Ни для кого не секрет, что американский бизнес-стиль стал самым распространённым стилем дизайна корпоративных сайтов в Европе и США. Он не отличается креативностью и оригинальностью, но благодаря тому, что на практике доказал свою результативность, обеспечил себе идеальную репутацию среди заказчиков. В нём нет ничего особенного, но это работает!
Американский бизнес-стиль – является современным представителем минималистского стиля веб-дизайна со своими характерными чертами. На первый взгляд, многим кажется, что он является весьма простым в исполнении, но это не так.
Выделим основные особенности американского корпоративного стиля веб-дизайна:
1. Фиксированная ширина.
Обычно, корпоративные сайты создаются для мониторов с разрешением 800х600 и 1024х768 пикселей. Фиксированная ширина позволяет значительно сэкономить средства заказчика, а также сделать сайт доступным и привлекательным для широкой аудитории посетителей.
2. Стандартная расстановка элементов.
В американском бизнес-стиле, как правило, применяют несколько определённых модульных сеток. Иногда можно наблюдать некоторые отклонения от стандартов, но меню и логотипы неизменно остаются на своих обычных местах.
3. Использование привычных образов.
Графические образы на сайтах, выполненных в американском стиле, никогда не поразят вас креативностью и смелостью идей. Например, если сайт специализируется на продаже автомобилей, то для дизайна будет использована фотография автомобиля в классическом ракурсе и в самом традиционном цвете. А если сайт рекламирует медицинские услуги, то это будет фотография счастливой американской семьи с белоснежными улыбками.
Получается, что, в основном, используются фотографии, которые вызывают моментальные простые ассоциации у среднестатистического человека. Благодаря этому подобные корпоративные сайты конкретно демонстрируют своё назначение, и у пользователя возникает чёткое представление о том, что это за сайт.
4. Баннерная реклама.
На корпоративных сайтах всегда используется баннерная реклама. Некоторые сайты могут состоять только из графических баннеров, причём «внутренние» баннеры могут перемешиваться с «внешними». Это не всегда вызывает положительные эмоции у посетителей, и поэтому многие корпоративные сайты стараются уменьшить количество баннерной рекламы.
Американский стиль заслужил доверие не только в Европе и США, но и многих других странах. Его, по истине, можно считать классическим коммерческим стилем, подходящим для любого сайта среднего бизнеса.
Некоторые примеры:
www.fotolia.com
www.realtor.com
www.twitchfilm.com
Сайты в американском бизнес-стиле, могут быть различными, и это зависит от сферы деятельности компании. Все эти сайты во многом являются прибыльными за счёт стиля, в котором они выполнены. Ведь не зря, из всего разнообразия стилей веб-дизайна, зарубежные заказчики деловой сферы выбирают именно этот.
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Tags: американский бизнес стиль | дизайн сайта | стили сайтов
Если посмотреть на американские деловые сайты, то можно обратить внимание, что многие сайты, созданные для продажи товаров или услуг похожи друг на друга. Далеко не скудность фантазии и ли отсутствие креатива у веб-студий, создающих такие проекты побуждает клонировать одно и то же. Владельцы бизнеса рассуждают: «Если это работает, зачем придумывать что-то новое?»
Создание сайтов в бизнес стиле не вызывает затруднений у опытного дизайнера.
Вот некоторые характерные черты подобных сайтов:
— Фиксированная ширина. Как правило, бизнес сайты создаются в расчете на мониторы 800*600, либо 1024*768 пикселей. Поскольку резиновая верстка стоит немного дороже обычной, это является еще одним фактором для выбора фиксированного размера страницы. В этом пункте объясняется все просто — экономия средств и желание сделать сайт привлекательным для большинства пользователей.
—Стандартное расположение элементов. Как известно, все сайты строятся по модульной сетке, при использовании которой, макет выглядит стройным и приятным для глаза. Американские сайты строятся на основе нескольких стандартных сеток, лишь изредка отклоняясь от них. Меню и логотип на сайтах бизнес — стиля всегда остаются на своих прежних местах — это неизменно.
—Привычные образы. Иллюстрации, используемые для сайта всегда напрямую говорят посетителю где он находиться. Если это сайт фирмы, продающей автомобили, то в дизайне преимущественно будут использоваться изображения авто в привычном для покупателя ракурсе и цвете. Если это клиника, то на главной странице будет изображено улыбающаяся счастливая семья, либо коллектив медиков http://www.preve…ml. В данном случае используются ассоциации, которые первыми приходят на ум любому нормальному человеку.
—Банерная реклама. Некоторые сайты, как может показаться, состоят из одних баннеров. Баннеры на сайте располагаются как на другие сайты, так и на внутренние разделы того же сайта. Исключение составляют деловые сайты, которые хотят солидно выглядеть, и полностью, либо частично отказываются от баннеров.
Вот главные черты Американского бизнес — стиля, впрочем, этот стиль выбирают не только американцы. Сайт бизнес компании любой национальности будет выглядеть примерно также. Настоящий клад и источник вдохновения для дизайнера сайтов в бизнес стиле это Template Monster (www/templatemonster.com)
Научившись создавать сайты в Американском бизнесс — стиле, вы всегда себе сможете заработать на хлеб с маслом. Эти сайты не требуют особого креатива, но сильно востребованы средними фирмами. Стоит разработка макета меньше, чем, к примеру, презентационный дизайн, но и времени на его создание тоже тратится немного.
Если Вы взглянете на американский, да и на европейский тоже, деловой сектор Интернета, то обнаружите, что многие веб-сайты, созданные для продажи товаров и услуг, похожи друг на друга до безобразия. Но не скудость ума, отсутствие фантазии или средств побуждает бизнесменов заказывать именно такие сайты. «Если это работает, зачем придумывать что-то еще?» — примерно так рассуждают владельцы бизнеса.
Об американском бизнес-стиле
На первый взгляд создание веб дизайна сайта в таком стиле не представляет собой ничего сложного, ибо приметы американского бизнес-стиля бросаются в глаза.
Ниже приведены скриншоты и ссылки на сайты, сделанные в минималистском ключе, и сайты, являющиеся показательными примерами информационного дизайна. Вы сможете увидеть своими глазами, чем первые отличаются от вторых, и попробовать найти нечто, их объединяющее.

- Фиксированная ширина. Что меня больше всего радует — так это извечно фиксированная ширина дизайна. Как правило, бизнес-сайты создаются в расчете на мониторы с разрешением 800×600 либо (более «прогрессивные», если можно так выразиться) 1024×768 пикселей. Но чаще всего, даже сейчас, мне приходится рисовать дизайны сайтов шириной до 1000 пикселей. Что бы не мучиться с «резиновой» версткой, которая по традиции стоит чуть дороже, клиент выбирает фиксированную ширину сайта. Поэтому все просто: экономия средств здесь сочетается с желанием сделать сайт привлекательным и доступным для большей части пользователей.
- Стандартное расположение элементов. Сайты строятся по модульным сеткам, использование которых делает дизайн сайта стройным и приятным для взгляда. Американские сайты чаще всего применяют несколько стандартных сеток, изредка отклоняясь от них, но обычно меню и логотип на коммерческом сайте Вы сможете найти на своих обычных местах, без вариантов.
- Привычные образы. Фотоматериал, который чаще всего используется в американском бизнес-стиле, не может поразить Вас смелостью идей и бурным креативом. Если сайт продает автомобили, в дизайне будет использована фотография автомобиля в его классическом ракурсе и наиболее приемлемом для потенциального покупателя цвете. Если это клиника, то главные герои — счастливое американское семейство или интернациональная группа улыбающихся медиков. Сайт, продающий мечту («купите этот компакт-диск и Вы узнаете, как стать богатым и счастливым»), непременно будет зеленеть долларами и блестеть монетками. Я помню, один мой клиент просил нарисовать ему дерево из денег, подобно этому…
В данном случае используются ассоциации первого уровня, буквально первые, которые приходят в голову каждому нормальному человеку. Несмотря на эту прямоту и простому, фотографии на американском бизнес-сайте точно иллюстрируют назначение сайта и дают понять пользователю, где он находится.
- Баннерная реклама. Если первые три особенности не вызывают особых эмоций, то баннеры — неизбежное зло, которое присутствует практически на всех бизнес-сайтах. Некоторые сайты, кажется, состоят из одних только графических баннеров, и что примечательно, «внутренние» баннеры, т.е. ведущие на разделы этого же сайта, перемешиваются с внешними. С этим фактом ничего нельзя сделать, только примириться. Впрочем, есть одно утешение: «деловые» сайты желающие выглядеть солидно, все чаще отказываются от баннерной рекламы либо значительно уменьшают ее количество.
Вот четыре главные черты американского коммерческого дизайна сайта. Его, впрочем, выбирают не только американцы: сайт среднего бизнеса практически любой «национальности» и направленности вполне уместно будет выглядеть в таком стиле.
My computer My documents My pictures Music, video Folders Recycler Periphery ПК Browsers Ccleaner Antivirus Skype Adobe icons Office icons Torrents Retro icons Games Apple Android Windows Social icons Downloader Different Наборы иконок ICO,PNG | Icon Pack |
| … |
|---|
| Популярные |
|---|
|
Cube game anima…
Black&Gold icon…
Fractal imortal…
chrome animated
my computer sex…
Ivory glass ski…
Black&White ful…
BLUE hologramm …
music animated
Windows 3d glos…
|
Американский бизнес-стиль
Е ели вы взглянете на сайты американского, да и европейского тоже, делового сектора
Интернета, то обнаружите, что в них многие веб-сайты, созданные для продажи
товаров и услуг, похожи друг на друга до безобразия. Но не скудость ума, отсутствие
фантазии или средств побуждает бизнесменов заказывать веб-студиям именно такие
сайты. Суть здесь в ином. «Если это работает, зачем придумывать что-то еще?» —
примерно так рассуждают владельцы бизнеса.
О стияе
На первый взгляд, создание сайта в таком стиле не представляет собой ничего
сложного, поскольку типичные признаки американского бизнес-стиля просто бросаются
в глаза. Посмотрите на рис. 1 3. 1 . На нем представлены образцы бизнес-сайтов в
этом стиле. С первого взгляда в них можно выделить несколько основных черт.
1. Фиксированная ширина. Как правило, современные бизнес-сайты создаются
в расчете на мониторы с разрешением 1024х768. Мне же чаще всего приходится
рисовать сайты шириной 960-980 пикселей. Почему именно эта ширина, вы,
думаю, уже поняли из первых глав. Хотя «резиновая» верстка, дающая приилекательный
дизайн вне зависимости от ширины монитора, является наилучшим
вариантом, она стоит дороже. Собственно, сам дизайн должен быть более продуманным.
Поэтому экономия средств здесь сочетается с желанием сделать
сайт привлекательным и доступным для большей части пользователей. И если
кто-то еще мучается комплексами, что не умеет делать отличные «резиновые»
сайты, то он может утешить себя хотя бы тем, что почти весь современный
веб — фиксированный, за редкими исключениями.
Глава 13. Американский бизнес-стиль 195
2 . Стандартное расположение элементов. Как в ы уже прочитали в главе 6 , сайты
строятся по модульным сеткам, использование которых делает дизайн
стройным и приятным для глаз. Американские сайты чаще всего используют
несколько стандартных сеток, изредка отклоняясь от них, но обычно меню и
логотип на коммерческом сайте можно найти на своих обычных местах, без
вариантов.
3. Привычные образы. Фотоматериал, который чаще всего используется в американском
бизнес-стиле, не поражает смелостью идей и бурным креатином.
Если сайт продает автомобили, в дизайне будет использована фотография автомобиля
в его классическом ракурсе и наиболее приемлемом для потенциального
покупателя цвете. Если это клиника, то главные герои — счастливое американское
семейство или интернациональная группа улыбающихся медиков.
Сайт, продающий мечту («Купите этот компакт-диск — и вы узнаете, как стать
богатым и счастливым»), непременно будет зеленеть долларами и блестеть монетками.
Я помню, как один наш клиент просил нарисовать ему дерево из денег
наподобие показаикого
4. В данном случае используются ассоциации первого уровня, буквально — первые,
которые приходят в голову каждому нормальному человеку. Несмотря на
эту прямоту и простоту, фотографии на американском бизнес-сайте точно иллюстрируют
назначение сайта и дают понять пользователю, где он находится.
1 96 Часть III. В стиле
Кстати, метафора денежного дерева, не очень популярная у нас, пользуется
большим спросом у тех же американцев. Подобные вещи есть в каждой культуре,
и каждому дизайнеру, работающему с иностранными клиентами, было бы
неплохо изучить основные национальные штампы и символы, вызывающие у
зрителей конкретные реакции.
Идеальное место для поиска клипарта для сайта в американском бизнес-стиле — микрастоковые
фотобанки .
5. Баннерная реклама. Ох уж эти баннеры! Если первые три особенности не вызывают
особых эмоций, то баниеры — это та неизбежность, которая присутствует
практически на всех бизнес-сайтах. Некоторые сайты, кажется, состоят
из одних только графических баннеров. И, что примечательно, «внутренние»
баннеры, т. е. ведущие на разделы этого же сайта, перемешиваются с внешними.
С этим фактом ничего нельзя сделать, только примириться. Впрочем, есть одно
утешение: «деловые» сайты, желающие выглядеть солидно, все же отказываются
от баннерной рекламы либо значительно уменьшают ее количество.
Вот четыре главные черты американского коммерческого дизайна. Его, впрочем,
выбирают не только американцы: сайт среднего бизнеса практически любой «национальности»
и направленности вполне уместно будет выглядеть в таком стиле. Настоящий
клад и источник вдохновения для дизайнера сайтов в бизнес-стиле — сайт
Template Monster ( h t tp : 1 / www . temp l a t emon s t e r . com). Для малого бизнеса его
концепция — достойный выход из положения, экономящий средства. Пусть дизайн
будет неуникальным, но он стоит всего 50-60 долларов, и за такие деньги это отличное
решение, ведь Интернет велик, и вероятность того, что у конкурентов будет тот
же самый дизайн, ничтожно мала. Бизнесмену остается оплатить только верстку, хостинг
и доменное имя. Я точно знаю, что в России даже есть компании, предлагающие
за совершенно символические деньги (по сравнению с разработкой «с нуля») экономпакет:
дизайн с Template Monster, верстку и наполнение сайта текстами (контентом)
и хостинг.
К сожалению, создавая свои сайты, владельцы небольтих фирм, особенно в России
(да и в других странах бывшего СССР), предпочитают идти другим путем, более
сложным, и в итоге более затратным, если считать время и нервы, потраченные на его
создание. Для начала неопытный бизнесмен ищет дизайнера. Так как бюджет ограничен,
ему удается договориться только с начинающим «креатором», не имеющим достаточного
опыта в создании коммерческих сайтов. Работа идет медленно, творческая
натура и бизнесмен буквально в муках рождают дизайн, и чаще всего он оказывается
жалким подобием того, что хотел увидеть заказчик: неактуальный дизайн, который
настолько слаб, что ничего не способен продать. Но делать нечего, деньги уже заплачены.
Теперь, имея на руках макет сайта, клиент ищет НТМL-верстальщика, и с
Глава 13. Американский бизнес-стиль 1 97
Божьей помощью (иначе не скажешь) сайт появляется в Интернете. Он безнадежно
плох и не стоит тех денег и сил, которые на него потрачены. Хуже того, дизайнер теперь
точно знает, что клиент всегда не прав, а заказчик думает, что все дизайнеры
одинаково бестолковые.
А что надо было делать? Если вы бизнесмен и хотите получить качественный дизайн,
который продает, и при этом в пять и более раз уменьшить затраты по этому
пункту бизнес-плана, то использование готовых шаблонов (темплейтов) — самый
простой и эффективный путь решения поставленной задачи. Второй шаг — найдите
компанию, которая профессионально занимается изготовлением сайтов на основе
шаблонов: это гарантирует вам достаточную скорость и хорошие результаты.
Если вы дизайнер и хотите научиться делать востребованный дизайн в американском
бизнес-стиле, прошу проследовать к следующему разделу.
Создание дизайна в американском бизнес-етипе
Американский бизнес-стиль очень востребован в компаниях, в которых главными
заказчиками являются иностранцы, и мне в свое время довелось нарисовать в бизнесстиле
дизайн десятков сайтов. Возможно, в студиях веб-дизайна, ориентированных
на российского заказчика, он не настолько востребован, тем не менее в практической
работе он часто нужен. Нарисовав с десяток типичных американских бизнес-сайтов,
вы сможете делать это буквально с закрытыми глазами.
Работа по созданию дизайна в американском бизнес-стиле условно делится на четыре
этапа.
1. Обдумывание
2. Подбор фотографий
3. Работа с модульной сеткой
4. Декорирование
3таn 1. Обдумывание
Думать полезно, особенно на начальном этапе: кто не думает головой, у того ничего
не получается. Американский бизнес-стиль требует временно вжиться в роль
потребителя продукта или услуги, которую предлагает сайт. Это одна из главных мыслей,
которая должна вас занимать. Подумайте, какие цвета и расположение элементов
наилучшим образом представят данный товар. Если компания продает яблоки, цвета
должны быть «экологическими’: натуральными, яблочными. Ориентируйтесь также
на логотип: его стилистику и цвета желательно использовать, кроме клинических
случаев, когда логотип так ужасен, что лучше его скромно задвинуть в уголок.
1 98 Часть III. В стиле
Я заметила, что проще всего думать над дизайном сайтов, продающих что-то материальное:
дома, машины, технику и т.д. Множество идей приходят сразу, буквально
сами по себе. Чуть сложнее с компаниями, предлагающими банковские, страховые
услуги. Совсем сложно с фирмами, занимающимиен консалтингом. Консалтинг, как
следует из словаря по экономике и финансам, это
«Консультирование производителей, продавцов, покупателей в сфере
технологической, технической, экспертной деятельности. Услуги по исследованию
и прогнозированию рынка, разработке маркетинговых программ
и т.п., которые предоставляют специализированные консалтинговые
компании’:
Говоря проще, консалтинг — это полезные советы за деньги, услуга, очень популярная
в Америке, где бесплатных советов не дают. У нас тоже хорошо развита эта сфера, и,
честно говоря, труднее задачи, чем стильный имиджевый дизайн для консалтинговой
компании, я не придумаю. В чем сложность для дизайнера? В том, что чаще всего список
услуг компании весьма обтекаемый, поэтому без дополнительных консультаций с
клиентом не обойтись. Так и сделайте.
Всегда, когда есть возможность, вытягивайте из заказчика максимум информации:
о деятельности компании, имидже, который она создает, о впечатлении, которое должен
производить сайт на посетителя. Расспросите о фирменном стиле, цветах, предпочитаемых
визуальных образах (ведь иногда заказчики высказывают очень дельные
мысли), а также заранее узнайте, какой будет структура сайта и какое количество
контента в среднем планируется использовать на каждой странице. Это очень важно,
потому что изготовление сайта с большим количеством разделов и контента несколько
отличается от небольтого по содержанию сайта.
Информация, которую вы получили, должна у вас где-то храниться. Структурируйте
и систематизируйте ее. Можно использовать программу создания блок-схем
типа MindMap, а можно просто записывать все в документ Word или даже в обычный
текстовый файл приложения Блокнот, как вам больше нравится. Записав и тщательно
обдумав все, приступайте к следующему этапу.
3таn 2. Подбор фотоrрафиi
В подборе фотографий для дизайна в американском бизнес-стиле руководствуйтесЪ
такими основными критериями, как яркость, наглядность и простота. Скорее
всего, вам понадобится набор фотографий: одна или две-три будут располагаться в
шапке сайта или станут основой коллажа, еще несколько будут служить иллюстрациями,
рекламными баниерами и т.д. Думаю, около двадцати фотографий, подобранных
по тематике, должно хватить.
Глава 13. Американский бизнес-стиль 199
Переходим к реальным примерам. Наш клиент — компания, занимающаяся продажей
яблок. Понадобится изображения яблок и еще, чтобы было интересно и живо,
фотография красивой девушки или ребенка с яблоком в руках. На рис. 13.3 представлен
фотоматериал, который я выбрала для дальнейшей работы. Одна часть фотографий
будет служить главным возбудителем эмоций и располагаться в шапке, другая
пригодится для более утилитарных целей.
| Поиск |
|---|
| Форма входа |
|---|
| Полезные статьи |
|---|
| 1. Что такое Rocket Dock? 2. Перевод иконок с .png в .ico формат. 3. Замена стандартных иконок Windows 7. 4. Современный Веб-дизайн. |
| Social |
|---|
|
Facebook |
| —— |
|---|
| png Иконки пк animated Скин icon Анимация иконка My computer PC Ico player Glossy музыка плеер music icons Skin 3D Free |
| Друзья |
|---|
| Активаторы для Windows 7,8 Электромонтаж в Днепре Обои на рабочий стол. |
Американский бизнес-стиль веб-дизайна
Американским называют стиль веб-дизайна, предназначенный для продажи товаров и услуг, и полностью работающий на это, на сайте все предельно четко и ясно.
Большинство сайтов американского (да и европейского) сектора продаж похожи друг на друга, словно сделаны под копирку. Самое интересное, что это работает! Бизнесмены заказывают подобные сайты и будут продолжать заказывать до тех пор, пока это будет работать.
Основные черты американского стиля
- Фиксированная ширина – крайне редко можно встретить резиновый сайт в бизнес-стиле, бизнесмены стараются сделать свой ресурс одинаково привлекательным для всех.
- Стандартная модульная сетка – всегда все элементы на привычных местах. Пользователь, попадая на сайт, сразу находит интересующую его информацию.
- Стандартные образы – если сайт предполагает продажу видеорегистраторов, то на нем будет видеорегистратор самой модной модели бизнес-класса, наиболее привычный ракус, самый продаваемый цвет. Если стоматология – то улыбающиеся врачи и жемчужно-белые зубы. Без вариантов. Причем здесь важно учитывать, что цветовые предпочтения в разных странах различны.
- Использование ассоциаций первого уровня – дополнительные рисунки используют только прямые ассоциации, которые приходят в голову среднестатистическому человеку. Ассоциации – связь между событиями (предметами), закрепленная в сознании. Попав на сайт, вы точно определите, где находитесь.
- Реклама – баннерная реклама присутствует везде. Иногда кажется, что ее больше, чем самого сайта. Реклама может быть как внутренней (то есть вести на другую станицу сайта), так и внешней (уводящей на другие сайты). Все это вперемешку, разделить самому не предоставляется возможности. Раздражающее неизбежное зло, особенно для российского покупателя. Но солидные компании, работающие на российском рынке, это уже учли. Количество рекламы на сайтах «для русских» значительно уменьшено.
Сайты, созданные в американском стиле, вот уже много лет приносят деньги. Поэтому выбор такого ресурса для коммерции вполне логичен. Разумеется, на раскрутку этих сайтов потрачено много средств и сил, но бизнес-стиль для сайта продаж – это первый шаг к успеху.
Читать также:

Стили дизайна сайта: информационный
Информационный стиль в веб-дизайне более гибок, чем сайт в стиле минимализма, в нем сохранилась простота и ясность в подаче информации, но добавилась иллюстративность. Такой дизайн наиболее оптимален для новостных сайтов.
24.11.2013

Стили дизайна сайта: информационный
Информационный стиль в веб-дизайне более гибок, чем сайт в стиле минимализма, в нем сохранилась простота и ясность в подаче информации, но добавилась иллюстративность. Такой дизайн наиболее оптимален для новостных сайтов.
24.11.2013

Можно ли выбрать правильного веб-дизайнера?
Любой бизнес представлен в интернете веб-ресурсом. Выбрать правильного веб-дизайнера — не простая, но возможная задача. Для этого Вы должны определиться, что конкретно от сайта хотите получить, сколько денег можете вложить и другое.
05.11.2013
1.
Минимализм и информационный дизайн
Американский бизнес-стиль
Веб 3.0
Промостиль
2. Минимализм
Минимализм – художественное течение, возникшее в Нью-Йорке в
1960-х годах.
Искусство минимал арта включает в себя:
геометрические формы
повторяемость
монохромность
нейтральные поверхности
промышленные материалы и способ изготовления.
Основные установки минимализма:
отказ от эмоционального восприятия и интеллектуального осмысления
произведения.
«Ты видишь то, что ты видишь» (Фрэнк Стелла), – ничего более.
Домысливание в минимализме не предполагается.
Следовательно – это безраздельное господство формы, чистый
формализм.
Содержание исключается как нечто лишнее и мешающее работе
формы. Ещё проще минимализм можно охарактеризовать так:
«Минимализм изображает «ничего».
3.
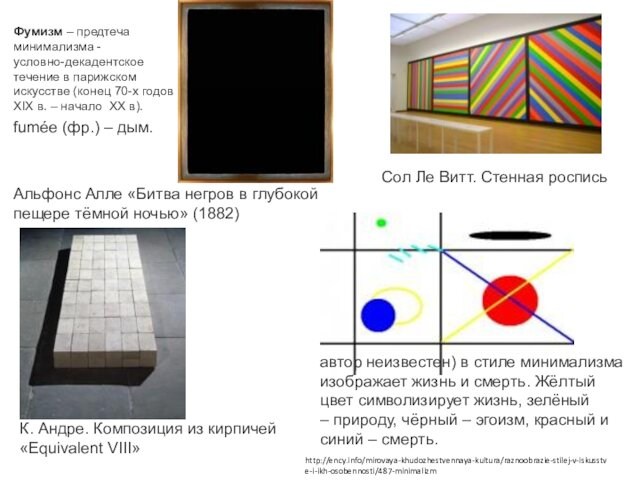
Фумизм – предтеча
минимализма условно-декадентское
течение в парижском
искусстве (конец 70-х годов
XIX в. – начало XX в).
fumée (фр.) – дым.
Альфонс Алле «Битва негров в глубокой
пещере тёмной ночью» (1882)
К. Андре. Композиция из кирпичей
«Equivalent VIII»
Сол Ле Витт. Стенная роспись
автор неизвестен) в стиле минимализма
изображает жизнь и смерть. Жёлтый
цвет символизирует жизнь, зелёный –
природу, чёрный – эгоизм, красный и
синий – смерть.
http://ency.info/mirovaya-khudozhestvennaya-kultura/raznoobrazie-stilej-viskusstve-i-ikh-osobennosti/487-minimalizm
4. Минимализм и информационный дизайн
Девиз: Меньше значит больше.
Минимализм и информационный дизайн
1980- 2000
2000
2010-2013
складывается
отдельное
направление
в
области
взаимодействия человека с компьютером.
Основное — устранение ненужной информации из
интерфейсов.
веб-интерфейсы: больше негативного пространства,
меньше содержания и ограниченные цветовые палитры.
Google — пионер минимализма веб-интерфейсов.
Распространяется в среде дизайнеров, художников.
Появление понятия адаптивного веб-дизайна (RWD) в 2010
году позволило по-новому оценить минималистский подход.
Для эффективного использования методов RWD, организации
должны были поставить приоритет на контент. На мобильных
носителях сторонние элементы могли стать настоящей
проблемой – их нельзя было проигнорировать так же, как на
настольных компьютерах.
Постепенно пользовательские и дизайнерские предпочтения
стали склоняться в сторону простоты веб-интерфейсов. Этот
сдвиг
был
подчеркнут
крупными
модернизациями,
проведенными двумя гигантами индустрии технологий:
современный дизайн Microsoft в 2011 году, и выпуск Apple iOS7
в 2013 году.
Релиз Windows 8 в 2011 году – это первый крупный редизайн
операционной системы за последние десятилетия. Новая
философия дизайна была целиком реализована в духе
минимализма.
5.
2013 год.
Apple представляет радикально
обновленную операционную
систему в плоском и
минималистском стиле — iOS7.
Решение компании Apple
двигаться к более минимальной
и плоской конструкции
особенно подчеркивает
популярность тренда, учитывая,
что это в корне противоречит
историческому стилю дизайна
бренда.
6.
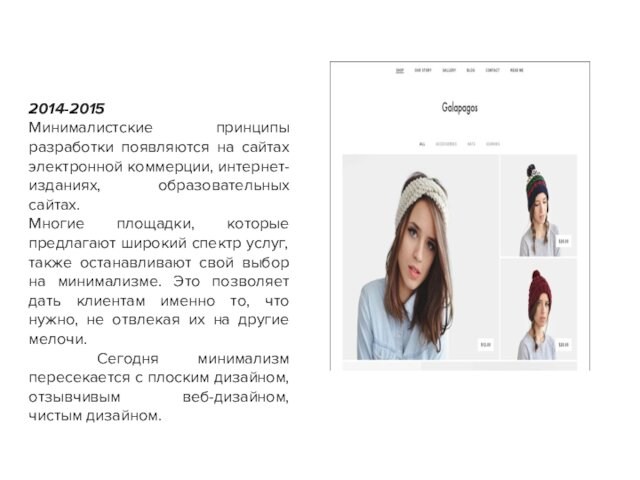
2014-2015
Минималистские
принципы
разработки появляются на сайтах
электронной коммерции, интернетизданиях,
образовательных
сайтах.
Многие
площадки,
которые
предлагают широкий спектр услуг,
также останавливают свой выбор
на минимализме. Это позволяет
дать клиентам именно то, что
нужно, не отвлекая их на другие
мелочи.
Сегодня
минимализм
пересекается с плоским дизайном,
отзывчивым
веб-дизайном,
чистым дизайном.
7. Просто ли? Основы минимализма
Концепция
1. Идея
2. Не любой тип сайта может быть сделан в стиле МИН
3. Руководствуемся принципами современной эстетики
a. познание и ощущение мира в форме художественных образов,
символов и т.д.;
a. реальность виртуальности
b. посыл к позитивной деятельности.
4. Уникальное (редкое) содержание
8. Признаки минимализма
1. Белый фон, черный текст. Традиционно используется черный текст на
белом фоне либо светлый фон и темный текст. Никаких текстур не положено. Но допускается и
другие сочетания цветов.
2. Отказ от графики. Исключение — логотип и мелкие пиктограммы- скупо, выдержанно.
3. Шрифтовой лаконизм. Шрифты с засечками или без засечек (либо комбинации
тех и других). В целом наблюдается скромность в шрифтовом оформлении,
все подчинено логике.
4. Декор: тонкие линии, цветные плашки, буллеты, пиксельные пиктограммы.
В модульной сетке — допускается разбивка элементов линейками или расположение ключевой
информации (цитат, например) на цветных плашках. Пиксельные пиктограммы для декора: ссылки,
перед которыми стоят пиктограммы, лучше запоминаются
5. Текстовая навигация, Меню — исключительно текстовые: страница
загружается быстрее, минимализм не приемлет излишнего
украшения функциональных элементов. Но текстовая навигация должна легко
«считываться» пользователем: ему сразу должно быть понятно, где на сайте
главные ссылки, пройдя по которым, можно попасть в нужный раздел.
6. Контент Грамотный текст. Четкая верстка. Мало слов- много смысла
7. Четкая модульная сетка. Все объекты выровнены, в логике,
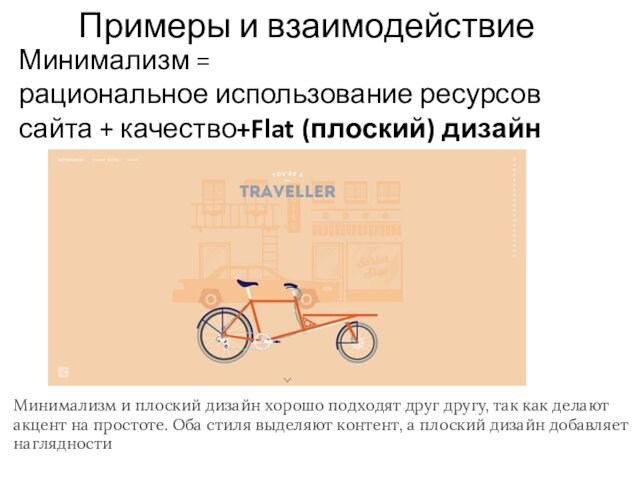
9. Примеры и взаимодействие
Минимализм =
рациональное использование ресурсов сайта +
качество+Flat (плоский) дизайн
Минимализм и плоский дизайн хорошо подходят друг другу, так как делают
акцент на простоте. Оба стиля выделяют контент, а плоский дизайн добавляет
наглядности
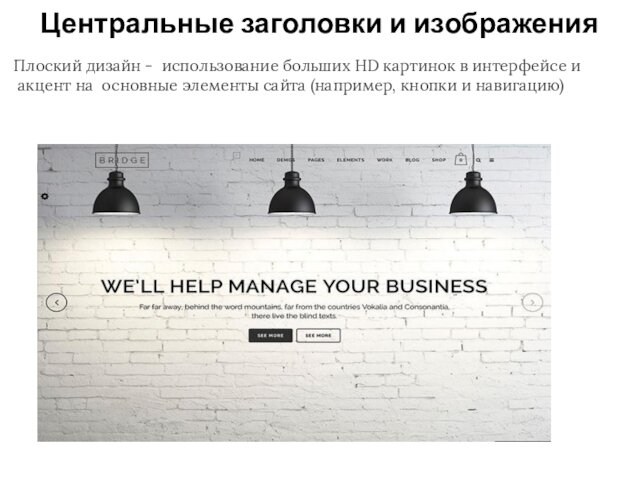
10. Центральные заголовки и изображения
Плоский дизайн — использование больших HD картинок в интерфейсе и
акцент на основные элементы сайта (например, кнопки и навигацию)
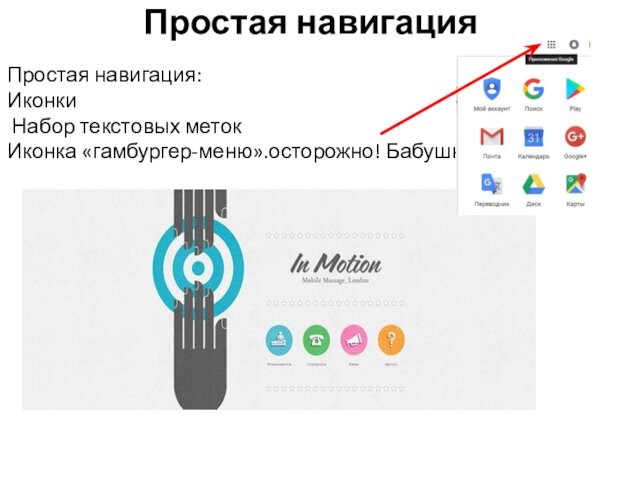
11. Простая навигация
Простая навигация
Простая навигация:
Иконки
Набор текстовых меток
Иконка «гамбургер-меню».осторожно! Бабушки!)
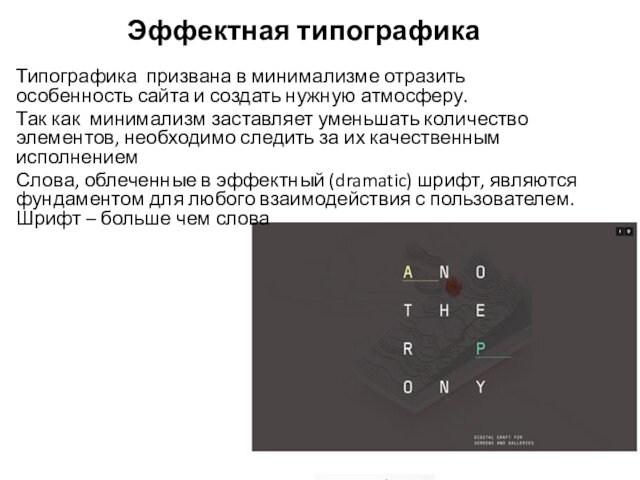
12. Эффектная типографика
Типографика призвана в минимализме отразить особенность
сайта и создать нужную атмосферу.
Так как минимализм заставляет уменьшать количество
элементов, необходимо следить за их качественным
исполнением
Слова, облеченные в эффектный (dramatic) шрифт, являются
фундаментом для любого взаимодействия с пользователем.
Шрифт – больше чем слова
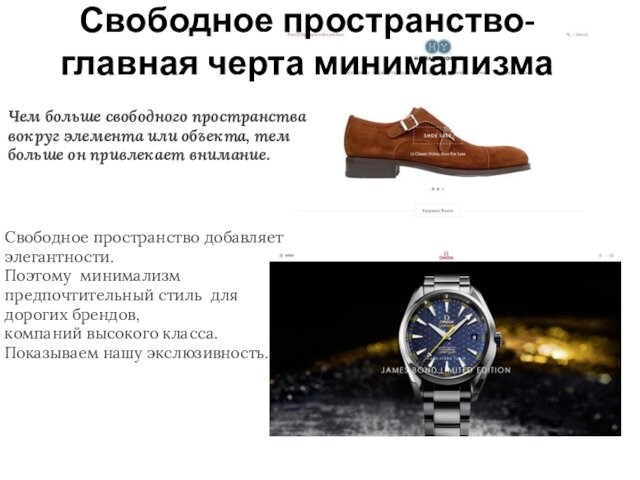
13. Свободное пространство- главная черта минимализма
Чем больше свободного пространства
вокруг элемента или объекта, тем
больше он привлекает внимание.
Свободное пространство добавляет
элегантности.
Поэтому минимализм
предпочтительный стиль для
дорогих брендов,
компаний высокого класса.
Показываем нашу экслюзивность.
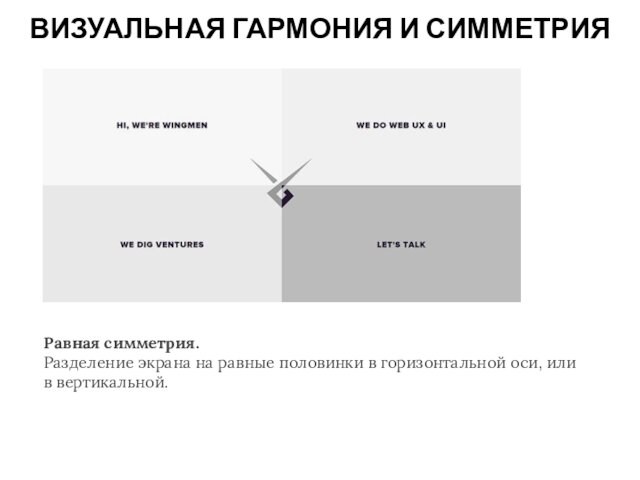
14. ВИЗУАЛЬНАЯ ГАРМОНИЯ И СИММЕТРИЯ
Равная симметрия.
Разделение экрана на равные половинки в горизонтальной оси, или
в вертикальной.
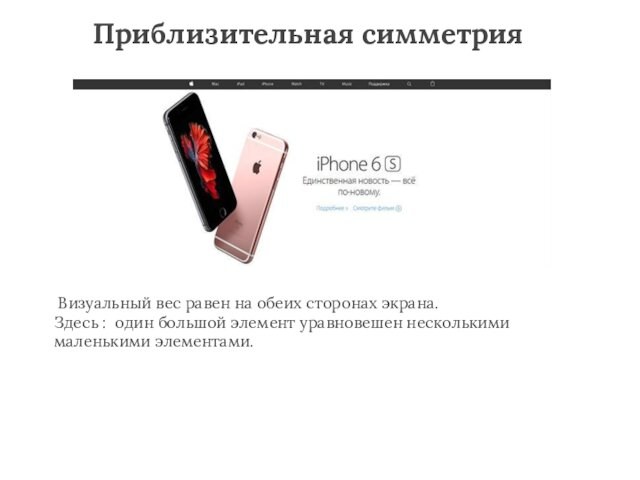
15. Приблизительная симметрия
Визуальный вес равен на обеих сторонах экрана.
Здесь : один большой элемент уравновешен несколькими
маленькими элементами.
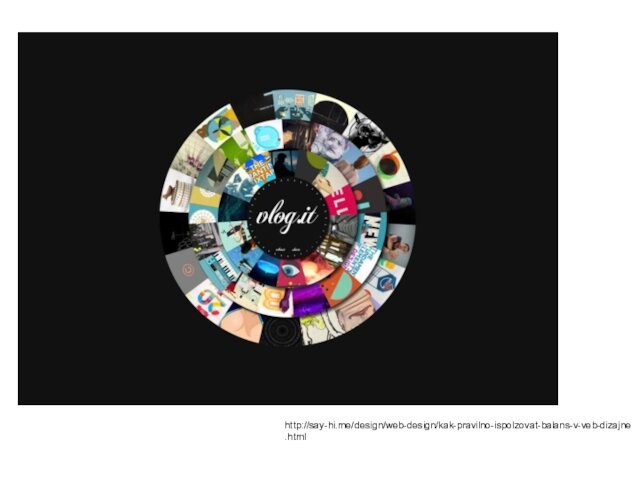
16. Радиальная симметрия
элементы размещаются симметрично по кругу начиная от
центральной точки
17.
18.
19.
http://say-hi.me/design/web-design/kak-pravilno-ispolzovat-balans-v-vebdizajne.html
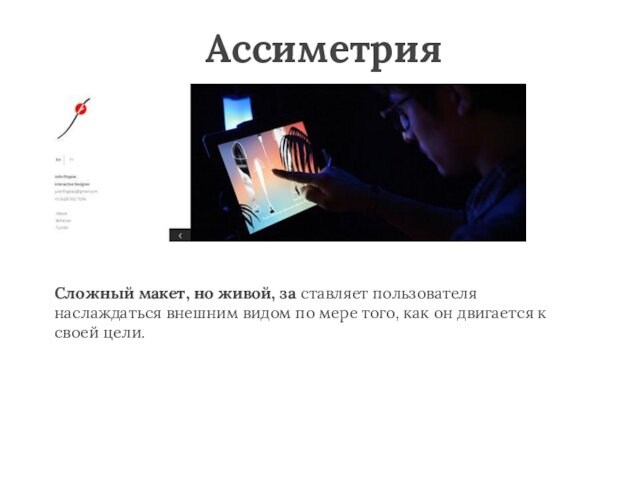
20. Ассиметрия
Ассиметрия
Сложный макет, но живой, за ставляет пользователя
наслаждаться внешним видом по мере того, как он двигается к
своей цели.
21.
22. КОНТРАСТ
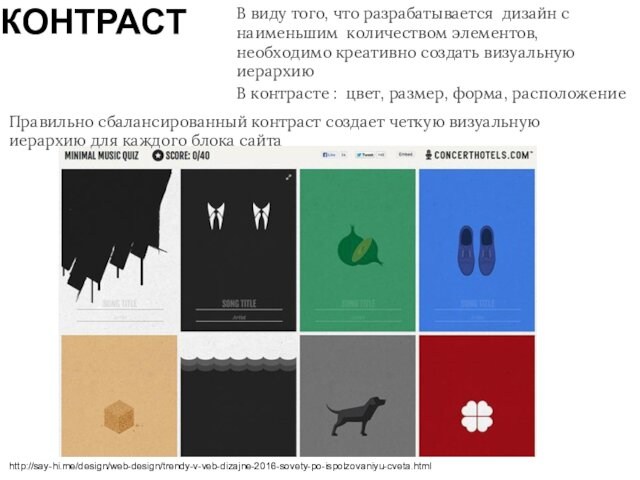
В виду того, что разрабатывается дизайн с
наименьшим количеством элементов,
необходимо креативно создать визуальную
иерархию
В контрасте : цвет, размер, форма, расположение
Правильно сбалансированный контраст создает четкую визуальную
иерархию для каждого блока сайта
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html
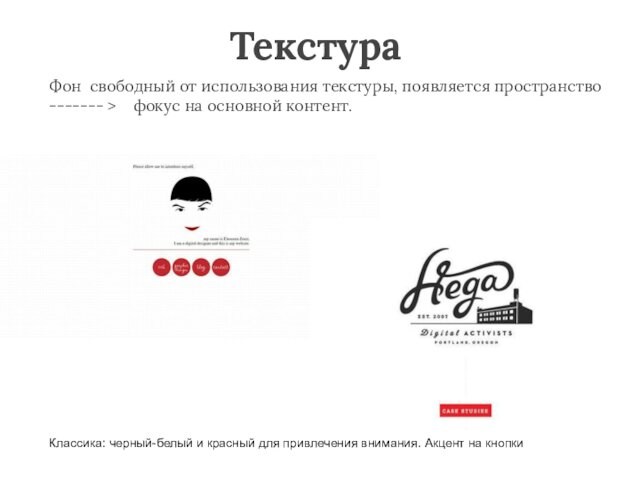
23. Текстура
Фон свободный от использования текстуры, появляется пространство
——- > фокус на основной контент.
Классика: черный-белый и красный для привлечения внимания. Акцент на кнопки
24.
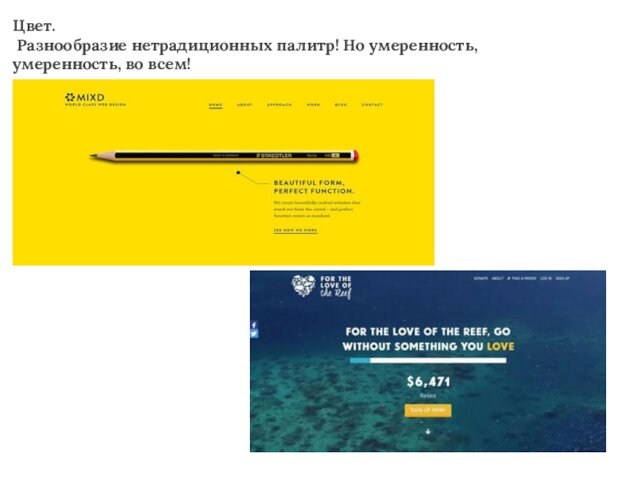
Цвет.
Разнообразие нетрадиционных палитр! Но умеренность,
умеренность, во всем!
25.
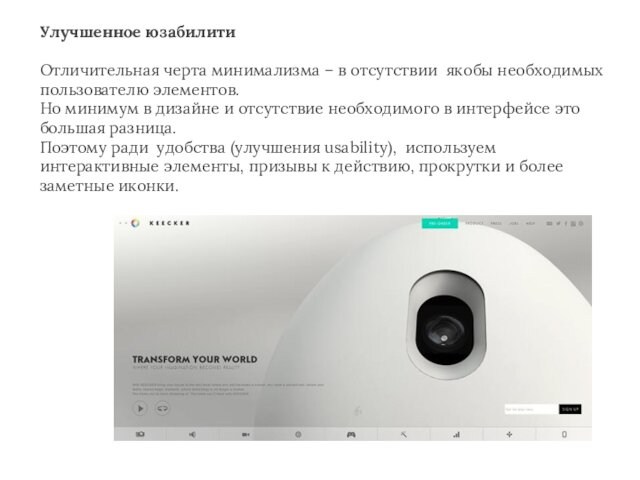
Улучшенное юзабилити
Отличительная черта минимализма – в отсутствии якобы необходимых
пользователю элементов.
Но минимум в дизайне и отсутствие необходимого в интерфейсе это
большая разница.
Поэтому ради удобства (улучшения usability), используем
интерактивные элементы, призывы к действию, прокрутки и более
заметные иконки.
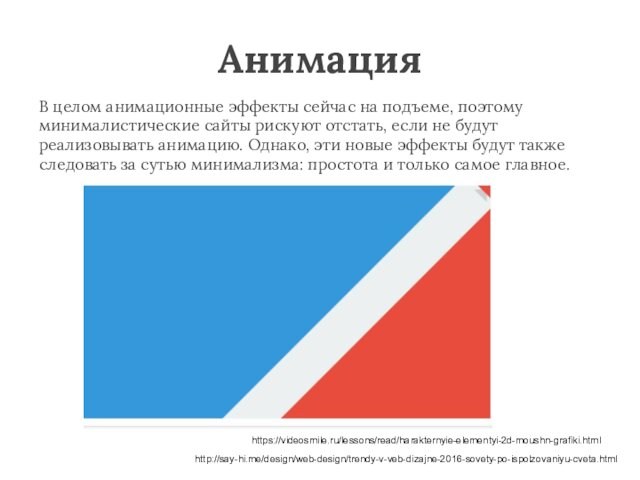
26. Анимация
В целом анимационные эффекты сейчас на подъеме, поэтому
минималистические сайты рискуют отстать, если не будут
реализовывать анимацию. Однако, эти новые эффекты будут также
следовать за сутью минимализма: простота и только самое главное.
https://videosmile.ru/lessons/read/harakternyie-elementyi-2d-moushn-grafiki.html
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html
27.
В каких случаях не выбираем минимализм?
Слишком много контента
Слишком много рекламы
Подростки и молодежь
28. НАИЛУЧШИЕ ПРИМЕНЕНИЯ МИНИМАЛИЗМА
Минимализм для одностраничников. Отсутствие элементов может быть губительным для
некоторых сайтов с большим количеством контента. В таком случае лучшим решением
является создание посадочной страницы в стиле минимализма, которая будет приводить на
более сложный сайт. Минимализм хорошо подходит для одностраничных сайтов, потому
что это помогает разместить ровно столько контента, сколько взгляд пользователя способен
