Вы решили, что настало время провести редизайн или разработать с «0» корпоративный сайт. Вы воодушевлены. Вы думаете о том, как повысите имидж компании и привлечете новых клиентов с помощью нового сайта. Затем вы садитесь, смотрите на пустой экран и говорите себе: «Что же я все-таки должен разместить на сайте, с чего мне начать?»
Начните отсюда
Начните, прежде всего, с главной страницы сайта. Это страница, которую видят многие посетители вашего сайта в самом начале. Главная страница задает настрой для просмотра всего сайта и служит проводником для всех остальных разделов.
В этой статье мы обсудим основные элементы, которые должны быть на главной страницы корпоративного сайта. Естественно не каждый b2b сайт будет иметь все те элементы, о которых мы расскажем, а у некоторых будут вещи, которых нет в нашем обзоре.
То, что в конечном итоге окажется на вашей главной странице, зависит от особенностей вашего бизнеса, целей сайта, концепции и т. д. Этот материал может дать вам некоторые идеи, которые вы может использовать в разработке своего сайта.
Блок «Главный герой»
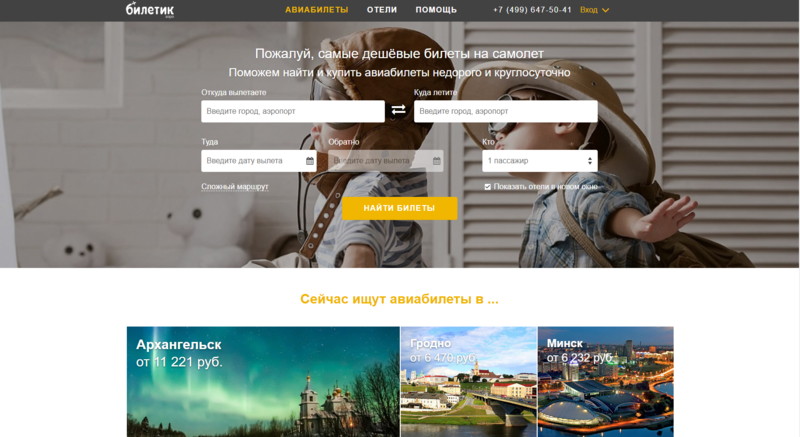
Каждый раз, открывая главную страницу сайта для бизнеса, в первую очередь вы видите блок, который можно назвать «Главный герой». Это секция в верхней части страницы, обычно непосредственно под горизонтальным меню сайта. Еще это можно назвать главной витриной вашего сайта. Обычно включает в себя броский заголовок и привлекательный графический элемент, это может быть изображение, видео или инфографика.
В этом блоке вы стремитесь привлечь внимание посетителей, дать краткий обзор того, что делает ваша компания. Кратко объясняете свое уникальное ценностное предложение. Посетители сайта покинут ваш сайт в считанные секунды, если они не увидят, того что они ищут, поэтому быстрый захват внимания имеет решающее значение.
Навигация и карта сайта
В то время как главная страница является звездой шоу, в других разделах (например: продукция услуги, кейсы, и т. д.) потенциальные клиенты получают важную информацию о вашей продукции и решениях. Именно эти разделы и страницы могут помочь совершить конверсию.
Независимо от того, просматривают ли эти разделы посетители сайта или точно знают, куда они хотят попасть, убедитесь, что ваше меню хорошо видно и по нему легко ориентироваться.
Навигация по сайту должна быть в верхней части главной страницы и всех внутренних. Не увлекайтесь и не размещайте основное меню где-то в другом месте ради того, чтобы выделиться. Посетители сайта ожидают привычное расположение меню и основных элементов навигации.
Вы также можете включить полную карту сайта сквозняком в нижней части (в «подвале») страницы. Это предоставляет пользователям дополнительное удобство, чтобы увидеть страницы и разделы второго и третьего уровней.
Продукция или Услуги
Посетители корпоративного сайта ищут решения своих проблем, которые ваши продукты или услуги могут помочь им решить. Если у вашей компании есть несколько продуктов, вы можете перечислить некоторые из них на главной странице с кратким описанием и ссылкой на внутреннюю страницу, которая более подробно описывает ваше предложение.
Если у вас только один продукт, вы можете выделить его на главной странице отдельным блоком, а затем побудить посетителей перейти по ссылке на соответствующую страницу.
Преимущества
Извечный вопрос, который волнует всех посетителей вашего сайта: “Что это мне даст? ”
Они хотят знать, как ваши решения помогают облегчить их работу, повысить эффективность, оптимизировать рабочие процессы или сэкономить деньги. Убедительно покажите, как ваши решения и продукты помогут им решить эти проблемы.
Как это работает
Если ваше решение сложное, полезно описать, как оно работает. Сделайте это кратко и просто. Разбейте всю работу на несколько этапов, чтобы клиенты понимали различные аспекты решения. Покажите эти этапы в легкой для визуального восприятия форме.
Отрасли
Если ваша компания работает с конкретными отраслями, перечислите их на главной странице. Так ваши потенциальные клиенты смогут сразу увидеть свою отрасль.
Это вызовет больше доверия, т. к. клиенты поймут, что у вас уже есть опыт в их сфере деятельности. Они смогут увидеть компании именно с их рынка, с которой вы уже работали, а значит, понимаете нюансы и особенности их конкретного бизнеса.
Укрепление доверия
После того, как вы объяснили, кто вы, чем занимаетесь, и как ваша продукция/услуги будут полезны клиентам, пришло время завоевать доверие. Потенциальные клиенты хотят видеть какие-то доказательства того, что вы действительно делаете то, о чем сообщаете.
Вот вещи, которые помогают завоевать доверие:
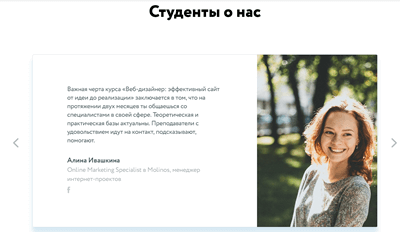
Отзывы: позитивные и реалистичные отзывы клиентов являются доказательством того, что вы выполняете свои обещания и делаете клиентов довольными.
Кейсы/Истории клиентов: описания решения проблем клиентов дают посетителям сайта представление о том, как вы делаете свою работу и взаимодействуете с клиентами. Здесь подробно описывается задача, как вы решили и полученные результаты.
Когда потенциальные клиенты видят, что вы добиваетесь отличных результатов для других, они становятся более уверенными в вашей способности получить результаты и для них.
Список клиентов: сообщает с какого уровня клиентами вы работаете. Особенно хорошо это работает с известными клиентами, которых ваши лиды могут знать. Они подумают, что если эти компании доверяют вам, то это значит, что ваш бизнес в полном порядке.
Награды: если ваша компания или продукция получили отраслевые награды, продемонстрируйте их на своей главной странице. Сторонняя экспертная оценка ваших компетенций имеет большое значение для завоевания доверия потенциальных клиентов.
Отраслевая экспертиза
Многие b2b компании находятся на нишевых рынках. Демонстрация опыта в вашей области с помощью блога, видео, электронных книг, инфографики, вебинаров и исследований показывает, что вы являетесь экспертом в своей области и понимаете болевые точки вашей целевой аудитории.
Включение контента, подтверждающего вашу экспертизу, отлично подходит для потенциальных клиентов, которые еще не готовы отправить вам запрос. Если они оценят ваш контент, они с большей вероятностью поделятся контентом с коллегами (напрямую или через социальные сети) . Еще важно, что это повышает возможность повторных визитов на ваш сайт для получения дополнительного контента или для обращения в отдел продаж.
Контент по запросу
Это может быть такой же контент, как описано выше, но, доступ к которому посетитель получает только после отправки запроса. Если вы выбрали такой способ делиться контентом, то это должно быть действительно ценное для клиента предложение. Например, такое как исследование, электронная книга или вебинар, на которое посетитель будет готов обменять свою контактную информацию.
Лучше избегать рекламных материалов и фокусировки на вашей компании, продуктах или услугах. Предоставьте контент, который читатель может использовать, чтобы лучше выполнять свою работу, или предложите экспертную информацию об отрасли, которую они не найдут в другом месте.
Закрытый контент отлично подходит для генерации лидов – контактная информация может поступать непосредственно в вашу CRM. Далее вы можете выращивать этих лидов или сразу передавать в отдел продаж.
Призывы к действию
Итак, вы убедили свою целевую аудиторию купить ваши продукты или услуги – теперь сделайте это легко! Предоставьте множество способов связаться с вами, будь то запрос о получения бесплатной пробной версии, коммерческое предложение или простое обращение с вопросами.
Сделайте свои призывы к действию большими и четкими, если вы не хотите потерять своих потенциальных клиентов, потому что они не любят долго искать способ связаться с вами.
Сделайте свои призывы к действию большими и четкими, если вы не хотите потерять своих потенциальных клиентов, потому что они не любят долго искать способ связаться с вами.
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

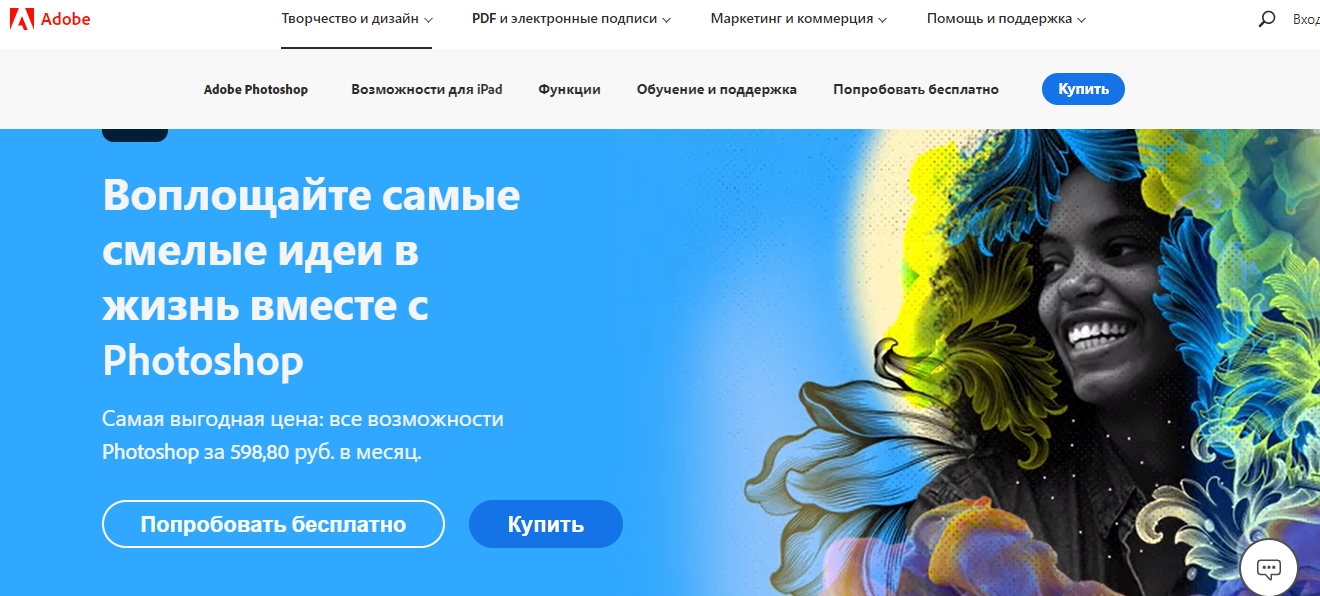
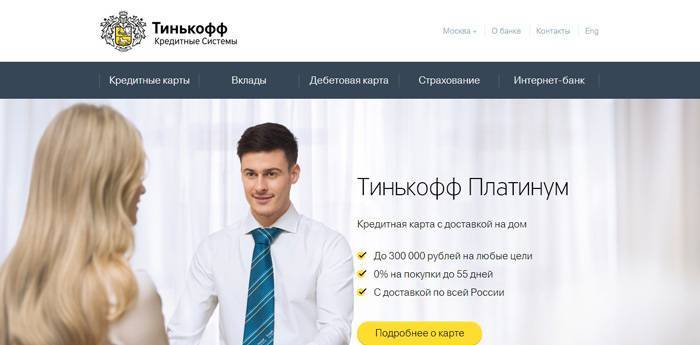
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

