от каких-то наворотов в пользу простоты и функциональности.
- Удобно ли работать в интерфейсе, все ли понятно.
- Как быстро и насколько профессионально реагирует на запросы техподдержка. Задайте свои вопросы в чате или по телефону и по ответам сделайте вывод.
- Предлагают ли хостинг и SSL-сертификат и на каких тарифах (не придется ли покупать все это отдельно).
Как по мне, конструктор хорошо подходит для новичков, которые в первый раз собираются делать сайт, или для личных проектов типа портфолио. Кроме того, это хороший вариант для быстрого тестирования идей. Сделайте сайт в конструкторе, запустите, попользуйтесь какое-то время. А дальше поймете, подходит ли вам такой вариант или пора переходить на коробочную CMS.
Если вы решили делать сайт в конструкторе, то можете смело переходить к шагу 12.
Бесплатный конструктор лендингов Unisender Business
Создайте одностраничный сайт, настройте прием платежей, подключите свой домен и начинайте принимать заказы.
Создать лендинг
Шаг 9
Если конструкторы не подошли, делаем на коробочной CMS
Более сложный путь — выбрать CMS (систему управления контентом) и создать сайт с помощью дизайнера и программиста-верстальщика. Можно сделать сайт на CMS и самому, но в этом случае новичкам лучше использовать конструктор.
Сразу хочу обратить внимание, что в таком варианте проекта будет задействовано больше людей, он потребует больше времени, а поэтому результат гораздо менее предсказуем. Возможно, у вас получится совсем не тот сайт, каким вы видели его у себя в голове. Поэтому хорошо подумайте, может, все-таки конструктор? 🙂
Для начала определитесь, какую систему управления использовать. Хотите сравнивать, выбирать и анализировать — у нас есть подходящая статья с обзором популярных систем управления контентом сайта.
Однако с учетом того, что 45% сайтов в зоне .ru работают на WordPress и эта система управления контентом бесплатная, предлагаю не усложнять себе жизнь. Если уж WordPress совсем вам не нравится, из бесплатных систем еще есть Joomla, а среди платных — 1C-Битрикс.
Рейтинг CMS согласно опросу 5 млн доменов в зоне RU
На этом же шаге займитесь поиском дизайнера и программиста-верстальщика. Если не знаете, какую CMS выбрать, но на примете есть хороший программист, попросите совета у него.
Шаг 10
Делаем макет
С CMS определились. Самое время подготовить задание на разработку макета. Проверьте, есть ли у вас все необходимые материалы для дизайнера:
- Готовые тексты. Используйте тексты, которые будут на чистовой версии сайта. Иначе может получиться, что в дизайн они не поместятся, а потом придется переделывать.
- Структура сайта и прототипы страниц, которые нужно задизайнить.
- Референсы (какие дизайны сайтов вам нравятся, тут можно брать не только свою тематику).
- Личные пожелания касаемо шрифтов, логотипов, цветов и т.д.
Соберите всю эту информацию в задание и передайте дизайнеру.
Шаг 11
Отдаем макет на верстку и программирование
Для программиста вам надо подготовить:
- прототипы и готовые макеты страниц от дизайнера;
- тексты и изображения для наполнения сайта;
- подробное описание функционала сайта, на каких страницах и как он должен работать;
- доступы к CMS.
На этом шаге обязательно проверьте, чтобы на сайте были все обязательные элементы про обработку персональных данных:
- ссылка на политику конфиденциальности;
- чекбокс на согласие на обработку персональных данных в формах;
- уведомление о сборе персональных данных через cookies.
Артем Чеховской, редактор блога UniSender
Можно ли создать сайт на CMS без дизайнера и верстальщика
В теории — да. Когда мне нужно было сделать сайт для себя, то я сразу решил, что буду использовать CMS. Конструкторы казались мне чем-то шаблонным и не очень гибким.
В качестве CMS я выбрал WordPress. Купил домен и хостинг, связал их друг с другом — инструкций, как это сделать, хватает. После этого установил WordPress на хостинг. Если будете качать WordPress с официального сайта, то там же найдете инструкцию по установке (на английском).
Некоторые хостинги предлагают бесплатно установить WordPress за вас. Я пользовался Hostinger и там такая функция была в личном кабинете.
Когда установите WordPress, то заходите в админ-панель и выбирайте тему оформления. Ищите ту, которая похожа на тот макет сайта, который вы рисовали до этого.
WordPress можно прокачивать с помощью плагинов. Например, есть специальный плагин, чтобы верстать красивые статьи, есть плагин для настройки SEO, создания квизов, красивых подписей авторов, сбора аналитики и еще много чего другого. Чтобы пользоваться плагинами, дизайнер и верстальщик не нужны.
Дополнительных специалистов обычно привлекают для реализации каких-то нестандартных решений. Например, если ни одна из готовых тем оформления не похожа на сайт, каким вы его задумали. Или если нужно связать сайт с другими сервисами — CRM, соцсетями, базами данных.