воспринять за один раз.
Четкий текст. Опускать ненужные слова — хороший совет в написании текстов в целом, а в
минимализме это еще более полезно и актуально.
Контент. В соответствии с привычками пользователей по просмотру страниц сайта,
размещайте высокоуровневый, значимый контент в верхней части экрана с достаточным
количеством свободного пространства. Затем увеличивайте плотность контента по мере
прокручивания страницы.
Сохраняйте интерес. Скучающий пользователь – это постоянная угроза для минимализма,
поэтому разработайте макет, чтобы в дальнейшем вовлекать пользователей.
Одна концепция на страницу. В духе «простоты», каждая страница должна быть
сфокусирована только на одной идее, вокруг одного визуального образа.
«Простое» начало. Полезный способ создания дизайна – это начать с черно-белого каркаса,
потом добавлять цвета и украшательства. Такой способ поможет в первую очередь
сфокусироваться на контенте.
29. Создание минималистскоrо дизайна
Модульная сетка . Стандартные двухколонник и трехколонник ( графики нет, поэтому
лаконичность)
Цвета сайта. Традиционно — цвета логотипа или фирменного стиля. На цветовую гамму
минимализм не накладывает никаких ограничений. Главное правило: светлый фон и темный
текст. Совсем-совсем минималистский сайт может использовать гармонию трех цветов: черный,
белый и любой другой (красный или синий, например), но можно привносить и другие цвета.
Например, есЛи нужно выделить
блок со ссылками каким-то цветом, целесообразно использовать какой-то светлый,
пастельный тон.
Сетка+цвет=лейаут
Размещаем меню и прочие функциональные элементы. Все это должно быть заранее
продумано: горизонтальное или вертикальное, уровни вложенности. Правило : чем меньше
пользователь
щелкает на кнопках и ходит по страницам в поисках нужной ему информации, тем он
более счастлив.
В сайтах-каталогах: крупным размером шрифта указываются основные разделы, более
мелкими буквами, под самим разделом, — несколько ссылок из этого раздела.
Контент — наше все! Работая над размещением контента, пользуйтесь главным правилами
юзабилитистов: более важное — повыше, менее важное — пониже. Все одновременно не может
быть важным, всегда есть какая-то иерархия.
Типографика Следите за отступами текстов от краев страницы и блоков, создавайте
гармоничное пространство, подбирайте правильный размер шрифта.
Декор мелкие пиксельные пиктограммки, тонкие разделяющие полоски (можно пунктиром),
цветовое выделение заголовков и ссылок. Иногда некоторые очень важные
блоки окрашиваются ярче остальных.
30.
31. Примеры
32.
33. http://futurepositive.ru/minimalizm-dizayn-sayt/
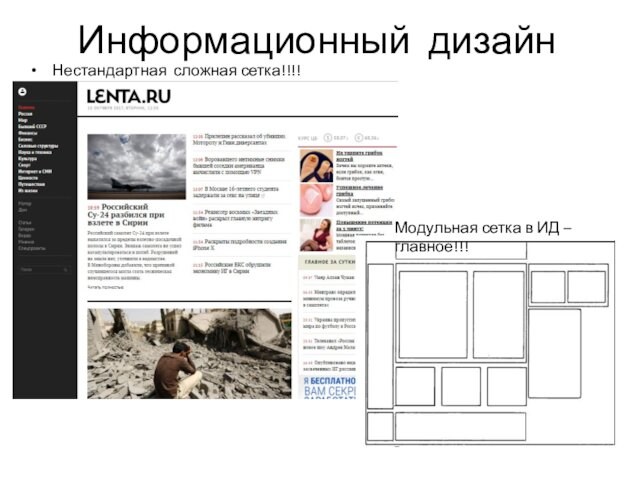
34. Информационный дизайн
Информационный дизайн
Нестандартная сложная сетка!!!!
Модульная сетка в ИД – главное!!!
35. Контент
Рубрикация. На новостных сайтах без рубрикатора (например, В мире,
Экономика, Политика, Культура) нельзя! .Рубрикатор или заголовок
раздела помогает пользователю лучше ориентироваться в
том, что он сейчас читает. Достаточно ли свежа новость, к чему она
относится Блоки «Главное за день» со ссылками на другие события и две
интересные рубрики, «Офтопик» и «Итоги недели«
Ссылки. Используем несколько стилей для ссылок. Одни — покрупнее,
другие — помельче, к тому же разных цветов и степени насыщенности
(жирности) шрифта. Если на информационных сайтах много ссылок, и если
все они будут одинаковые, то просто устанешь. Но не более трех-пяти
стилей. Хорошо, если заголовок новости – ссылка. Чем важнее новость, тем
крупнее ее заголовок.
Оформление текстов. Текст должен читаться легко, это во-первых. Шрифт один
из стандартных, цвет — черный, темно-серый. Шрифт основного текста не должен
быть мельче шрифтов анонсов, менее значимых, чем основной текст. По центру
обычно располагаются самая важная информация, самые главные и свежие
новости. В правой
колонке — еще какие-то ссылки и тексты. Те, которые в левой колонке, могут быть
набраны крупнее только в том случае, если они действительно более важны
соблюдайте отступы для блоков текста: от краев, от других блоков, от рекламы.
36.
Навиrация в ИД
На больших сайтах (новостных, отраслевых порталах) структура обширна, и
одним меню не обойтись. Их нужно делать несколько, разделяя всю структуру
на ветви, и, соответственно, делать меню для этих ветвей.
Часто пользовать хочет почитать не новости «вообще» , а что-то более
узкоспециализированное. Для этого рубрикатор новостей (или чего угодно)
нужно делать заметным. Он может располагаться как вертикально, так и
горизонтально, но в любом случае как-то обращать на себя внимание в первую
очередь.
Помимо рубрикатора, есть и другие ссылки, которые нужно показывать.
Например, все служебные ссылки наподобие «Размещение рекламы’: «Написать
письмо на сайт «Подписка« Вакансии» и другие размещаются ниже и выделяются
шрифтом помельче, не занимая места для более важной информации.
Традиционно для служебной информации используется подвальная область. В
любом случае, когда вам нужно более одного меню, пользуйтесь правилом
иерархичности: что важнее, то и виднее, и места занимает больше.
37. Иллюстрации и декор
Золотое правило информационного дизайна: если
можно обойтись без картинки, надо обойтись. Не
нужно для каждой новости подбирать маленькую и
большую картинки.
Традиционно достаточно большую иллюстрацию
помещают на главной странице для особо важных
новостей и на странице новости для самого текста,
который вы открыли, чтобы прочесть подробности. А
для буквально каждого анонса это делать вовсе
необязательно.
Иллюстрация должна быть «говорящей»т.е. давать уму
дополнительную информацию в момент, когда слов
мало. Если в тексте нет ничего такого, что можно было
бы проиллюстрировать, значит, и не надо .
Декор. Можно использовать цветные блоки, линейки и
буллеты, а также, например, скруглять углы, если вам
38. Юзабилити
Совершенно необходимая в информационном дизайне
вещь — тестирование получившегося.
Сначала на уровне лейаута, затем — на уровне готового
макета, и на рабочем сайте.
Информационный дизайн очень сильно завязан на
юзабилити:
вам необходимо много посещений и постоянные
читатели, но, если им будет неудобно, они не придут к
вам без большой нужды.
Самый простой пример – на сайте слишком много
незначащих картинок или, что еще хуже, флеш-баннеры,
перекрывающие контент.
Сайт не должен вести себя непредсказуемо, например
самовольно
обновляться через какое-то время. На сайте должно
быть тихо и спокойно.
Нет музыке, звукам, анимации( или немного). Нет
39.
40.
41.
42.
43. Американский бизнес-стиль – яркий, привлекательный, продающий
созданные для продажи товаров и услуг, похожи
друг на друга до безобразия. Но не скудость ума,
отсутствие фантазии или средств побуждает
бизнесменов заказывать веб-студиям именно
такие сайты.
Суть здесь в ином. «Если это работает, зачем
придумывать что-то еще?» примерно так рассуждают владельцы бизнеса.
44. Общие закономерности
Фиксированная ширина. Как правило, современные бизнес-сайты создаются
в расчете на мониторы с разрешением 1024х768.
Стандартное расположение элементов. Американские сайты чаще всего используют
несколько стандартных сеток, изредка отклоняясь от них, но обычно меню и
логотип на коммерческом сайте можно найти на своих обычных местах, без
вариантов.
Привычные образы. Фотоматериал, который чаще всего используется в американском
бизнес-стиле, не поражает смелостью идей и бурным креатином.
Если сайт продает автомобили, в дизайне будет использована фотография автомобиля
в его классическом ракурсе и наиболее приемлемом для потенциального
покупателя цвете. Если это клиника, то главные герои — счастливое американское
семейство или интернациональная группа улыбающихся медиков. Сайт, продающий мечту
(«Купите этот компакт-диск — и вы узнаете, как стать богатым и счастливым»), непременно будет
зеленеть долларами и блестеть монетками.
Баннерная реклама. Это та неизбежность, которая присутствует
практически на всех бизнес-сайтах. Некоторые сайты, кажется, состоят
из одних только графических баннеров.
И, что примечательно, «внутренние« баннеры, т. е. ведущие на разделы этого же
сайта, перемешиваются с внешними.
«деловые» сайты, желающие выглядеть солидно, все же отказываются
от баннерной рекламы либо значительно уменьшают ее количество.
Впрочем, выбирают не только американцы: сайт среднего бизнеса практически
любой «национальности будет таким же
45. https://www.templatemonster.com/ru
46. Создание сайта в стиле американ-бизнес
Создание сайта в стиле американбизнес
1 Обдумывание
Понять что хочет конечный потребитель? Товар, услуги, консалтинг?
2. Подбор фотографий
• яркость, наглядность и простота. Скорее
• всего, вам понадобится набор фотографий: одна или две-три будут
располагаться в шапке сайта или станут основой коллажа, еще
несколько будут служить иллюстрациями, рекламными баннерами и
т.д. Около двадцати фотографий, подобранных по тематике, должно
хватить.
• Узнаваемые устойчивые образы. Молодость. Красота, успешность
3. Работа с модульной сеткой
4. Декорирование
47.
Модульная сетка: просто, узнаваемо, без затей
использование на главной странице
нескольких «тизерных» , завлекающих
блоков, ведущих в самые важные
разделы, в то время как внутренние
страницы более просты.
Выбор определенной модульной сетки
зависит от таких параметров, как
структура сайта,
количество пунктов в меню
количество контента.
Зная точно количество пунктов в меню,
вы выбираете, какое меню будет более
приемлемым: горизонтальное,
вертикальное — если пунктов меню
больше восьми и разделы могут
меняться.
48.
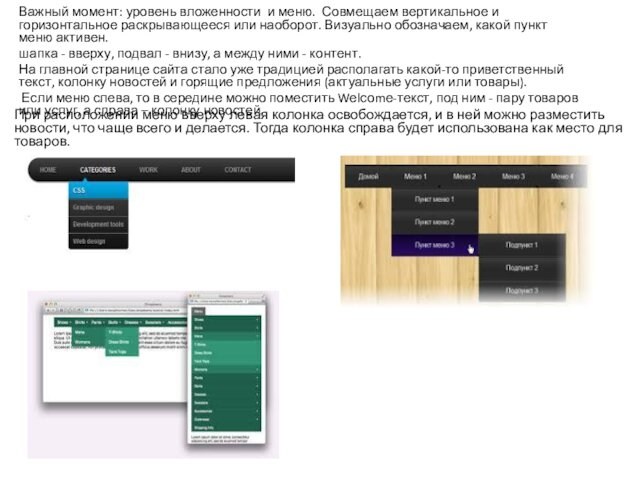
Важный момент: уровень вложенности и меню. Совмещаем вертикальное и горизонтальное
раскрывающееся или наоборот. Визуально обозначаем, какой пункт меню активен.
шапка — вверху, подвал — внизу, а между ними — контент.
На главной странице сайта стало уже традицией располагать какой-то приветственный текст,
колонку новостей и горящие предложения (актуальные услуги или товары).
Если меню слева, то в середине можно поместить Wеlсоmе-текст, под ним — пару товаров или
услуг, а справа – колонку новостей.
При расположении меню вверху левая колонка освобождается, и в ней можно разместить новости,
что чаще всего и делается. Тогда колонка справа будет использована как место для товаров.
49. Декор