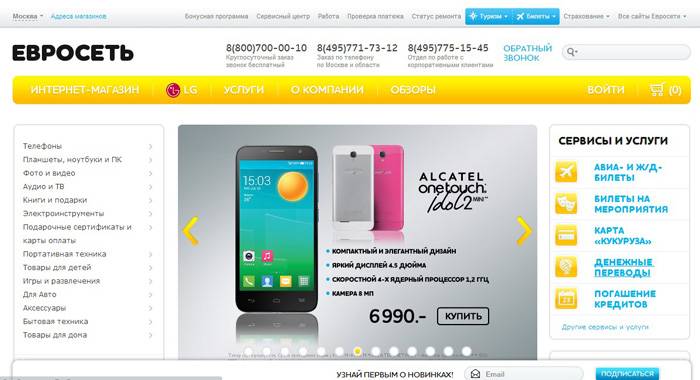
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
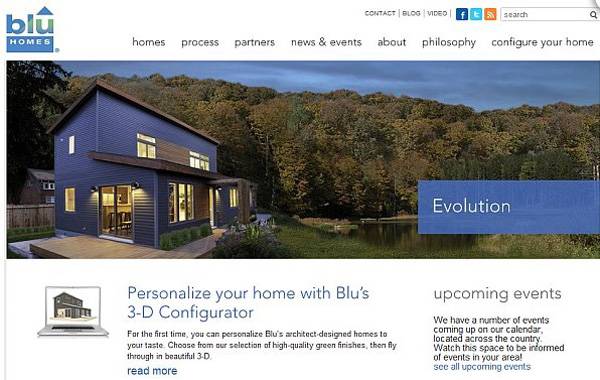
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
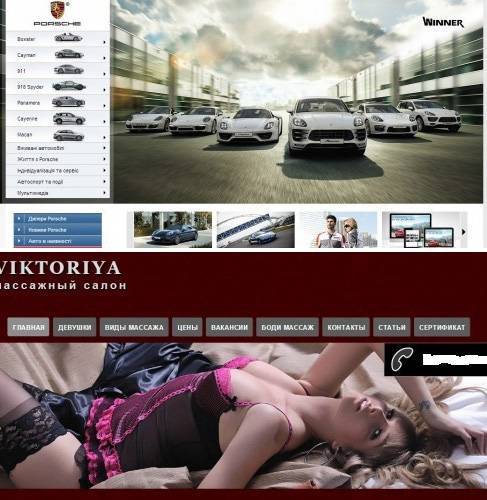
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
- Инструкция по созданию КМ-стратегии в шести шагах
- 10 элементов, без которых не может обойтись ни один хороший блог
- 4 мифа об оптимизации конверсии
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера
- Оформление главной интернет-магазинов
- Как правильно оформить главную страницу сайта услуг
- Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Где я или Общая информация о бизнесе
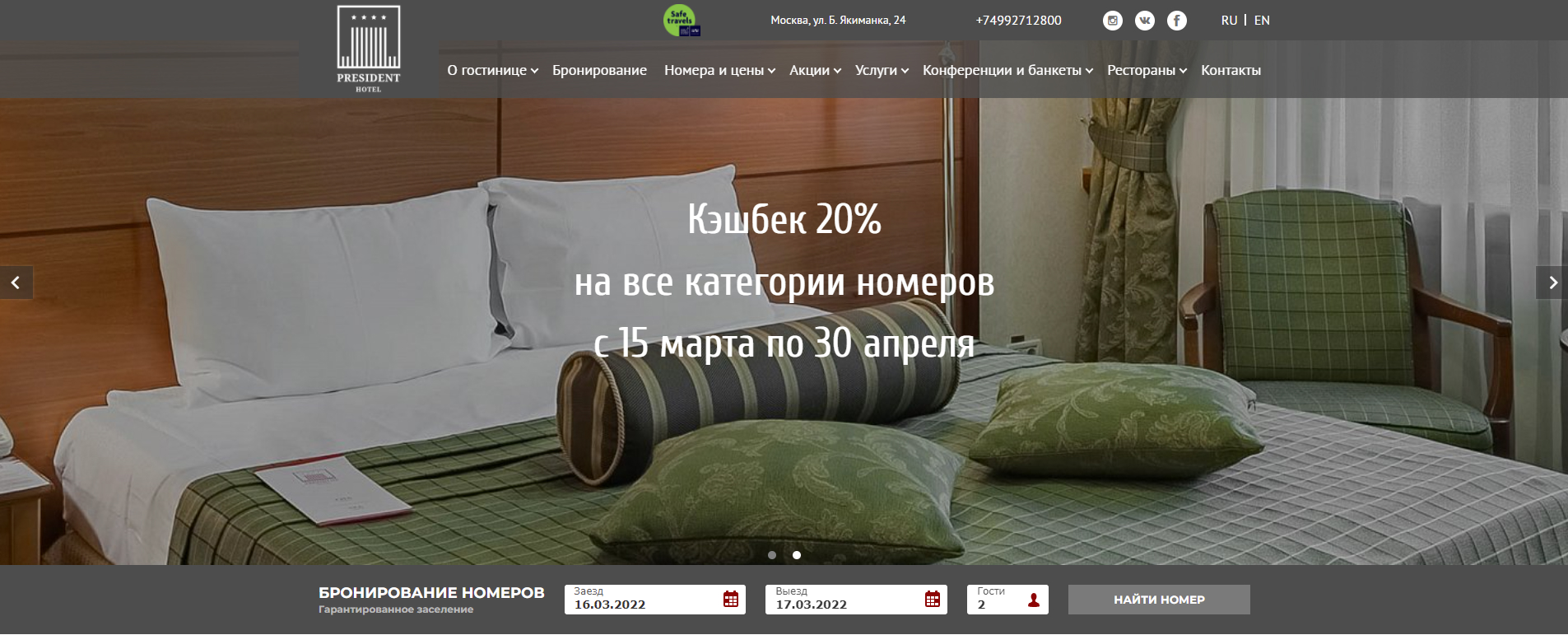
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Занимаетесь бизнесом? Подпишитесь на Telegram-канал основателя FireSEO, предпринимателя с 10+ летним опытом, Романа Джунусова. В канале только личный опыт про бизнес, управление и саморазвитие.
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.
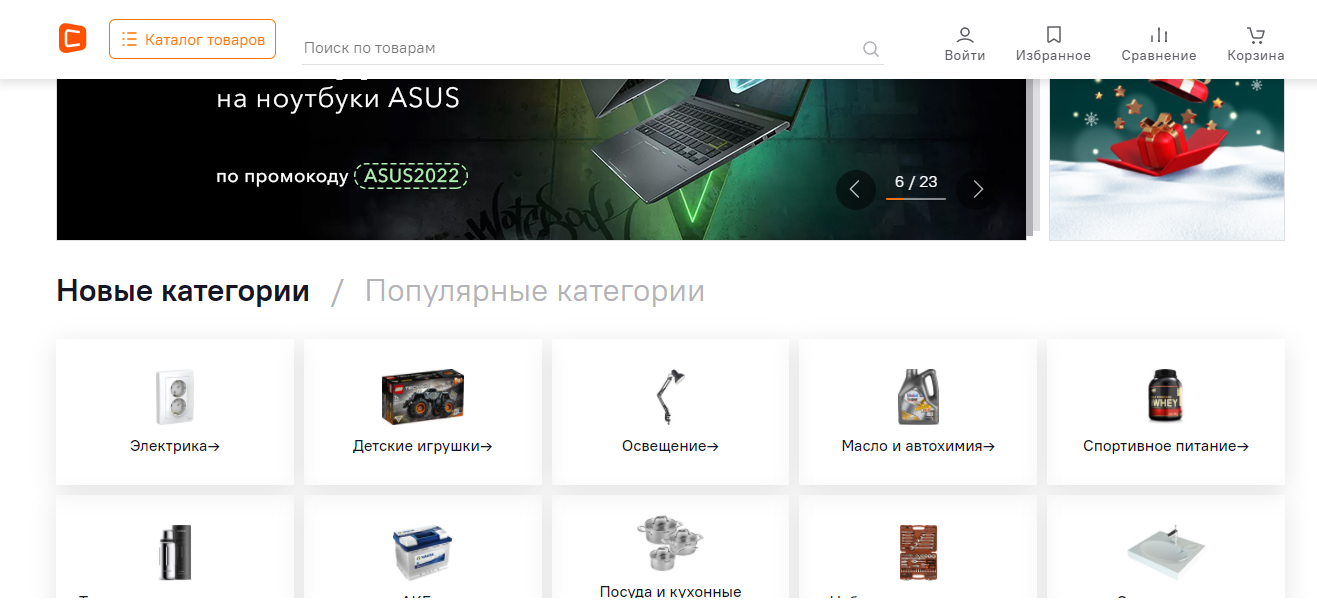
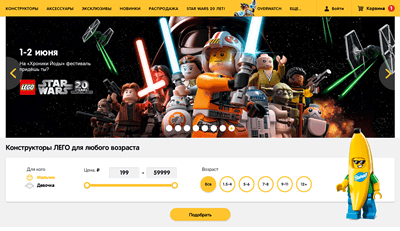
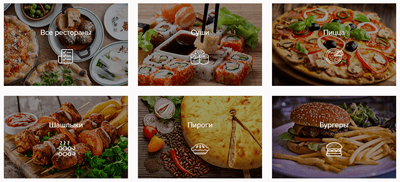
В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
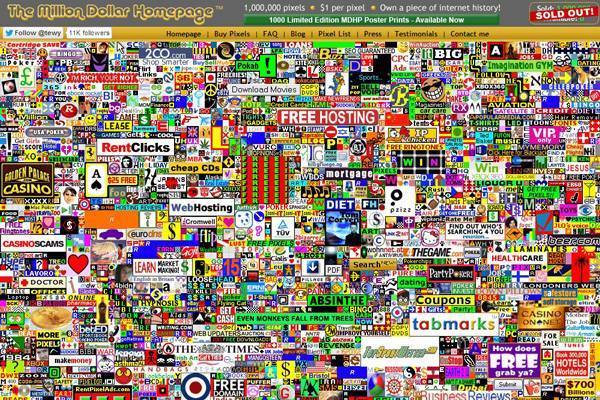
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
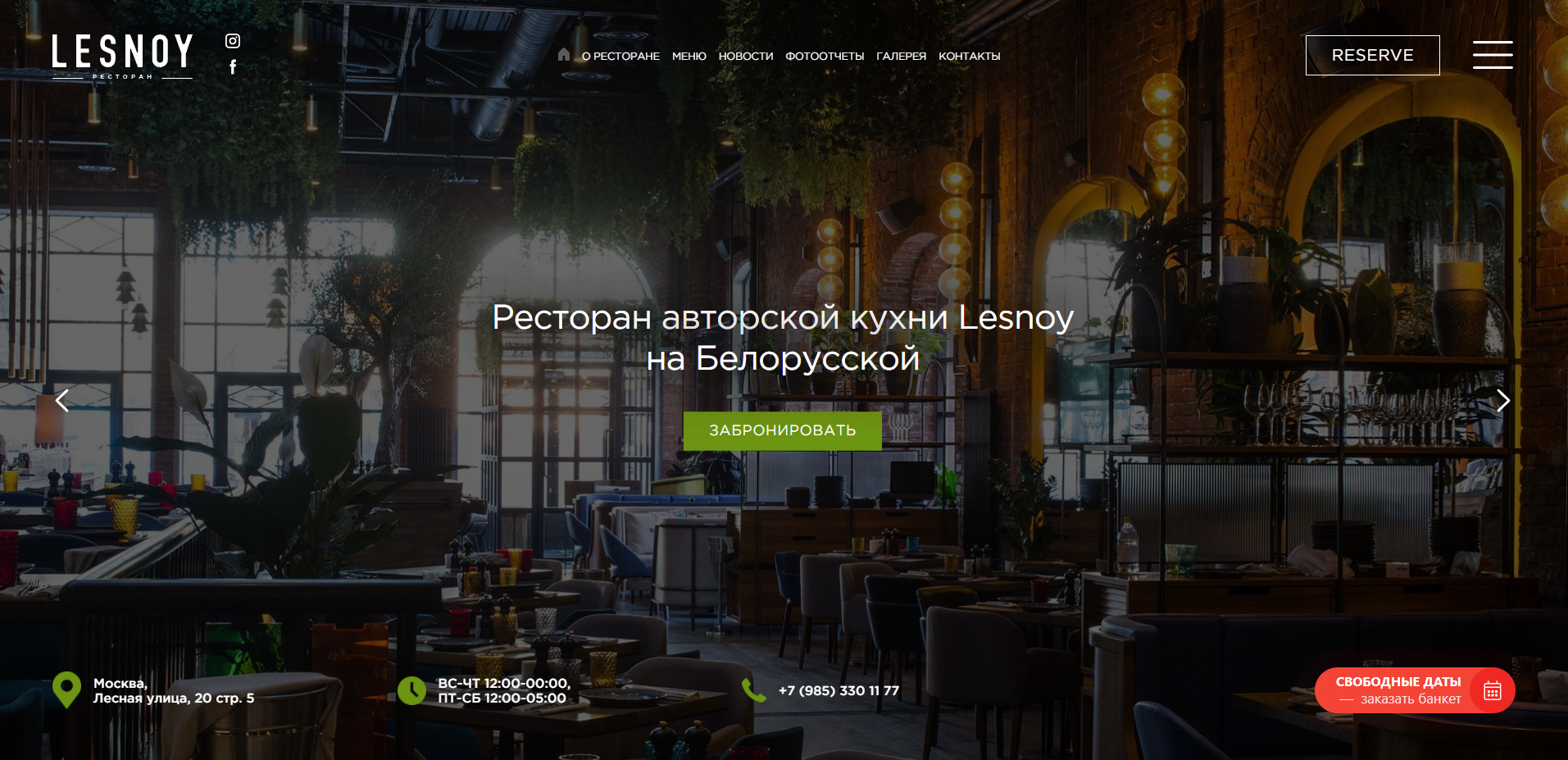
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.