Шаг 12
Настраиваем SEO
После того, как сайт готов, важно настроить его для поисковиков: прописать необходимые теги и ЧПУ (человекопонятные урлы), сделать перелинковку между страницами, создать карту сайта.
Я не буду подробно останавливаться на том, как это делать. В конструкторе вы сможете все настроить самостоятельно (там есть подсказки), а если сайт на CMS, позовете сеошника. Вот хороший чек-лист по SEO, который поможет ничего не забыть.
Настройка метатегов и 404 страницы в конструкторе uKit
Важно! Обязательно зарегистрируйте сайт на Google Search Console и в Яндекс. Вебмастере. Эти сервисы помогут поисковикам быстрее проиндексировать сайт, найдут ошибки в SEO-настройках и посоветуют, что можно улучшить на сайте в целом.
Шаг 13
Тестируем сайт
Прежде чем выпустить свеженький сайт в сеть, важно все хорошо проверить.
Перечислю основные моменты, которые стоит протестировать, и сервисы, которые пригодятся на этом этапе.
В таком деле не помешают помощники. Подумайте, кто из друзей и знакомых больше всего подходит под вашу целевую аудиторию и сможет дать полезную обратную связь.
Скорость загрузки и отображение в браузерах
Если сайт грузится слишком долго, пользователи закроют его и переключатся на другие страницы. Согласно исследованиям, 47% онлайн-покупателей считают, что страницы сайта должны открываться за 2 секунды или быстрее. Кроме того, скорость загрузки учитывается поисковыми системами, и это влияет на позицию сайта в поисковой выдаче.
Определить скорость загрузки страницы поможет бесплатный сервис Google PageSpeed Insights.
Сервис покажет оценку скорости загрузки сайта от 0 до 100 и даст рекомендации, как можно улучшить результат
Проверьте, как будет выглядеть сайт в популярных браузерах. Самый простой вариант — установить эти браузеры и самому открыть в каждом из них свой сайт. Или можно использовать сервисы типа CrossBrowserTesting.
Удобство для мобильных пользователей
Для начала откройте сайт на своем телефоне, полистайте, понажимайте на кнопки. Будет сразу понятно, что именно стоит улучшить. Например, увеличить размер кнопок и изображений или ускорить загрузку.
На этом шаге самое время подключить группу поддержки. Попросите знакомых посмотреть сайт на телефоне и оставить свои комментарии. Что им понравилось, а что показалось неудобным.
Кроме того, можно использовать сервис «Проверка оптимизации сайта для мобильных устройств».
Сервис подскажет, насколько хорошо страница адаптирована под мобильные, и посоветует, как исправить ошибки
Функционал
Постарайтесь вместе с вашими помощниками стать самыми дотошными пользователями:
- прокликайте все ссылки;
- понажимайте на кнопки;
- проверьте, все ли отображается на страницах, что там должно быть;
- протестируйте калькуляторы и другой функционал сайта;
- проверьте формы регистрации: какие письма приходят и приходят ли вообще.
Наверняка вы найдете недочеты и сможете исправить их раньше, чем с ними столкнутся пользователи.
Понятность
Все люди разные. Что очевидно для вас, не факт, что будет понятно посетителям сайта.
Попросите друзей и знакомых, которые помогают тестировать сайт, оценить его общую понятность. Попросите их ответить на вопросы по содержанию:
- что вы предлагаете;
- сколько это стоит;
- почему стоит обращаться именно к вам;
- как с вами связаться;
- что ещё можно сделать на сайте.
Шаг 14
Запускаем
Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
На этапе запуска не забудьте позаботиться о статистике. Подключите и настройте Яндекс.Метрику и Google Analytics, чтобы анализировать поведение посетителей сайта.
А теперь самое интересное — это еще не конец, а только начало пути. Пока у вас есть сайт, его надо постоянно улучшать: делать более удобным, красивым и понятным для пользователей. Кроме того, надо регулярно обновлять контент (постить новые кейсы или статьи в блог, размещать новые товары). Поэтому разберитесь, как работать с сайтом в конструкторе или CMS и кто будет этим заниматься на постоянной основе.
Завершить статью хочу ответом на самый распространенный вопрос по созданию сайта: «Можно ли создать сайт самому бесплатно?» Короткий ответ — можно. Подлиннее — все зависит от ваших целей. Если вы делаете портфолио и даже сайт-визитку, можно спокойно использовать конструктор с бесплатным тарифным планом (например, Tilda). Если же вы задумали интернет-магазин, то без вложений не обойтись, как на конструкторе, так и в CMS.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
16 октября 2019
6 631
2
Время чтения ≈ 15 минут
Содержание:
- Что такое сайт компании
- Постановка целей
- Определение задач
- Выбор исполнителей
- Работа над сайтом
- Запуск ресурса
- Оценка результатов
Сегодня корпоративный сайт — не только «лицо» компании, ее яркая «витрина». Собственная интернет-площадка является незаменимым помощником бизнеса в решении насущных практических задач.