Применение различных художественных техник — это как раз то, что отличает
один сайт в американском бизнес-стиле от другого.
После разработки каркаса сайта с местом для шапки и разметкой,
Современные тенденции предусматривают несколько вариантов оформления
фона.
1. Сплошная заливка
2. Градиентная заливка
3. Текстурное заполнение
4. Эффект «фальшивой резины»
Сплошная заливка фона одним цветом — самый простой способ. Правило
однотонной заливки: старайтесь, чтобы фон за границами сайта контрастировал
с цветом фона, использованного на самом сайте. Можно руководствоваться
таким полезным правилом: цвет фона за границей сайта темнее, чем на сайте, так значимая часть визуально выступает вперед.
Можно использовать и градиентную заливку. Она должна быть строго
вертикальной, а не диагональной или горизонтальной. Во-первых, такие правила
диктует современная мода, а во-вторых, мы хотим облегчить работу НТМLкодеру. Градиент должен быть мягким, а это значит, что переход от черного к
белому, равно как и от красного к зеленому — неправильный выбор. Глазу
приятнее наблюдать переход от темного оттенка к более светлому, а также,
например, уменьшение или увеличение яркости: от темно-синего к черному и от
светло-голубого к белому.
50.
Использование текстур, неоднородной заливки, имитирующей
встречающиеся в
природе материалы, а также повторяющихся геометрических узоров также популярный прием формирования фона. Сейчас предпочтение
отдается геометрическим узорам, крупным или мелким, в то время как
имитации природных материалов редко оказываются полезными. Хотя
нечто мелкозернистое или потертое, или слегка мятое (в общем,
интересная, но ненавязчивая текстура) вполне может пригодиться.
Ввариант фона — «фальшивая резина’: Сайт верстается
жестко, но при этом шапка и фон под ней сливаются, образуя
композиционное
целое. В результате зрителю кажется, что шапка — тянущаяся, хотя на
самом
деле тянется фон под ней. На данный момент этот эффект является
альтернативой «резиновой» верстке, когда подвал и шапка имеют 100%
ширину, а не резко обрываются.
51. Фотоматериал
В шапку помещаются самые эффектные фото, с обработкой: добавить цвета,
контрастности. Здесь же рекламный слоган.
Каждому разделу – тематическую картинку.
Остается еще достаточно фотографий, и они также пригодятся. Выглядит весьма
Это оживляет текст. Популярная практика — размещение фотографий небольшого
размера возле заголовков новостей.
Подвал: фото, меню, и т.д, пиктограммки соц
Декоративные элементы !
52.
53.
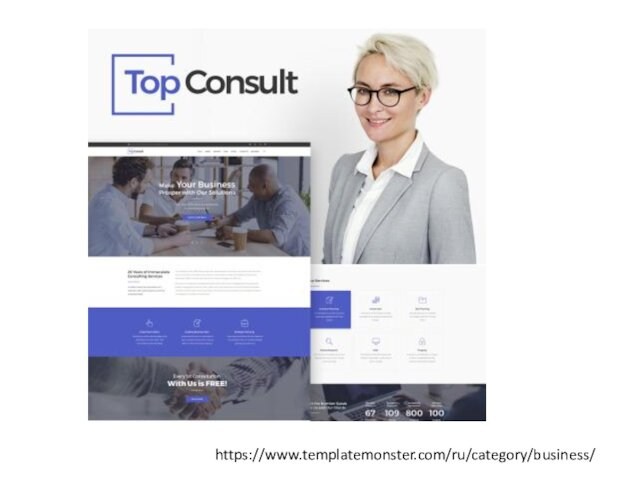
https://www.templatemonster.com/ru/category/business/
54.
55.
56.
57.
58.
59. Дизайн Web 2.0 vs. Дизайн Web 3.0
Web 1.0 : сайт разрабатывают профи, коммуникация – e-mail,
Web 2.0 : шаблон делают профи, контент – все кому не
лень, + коммуникация, группы, реклама и т.д.
обуславливается возможность пользователей быстро
обмениваться данными. Внимание сфокусировано на
взаимодействии пользователя с другими пользователями
Web 3.0: семантическая веб-технология, т.е. управляемая
данными. Данные будут поступать от пользователя, а веб будет
стараться отвечать нуждам пользователей. Например, если вы
часто ищите что-нибудь связанное с блогами о дизайне, то на
страницах вам и будет отображаться больше рекламных
объявлений на соответствующую тематику.
60. Cтиль Веб 3.0: визуальные и технологические аспекты
1. Максимально полное использование средств CSS. Все то, что можно сделать
без картинок, с помощью CSS, должно быть так и сделано.
2. Стремление к разумному минимализму. Веб 3.0 очень далеко ушел от традиционного
американского бизнес-стиля с его обилием клипартов, громоздких
графических меню и прочего декора. «Все ненужное — на слом!», — говорят
творцы Веб 3.0, наследуя это качество от Веб 2.0.
3. Отсутствие привычной высокой «шапки», характерной для старых сайтов.
Верхняя область сайта используется для размещения логотипа, поля поиска, важных ссылок/кнопок.
4. Нестандартная модульная сетка. Плюс широкое использование плашек различной
формы, цвета и стиля для форматирования контента, разбиения его на блоки соответственно логике.
5. Упор на юзабилити во всем. Это четкое структурирование контента и функциональных
блоков, и удобное расположение элементов, и использование подсказок, и выделение крупным
кеглем самого важного в тексте.
6. Работа с цветом. Сайт Веб 3.0 может быть и очень ярким, и очень сдержанным.
Цвет используется для визуального выделения самого главного, а также для собственного «лица»:
цвет помогает пользователю лучше запомнить, как выглядит сайт.
7. Пиктоrраммы и кнопки. Они могут быть пиксельными и не пиксельными, мелкими или крупными.
Часто используются нестандартные кнопки, причем ярко окрашенные.
8. Текстовая контекстная реклама и качественные флеш-ролики. Баннерная реклама
постепенно уходит в прошлое, особенно ее неудобные и мелкие форматы lOOxlOO, 468х60 и т.д.
На смену этому приходит реклама в текстовом формате, которая отлично вписывается в дизайн. Бол
того, теперь рекламу показывают в зависимости от того, какой контент просматривает пользователь.
более она контекстна, тем больше у нее шансов на успех.
9. Динамика. Это все то, что управляется сценариями на языке Javascript: меняющиеся
картинки, выдвигающиеся или проявляющиеся блоки, элементы управления.
Все больше сайтов стараются, чтобы пользователь не ходил лишний раз по страницам:
61. WEB 3.0
Сайты, адаптированные под мобильные устройства.
Необязательно разрабатывать для каждого сайта мобильную версию или делать
непременно адаптивную верстку. Современные мобильные браузеры
для смартфонов адекватно показывают большинство сайтов.
( для тестирования можно использовать онлайн-эмулятором
(http://iphone5csimulator.com/).
Больше “свистелок”! : слайд-шоу, динамически меняющиеся блоки, “листалки”
фотографий и статей, “крутилки”, а также загрузка контента динамически, без
перезагрузки страницы. Это эффектно, технологично и очень современно, ведь
нынешний веб-дизайн — это, в первую очередь, новые технологии! Говорящие
головы, консультанты и т.д.
! ИОТ интернет вещей
62. Тенденции дизайна Web 3.0
63. Идеи и принципы Web 3.0.
Web, создаваемый профессионалами
семантическая паутина;
мультимедиапаутина;
вездесущая сеть;
3D Web.
Сеть все больше и больше заполняется некачественной информацией, создаваемой
пользователями. Однако низкосортным контентом сложно привлечь к себе
пользователей. Поэтому и родилась идея Web’а, создаваемого профессионалами на
технологической платформе Web 2.0. Именно такое определение «третьему Интернету»
дал известный Web-предприниматель Джейсон Калаканис (Jason Calacanis), создатель
поискового стартапа Mahalo.com. Калаканис уточняет, что на современном этапе
развития Сети социальную сеть или иной сервис можно создать с нуля практически
бесплатно – таким образом, данных проектов становится слишком много, и они
утрачивают свою ценность. Он считает, что если платформу Web 2.0 начнут
использовать профессионалы для создания чего-то нового и интересного, это и будет
Web’ом 3.0.
64.
Именно привлечение профессионалов, которые будут заниматься проверкой изложенных в
пользовательских материалах фактов, редактированием заголовков и ошибок и, по сути, фильтрацией
информации, по мнению Калаканиса, поднимет Интернет на качественно новый уровень.
Одна из идей Yahoo предполагает, что пользователи будут давать оценки найденным в Сети сайтам, а
другие затем смогут получить информацию о сайте с оценкой одобрения или неодобрения первыми и
при этом, естественно, сами смогут его оценить. Однако оценка на уровне «классно/отстойно» понятна
скорее машинам, нежели человеку. В итоге к привычным системам сортировки добавляются несколько
параметров, что в результате может привести к созданию новых форм спама, учитывающего эти
параметры. Отсюда становится понятным, что пока лучшим проводником актуальной и полезной
информации от человека к человеку является как раз-таки человек. Естественно, этот человек должен
быть профессионалом в своей области.
В то же время предлагается оценивать контент, размещаемый членом какого-либо сообщества,
остальными пользователями этого сообщества. Это должно создать своеобразный рейтинг
пользователей для выявления тех, кто предоставляет наиболее полезную информацию и простых
графоманов, строчащих ежечасно «шлак». Соревновательный элемент, во-первых, способствует
общему повышению качества выкладываемого контента, во-вторых, позволяет выявить экспертов
внутри самого сообщества. А это один из шагов к ненавязчивой рекламе. Ведь такие эксперты, с одной
стороны, как никто другой знают настроение и интересы своего сообщества, с другой – им доверяют
пользователи. Поэтому при правильном подходе такие эксперты могут ненавязчиво рекламировать
какие-либо товары или услуги, актуальные для данного сообщества, давать консультации, при этом все
это будет выглядеть вполне естественно.
Возможна схема развития, при которой пользователи за высоко оцененный контент получают деньги,
поэтому они будут стремиться самостоятельно рекламировать ресурс, а соответственно, и свой
материал в других сообществах.
Поэтому привлечение профессионалов может не только поднять уровень размещаемого контента, но и
вывести на качественно новый уровень Интернет-рекламу.
65. Семантическая паутина
Семантическая паутина
Семантическая паутина сегодня рассматривается как одна из основополагающих
концепций Web’а 3.0. Хотя идеи семантической сети уже рассматривал в конце 90-ых годов
ХХ века Сэр Тимоти Джонс Бернерс-Ли.
В 2001 году, в журнале Scientific American была опубликована статья Тима Бернерса-Ли,
Джеймса Хендлера и Оры Лассилы под названием «Семантическая сеть», в которой
программные агенты выполняют задачи, которые сложно выполнить человеку.
Как же должна функционировать семантическая сеть? По мнению Тима Бернерса-Ли,
потребуется аннотировать все Web-страницы всеми возможными видами читаемых
машинами метаданных, также использовать универсальные идентификаторы ресурсов URI
для того, чтобы сделать информацию в Сети более понятной компьютерам. По своей сути
URI могут идентифицировать не только объекты, размещенные в Сети, но и «оффлайновые»
объекты, например, людей, города и т.д.
В 2004 годупоявились официальные стандарты, описывающие метаданные, – это