А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
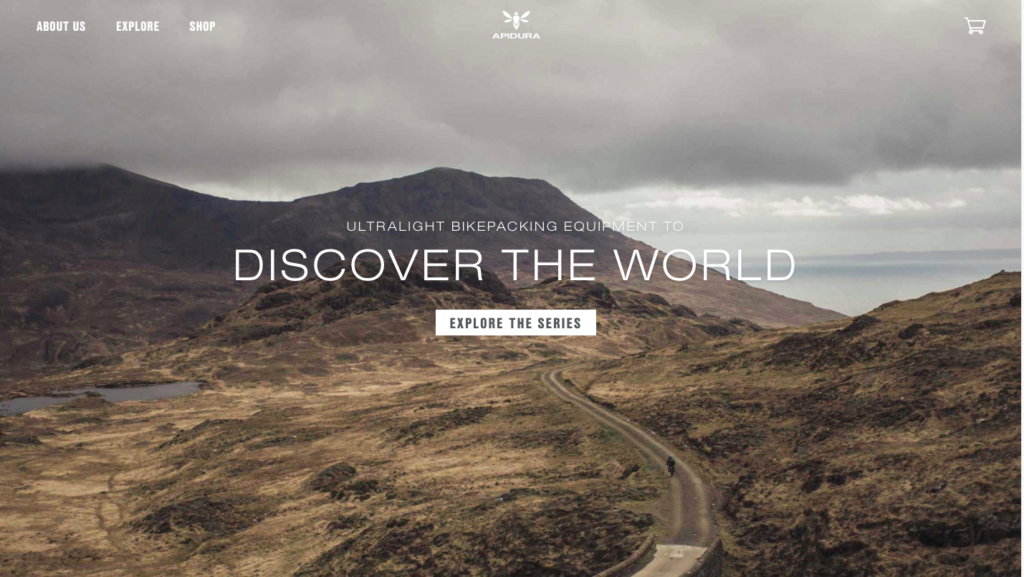
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
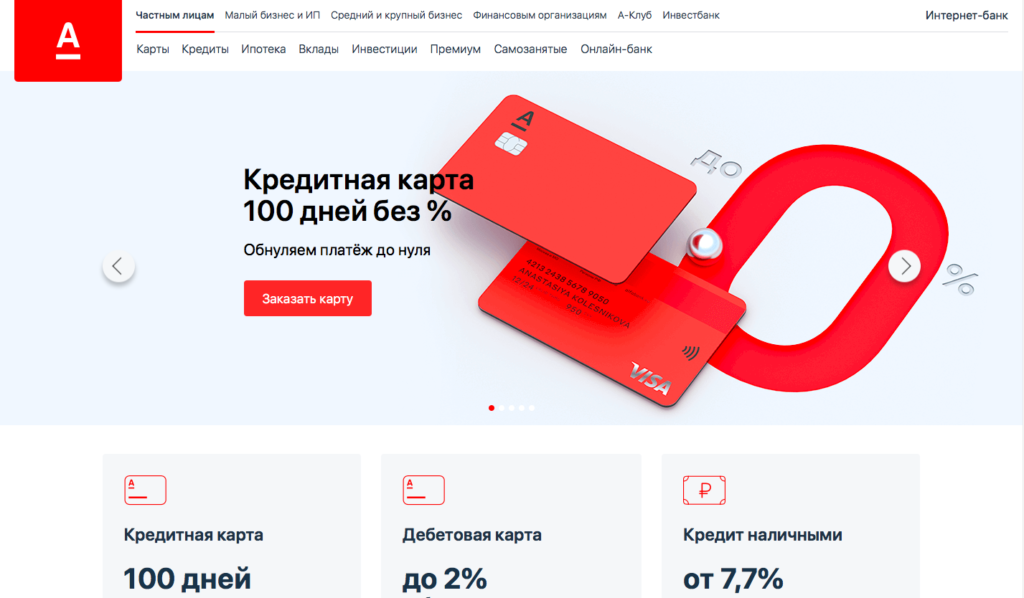
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Оформление главной страницы информационного сайта
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.
- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Оформление главной страницы сайта

Андрей Лымарев
28 мая 2020
Оглавление:
- Зачем нужна главная страница
- Логотип
- Навигация
- Подвал на сайте
- Каким должен быть оффер
- Приоритет на целевом действии
- Применение изображений
- Главная страница интернет-магазина
- Главная страница с услугами
- Главная страница «продуктового» сайта
- Главная страница сайта компании
- Что не должна содержать главная страница сайта
Когда пользователь оказывается на сайте, он в считанные секунды составит свое впечатление о вашем бизнесе и первое, что он увидит – главная страница. Будет ли она понятна, красива и удобна? От этого зависит останется пользователь на сайте и купит ваш продукт или нет. В этой статье мы собрали все основные принципы, которыми стоит руководствоваться при создании дизайна и наполнения главной страницы сайта компании. После прочтения этой статьи вам будет намного легче составить прототип главной страницы или техническое задание для подрядчика.
Зачем нужна главная страница
Главная страница выполняет основную задачу на вашем сайте – донесение предложения при первом контакте. Она является «базовой точкой» путей клиента по сайту. Пользователь всегда может вернутся на «Главную», выбрав пункт в меню, и с нее перейти в другие разделы сайта. Также главная страница обеспечивает быстрый доступ к таким элементам сайта, как корзина или личный кабинет. Эффективная главная страница сайта должна обладать следующими характеристиками:
- Информативность
- Отвечать запросу целевой аудитории
- Функциональность и удобная навигация
- Содержать призывы к действию
- Быть визуально привлекательной
Логотип
Наличие логотипа на сайте — это не просто дань корпоративному стилю, логотип важный навигационный инструмент. Кликнув на любой внутренней странице сайта на логотип, пользователь попадает на главную страницу. Это сильно упрощает навигацию по сайту.
Навигация
Пользователи вашего сайта, также посещают огромное количество ресурсов. В структуре навигационных меню наблюдаются общие тенденции, к которым привыкают пользователи (например, верхнее закрепленное меню и его дубль в футере и тд.). Старайтесь не отходить от общепринятых принципов при построении навигации по сайту, а все инновации внедряйте только после тщательного тестирования. Конечно, веб-дизайн — это творчество, но удивляя пользователя старайтесь не вводить его в замешательство.

Подвал на сайте
Подвал, или footer — это блок в самом низу сайта, который обычно дублирует навигационные кнопки верхнего меню сайта, а также содержит дополнительную информацию технического характера. Обычно в футере находятся данные об ОГРН и ИНН компании, копирайты, логотип студии разработчика, ссылки на политики конфиденциальности и другие документы. Многие считают, что на данный момент наличие футера на сайте является атавизмом. Мы считаем, что пренебрегать этим классическим элементом нельзя.

Каким должен быть оффер
Оффер — это предложение, которое ваш бизнес делает потенциальному покупателю на вашем сайте. Оно должно быть представлено в виде текста на первом экране. Предложение может быть описано несколькими заголовками или абзацем. Грамотно составленное и эффективное предложение должно отвечать на вопросы: о чем ваш сайт, что предлагает ваш бизнес, в чем преимущества этого продукта. Некоторые смыслы можно проиллюстрировать хорошо подобранным тематическим изображением. Также на первом экране уместно разместить кнопки с призывом к действию.
Приоритет на целевом действии
Чем больше возможностей перейти на какую-либо страницу будет у пользователя, тем выше шанс, что он выберет не ту, которая вам нужна. Хорошим решением при проектировании главной страницы – разумный компромисс между функциональными элементами и изображениями. Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.

Применение изображений
Одной из важных составляющих дизайна главной страницы сайта являются изображения. Изображения могут передавать смысл оффера, задавать настроение, передавать эмоции – все это обеспечивает положительное восприятие вашего сайта. При выборе изображений важно исключить бросающуюся в глаза пользователя «стоковость», которую можно найти на многих сайтах. Вместо стоковых старайтесь использовать свои фотографии. Пусть даже они будут не профессионального качества, но пользователь сможет понять, что у вас реально существуют сотрудники, производство, магазины и клиенты.
Мы разобрали основные элементы, из которых состоит главная страница. Они универсальны и встречаются на сайтах различных тематик. Теперь разберем «основной состав» главной страницы: интернет-магазина, сайта с услугами, сайта-презентации продукта и корпоративного сайта.
Главная страница интернет-магазина
Сама по себе структура интернет-магазина достаточно сложная, проект имеет много страниц и ссылок между ними. На «главной», как правило:
- товарный каталог с фильтрацией по ценам, популярности и брендам
- «плитки» нескольких товаров из различных категорий (например, бестселлеры или товары со скидками)
- информация об акциях
- ссылки на личный кабинет и корзину
- адрес и контактная информация
Будет не лишним добавить на главную форму связи со специалистом или онлайн-чат. Это облегчит коммуникацию пользователя с вашим бизнесом.
Главная страница с услугами
Сайтов такой направленности много в интернете, их основная задача –презентовать услугу в выгодном для пользователя свете через донесение преимуществ работы именно с этой компанией. В таком случае на «главной» мы размещаем:
- преимущества работы с вашей компанией
- перечень оказываемых услуг с кратким описанием
- цены на основные виды услуг
- портфолио с выполненными работами и отзывами от ваших клиентов
- форма заявки и контактная информация
Главная страница «продуктового» сайта
При создании сайта для продукта вы должны спроектировать главную страницу так, чтобы после захвата внимания пользователь получил максимальное количество доказательств того, что ему нужно совершить целевое действие. Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
- подробное описание вашего продукта
- фотографии продукта
- преимущества продукта перед конкурентами
- отзывы и обзоры на продукт
- информацию о вашей компании
- один или несколько блоков с призывом купить
Главная страница сайта компании
Основные задачи корпоративного сайта – эффективно презентовать вашу компанию и ваши продукты целевой аудитории. Главная должна содержать:
- описание основных продуктов (для каждого из продуктов можно выделить отдельную «продуктовую» страницу)
- преимущества работы с вашей компанией
- миссию и историю компании
Что не должна содержать главная страница сайта