Это эффективный канал продаж, площадка для внутренних и внешних коммуникаций, способ повысить узнаваемость бренда, а также дополнительный рупор рекламных компаний. Стоит ли говорить о том, что создание корпоративного сайта улучшает репутацию компании и помогает выставить ее в лучшем свете.
Главное условие для начала продвижения компании в сети с помощью веб-ресурса — грамотная проведенная работа по его созданию. Что для этого нужно, расскажем по этапам.
Определение
Корпоративный сайт — это полноценное представительство компании в интернете. Он содержит подробную информацию об организации, ее товарах и услугах, а также событиях в жизни коллектива. Такой сайт служит не только показателем статуса фирмы, но и общедоступной «витриной», показывающей степень развития корпоративного стиля и культуры.
В отличие от сайта визитки или ее расширенного вида — представительского сайта, корпоративный сайт не только раскрывает весь объем полезной информации о компании, но и содержит инструменты для обработки контента. Он может быть интегрирован с инструментами автоматизации (ERP, КИС, CRM), позволяющими управлять торговлей, ресурсами, взаимодействовать с клиентами, а также вести бухгалтерский учет.
Элементы сайта компании
- О компании — определение, миссия, история, сотрудники.
- Корпоративные новости — внутренние события, внешние мероприятия, распоряжения.
- рассылки
- Модуль коммуникации — контакты организации, форма обратной связи, форум, корпоративный чат.
- Торговый модуль — каталог товаров и услуг, заказ, доставка.
- Наши клиенты — список крупнейших заказчиков, отзывы.
- Наши работы — кейсы с демонстрацией задач заказчиков и этапов их решения.
- Документы — лицензии, разрешения, допуски, учредительные.
Постановка целей
Начните с определения цели: зачем необходима разработка корпоративного сайта компании, как привлечь на него посетителей и получать от этого прибыль? Например, если вы собираетесь создать интернет-магазин, то пользователей можно привлекать из поисковых систем и социальных сетей, а также рассылок и рекламы.
Популярные цели создания сайта компании
- Площадка для прямой рекламы и демонстрации достижений (кейсы).
- Официальная презентация компании.
- Онлайн и офлайн торговля – дополнительный канал продаж.
- Связь с потребителями для послепродажного сопровождения продукта/услуги (консультации, техподдержка).
- PR-продвижение бренда и руководителей.
- Рекрутинг новых сотрудников.
- Повышение узнаваемости компании.
- Создание позитивной репутации и повышение доверия к бренду.
- Привлечение потенциальных инвесторов.
- Соблюдение требований закона — открытость информации, финансовые отчетности.
- Некоммерческие цели — благотворительность, социальные акции.
Постановка задач
Прежде чем приступить к работе над сайтом, создаем техническое задание на его разработку.
Что входит в ТЗ на создание сайта
- Определение целевой аудитории — кто является будущим покупателем или клиентом. Анализируем, за какой информацией он приходит на площадку, какой тип данных он лучше воспринимает и какие нюансы для него приоритетны.
- Анализ конкурентов — так можно увидеть их сильные и слабые стороны и найти собственную «изюминку», которой еще ни у кого нет.
- Выбор вида корпоративного сайта. Этот параметр зависит от поставленных задач. Так, например, для подведения покупателя к целевому действию наиболее эффективным вариантом станет лендинг, для создания благоприятного имиджа — представительский сайт, а для продажи ассортимента товаров — интернет-магазин.
- Бюджетирование — расчет затрат на реализацию проекта.
- Создание структуры ресурса — определение основных страниц, категорий и разделов. Такая структура еще называется «деревом» сайта.
- Сбор семантического ядра и кластеризация по страницам — создание перечня релевантных (подходящих по тематику сайта) ключевых запросов для SEO-продвижения сайта.
Полученная информация может заноситься таблицу со списком основных страниц корпоративного сайта и задачам, которые нужно сделать для их разработки. Например, для главной страницы необходимо собрать семантику, написать текст, создать дизайн и т.д.
Как составить бюджет на корпоративный сайт
Чтобы рассчитать трудозатраты, распределите задачи так, чтобы на каждую из них поставить одного человека. Заполните еще одну таблицу с названием задачи, исполнителем, количеством часов, требующихся на выполнение. Зная ставку каждого сотрудника в час, можно приблизительно рассчитать расходы на работу.
Для планирования срока проекта, распишите полученные часы по дням для каждого специалиста, а затем суммируйте результат.
Поиск и отбор исполнителей
Для каждого из этапов понадобится свой специалист: программист, дизайнер, верстальщик, копирайтер, маркетолог, SEO-специалист и т.д. Если в вашем штате уже есть сотрудники, готовые взять на себя эти обязанности, — тем лучше. В противном случае придется искать внешнего сотрудника или обращаться в веб-студию.