инфраструктура RDF (Recourse Description FrameWork), которая представляет собой способ
описания экземплярных данных в формате субъект-отношение-объект, и язык описания
онтологий OWL (Web Ontology Language). В 2005 году компания Oracle включила поддержку
RDF в свой продукт Spatial 10.2g. Эксперименты с базами данных RDF показали многие их
преимущества, в частности, в отношении встраивания данных в Web.
66.
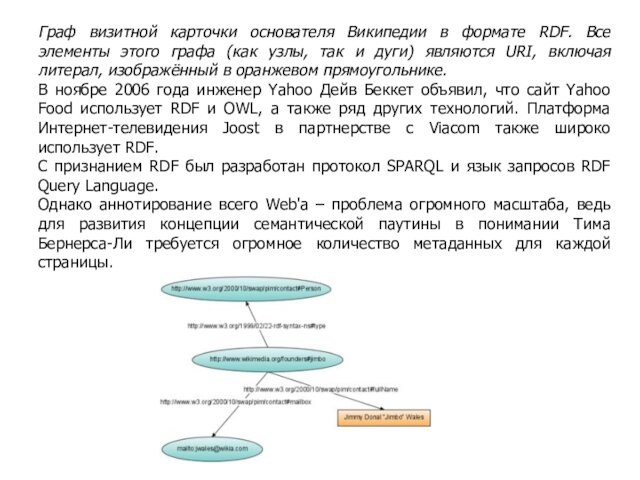
Граф визитной карточки основателя Википедии в формате RDF. Все
элементы этого графа (как узлы, так и дуги) являются URI, включая
литерал, изображённый в оранжевом прямоугольнике.
В ноябре 2006 года инженер Yahoo Дейв Беккет объявил, что сайт Yahoo
Food использует RDF и OWL, а также ряд других технологий. Платформа
Интернет-телевидения Joost в партнерстве с Viacom также широко
использует RDF.
С признанием RDF был разработан протокол SPARQL и язык запросов RDF
Query Language.
Однако аннотирование всего Web’а – проблема огромного масштаба, ведь
для развития концепции семантической паутины в понимании Тима
Бернерса-Ли требуется огромное количество метаданных для каждой
страницы.
67.
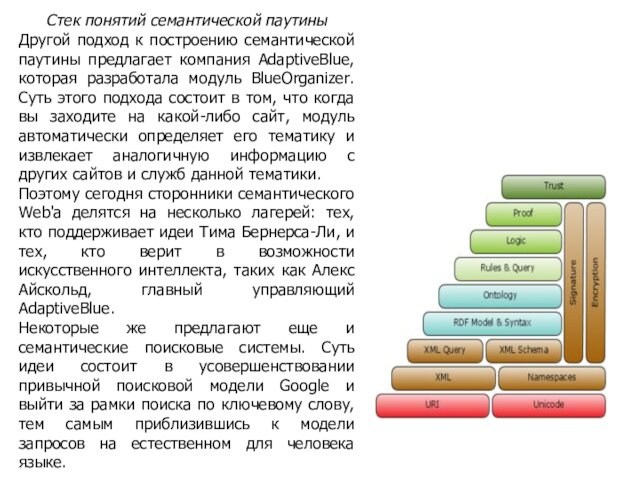
Стек понятий семантической паутины
Другой подход к построению семантической
паутины предлагает компания AdaptiveBlue,
которая разработала модуль BlueOrganizer.
Суть этого подхода состоит в том, что когда
вы заходите на какой-либо сайт, модуль
автоматически определяет его тематику и
извлекает аналогичную информацию с
других сайтов и служб данной тематики.
Поэтому сегодня сторонники семантического
Web’а делятся на несколько лагерей: тех,
кто поддерживает идеи Тима Бернерса-Ли,
и
тех,
кто
верит
в
возможности
искусственного интеллекта, таких как Алекс
Айскольд,
главный
управляющий
AdaptiveBlue.
Некоторые
же
предлагают
еще
и
семантические поисковые системы. Суть
идеи
состоит
в
усовершенствовании
привычной поисковой модели Google и
выйти за рамки поиска по ключевому слову,
тем самым приблизившись к модели
запросов на естественном для человека
языке.
68.
Мультимедиапаутина
Поиск в Сети осуществляется в основном по ключевым словам/картинке.
Сегодня поиск мультимедиа производится по текстовым описаниям
медиафайлов..
Поиск по фрагменту аудио, фото, товару и т.д
Вездесущая сеть – Интернет вещей
3D Web
Трехмерный Web в перспективе может дать нам возможность поместить свое
виртуальное воплощение в практически любую точку виртуального пространства
— Google Earth. Музеи, карты, и т.д.
69. Создание дизайна в стиле Веб 3.0
Стиль:
• Логотип
• Шрифты
• Цвета
• Декоративные элементы
привлекающие внимание блоки пиктограммы и текст
Модульная сетка и макет (Макет для сайта
с возможностью кастомизации нужно рисовать так, чтобы в нем было что поменять,
а значит, уже изначально макет должен быть максимально гибким в цветовых схемах. Два
варианта: либо заранее составить несколько цветовых схем и ими ограничить выбор
пользователя, либо пользователь сам выбирает себе любимый цвет для большинства
блоков, текстов, ссылок !!
Кастомизация ( настройка цветовой
гаммы пользователем)
70. Коммерческий потенциал
• Веб 3.0 — это сайты не только полезные и удобные, но
и красивые, коммерчески успешные.
• Например, интернет-магазин. Используя современные
технологии, можно любой сайт сделать “добрее”
и человечнее: тщательно продуманные интерфейсы,
приятный дизайн, ненавязчивая помощь — все это,
безусловно, привлечет посетителей (конечно, при условии, что
с ценами, ассортиментом и условиями оплаты у сайта все
в порядке).
71.
http://www.coolwebmasters.com/uncategorized/1720-web-3-introduction.html
72.
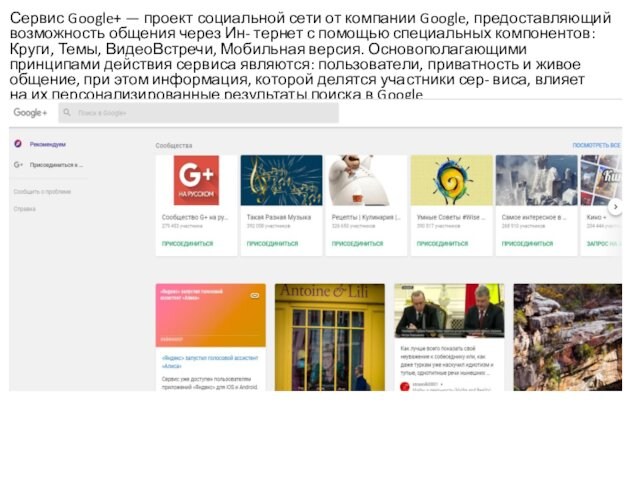
Сервис Google+ — проект социальной сети от компании Google, предоставляющий
возможность общения через Ин- тернет с помощью специальных компонентов: Круги,
Темы, ВидеоВстречи, Мобильная версия. Основополагающими принципами действия
сервиса являются: пользователи, приватность и живое общение, при этом информация,
которой делятся участники сер- виса, влияет на их персонализированные результаты
поиска в Google
73. Промостиль
рекламный стиль в веб-дизайне, который также называют
«презентационный», так как его основная цель – презентация
товара, услуги или компании в рекламном виде.
Отличительные особенности сайтов в таком стиле – это
красочность, обилие графики, большие рекламные слоганы.
Но в целом акцент делается именно на дизайн. На таком сайте
продавать товар или услугу должен не текст, а графика. Поэтому
для дизайнера задача разработки такого сайта является одной из
самых креативных.
Сайт, выполненный в промостиле, всегда имеет свою изюминку,
креатив и яркую индивидуальность. Его легко запомнить и им
легко поразить. Такой стиль больше всего подходит для сайтов
визиток, одностраничников и Landing Page.
74. Характерные черты промостиля в дизайне
Обилие графики. Это могут быть большие красочные фото товаров в
креативном оформлении, слайдер на всю ширину экрана, рисованная
графика, flash-анимация, параллакс-эффект и другие фишки, которыми
можно зацепить в дизайне.
Креатив. Это должна быть не просто графика, на просто фото товаров –
важно их оформление и посыл. Каждый элемент дизайна обыгрывается
и превращается в эксклюзив.
Контент. Текст на сайтах, выполненных в промостиле, практически
отсутствует: его заменяют слоганы, краткие заметки, призывы к
действию. Часто надписи являются частью дизайна, тогда их
оригинальное оформление является дополнительным стимулом к
воздействию на эмоции через дизайн.
Реклама и призыв к действию. Задача любого коммерческого сайта –
продажа товаров и услуг, и промостиль здесь не исключение. Но здесь
есть своя особенность: за счет эффектного дизайна конверсия таких
сайтов становится больше!
Каждый элемент на своем месте. Так как основное внимание
промостиля – акцент на дизайне, зачастую бывает сложно на таком сайте
найти те же контакты. Поэтому проектирование дизайна и расположения
элементов здесь не менее важно.
Нет посторонней рекламе!
75.
76.
77.
78.
79.
80. Как создаются промостили?
Свежий взгляд на привычные вещи
Мозговой штурм
Проанализируйте все имеющиеся ресурсы: временные (сколько у вас есть
времени),пространственные (пространство, в котором будет помещаться дизайн),
человеческие (ваши личные качества и умения), информационные (что
вы знаете о проекте}, материальные (ваше оборудование, материалы, которые
вы можете с помощью него получить, а также материалы, предоставленные
заказчиком). После анализа определите, что вам из всего этого понадобится,
какие ресурсы и как можно использовать и как при этом сэкономить другие
ресурсы, например, время и силы.
придумать что-то необычное и креативное.
У вас как минимум должно быть описание рекламируемого объекта, список его
свойств и качеств. Со всем этим можно сделать следующее.
• Соединить объект с другими, однородными или смежными
• Один объект разместить внутри другого
• Разделить объект на независимые части
• Представить объект разбирающимся
• Если объект неподвижен, придать ему движение
• Использовать какой-то промежуточный объект, помогающий раскрыться
свойствам основного
• Перевернуть объект «вверх тормашками’: вывернуть его, представить его в
неожиданном ракурсе
81. Откуда идеи?
Преданья старины глубокой. Сайт стилизуется под нечто старинное, древнее.
Насколько древнее, решает дизайнер, чаще всего это XIX век и 20-е или 50-60-е
годы ХХ века, но это может быть и античность, и американский дикий запад.
Технические приемы — старые фотографии и предметы тех времен, общая потертость,
обветшалость, «пыль веков», характерные текстуры.
• Классика — наше все. Дизайнер ориентируется на эпоху классицизма, часто
в смешении с барокко (поскольку у дизайнеров, как правило, представления о
художественных стилях немного размыты). В ход идут колонны, лепнина, статуи,
рукописные шрифты, свитки бумаги, непременно чернильница (к месту и
не к месту). В итоге получается нечто помпезное и величественное.
• Сайт как кусочек реальности. Это наиболее популярная стилистика. Суть в
том, что окно браузера пользователя становится окном в другую реальность,
нарисованную дизайнером. Что за этим окном? Все что угодно. Рабочий стол
писателя или художника, райские пейзажи или морское дно. Главное, чтобы все
вокруг было настолько реалистичным, что хотелось бы прикоснуться к экрану
рукой.
• Как у того парня. У ведущих мастеров отечественного дизайна, безусловно,
есть собственный стиль, который прослеживается практически во всех их работах,
не исключая промосайты!»
82. Инструменты
Инструменты
Коллаж+фотошоп
Ретушь, тень, глубина, объем
Фантазия
Концепция – самое главное
Сетка и макет –от концепции (симметрия, асимметрия и
прочее)
Готовим шрифты, обрабатываем фото, цвета, — собираем все
вместе
Контент
Меню
Вывод подсказок, советов, дополнительных фото, а также
способ
загрузки новых страниц — всему этому можно придать
динамики, в своей совокупности
83. Главное предназначение сайта в промостиле
Создание у пользователя позитивных ассоциаций с товаром, торговой
маркой или именем компании.
Такое «внедрение в сознание» не менее важно, чем прямые продажи, ведь когда
на рынке тысячи и тысячи разных товаров, новый бренд нужно «раскручивать» и
поддерживать, и создание промосайта для конкретного товара — уже далеко не
новость.
Вместе с тем не смешивайте информационный дизайн с презентационным.
Когда
на сайте много информации, она часто обновляется и нужен быстрый доступ к
страницам,
84.
85.
86.
87.
88.
• http://www.cmsmagazine.ru/library/items/gr
aphical_design/characteristics-minimalism/
• В минимализм
89.
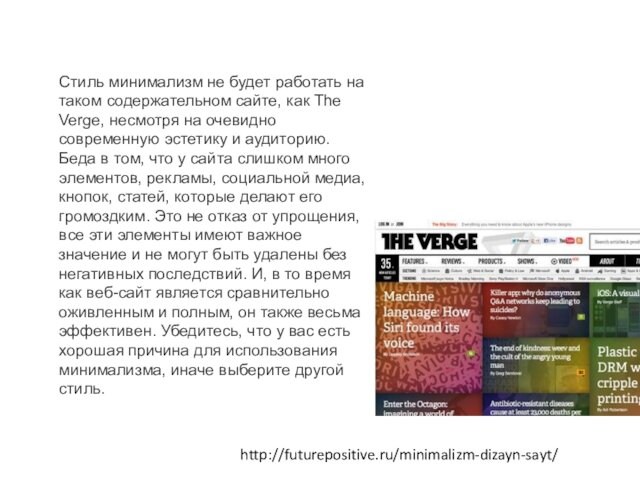
Стиль минимализм не будет работать на
таком содержательном сайте, как The
Verge, несмотря на очевидно
современную эстетику и аудиторию.
Беда в том, что у сайта слишком много
элементов, рекламы, социальной медиа,
кнопок, статей, которые делают его
громоздким. Это не отказ от упрощения,
все эти элементы имеют важное
значение и не могут быть удалены без
негативных последствий. И, в то время
как веб-сайт является сравнительно
оживленным и полным, он также весьма
эффективен. Убедитесь, что у вас есть
хорошая причина для использования
минимализма, иначе выберите другой
стиль.
http://futurepositive.ru/minimalizm-dizayn-sayt/
Слайд 1
Минимализм и информационный дизайн Американский бизнес-стиль
Веб