Наряду с обязательными блоками на главной странице есть «фишки», которых стоит избегать или проводить тесты перед внедрением. Итак, разберем ошибки:
- музыка или звуки, которые воспроизводятся автоматически. Это могут быть видеоролики с автозапуском и тд.
- рекламные баннеры
- нечитаемый шрифт
- грамматические ошибки
- очень большое количество элементов на сайте
Главная страница – первое, что видит пользователь, когда приходит на ваш сайт. Ее задача – удержать его интерес настолько, чтобы он захотел пойти дальше. Поэтому при разработке важно учесть все: дизайн, функциональность, юзабилити, информативность. Рассказываем, как оформить главную страницу сайта правильно и привлечь потенциальных клиентов.
Содержание
- Функции главной страницы
- Первый экран
- Преимущества
- Сведения о компании
- Дополнительное предложение
- Отзывы покупателей
- Формы обратной связи
- Дизайн и юзабилити
- Оптимизация для смартфонов
- Что еще важно знать
- Качественные изображения
- Проводите A/B-тесты
- Анализ результатов
Функции главной страницы
Эксперты утверждают: всего за 15 секунд пользователь решает, хочет ли он остаться на сайте или нет. Задача главной страницы – удержать его внимание и вызвать желание изучить ваше предложение подробнее.
Вот ключевые функции главной страницы:
- Информационная. Здесь клиент узнает, куда он попал и что ему предлагает ваша компания.
- Направляющая. У клиента должен быть быстрый доступ ко всем важным разделам. Меню и активные кнопки обеспечат удобную навигацию.
- Продающая. Покажите свои преимущества и выгоды сотрудничества с вашей компанией.
- Коммуникационная. Представьте способы связи с представителем компании: чат-бот, форма обратного звонка, электронная почта.
Все эти функции возможно реализовать, если правильно структурировать страницу и ее стили. Стандартный набор элементов обеспечит простоту и удобство главной страницы.
Первый экран
Одним из ключевых элементов оформления первого экрана является оффер. Структура офферной конструкции:
- заголовок;
- подзаголовок;
- призыв к действию;
- кнопки.
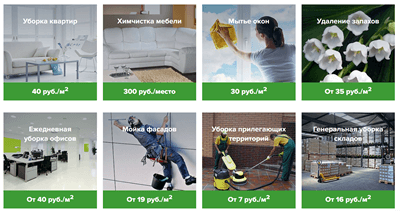
Заголовок должен быть информативным. Например, если компания занимается клининговыми услугами, заголовок для ее страницы может выглядеть так: «Уборка квартир, офисов, и других объектов от профессионалов». Пользователь, которому нужно убрать квартиру или дом, сразу поймет, что он зашел по адресу.
Подзаголовок должен раскрывать суть вашей деятельности подробнее.
Для клининговой фирмы можно написать так:
«Чистота и порядок за пару часов».
Затем нужно призвать клиента к действию. Например: «Рассчитайте стоимость уборки и получите чистку ковра в подарок».
В зависимости от задач, название кнопки должно совпадать с действием: «Рассчитать стоимость» либо «Заказать уборку» – в зависимости от ваших задач.
Несколько удачных примеров первого экрана:
Ключевой момент: кроме заголовков, суть деятельности вашей компании должна раскрываться и через изображения.
Преимущества
Докажите клиенту, что с вами выгодно сотрудничать. Избегайте клише наподобие «Гарантия качества на 100%» и.т.д. Только лаконичность и конкретика. Например, «гарантируем 100% качество продукции: перед вводом в эксплуатацию каждое изделие проверяют квалифицированные специалисты».
Обычно преимущества представлены в виде заголовка и текста.
Пример реализации:
Сведения о компании
Расскажите о своем бизнесе в 2-3 предложениях. Рассказ можно дополнить фото с сотрудниками. Если ваша деятельность связана с продажей товаров, расскажите историю их создания. Представьте ваше видение бизнеса, что вы даете своим клиентам.
Выглядеть это может так:
Если вы привыкли к прямой коммуникации с клиентами, расскажите о себе в отдельном блоке с телефоном для связи.
Дополнительное предложение
Делитесь бесплатным полезным контентом, например:
- гайдами;
- электронными книгами;
- обучающими курсами.
Люди обязательно оценят возможность загрузить полезную информацию по интересующей их теме. Некоторые из них впоследствии могут стать вашими клиентами.
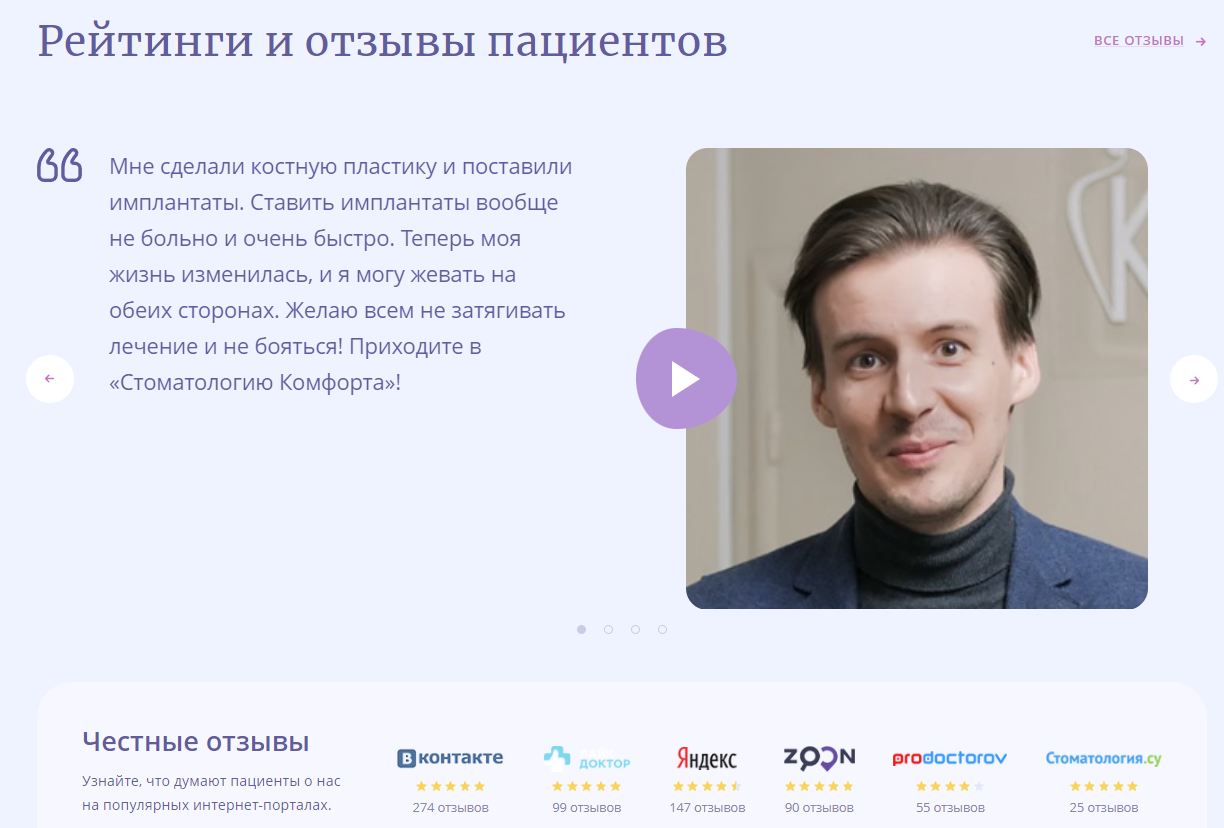
Отзывы покупателей
Отзывы, портфолио, видеозаписи с примерами работы станут лучшим подтверждением информации о вашей деятельности.
Портфолио можно оформить так:
Отзывы обычно находятся внизу страницы. Используйте реальные отзывы с Google, Yandex, Flamp и им подобных площадок – так вы докажете свою экспертность и повысите лояльность пользователей.
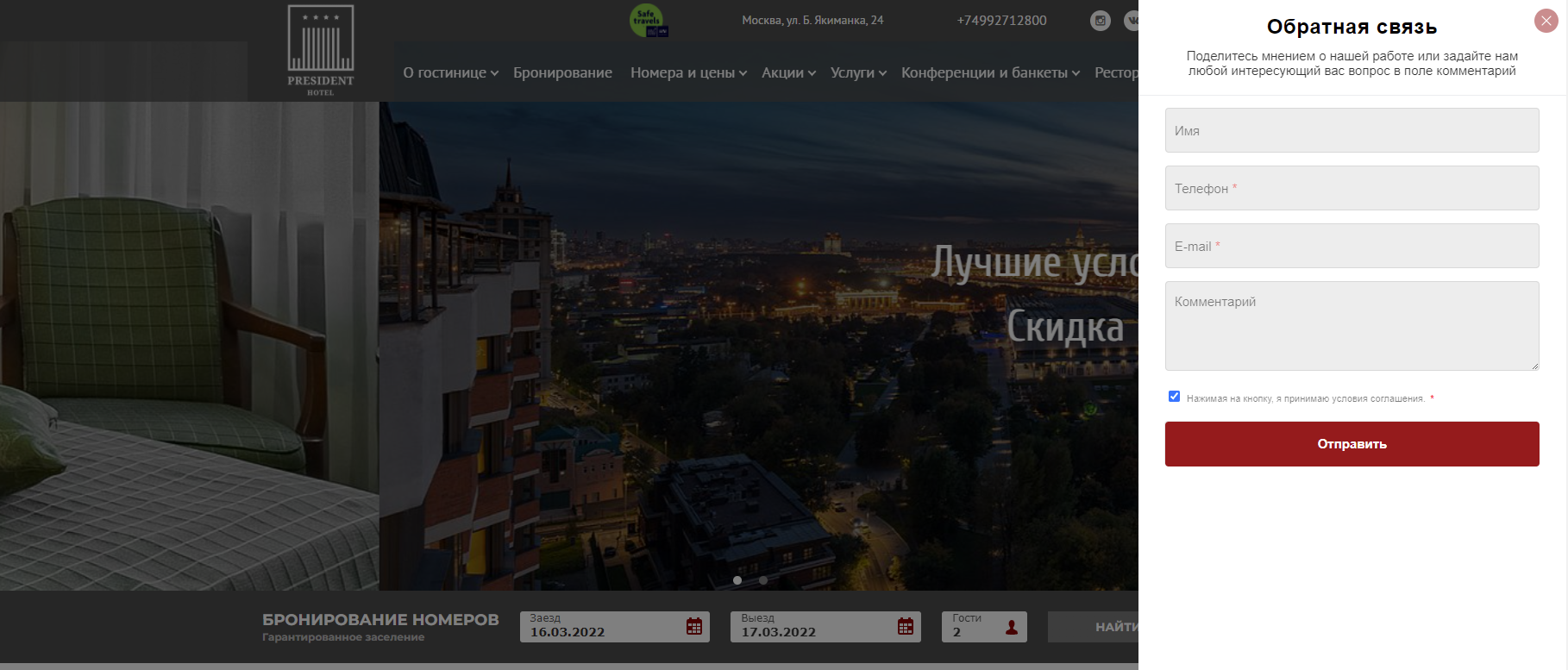
Формы обратной связи
Продублируйте контактные данные отдельно либо внизу сайта. Покажите местоположение компании на карте или разместите схему проезда. Форма обратной связи может быть реализована как всплывающее окно. Обычно она размещается справа от основного текста.
Несколько примеров реализации:
Дизайн и юзабилити
Правило дизайна №1 – дизайн не должен смещать фокус клиента.
Оптимизация материала и функционала сайта остаются главной задачей.
Удобство использования сайта определяют юзабилити и проработанный дизайн.
Здесь можно поискать хорошие примеры для вдохновения:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте нужные типы сайтов: посмотрите оформление блоков, как организованы переходы на другие разделы.
Оптимизация для смартфонов
Поскольку в настоящий момент мобильный трафик преобладает над десктопным, разработайте адаптивную версию сайта. Еще один довод в пользу оптимизации – поисковые системы Google и Yandex плохо реагируют ресурсы без мобильной версии.
Сервис Google PageSpeed помогает определить недочеты как адаптивной версии, так и десктопной.
Кроме того, через него можно проверить, насколько быстро загружается сайт – это важно и для посетителей, и для поисковых систем.
Что еще важно знать
Интерфейс и дизайн должны выглядеть просто и стильно. Не перегружайте страницу и не размещайте на ней всю информацию. Лучше равномерно распределите ее по разным разделам.
Качественные изображения
Если у вас нет возможности заказать съемку у профессионального фотографа, стоковые фото станут отличной альтернативой! Они должны соответствовать тематике. Для небольшой страницы достаточно около 3-5 изображений.
Бесплатные фото предоставляют следующие сервисы:
- Unsplash,
- Pixabay,
- Pexels.
Не забудьте сжать изображения – так они не будут перегружать сайт и не будут тормозить его работу.
Проводите A/B-тесты
Изменения в странице могут повысить конверсию сайта. A/B тесты, или сплит-тестирование, помогают определить, какие именно.
Проведение A/B тестов подразумевает запуск нескольких вариантов одинаковой страницы. Задача сплит-тестирования – определить элемент с наибольшей конверсией.
Начните тестировать с самого простого: измените цвет кнопок или оффера. Постепенно меняя элементы, наблюдайте за результатом. A/B-тесты – это длительная процедура, требующая времени и аналитики.
Анализ результатов
Проводите регулярный анализ своего сайта. В этом может помочь сервис Яндекс.Метрика: отследить просмотры, откуда и с каких устройств пользователи приходят на сайт, по каким запросам.
Кроме того, у этого сервиса есть возможность аналитики кликов и отслеживания времени отправки заявок.
Для диагностики сайта можно использовать Яндекс.Вебмастер. Все Яндекс-сервисы прекрасно синхронизируются друг с другом и могут улучшить поисковую выдачу.
Для Google аналогом Метрики является Google Analytics, а Google Search Console – аналог Вебмастера. Рекомендации этих сервисов помогут повысить эффективность главной страницы и вашего сайта в целом.
А если вы хотите создать главную страницу с удобным и продающим дизайном или провести аудит своего сайта, наши специалисты всегда готовы вам помочь!
Как правильно оформить главную страницу сайта