Где взять сторонних исполнителей
Найти исполнителя для своего проекта можно, разместив объявление на бирже фриланса. После остается выбрать одного из откликнувшихся специалистов.
Чтобы сотрудничество было плодотворным следует учесть ряд условий:
- выбирать биржи с безопасными платежами и внимательно читать их условия;
- отдавать предпочтение исполнителю со статусом самозанятого или ИП, чтобы заключить договор и утвердить техническое задание, в котором будут четко прописаны работы и сроки их выполнения;
- обязательно запросить портфолио и ознакомиться с рейтингом исполнителя.
Успешный результат гарантирует ваша внимательность и неторопливость. Потратив время, сможете сэкономить финансы.
За время пандемии рынок удаленного труда претерпел изменения. Все большую популярность набирают фриланс-команды широкого профиля. Профессионалы с разной специализацией объединяются и предоставляют целый комплекс услуг высокого качества.
Сотрудничество с такими командами интересно по нескольким причинам:
- финансовая выгода – создание проекта будет значительно дешевле, чем у веб-студии;
- безопасная сделка – предоставляется вся необходимая документация;
- экономия времени – нет необходимости самостоятельно искать исполнителя для каждой отдельной задачи и проверять финальный результат;
- качественная работа – объединяются лучшие фрилансеры, результат и сроки которых напрямую зависят друг от друга;
- уникальный продукт – члены таких команд, увлеченные и креативные люди, поэтому на выходе гарантирован индивидуальный результат.
Услуги веб-студий стоят значительно дороже, но имеют свой ряд преимуществ:
- полный документооборот – при необходимости, компания может предоставить любой документ в процессе работы;
- план работ – все этапы будут проходить в прописанных объемах и сроках, что дает большие гарантии, но, к сожалению, существенно ограничивает в правках и дополнениях;
- большая команда – обычно в таких компаниях работают веб-программисты, имеющие достаточно опыта, чтобы разработать сложную функциональность сайта;
- стабильное качество – каждая веб-студия работает в рамках разработанного шаблона, что делает предсказуемым результат.
Залог успеха сотрудничества с веб-студией состоит в точном понимании потребностей проекта. Чтобы некоторые достоинства не превратились в недостатки, например: слишком много бумажной волокиты или существенно возросшая цена из-за индивидуальных предпочтений и правок, необходимо определиться со всеми деталями заранее.
Работа над сайтом
Переходим непосредственно к созданию корпоративного интернет-сайта. Этот большой этап делится на несколько самостоятельных пунктов чуть меньшего масштаба.
Выбор CMS
Content Management System (CMS) или «движок» — система для управления содержимым. Ее выбор зависит, в первую очередь, от требуемой функциональности и поставленных задач.
- Так, для популярных бесплатных CMS (WordPress, Joomla, MODX) существует множество различных плагинов, создаваемых самими пользователями. Набор инструментов позволяет доработать функциональность административной панели под себя. Помимо этого, к преимуществам подобного выбора относятся: простота и удобство в использовании, возможность создать сайт всего за несколько часов. Единственный крупный недостаток бесплатных CMS — из-за его популярности хакеры пытаются воспользоваться его уязвимостью и тем самым взять сайт под свой контроль или получить закрытую информацию.
- Можно воспользоваться платными CMS (1C-Битрикс, UMI), что в большинстве случаев станет лучшим вариантом. Они менее уязвимы для атак злоумышленников, так как обладают собственной системой защиты и опекаются профессиональной техподдержкой. Более того, они имеют обширный комплекс функций, а также предоставляют возможность интеграции с корпоративными CRM или другими системами.
- Эти варианты позволяют размещать контент без специальных навыков. Однако, если в приоритете стоит задача реализовать гибкий и уникальный набор функций, то лучшим решением станет создать корпоративный сайт на платформе собственной разработки.
Чтобы уверенно управлять корпоративным сайтом на CMS — выбирайте CMS-хостинг от Eternalhost! Сервера с быстрыми SSD-дисками обеспечат моментальный запуск и стабильную работу вашего интернет-проекта.
Дизайн
Внешний вид площадки следует разрабатывать в соответствии с направленностью бизнеса. Если нужен корпоративный сайт в традиционном смысле, то вполне подойдет минималистический дизайн. Если компания продает дорогие таунхаусы, то можно добавить эффект роскоши, а для туристических агентств — сделать акцент на фотографиях и графике, связанных с отдыхом.
Можно предварительно разработать брендбук, в котором будет подробно расписан фирменный стиль. Выберите 3-4 оттенка, на которые стоит опираться при разработке дизайна. Этот документ позже будет незаменим для создания рекламной продукции.