3.0
Промостиль
Слайд 2
Минимализм
Минимализм – художественное течение, возникшее в Нью-Йорке в

1960-х годах.
Искусство минимал арта включает в себя:
геометрические формы
повторяемость
монохромность
нейтральные поверхности
промышленные материалы и способ изготовления.
Основные установки
минимализма:
отказ от эмоционального восприятия и интеллектуального осмысления произведения.
«Ты видишь то, что ты видишь» (Фрэнк Стелла), – ничего более. Домысливание в минимализме не предполагается.
Следовательно – это безраздельное господство формы, чистый формализм.
Содержание исключается как нечто лишнее и мешающее работе формы. Ещё проще минимализм можно охарактеризовать так: «Минимализм изображает «ничего».
Слайд 3
Сол Ле Витт. Стенная роспись
К. Андре. Композиция из

кирпичей «Equivalent VIII»
автор неизвестен) в стиле минимализма изображает жизнь
и смерть. Жёлтый цвет символизирует жизнь, зелёный – природу, чёрный –
эгоизм, красный и синий – смерть.
http://ency.info/mirovaya-khudozhestvennaya-kultura/raznoobrazie-stilej-v-iskusstve-i-ikh-osobennosti/487-minimalizm
Фумизм – предтеча минимализма —
условно-декадентское течение в парижском искусстве (конец 70-х годов XIX в. – начало XX в).
fumée (фр.) – дым.
Альфонс Алле «Битва негров в глубокой пещере тёмной ночью» (1882)
Слайд 4
Минимализм и информационный дизайн
2000
складывается отдельное направление в

области взаимодействия человека с компьютером.
Основное — устранение ненужной информации
из интерфейсов.
веб-интерфейсы: больше негативного пространства, меньше содержания и ограниченные цветовые
палитры. Google — пионер минимализма веб-интерфейсов.
Распространяется в среде дизайнеров, художников.
Появление понятия адаптивного веб-дизайна (RWD) в 2010 году позволило по-новому оценить минималистский подход. Для эффективного использования методов RWD, организации должны были поставить приоритет на контент. На мобильных носителях сторонние элементы могли стать настоящей проблемой – их нельзя было проигнорировать так же, как на настольных компьютерах.
Постепенно пользовательские и дизайнерские предпочтения стали склоняться в сторону простоты веб-интерфейсов. Этот сдвиг был подчеркнут крупными модернизациями, проведенными двумя гигантами индустрии технологий: современный дизайн Microsoft в 2011 году, и выпуск Apple iOS7 в 2013 году.
Релиз Windows 8 в 2011 году – это первый крупный редизайн операционной системы за последние десятилетия. Новая философия дизайна была целиком реализована в духе минимализма.
Девиз: Меньше значит больше.
1980- 2000
2010-2013
Слайд 5
2013 год.
Apple представляет радикально обновленную операционную систему

в плоском и минималистском стиле — iOS7.
Решение компании
Apple двигаться к более минимальной и плоской конструкции особенно подчеркивает
популярность тренда, учитывая, что это в корне противоречит историческому стилю дизайна бренда.
Слайд 6
2014-2015
Минималистские принципы разработки появляются на сайтах электронной коммерции,

интернет-изданиях, образовательных сайтах.
Многие площадки, которые предлагают широкий спектр услуг,
также останавливают свой выбор на минимализме. Это позволяет дать клиентам
именно то, что нужно, не отвлекая их на другие мелочи.
Сегодня минимализм пересекается с плоским дизайном, отзывчивым веб-дизайном, чистым дизайном.
Слайд 7
Просто ли?
Основы минимализма
Концепция
Идея
Не любой тип сайта

может быть сделан в стиле МИН
Руководствуемся принципами современной эстетики
познание и ощущение мира в форме художественных образов,
символов и
т.д.;
реальность виртуальности
посыл к позитивной деятельности.
4. Уникальное (редкое) содержание
Слайд 8
Признаки минимализма
1. Белый фон, черный текст. Традиционно

используется черный текст на
белом фоне либо светлый фон и
темный текст. Никаких текстур не положено. Но допускается и другие
сочетания цветов.
2. Отказ от графики. Исключение — логотип и мелкие пиктограммы- скупо, выдержанно.
3. Шрифтовой лаконизм. Шрифты с засечками или без засечек (либо комбинации
тех и других). В целом наблюдается скромность в шрифтовом оформлении,
все подчинено логике.
4. Декор: тонкие линии, цветные плашки, буллеты, пиксельные пиктограммы.
В модульной сетке — допускается разбивка элементов линейками или расположение ключевой информации (цитат, например) на цветных плашках. Пиксельные пиктограммы для декора: ссылки, перед которыми стоят пиктограммы, лучше запоминаются
5. Текстовая навигация, Меню — исключительно текстовые: страница
загружается быстрее, минимализм не приемлет излишнего
украшения функциональных элементов. Но текстовая навигация должна легко
«считываться» пользователем: ему сразу должно быть понятно, где на сайте
главные ссылки, пройдя по которым, можно попасть в нужный раздел.
6. Контент Грамотный текст. Четкая верстка. Мало слов- много смысла
7. Четкая модульная сетка. Все объекты выровнены, в логике,
Слайд 9
Примеры и взаимодействие
Минимализм =
рациональное использование ресурсов

сайта + качество+Flat (плоский) дизайн
Минимализм и плоский дизайн хорошо
подходят друг другу, так как делают акцент на простоте. Оба
стиля выделяют контент, а плоский дизайн добавляет наглядности
Слайд 10
Центральные заголовки и изображения
Плоский дизайн — использование больших

HD картинок в интерфейсе и
акцент на основные
элементы сайта (например, кнопки и навигацию)
Слайд 11
Простая навигация
Простая навигация:
Иконки
Набор текстовых меток
Иконка «гамбургер-меню».осторожно!

Бабушки!)
Слайд 12
Эффектная типографика
Типографика призвана в минимализме отразить особенность

сайта и создать нужную атмосферу.
Так как минимализм заставляет уменьшать
количество элементов, необходимо следить за их качественным исполнением
Слова, облеченные
в эффектный (dramatic) шрифт, являются фундаментом для любого взаимодействия с пользователем. Шрифт – больше чем слова
Слайд 13
Чем больше свободного пространства вокруг элемента или объекта,

тем больше он привлекает внимание.
Свободное пространство добавляет элегантности.
Поэтому
минимализм предпочтительный стиль для
дорогих брендов,
компаний высокого класса.
Показываем нашу
экслюзивность.
Свободное пространство- главная черта минимализма
Слайд 14
ВИЗУАЛЬНАЯ ГАРМОНИЯ И СИММЕТРИЯ
Равная симметрия.
Разделение экрана на равные

половинки в горизонтальной оси, или в вертикальной.
Слайд 15
Приблизительная симметрия
Визуальный вес равен на обеих сторонах экрана.