Содержание
Чтобы пользователь захотел остаться на вашем сайте, сделайте главную страницу содержательной и наглядной. Даже если наиболее востребованная информация содержится в других разделах, посетители все равно время от времени будут возвращаться на стартовую страницу. Рассказываем, какие есть требования к ее структуре, внешнему виду и содержанию.
Назначение главной страницы сайта
Домашняя страница чаще других становится первой точкой контакта компании с потенциальным клиентом. Она решает следующие задачи:
- описывает род деятельности организации;
- рассказывает о преимуществах компании;
- демонстрирует услуги и/или товары;
- показывает отзывы клиентов;
- презентует портфолио;
- дает контакты для оформления заказа и обратной связи.
Как правильно оформить главную страницу сайта
Содержимое, структура и дизайн главной страницы зависят от типа сайта:
- На первой странице интернет-магазина разместите каталог товаров, контакты для оформления заказа, адрес. Здесь же расскажите о наиболее востребованных продуктах, акциях, выгодных предложениях.
- Главную страницу сайта услуг оформляйте похожим образом, только наряду с каталогом разместите еще прайс и портфолио. Обязательно опишите конкурентные преимущества компании.
- На стартовую страницу сайта продукта добавьте детальное описание товара, отзывы и видеообзоры. Добавьте информацию о производителе, контакты, форму заказа.
Есть стандартный набор элементов, которые используют на главных страницах практически всех сайтов.
Заголовок
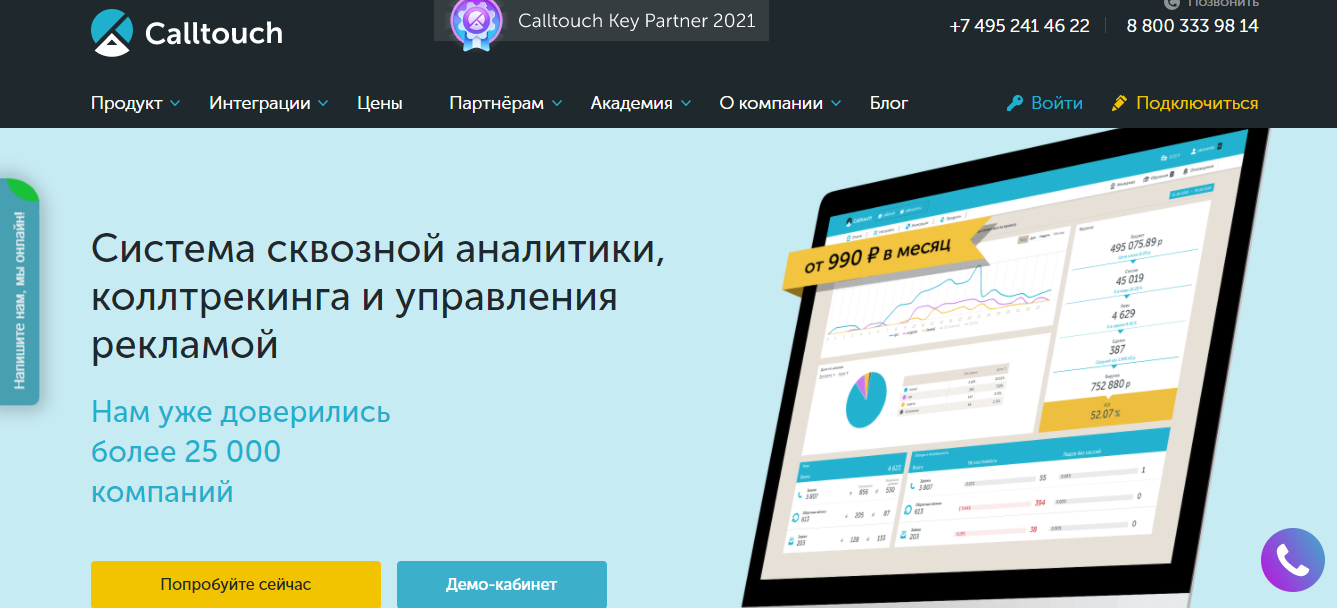
У вас есть всего три секунды, чтобы сообщить посетителям, о чем ваш сайт и что вы предлагаете. Эту задачу решает заголовок на главной странице. В нем может быть всего несколько слов, но это одни из самых важных слов на сайте.
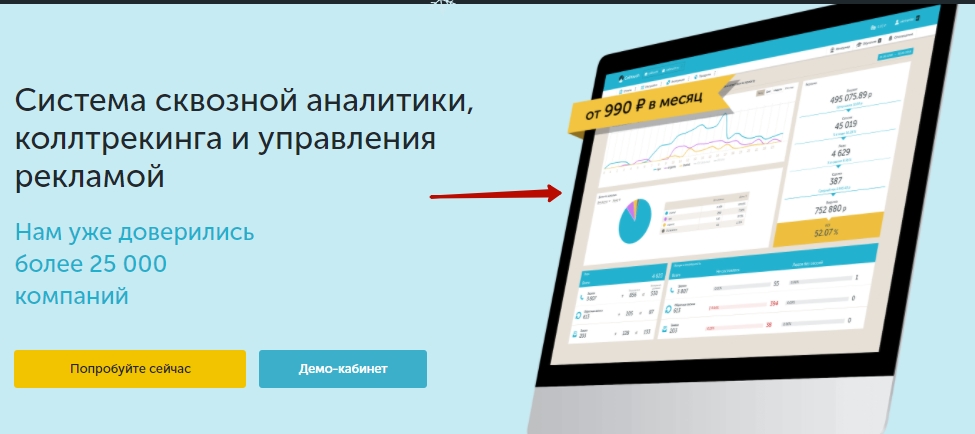
Посмотрите на главную страницу нашего сайта: мы выбрали простую формулировку, описывающую продукты компании. Это B2B-предложение, которое сразу дает понять, чем мы будем полезны бизнесу при построении digital-маркетинговой стратегии: «Система сквозной аналитики, коллтрекинга и управления рекламой».
Подзаголовок
В дополнении к основному заголовку кратко расскажите, что вы делаете и предлагаете. Сосредоточьте внимание клиента на пользе вашего продукта и приведите дополнительные доводы для покупки.
Чтобы оптимизировать заголовки и текст для мобильных устройств, используйте более крупные шрифты. Так вы избавите посетителей от необходимости масштабировать страницу при просмотре сайта со смартфона.
Размер заголовков и подзаголовков должен быть не менее 22 пикселей, размер основного текста – не менее 14 пикселей, идеально – 16.
Взгляните еще раз на пример главной страницы сайта: мы сделали акцент на том, что наше главное направление – бизнес, и нам доверяют уже более 25 000 компаний.
Вот другие варианты оформления подзаголовков главной страницы сайта:
Призывы к действию – CTA
Цель главной страницы – заставить посетителей изучить сайт глубже, продвинуть их по воронке продаж. Добавьте на нее 2–3 призыва к действию, которые направят потенциальных клиентов к покупке.
CTA должны быть яркими, бросающимися в глаза. Разместите их на видном месте. Используйте цвета, которые контрастируют с палитрой домашней страницы и в то же время вписываются в общий дизайн.
Призыв должен быть коротким (не более пяти слов) и убедительным. Его задача – мотивировать посетителей на конкретное действие: «оформить заказ», «связаться с менеджером», «перейти по ссылке». В нашем случае мы призываем людей посмотреть видео и начать пользоваться продуктом:
Оптимизируйте CTA для мобильных пользователей: сделайте его достаточно большим, чтобы ссылка легко открывалась нажатием пальца. Минимальный размер кнопки – 44 px на 44 px.
Не забудьте добавить отступы между призывом к действию и другими элементами главной страницы, чтобы мобильные пользователи не нажимали по ошибке на соседние кнопки.
CTA должны и далее сопровождать посетителя на главной странице. Вторичные призывы к действию помогут конвертировать в покупателей пользователей, которые не заинтересованы в вашем основном предложении, не готовы к решительным действиям или нуждаются в дополнительной информации.
Основные CTA расположите на первом экране, выше «линии сгиба». Вторичные пусть сопровождают посетителей при прокрутке вниз.
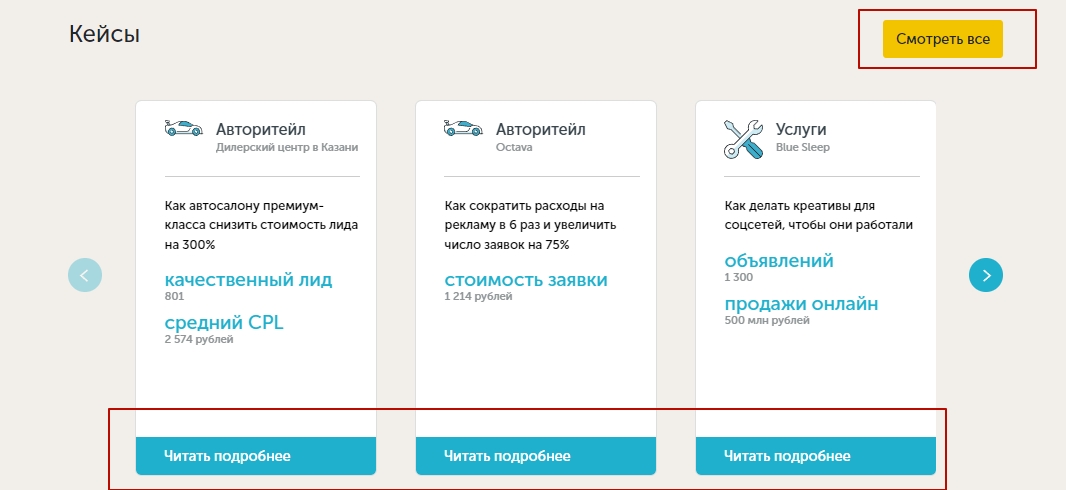
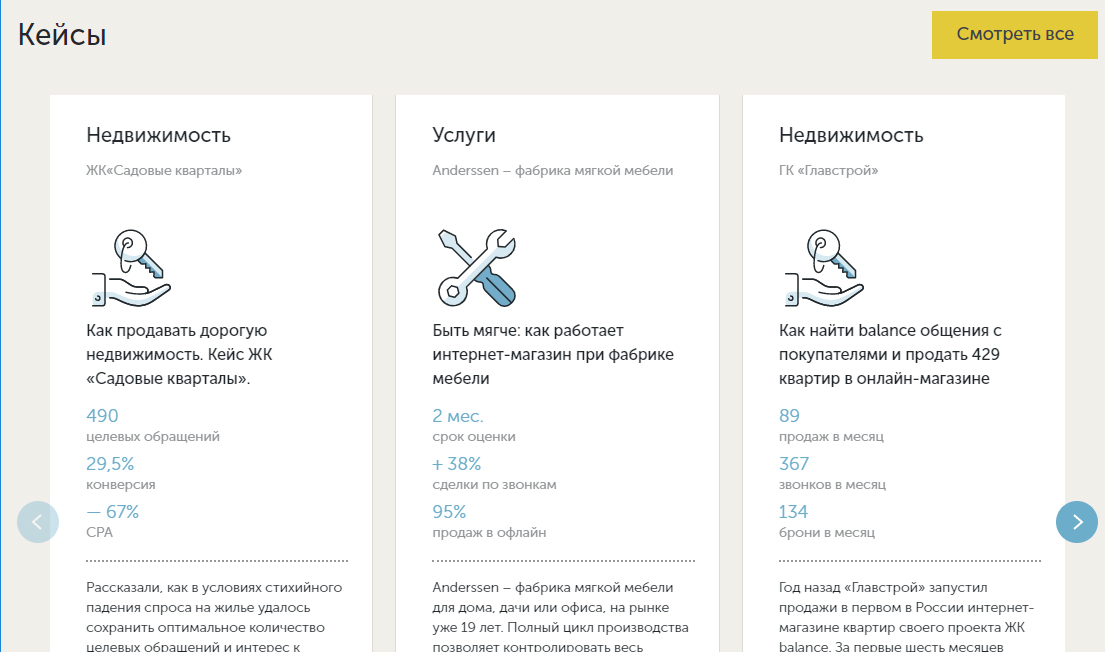
На главной странице мы предлагаем пользователям ознакомиться с нашими продуктами, просмотреть видео, прочитать кейсы.
Примеры главной страницы сайта с CTA:
С коллтрекингом Calltouch вы проверите эффективность CTA и выясните, какая реклама приносит звонки, а какая бесполезно тратит ваш бюджет. Определите источник звонка с точностью не менее 96% и получите отчет с информацией о браузере, девайсе, гео клиента. Слушайте записи звонков в удобном плеере и корректируйте работу колл-центра и отдела продаж.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Вспомогательное изображение
Большинство людей – визуалы. Они лучше воспринимают зрительную информацию. Поэтому на главной странице сайта обязательно должны быть изображения или короткие видео, которые четко указывают, что вы предлагаете.
Визуальные материалы должны вызывать эмоции и побуждать к действию. Не используйте стоковые фото – они не внушают доверия. Идеально, если вы провели фотосессию или сняли видео о своей работе специально для сайта.
Чтобы оптимизировать иллюстрации для мобильных пользователей, используйте сжатие. При этом важно уменьшать параметры изображений до загрузки на сайт – часто CMS сохраняют тяжеловесные картинки и вписывают их в блок указанного размера. В итоге на загрузку страницы с такой иллюстрацией уходит очень много времени, и пользователи покидают сайт, так и не дождавшись полного отображения информации. Добавьте атрибут alt к изображениям на случай, если мобильное устройство пользователя блокирует любые картинки.
Мы визуализировали наш продукт на компьютере пользователя – это наглядно показывает его функционал и соответствует стилистике сайта.
Преимущества
Важно рассказать не только о том, что вы делаете, но и почему это важно. Опишите ваши преимущества для потенциальных клиентов. Сделайте текст простым и удобным для восприятия, говорите на языке потребителей.
Социальное доказательство
Социальное доказательство – мощный показатель доверия. Именно поэтому на главной странице размещают отзывы и кейсы.
Кейсы – оптимальный способ подтвердить вашу экспертизу в секторе B2B. Они наглядно показывают, как бизнес выиграл от внедрения вашего продукта или использования ваших услуг. Добавьте на страницу несколько отзывов и, если это возможно, дайте ссылки на тематические исследования. Имена и фотографии придают отзывам больше веса.
Навигация
Чтобы снизить показатель отказов, предоставьте посетителям четкую навигацию по сайту. Зафиксируйте меню вверху страницы, расположите ссылки в иерархическом порядке. Обязательно проведите пользовательские тесты, чтобы убедиться, что посетители легко и быстро находят нужный контент. Добавьте строку поиска.
Чтобы не потерять лидов, попробуйте виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию на десятки процентов.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Контентное предложение
Чтобы заинтересовать еще больше потенциальных клиентов прямо с домашней страницы, предложите посетителям полезный контент:
- путеводитель или руководство;
- электронную книгу;
- видеокурс.
Люди, которые не готовы купить продукт или заказать услугу, не откажутся от бесплатного контента по интересующей их теме.
Отличительные особенности
В дополнение к преимуществам перечислите ключевые функции вашего продукта. Пользователей привлекают уникальные или редкие товары. При создании описания используйте нативный формат – тогда текст получится легким, ненавязчивым, но убедительным.
Ресурсы
Поначалу большинство посетителей сайта не готовы к покупке. Для тех, кто ищет дополнительную информацию, оставьте ссылку на раздел с подробным описанием продукта.
Предложение узнать больше через специальный контент и у сотрудников компании поможет вам подтвердить статус экспертов в отрасли.
Вставьте пару-тройку дополнительных CTA, каждый для своего этапа в цикле покупки:
- простая демонстрация – для посетителей, близких к оформлению заказа;
- кейсы и практические примеры – для людей, которые заинтересованы, но хотят получить больше информации;
- ресурсы – видео, презентации, white paper – для тех, кто находится в начале воронки продаж.
Показатели успешности
Помимо кейсов и отзывов клиентов, произвести хорошее впечатление на посетителей помогут демонстрации наград и регалий. Возможно, ваш ресторан получил признание критиков или ваше приложение названо лучшим в году – пусть посетители узнают об этих достижениях прямо на главной странице. Как и социальное доказательство, показатели успешности помогают бизнесу завоевать доверие людей, которые не знакомы с историей компании.
https://www.pexels.com/ru-ru/photo/6476584/
Контактные данные, формы обратной связи
Ваш адрес, email, номер телефона, ссылки на аккаунты в соцсетях нужны не только клиентам. Если у вас интересный проект, им могут заинтересоваться инвесторы, новые бизнес-партнеры, поставщики или СМИ.
Желательно, чтобы у разных подразделений компании – руководства, отдела продаж, техподдержки – были разные контактные данные, например, свой номер телефона и email. Разместите их в соответствующих разделах сайта. Основные контакты укажите на главной – это особенно важно.
Некоторым пользователям удобнее заполнить форму обратной связи, чем звонить или писать email. Ее можно разместить рядом с блоком контактов. Убедитесь, что форма обратной связи простая и понятная: в ней не должно быть сложных символов, слишком эффектных шрифтов, избытка графических элементов.
Капча, которая появляется при заполнении заявки, может отпугнуть клиента. Получение проверочного кода или поиск светофоров на изображении отнимает много времени. В такой момент посетитель может отказаться от идеи связаться с вами.
Что нужно убрать
На главной странице сайта не должно быть:
Откровенной рекламы. Избыток баннеров, всплывающих окон с акциями и предложениями отвлекает, не дает посетителю погрузиться в контент и принять решение.