Грамотно сверстанный ресурс должен быть адаптивен, во-первых, для разных разрешений экранов — телефонов, планшетов, компьютеров, а во-вторых, для основных браузеров. Проверить адаптивность можно с помощью различных инструментов. Например, Google Mobile Friendly. Достаточно вставить в строку полный URL и получить отчет. Проверка займет не более минуты.
Юзабилити
Показатель простоты и удобства работы пользователя с сайтом — один из важных элементов, непосредственно влияющих на успех ресурса. Юзабилити (от англ. usability — «удобство использования», «эргонормичность») оценивает то, сможет ли посетитель сразу понять, что ему предлагают и наладить взаимодействие с продуктом по предложенному сценарию.
Советы по улучшению юзабилити сайта
- Структура корпоративного сайта должна быть понятной и содержать удобную навигацию.
- Каждая страница должна побуждать потенциального клиента совершить одно целевое действие. Например, на страничках категорий продукции посетитель определяется с разновидностью товара.
- Необходимо предоставить посетителю удобный фильтр содержимого, полезное описание позиций.
- Не стоит перегружать страницы ненужными элементами.
- Размещайте полезную информацию на видном месте, чтобы пользователь мог быстро ее найти.
- Ключевые элементы страницы должны размещаться ближе к левому верхнему краю макета.
- Отслеживайте скорость загрузки — каждая лишняя секунда может стоить потерянного посетителя. Этот параметр надо стремиться улучшать постоянно. Читайте об этом в нашей статье о том как ускорить загрузку сайта.
- Не упускайте из виду даже мелких деталей. Казалось бы, незначительные элементы дизайна — толщина плашки, высота шрифта, расположение кнопки — могут стать решающими в том, каким образом посетители отреагируют на сайт.
Верстка и программирование
Верстальщик «натягивает» готовый графический макет на шаблон сайта. Он переводит графические файлы в HTML-страницы с помощью языков разметки и каскадных таблиц стилей CSS.
Специалист программирует цветовую палитру, задает шрифты, определяет расположение, внешний вид и функционал элементов — меню, интерфейса, форм, кнопок и ссылок. В итоге, верстальщик создает HTML-шаблон, по которому можно строить все оставшиеся страницы сайта.
Если сайт работает на CMS, то после верстки в дело вступает программист. Он устанавливаает административную панель на сервер, после чего редактирует код, настраивает необходимые модули. Этот специалист также подключается к работе, когда идет настройка работы серверной (бекэнд) части сайта.
Наполнение сайта
Определите, какая информация будет публиковаться, полезна ли она для пользователей. Контент должен отвечать на запросы целевой аудитории доступным ей языком.
Популярные виды контента для корпоративных сайтов
- Новости организации, обзоры новой продукции.
- Информационные и экспертные статьи, соответствующие сфере бизнеса. Они помогут увеличить трафик и показать уровень вашего профессионализма.
- Пользовательский контент — отзывы о продукте и компании в целом.
- Продающий контент. По большей части он размещается на лендингах, но вполне подойдет и для классических корпоративных сайтов.
- Мультимедийный контент — фото, видео, 3d-изображения. Особенно важен, если потенциальный покупатель опирается на внешний вид продукции.
Не забывайте о читабельности текстов. Тексты должны содержать подзаголовки и маркированные списки, чтобы посетителю было легче воспринимать информацию.
Уникальный контент — залог доверия посетителей сайта. Поэтому старайтесь производить его самостоятельно, а не переписывать чужие работы другими словами или пользоваться фото-видео стоками. Материалы можно дополнительно размещать в соцсетях, а также создать канал на YouTube для корпоративных видео.
SEO-оптимизация
SEO-оптимизация контента — инструмент, способствующий продвижению сайта в поисковой выдаче и привлечению новых посетителей. Еще на этапе разработки технического задания необходимо тщательно продумать стратегию продвижения, подходящую под тип сайта.
Рекомендации по SEO-оптимизации
- Тексты на ресурсе обязательно должны быть уникальными, а ключевые слова, вставленные в них, релевантными, то есть приводить пользователей к той информации, которую они искали.
- Следует оптимизировать изображения по размеру. Это ускорит загрузку сайта на устройствах разной мощности, что будет благосклонно отмечено поисковиками.
- Для каждой фотографии должны быть теги Alt — в двух-трех словах описывать то, что изображено на иллюстрации.
- Обязательно заполняйте мета-теги Title и Description — на каждой странице. Заголовок и описание страницы влияют на ее отображение, позицию в поисковой выдаче и число переходов пользователей.
- Используйте ЧПУ (Человеко-Понятные Урлы) — URL-адреса, отражающие содержимое страницы.
- Выполните внутреннюю перелинковку страниц сайта. Это помогает улучшить пользовательский опыт и более равномерно распределить условный вес ключевых слов на ресурсе.
Запуск сайта
- Выбираем хостинг-площадку (веб-хостинг или вирутальный сервер) и размещаем готовый корпоративный сайт на ней.