Здесь : один большой элемент уравновешен несколькими маленькими элементами.
Слайд 16
Радиальная симметрия
элементы размещаются симметрично по кругу начиная от

центральной точки
Слайд 19
http://say-hi.me/design/web-design/kak-pravilno-ispolzovat-balans-v-veb-dizajne.html

Слайд 20
Ассиметрия
Сложный макет, но живой, за ставляет пользователя наслаждаться

внешним видом по мере того, как он двигается к
своей цели.
Слайд 22
КОНТРАСТ
В виду того, что разрабатывается дизайн с наименьшим

количеством элементов, необходимо креативно создать визуальную иерархию
В контрасте :
цвет, размер, форма, расположение
Правильно сбалансированный контраст создает четкую визуальную иерархию
для каждого блока сайта
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html
Слайд 23
Текстура
Фон свободный от использования текстуры, появляется пространство ——-

> фокус на основной контент.
Классика: черный-белый и красный
для привлечения внимания. Акцент на кнопки
Слайд 24
Цвет.
Разнообразие нетрадиционных палитр! Но умеренность, умеренность, во

всем!
Слайд 25
Улучшенное юзабилити
Отличительная черта минимализма – в отсутствии якобы

необходимых пользователю элементов.
Но минимум в дизайне и отсутствие
необходимого в интерфейсе это большая разница.
Поэтому ради удобства (улучшения
usability), используем интерактивные элементы, призывы к действию, прокрутки и более заметные иконки.
Слайд 26
Анимация
В целом анимационные эффекты сейчас на подъеме, поэтому

минималистические сайты рискуют отстать, если не будут реализовывать анимацию.
Однако, эти новые эффекты будут также следовать за сутью минимализма:
простота и только самое главное.
https://videosmile.ru/lessons/read/harakternyie-elementyi-2d-moushn-grafiki.html
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html
Слайд 27
Слишком много контента
Слишком много рекламы
Подростки и молодежь
В

каких случаях не выбираем минимализм?
Слайд 28
НАИЛУЧШИЕ ПРИМЕНЕНИЯ МИНИМАЛИЗМА
Минимализм для одностраничников. Отсутствие элементов может

быть губительным для некоторых сайтов с большим количеством контента.
В таком случае лучшим решением является создание посадочной страницы в
стиле минимализма, которая будет приводить на более сложный сайт. Минимализм хорошо подходит для одностраничных сайтов, потому что это помогает разместить ровно столько контента, сколько взгляд пользователя способен воспринять за один раз.
Четкий текст. Опускать ненужные слова — хороший совет в написании текстов в целом, а в минимализме это еще более полезно и актуально.
Контент. В соответствии с привычками пользователей по просмотру страниц сайта, размещайте высокоуровневый, значимый контент в верхней части экрана с достаточным количеством свободного пространства. Затем увеличивайте плотность контента по мере прокручивания страницы.
Сохраняйте интерес. Скучающий пользователь – это постоянная угроза для минимализма, поэтому разработайте макет, чтобы в дальнейшем вовлекать пользователей.
Одна концепция на страницу. В духе «простоты», каждая страница должна быть сфокусирована только на одной идее, вокруг одного визуального образа.
«Простое» начало. Полезный способ создания дизайна – это начать с черно-белого каркаса, потом добавлять цвета и украшательства. Такой способ поможет в первую очередь сфокусироваться на контенте.
Слайд 29
Создание минималистскоrо дизайна
Модульная сетка . Стандартные двухколонник и

трехколонник ( графики нет, поэтому лаконичность)
Цвета сайта. Традиционно —
цвета логотипа или фирменного стиля. На цветовую гамму минимализм не
накладывает никаких ограничений. Главное правило: светлый фон и темный текст. Совсем-совсем минималистский сайт может использовать гармонию трех цветов: черный, белый и любой другой (красный или синий, например), но можно привносить и другие цвета. Например, есЛи нужно выделить
блок со ссылками каким-то цветом, целесообразно использовать какой-то светлый,
пастельный тон.
Сетка+цвет=лейаут
Размещаем меню и прочие функциональные элементы. Все это должно быть заранее
продумано: горизонтальное или вертикальное, уровни вложенности. Правило : чем меньше пользователь
щелкает на кнопках и ходит по страницам в поисках нужной ему информации, тем он
более счастлив.
В сайтах-каталогах: крупным размером шрифта указываются основные разделы, более мелкими буквами, под самим разделом, — несколько ссылок из этого раздела.
Контент — наше все! Работая над размещением контента, пользуйтесь главным правилами юзабилитистов: более важное — повыше, менее важное — пониже. Все одновременно не может быть важным, всегда есть какая-то иерархия.
Типографика Следите за отступами текстов от краев страницы и блоков, создавайте гармоничное пространство, подбирайте правильный размер шрифта.
Декор
мелкие пиксельные пиктограммки, тонкие разделяющие полоски (можно пунктиром),
цветовое выделение заголовков и ссылок. Иногда некоторые очень важные
блоки окрашиваются ярче остальных.
Слайд 33
http://futurepositive.ru/minimalizm-dizayn-sayt/

Слайд 34
Информационный дизайн
Нестандартная сложная сетка!!!!
Модульная сетка в ИД

– главное!!!
Слайд 35
Контент
Рубрикация. На новостных сайтах без рубрикатора (например, В

мире,
Экономика, Политика, Культура) нельзя! .Рубрикатор или заголовок раздела помогает
пользователю лучше ориентироваться в
том, что он сейчас читает. Достаточно ли
свежа новость, к чему она относится Блоки «Главное за день» со ссылками на другие события и две интересные рубрики, «Офтопик» и «Итоги недели«
Ссылки. Используем несколько стилей для ссылок. Одни — покрупнее,
другие — помельче, к тому же разных цветов и степени насыщенности
(жирности) шрифта. Если на информационных сайтах много ссылок, и если все они будут одинаковые, то просто устанешь. Но не более трех-пяти стилей. Хорошо, если заголовок новости – ссылка. Чем важнее новость, тем крупнее ее заголовок.
Оформление текстов. Текст должен читаться легко, это во-первых. Шрифт один из стандартных, цвет — черный, темно-серый. Шрифт основного текста не должен быть мельче шрифтов анонсов, менее значимых, чем основной текст. По центру обычно располагаются самая важная информация, самые главные и свежие новости. В правой
колонке — еще какие-то ссылки и тексты. Те, которые в левой колонке, могут быть набраны крупнее только в том случае, если они действительно более важны
соблюдайте отступы для блоков текста: от краев, от других блоков, от рекламы.
Слайд 36
На больших сайтах (новостных, отраслевых порталах) структура обширна,

и одним меню не обойтись. Их нужно делать несколько,
разделяя всю структуру на ветви, и, соответственно, делать меню для
этих ветвей.
Часто пользовать хочет почитать не новости «вообще» , а что-то более узкоспециализированное. Для этого рубрикатор новостей (или чего угодно) нужно делать заметным. Он может располагаться как вертикально, так и горизонтально, но в любом случае как-то обращать на себя внимание в первую очередь.
Помимо рубрикатора, есть и другие ссылки, которые нужно показывать. Например, все служебные ссылки наподобие «Размещение рекламы’: «Написать письмо на сайт «Подписка« Вакансии» и другие размещаются ниже и выделяются шрифтом помельче, не занимая места для более важной информации. Традиционно для служебной информации используется подвальная область. В любом случае, когда вам нужно более одного меню, пользуйтесь правилом иерархичности: что важнее, то и виднее, и места занимает больше.
Навиrация в ИД
Слайд 37
Иллюстрации и декор
Золотое правило информационного дизайна: если можно

обойтись без картинки, надо обойтись. Не нужно для каждой
новости подбирать маленькую и большую картинки.
Традиционно достаточно большую иллюстрацию помещают
на главной странице для особо важных новостей и на странице новости для самого текста, который вы открыли, чтобы прочесть подробности. А для буквально каждого анонса это делать вовсе необязательно.
Иллюстрация должна быть «говорящей»т.е. давать уму дополнительную информацию в момент, когда слов мало. Если в тексте нет ничего такого, что можно было бы проиллюстрировать, значит, и не надо .
Декор. Можно использовать цветные блоки, линейки и буллеты, а также, например, скруглять углы, если вам кажется, что так будет красивее. Однозначное «нет» – фоновым картинкам (бекграундам)
Слайд 38
Юзабилити
Совершенно необходимая в информационном дизайне вещь — тестирование

получившегося.
Сначала на уровне лейаута, затем — на уровне готового
макета, и на рабочем сайте.
Информационный дизайн очень сильно завязан
на юзабилити:
вам необходимо много посещений и постоянные читатели, но, если им будет неудобно, они не придут к вам без большой нужды.
Самый простой пример – на сайте слишком много незначащих картинок или, что еще хуже, флеш-баннеры, перекрывающие контент.
Сайт не должен вести себя непредсказуемо, например самовольно
обновляться через какое-то время. На сайте должно быть тихо и спокойно.
Нет музыке, звукам, анимации( или немного). Нет бегущим строкам!
Слайд 43
Американский бизнес-стиль –
яркий, привлекательный, продающий
созданные для

продажи товаров и услуг, похожи друг на друга до
безобразия. Но не скудость ума, отсутствие фантазии или средств побуждает
бизнесменов заказывать веб-студиям именно такие сайты.
Суть здесь в ином. «Если это работает, зачем придумывать что-то еще?» —
примерно так рассуждают владельцы бизнеса.
Слайд 44
Общие закономерности
Фиксированная ширина. Как правило, современные бизнес-сайты

создаются
в расчете на мониторы с разрешением 1024х768.
Стандартное расположение
элементов. Американские сайты чаще всего используют
несколько стандартных сеток, изредка отклоняясь
от них, но обычно меню и
логотип на коммерческом сайте можно найти на своих обычных местах, без
вариантов.
Привычные образы. Фотоматериал, который чаще всего используется в американском
бизнес-стиле, не поражает смелостью идей и бурным креатином.
Если сайт продает автомобили, в дизайне будет использована фотография автомобиля
в его классическом ракурсе и наиболее приемлемом для потенциального
покупателя цвете. Если это клиника, то главные герои — счастливое американское
семейство или интернациональная группа улыбающихся медиков. Сайт, продающий мечту («Купите этот компакт-диск — и вы узнаете, как стать богатым и счастливым»), непременно будет зеленеть долларами и блестеть монетками.
Баннерная реклама. Это та неизбежность, которая присутствует
практически на всех бизнес-сайтах. Некоторые сайты, кажется, состоят
из одних только графических баннеров.
И, что примечательно, «внутренние« баннеры, т. е. ведущие на разделы этого же сайта, перемешиваются с внешними.
«деловые» сайты, желающие выглядеть солидно, все же отказываются
от баннерной рекламы либо значительно уменьшают ее количество.
Впрочем, выбирают не только американцы: сайт среднего бизнеса практически любой «национальности будет таким же
Слайд 45
https://www.templatemonster.com/ru

Слайд 46
Создание сайта в стиле американ-бизнес
1 Обдумывание
Понять что хочет

конечный потребитель? Товар, услуги, консалтинг?
2. Подбор фотографий
яркость, наглядность
и простота. Скорее
всего, вам понадобится набор фотографий: одна или две-три
будут располагаться в шапке сайта или станут основой коллажа, еще несколько будут служить иллюстрациями, рекламными баннерами и т.д. Около двадцати фотографий, подобранных по тематике, должно хватить.
Узнаваемые устойчивые образы. Молодость. Красота, успешность
3. Работа с модульной сеткой
4. Декорирование
Слайд 47
Модульная сетка: просто, узнаваемо, без затей
использование на

главной странице нескольких «тизерных» , завлекающих блоков, ведущих в
самые важные разделы, в то время как внутренние страницы более
просты.
Выбор определенной модульной сетки зависит от таких параметров, как структура сайта,
количество пунктов в меню
количество контента.
Зная точно количество пунктов в меню, вы выбираете, какое меню будет более приемлемым: горизонтальное,
вертикальное — если пунктов меню больше восьми и разделы могут
меняться.
Слайд 48
Важный момент: уровень вложенности и меню. Совмещаем вертикальное

и горизонтальное раскрывающееся или наоборот. Визуально обозначаем, какой пункт
меню активен.
шапка — вверху, подвал — внизу, а между ними
— контент.
На главной странице сайта стало уже традицией располагать какой-то приветственный текст, колонку новостей и горящие предложения (актуальные услуги или товары).
Если меню слева, то в середине можно поместить Wеlсоmе-текст, под ним — пару товаров или услуг, а справа – колонку новостей.
При расположении меню вверху левая колонка освобождается, и в ней можно разместить новости, что чаще всего и делается. Тогда колонка справа будет использована как место для товаров.
Слайд 49
Декор
Применение различных художественных техник — это как раз

то, что отличает
один сайт в американском бизнес-стиле от другого.
После разработки каркаса сайта с местом для шапки и разметкой,
Современные
тенденции предусматривают несколько вариантов оформления фона.
1. Сплошная заливка
2. Градиентная заливка
3. Текстурное заполнение
4. Эффект «фальшивой резины»
Сплошная заливка фона одним цветом — самый простой способ. Правило однотонной заливки: старайтесь, чтобы фон за границами сайта контрастировал
с цветом фона, использованного на самом сайте. Можно руководствоваться
таким полезным правилом: цвет фона за границей сайта темнее, чем на сайте, — так значимая часть визуально выступает вперед.
Можно использовать и градиентную заливку. Она должна быть строго вертикальной, а не диагональной или горизонтальной. Во-первых, такие правила диктует современная мода, а во-вторых, мы хотим облегчить работу НТМL-кодеру. Градиент должен быть мягким, а это значит, что переход от черного к белому, равно как и от красного к зеленому — неправильный выбор. Глазу приятнее наблюдать переход от темного оттенка к более светлому, а также, например, уменьшение или увеличение яркости: от темно-синего к черному и от светло-голубого к белому.
Слайд 50
Использование текстур, неоднородной заливки, имитирующей встречающиеся в
природе материалы,

а также повторяющихся геометрических узоров — также популярный прием
формирования фона. Сейчас предпочтение отдается геометрическим узорам, крупным или мелким,
в то время как имитации природных материалов редко оказываются полезными. Хотя нечто мелкозернистое или потертое, или слегка мятое (в общем, интересная, но ненавязчивая текстура) вполне может пригодиться.
Ввариант фона — «фальшивая резина’: Сайт верстается
жестко, но при этом шапка и фон под ней сливаются, образуя композиционное
целое. В результате зрителю кажется, что шапка — тянущаяся, хотя на самом
деле тянется фон под ней. На данный момент этот эффект является альтернативой «резиновой» верстке, когда подвал и шапка имеют 100% ширину, а не резко обрываются.
Слайд 51
Фотоматериал
В шапку помещаются самые эффектные фото, с обработкой:

добавить цвета, контрастности. Здесь же рекламный слоган.
Каждому разделу –
тематическую картинку.
Остается еще достаточно фотографий, и они также пригодятся. Выглядит
весьма
Это оживляет текст. Популярная практика — размещение фотографий небольшого размера возле заголовков новостей.
Подвал: фото, меню, и т.д, пиктограммки соц
Декоративные элементы !
Слайд 53
https://www.templatemonster.com/ru/category/business/

Слайд 59
Дизайн Web 2.0 vs. Дизайн Web 3.0
Web 1.0

: сайт разрабатывают профи, коммуникация – e-mail,
Web
2.0 : шаблон делают профи, контент – все кому не
лень, + коммуникация, группы, реклама и т.д. обуславливается возможность пользователей быстро обмениваться данными. Внимание сфокусировано на взаимодействии пользователя с другими пользователями
Web 3.0: семантическая веб-технология, т.е. управляемая данными. Данные будут поступать от пользователя, а веб будет стараться отвечать нуждам пользователей. Например, если вы часто ищите что-нибудь связанное с блогами о дизайне, то на страницах вам и будет отображаться больше рекламных объявлений на соответствующую тематику.
Слайд 60
Cтиль Веб 3.0:
визуальные и технологические аспекты
1.