Навязчиво мелькающих элементов. Окно чата с сотрудником должно всплывать бесшумно и плавно. Не нужно лишний раз нервировать потенциальных клиентов.
Чтобы выявить лишние детали главной страницы, используйте тепловую карту. Она наглядно продемонстрирует, что меньше всего интересует посетителей или, наоборот, привлекает неоправданно много внимания.
Как написать хороший текст для главной страницы
Используйте понятные для вашей аудитории стиль и язык. Проанализируйте контент на сайтах ваших успешных конкурентов. У одних вам понравится подача информации, у других – структура текста, у третьих – рекламные фишки. Постепенно у вас сложится представление о том, что должно быть на странице вашего сайта.
Используйте ваш фирменный стиль, модели продающих текстов и сторителлинг. Наймите копирайтера – он детально изучит ваш бизнес, потребителей и подготовит материал для продвижения компании.
Важная часть работы над текстами для сайта – оптимизация, подстройка под поисковые системы. Добавьте ключевые фразы в заголовки, мета-описание и сам текст. Например, если у вас фотостудия, то подойдут такие ключи: «фотосессия в студии», «профессиональный фотограф», «студийная съемка», «декораций для фото».
Оптимизация для мобильных устройств
Независимо от того, настраиваете ли вы домашнюю страницу по шаблону или разрабатываете с нуля, убедитесь, что она полностью оптимизирована для мобильных устройств. Сайты, которые хорошо отображаются на смартфонах, эффективнее с точки зрения SEO и пользовательского опыта.
Создание удобной для мобильных устройств домашней страницы включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, фото и других графических объектов.
Как сделать домашнюю страницу лучше
Упростите все, что можно
Сайты с простым дизайном имеют более высокие показатели конверсии. Поэтому не пытайтесь втиснуть как можно больше информации в ограниченное пространство главной страницы. Сфокусируйтесь на ключевых моментах, которые наиболее важны для ваших потенциальных клиентов.
Размещать много информации на сайте – не плохо. Но весь контент не обязательно должен быть на домашней странице. Когда объем текста минимален, а в меню представлены только самые важные пункты, пользователи лучше воспринимают содержимое сайта и сосредотачиваются на главном.
Примеры главной страницы сайта:
Увеличьте скорость загрузки
Если сайт загружается слишком медленно – конверсия будет низкой. Люди нетерпеливы. Мы привыкли получать контент с молниеносной скоростью. Если сайт не загружается сразу, показатель отказов/bounce rate увеличивается.
Скорость отображения страниц напрямую связана с их простотой. Если на главной размещены мегабайты изображений, длинные блоки текста, сложные динамичные меню, мигающие CTA и другие «тяжелые» элементы, она будет загружаться очень долго.
Бывает, что при всей простоте дизайна загрузка сайта все еще занимает значительное время. В этом случае обратите внимание на хостинг. Самый дешевый вариант размещения сайта может показаться привлекательным, но в итоге вы получите соответствующее качество. Лучше выделить дополнительные средства на оплату более дорогого тарифа, с которым вы будете уверены, что на сайте нет сбоев и проблем с загрузкой страниц. Увеличение трафика и повышение конверсий быстро окупят дополнительные расходы.
Используйте качественные изображения
Сайты без картинок кажутся пустыми, скучными и непрофессиональными. Хорошие иллюстрации демонстрируют ваш продукт в наиболее выгодном свете и повышают показатели конверсии.
Не забудьте про сжатие тяжелых изображений. Для этого у Google есть сервис Squoosh.
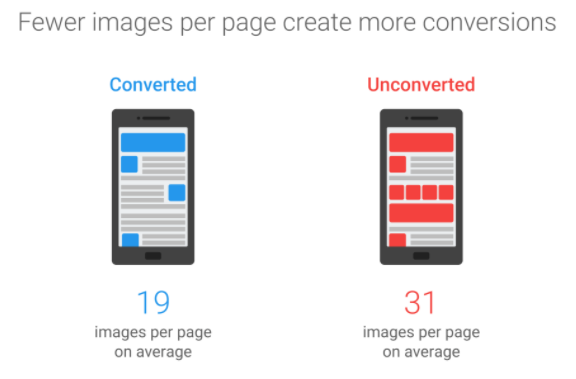
Учитывайте также, что обилие иллюстраций снижает конверсию – люди отвлекаются на картинки и хуже воспринимают ваши CTA.
Используйте изображения экономно. Убедитесь, что все они выглядят профессионально.
У вас должна быть подборка высококачественных фотографий каждого из реализуемых товаров. У одного продукта может быть несколько иллюстраций – три, пять, десять. Если вы разместите пять самых продаваемых товаров на домашней странице, и у каждого будет по десять фото, посетителям придется просматривать до 50 изображений. Это слишком много.
Используйте одну иллюстрацию для каждого товара. Когда пользователь нажмет на картинку, он увидит другие фотографии продукта в новом окне.
Запускайте A/B-тесты
Допустим, вы внесли некоторые изменения в контент домашней страницы или обновили дизайн, после чего заметили, что конверсия увеличилась. Это отличные новости. Но есть нюанс: вы не знаете, что повлияло на конверсию и достигла ли она пика.
Чтобы подобрать оптимальный дизайн и контент для главной страницы сайта, используйте A/B-тестирование, также известное как сплит-тестирование. A/B-тест подразумевает запуск альтернативных версий одной и той же страницы с целью определить, какая из них имеет более высокий показатель конверсии. 50% трафика видит один дизайн, а остальные 50% – другой.
Важно, чтобы при запуске тестирования вы не меняли слишком много деталей. В противном случае невозможно определить, какой фактор и в какой степени повлиял на результаты. Лучше всего проверять одну гипотезу в рамках одного теста, например, изменить только текст кнопки CTA, ее цвет или расположение.
Проверив один элемент главной страницы, переходите к другому и запускайте новый тест. Если сначала вы тестировали текст кнопки, то потом найдите оптимальный цвет. После этого – размер или размещение.
A/B-тестирование – это непрерывный процесс. Он должен продолжаться, пока результат вас полностью не устроит.
Анализ результатов
Вы поймете, что страница оптимизирована и удобна для пользователей, по показателям конверсии. Но пока не достигнете желаемого результата, будьте готовы к непрерывной работе над дизайном и контентом сайта.
Регулярно анализируйте веб-ресурс при помощи специальных инструментов. Так, Яндекс.Метрика поможет отследить просмотры, поисковые запросы, города и устройства, которыми пользуются ваши посетители. Можно анализировать клики по номеру телефона и почте, отслеживать заявки через форму.
Яндекс.Вебмастер предоставит статистику по поисковым запросам, количество показов, клики, позиции в выдаче. Все сервисы от Яндекса синхронизируются между собой, а их использование улучшает поисковую выдачу.
Аналоги сервисов от Яндекс – Google Search Console и Google Analytics.
Используйте сервисы измерения скорости загрузки сайта, например, Pingdom Tools. В нем указываются технические характеристики тестируемой страницы и время отображения каждого элемента. Учитывайте рекомендации сервиса.
Примеры главных страниц сайта
У каждой успешной компании есть свой сайт. Поэтому примеров главных страниц много и все они примечательны по разным причинам.
Сайт услуг
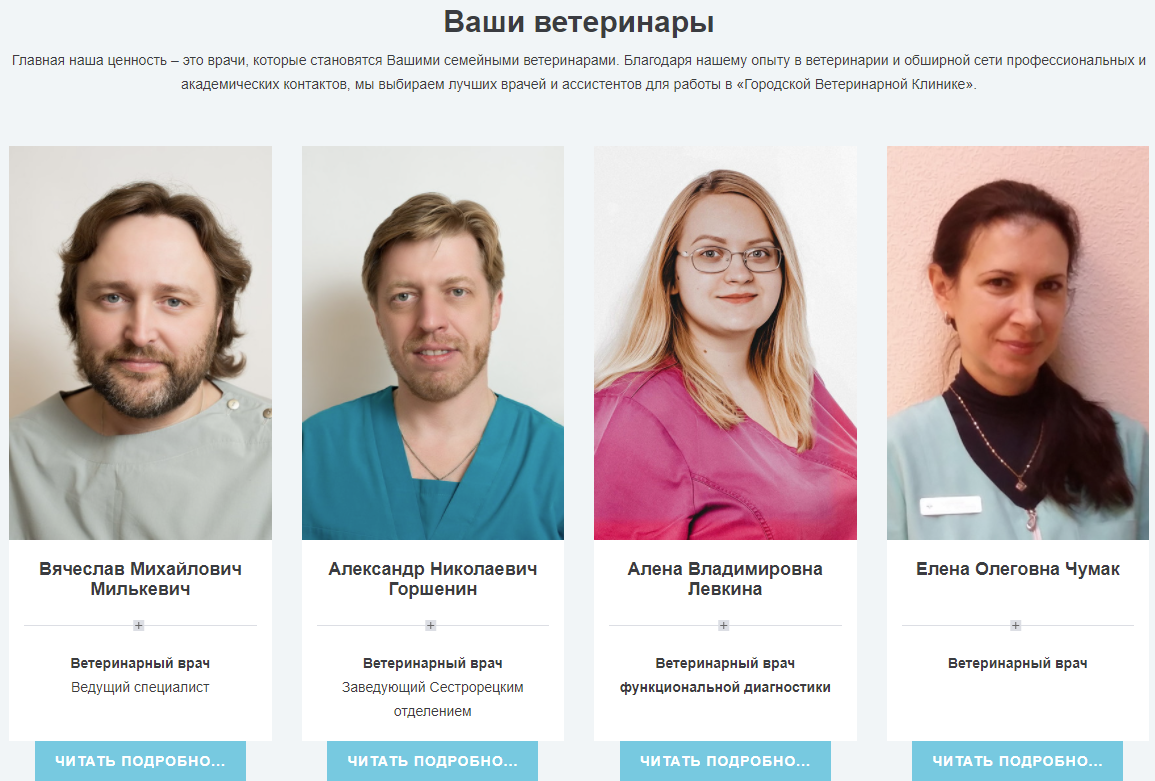
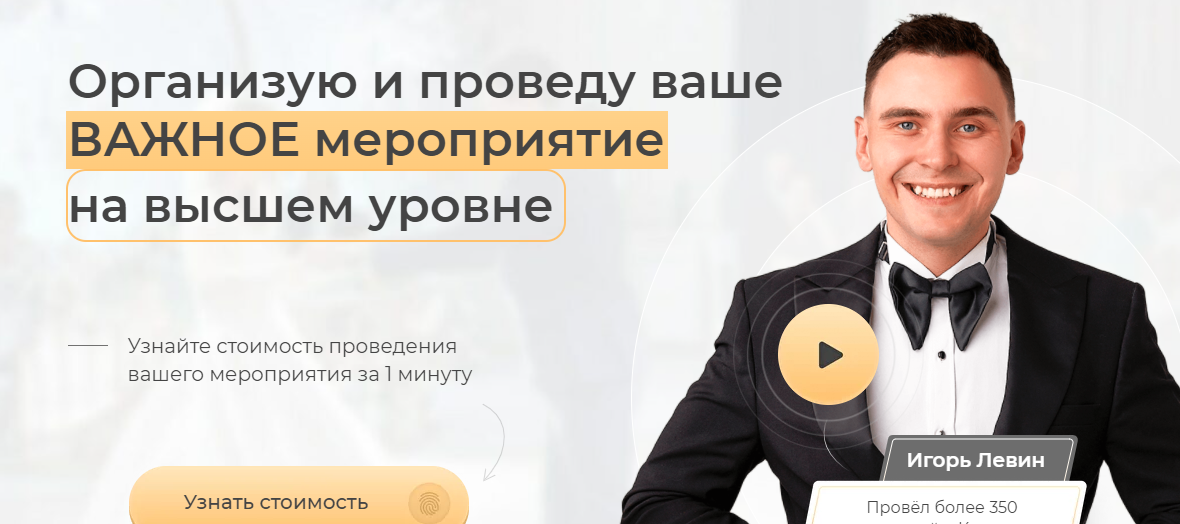
Если ваши сотрудники контактируют с потребителями напрямую – оказывают услуги, например, по организации праздников или обучению детей английскому языку, – разместите фото специалистов на главной странице. Это вызывает доверие у клиента. Таки иллюстрации особенно важны для личных сайтов.
Пример главной страницы сайта услуг:
Сайт продукта
Тезисно опишите пользу товара и продемонстрируйте его в действии. Предусмотрите все возражения клиента, ответьте заранее на возможные и часто задаваемые вопросы.
Пример:
Сайт магазина
Покажите на главной странице примерный ассортимент вашего магазина, расположение на карте и всю контактную информацию.
Коротко о главном
- От того, как выглядит и работает главная страница вашего сайта, зависят трафик, конверсия, приток новых клиентов и их вовлеченность в ваш контент.
- Важно не только подготовить качественные изображения, продающий текст и дизайн, но и оптимизировать их: сжимайте картинки, добавляйте в текст ключевые фразы, не перегружайте оформление.
- Лишняя реклама, нечитабельный шрифт, долгая загрузка, капча, плохая адаптация под мобильные устройства – причины, по которым пользователи покидают сайт.
- Вдохновляйтесь сайтами конкурентов и постепенно формулируйте свое уникальное содержание для главной страницы.
- Наймите специалистов по написанию текстов, созданию визуального контента и оптимизации – профессиональный подход гарантирует успех в продвижении.
Предложения от наших партнеров
Мы уже не раз рассказывали о текстах на Главной странице, но сегодня поговорим именно про юзабилити – как сделать страницу не только интересной, но и удобной для пользователей.
Сразу уточню, что в первую очередь страницу нужно проработать именно для новых пользователей, которые только знакомятся с сайтом.
Постоянные клиенты чаще всего сразу переходят в каталог или на сохраненные в закладках браузера страницы. Для них Главная страница – уже пройденный этап. А вот новые пользователи начинают знакомиться с сайтом именно с нее.
Что должно быть на странице
Для удобства восприятия представим себя новым посетителем сайта и разберем, что должен увидеть пользователь при просмотре страницы сверху вниз.
Шапка сайта
Оформление Главной страницы следует начать с шапки сайта, так как это первое, на что обращают внимание пользователи. Именно поэтому с помощью краткой информации о компании следует сориентировать, подходит ли им данный сайт.
Блок с информацией о сайте должен быть визуально отделен от других элементов и содержать следующие элементы:
- Логотип. Лучше располагать слева.
- Название компании, если эта информация не указана в логотипе.
- Краткое описание направления деятельности, тоже если эта информация не указана в логотипе или название компании хорошо раскрывает тематику предоставляемых услуг или товаров.
- Регионы работы для сайта услуг и регионы доставки для интернет-магазинов.
- Контактная информация. Даже если у компании несколько номеров телефона, то лучше не нагружать блок и указать один городской номер и рядом с ним режим работы. Адрес можно добавить, если для тематики важно расположение компании. Например, для фитнес-клуба, клиники или юридической компании.
- Форма заказа обратного звонка должна располагаться рядом с номером телефона.
- Дополнительно для интернет-магазинов стоит добавить ссылку на корзину, список избранного и список сравнения товаров.
Стоит упустить хотя бы один элемент, и пользователь может запутаться.
Например, в данной шапке сайта не хватает пояснения, чем конкретно занимается компания – продает то ли кухонные ножи, то ли одежду для самураев:

А вот такая шапка сайта сразу сориентирует нового посетителя сайта, предельно понятно, чем занимается компания:

Отдельно выделю, что если у вас на сайте большой список услуг или товаров, стоит разместить в шапке сайта форму поиска, чтобы пользователь мог сразу проверить наличие нужного товара.

Подробнее о том, какой должна быть форма поиска, можно узнать из данной статьи.
Главное меню
Иногда главное (горизонтальное) меню делают элементом шапки сайта, к сожалению, чаще всего в ущерб ее информативности. Лучше показать меню отдельно, чтобы оно легче воспринималась, а шапку сайта заполнить информацией о компании.
Укажите в меню основные разделы сайта, что поможет пользователю не только легче перемещаться по разделам сайта, но и увидеть список доступных возможностей.
Лучше не перегружать меню, достаточно указать 5-7 основных ссылок. Если разделов больше, то рекомендуем разделить меню на два: над шапкой сайта указать ссылки на вспомогательные разделы (например, страницу о компании, блог, раздел для партнеров и т.д.), а под шапкой сайта останутся ссылки на разделы каталога или услуги. Пример:

Также рекомендую прочитать статьи про основные элементы навигации на сайте и формы.
Первый экран
После того как пользователь из шапки сайта и меню понял, что данный сайт подходит ему по тематике, в первом экране следует привлечь его внимание.
Сделать это можно двумя способами:
-
Подробнее рассказать, почему вы лучше других. При этом обязательно используйте УТП. Дополнить описание можно ссылкой на каталог/список услуг или формой заявки. Пример первого экрана с преимуществами:
-
Разместить ссылки на спецпредложения, акции и новинки, которые можно оформить в виде слайдера. В слайдере обязательно добавляем стрелки переключения, индикатор количества слайдов и настраиваем медленное пролистывание. Слайды должны быть кликабельными и вести на соответствующие страницы сайта.
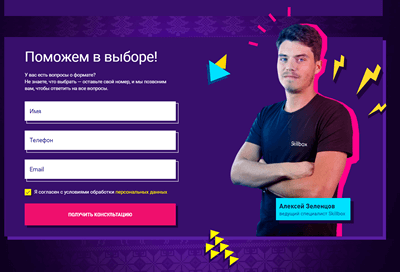
Можно комбинировать варианты, например, в данном примере указали преимущества компании и добавили информацию об акции при оформлении заявки с сайта:

Обычно во втором экране успешнее всего отрабатывает размещенный каталог товаров или услуг.
Список услуг или категорий товаров
Нужно показать то, что вы продаете через сайт. И лучше сделать это ярко, добавив привлекательные изображения или иконки. Пример списка товаров:

Для услуг можно дополнительно указать стоимость:

Если список категорий слишком большой, то информацию можно объединять в группы:

Многие сайты совершают ошибку, заменяя данный блок боковым меню. На Главной лучше ярче рассказать об ассортименте, а боковое меню оставить для каталога или раздела услуг.
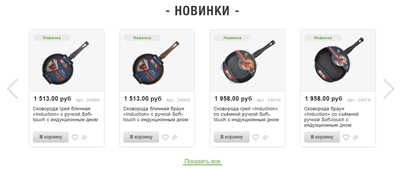
Помимо блока со списком товаров, для интернет-магазина можно отдельно показать товары со скидкой, новинки или популярные товары. Показать лучше 3-4 товара (или использовать слайдер) и добавить ссылку на соответствующий раздел каталога. Пример такого блока:

Преимущества для клиента
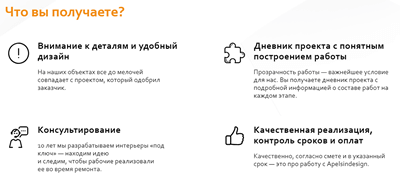
Даже если в первом экране вы уже указали основные преимущества, в данном блоке следует подробнее рассказать о выгодах клиента. Информацию следует формулировать тезисно и добавлять в текст визуальные акценты, например, иконки:

Дополнительные услуги и возможности
Для интернет-магазина в данном блоке можно рассказать об услугах по доставке, упаковке товаров. Для сайта услуг в зависимости от тематики можно отдельным блоков разместить калькулятор расчета стоимости, информацию об изготовлении товаров на заказ, выделить услуги для корпоративных клиентов (если изначально не ориентировались на них) и т.д. Пример:

Или можно рассказать о мобильном приложении отдельно:

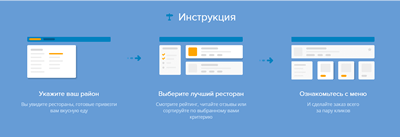
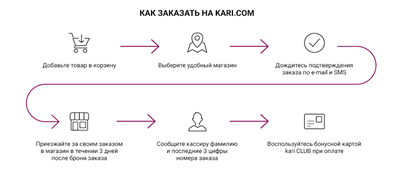
Схема работы
Данный блок особенно важен для сложных узкоспециализированных или новых тематик, где пользователей нужно проинформировать об этапах работы. Можно оформить в виде схемы или краткой инструкции:

И еще один пример:

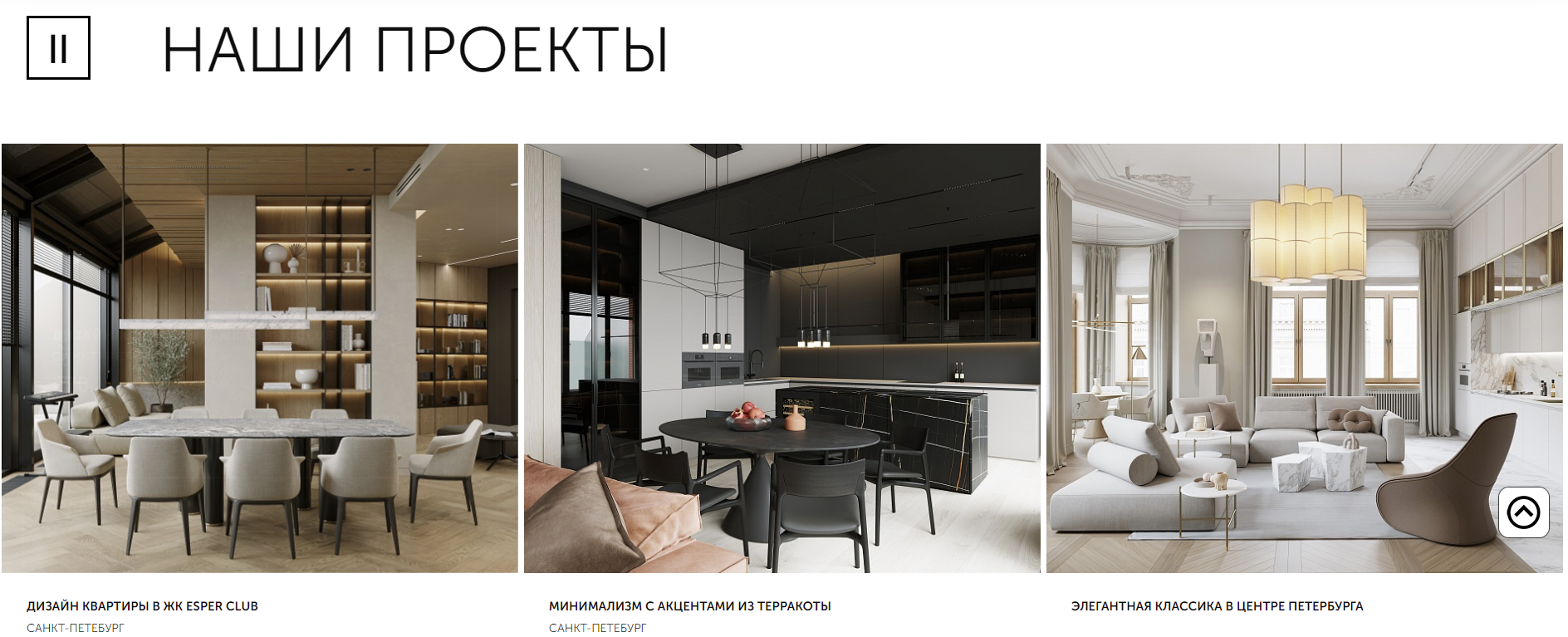
Примеры работ
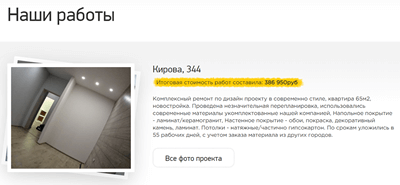
Если тематика позволяет, то далее стоит показать несколько основных работ со ссылкой на соответствующий раздел. Рекомендуем использовать качественные фотографии и добавлять к каждой работе небольшое описание и примерную стоимость. Пример оформления проекта:

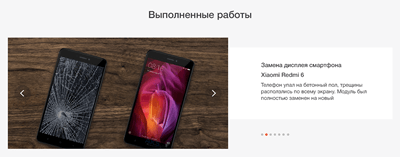
Еще пример в виде слайдера с работами до и после:

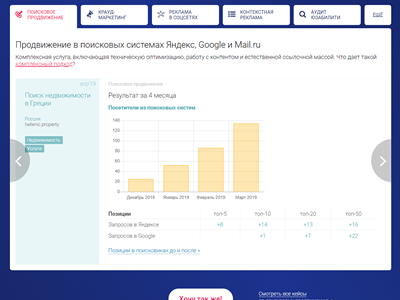
Или можно оформить работы в виде кейсов:

О компании
Рекомендуем для повышения доверия добавить на сайт страницу о компании, где подробно рассказать пользователям о вас. Подробнее, о чем писать на странице, разобрали здесь.
Для Главной страницы стоит добавить краткий анонс данного раздела с небольшим описанием и парой фотографий. Пример:

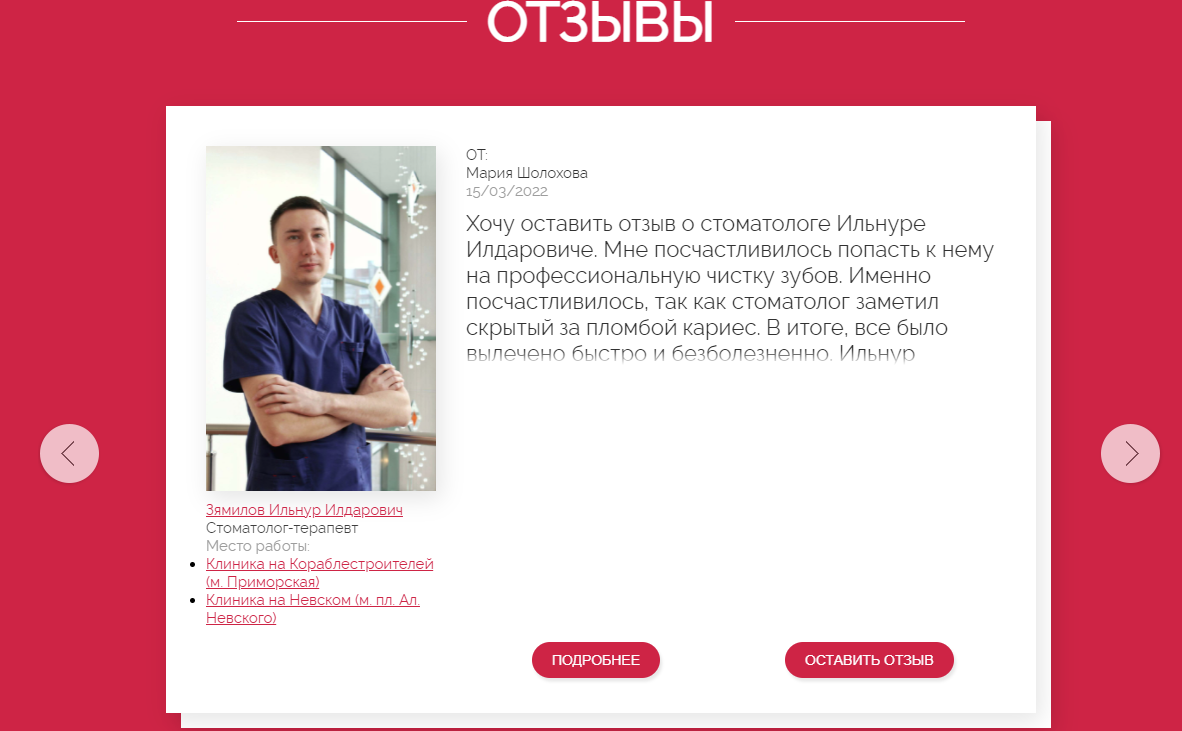
Отзывы клиентов
Также для повышения доверия можно добавить несколько отзывов и лучше дополнить их ссылкой на соответствующий раздел. Отзывы с фотографиями клиентов выглядят лучше:

Для B2B-сегмента можно разместить отзывы в виде отсканированных документов:

Если тематика бизнеса позволяет, дополнительно можно показать логотипы партнеров:

Статьи, новости, полезные материалы
О пользе блога для коммерческого сайта говорили не раз, для тех, кто пропустил, подробнее в статье. На Главной данный раздел следует проанонсировать кратко, показав несколько статей и ссылку на раздел:

Пример для блока новостей:

Если у вас несколько разделов со статьями, можно оформить их следующим образом:

Форма консультации
Для тех пользователей, у кого после просмотра Главной страницы возникли вопросы, внизу можно разместить форму консультации:

Если у вас к сайту подключен онлайн-консультант, то в данной форме нет необходимости. Отдельно отметим, что онлайн-консультант лучше располагать в правом нижнем углу и использовать минимум анимации:

Подвал сайта
И завершить просмотр страницы следует подвалом сайта, в котором продублировать контактную информацию и ссылки на основные разделы. Можно добавить ссылки на соцсети. Этот элемент облегчит навигацию по сайту. Пример информативного подвала сайта:

Вот и все основные информационные блоки, которые стоит разместить на Главной странице.
Не забудьте в подвале указать юридическое название организации – сейчас это важный фактор ранжирования, да и клиент будет больше доверять в этом случае:

Частые ошибки
Несмотря на то, что мы уже обсудили основную информацию, поговорим еще о частых ошибках при оформлении Главной страницы:
-
Нет текста. Часто на главной странице либо вовсе отсутствует, либо, наоборот, занимает слишком много места.
Вообще, чтобы пользователю было комфортно, текст должен быть равномерно распределен по странице и постепенно рассказывать о компании и возможностях сайта.
Дополнительно рекомендуем прочитать эти материалы: статью про тексты на Главной и тексты для B2B-сегмента.
-
Несколько слайдеров рядом. Еще часто встречаю, что на главной странице размещают два слайдера – один за другим.
Так информация выглядит неряшливо и плохо воспринимается, особенно, если слайдеры анимированы. Лучше чередовать отображение то в виде слайдера, то в статичном варианте.
Пример, где слайдеры размещены один за другим:
Если требуется подряд разместить несколько слайдеров, можно объединить слайдеры в один блок с вкладками. Так информация выглядит компактнее и пользователю будет удобнее выбрать интересующую категорию:
-
Несколько информационных колонок. Уже давно неактуальны сайты с разбиением контента на 3 столбца.
Чтобы страницы не выглядели визуально перегруженными и пользователю было легче ориентироваться в блоках, рекомендуем размещать информацию в одну-две колонки.
Пример перегруженной страницы:
Пример современного последовательного расположения информации в одну колонку:
-
Всплывающие окна. Лучше убрать всплывающие окна с Главной страницы, особенно появляющиеся сразу при переходе на сайт.
Инструмент полезный, но о том, как правильно его использовать, подробнее рассказали тут.
Пример раздражающего всплывающего окна:
-
Некачественные изображения портят впечатление о сайте и снижают доверие. О том, как правильно выбирать изображения для сайта, читайте в статье. Хорошие изображения помогают продавать товары и услуги.
Посмотрите хороший пример – от таких сочных картинок точно захочется полистать меню и сделать заказ:
-
Нет адаптации под мобильные. Все больше пользователей заходят на сайты со смартфонов или планшетов, поэтому обязательно учитывайте это при проектировании сайта. Подробнее об этом.
-
Страница долго загружается. Ничто так не отталкивает пользователей, как медленная загрузка сайта. Рекомендуем проверить свой сайт и исправить найденные недочеты.
Для тех, кто хочет улучшить не только Главную страницу, но и весь сайт, рекомендуем данную статью.
Теперь вы знаете, как оформить Главную страницу и рассказать об основных возможностях вашего бизнеса.
Если вам нужна помощь в улучшении юзабилити сайта, у нас есть отличная услуга – повышение продаж с гарантией. Мы оценим текущую конверсию вашего сайта, продумаем план повышения продаж, согласуем его с вами, внедрим на сайте все изменения и замерим результат. Если результата не будет – вернем деньги. Подробнее о повышении продаж с сайта с гарантией результата можно узнать тут.
Кейс о том, как мы улучшали конверсию интернет-магазина сетевого оборудования и что из этого получилось, читайте по ссылке.