- Закрепляем за сайтом оригинальное доменное имя, настраиваем e-mail и подключаем SSL-сертификат.
- Настраиваем технические параметры работы сайта: правильность работы веб-форм, интеграцию с ERP- и CRM-системами, адаптивность — правильность отображения страниц на всех устройствах и в основных браузерах, а также резервное копирование.
- Проверяем SEO-оптимизацию текстового и визуального контента всех страниц.
С полным списком параметров, которые нужно проверить перед запуском сайта, можно ознакомиться здесь.
Как оценить эффективность работ по сайту
✅ Что сделано. Правильно ли были поставлены первоначальные задачи и распределены имеющиеся ресурсы.
✅ Как сделано. Выполнение всех пунктов ТЗ с учетом дополнительных требований заказчика. Соблюдение рамок бюджета.
✅ К чему пришли. Достижение конечных целей, поставленных в начале работы. Насколько успешны инвестиции в сайт.
Заключение
Сделать корпоративный сайт — задача не из легких. Но если заранее продумать каждую мелочь, то в итоге можно получить эффективный бизнес-инструмент, который быстро себя окупит и начнет приносить стабильную прибыль.
Корпоративный сайт не может быть успешным без надежной хостинг-площадки. VPS от Eternalhost — гарантированные ресурсы и безопасная среда для развития интернет-представительства компании любого масштаба.
Оцените материал:
[Всего голосов: 3 Средний: 4.7/5]
В статье рассказывается:
- 10 основных этапов разработки сайта
- Необходимые действия после разработки сайта
- Оценка качества разработки сайта
- Заблуждения, связанные с разработкой сайта
- Самостоятельная разработка сайтов
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Этапы разработки сайта будут интересны как клиенту, который заказывает веб-ресурс, так и начинающим разработчикам, которые только осваиваются в профессии. Конечно, жесткой инструкции не существует, но вполне можно выделить ключевые моменты, которые влияют на итоговый результат.
Не менее важным будет и то, как оценивать получившийся сайт. В нашей статье мы расскажем об основных этапах разработки, приведем критерии оценки и поговорим, какие проблемы и недопонимания могут возникнуть в процессе работы над ресурсом.
10 основных этапов разработки сайта
- Аналитика
Прежде чем начать разработку сайта, нужно понять, какова целевая аудитория компании, то есть кто будет его посещать. Зная это, можно адаптировать ресурс под потребности клиентов, помочь им закрыть их боли и, как следствие, получить выгоду.
Важные вопросы, на которые необходимо получить ответы:
- На кого рассчитан сайт?
- Каковы предпочтения потенциальных клиентов?
- Какую информацию они хотят получить?
- Какими каналами коммуникации они пользуются?
Нелишним будет посмотреть на сайты конкурентов, найти в них плюсы и минусы, полезное применить у себя, а обнаруженные ошибки запомнить, чтобы избежать их при создании своего ресурса.
- Стратегия
Чтобы сгенерировать по-настоящему полезный сайт, необходимо понять цели, которые преследует компания, создавая его. Определите, для чего он вам нужен, чего вы хотите добиться и какие инструменты вам в этом помогут. Какой может быть цель сайта:
- продажи (для e-commerce);
- привлечение клиентов;
- презентация продукта или услуги;
- сбор лидов (контактные данные);
- презентация компании;
- построение долгосрочных отношений с клиентами;
- информирование ЦА;
- повышение охватов и узнаваемости бренда благодаря использованию digital-каналов.
Скачать файл
Это не значит, что продающий сайт не сможет выгодно презентовать товар или компанию. Можно сделать так, чтобы ресурс решал сразу несколько задач.
- Создание технического задания
Этапы разработки сайта в обязательном порядке включают создание ТЗ. Это документ, в котором должны быть четко прописаны все технические моменты, касающиеся будущего ресурса, пожелания заказчика относительно его внешнего вида и содержания. И все это с учетом анализа ЦА и конкурентов, а также цели и стратегии компании. Получается, два предыдущих этапа нужны для грамотного составления технического задания.
Каким должно быть ТЗ?
- Детально проработанным. Специалист, взяв его в руки, должен точно понять, что от него хочет заказчик. Необходимо прописывать даже такие мелочи, которые, казалось бы, делаются по умолчанию.
- Точным. В ТЗ нет места недосказанности и неоднозначным формулировкам вроде «сделайте стильно и красиво». По сути техническое задание – это инструкция, руководство к действию.
- Понятным. Специалист должен понимать, что написано в задании, у него не должно возникнуть потребности обратиться за разъяснениями.
- Прототипирование
Большим плюсом будет создание прототипа страницы с подробным расположением элементов и навигацией, удобство которой имеет огромное значение для успешности сайта в будущем.