Максимально полное использование средств CSS. Все то, что можно
сделать
без картинок, с помощью CSS, должно быть так и сделано.
2.
Стремление к разумному минимализму. Веб 3.0 очень далеко ушел от традиционного
американского бизнес-стиля с его обилием клипартов, громоздких
графических меню и прочего декора. «Все ненужное — на слом!», — говорят
творцы Веб 3.0, наследуя это качество от Веб 2.0.
3. Отсутствие привычной высокой «шапки», характерной для старых сайтов.
Верхняя область сайта используется для размещения логотипа, поля поиска, важных ссылок/кнопок.
4. Нестандартная модульная сетка. Плюс широкое использование плашек различной
формы, цвета и стиля для форматирования контента, разбиения его на блоки соответственно логике.
5. Упор на юзабилити во всем. Это четкое структурирование контента и функциональных
блоков, и удобное расположение элементов, и использование подсказок, и выделение крупным
кеглем самого важного в тексте.
6. Работа с цветом. Сайт Веб 3.0 может быть и очень ярким, и очень сдержанным.
Цвет используется для визуального выделения самого главного, а также для собственного «лица»:
цвет помогает пользователю лучше запомнить, как выглядит сайт.
7. Пиктоrраммы и кнопки. Они могут быть пиксельными и не пиксельными, мелкими или крупными.
Часто используются нестандартные кнопки, причем ярко окрашенные.
8. Текстовая контекстная реклама и качественные флеш-ролики. Баннерная реклама
постепенно уходит в прошлое, особенно ее неудобные и мелкие форматы lOOxlOO, 468х60 и т.д.
На смену этому приходит реклама в текстовом формате, которая отлично вписывается в дизайн. Более того, теперь рекламу показывают в зависимости от того, какой контент просматривает пользователь. И чем
более она контекстна, тем больше у нее шансов на успех.
9. Динамика. Это все то, что управляется сценариями на языке Javascript: меняющиеся
картинки, выдвигающиеся или проявляющиеся блоки, элементы управления.
Все больше сайтов стараются, чтобы пользователь не ходил лишний раз по страницам:
информация может загружаться динамически в отдельной области сайта.
Слайд 61
WEB 3.0
Сайты, адаптированные под мобильные устройства.
Необязательно разрабатывать для каждого

сайта мобильную версию или делать непременно адаптивную верстку. Современные
мобильные браузеры для смартфонов адекватно показывают большинство сайтов.
( для тестирования
можно использовать онлайн-эмулятором (http://iphone5csimulator.com/).
Больше “свистелок”! : слайд-шоу, динамически меняющиеся блоки, “листалки” фотографий и статей, “крутилки”, а также загрузка контента динамически, без перезагрузки страницы. Это эффектно, технологично и очень современно, ведь нынешний веб-дизайн — это, в первую очередь, новые технологии! Говорящие головы, консультанты и т.д.
! ИОТ интернет вещей
Слайд 63
Идеи и принципы Web 3.0.
Web, создаваемый профессионалами

семантическая паутина;
мультимедиапаутина;
вездесущая сеть;
3D Web.
Сеть все больше и больше
заполняется некачественной информацией, создаваемой пользователями. Однако низкосортным контентом сложно привлечь
к себе пользователей. Поэтому и родилась идея Web’а, создаваемого профессионалами на технологической платформе Web 2.0. Именно такое определение «третьему Интернету» дал известный Web-предприниматель Джейсон Калаканис (Jason Calacanis), создатель поискового стартапа Mahalo.com. Калаканис уточняет, что на современном этапе развития Сети социальную сеть или иной сервис можно создать с нуля практически бесплатно – таким образом, данных проектов становится слишком много, и они утрачивают свою ценность. Он считает, что если платформу Web 2.0 начнут использовать профессионалы для создания чего-то нового и интересного, это и будет Web’ом 3.0.
Слайд 64
Именно привлечение профессионалов, которые будут заниматься проверкой изложенных

в пользовательских материалах фактов, редактированием заголовков и ошибок и,
по сути, фильтрацией информации, по мнению Калаканиса, поднимет Интернет на
качественно новый уровень.
Одна из идей Yahoo предполагает, что пользователи будут давать оценки найденным в Сети сайтам, а другие затем смогут получить информацию о сайте с оценкой одобрения или неодобрения первыми и при этом, естественно, сами смогут его оценить. Однако оценка на уровне «классно/отстойно» понятна скорее машинам, нежели человеку. В итоге к привычным системам сортировки добавляются несколько параметров, что в результате может привести к созданию новых форм спама, учитывающего эти параметры. Отсюда становится понятным, что пока лучшим проводником актуальной и полезной информации от человека к человеку является как раз-таки человек. Естественно, этот человек должен быть профессионалом в своей области.
В то же время предлагается оценивать контент, размещаемый членом какого-либо сообщества, остальными пользователями этого сообщества. Это должно создать своеобразный рейтинг пользователей для выявления тех, кто предоставляет наиболее полезную информацию и простых графоманов, строчащих ежечасно «шлак». Соревновательный элемент, во-первых, способствует общему повышению качества выкладываемого контента, во-вторых, позволяет выявить экспертов внутри самого сообщества. А это один из шагов к ненавязчивой рекламе. Ведь такие эксперты, с одной стороны, как никто другой знают настроение и интересы своего сообщества, с другой – им доверяют пользователи. Поэтому при правильном подходе такие эксперты могут ненавязчиво рекламировать какие-либо товары или услуги, актуальные для данного сообщества, давать консультации, при этом все это будет выглядеть вполне естественно.
Возможна схема развития, при которой пользователи за высоко оцененный контент получают деньги, поэтому они будут стремиться самостоятельно рекламировать ресурс, а соответственно, и свой материал в других сообществах.
Поэтому привлечение профессионалов может не только поднять уровень размещаемого контента, но и вывести на качественно новый уровень Интернет-рекламу.
Слайд 65
Семантическая паутина
Семантическая паутина сегодня рассматривается как одна из

основополагающих концепций Web’а 3.0. Хотя идеи семантической сети уже
рассматривал в конце 90-ых годов ХХ века Сэр Тимоти Джонс
Бернерс-Ли.
В 2001 году, в журнале Scientific American была опубликована статья Тима Бернерса-Ли, Джеймса Хендлера и Оры Лассилы под названием «Семантическая сеть», в которой программные агенты выполняют задачи, которые сложно выполнить человеку.
Как же должна функционировать семантическая сеть? По мнению Тима Бернерса-Ли, потребуется аннотировать все Web-страницы всеми возможными видами читаемых машинами метаданных, также использовать универсальные идентификаторы ресурсов URI для того, чтобы сделать информацию в Сети более понятной компьютерам. По своей сути URI могут идентифицировать не только объекты, размещенные в Сети, но и «оффлайновые» объекты, например, людей, города и т.д.
В 2004 годупоявились официальные стандарты, описывающие метаданные, – это инфраструктура RDF (Recourse Description FrameWork), которая представляет собой способ описания экземплярных данных в формате субъект-отношение-объект, и язык описания онтологий OWL (Web Ontology Language). В 2005 году компания Oracle включила поддержку RDF в свой продукт Spatial 10.2g. Эксперименты с базами данных RDF показали многие их преимущества, в частности, в отношении встраивания данных в Web.
Слайд 66
Граф визитной карточки основателя Википедии в формате RDF.

Все элементы этого графа (как узлы, так и дуги)
являются URI, включая литерал, изображённый в оранжевом прямоугольнике.
В ноябре 2006
года инженер Yahoo Дейв Беккет объявил, что сайт Yahoo Food использует RDF и OWL, а также ряд других технологий. Платформа Интернет-телевидения Joost в партнерстве с Viacom также широко использует RDF.
С признанием RDF был разработан протокол SPARQL и язык запросов RDF Query Language.
Однако аннотирование всего Web’а – проблема огромного масштаба, ведь для развития концепции семантической паутины в понимании Тима Бернерса-Ли требуется огромное количество метаданных для каждой страницы.
Слайд 67
Стек понятий семантической паутины
Другой подход к построению семантической

паутины предлагает компания AdaptiveBlue, которая разработала модуль BlueOrganizer. Суть
этого подхода состоит в том, что когда вы заходите на
какой-либо сайт, модуль автоматически определяет его тематику и извлекает аналогичную информацию с других сайтов и служб данной тематики.
Поэтому сегодня сторонники семантического Web’а делятся на несколько лагерей: тех, кто поддерживает идеи Тима Бернерса-Ли, и тех, кто верит в возможности искусственного интеллекта, таких как Алекс Айскольд, главный управляющий AdaptiveBlue.
Некоторые же предлагают еще и семантические поисковые системы. Суть идеи состоит в усовершенствовании привычной поисковой модели Google и выйти за рамки поиска по ключевому слову, тем самым приблизившись к модели запросов на естественном для человека языке.
Слайд 68
Мультимедиапаутина
Поиск в Сети осуществляется в основном по ключевым

словам/картинке. Сегодня поиск мультимедиа производится по текстовым описаниям медиафайлов..
Поиск
по фрагменту аудио, фото, товару и т.д
Вездесущая сеть –
Интернет вещей
3D Web
Трехмерный Web в перспективе может дать нам возможность поместить свое виртуальное воплощение в практически любую точку виртуального пространства — Google Earth. Музеи, карты, и т.д.
Слайд 69
Создание дизайна в стиле Веб 3.0
Стиль:
• Логотип
•

Шрифты
• Цвета
• Декоративные элементы
привлекающие внимание блоки — пиктограммы и текст
Модульная
сетка и макет (Макет для сайта с возможностью кастомизации нужно
рисовать так, чтобы в нем было что поменять, а значит, уже изначально макет должен быть максимально гибким в цветовых схемах. Два варианта: либо заранее составить несколько цветовых схем и ими ограничить выбор пользователя, либо пользователь сам выбирает себе любимый цвет для большинства блоков, текстов, ссылок !!
Кастомизация ( настройка цветовой гаммы пользователем)
Слайд 70
Коммерческий потенциал
Веб 3.0 — это сайты не только полезные и удобные,

но и красивые, коммерчески успешные.
Например, интернет-магазин. Используя современные технологии,
можно любой сайт сделать “добрее” и человечнее: тщательно продуманные интерфейсы,
приятный дизайн, ненавязчивая помощь — все это, безусловно, привлечет посетителей (конечно, при условии, что с ценами, ассортиментом и условиями оплаты у сайта все в порядке).
Слайд 71
http://www.coolwebmasters.com/uncategorized/1720-web-3-introduction.html

Слайд 72
Сервис Google+ — проект социальной сети от компании Google, предоставляющий

возможность общения через Ин- тернет с помощью специальных компонентов: Круги,
Темы, ВидеоВстречи, Мобильная версия. Основополагающими принципами действия сервиса являются: пользователи,
приватность и живое общение, при этом информация, которой делятся участники сер- виса, влияет на их персонализированные результаты поиска в Google
Слайд 73
Промостиль
рекламный стиль в веб-дизайне, который также называют «презентационный»,

так как его основная цель – презентация товара, услуги
или компании в рекламном виде.
Отличительные особенности сайтов в таком
стиле – это красочность, обилие графики, большие рекламные слоганы.
Но в целом акцент делается именно на дизайн. На таком сайте продавать товар или услугу должен не текст, а графика. Поэтому для дизайнера задача разработки такого сайта является одной из самых креативных.
Сайт, выполненный в промостиле, всегда имеет свою изюминку, креатив и яркую индивидуальность. Его легко запомнить и им легко поразить. Такой стиль больше всего подходит для сайтов визиток, одностраничников и Landing Page.
Слайд 74
Характерные черты промостиля в дизайне
Обилие графики. Это могут

быть большие красочные фото товаров в креативном оформлении, слайдер
на всю ширину экрана, рисованная графика, flash-анимация, параллакс-эффект и другие
фишки, которыми можно зацепить в дизайне.
Креатив. Это должна быть не просто графика, на просто фото товаров – важно их оформление и посыл. Каждый элемент дизайна обыгрывается и превращается в эксклюзив.
Контент. Текст на сайтах, выполненных в промостиле, практически отсутствует: его заменяют слоганы, краткие заметки, призывы к действию. Часто надписи являются частью дизайна, тогда их оригинальное оформление является дополнительным стимулом к воздействию на эмоции через дизайн.
Реклама и призыв к действию. Задача любого коммерческого сайта – продажа товаров и услуг, и промостиль здесь не исключение. Но здесь есть своя особенность: за счет эффектного дизайна конверсия таких сайтов становится больше!
Каждый элемент на своем месте. Так как основное внимание промостиля – акцент на дизайне, зачастую бывает сложно на таком сайте найти те же контакты. Поэтому проектирование дизайна и расположения элементов здесь не менее важно.
Нет посторонней рекламе!
Слайд 80
Как создаются промостили?
Свежий взгляд на привычные вещи
Мозговой штурм

Проанализируйте все имеющиеся ресурсы: временные (сколько у вас есть
времени),пространственные (пространство, в котором будет помещаться дизайн),
человеческие (ваши личные качества
и умения), информационные (что
вы знаете о проекте}, материальные (ваше оборудование, материалы, которые
вы можете с помощью него получить, а также материалы, предоставленные
заказчиком). После анализа определите, что вам из всего этого понадобится,
какие ресурсы и как можно использовать и как при этом сэкономить другие
ресурсы, например, время и силы.
придумать что-то необычное и креативное.
У вас как минимум должно быть описание рекламируемого объекта, список его
свойств и качеств. Со всем этим можно сделать следующее.
• Соединить объект с другими, однородными или смежными
• Один объект разместить внутри другого
• Разделить объект на независимые части
• Представить объект разбирающимся
• Если объект неподвижен, придать ему движение
• Использовать какой-то промежуточный объект, помогающий раскрыться
свойствам основного
• Перевернуть объект «вверх тормашками’: вывернуть его, представить его в
неожиданном ракурсе
• Устранить вредный фактор объекта за счет сложения с другими вредными факторами
• Усилить вредный фактор до такой степени, чтобы он перестал быть вредным
• Согласовать или рассогласовать объект или его действие с ожиданиями и стереотипами
людей
Слайд 81
Откуда идеи?
Преданья старины глубокой. Сайт стилизуется под нечто

старинное, древнее.
Насколько древнее, решает дизайнер, чаще всего это XIX
век и 20-е или 50-60-е
годы ХХ века, но это может
быть и античность, и американский дикий запад.
Технические приемы — старые фотографии и предметы тех времен, общая потертость,
обветшалость, «пыль веков», характерные текстуры.
• Классика — наше все. Дизайнер ориентируется на эпоху классицизма, часто
в смешении с барокко (поскольку у дизайнеров, как правило, представления о
художественных стилях немного размыты). В ход идут колонны, лепнина, статуи,
рукописные шрифты, свитки бумаги, непременно чернильница (к месту и
не к месту). В итоге получается нечто помпезное и величественное.
• Сайт как кусочек реальности. Это наиболее популярная стилистика. Суть в
том, что окно браузера пользователя становится окном в другую реальность,
нарисованную дизайнером. Что за этим окном? Все что угодно. Рабочий стол
писателя или художника, райские пейзажи или морское дно. Главное, чтобы все
вокруг было настолько реалистичным, что хотелось бы прикоснуться к экрану
рукой.
• Как у того парня. У ведущих мастеров отечественного дизайна, безусловно,
есть собственный стиль, который прослеживается практически во всех их работах,
не исключая промосайты!»
Слайд 82
Инструменты
Коллаж+фотошоп
Ретушь, тень, глубина, объем
Фантазия
Концепция – самое главное
Сетка и

макет –от концепции (симметрия, асимметрия и прочее)
Готовим шрифты, обрабатываем
фото, цвета, — собираем все вместе
Контент
Меню
Вывод подсказок, советов,
дополнительных фото, а также способ
загрузки новых страниц — всему этому можно придать динамики, в своей совокупности
Слайд 83
Главное предназначение сайта в промостиле
Создание у пользователя позитивных

ассоциаций с товаром, торговой
маркой или именем компании.
Такое «внедрение
в сознание» не менее важно, чем прямые продажи, ведь когда
на рынке тысячи и тысячи разных товаров, новый бренд нужно «раскручивать» и поддерживать, и создание промосайта для конкретного товара — уже далеко не новость.
Вместе с тем не смешивайте информационный дизайн с презентационным. Когда
на сайте много информации, она часто обновляется и нужен быстрый доступ к страницам,
Слайд 88
http://www.cmsmagazine.ru/library/items/graphical_design/characteristics-minimalism/
В минимализм

Слайд 89
Стиль минимализм не будет работать на таком содержательном

сайте, как The Verge, несмотря на очевидно современную эстетику
и аудиторию. Беда в том, что у сайта слишком много
элементов, рекламы, социальной медиа, кнопок, статей, которые делают его громоздким. Это не отказ от упрощения, все эти элементы имеют важное значение и не могут быть удалены без негативных последствий. И, в то время как веб-сайт является сравнительно оживленным и полным, он также весьма эффективен. Убедитесь, что у вас есть хорошая причина для использования минимализма, иначе выберите другой стиль.
http://futurepositive.ru/minimalizm-dizayn-sayt/