Читайте также
- Создание макетов дизайна
На этом этапе дизайнер создает макет, который наглядно демонстрирует все визуальные особенности сайта:
- цвет;
- формы;
- шрифты;
- анимацию.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20112
Дизайнер, действуя в рамках ТЗ и придерживаясь фирменного стиля заказчика, создает модель будущего сайта. Он должен соответствовать образу компании, быть узнаваемым.
Всегда существуют какие-то модные тренды и важно понять, необходимо ли компании иметь сайт, полностью соответствующий этим трендам. Иногда он должен быть достаточно (а не ультра-) современным и сохранять визуальную актуальность хотя бы пару лет. Добившись узнаваемости и популярности среди клиентов, можно изменить облик сайта.
- Верстка
Когда все работы завершены, дизайнер отправляет макет заказчику. После этого начинается адаптивная верстка, которая заключается в переводе эскизов в HTML (адаптация изображений сайта под нормальное открытие в любом браузере на любых устройствах).
Оптимальный вариант – создать несколько эскизов сайта, проработать все варианты, внести вправки и только потом отправить его на окончательную верстку. Заказчику стоит быть особенно внимательным и ответственным, чтобы итоговый результат оправдал его ожидания.
- Программирование
Этапы разработки веб-сайта включают программирование. Именно на этой стадии сайт начинает оживать, кнопки становятся кликабельными, а ссылки рабочими.
Программист – это специалист, который с помощью различных языков программирования (PHP, Java, JavaScript, Python или технологии ASP.NET) делает из простого дизайнерского макета активную веб-единицу, выполняющую возложенные на нее функции. Иногда этап верстки и программирования выполняют одновременно.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 27 марта
Осталось 17 мест
- Базовое наполнение
Естественно, сайт необходимо заполнить информацией. Этап заполнения заключается в переводе контента в соответствующий требованиям разработчиков формат и размещении его на страницах ресурса. К началу этого этапа все текстовые материалы должны быть подготовлены копирайтерами.
Чтобы сайт хорошо ранжировался поисковиками, он должен содержать актуальную и полезную пользователям информацию. Поэтому она должна постоянно обновляться. А самих клиентов нужно заинтересовывать для того, чтобы они переходили на сайт.
- Тестирование
После того как сайт полостью сделан, необходимо провести итоговую проверку, чтобы понять, все ли исправно работает. В процессе тестирования могут обнаружиться битые ссылки, некорректно отображающаяся информация или нерабочие элементы. Все это требует своевременного исправления.
Как правило, вначале сайт размещается на специальной площадке, а после тестирования его полностью переносят на хостинг. И после переноса его снова необходимо протестировать.
- Техническая поддержка
Любой сайт нуждается в технической поддержке, так как он подобен живому организму, в котором всегда что-то может пойти не так. Специалист компании, который будет работать с сайтом, должен понимать, как взаимодействовать с админпанелью, а также с сервисами сбора статистики.
Тогда он сможет самостоятельно наполнять ресурс новым контентом, вносить правки в уже имеющийся, создавать страницы, размещать товары, собирать данные для аналитики и пользоваться остальным функционалом ресурса. Кроме того, всегда можно обратиться к компании-разработчику, которая поможет разобраться с возникающими вопросами.
Необходимые действия после разработки сайта
Готовый сайт, каким бы хорошим он ни был, не привлечет клиентов одним лишь фактом своего существования. Ему требуется раскрутка. Люди должны узнать, что у компании имеется веб-сайт, который поможет закрыть их боли, удовлетворить имеющиеся потребности.
В раскрутке большое значение имеет регулярная публикация SEO-контента, анализ деятельности конкурентов, проведение маркетинговых исследований, работа с сервисами, рекламщиками, использование социальных сетей для синхронизации с информацией сайта и т. д.
Сегодня сайт можно продвигать с помощью различных SEO-инструментов, таких как контекстная реклама, интеграция в текст ключевых слов и т.д.
Оценка качества разработки сайта
После того как сайт создали, разместили на хостинге и открыли для посещения, нужно провести анализ качества его работы. Причем делать это следует регулярно. Раз он существует с определенной целью, нужно оценить, насколько хорошо выполняются поставленные задачи и достигается ли эта цель. Как это сделать? В целом, можно сказать, что ресурс работает в плановом режиме, если соблюдены три условия:
- задачи выполнены в соответствии с требованиями;
- запланированные цели достигнуты;
- заказчик доволен работой исполнителя.

Читайте также
Оценивать все этапы разработки сайта и готовый продукт можно как субъективно, так и объективно. Субъективная оценка зависит от личных взглядов заказчика, его вкусовых предпочтений, его изначальных ожиданий относительно качества работы, способов взаимодействия с исполнителем, цены.
Когда сайт только запущен, оценить его объективно практически нереально, потому что он еще не выполняет все возложенные на него задачи. На первых порах можно сделать вывод об удобстве его организации и визуальной составляющей.
Нужно отметить, что нередко дорогие современные и невероятно стильные сайты в итоге имеют такие же показатели экономической эффективности, что и гораздо более дешевые ресурсы. Поэтому не стоит оценивать их исключительно по внешнему виду, ведь в сайте главное – это все-таки начинка и посыл.
Объективная оценка ресурса не связана с особенностями вкуса заказчика или посетителей. Перечислим основные показатели, которые лежат в основе высокой оценки сайта:
- четкое следование техническому заданию;
- удобная, интуитивно-понятная пользователям навигация;
- удобная и понятная менеджерам и администраторам система управления;
- удовлетворение потребностей целевой аудитории;
- высокие показатели посещения и конверсии, которые можно отследить с помощью специальных инструментов;
- рост продаж и потока покупателей;
- гарантия на работу.
То есть сайт должен выполнять главные задачи заказчика, даже если внешне он кажется неидеальным. Тогда его можно назвать хорошим и рабочим.
Заблуждения, связанные с разработкой сайта
Существует ряд заблуждений, которые касаются разработки сайтов. Рассмотрим самые распространенные.
- ТЗ делается заранее, до того, как начнутся работы. Готовое техническое задание, которое не меняется в ходе выполнения работ – это идеальный вариант. К сожалению, так происходит не всегда, и это нормально. Все мы люди, и мнение заказчика может поменяться. Однако важно, чтобы изменения касались именно текущего этапа работ, а не одного из уже пройденных, когда специалисту приходится возвращаться и переделывать уже согласованную часть будущего сайта.
- ТЗ делает клиент. Не всегда это так. Заказчик может составить свои пожелания относительно визуала и общих моментов, а техническую сторону вопроса прописывает проект-менеджер исполнителя. Это платная услуга.
- Заказ ТЗ в определенной студии обязывает компанию делать сайт там же. Совсем нет. Это разные услуги, и заказчик вправе оплатить только техническое задание, а сайт купить в другом месте. Однако нередко логично делать заказ под ключ.
- Создавая сайт, разработчик сразу адаптирует его для нормальной работы на мобильных гаджетах. Не всегда это происходит именно так. Иногда адаптивы для мобильных платформ верстаются или даже проектируются только после завершения верстки сайта для ПК, параллельно с этапом программирования.
- Заказчик может не участвовать в тестировании сайта. Нет, это не так. Как раз напротив – тестирование является главной обязанностью заказчика. В ходе проверки можно обнаружить проблемы и потом исправить их.
- Без полного функционала сайт не будет работать. Совсем не обязательно. Веб-ресурс может исправно и полноценно работать даже с минимальным набором функций. Поэтому вполне допустимо дорабатывать его уже в процессе эксплуатации. Нужно заранее понимать, что вам нужно от сайта, какой функционал необходим здесь и сейчас, а что будет добавляться по мере необходимости. Все это обговаривается еще на старте проекта.
Самостоятельная разработка сайтов
Если вы задумались о том, чтобы самостоятельно пройти все этапы разработки сайта, курс от GeekBrain станет вашим надежным проводником. Вы узнаете все – от особенностей создания макета до оптимизации баз данных и алгоритмов. Пройдя обучение, вы получите практический опыт и сможете развивать высоконагруженные проекты.
Что умеет веб-разработчик? Он создаёт сайты-поисковики, социальные сети, банковские приложения. Умеет сделать «красиво» и отвечает за логику работы сайта (сервера, файлы и базы данных). Без веб-разработчиков компании просто не смогут работать онлайн.
Кому подойдет курс:
- Новичкам. Даже тот, кто никогда не был связан со сферой IT, сможет получить специальность, которая высоко оплачивается и востребована на рынке труда.
- Начинающим веб-разработчикам. Вы расширите базу своих знаний, познакомитесь с продвинутыми инструментами, методологиями и стандартами работы, а значит, повысите свою конкурентоспособность на рынке веб-специалистов.
- Практикующим IT-специалистам. Мы подскажем, как перейти в востребованное направление и зарабатывать больше.

Читайте также
Основная информация о курсе:
- длительность 16 месяцев;
- 2 занятия в неделю;
- 5 работ в портфолио;
- гарантия трудоустройства;
- диплом после обучения.
Сегодня многие предлагают услуги по созданию сайтов, однако по-настоящему хороших специалистов по-прежнему не хватает. Сайт можно сделать быстро, дешево и даже без подробного ТЗ, но будет ли он отвечать всем вашим требованиям?
Интернет-ресурс – это рабочая лошадка многих современных компаний, и пренебрегать качеством его исполнения нельзя ни в коем случае, ведь это обязательно отразится на его эффективности, а значит, и на доходах компании. Советуем вам грамотно выбирать специалиста и внимательно относиться к разработке сайта на всех ее этапах.









































_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)